微信扫码登录 | 方便安全省心
 蛮蛮CherryG
2021年06月10日 发布 / 781 次阅读
蛮蛮CherryG
2021年06月10日 发布 / 781 次阅读
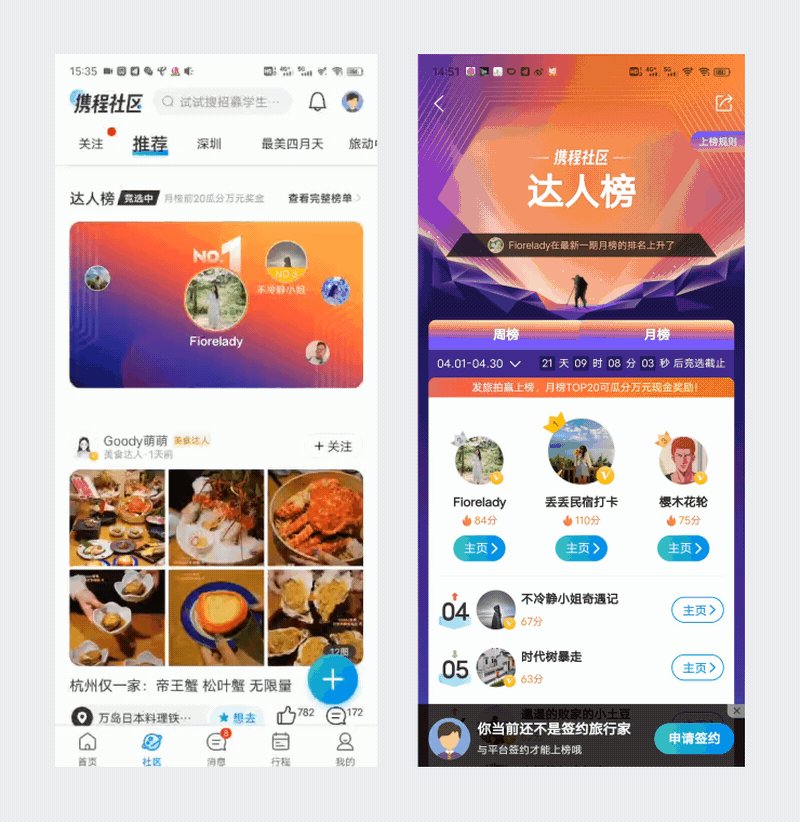
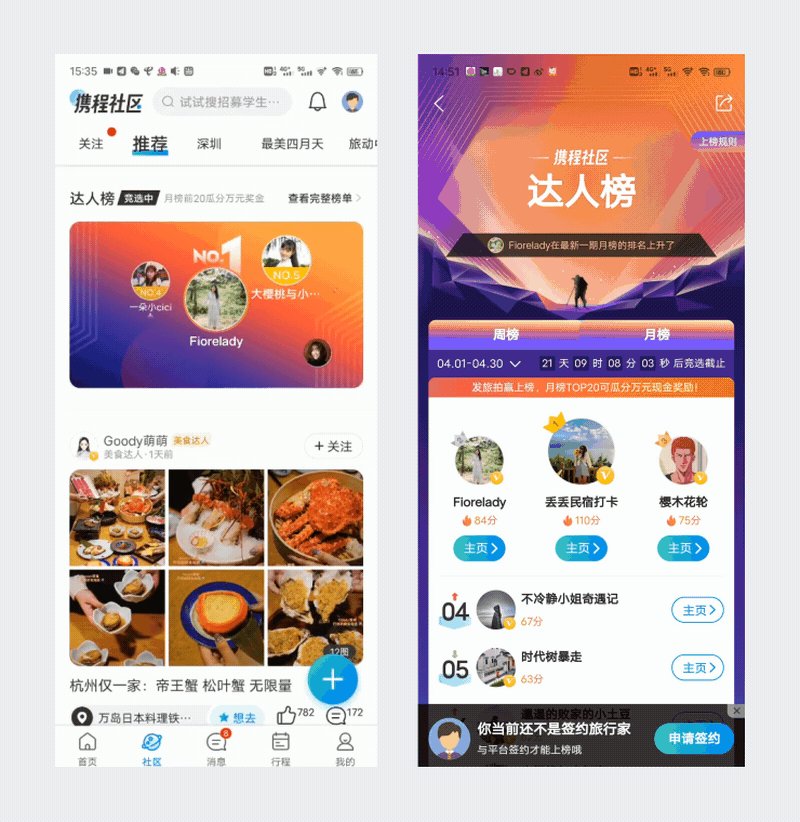
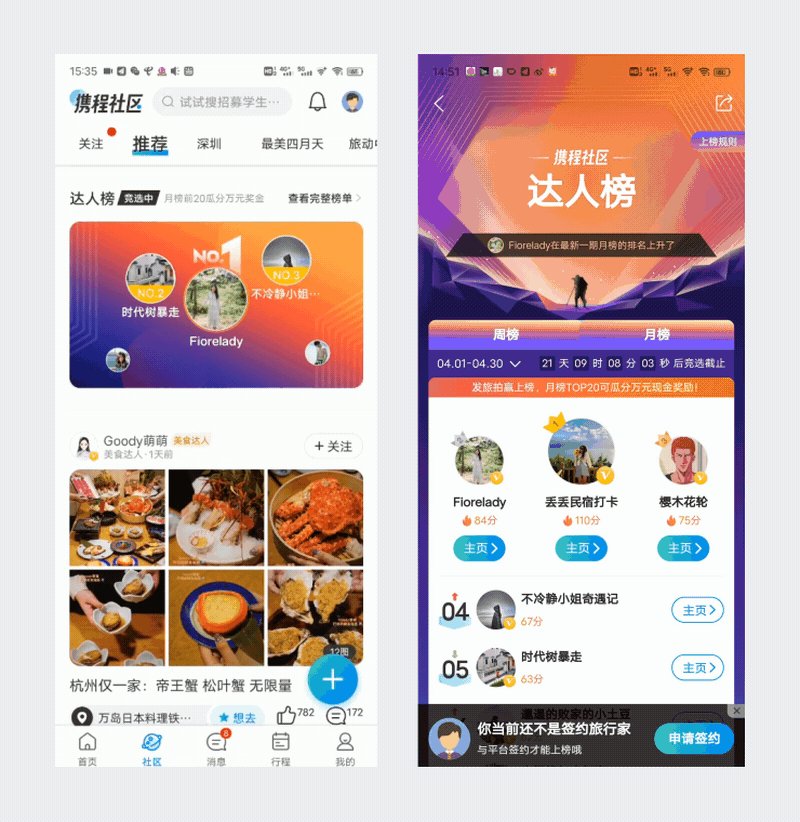
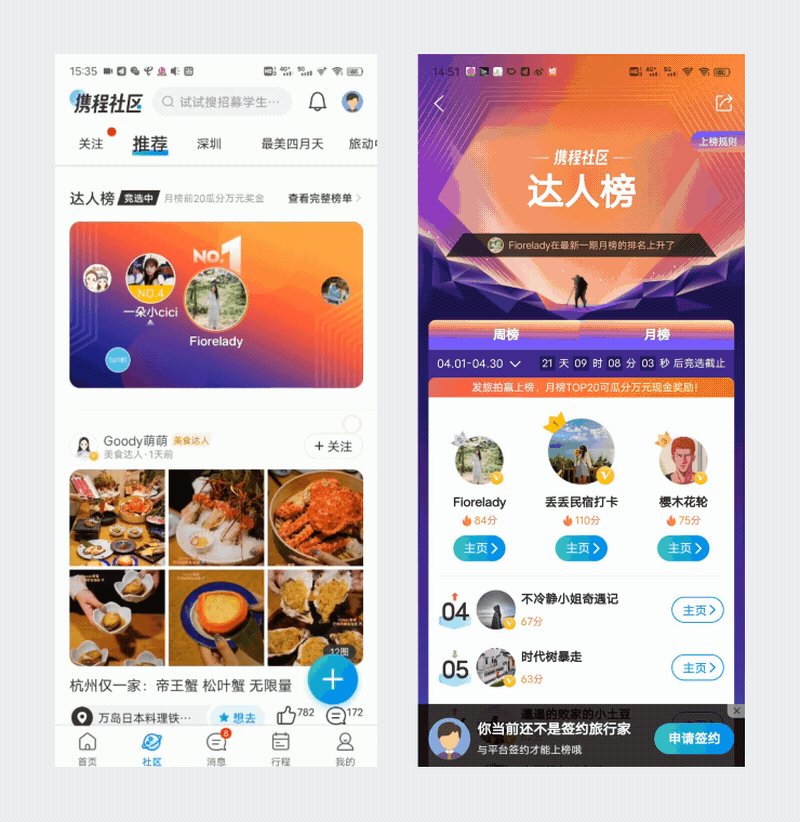
【携程】的动态呼吸达人榜
进入“携程”社区栏目,推荐中的达人榜活动采用动效的方式展示。榜单第一人,固定展示。其余名次通过缩小消失、放大出现的效果出现,很有呼吸的感觉。动效的加入在让页面活泼起来的同时让活动变得更吸睛,此外还体现出活动“竞选中”的时间动态,表意清晰。

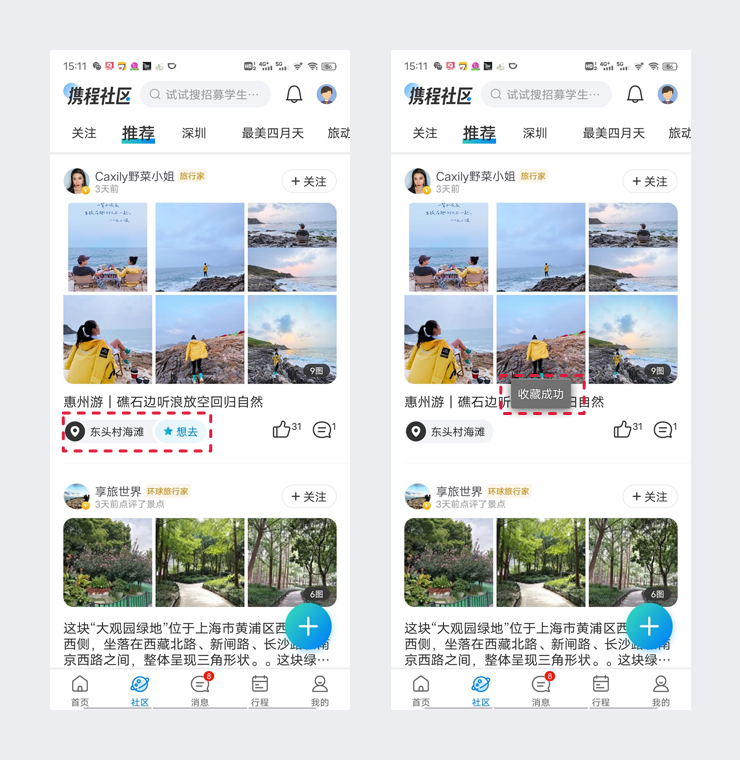
【携程】凸显产品属性的收藏
进入“携程”社区,用户发布的贴子左下方会标示出地名,紧挨着的是“想去”。点击“想去”,即出现“收藏成功”的提示。
视觉设计上将黑灰色的位置和蓝色渐变的收藏连接在一起,整体样式像一个滑动开关,有彩色的收藏很能引起点击欲。信息上将两者强关联起来,并且通过“想去”的文案,凸显了携程旅行的产品特色。比起千篇一律的“收藏”,更能激起用户的同理心,增加产品温度,提高用户好感度。

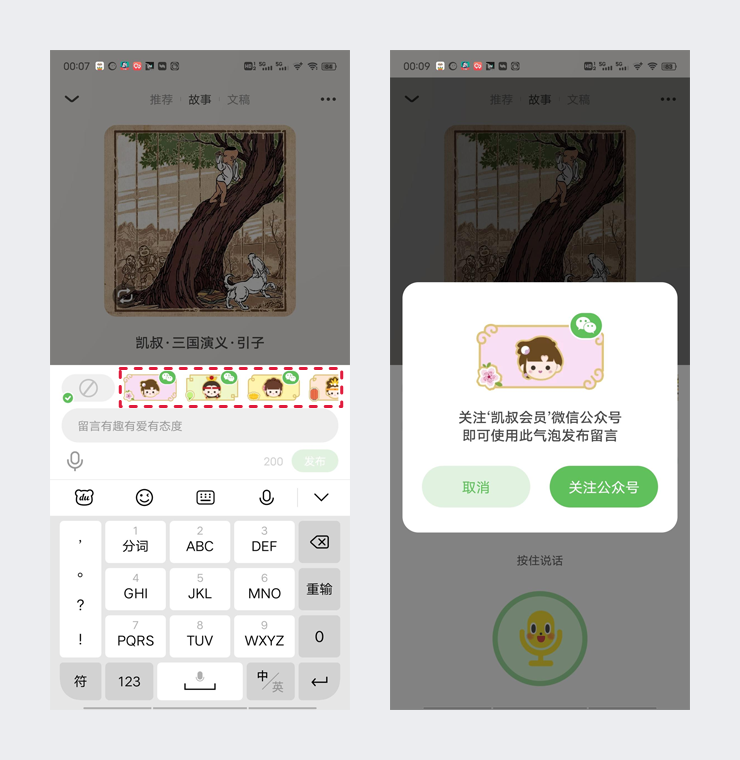
【凯叔讲故事】带任务的气泡评论头像
在收听凯叔讲故事的内容,想要发表留言时可以选择使用自己喜欢的气泡头像,但是需要你先关注公众号。点击关注即可进入微信小程序,完成关注可以使用气泡评论。
气泡头像充满个性,吸引力很强。操作任务比较简单,不花什么时间,通过简单的操作方式轻松获取了微信用户。

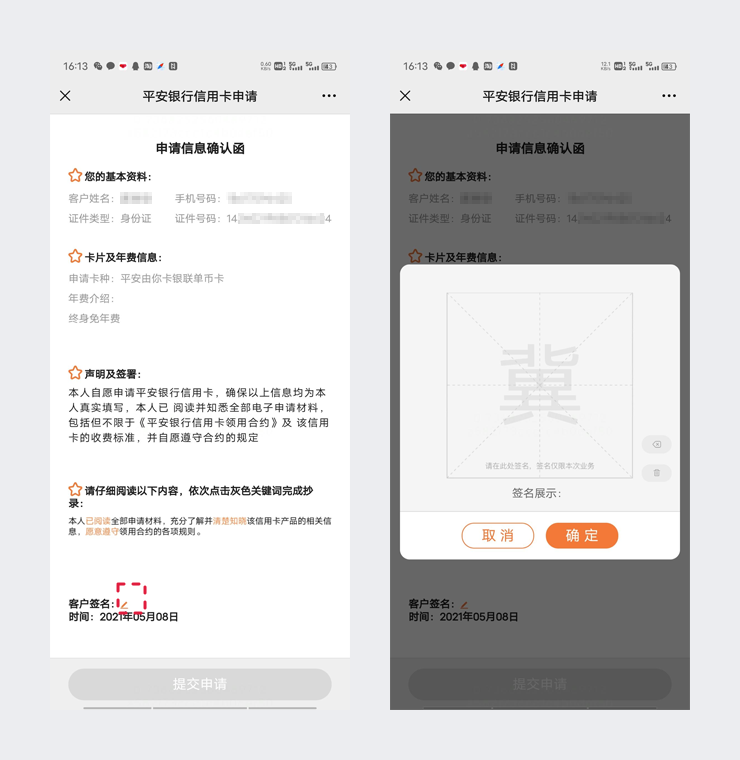
【平安银行】信用卡申请时的签名设计
平安银行信用卡申请时点击签名,出现签名弹窗,米字格的设计配合灰色的名字,考虑到特殊人群的使用,方便不识字用户。同样的设计还使用在保险单签约系统中。

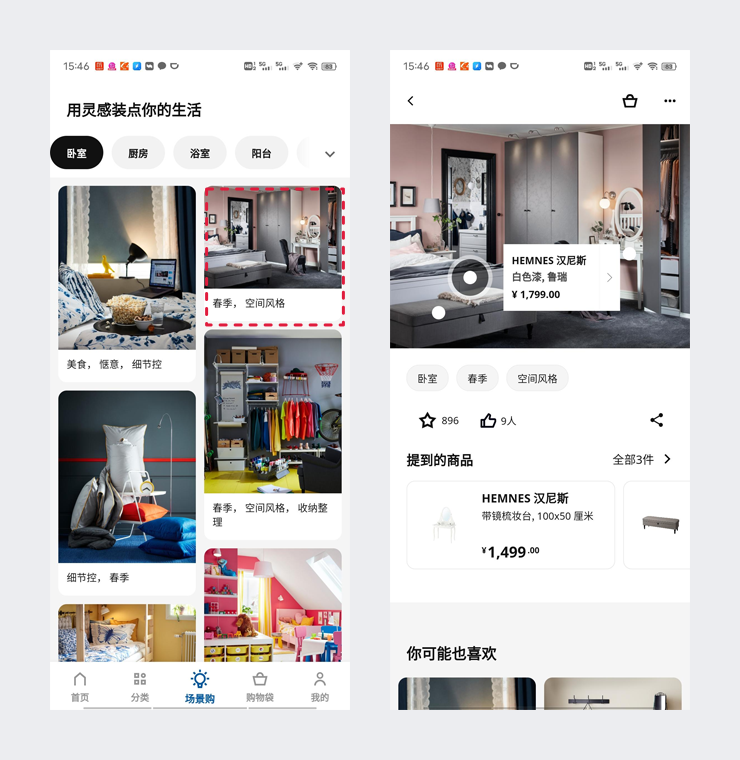
【宜家】场景化搜索
进入“宜家”,点击场景购,可按卧室、厨房等场景美图挑选家居商品。点击自己喜欢的风格图片,进入即可看到美图中相关的商品。
挑选家居时,最担心的就是怎么搭配。场景购更具代入感,直接通过挑选自己喜欢的风格即可轻松购买到其中使用的商品,还可以直接参考美图的装饰和摆放,十分方便。省去了用户自己做攻略,找参考,再去网上搜类似商品的麻烦。

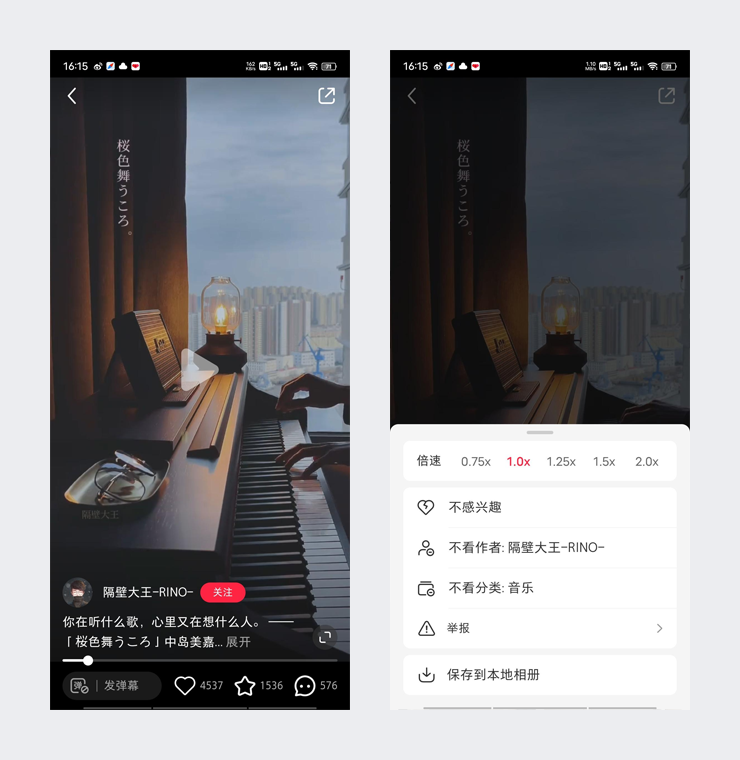
【小红书】观看视频的倍速选择
进入小红书当看到自己感兴趣的视频点击进入,长按出现浮层,可根据自己需要选择相应的倍速观看视频。
观看视频的倍速选择,目前成为视频类的标配,可以有效帮助用户节约时间,提升体验。

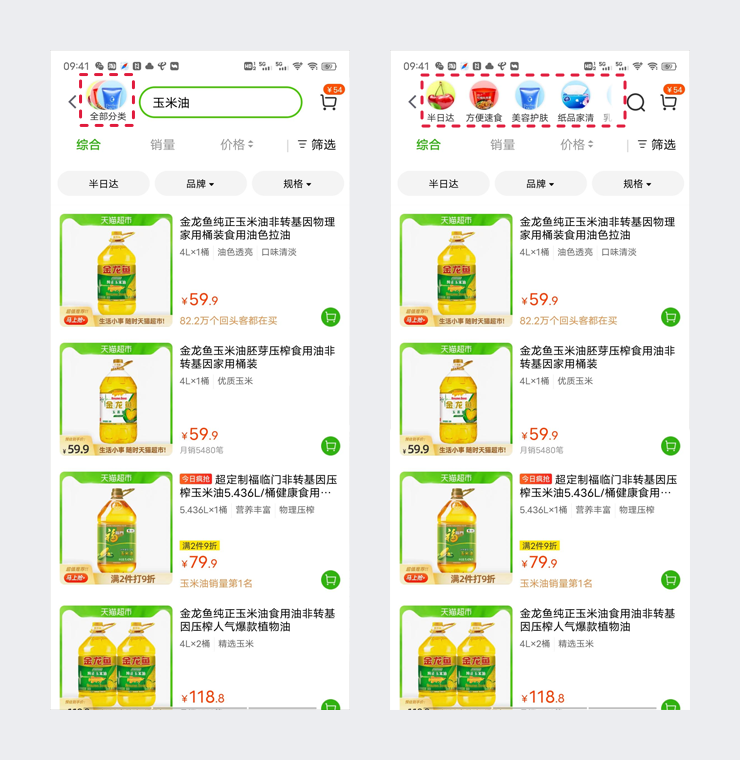
【天猫超市】的堆叠筛选设计
进入淘宝天猫超市,当点选商品品类后,金刚区的分类设计图标便以堆叠的方式置于搜索框前面,充分利用空间,商品内容展示更多。当用户需要其他品类时,点选即可展开,通过滑动的方式进行筛选。

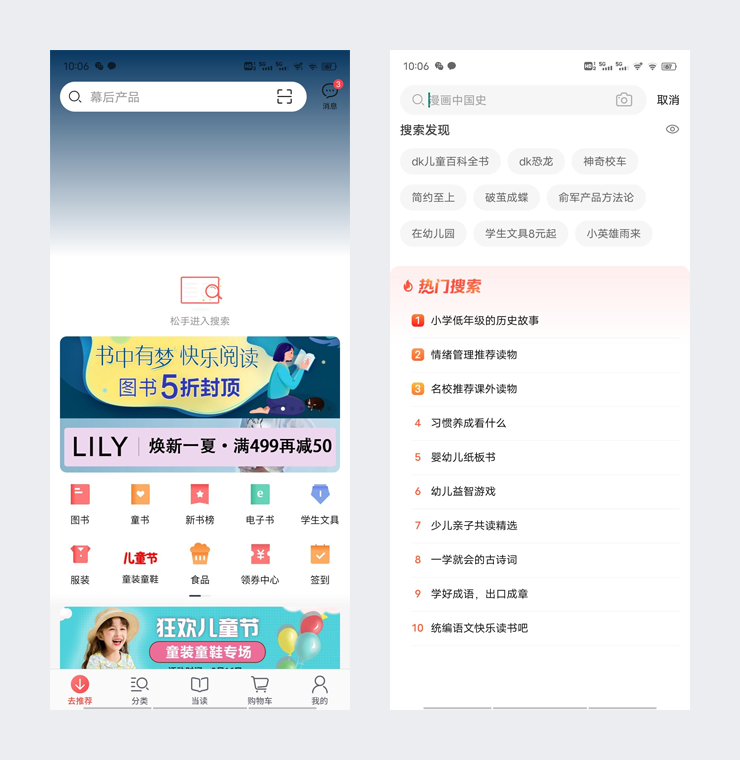
【当当】下拉进入搜索推荐页
进入“当当”,下拉幅度很大时松手即可进入“二楼”搜索推荐页。与点击搜索框结果一样,可进入相同的搜索推荐页。
用户进入当当,最想做的事情就是浏览和购买书籍,两种方式的入口,能够帮助带着购买目标的用户快速进入搜索页,搜索想要的书籍。

【京东】下拉进入活动页
进入“京东”首页,当下拉时会有“下拉更新”的提示,并且露出二楼部分活动内容,好奇心驱使用户继续下拉,并出现“继续下拉有惊喜”,当拉到一定位置即出现“松手得惊喜”提示,此时,松手即可进入产品活动页。
用下拉的方式,充分利用有效空间,利用用户的好奇心,促进用户主动点击。

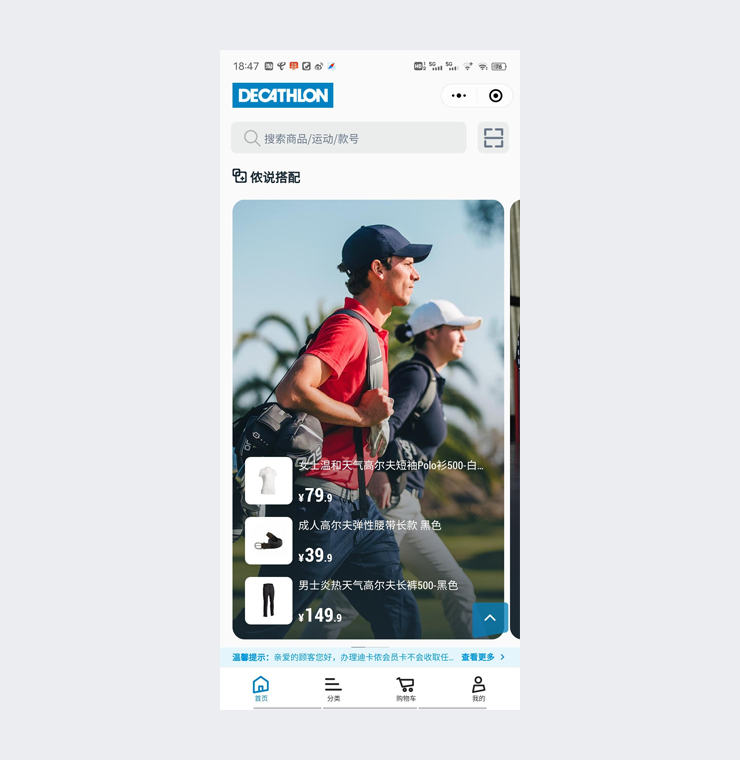
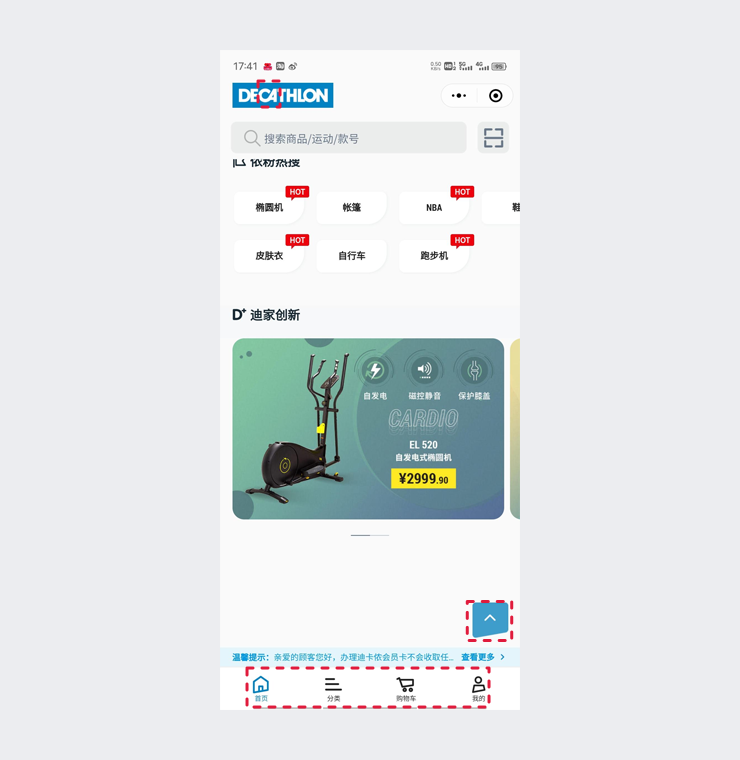
【迪卡侬】沉浸式的商品购买推荐
进入“迪卡侬”小程序首页,“侬说搭配”板块,通过吸睛的图片吸引用户,并将图片中的产品罗列展示出来,点击即可跳转到商品购买页。沉浸式的模特场景图片十分具有代入感,可激起用户购买欲,同时还可以直接看到上身效果图,方便用户。

【迪卡侬】品牌化的图标图形设计
“迪卡侬”小程序中,tab bar图标、页签、以及返回顶部的浮标按钮等,都统一将“/”造型运用其中,体现力量和速度,突出品牌经营内容,与运动紧密联系,并且与品牌logo中的“A”呼应,强化品牌印象。

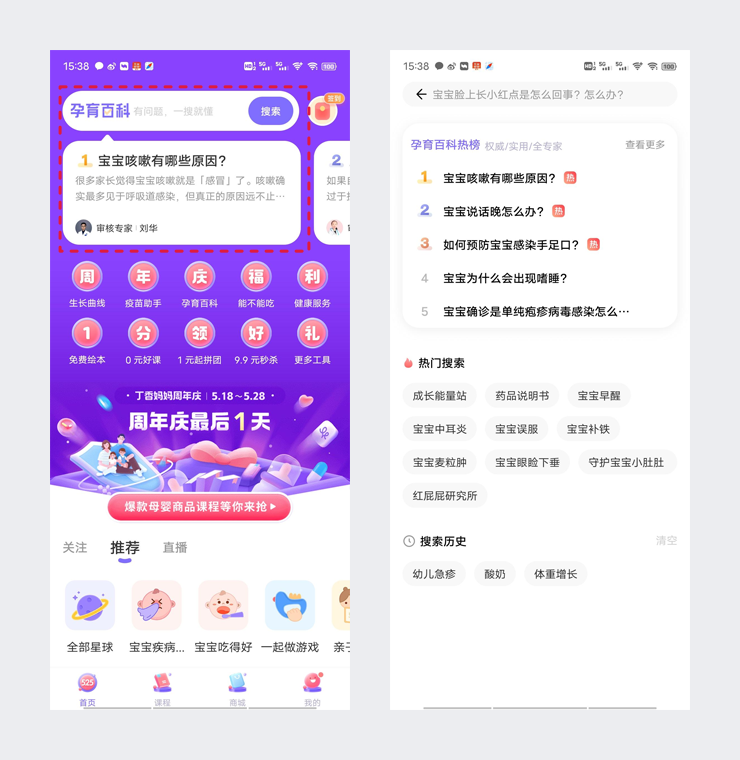
【丁香医生】将内容与搜索标题强相关的设计
进入“丁香医生”首页,搜索框中“孕育百科”的标题突出设计,并且通过气泡框的形式将推荐内容与搜索标题强相关起来。
一方面,通过举例加深用户对于“用户百科”内容的理解,降低用户认知的成本;另一方面,通过对一些热门主题以及权威解答的内容展示出来,方便用户点击查看,缩短操作路径,提升用户体验;最后,这一设计呼应搜索框“有问题,一搜就懂”,强化产品“为学习型妈妈服务”的产品理念。

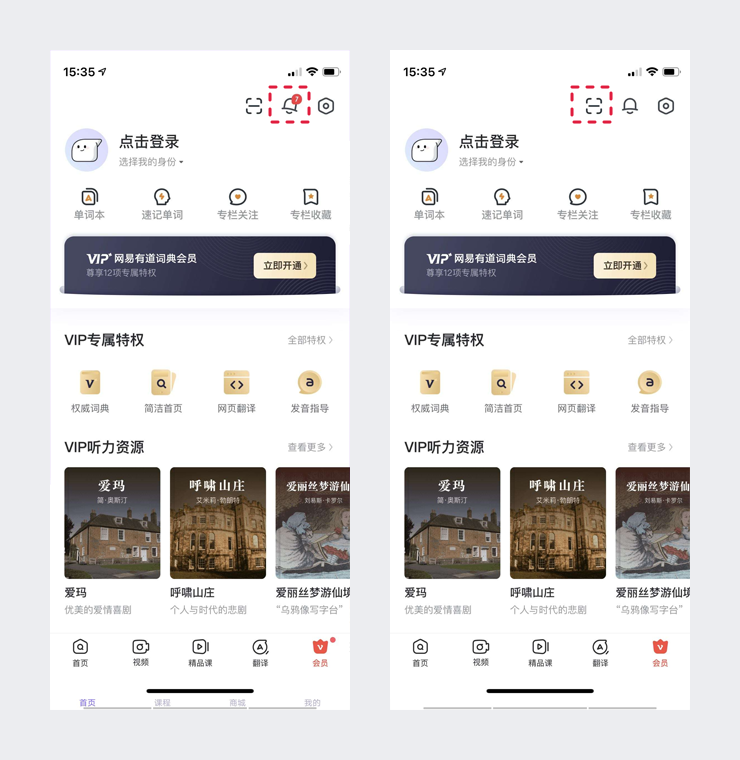
【有道词典】逼死强迫症的消息通知
进入“有道词典”我的页面,顶部的通知铃铛设计除了有常规的红点加数字提示外,还给它歪了十几度,当点击图标查看通知后,红点提示消失,铃铛也回归正位。
歪掉的铃铛,配合提示的红点设计,十分符合外力作用使铃铛摇动的现象,由于其是静止状态,让用户十分不舒服,不由得就想给它挪正,从而促使用户点击图标,查看通知。利用用户不舒服的心理,刺激用户做出反应,点击通知,十分巧妙。没有炫技,简单高效,恰到好处。

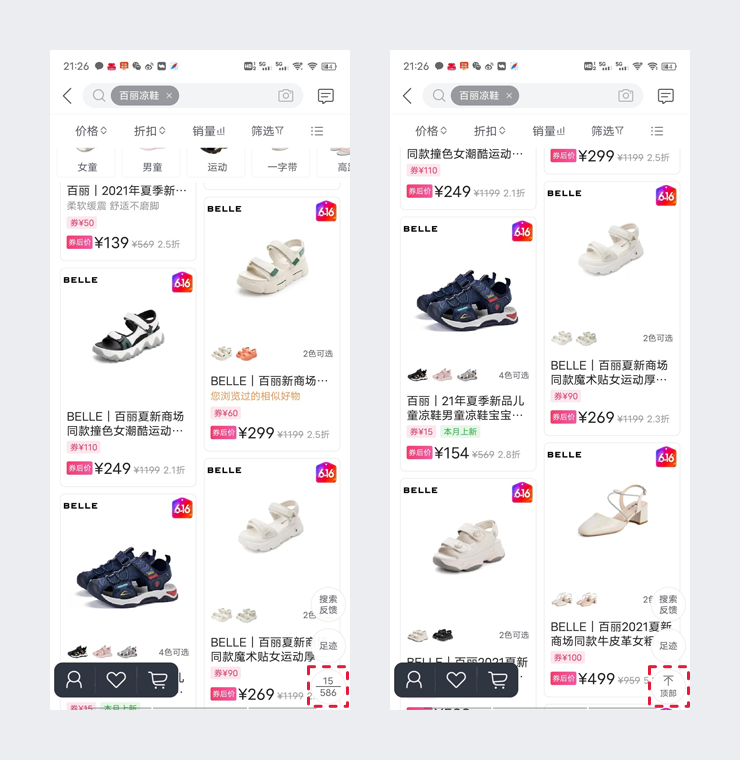
【唯品会】返回顶部的悬浮按钮设计
进入“唯品会”在浏览某一品类时,滑动时悬浮按钮给出n/F的提示,n代表目前浏览了多少,F代表所有该产品的数量。当滑动停止时,提示变更为“顶部”,点击即可回到顶部。
数字提示的运用,让用户有可控感,可感知到产品的尽头,会自己评判可以继续看下去,且浏览不会是个无底洞。

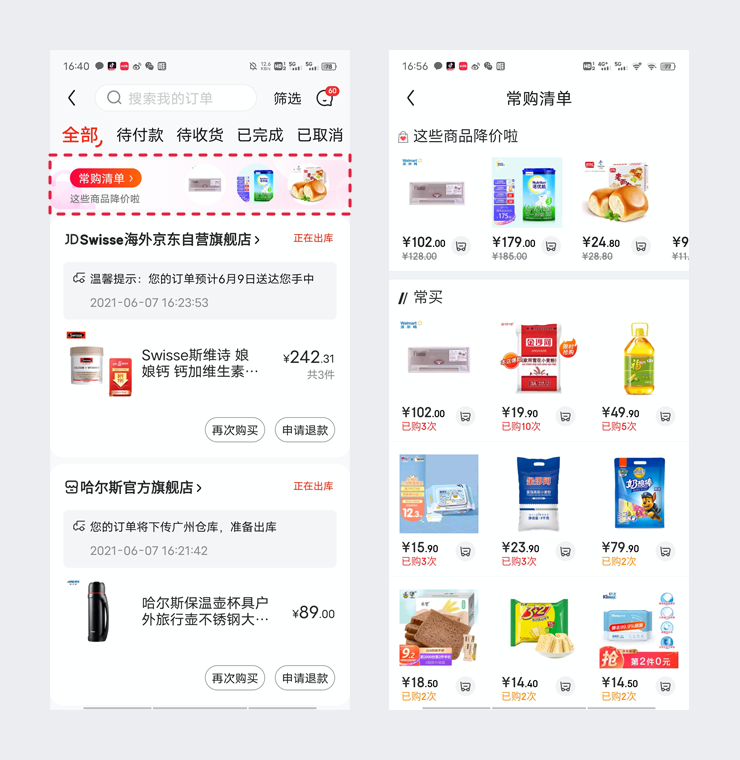
【京东】常购清单的贴心设计
进入“京东”的我的页面,点击我的订单,除了看到最近的订单外,上面会有常购清单以及降价提醒,贴心的提示用户可以进行购买。点击进去可以看到更多的常购物品展示,并且展示统计的已购次数。
常购清单的设计,一方面,因为是常购物品,所以可见是必需品或者是消耗品,是用户十分熟悉的,通过展示部分常购商品,唤醒用户回忆,配合降价提醒,提高用户点击率和转化率;另一方面,也方便用户更便捷的购买常需物品,而且还会以更优惠的价格买到商品,方便用户。

本期产品设计细节分享结束,我们下期再见。