微信扫码登录 | 方便安全省心
 sHenni
2021年08月10日 发布 / 1113 次阅读
sHenni
2021年08月10日 发布 / 1113 次阅读
由于最近在输出方面遇到了点麻烦,无论是寻找下载连接也好还是输出过程遇到的问题也好,令我想整理一下现有的动画插件资源并且分享出来。在寻找的过程中发现还没有人把这些资源整合到一起,所以就有了这文章。
借着这次整理一下动画输出中遇到的坑,同时直接分享各输出方式的下载连接和安装指引,以后打开这个链接起码我自己能把插件找全,不用做伸手党。
干货很干,如果刚好需要那么可以直接到文末直接下载。目录如下:

这里列了日常工作比较常用到的输出方式,基本上能涵盖需求中的动画要求,我还在这里标出了开发比较常用的格式,大家可以根据项目需要来决定。

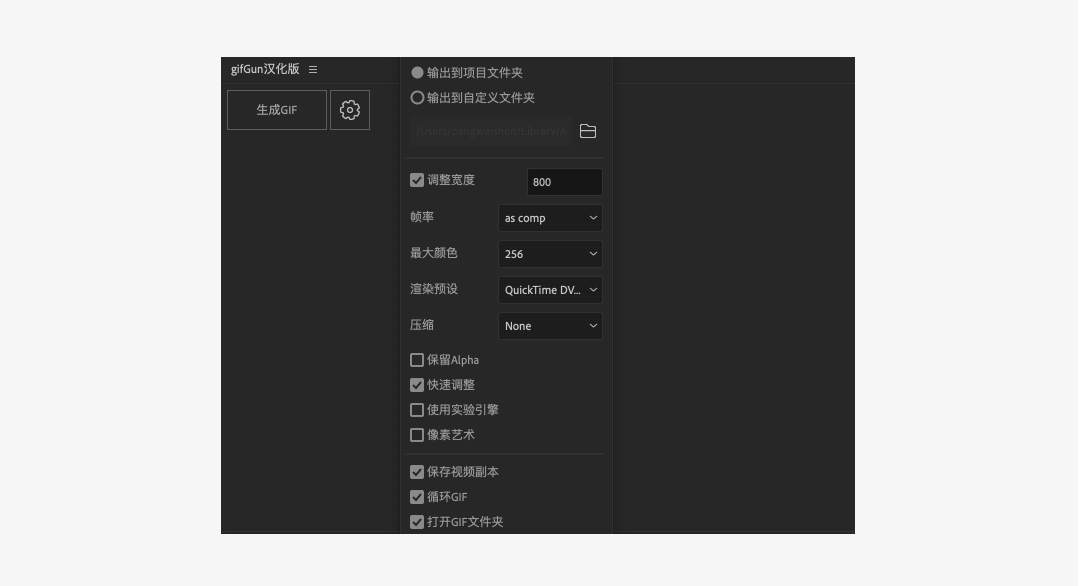
AEscripts GifGun是一款可以直接在AE里一键创建输出GIF动画格式脚本,我们在Dribbbble,Behance,站酷所看到的GIF动画大部分得益于这个插件的输出。 对于作品展示是个非常好用的神器。
这插件在一定程度保留了更好的色彩,以及大大压缩了gif文件的大小。在输出路径方面也具有很强的优势:
使用前:AE - 导出MOV - 拖进PS - 导出Gif
使用后:AE -窗口- 扩展 - Gifgun - 导出gif

Gif图压缩网站:https://gifcompressor.com/
序列帧是把活动视频用一帧一帧的图像文件来表示,需要AE导出PNG序列帧图层,质量会比Gif好一些,因为是位图所以也能显示多种动画特效。
缺点:大量资源文件需要整合放置在客户端安装包内,如果资源过多会导致安装包体积过大;
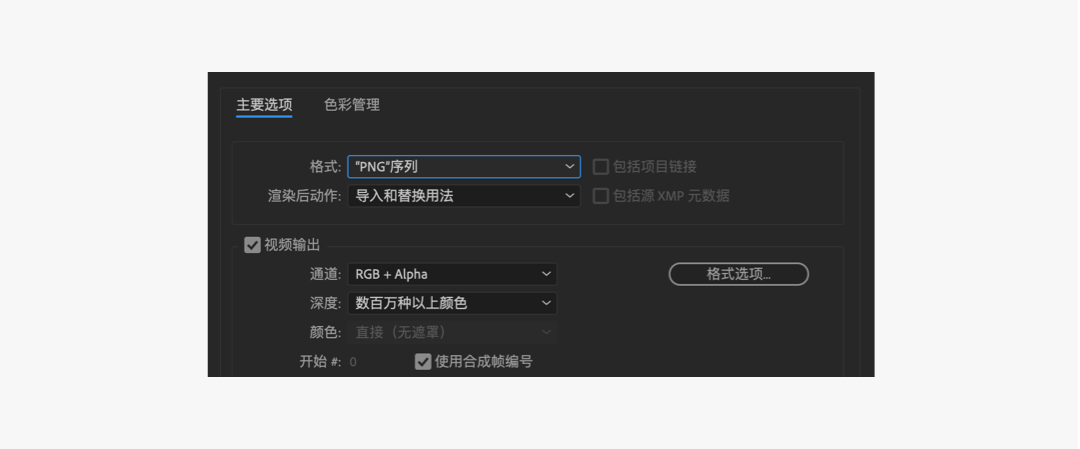
使用:AE菜单栏文件 — 导出 — 添加到渲染队列 — 导出PNG序列

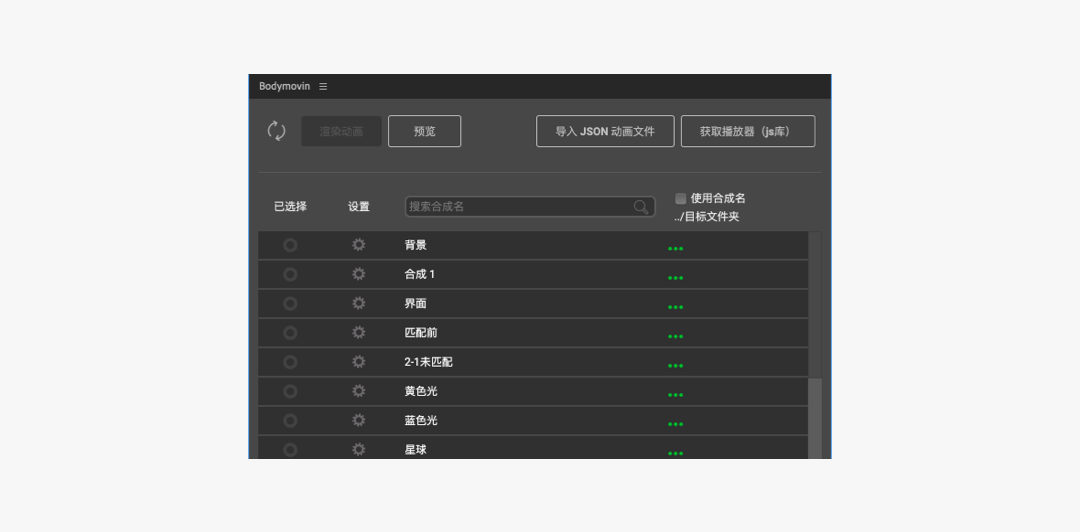
Lottie 是 Airbnb 开源的一套跨平台的完整的动画效果解决方案,我们可以使用 Adobe After Effects 设计出漂亮的动画之后,使用Lottie提供的 Bodymovin 插件将设计好的动画导出成 JSON 格式给开发使用。
实现效果有限,如果动画使用位图后,资源消耗较大,并且除json文件外,还需要外链img文件夹;
这里需要注意:这个外链img文件夹里的图片资源必须跟json文件里的文件名一致,在跟开发更换资源的时候经常会混乱,会忘记更换图片,导致无法显示。
对于初用Lottie的时候也是比较头疼,跟开发找了一段时间的问题才发现是他们忘记更换,导致json无法识别图片。
使用: AE菜单栏窗口 - 扩展 — Bodymovin — 导出.json文件

bodymovin支持导出效果:http://airbnb.io/lottie/#/supported-features
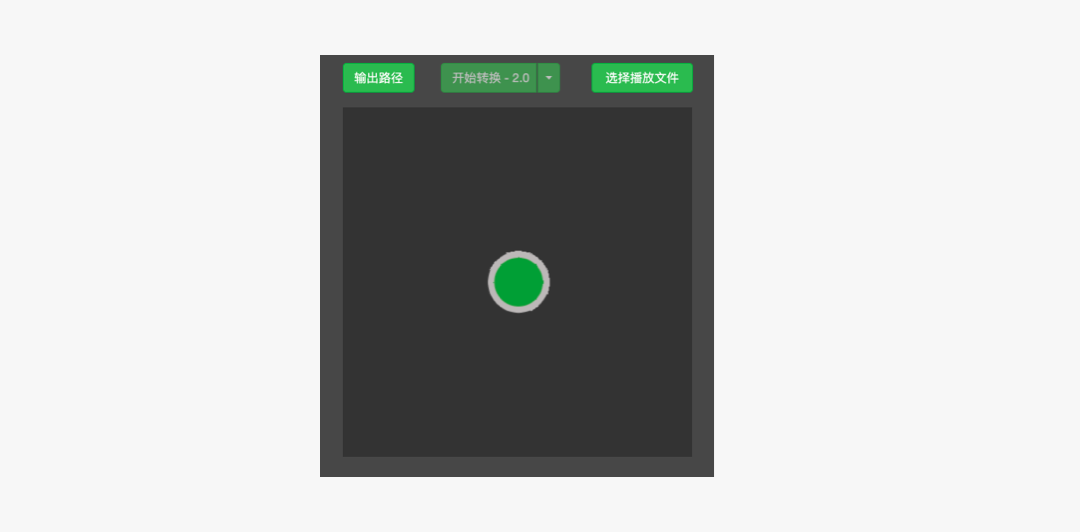
SVGA是YY开发的同时兼容 iOS / Android / Flutter / Web 多个平台的动画格式。由于动画文件体积更小,播放资源占用更优,动画还原效果更好,所以我在实际项目中使用较多。
缺点:能满足位图动画,路径动画暂时不能实现。
使用: AE菜单栏窗口 — 扩展 — SVGAConverter — 导出.svga文件

SVGA官网:http://svga.io/designer.html
MP4大家都知道的音视频格式,但是AE是不能直接导出的。在实际项目中普遍应用在礼物大动画上,因为MP4能够附带声音,所以使用场景也非常广泛,但是使用一般的MP4会内存非常大。
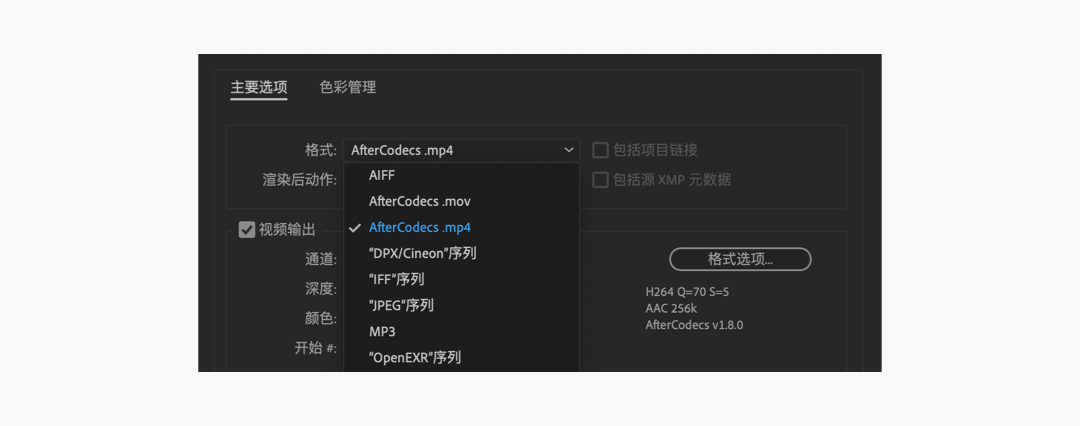
所以需要一个插件AfterCodecs,渲染输出速度也比AE自带输出更快,且压缩的文件更小,画质更佳。
使用: 预渲染 — 输出模块 — 格式AfterCodecs — 导出.mp4文件


这里我给出两点:1.位置决定表现形式,2.动画设计是否符合需求。
如何理解位置:我们在设计动画前,会先想明白在什么位置需要动画,动画应该是怎么样的?例如在Tab的点击动画,动效礼物,引导提示等等。
动画的位置决定我们需要如何表达,如何设计以及使用什么插件输出。
总之动画输出位置决定我们动画的复杂程度。
其次动画设计是否符合需求,这个就需要结合需求来阐述,这里不细说。
这里分三点来说:
1. 资源位置当前以前是什么动画格式?
2. 添加新动画控件的成本如何,能否复用其他地方已实现的控件;
3. 如果没有实现过,那么视动画表现情况来决定输出方式。
提前沟通好当前位置的动画控件,能直接减少开发成本。
或者使用新的动画格式,需要提前告知,避免开发说临时加需求😄
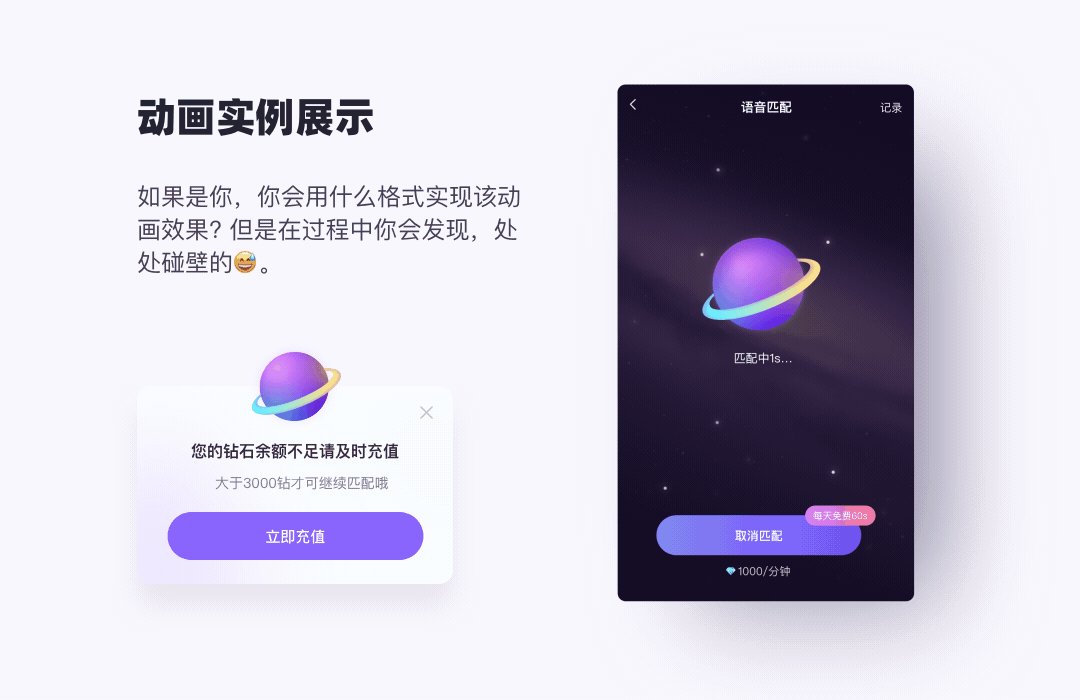
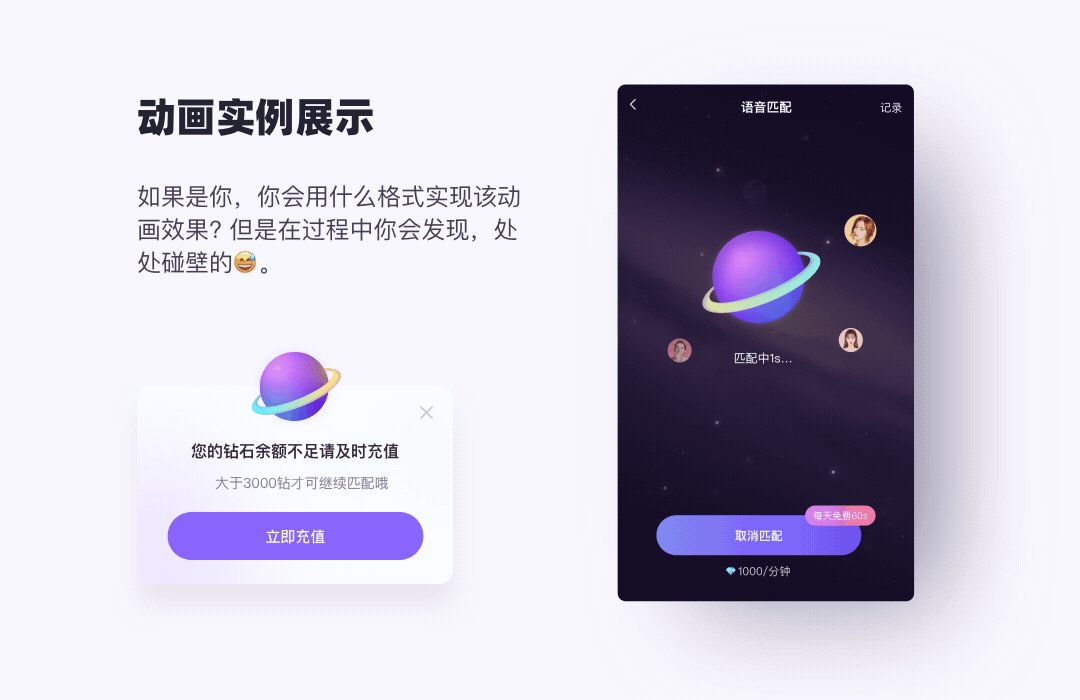
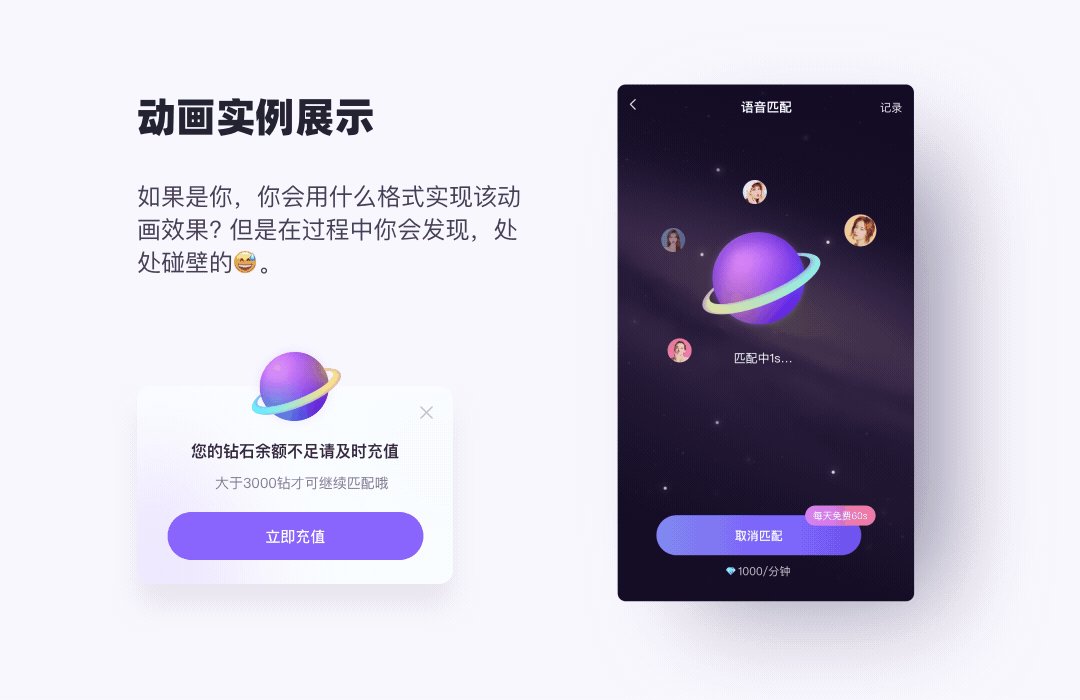
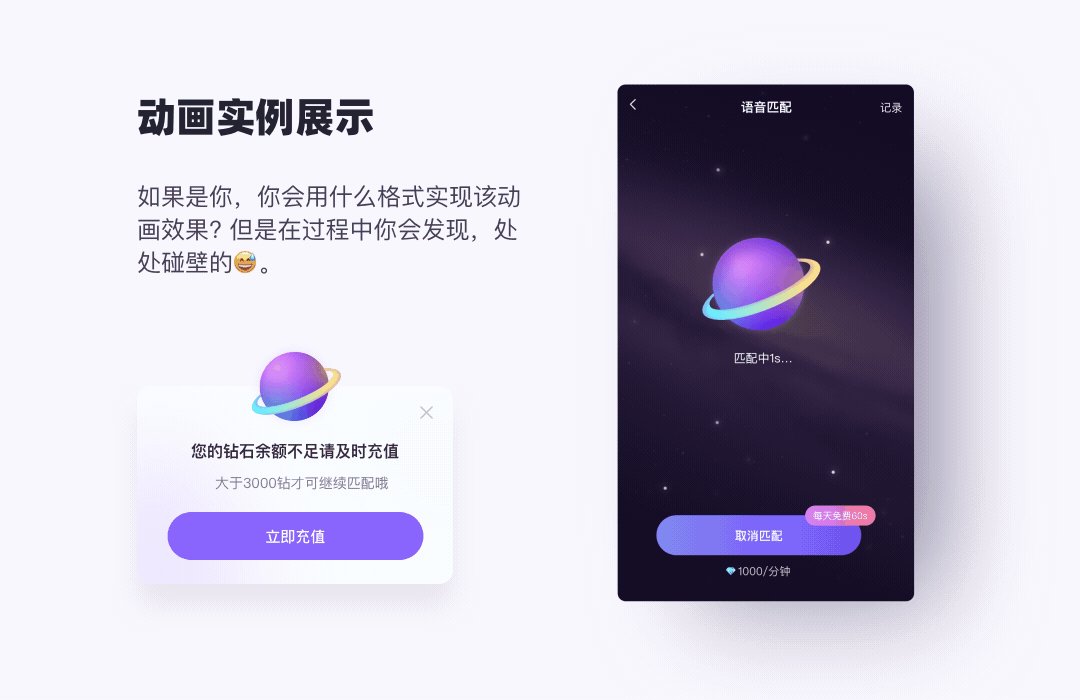
在案例说明里,我拿出经常出实现问题的动画来说一下。
如案例的匹配页面,设计出来后,才发现SVGA和Lottie输出是有问题的,当时也想了比较多解决办法,但是最后星球的动画是用的MP4格式播放。

为什么需要用MP4:
1. SVGA和Lottie最好使用位图,如这种渐变效果导入AE会显示黑白的,当然这个网上有文章也有解决办法,但是比较复杂,有兴趣可以自行了解下。
2. APP内有常用的控件-MP4,所以调用起来比较简单。然后直接用MP4是最省事的,不用再去纠结动画输出问题。
3. 最后如何输出透明的MP4给开发使用:

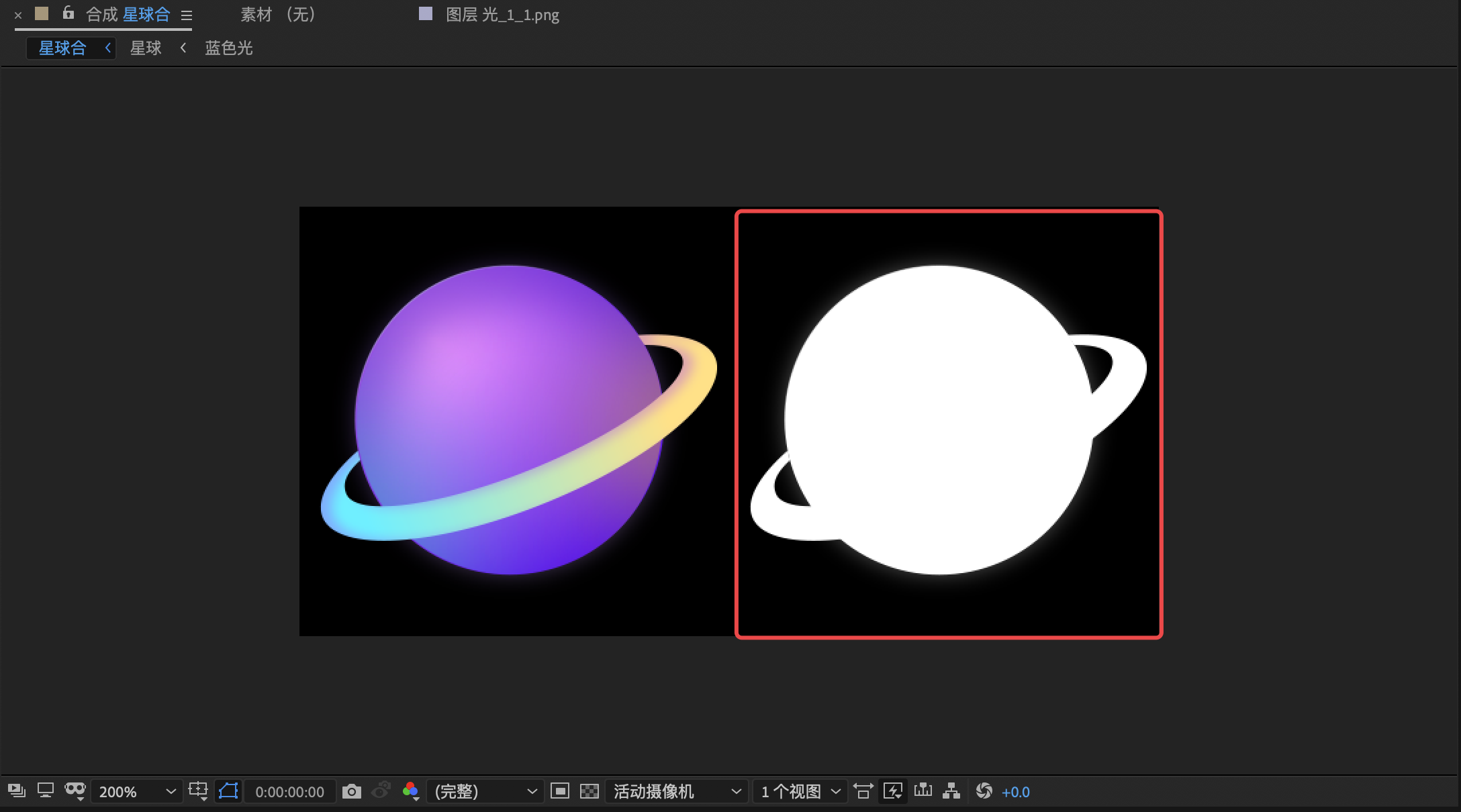
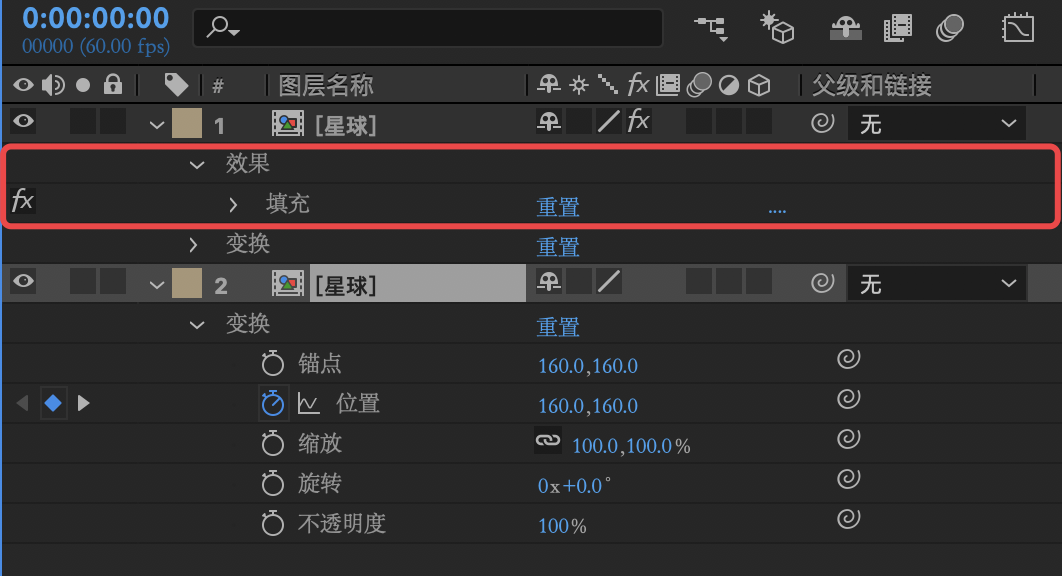
补充一下AE界面:

复制一个预合成,将于其填充成白色,然后用插件输出即可!
这样呈现会自动识别alpha通道,显示白色内容区域,达到透明效果。

总结:问题出现后,解决方法有很多种。如果一定要用SVGA和Lottie动画的话,其实也能解决。但是例如修剪路径动画在SVGA是实现不了哦,所以一定要对自己所输出的动画格式有所了解,如果有充足的时间大家可以去继续探索。

插件本人实测可用以及为大家弄好了汉化版和汉化补丁。里面的插件包括了Win/Mac,我写了对应插件的安装教程,觉得不错给个赞就好了。
如何获取资源
关注“黑马家族”公众号之后,在后台回复关键词“AE资源”获取下载地址。

@sHenni 授权黑马家族发布,同步更新51学设计网