微信扫码登录 | 方便安全省心
 神奇的小豪同学
2021年11月25日 发布 / 1399 次阅读
神奇的小豪同学
2021年11月25日 发布 / 1399 次阅读
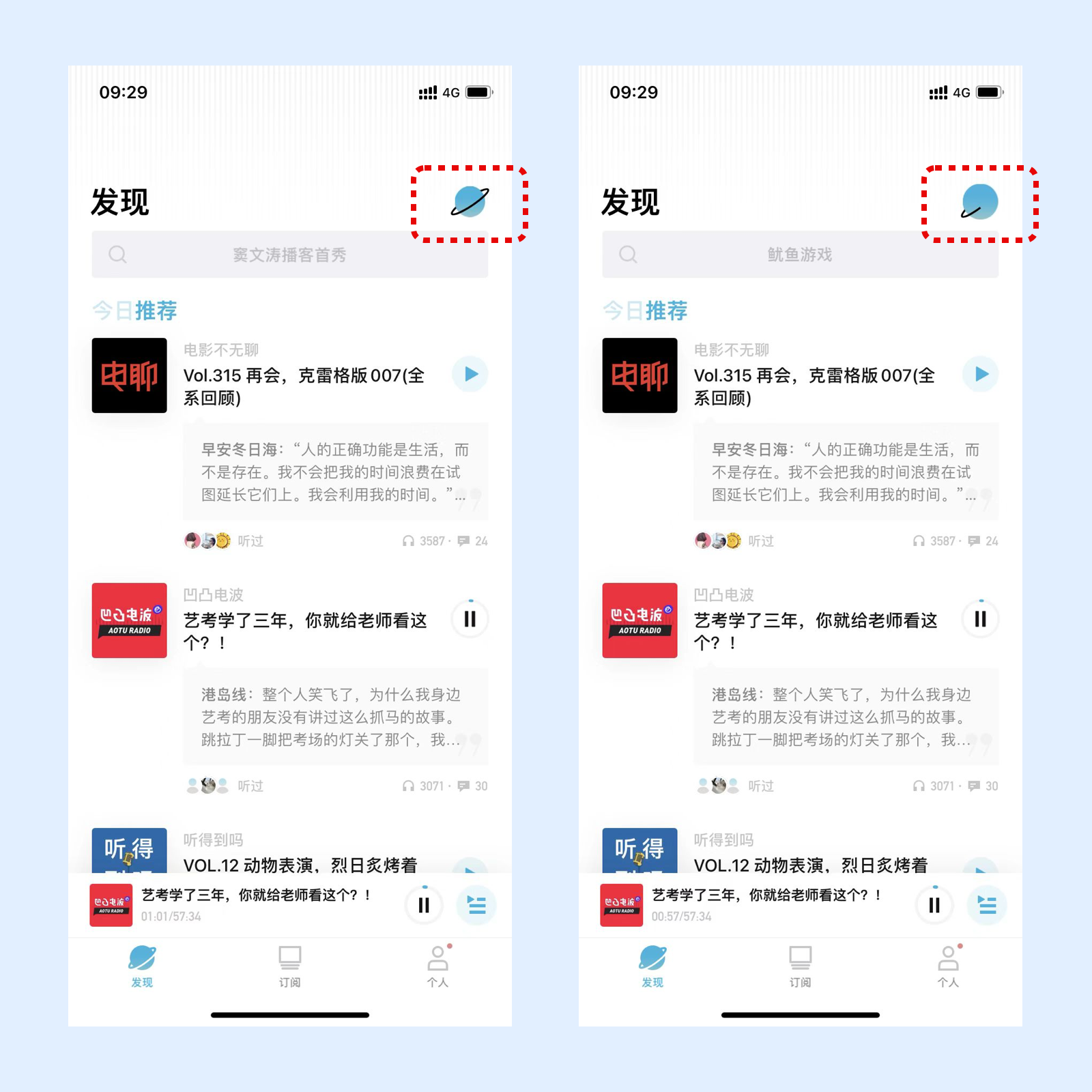
“小宇宙”页面中的logo
关键词:#动效#
产品体验:
启动小宇宙app,进入首页之后可以在页面顶部右侧可以看到小宇宙的logo,在进入页面和刷新页面都会使得logo动效触发,同时用户可以主动点击logo触发动效。

设计思考:
动效的加入可以让产品有更多的趣味性,但是一般产品刷新不会激发页面中的元素,但是小宇宙会触发页面中的logo这是比较有趣的点。除此之外,主动点击logo也可以不停的触发动效,考虑到小宇宙是一款收听音乐类的产品,用户主要是用来听内容,视觉内容较少,加入一个简单的主动触发的动效可以很好的丰富产品的趣味性,给用户一个发呆放空的机会。
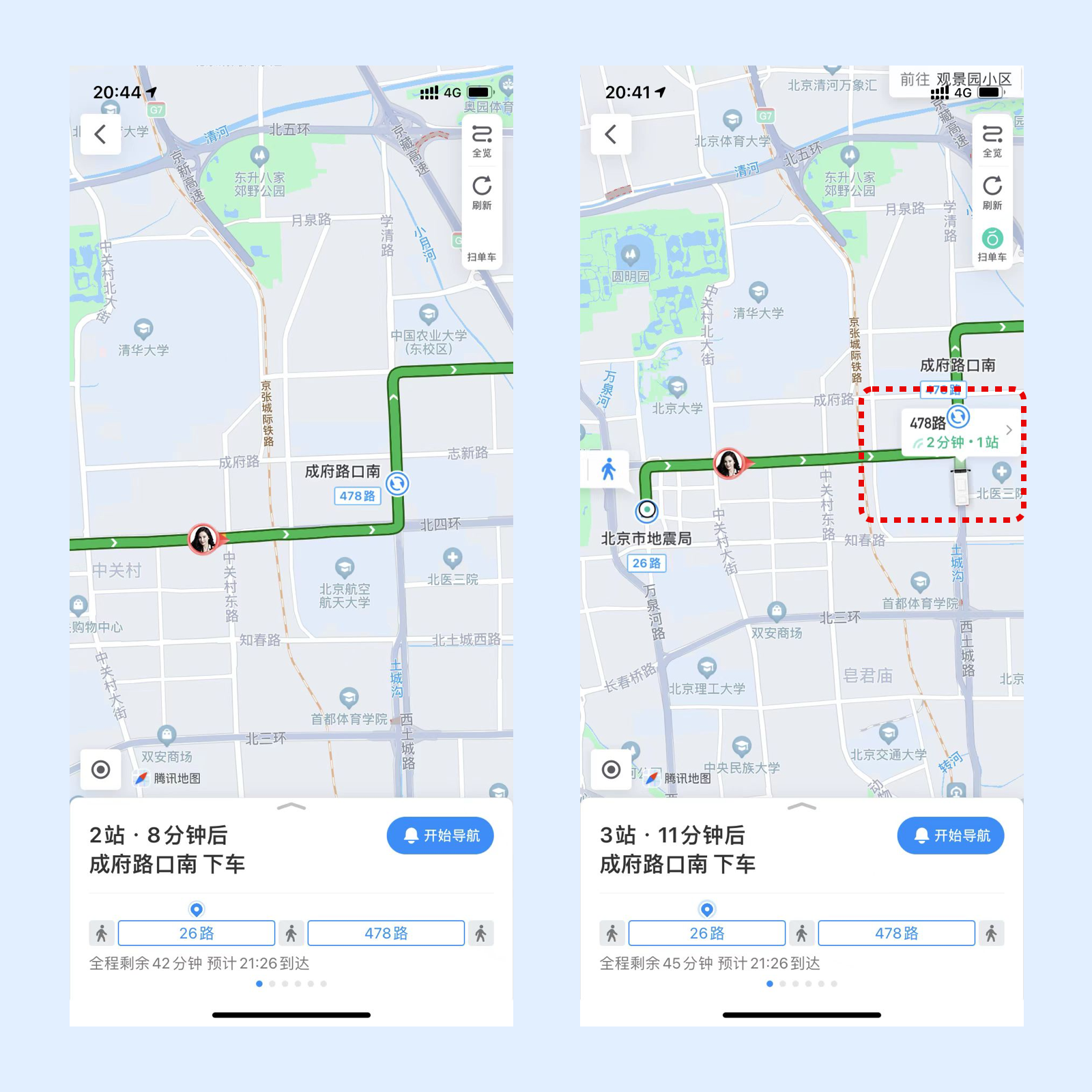
“腾讯地图”公交车预报
关键词:#用户体验#
产品体验:
在腾讯地图中搜索去往目的地的公交出行路线,选择心仪的路线进入出行路线详情,在地图中标出路线图提及换乘点,当换乘点车辆即将到达时,会出现车辆的当前的前行状况。

设计思考:
对比高德的公交换乘,腾讯在这里增加了可视化的换乘点公交车即将到达的设计,用户可以很直观的从一个页面看到公交车快到了还有多远,用户不需要多点击看换乘点的车到哪里,并且以可视化的方式展示出来,减少用户看文字动脑的动作,提升用户使用体验。
“网易云音乐”作者的相关推荐作者关注
关键词:#引流#
产品体验:
在网易云音乐中进入到作者主页,在作者信息的卡片中有关注按钮,关注按钮右边有一个展开更多的按钮,点击后展开与当前音乐人相关的音乐人推荐,用户可以关注。

设计思考:
网易云音乐中的关注在关注,帮助音乐人相互之间提升了曝光度。通过用户在自己熟知的音乐人主页,让用户了解到更多与该音乐人类风格的音乐人,以图片为例,搜索海龟先生可以首先关注该音乐人,这里的按钮视觉突出吸引用户点击,同时根据该音乐人风格摇滚、雷鬼、抒情等推荐关注一些其他音乐人,让用户可以关注到更多的音乐人,扩充产品活力,让音乐人更有积极性在产品中发表音乐。
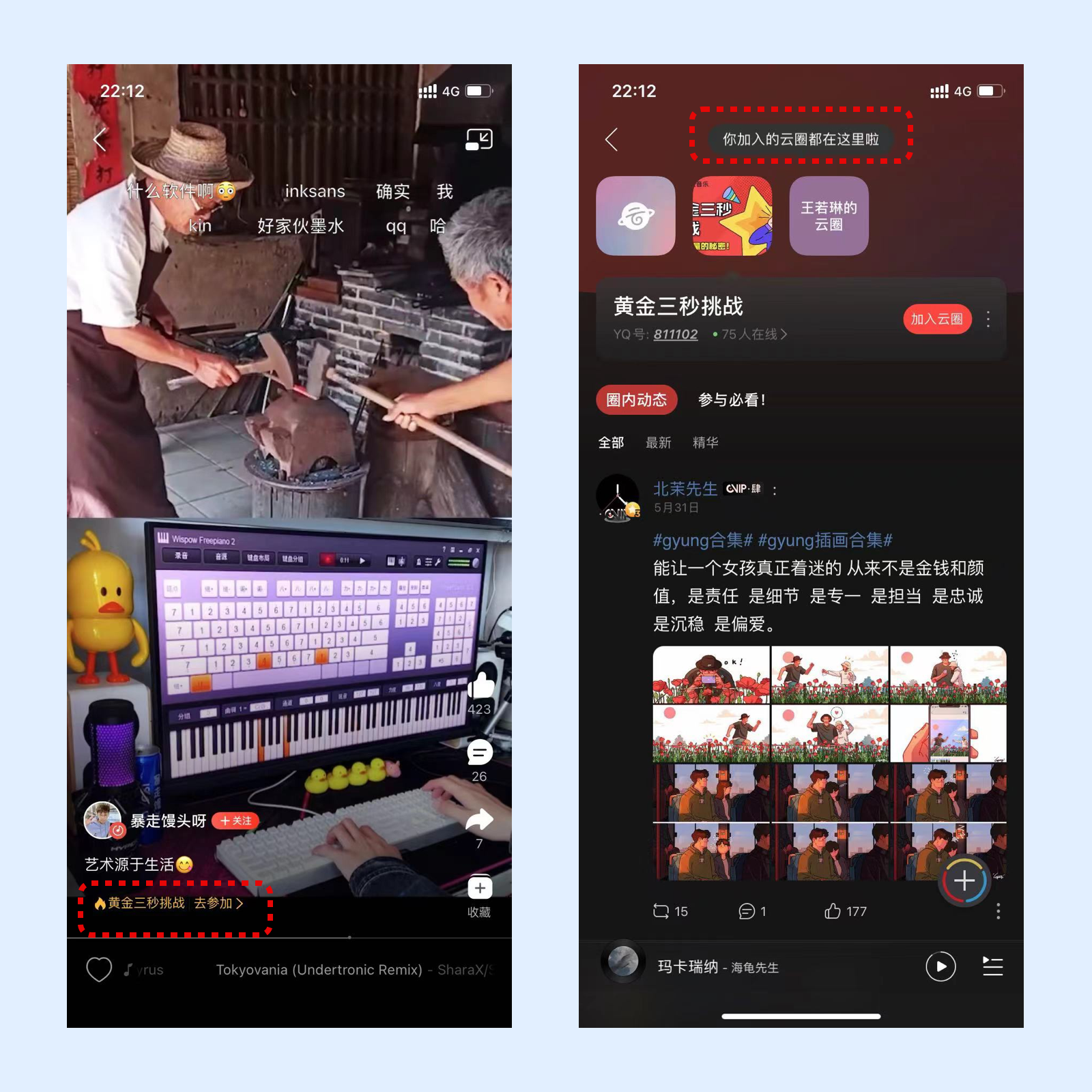
“网易云音乐”云圈话题入口
关键词:#活跃度#
产品体验:
在网易云音乐中的短视频浏览时,会看到用户头像名称文本的下方,会有该视频内容所参加的话题的入口,点击后进入话题聚合页浏览。

设计思考:
对比抖音的短视频流量,网易云音乐的这个板块没有那么大,增加一个话题的引入后可以强化用户的创作热情,同时聚合页中话题合集也有一定程度的跟风效应,在看到大量话题创作后激发活跃度。
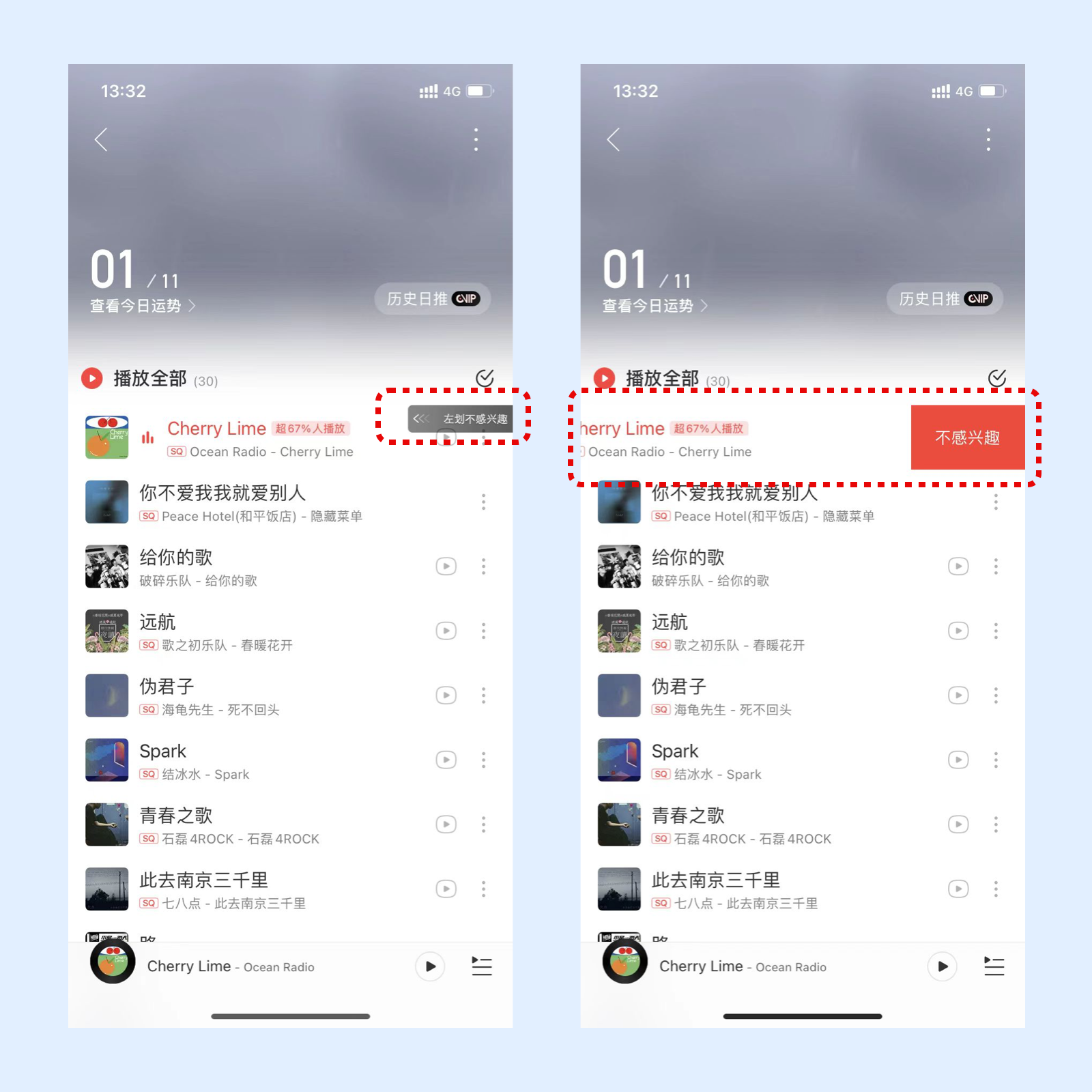
“网易云音乐”每日推荐歌曲可以不感兴趣
关键词:#用户体验#
产品体验:
在网鱼云音乐中,每日推荐列表中的歌曲可以左划不感兴趣,不再出现在推荐列表之中。

设计思考:
网易云音乐起初最让人称道的一个点就是推荐的很合用户的心,随着时间的增长和曲库的增多,推荐不合心意的情况也会逐渐增加,这时需要一个容错的设计就是对推荐的歌曲不感兴趣,告诉产品这类不是我喜欢的类型,增加后续推荐的成功率,从而获得更好的用户体验。
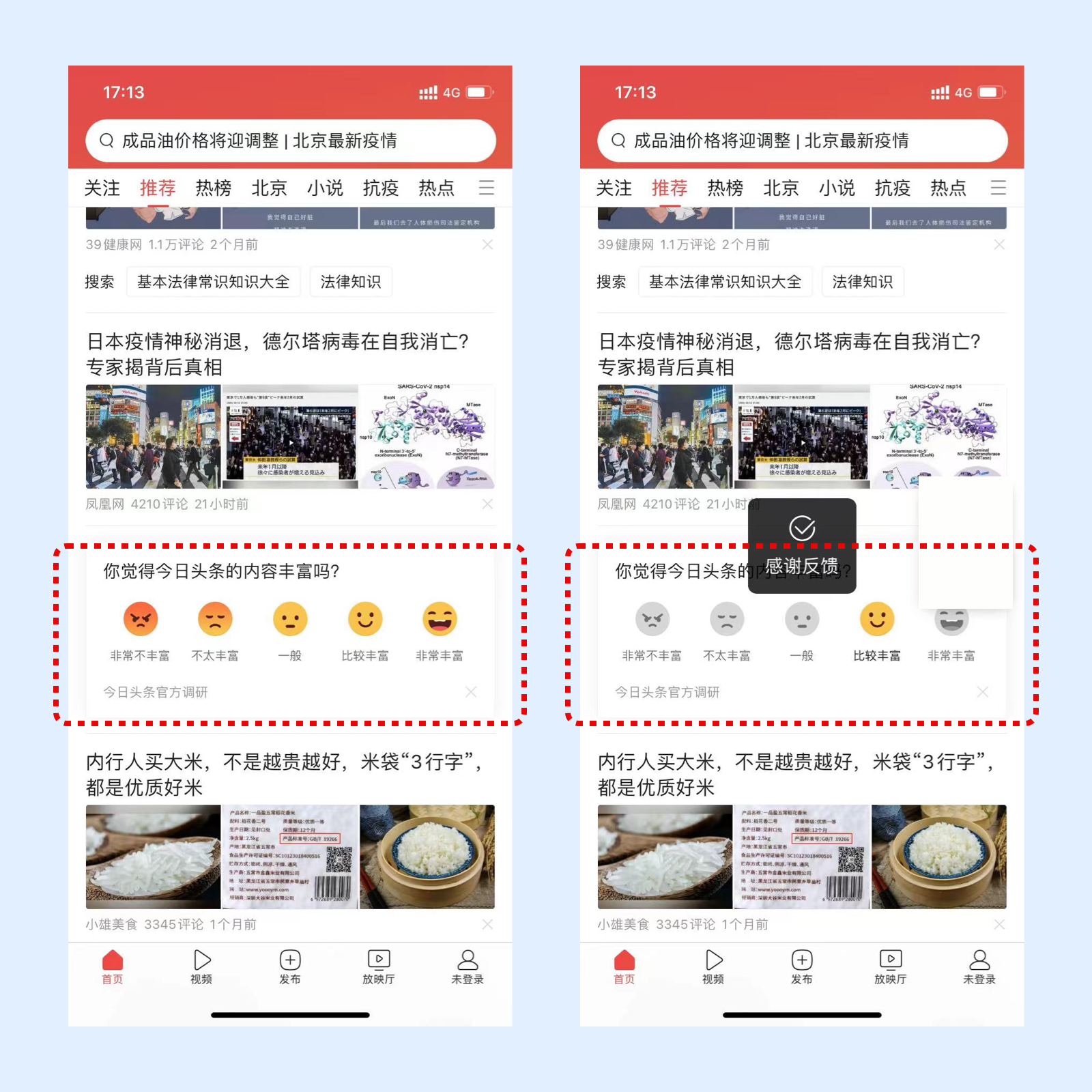
“今日头条”信息流中的调研
关键词:#数据# #体验#
产品体验:
在今日头条中浏览信息内容,在浏览中间会看到调研信息,简单的点击表情就可以完成调研内容。

设计思考:
一般情况下的调研是一项比较复杂的工作,今日头条这里把调研简易化,更快更方便的让用户参与到调研之中,也可以得到一个数据,针对性的改善用户的内容。这种简化融合在用户的浏览视觉内的调研,即提升了用户的参与度又得到了一部分有效的数据。
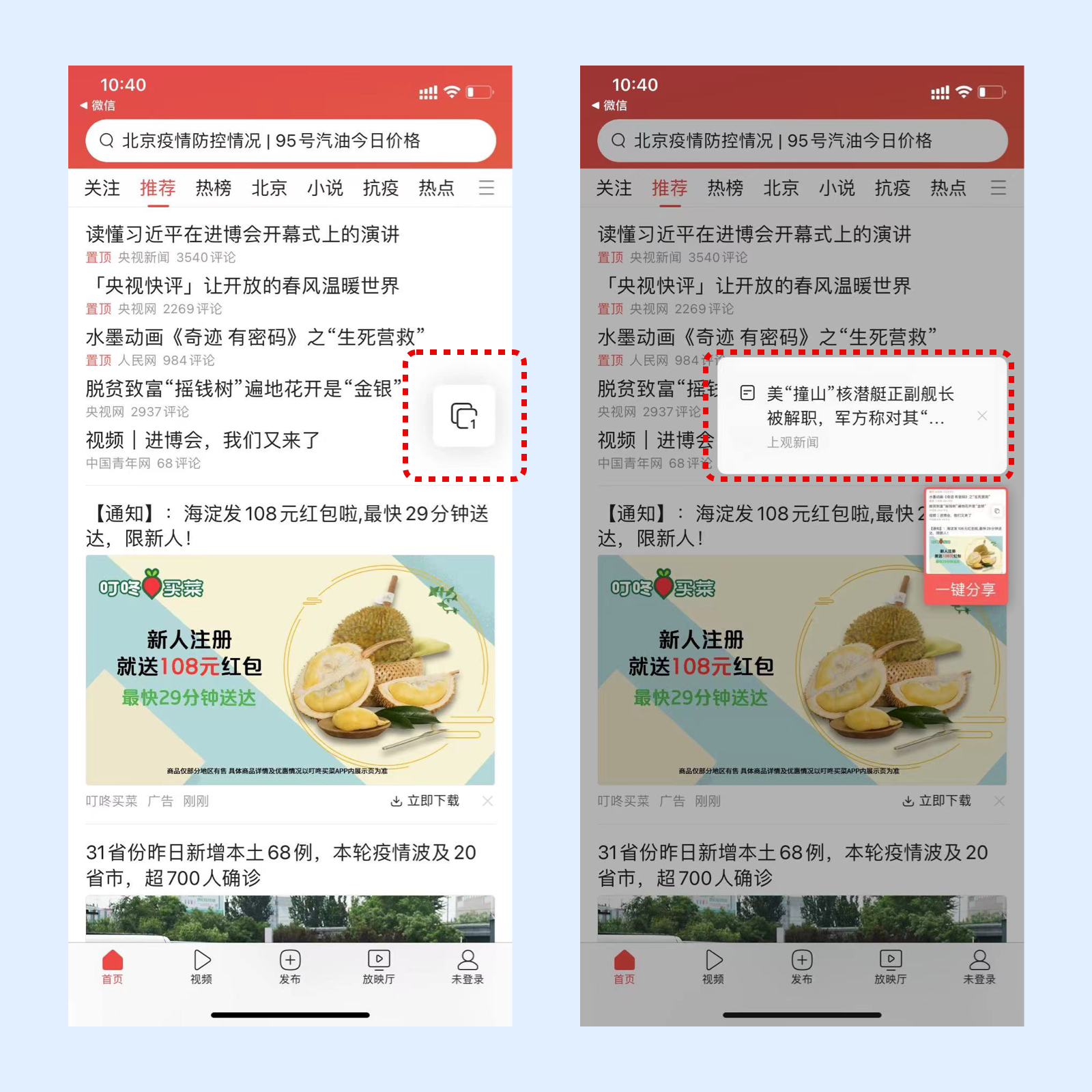
“今日头条”的阅读浮窗
关键词:#手势#
产品体验:
打开今日头条阅读文章,手势由左向右划动退出,页面出现添加的小窗口,手在页面下半部时显示上滑添加,在上半部显示下滑添加,添加之后页面右侧会默认出现悬浮窗口,点击后回到刚才的文章。


设计思考:
在微信中我们经常会用到这样的功能,同样更注重阅读的今日头条也会需要这样的功能,确保在不同场景下的用户阅读文章的优越体验,不同的是今日头条的收起浮窗会根据用户在手机屏的位置都可以收起,对比只可以想特定位置收起确实会更方便一些,手势的操作灵活度也更高一些。
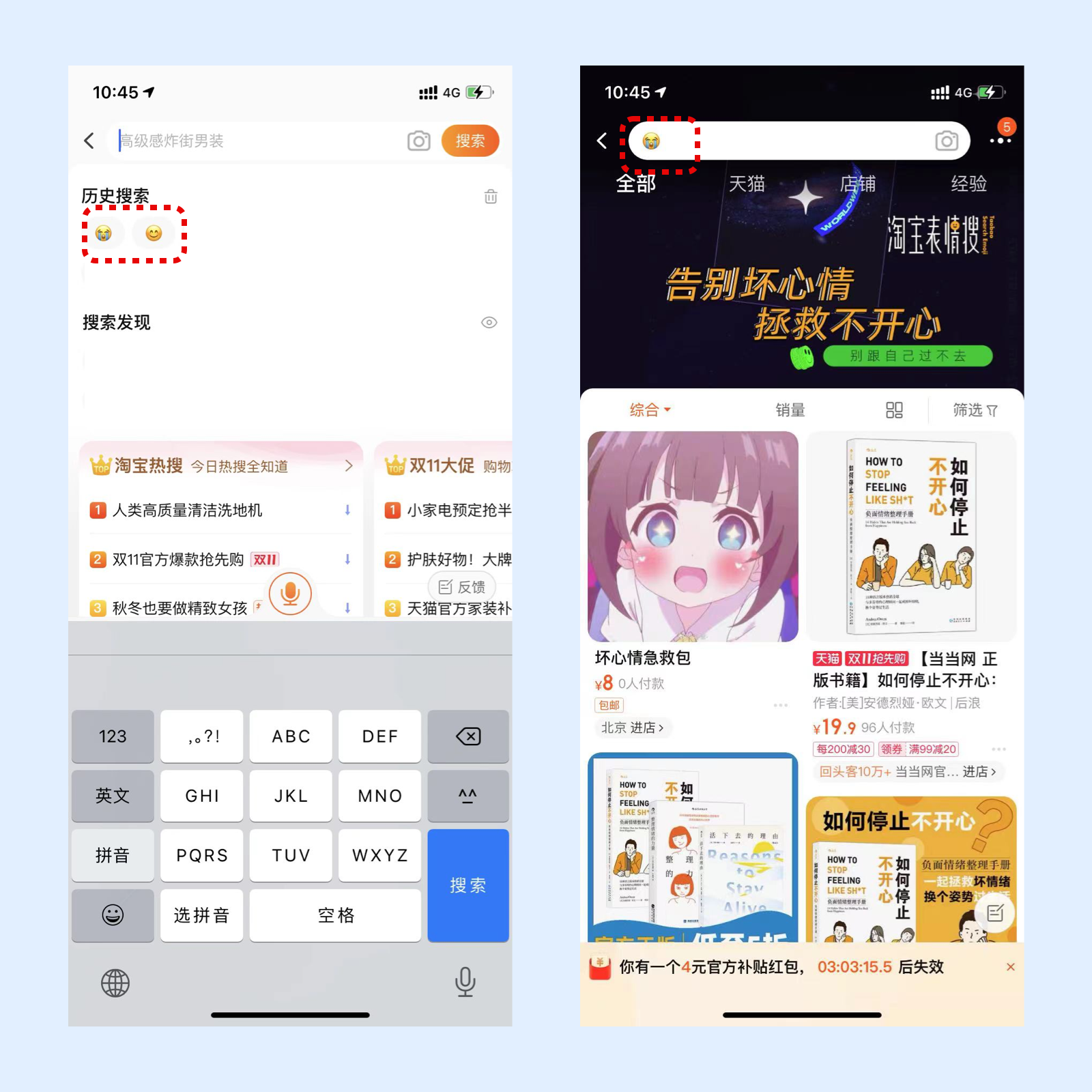
“淘宝”搜索表情
关键词:#趣味性#
产品体验:
打开淘宝,点击搜索框输入表情,搜索结果会识别与该表情相关的商品展示。

设计思考:
淘宝作为电商的产品,搜索的使用频率是很高的,除了使用多之外,用户在逛商场有时候是漫无目的的,并没有明确的目标,而搜索表情的添加增加了产品本身的趣味性,同时根据个人使用习惯的不同,搜索表情出的结果每个人都不一样,这是一个很有趣的事情。不妨大家现在拿起手机试一试你的表情可以搜索出什么商品呢?
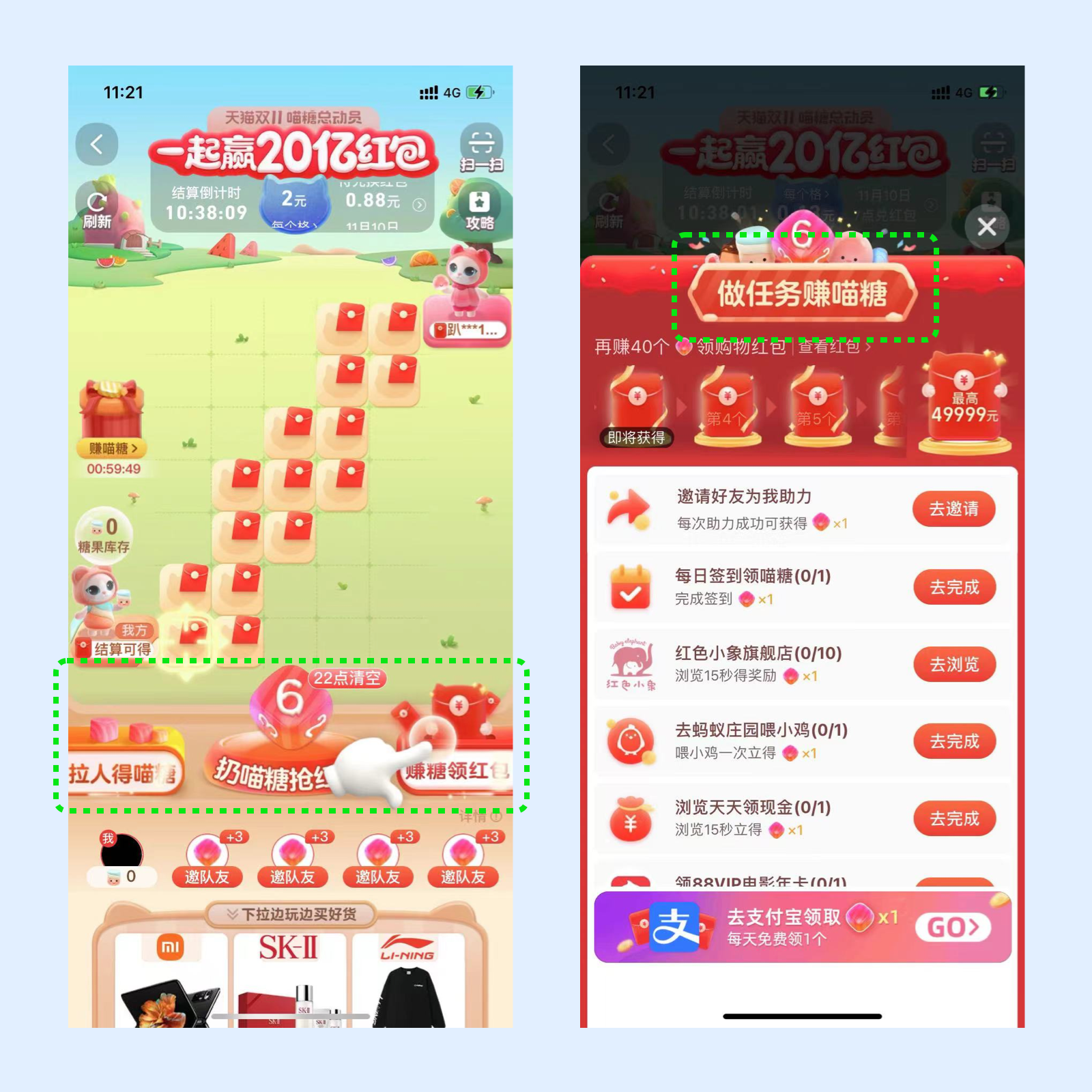
“淘宝”双十一活动喵糖
关键词:#闭合链路#
产品体验:
淘宝今年的双十一活动为喵糖,通过摇骰子pk的方式赢得红包,从而在最后付款的时候减免金额,当摇骰子的次数用完之后可以通过一些活动获得次数。

设计思考:
整个活动是很大的,这里我只说很小的点,虽然也不是很新的点了。就是摇骰子次数用完之后,拉起弹窗可以做一些任务获得新的次数继续pk。整个链路上,首先是红包减免金额到pk激发用户胜负欲到引流1111各个会场到回到pk这里,一个完整的闭合让用户即玩了游戏,又看到了商品,很好的把用户留下来买买买。
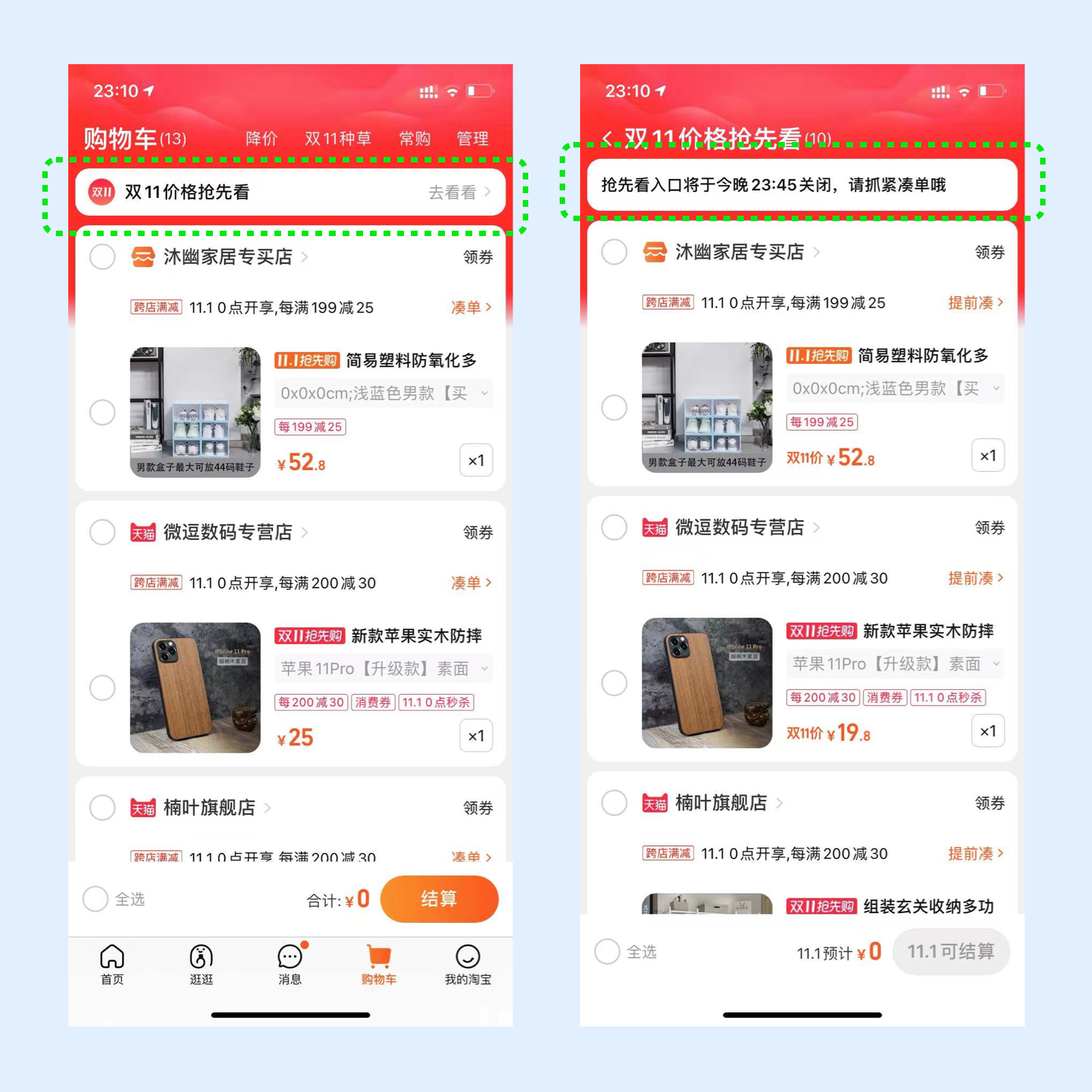
“淘宝”双十一预付定金的购物车
关键词:#转化#
产品体验:
双十一的定金预付感觉又提前了~这次预付款之后,点击购物车,可以看到页面顶部有一个双十一价格抢先看的入口,点击后进入已经预付定金的商品列表,并且提示当晚23:45关闭,用户还可以去凑单。

设计思考:
预付定金的专属购物车,可以让用户清晰的明白看到自己本次购物的金额,还可以知道自己在本次满减活动中还差多少,这样的购物车即可以让用户及时收手,但更多的还是凑单的情况,刺激用户更多消费,转化用户成交率。
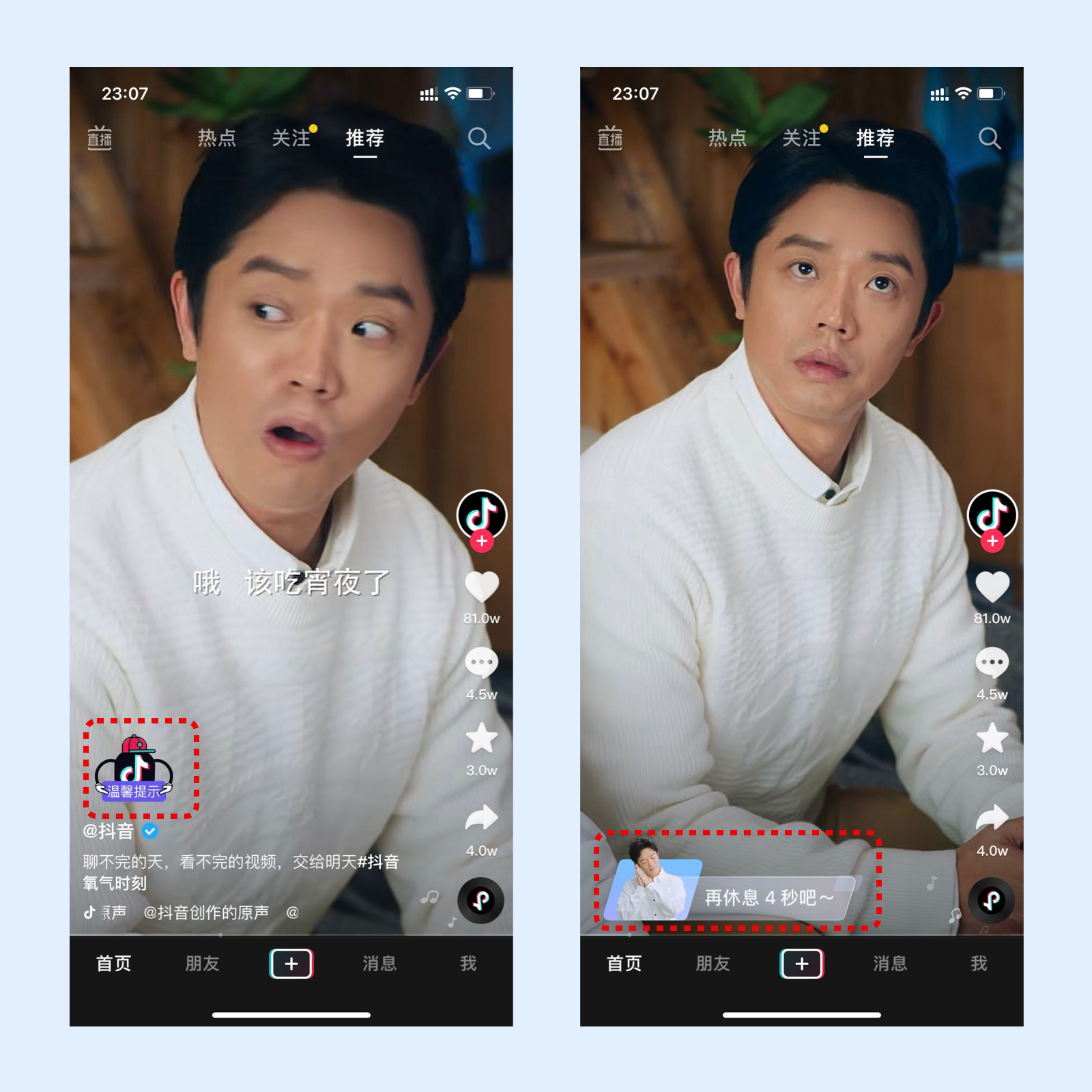
“抖音”人性化体验
关键词:#提示#
产品体验:
在抖音中长时间浏览视频之后,产品会穿插一条让用户放松的视频,提醒用户到时间休息一下,同时会有时间计时提示用户可以休息完继续浏览。

设计思考:
抖音作为沉浸式浏览的发光产品,用户会在产品内深度浏览、操作,长时间持续浏览会导致用户身体上的不舒适,这也是最开始被用户所吐槽的一个点,那么在加入穿插休息的视屏后,又会出现温馨提示后用户果断放弃浏览的情况,所以增加时间计时可以让用户提示回来继续,保护用户留存率。
“抖音”直播提醒
关键词:#引导#
产品体验:
在抖音中浏览视频时,部分短视频的创作者正在直播,页面右下会有进入直播间的入口,点击后进入直播间。

设计思考:
由短视频用户流量转化到产品的其他位置,在沉浸的浏览视觉上增加小入口是直接的方式,用户可以最快的看到并点击转化到想让用户看到的地方,从而完成后续的关注、购买等其他行为,增加产品活力。
“抖音”用户对于广告的反馈
关键词:#反馈#
产品体验:
在抖音中看短视频,当有广告出现时,会提示用户“视频怎么样?长按可提交态度”,长按后弹出操作弹窗,用户可以操作。

设计思考:
用户在抖音中浏览视频,会有很多广告的推送,产品会推送告诉用户可以反馈,是否喜欢该广告。除此之外,文案的描述也将广告换成了视频怎么样,从文字上对用户反感广告这一意识做了可适应的优化,这样用户可能会主动去长按与产品做一个互动,得到必要的数据来优化产品体验。
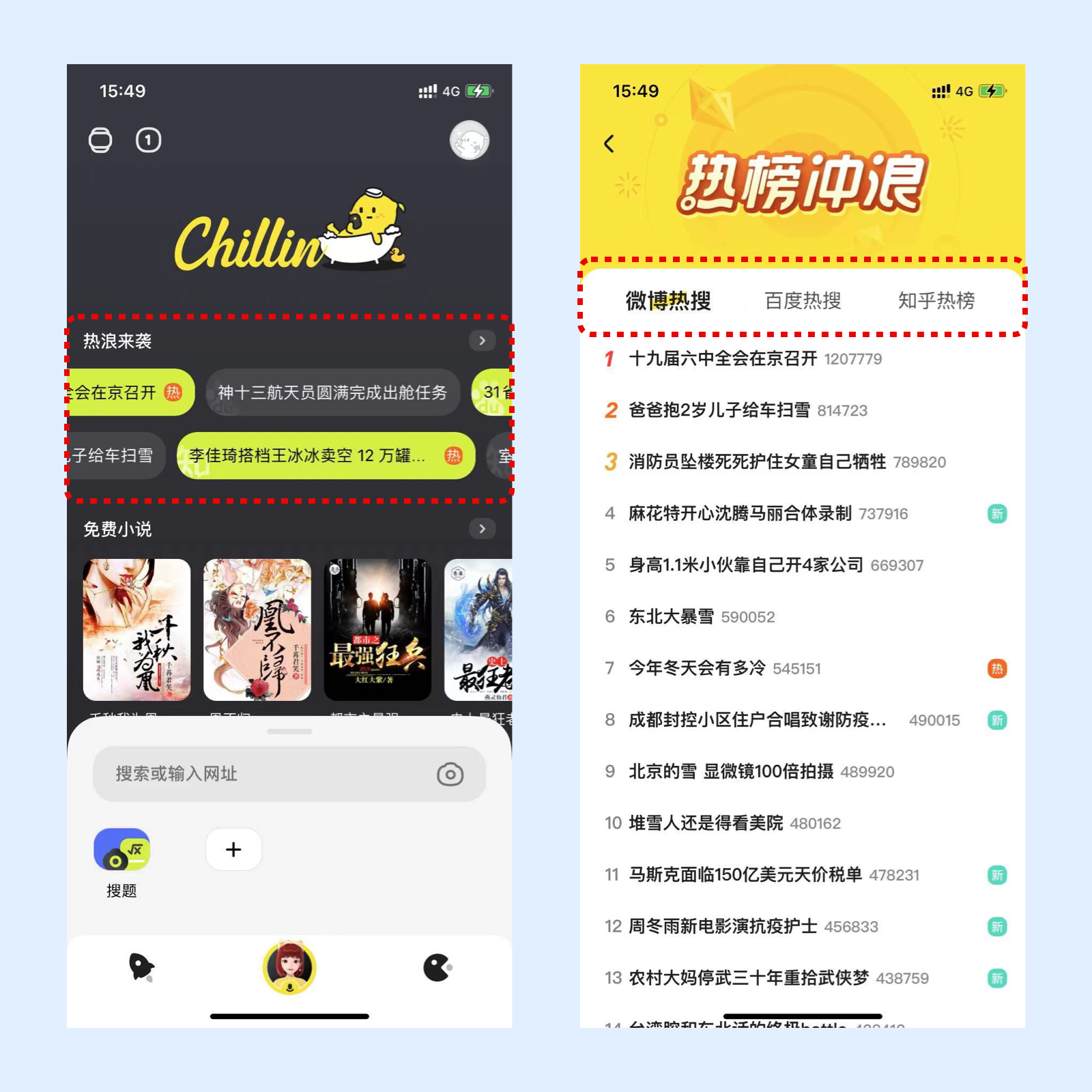
“Chillin”弹幕热搜
关键词:#年轻化# #用户体验#
产品体验:
进入Chillin在界面中间部分会看到弹幕飘过,其中有品牌色的为热搜。点击更多箭头后进入热搜合集。

设计思考:
作为年轻化搜索产品,弹幕的已经很多的使用在各种类型的产品中,利用弹幕的动态和用户的凑热闹心里,用户会的视觉点会比较关注到这一部分的内容,从而进入阅读进行下一步的动作。同时更多页面是多家热搜的综合体,解决了用户在统一产品上看到不同产品的热搜的问题,很好的把用户留在产品内。
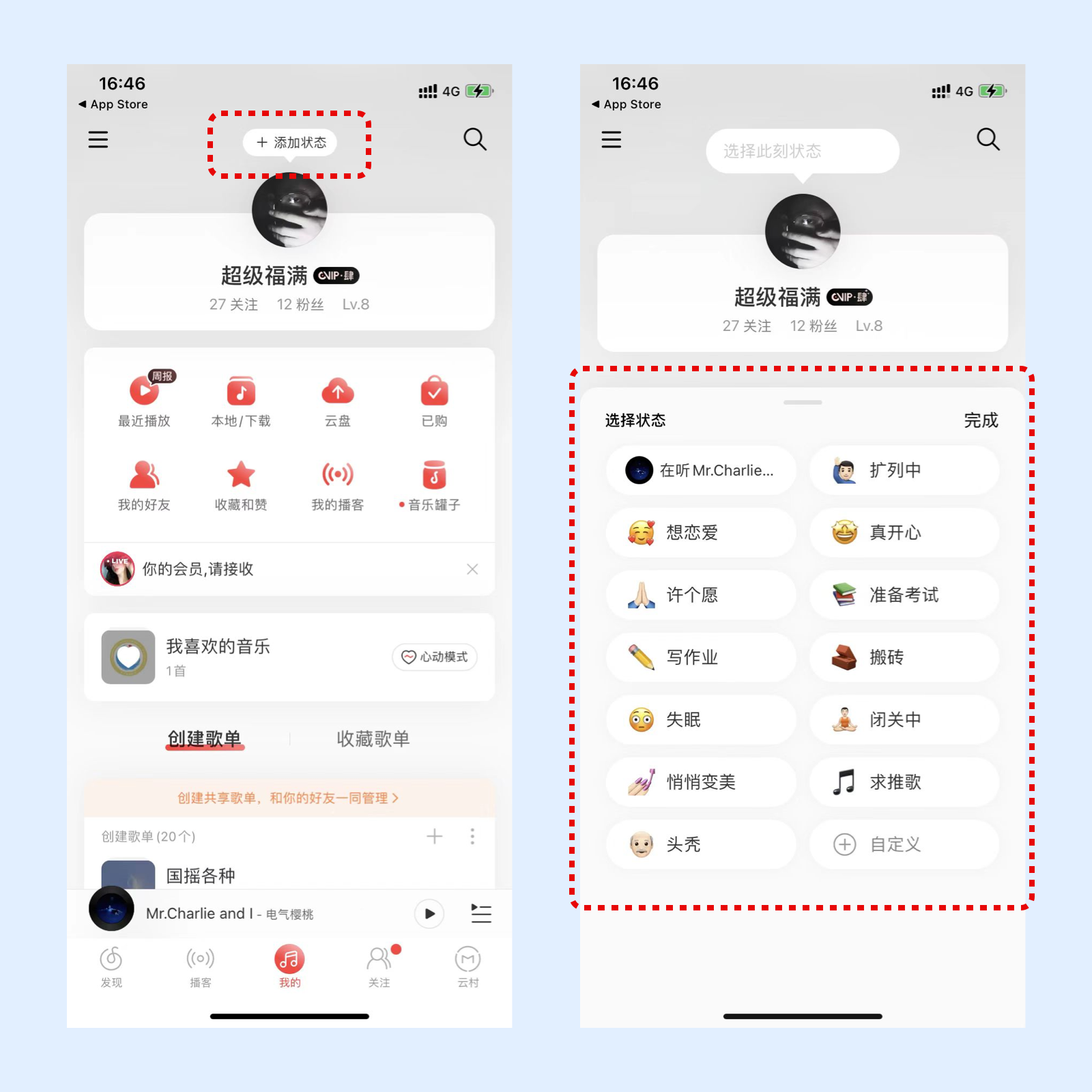
“网易云音乐”个人状态
关键词:#用户体验#
产品体验:
打开网易云音乐,进入我的个人主页,在头像上方可以看到添加状态的按钮,点击后弹出选择状态,用户可以选择心仪的状态。

设计思考:
对于音乐社交的产品来说,增加一个小心情还是有必要的,除去一起听歌,专辑分享这些交流之外,加一个标签可以让用户之间有一个基本的了解,适不适合社交,增加社交容错率,提升用户之间的交流体验。
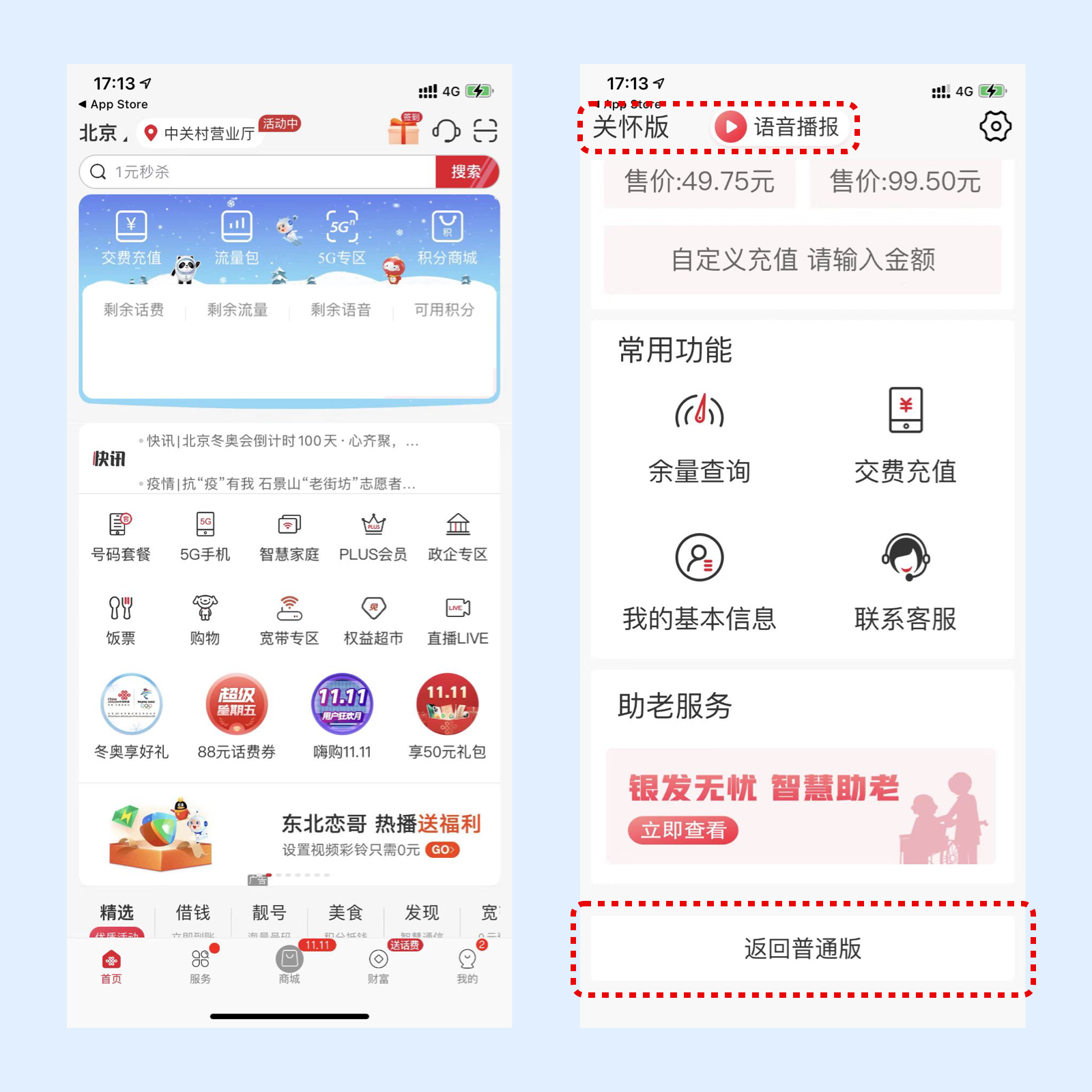
“中国联通”关怀版
关键词:#适老设计#
产品体验:
在中国联通的中我的-设置-打开关怀模式,字号放大,操作更便捷可以语音播报。在关怀版页面底部有退出关怀版的按钮,点击回到普通模式。

设计思考:
人口老龄化越来越严重,而互联网的程度越来越高,老年人的互联网体验并不算好,适老设计是很必要的,尤其是中国联通这样电信缴费等类似的生活基础产品,适老设计会便利逐渐增加的老龄人口。同时,退出该版本设计也不需要到二级页中操作,直接在最底部就可以完成,更好的节约方便了老年人操作不明白的问题。
本期产品设计细节分享结束,我们下期再见。