微信扫码登录 | 方便安全省心
 神奇的小豪同学
2021年08月19日 发布 / 842 次阅读
神奇的小豪同学
2021年08月19日 发布 / 842 次阅读
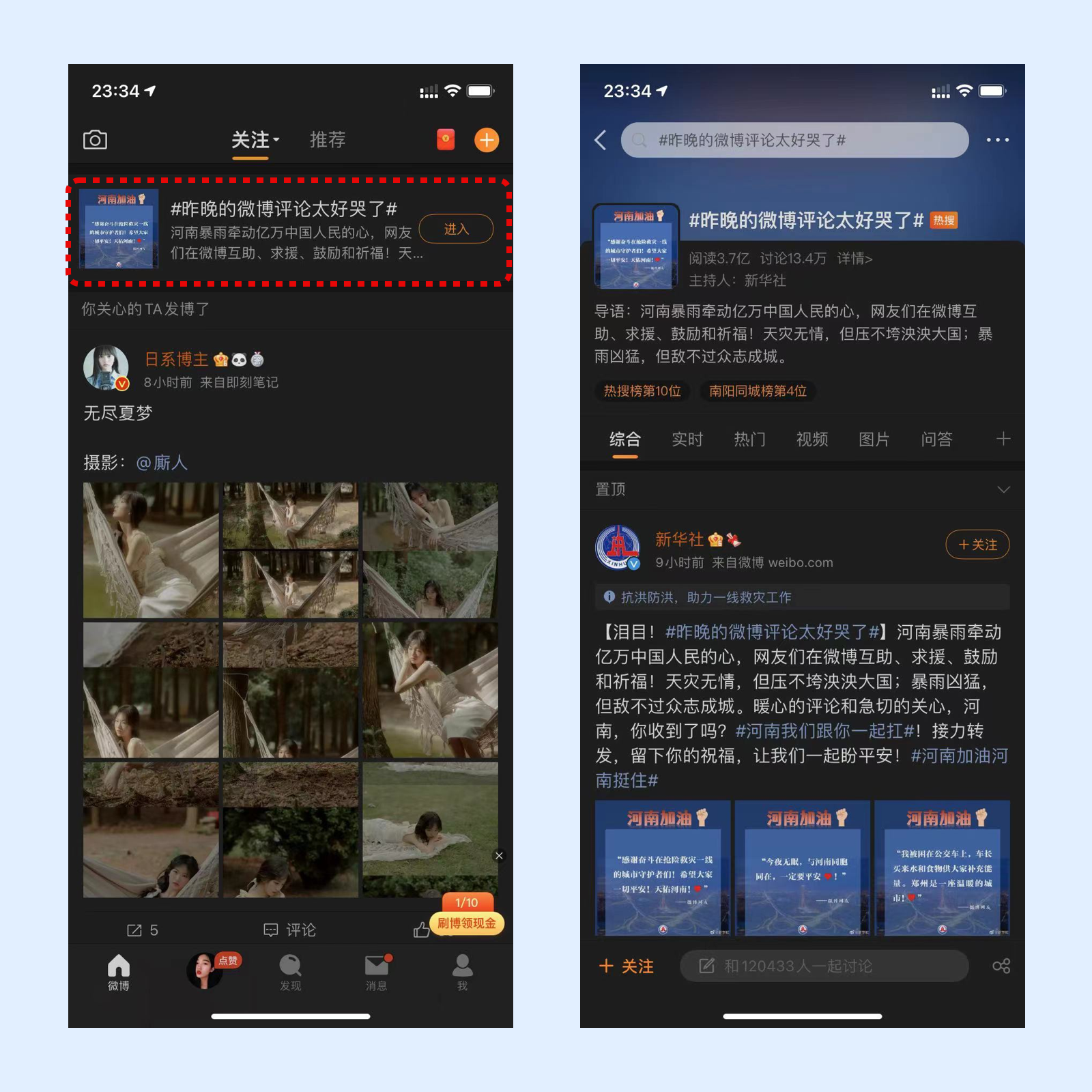
“微博”重大热门话题专题入口
关键词:#用户体验#
产品体验:
打开微博之后,在关注页头部内容部分之前会出现一个重大社会话题的专题入口,点击进入后是该话题的聚合页。

设计思考:
对于这个入口应该不是任何时候都有的,只有在社会国家发生重大的事件,会开放这个端口,用户可以最快速的通过入口找到话题的讨论地,更快的找到目标可以使得用户更多的留下来,同时也解决了用户对于社会热点问题的关注心态。
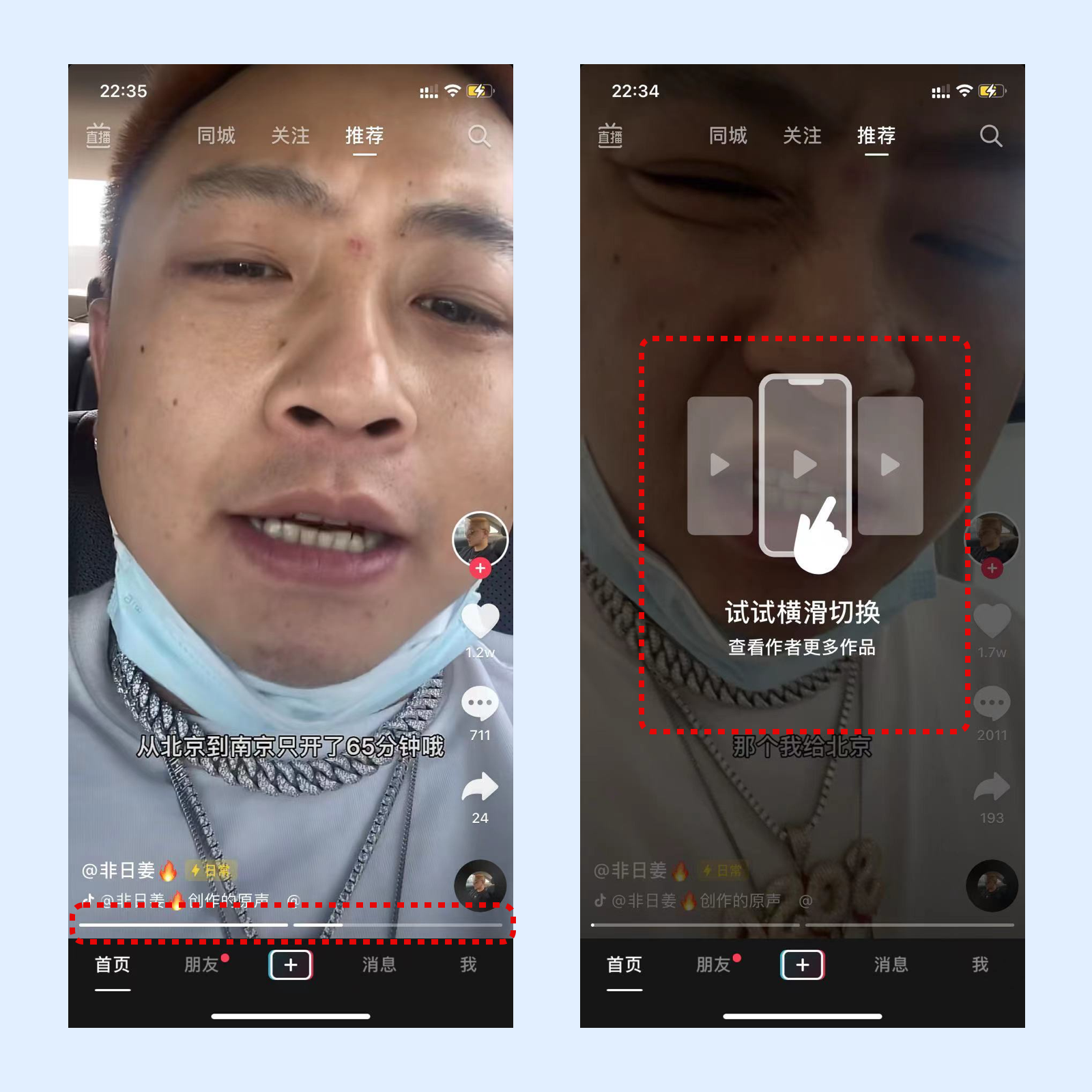
“抖音”内容的横向滑动
关键词:#相关性#
产品体验:
在抖音中滑动刷屏,可以刷到一些同一用户发布的内容下横向滑动,可以看到两个短视频内容。

设计思考:
横向滑动的功能在目前我刷到的内容都是两个视屏相互关联,单从用户使用体验来说,横向滑动在同一界面上看到关联视频是比切换到主页查到更方便,用户可以更快的看到相关内容,对于发布者本身的吸引力也会有提升。毕竟我在实际的使用过程中,在主页找相关视频是比较痛苦的一件事。
“抖音”直播界面聊天的适配
关键词:#适配#
产品体验:
进入到抖音的直播间,在观看直播的时候与主播互动聊天,点击对话框输入内容,弹出输入框的同时将其他用户的对话向上挤压,输入发送完成后恢复结构。

设计思考:
直播互动是产品与大多数用户之间最频繁的交互之一,在用户与主播互动时相当一部分产品在舒服对话的时候,对话框会阻挡主播直播内容,同时将用户之间的聊天区域也遮挡,这种方式直接的后果就是时效性有所降低。
抖音直播间的对话区域适配,比较好的解决了时效性的问题,用户在回复的同时还可以看到其他用户的最新消息,更好的解决了产品两端的沟通。
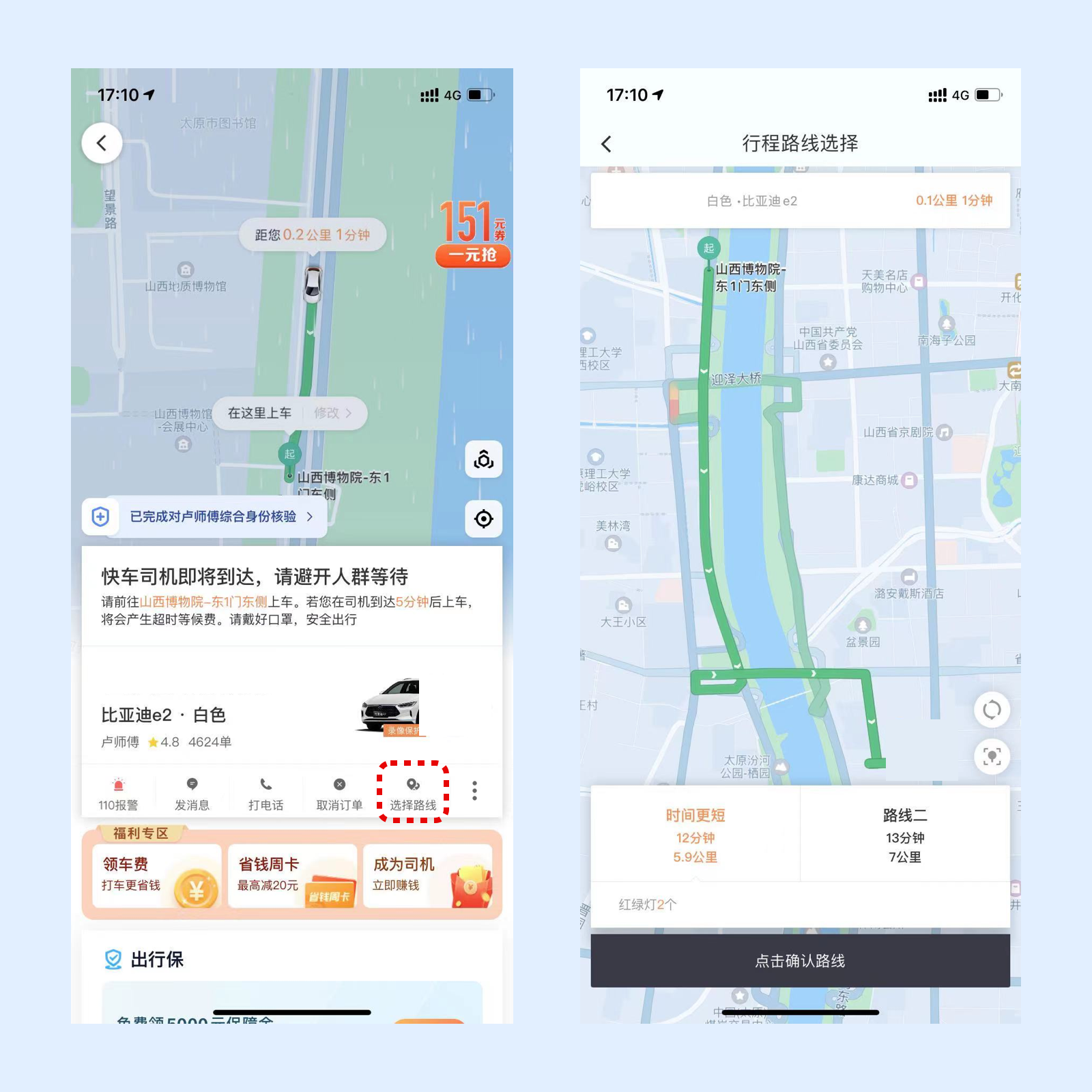
“嘀嘀打车”的选择路线
关键词:#用户体验#
产品体验:
在嘀嘀打车中,确定了起始之后会有路线的推荐选择,用户可以根据自己的需要选择上车之后的行驶路线。同时在打到车之后,在页面车辆信息下的功能入口处后一个路线选择,也可以选择路线。

设计思考:
虽然我没有刻意的去注意,不过我的印象里,之前版本选择路线应该是没有这个在打到车的情况下可以变更路线,或者选择路线的层级没有这么高,因为作为钻石会员这个需求我自己是有过需要的,并没有很快速的找到。
在最近的使用中确实是发现了这个入口,对于用户来说,由于打车的流程操作很顺,在特殊的情况下又可能出现忘记选择的情况,在达到车之后依旧给出选择路线对于特殊情况下的用户会是很好用户体验,对用户来讲容错率提升。
“高德地图”的天气变化
关键词:#视觉# #体验#
产品体验:
打开高德地图之后,界面中的视觉效果随着实时的天气在改变。

设计思考:
对于使用率极高的出行产品,对于用户不仅仅是导航这样的基础服务,出行中的各个环节都是用户希望得到的,增加这样的视觉效果可以很直观的指导目前的天气状况,减少了用户对于切换产品造成的流失,再提升体验的同时也在一定程度上提升了留存,更长远的考虑可能会流出新功能的可能性。
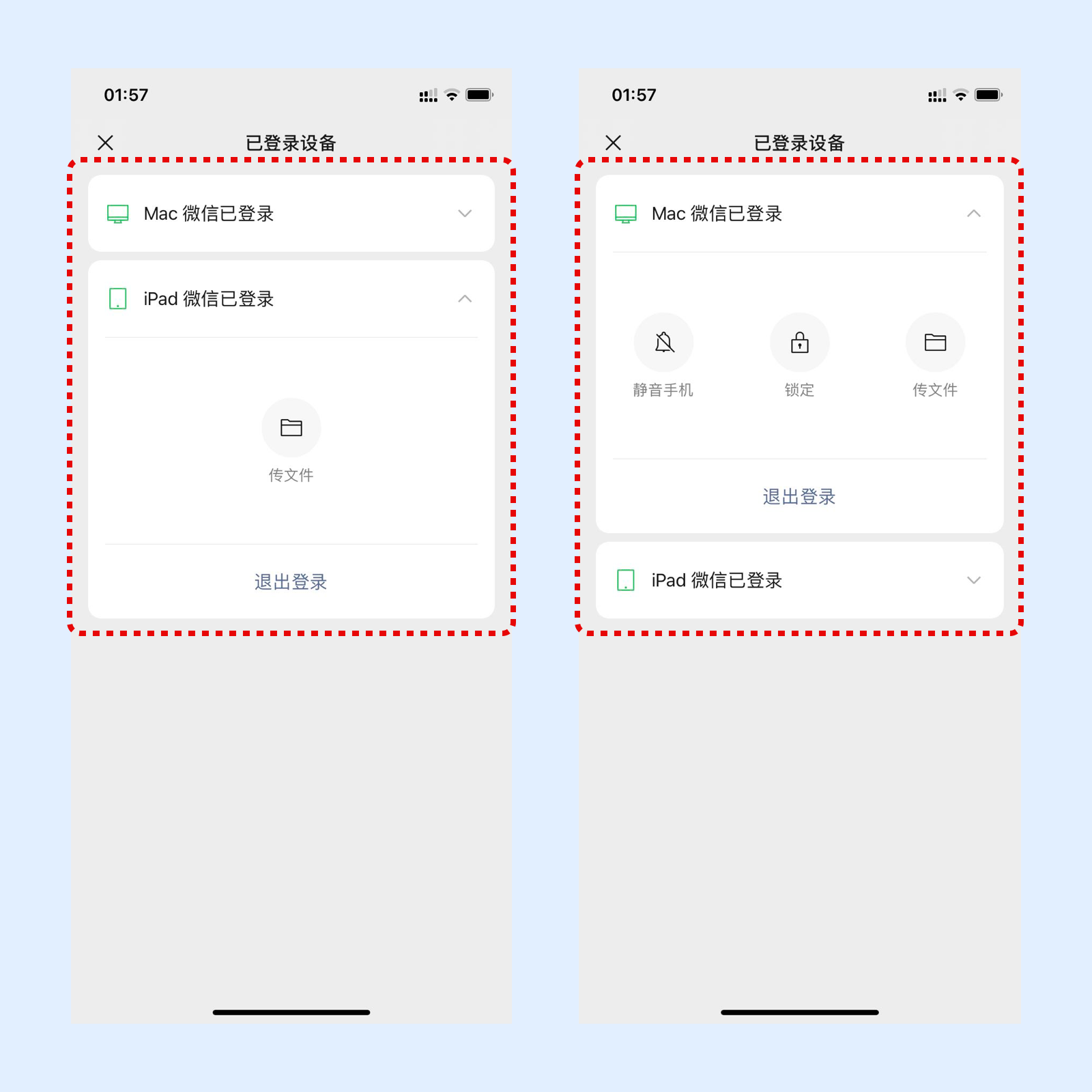
“微信”多设备登陆
关键词:#登陆#
产品体验:
微信在手机登陆后,同时在pc和ipad登陆会在手机微信顶部显示所登陆的设备,点击后跳新页对已登陆的设备进行管理。

设计思考:
旧版本的微信对多只可以登陆两种设备,登陆第三种设备的时候会挤掉除手机外的另一台设备。更新之后的微信实现多设备登陆,最实际的就是解决了在工作中需要多设备工作的用户,微信发展到目前已经不仅仅是最初的交友软件,现在更多的承载是国民的基本生活生产问题。
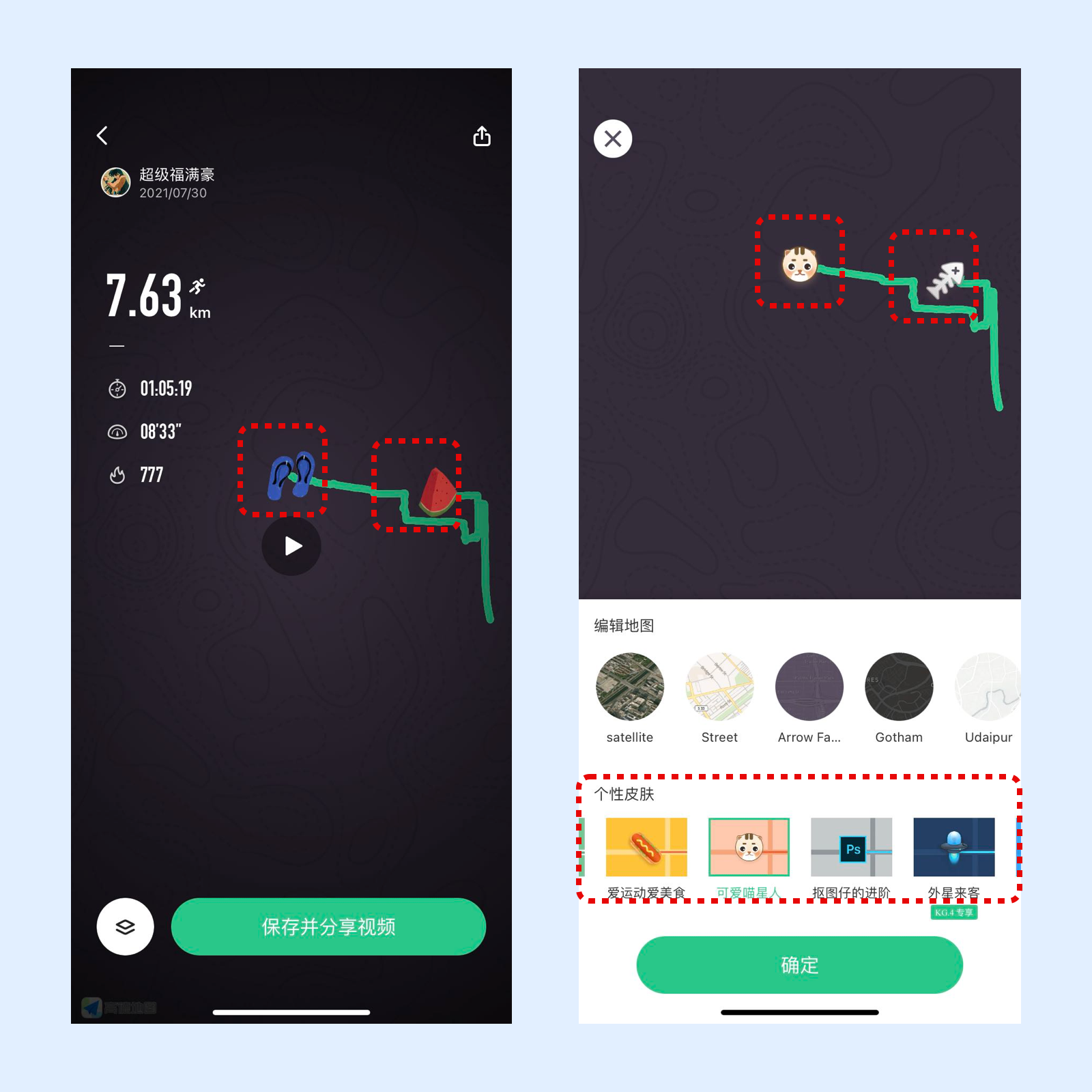
“keep”跑步路线的不同主题
关键词:#更换主题#
产品体验:
keep中户外跑步运动结束之后,会有跑步轨迹的生成,用户可根据自己的喜好更改起始点的视觉主题。

设计思考:
运动是一个很有趣的东西,但是当一些人群变成任务之后会有比较大的负担,keep在这里除了设计了运动轨迹这样的鼓励性的满足欲望的功能之外,增加了起始点的视觉变化,比如猫追鱼骨头这样有趣的点,强化了运动的趣味性,从产品侧帮助用户更好的运动。
“抖音”短视频中的红包活动
关键词:#点击率#
产品体验:
在抖音中浏览视频,会在其中一些视频中出现小红包,点击后弹出红包向相关的活动领取红包。

设计思考:
对于沉浸式的产品,更多的页面空间用于内容,在刷新内容的中间插入运营的视频,跳动的小红包会比正常的入口更多一些夺目的效果,同时配合视频本身的内容,更容易触发用户的点击欲望从而增加点击率。
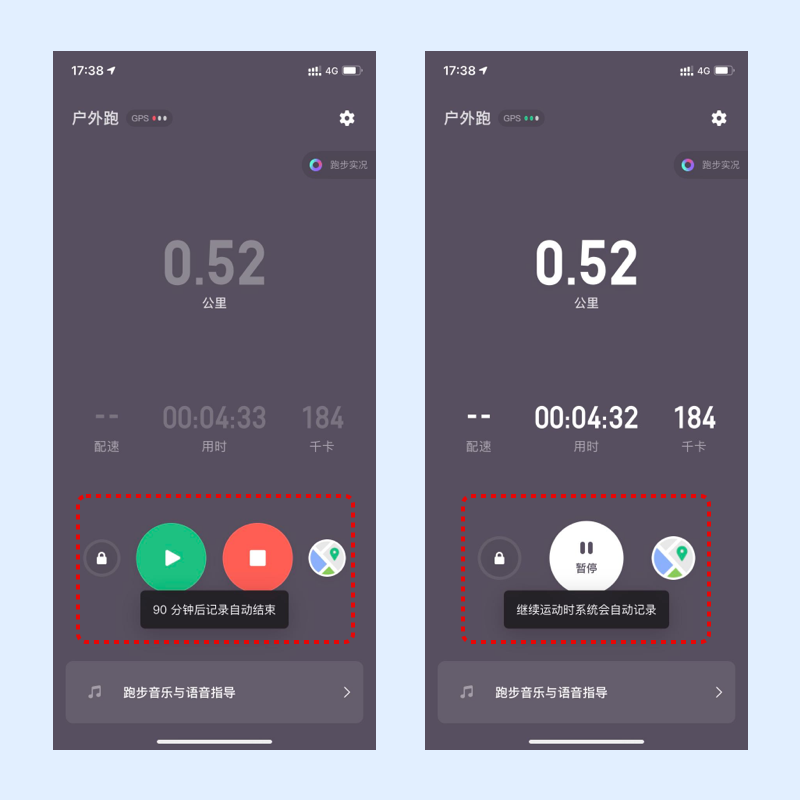
“keep”并不想让你偷懒
关键词:#提升黏度#
产品体验:
在keep中使用跑步。在跑步开始之后,当用户停止跑动会自动停止停止计时等功能,用户再次启动之后恢复计时。

设计思考:
对于我身边用keep的用户来说,基本是以减脂为主,这类用户的一个问题就是自制力的问题,在跑步的时候走走跑跑,还是会计时记录里程,会造成数据不准。
在keep的跑步训练中,产品会根据用户的状态自动在走路的过程中暂停,避免数据的偏差,这样的好处很明显的就是监督作用,极大的满足了用户的使用需求,在满足需求的同时也就是提升了用户与产品的黏度。
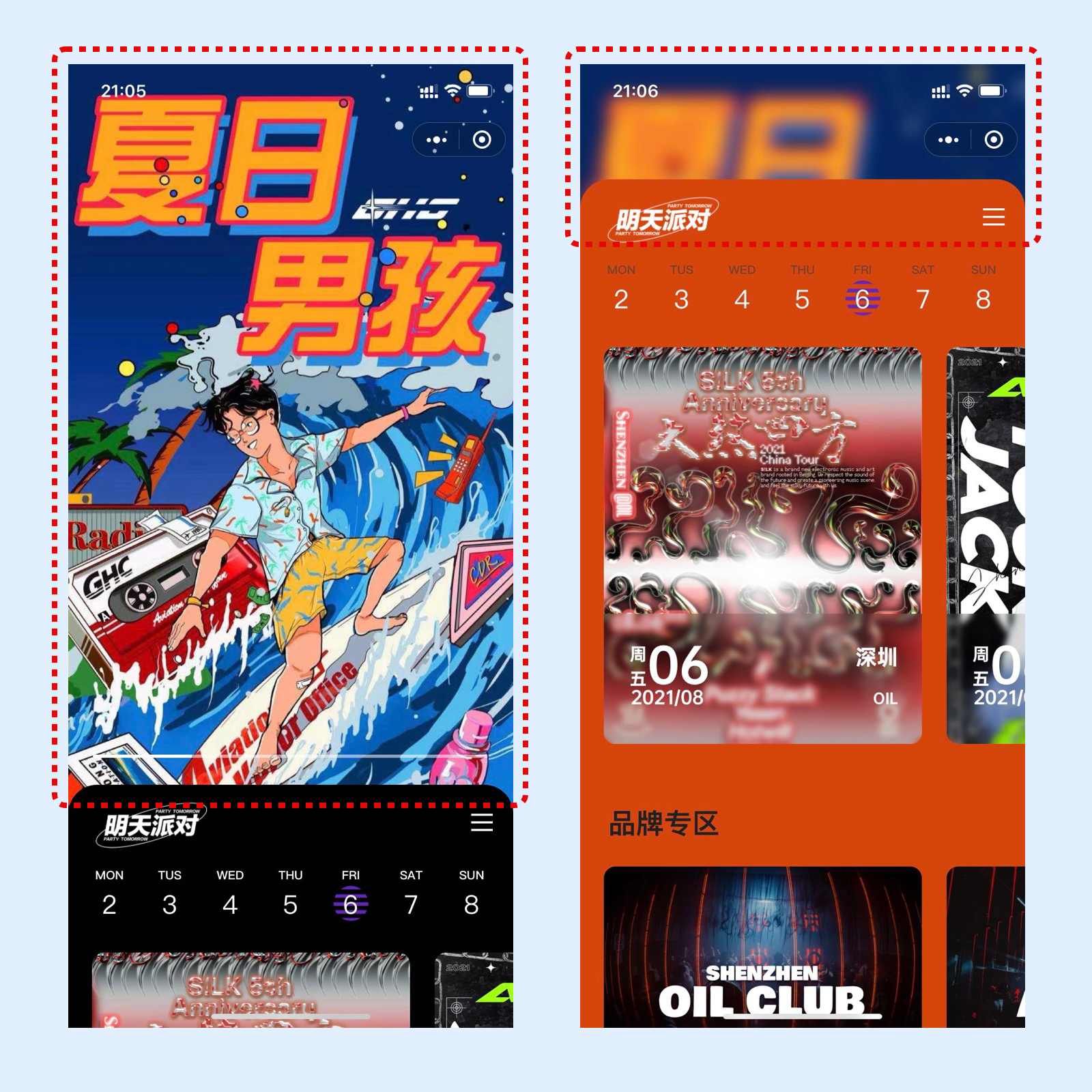
“明天派对”有趣的首页(小程序)
关键词:#趣味性#
产品体验:
在小程序中打开明天派对,在首页上推,采用分层的交互方式。

设计思考:
首先作为潮流文化的产品,样式的处理大胆有趣。其次在交互层面,banner与之后的内容采取了分层的方式,突出在不同功能下的重点。在颜色上,上推之后与首屏做了变色的处理,很好的区分了banner与内容的部分。整个产品使用起来趣味性比较足,会吸引用户不断点击尝试。
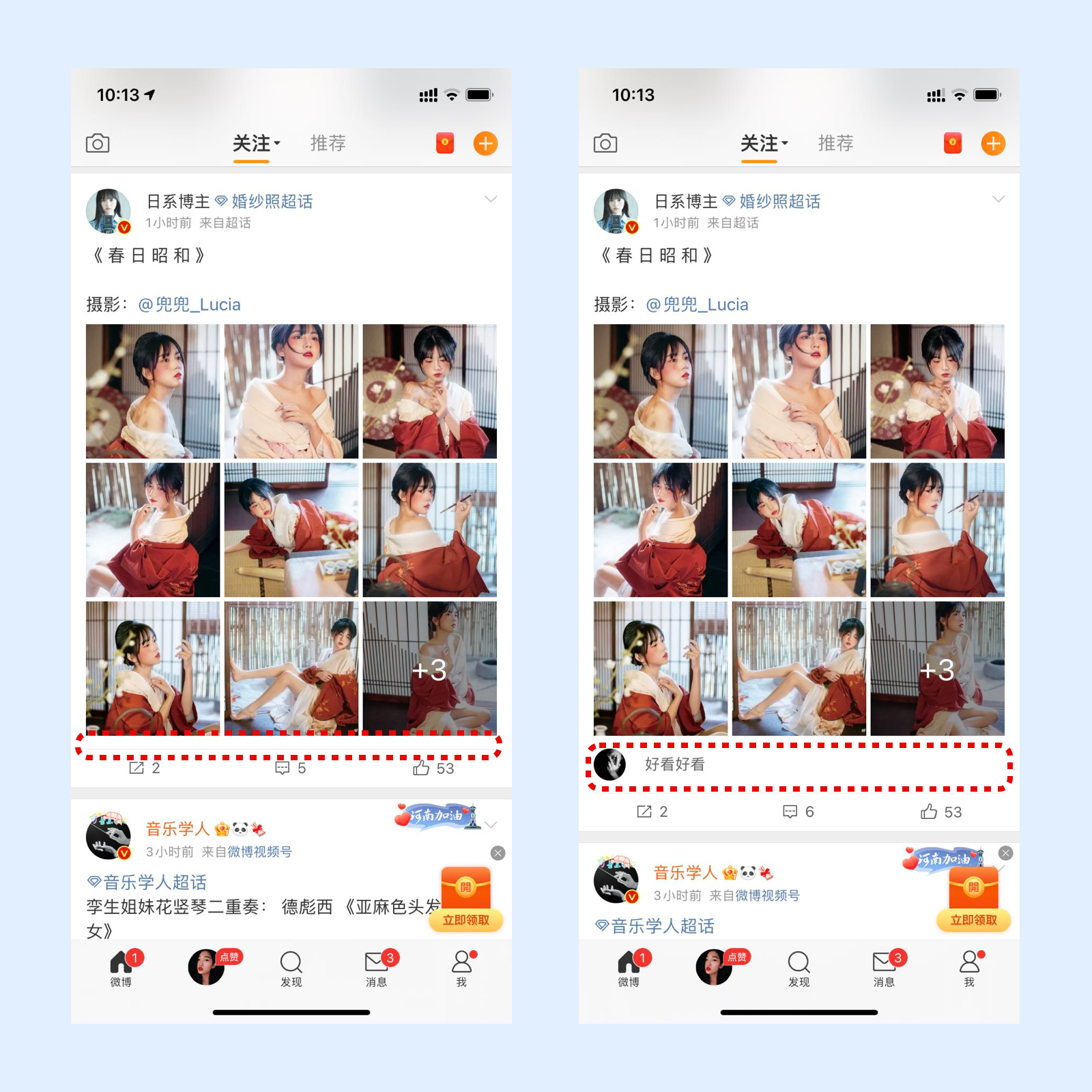
“微博”评论的显示
关键词:#用户体验#
产品体验:
打开微博浏览内容时,在一条内容上停留会出现提示评论的框,点击评论之后用户的留言会显示在提示评论的位置,用户本人不需要到二级页就可以看到自己的评论内容。

设计思考:
微博在停留一定时间出现评论提示是之前版本就有的功能,可以很好的促发用户去参与到整个产品中。加上用户自己的评论显示出来,形成用户心态的闭环,如果没有显示在一级页,而是评论完点击也好跳转也好,返回这一系列操作,无形中增加了用户的操作路径,不可避免的造成用户反感或者流失。
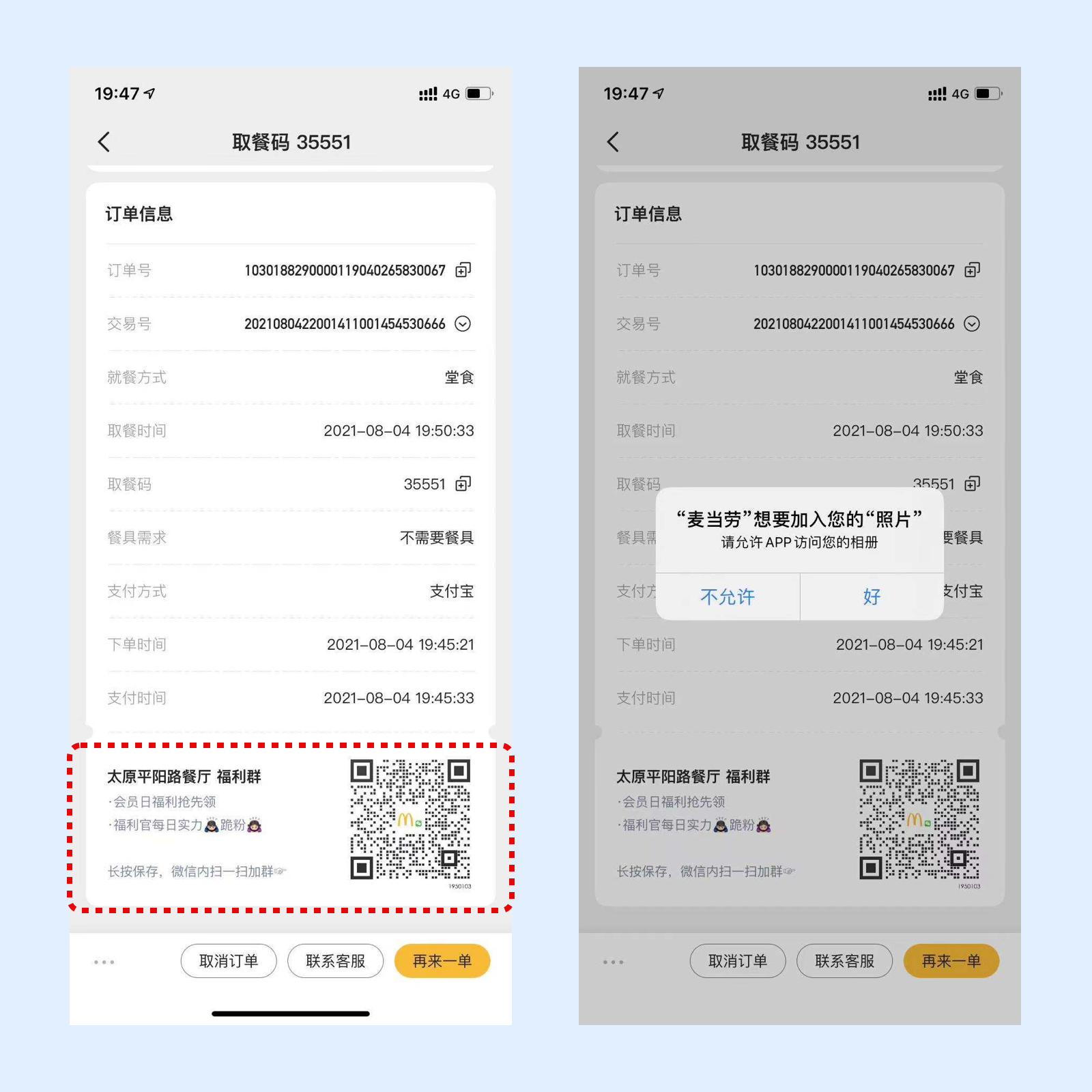
“麦当劳”取餐页面的流量转换
关键词:#运营#
产品体验:
在麦当劳app中下单后,跳转取餐码页面,向下到最后可以看到下单的该门店微信群二维码。

设计思考:
这个功能的设计还是比较有趣的,除了线下的扫码送礼物的运营活动之外,线上配合这上线了每一个门店的二维码,用户既然在该店下单大概率就是在附近的用户,那么加入群之后转化为私域流量进行运营推广上新等一些活动,这样的转化率会更高,更有效。
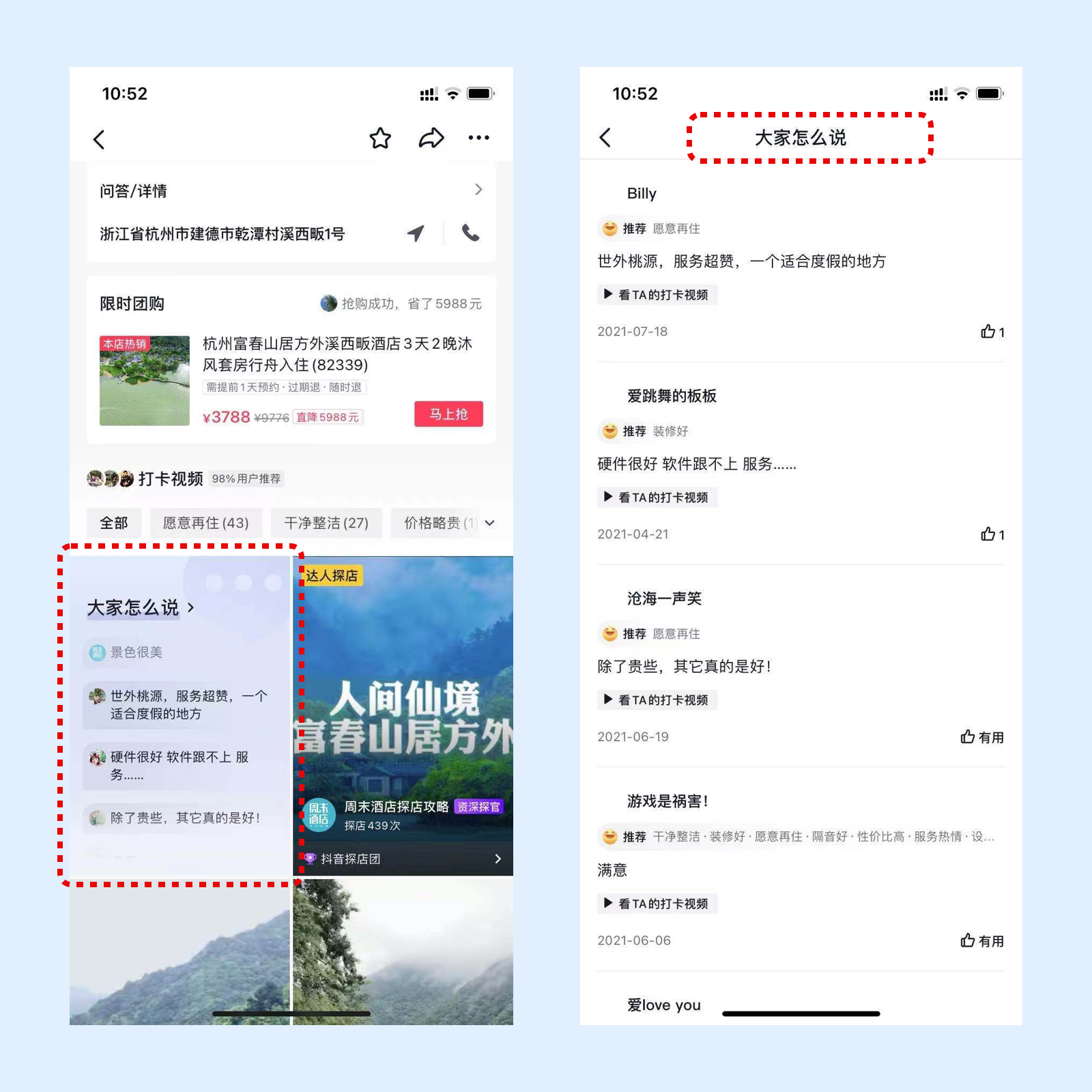
“抖音”店铺地址中的大家怎么说
关键词:#聚合# #活跃#
产品体验:
在抖音中刷到了网红店之后,点击店铺的链接跳转店铺的聚合页,在下方博主们发表的视频feed中,让出第一个展示用户对店铺的评论互动。

设计思考:
随着抖音的流行,网红经济上了一个台阶,随着网红地的增多用户打卡也随着疯狂起来,有一种多少去看看的感觉。抖音也根据用户的需求做出网红推荐的目的地聚合页,所有介绍打卡的用户视频会在这里显示,同时也会产生很多评论,选择在第一个集中展示,可以增加用户的活跃度,也可以让没有去过的人有一个大概的了解,对产品会有更好的用户体验。
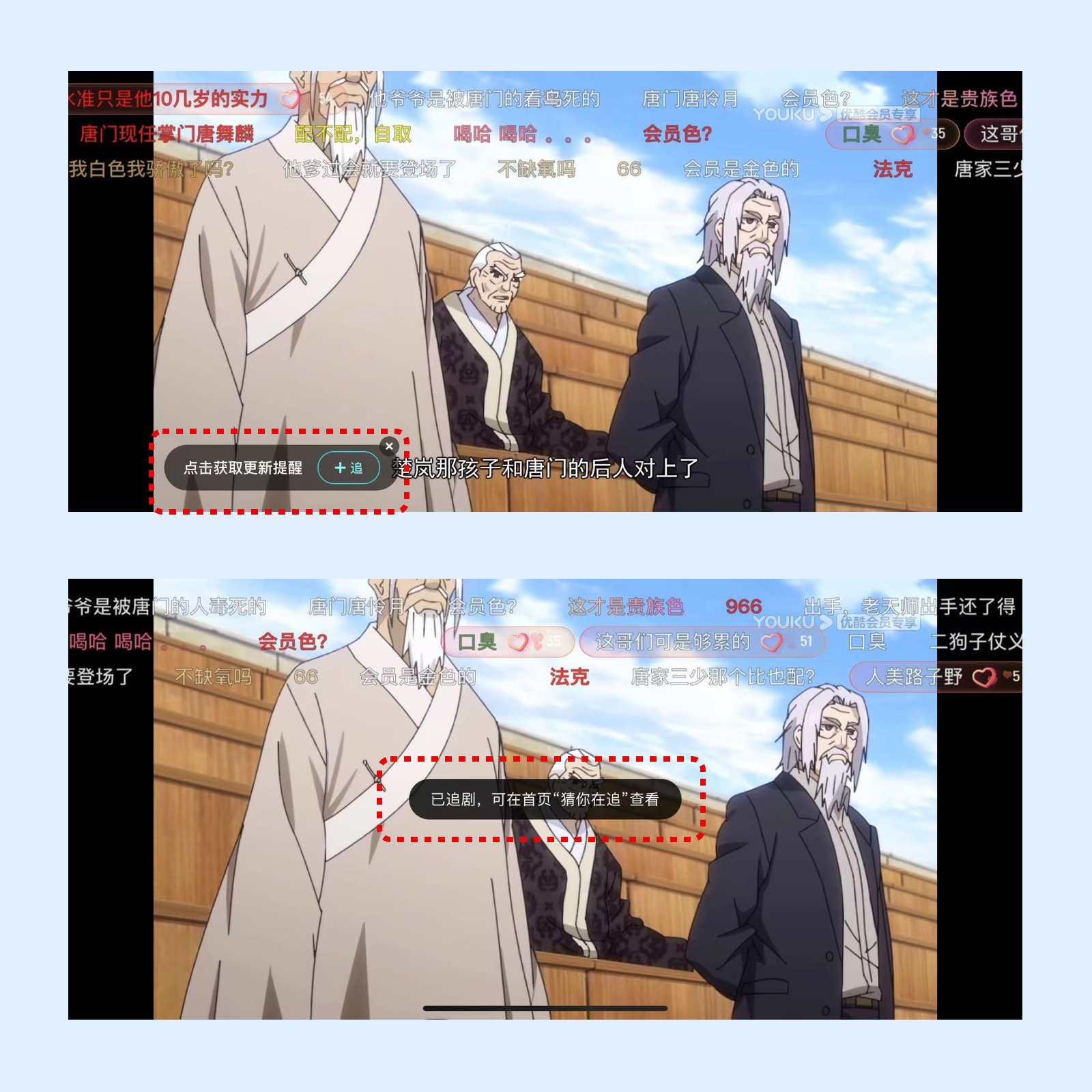
“优酷”添加追剧
关键词:#用户体验#
产品体验:
在优酷中观看剧集视频时,会弹出追剧的弹窗,点击后添加到更新提示。

设计思考:
这样的功能不算是新功能,但是在使用过程中这样的功能是比较讨用户喜欢的,追剧的其实在视频产品中可以在历史中找到,点击后一样可以追剧,或者是搜索获得。可是这样的操作对于用户来说增加了最好3-5s的操作时间,对于互联网这样分秒必争用户心理的产品来说,短暂的延长都是用户的流失点。同时对于剧集来说用户也不会错过视频的更新。增加了更新提示之后用户可以得到很好的用户体验提升,这就是好感度增加的开始。
“优酷”已发弹幕的交流
关键词:#从众# #互动#
产品体验:
在优酷中看视频,弹幕从右到左移动,在弹幕上可以看到有对该条弹幕的点赞数量。同时点击弹幕可以对该弹幕进行点赞评论举报等操作。

设计思考:
对于弹幕来说是近几年比较流行的功能,也是视频本身与观众很好的互动方式,但是随着弹幕的总量越来越大,难免会有不良发言,需要用户来举报,也是因为参与的人数越来越多,用户之间的交流也越来越多,点击想操作的弹幕出现操作的入口弹出,让用户互动起来。
而在没有操作的时候,显示点击数也是利用从众心理诱发用户参与其中的心态。
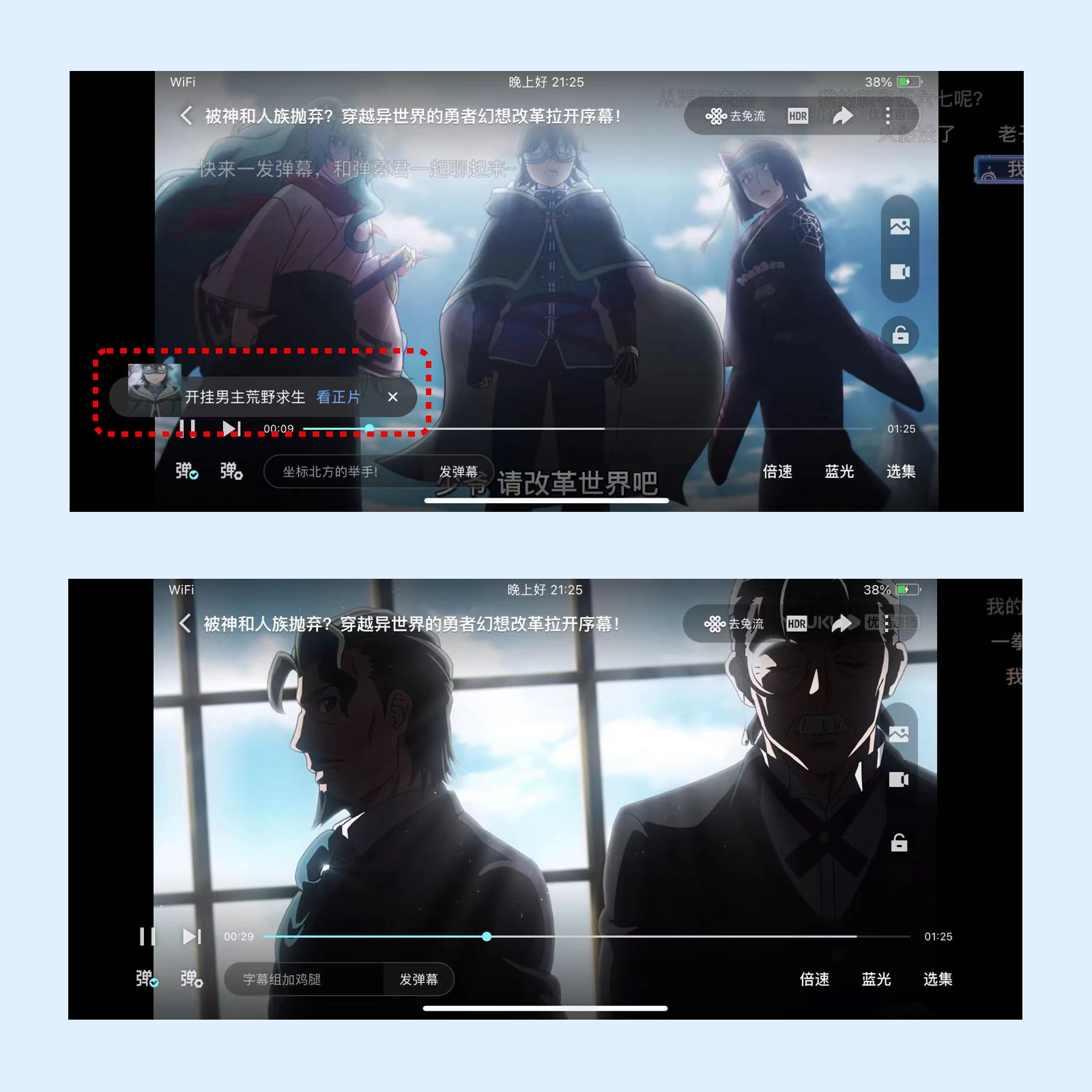
“优酷”看剧的继续引导
关键词:#引导#
产品体验:
在优酷中当本部剧集结束之后,跳转的下一步推荐剧集后,会在左下方出现去看正片的按钮弹窗,点击后去看完成的正片。

设计思考:
在长视频的产品中如何将用户引导至下一部剧留下来是一个比较重要的内容,之前的几期体验中也有不少解决的办法,这次的遇到的优酷没有在终结的时候出弹窗进行相关推荐,而是更直接的跳转到下一个剧,加上去看正片的引导,更快的引导用户开始下一部剧的观看。个人也觉得让我这样选择困难的用户体验更好。
本期产品设计细节分享结束,我们下期再见。