微信扫码登录 | 方便安全省心
 黑马家族
2020年01月06日 发布 / 1424 次阅读
黑马家族
2020年01月06日 发布 / 1424 次阅读
灵感来源于日常的积累,只有当你拥有足够的脑存量的时候,你才有可能会爆发那颗小宇宙。每天坚持体验和记录,记录下那些打动你的设计和交互形式,分析那些具备相同属性的设计表现,同样的功能业务会有那些设计解决方案呢?这些疑问都是需要你在日常的体验中不断总结。
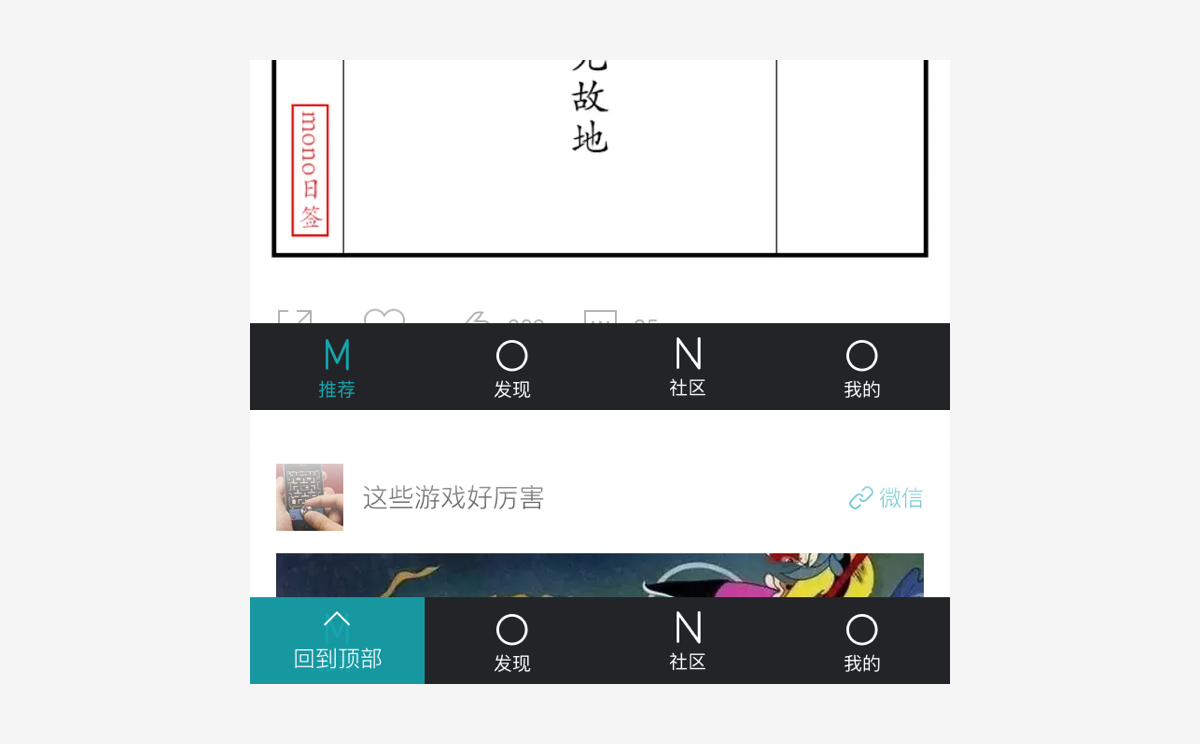
MONO APP
在体验 MONO APP 的时候,当你通过向上滑动浏览推荐内容的时候,底部标签栏的推荐会切换为回到顶部,方便用户快速回到顶部。
如果是 iPhone 手机,在体验一些 APP 的时候,你可以通过点击状态栏快速回到顶部。

Keep
为了防止用户误操作,提前结束 Keep 在结束运动时选择使用长按结束,大大提高了用户的容错率。(贾振 摘录)

支付宝 聊天界面
在支付宝聊天界面,当用户输入数字,自动提示 “给对方转账188元”。想必很多朋友都会有这个经历,想给朋友转账,点进她的聊天界面,输入数字,发送,然后…发现对方只收到 “数字” 的聊天信息!顿时觉得自己蠢哭了有木有?
然而支付宝的设计师发现了这个转账场景,并设计了这样的提示。而且这个设计的容错性很高,当你输入“0188”就并不会出现这个提示。(兽小喵 摘录)

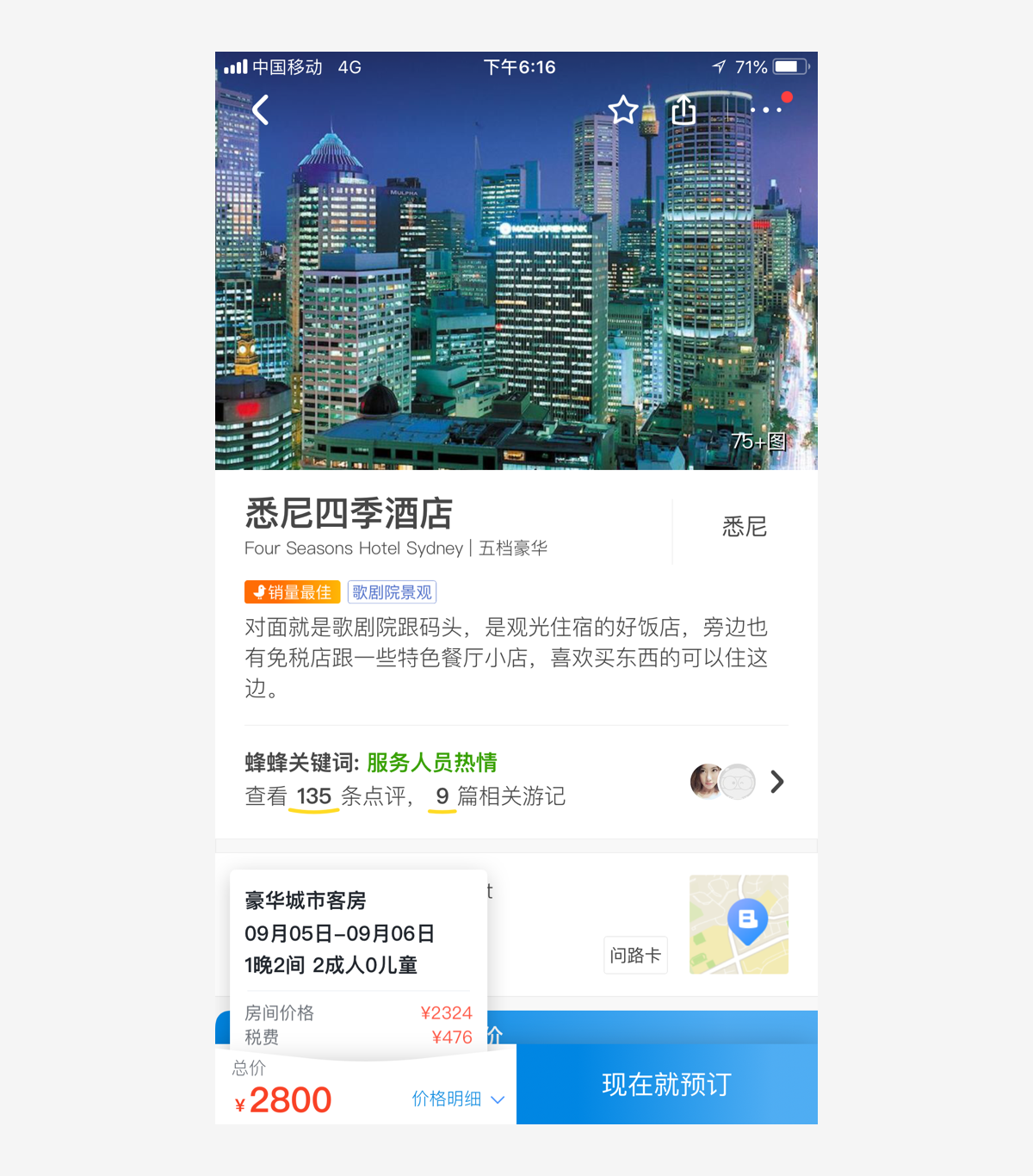
马蜂窝 价格明细
在马蜂窝App中,价格明细,是在用户选择完住房信息却尚未付款,返回主页时,以信笺的形式插在左下角的卡槽中,点击后可从卡槽中升起。
这样便可随时查看订单中的关键信息,也是对上一次填写内容的保存,无论是交互和设计都很精巧。(桃纸娘 摘录)

红板报
翻页模拟台历的形式让翻页变得更有趣,吸引用户翻页,从而更多的浏览新闻,大概“就是停不下来”吧。(海棠花未 摘录)

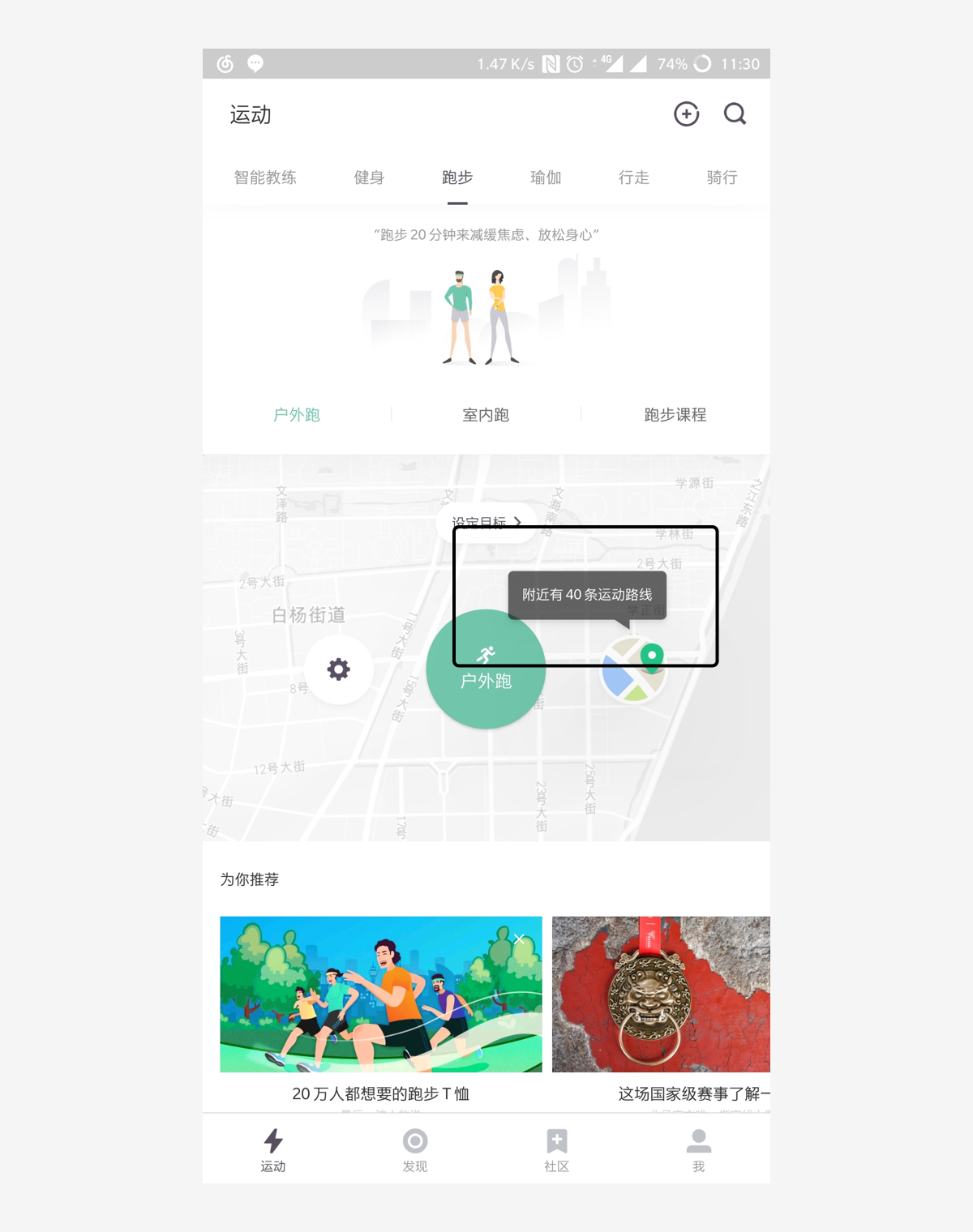
Keep
用户停留在跑步页面时,App 会自动给用户推荐附近跑友的运动路线。不仅减少了用户的思考成本,还能偶遇其他跑友,带动跑友线下的交流(贾振 摘录)

ONE · 一个
每日文章推送的列表底部有一个查看“上一个”小插画。点击可转跳至前一天的文章列表。(贾振 摘录)

Facebook的feed流页
当你对某篇文章点赞之后,文章的下面会出现“相关链接”。这是考虑了用户喜欢某篇文章,很大可能ta对这方面信息感兴趣,因此给出更多相关文章是很合理的设计。FB 有很多看起来没有很华丽,但却很实用的设计。(兽小喵 摘录)

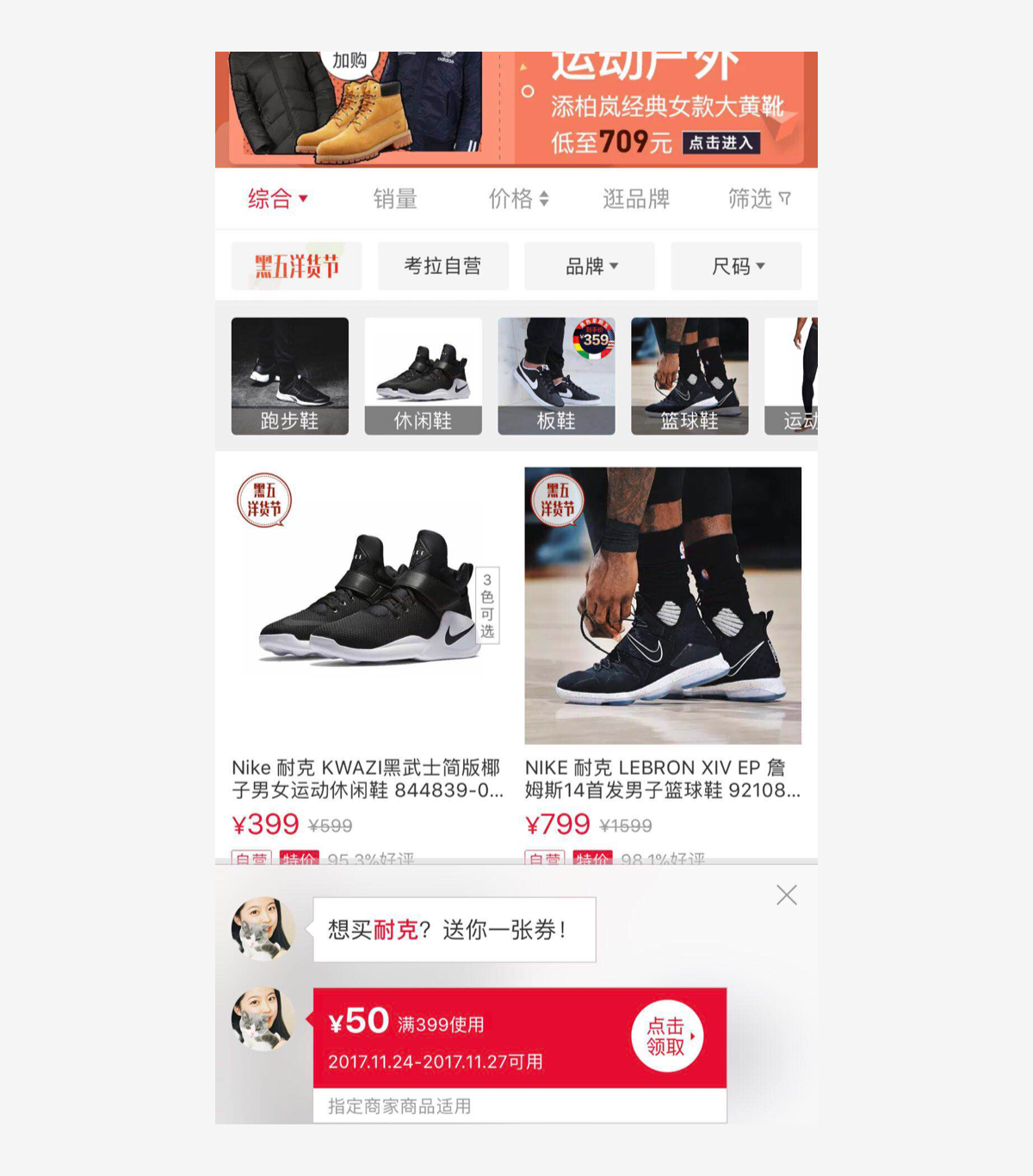
考拉海购 APP
当搜索“耐克”之后,搜索结果页面底部会出现优惠券提示,十分符合这里的场景,优惠券的出现,能够帮助提高最终成单率。(兽小喵 摘录)

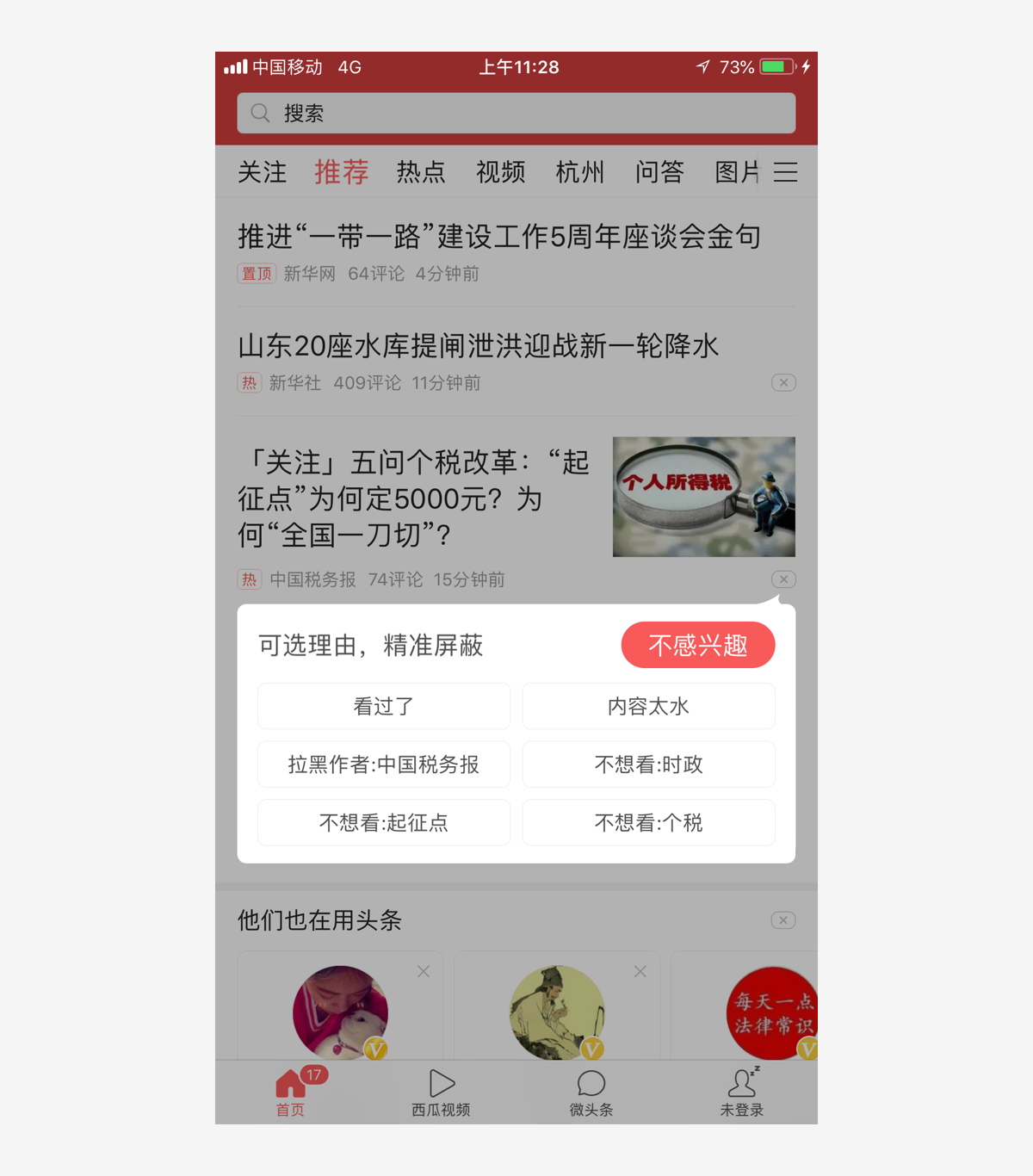
今日头条 APP
每条新闻信息的下方都会有一个可屏蔽信息的 “X”,可用于屏蔽,吐槽不想看的信息(关键字)。以便于用户更及时有效的关注自己感兴趣的新闻内容,同时企业也可根据大数据分析,为用户做信息分类。(桃纸娘 摘录)

马蜂窝 APP
马蜂窝的首页是用户游记欣赏列表。其中旅游图片占的比例最大,十分吸引眼球。如此大幅的相册往往也能勾起用户发照片的欲望,所以首页标签栏上方的相机按钮可及时点击上传游记、照片、视频,为应用软件增加UGC,提高转化率。当用户向下滑动浏览页面时,相机按钮会消失,不会影响观看体验。(桃纸娘 摘录)

即刻 APP
即刻的每条信息上方都有一条标签。能快速的让用户辨别视频的内容,挑选自己想看的视频。且标签也并不是简单的“旅游”、“搞笑”。这样的标签往往容易被忽略,即刻的标签文字更亲近用户,更接地气。(桃纸娘 摘录)

饿了么
饿了么结算界面上滑时,当配送地址与联系方式被上滑遮挡后,地址等信息将会缩小显示在导航栏上,可以减少用户因选错地址而忘记修改。(Pikachu 摘录)

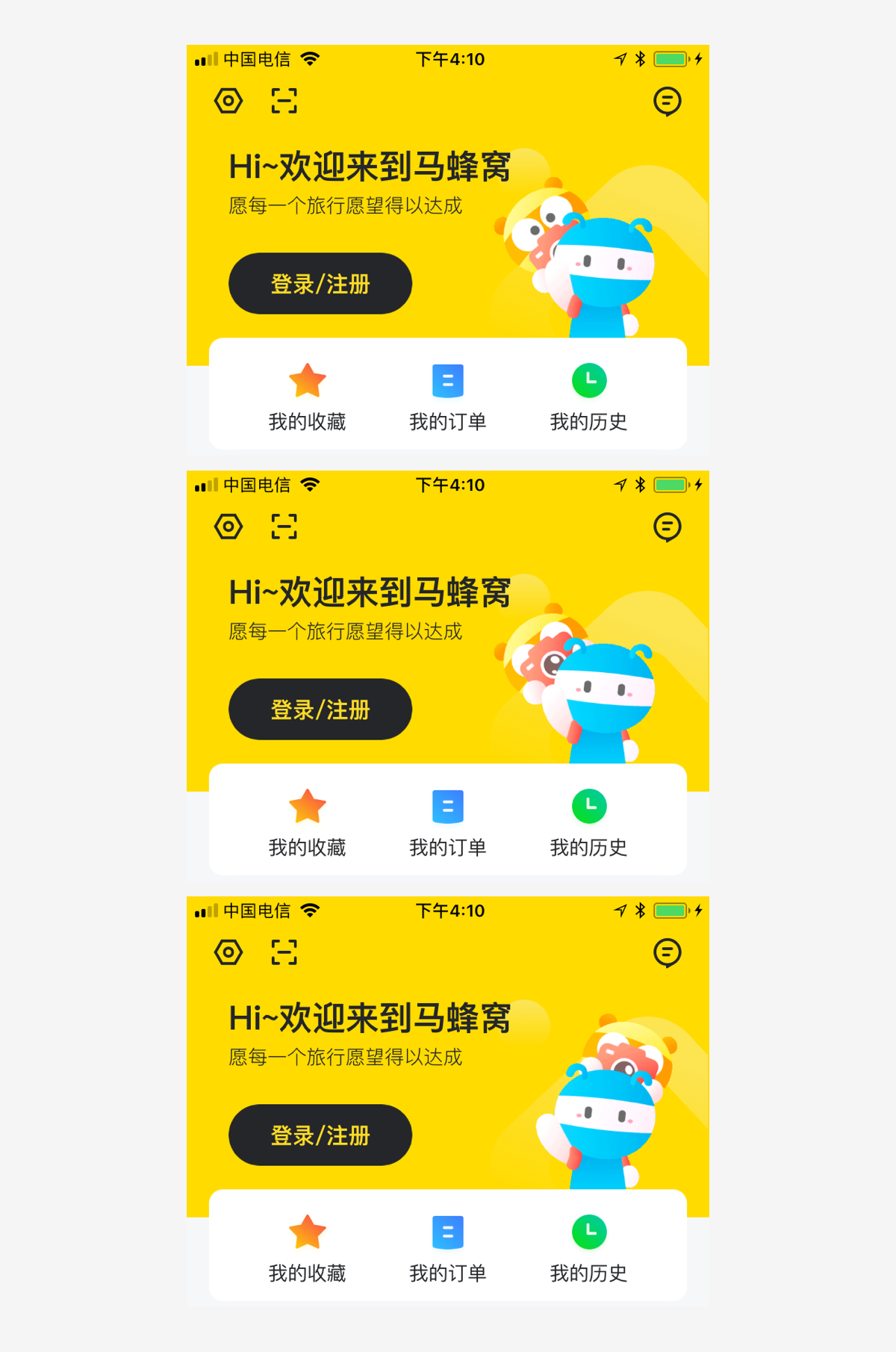
马蜂窝 个人中心
当你未登录马蜂窝时,个人中心会有卡通形象拍摄动效,不仅以情感化的设计增强与用户之间的亲和力,也突出旅行记录生活的乐趣。
相较于一些冰冷的未登录状态,马蜂窝的处理方式更让用户愿意主动注册账户进行更加深度的体验。(黑马青年 摘录)

QQ 底部标签栏
QQ的底部标签栏在进行切换时会有一些趣味性动画,例:消息切换至联系人时,icon表情会朝向联系人。
当有新的消息时,用户要点击浏览后,系统才会默认消息已被读取,当消息过多时不想读取,想一次性销毁,消息在全选时往外拉做了一个粘球的效果,好像不想被分离的感觉,增加了用户的趣味性。(TOP 摘录)

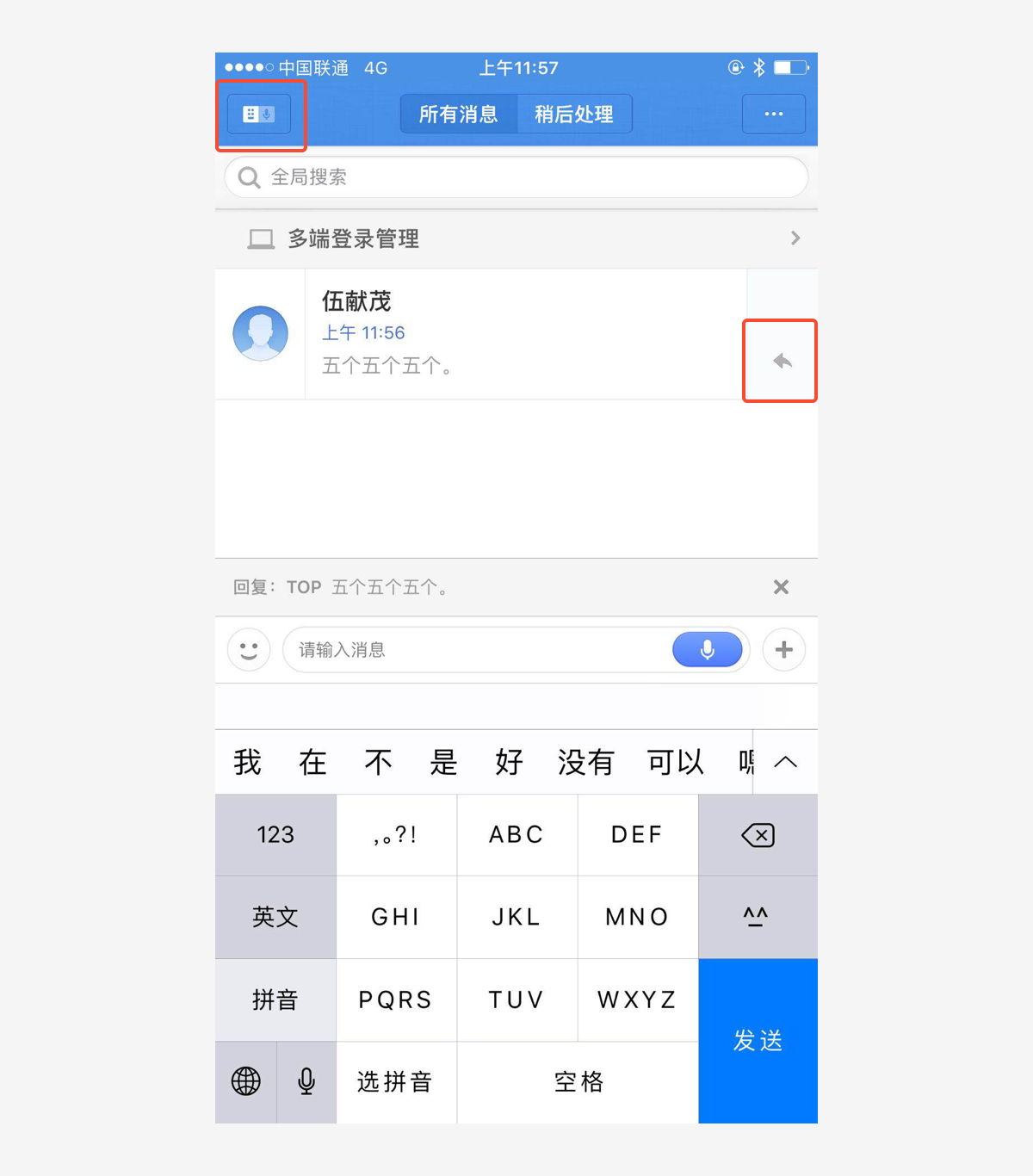
子弹短信 消息回复
子弹短信在回复消息时,可通过右边的按钮进行回复某条指定消息,从而提高了沟通的效率。(TOP 摘录)

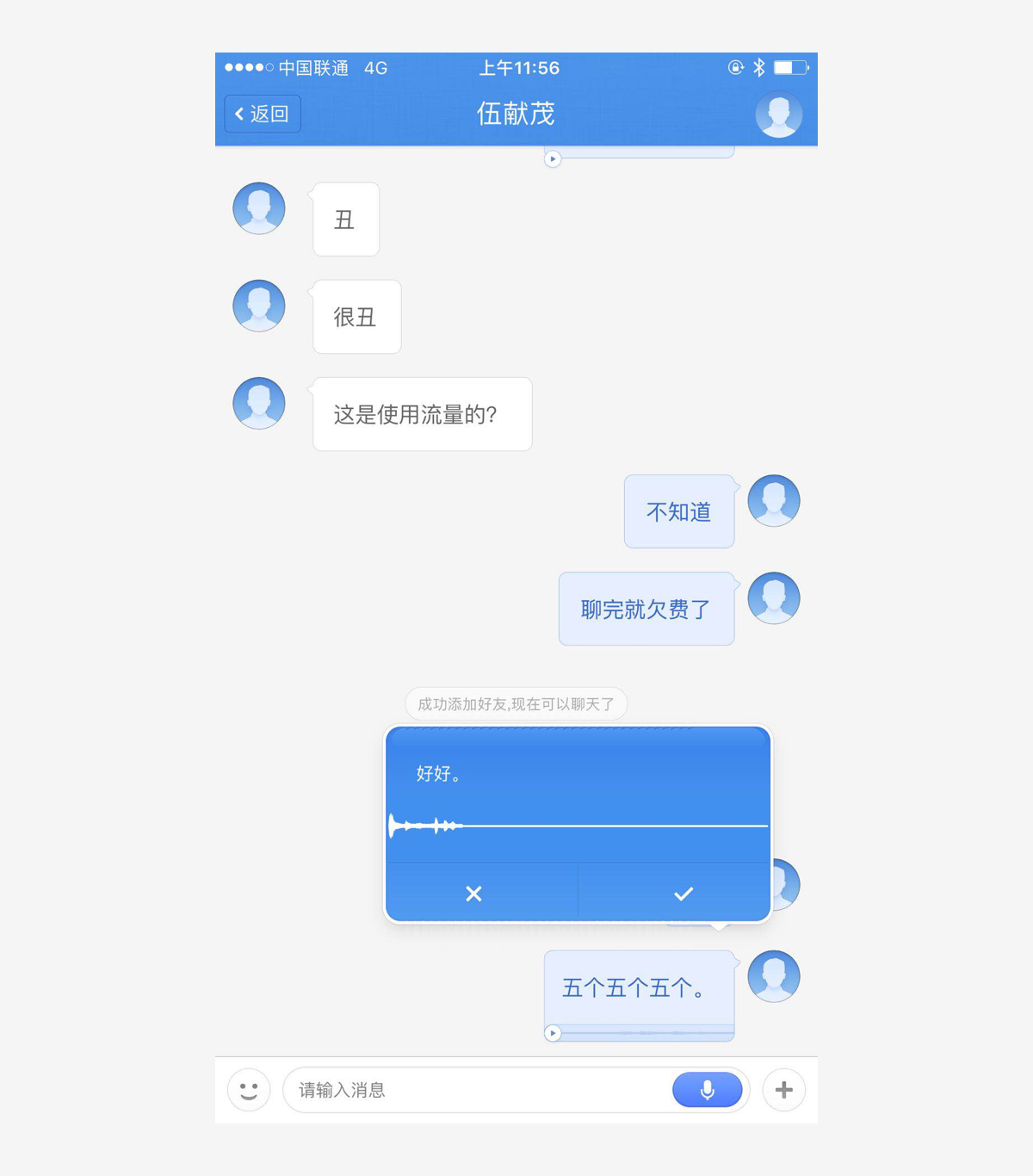
子弹短信 语音回复
子弹短信的语音回复,长按并说出想要发送的信息,可直接发送语音消息或者翻译你说的那段话通过文字发送,大大的扩展了在任何场景下都能快速回复消息,从而提高沟通效率。(TOP 摘录)

客户端 QQ
登陆客户端 QQ 时,腾讯新闻弹窗的小船在鼠标滑过时会有个小交互~在点击后会进入时光画轴,有24节气的插画和介绍。(阿禾 摘录)

飞猪APP 搜索栏
飞猪APP首页的搜索栏形状设计融入了品牌形象的特征性元素,这是在其他应用中暂时没有看到的一个小细节,产品设计细节往往体现在局部,只要多思考一点就能与别人形成差别。(阿禾 摘录)

站酷 网页版
在站酷网页版浏览设计师作品时,鼠标悬浮在设计师头像上,会出现设计师相关信息。
告诉用户设计师的基本信息,居住地,职业,作品数量,粉丝数量;关注按钮跟私信按钮,可以方便的对设计师进行关注跟进一步交流。(海棠花未眠 摘录)

平安银行 APP
当我复制一个银行卡账号时,打开app时会自动弹出一个提示框,是否要给该账号转账,让我觉得这是一个站在用户角度考虑的app ,用户不需要打开转账的页面并且黏贴账号。(麦 摘录)

泼辣相册
右方悬浮按钮在页面滑动过程中可以快速的通过时间轴的方式来滑动相册,在照片过多时,经常会因为照片太多不好翻阅以前的照片。
而这个功能可以瞬间把相册移动至我想要的时间区间,从而快速的找到自己想找的照片,解决了我的痛点。(肥羊 摘录)

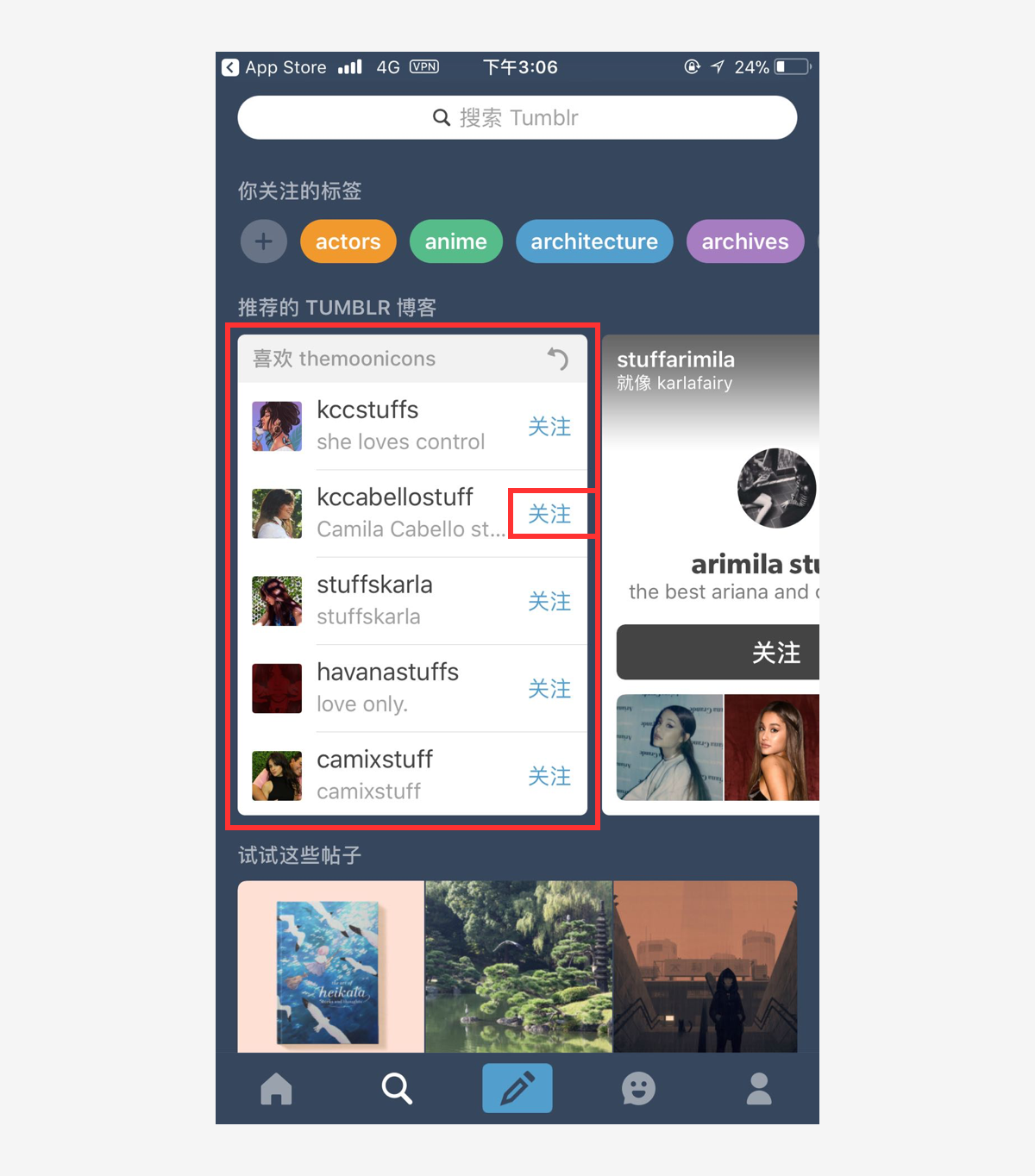
Tumblr
搜索页面下的推荐博主模块,点击关注后卡片翻转展示相关的博主列表并且支持上下滑动,可显示10条博主信息。点击右上角的返回按钮或者向右滑动卡片会再次翻转回去。把推荐关联的页面放在同一个页面里,可以降低用户的操作成本,提高用户的关注转化率。
卡片本身的翻转有一定的拟物化的设计感在其中,且翻转动效比较流畅有趣,从体验上来说很棒。(肥羊 摘录)

网易云音乐APP
网易云音乐APP的导航栏播放页面icon快捷入口:
1. 网易云不管进入几级页面,音乐播放icon都在导航栏的右上角,并且会跟着音乐节奏伴有动效;
2. 方便用户及时对当前音乐进行操作,节省了用户的操作成本。
3. icon有明显的动效反馈,告知当前音乐是播放还是暂停状态。(金角大王 摘录)

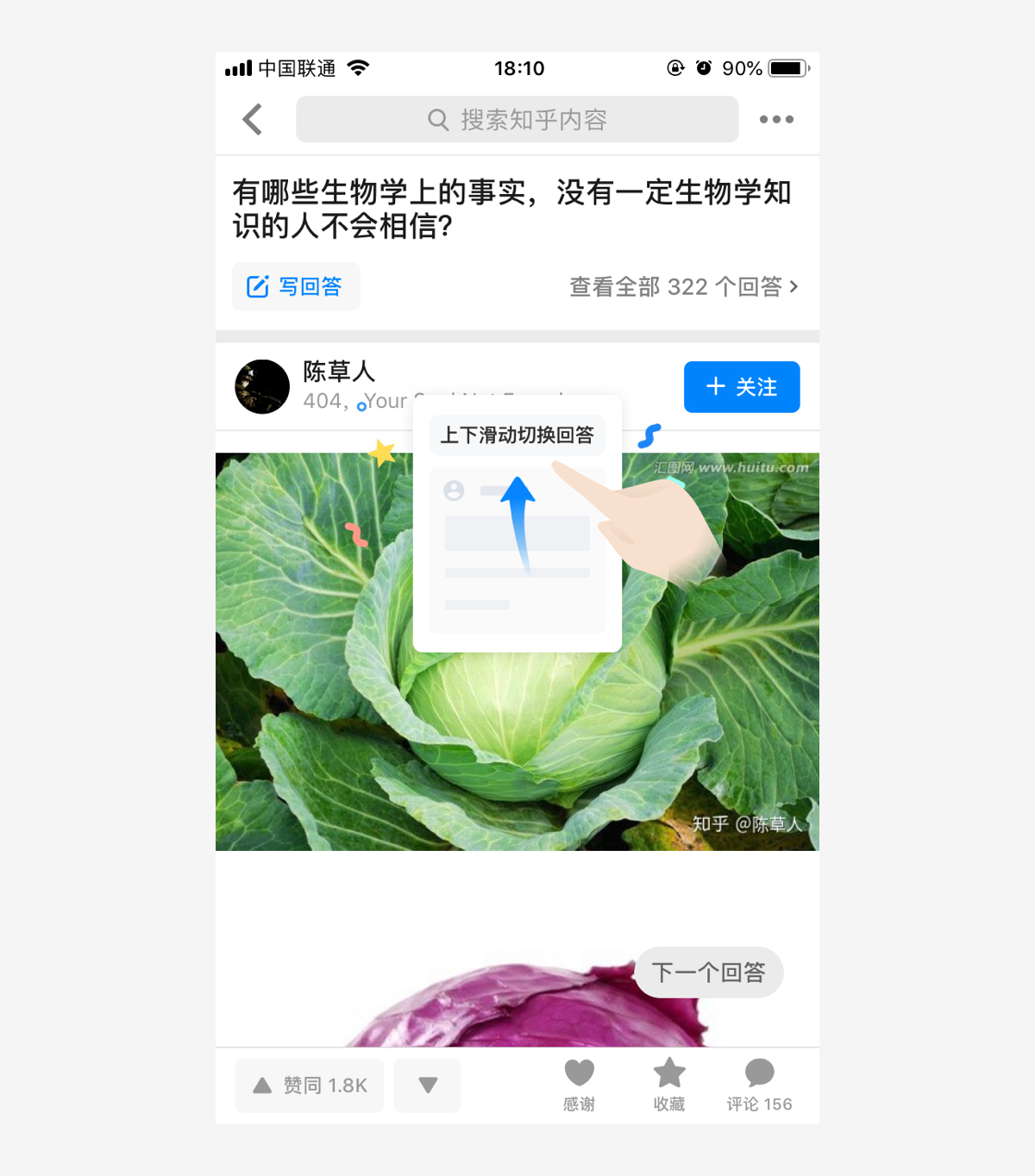
知乎APP
文章左右切换提示/下一个回答fab:
1. 在最新知乎改版上,知乎变成上下滑动看回答,当还跟以前左右滑动时,会出现“上下滑动切换答案”提示,给人出乎意料,增加使用趣味性,同时又可以提醒用户。
2. 增加了“下一个回答”fab按钮,避免文章过长时用户一直翻阅到底才能看到下一个回答,减少了用户操作,提高了用户体验。(金角大王 摘录)

薄荷阅读APP
在商城 - 可选书单模块,用户进行选择课程的时候,会有个选中的状态,然后按钮“选择”会变成“已选”,也就是用户必须要选择一本书,而没有撤回的功能。
个人建议:书单是否可以设计为可以多选,按钮选择可以由原先的“选择”变为“取消”,预测用户有可能误选或者不想选择,考虑到用户的容错原则。(麦 摘录)

本期分享到此结束,我们下期相遇。
本文由团队成员整理编辑,发布于我要学设计网,仅作为学习交流,勿做他用。