微信扫码登录 | 方便安全省心
 斜杠7湿兄
2021年11月16日 发布 / 708 次阅读
斜杠7湿兄
2021年11月16日 发布 / 708 次阅读
通过上一篇关于设计系统的学习,相信大家在脑海中对设计系统应该会有一个全面的认知,其实构建一套设计系统也很简单,就四个字“开眼&借鉴”。
开眼:我们需要将设计系统作为设计师的学习工具,学习如何设计系统,探索最佳实践和原理。
借鉴:世界上最好的公司已经推出了最好的设计系统,聪明的设计师们知道如何利用设计系统(经验)借鉴与自己产品相似的部分来应用于自己的工作流程。

整体来看,在设计体系上,国外在这方面都是先铺开的,但是随着这几年国内互联网的蓬勃发展,很多国内的设计团队也开始构建适合他们自己企业业务的设计系统,下面我们来看看国内国外有哪些值得我们学习的系统。
在国外系统有很多,像苹果HIG设计系统,IBM Carbon 设计系统,Salesforce Lightning 设计系统,spectrum设计系统、Adobe Spectrum设计系统等,这些优秀的设计系统都为企业的各个产品提供了指导,这里我推荐三款比较有代表性的系统:
·Google:Google是一家专门从事与互联网相关的服务和产品世界一流公司。我推荐的这个地址不仅包括Material Design系统还包括谷歌字体的详细说明,值得收藏。
·Airbnb:Airbnb爱彼迎是全球民宿短租公寓预订平台,是少数设计师创业成功的公司,从30多人的小团队到服务190多个国家,涉猎多国语言,可以在这个系统上看到一些适配国际性的设计方法,比较出名的有lottie 、情绪版、插画组件库等内容。
·Windows:微软设计系统包括人机界面布局、控件、样式及资源下载,最大的特点就是全面,通过开源组件生态系统可以帮助在Web,Windows,iOS和Android平台上创建一致的目标。

Altassian是澳大利亚的一家软件公司,它将其设计系统分为「品牌」,「营销」和「内容」。其中我最为推荐的就是关于里面「内容」的描述。
比如我们在做文案比较多的设计时候完全就可以参考他们的内容规范,进行有针对性地设计,从而提升用户的使用体验。

Shopify作为一个电子商务平台的加拿大,为全球1,000,000家企业提供支持。设计系统中包括对颜色、板式、交互、数据可视化内容的说明,如果你做的项目是电子商务类型的Shopify可以着重研究。

*值得一提,国内的电商公司一点也不逊色于国外,像阿里巴巴和京东这类电商巨头公司,不仅有自己的设计系统,研发出自己的电商工具,比如阿里巴巴的鹿班和京东羚珑工具,这里为国内研发人员点个赞。

目前,国内的互联网企业率先开展了技术上的大量投资和新的资源配置,开始把设计系统作为提升内部效率的重要工具之一,比如鸿蒙设计组件库、有赞设计系统等。
·鸿蒙:华为不用多说中国民族企业,针对于鸿蒙手机系统他们开发了设计规范的说明,倾向于中国本土化的设计,很值得学习和借鉴。
·京东:NutUI基于京东 APP9.0 设计语言结合零售众多的应用场景打造更加标准化的设计系统,可以搭配https://jdrd.jd.com/这个工具一起使用。
·视图:是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。很多巨头互联网公司都有使用在国内算是通用性比较高的设计系统。

不仅如此还有为微信小程序这类生态产业单独开发的设计组件库,如百度、微信小程序开发平台。

还有最近大火的车载系统的设计系统,比如阿里 AliOS 车载小程序开放平台、百度车载生态开放平台和谷歌驾驶生态开放平台。

今年是B端市场大火的一年,常规的设计组件库我就不推荐了,我就推荐两个我觉得作为工具使用最好的三款组件库。
这里我比较推荐有赞的设计系统,有赞企业不用多数垂直服务于大型B端产品,结合他们的设计系统,体验他们的产品,你将学到很多B端设计知识。

阿里巴巴集团作为国内互联网大型企业,在设计系统一直走在前列,这里我推荐三个阿里集团的设计组件库:饿了吗,阿里云后台,蚂蚁金融。

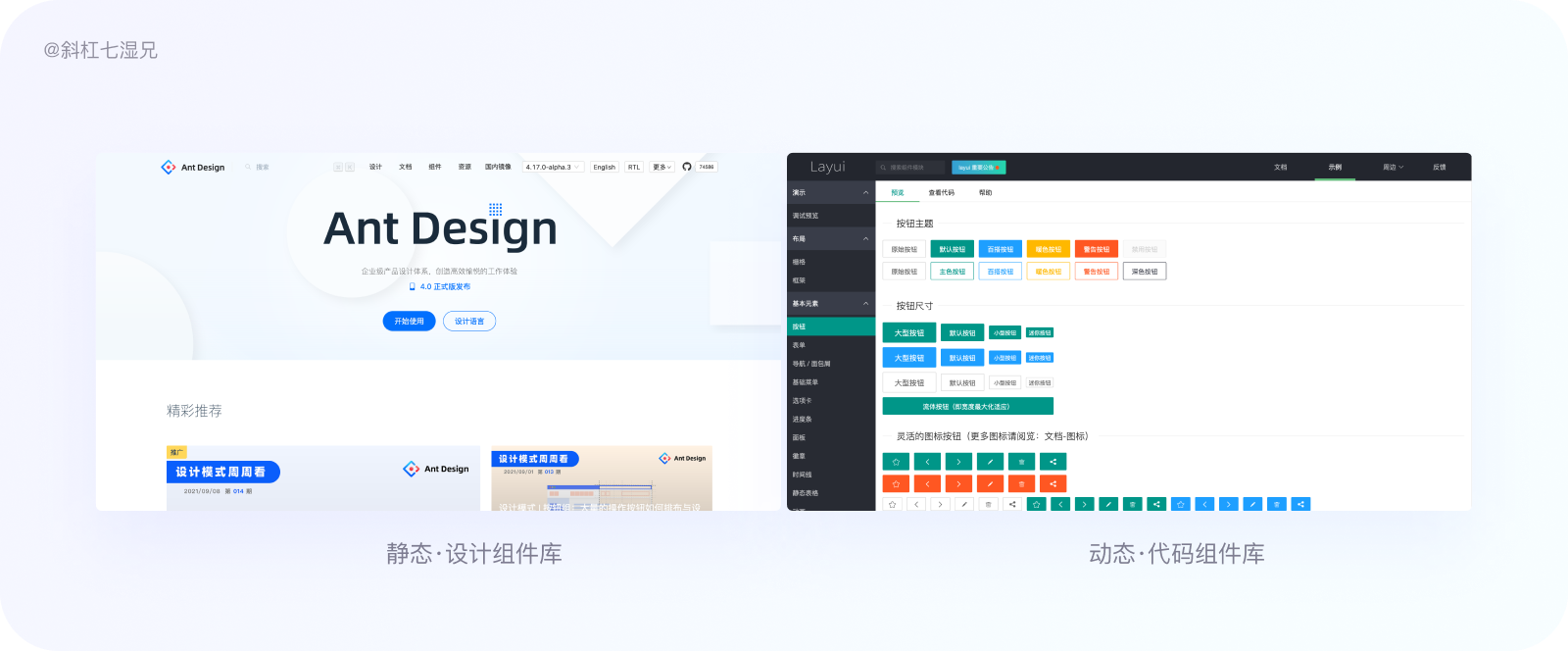
很多企业在做中后台业务时候都是以Ant Design组件库进行参考模版,设计自己的组件库的,但是我发现很多设计都不知道Layui 这个网站,要只知道Ant Design和Layui 需要结合使用才能发挥最大效能。
举一个例子,即使设计稿全部使用了Ant Design的组件库搭建,在产品上线时候会发现最终的产品的用户体验并不完善,这时候Layui就派上用场,因为Layui当初建立的时候就是在Ant Design基础上根据蚂蚁自己的业务需求提炼、组合、封装的组件库,也就是说LayuI不仅有组件库还有其交互功能的演示功能。
做组件库最重要的就是要针对公司不同的业务类型,沉淀出不同级别的组件,而Ant Design和Layui搭配的使用才能让组件使用起来更加顺手,所以在做组件库时候不能只盯着Ant Design也要学会像Layui一样,理解业务需求搭建符合业务需求的组件库。
·Ant Design:企业级的设计系统,很多公司项目都在使用,适用于所有人,通用的原子级别的组件库(比如一个输入框一个按钮)。
·Layui:试用于了解组合的区块级别的组件,比如一整个表单的样式、一个按钮的交互状态。与其类似的开源网站还有一个“Ant Design Pro”,有需要的同学可以自己体验。

我自己在语雀上面归类了20多种设计组件库,有需要的同学可以使用,地址是https://www.yuque.com/u2043315/ykhmxk/gqhfv5

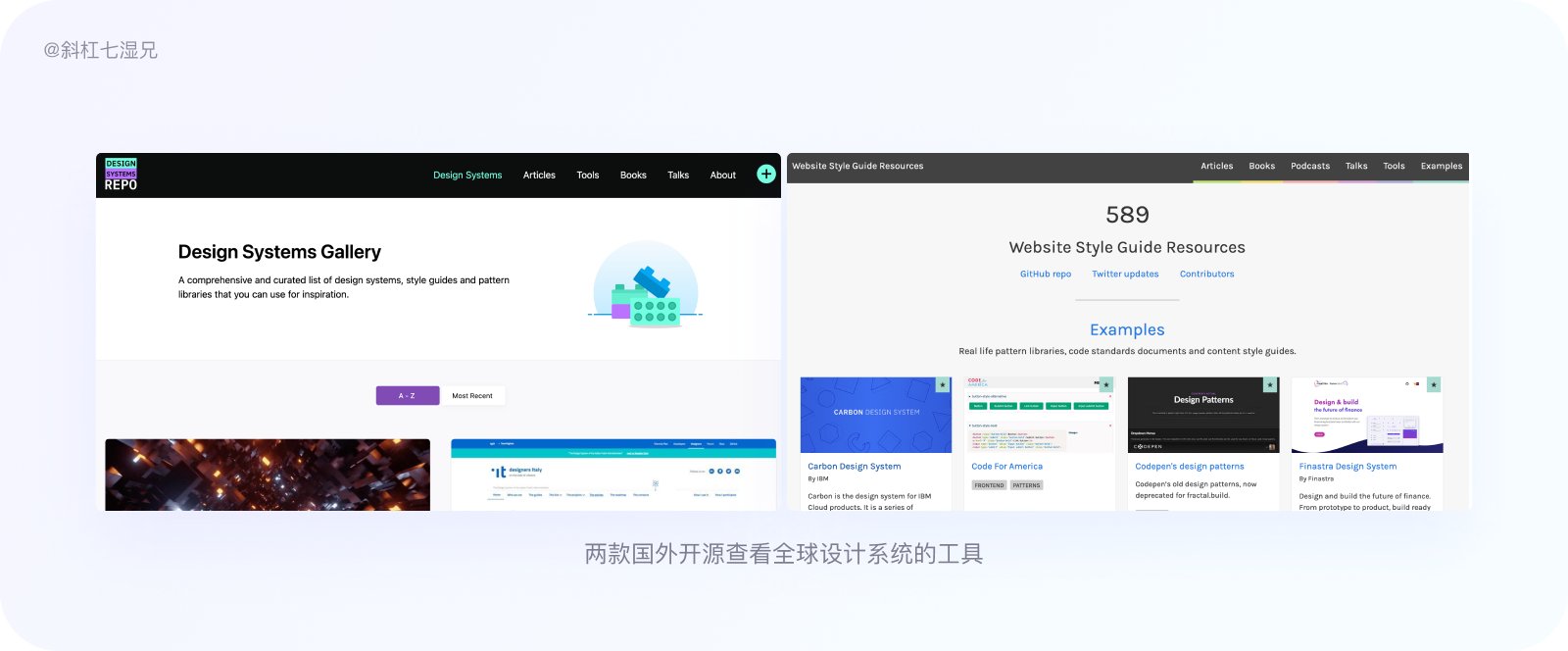
另外我还找到了两款国外的开源工具,这两个网站里面包括了全球几乎可以叫得上名字的设计系统,有需要的小伙伴可以收藏起来。

其实前面我讲到了设计系统并不是简单的“开发组件库或者设计规范”,但是大家要知道“开发组件库或者设计规范(以下简称公共组件)”是我们身为设计师接触最多的一个工具,那是因为我们正享受在以构建一个以公共组件为驱动方式的设计系统的潮流中。

像是谷歌的 Material Design系统、微软的Microsoft Fluent、华为的鸿蒙设计系统等都是因为这个原因而兴起的。

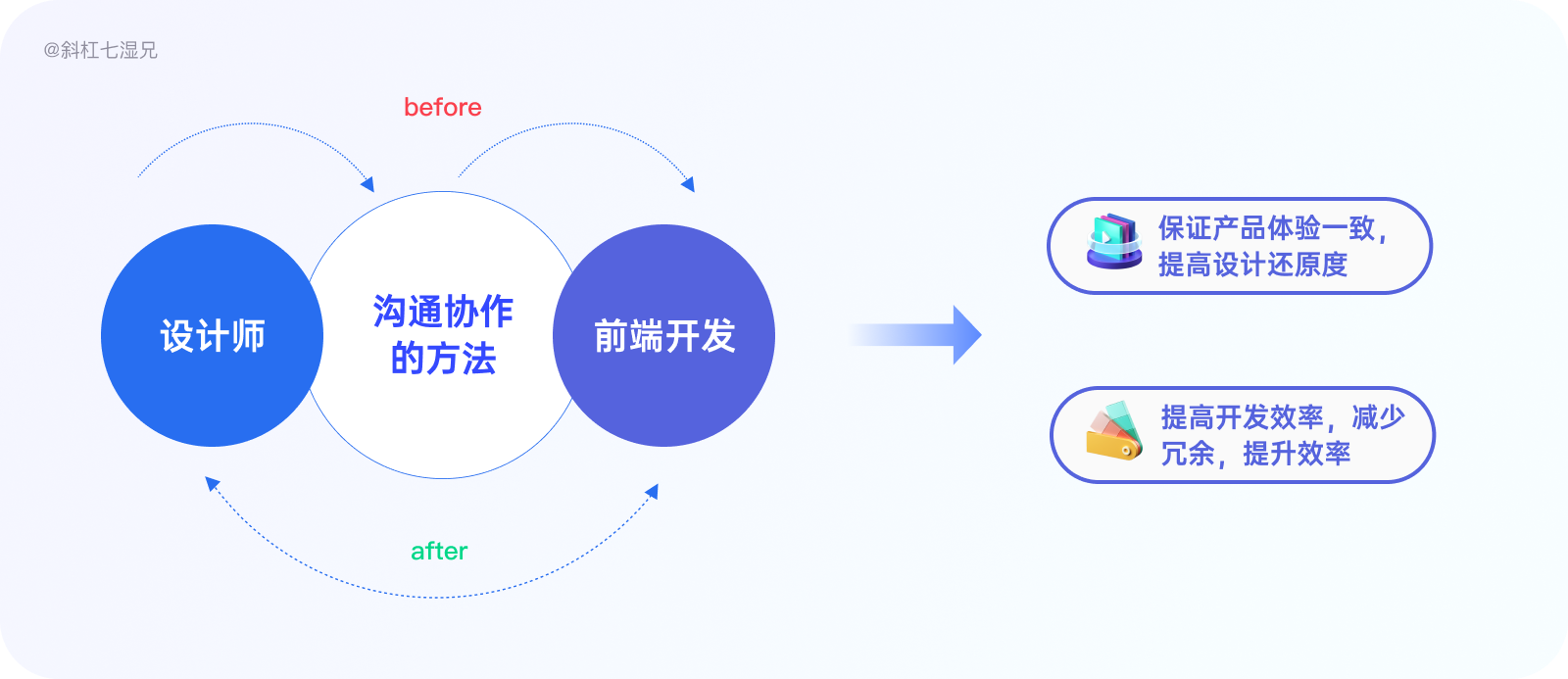
设计师和前端开发之间的同步,几乎是每个设计系统在实现过程中最为头疼的事情了,虽然设计系统建立了一套标准的沟通语言,但是还缺少一套沟通的方法,而组件库就是这个沟通的方法。
举一个例子,设计师给一个设计稿是由8个元素拼装成的,但是前端开发觉得需要10个元素才能拼装成功。虽然沟通语言是一样,但是沟通方法不一样(也就是设计师和前端的实现方法不一样),但是把已经封装好的组件当作沟通方法的话,设计师和前端开发看到的将不是元素而是一个个的组件,那实现出来的产品在信息框、视觉表达、交互体验都一致,这一点和建立设计系统的初衷是一样的。把封装好的组件当成沟通方法,这种做法的好处主要有两点,第一点就是可以保证用户体验是一致,第二点就是可以提高开发效率。
保证体验一致:可保证开发出来的产品在设计风格和交互体验上都保持一致,对于设计师进行设计效果的还原也方便许多。
提高开发效率:方便设计师和开发人员之间的交接协作效率,从而帮助系统剔除重复不必要的组件提高开发产能效率,使开发更加便捷。

如果你打开浏览器就会发现现在网上的文章大多只是关于以“消息通知、清算系统、结算系统”等功能模块教大家如何建立“组件库”或是“设计规范”的教程,可见组件库的重要性。

在互联网中经常会听到“前台、中台、后台”的概念,很多人会和设计系统的概念相混淆。

@斜杠7湿兄 授权黑马家族发布,同步更新51学设计网