微信扫码登录 | 方便安全省心
 小编
2021年11月12日 发布 / 574 次阅读
小编
2021年11月12日 发布 / 574 次阅读
你选好了在下一个项目中使用某个颜色,但是,当你尝试根据这个颜色去生成调色板时,似乎效果并不好。
如何为任何颜色创建配色方案,我将向你展示一种你可能从未想到过的方法—数学。是的,用数学的方法。你一定会问,那该怎么用呢?
下面我给你展示一下。
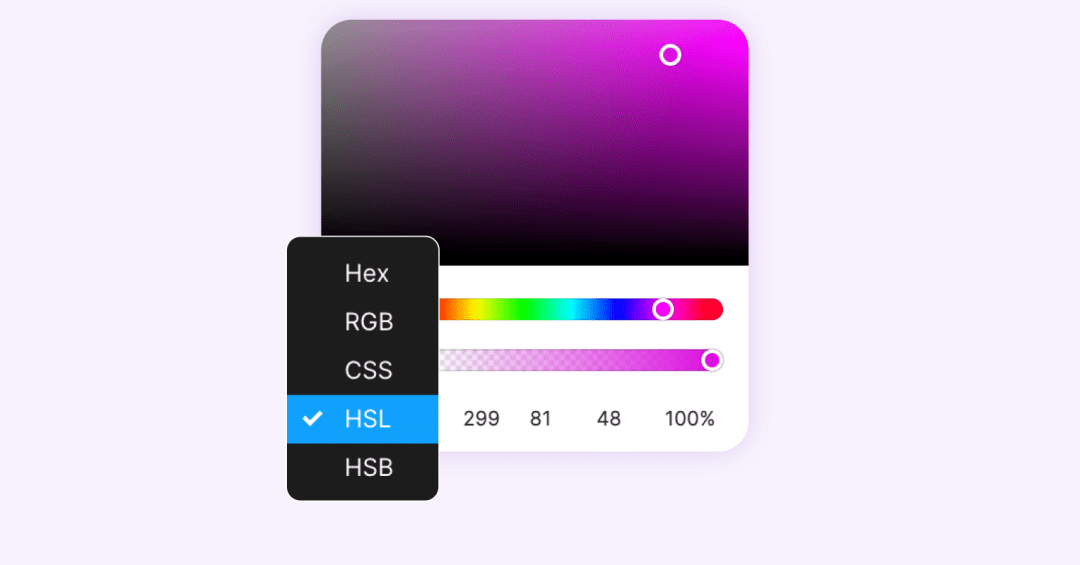
一、将颜模式设置为HSL
颜色选择器通常设置成Hex,比如#DB17DF。我们要把它改成HSL,HSL代表色调、饱和度和亮度。

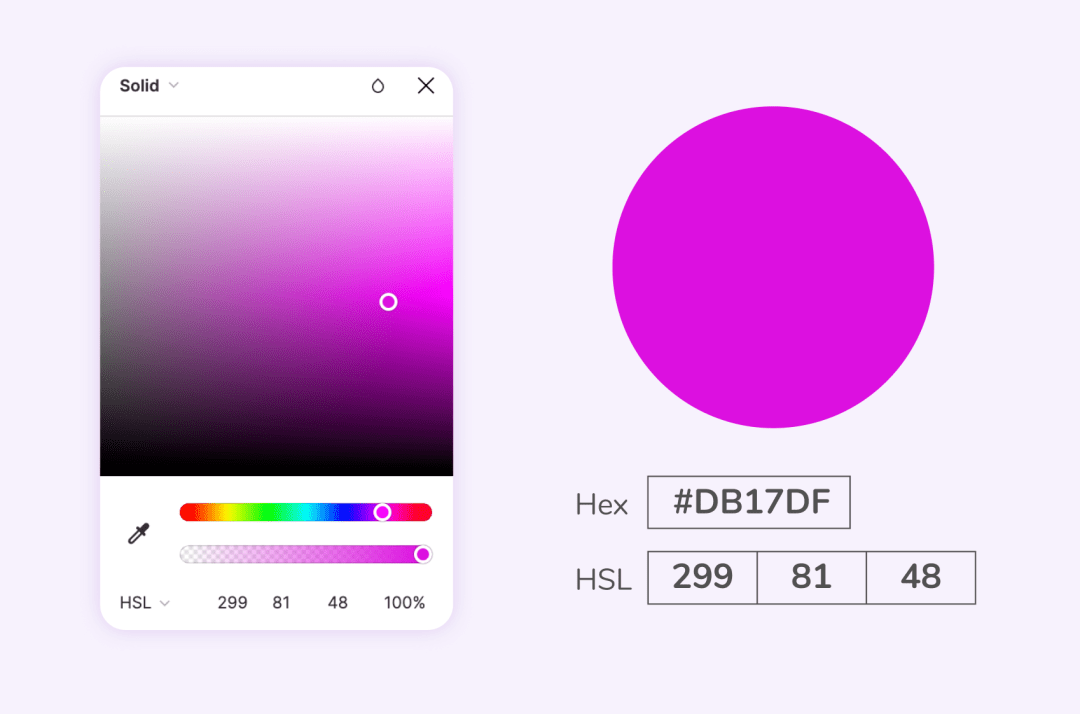
二、任意选择一个颜色
举个例子,我选了我最近最喜欢用的一个颜色,#DB17DF。

三、调整L值
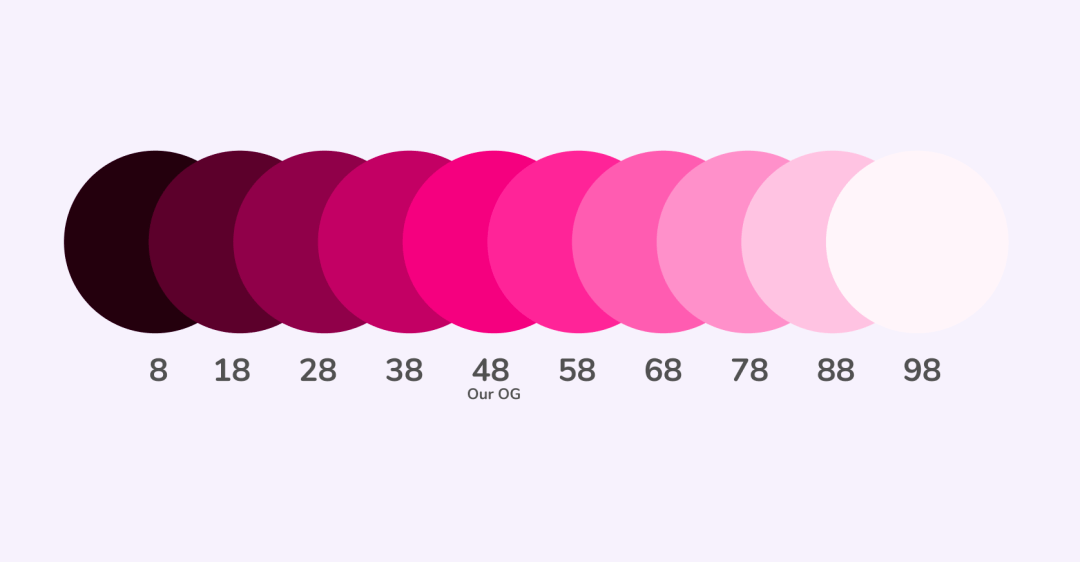
创建一组方差为10的L值,范围从0到100。

小提示:变量不一定是10,你可以选择任何数字,你开心就好。
四、复制10份初始颜色

五、替换L值
将初始颜色的L值更改成新创建的颜色的L值。

这个单色配色是不是超好看!你可以采用该方案。但是,你完全可以通过创建辅助色为你的配色方案上一个台阶。
六、找到你的“死党”
要创建辅助颜色,可以将30、120、150、180、210、240或300添加到主颜色的H值。在示例中,我添加了30。
小提示:想象你的颜色显示在色轮上,这些数字代表了互补色和三合色。由于色轮是一个圆,因此H最大可以是360。

对辅助配色方案重复步骤4和5。

七、选择主要颜色和次要颜色的变体
这一步取决于你的选择,选择适合你的设计的颜色。我选择较深的阴影作为主要颜色的变体,较浅的阴影作为次要颜色的变体。

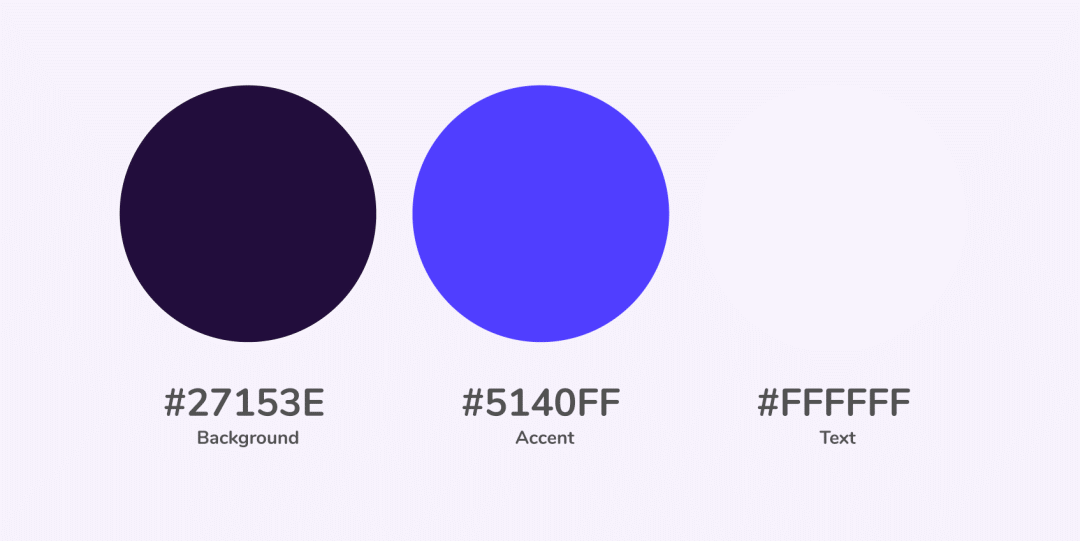
八、选择你的“副手”
选择诸如背景和文本这些元素的颜色。通常,灰白色是一个很好的背景颜色的选择,但对于我的设计,我想要看起来暗一些。

大功告成!
一个漂亮的调色板就完成了,可以用在下一个设计中!

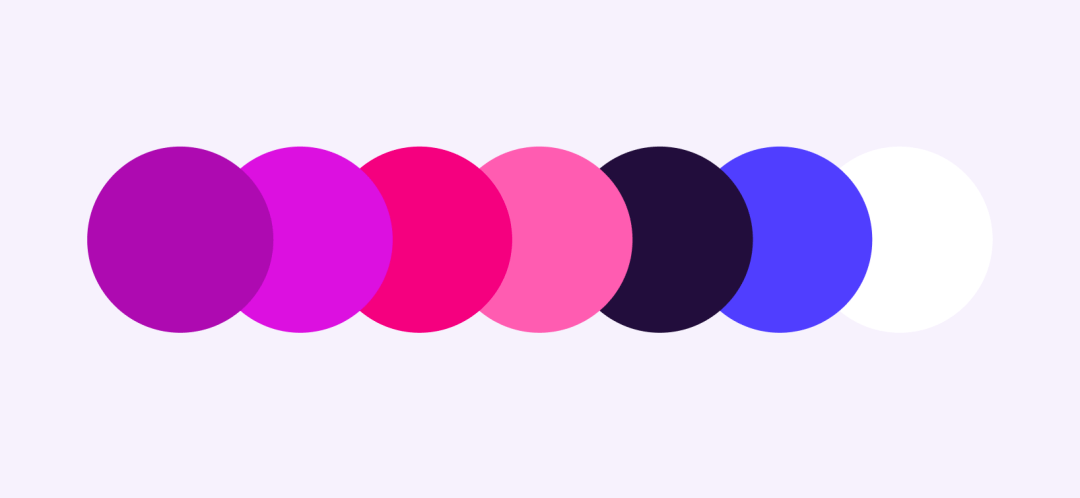
这是我的配色方案,现在轮到你了!

睡眠追踪器应用程序—UI概念
作者:Alexis Wright