微信扫码登录 | 方便安全省心
 阿帝AAA
2021年04月15日 发布 / 788 次阅读
阿帝AAA
2021年04月15日 发布 / 788 次阅读
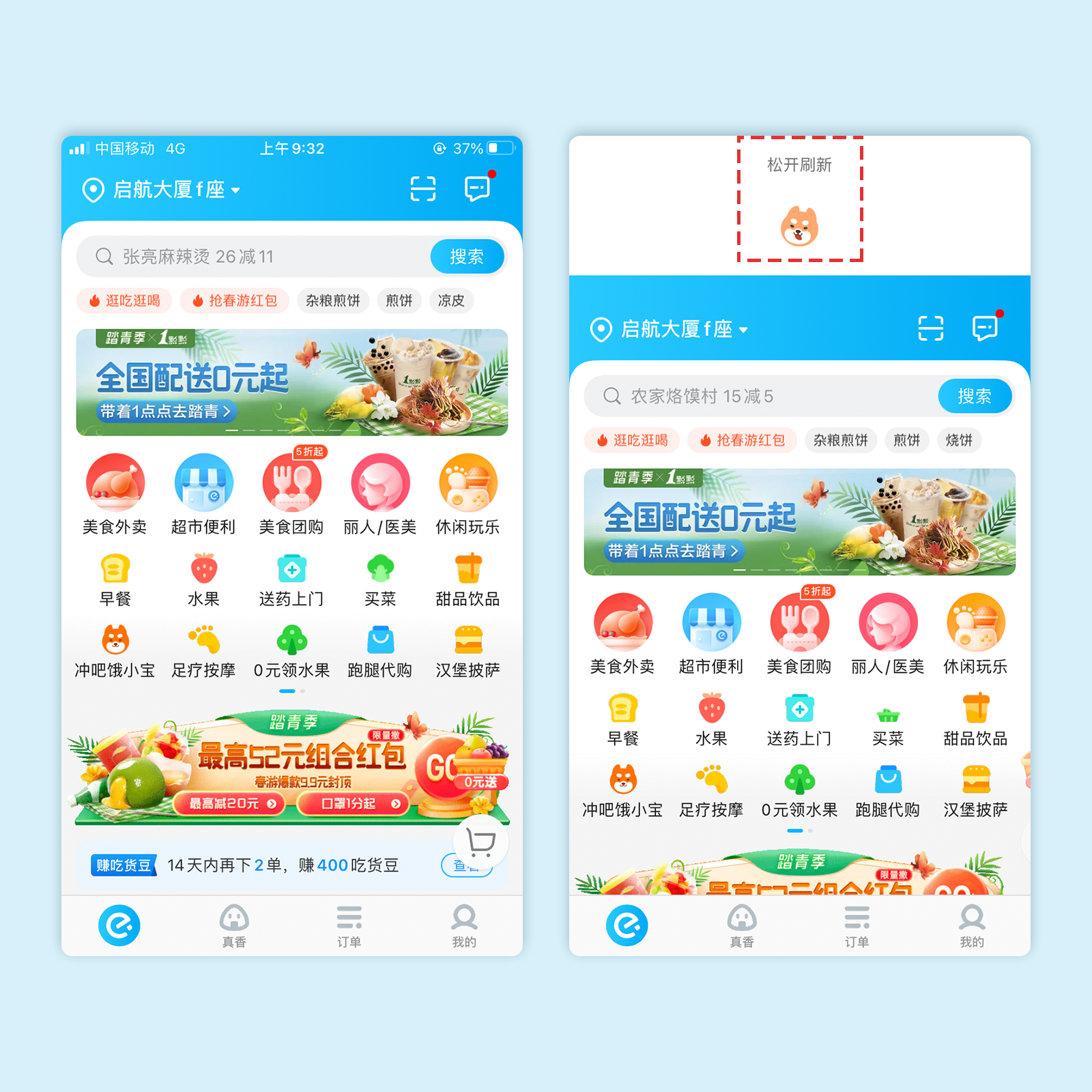
饿了么的下拉刷新小动画
总结关键词:“品牌印象”“下拉动效”“好玩的”

饿了么主页顶部的下拉刷新操作,会出现吉祥物饿小宝舔舌头的交互小动画,以此来反馈执行下拉刷新的操作。不仅拉进与用户之间的亲和力,也加深用户对于饿了么吉祥物品牌的印象。
美团优选的小标签设计
总结关键词:“人数标签”“从众”

美团优选的左上角某某已下单和商品,附近有多少人下单。
从用户的从众心理来分析问题“在遇到自己不熟悉的情境时,人们会更多的参考别人的行为方式,来避免犯错;”
附近有多少下单的购买数据给用户感觉这个产品受众好,以便让大家从众购买。
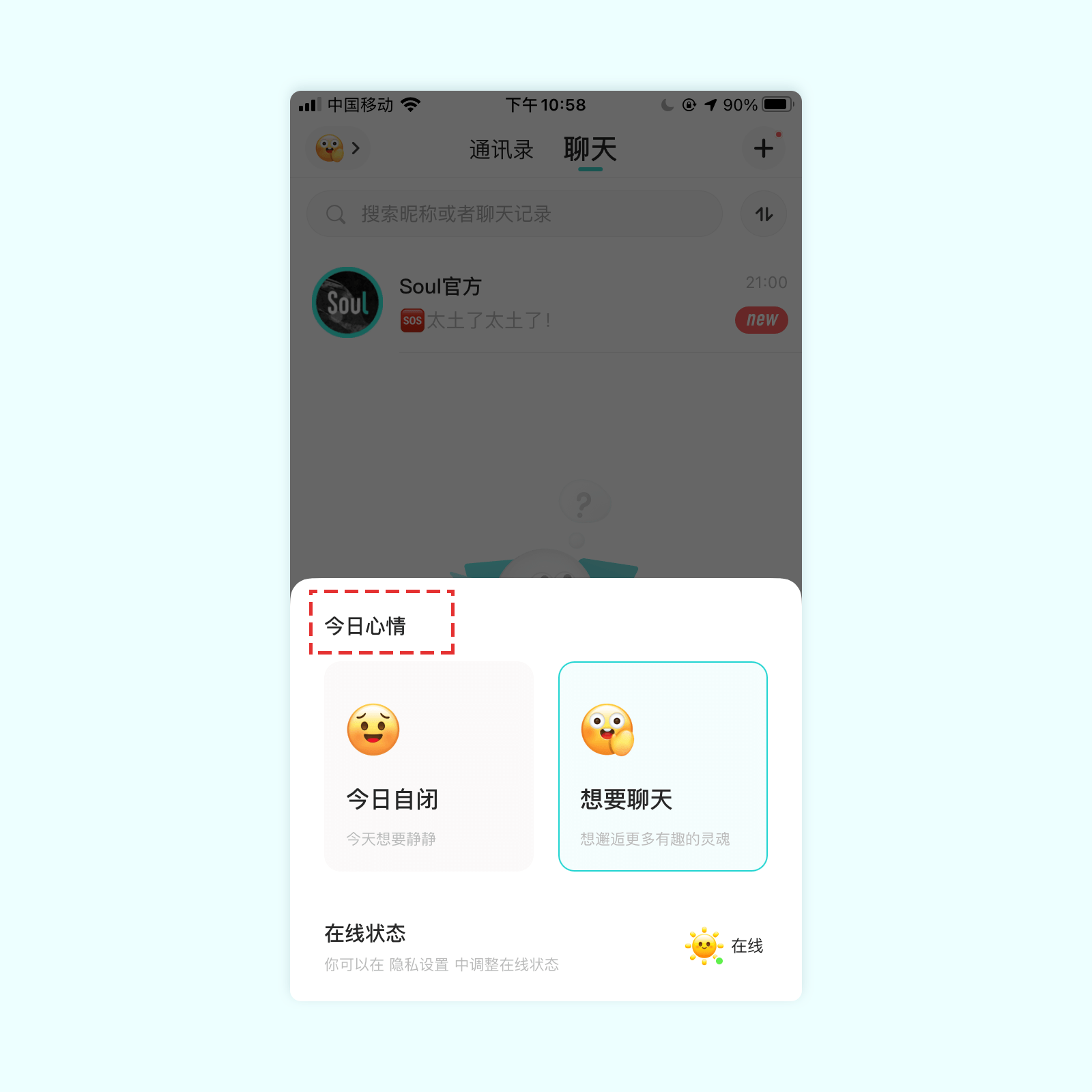
soul的今日心情设定
总结关键词:“社交心情”"情感化"

soul作为一款社交软件,聊天是用户交友过程中的感情升温基础。soul给予用户两种可切换的心情状态,这样做的好处在于,能够让用户根据自己状态选择是否可以聊天,避免了一些不适合场景的打扰。
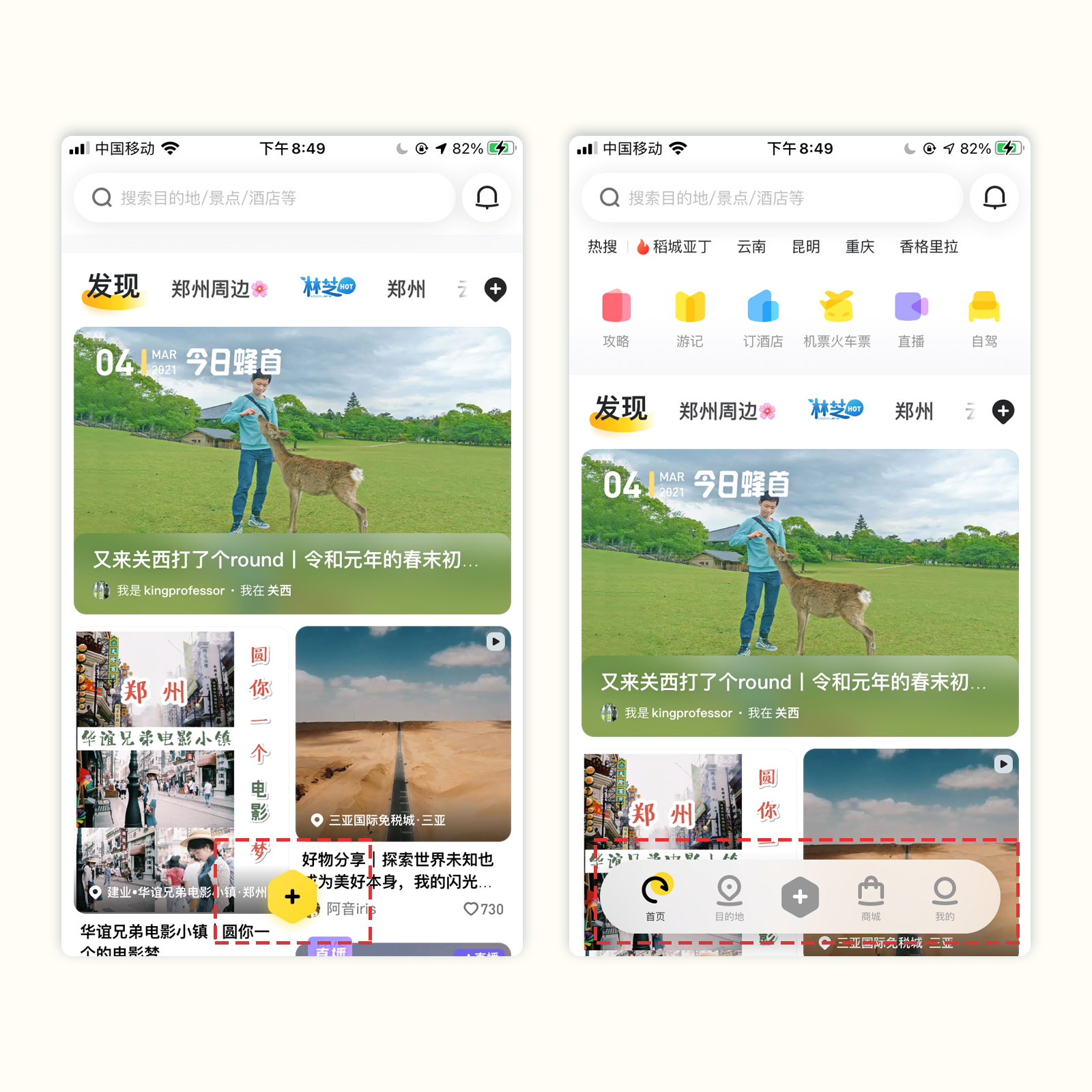
马蜂窝的底部导航设计
关键词:“沉浸式设计” “底部导航” “隐现导航”

马蜂窝的底部导航随着用户上滑操作而隐藏,只显示发布按钮,下滑或者停止滑动时显示。 该设计突出“发布”按钮,让用户去点击使用,增加用户参与度。沉浸式的设计让用户沉浸在首页的信息里面,有效的增加信息的传播力度。
美团优选的banner设计
关键词:“倒计时” “促销”

美团优选的 banner 设计在首页显眼的位置使用倒计时的方式提示用户,还有多少时间促销活动就结束了。轻微的紧张氛围,能一定程度上刺激用户消费。
百度网盘的轻动效图标设计
关键词:“轻动效图标” “用户焦点”

用轻动效提醒的方式推动用户来吸引用户的目光,以便于用户接下来的操作。且恰到好处的轻动效可以给用户带来愉悦的交互体验。

上划后,最重要的功能都会在顶部展示,而不是会被隐藏。
这样能让用户更直观的来看到这些信息,而不是回到顶部再看,方便用户的操作,节省用户的时间。
淘宝评论区的图片展示
关键词:“图片排版”

评论图片以不常规的排版方式,来让用户焦点居于大图,大图在信息中更容易获得用户的注意力,从而提升该条评论的点击率。
拼多多的省钱月卡
关键词:“点击率”“用户吸引”

在未拖动的时候,只展示已省了多少元,不过多打扰用户浏览其他内容,在拖动的时候,再把其他功能展示出来,“免单特权”“免费使用”这些话语诱导用户去点击、查看会员功能。提升会员功能的点击率。
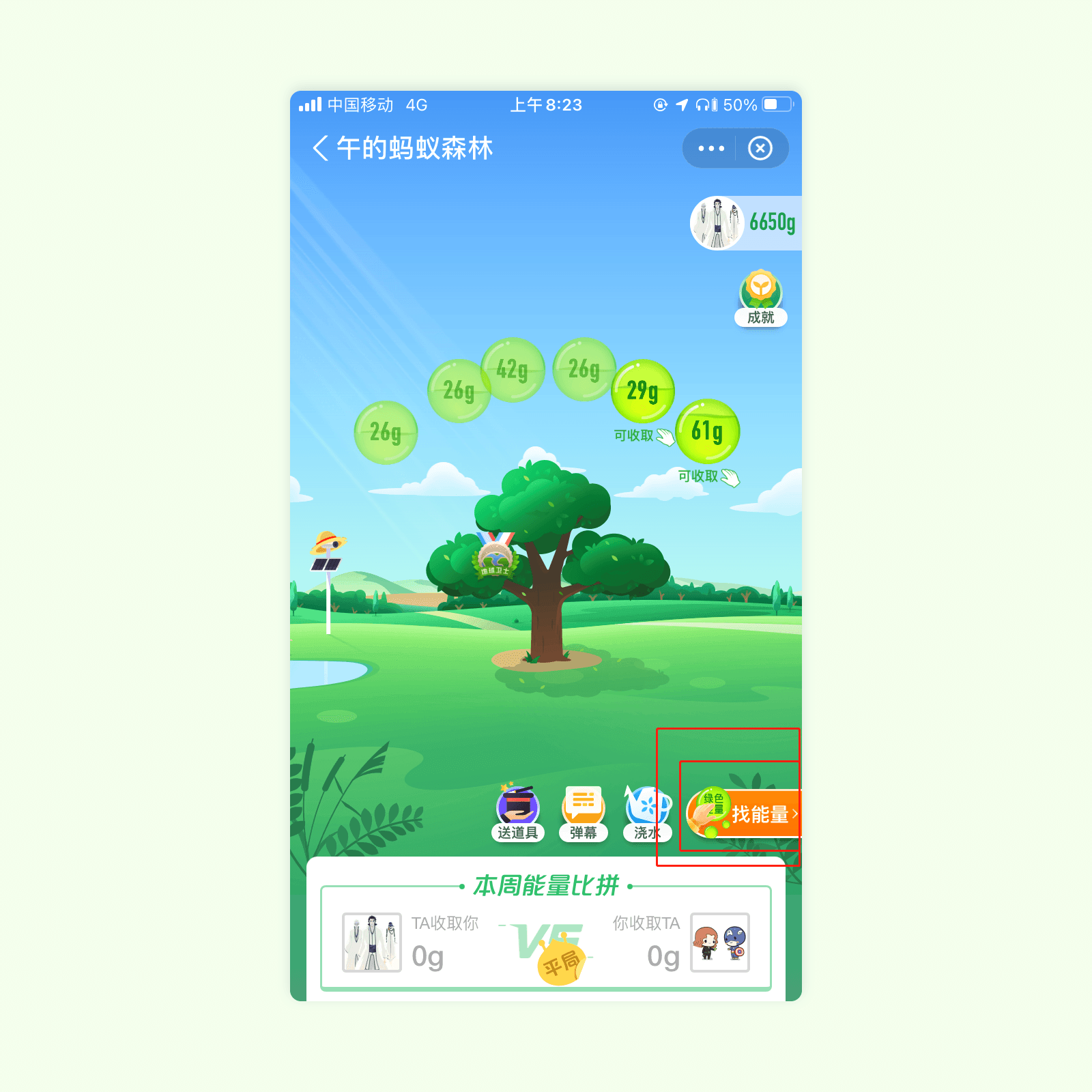
蚂蚁森林的找能量功能
关键词:“减少步骤”“快捷操作”

蚂蚁森林在右下方有个找能量按钮,点击可以前往有能量的好友处。
这个功能减少收能量的步骤,节省用户操作时间,让用户不用一个一个找谁家有能量。
对设计师来说尽可能地将相似的东西放在一个步骤里,也许看起来有些累赘,但是对于熟练用户来说,这样才是高效的。
高德地图的“最近看过”
关键词:“记忆操作” “人性化”

记忆用户刚刚浏览的方案,在重新打开的时候提醒用户。
设计师对用户更人性化的思考,考虑后台不小心关闭再打开时候,不需要重新再输入一遍地址。
微信更新后的视频播放
关键词:“选择权利” “用户可操作”

微信在原先收到视频之后,会自动下载,这样会让用户制造出很多不必要的垃圾,在最近一次更新之后,微信接收视频之后,给予用户选择的权利,选择是否下载观看,免去不必要的麻烦。让用户有更好的操作体验。
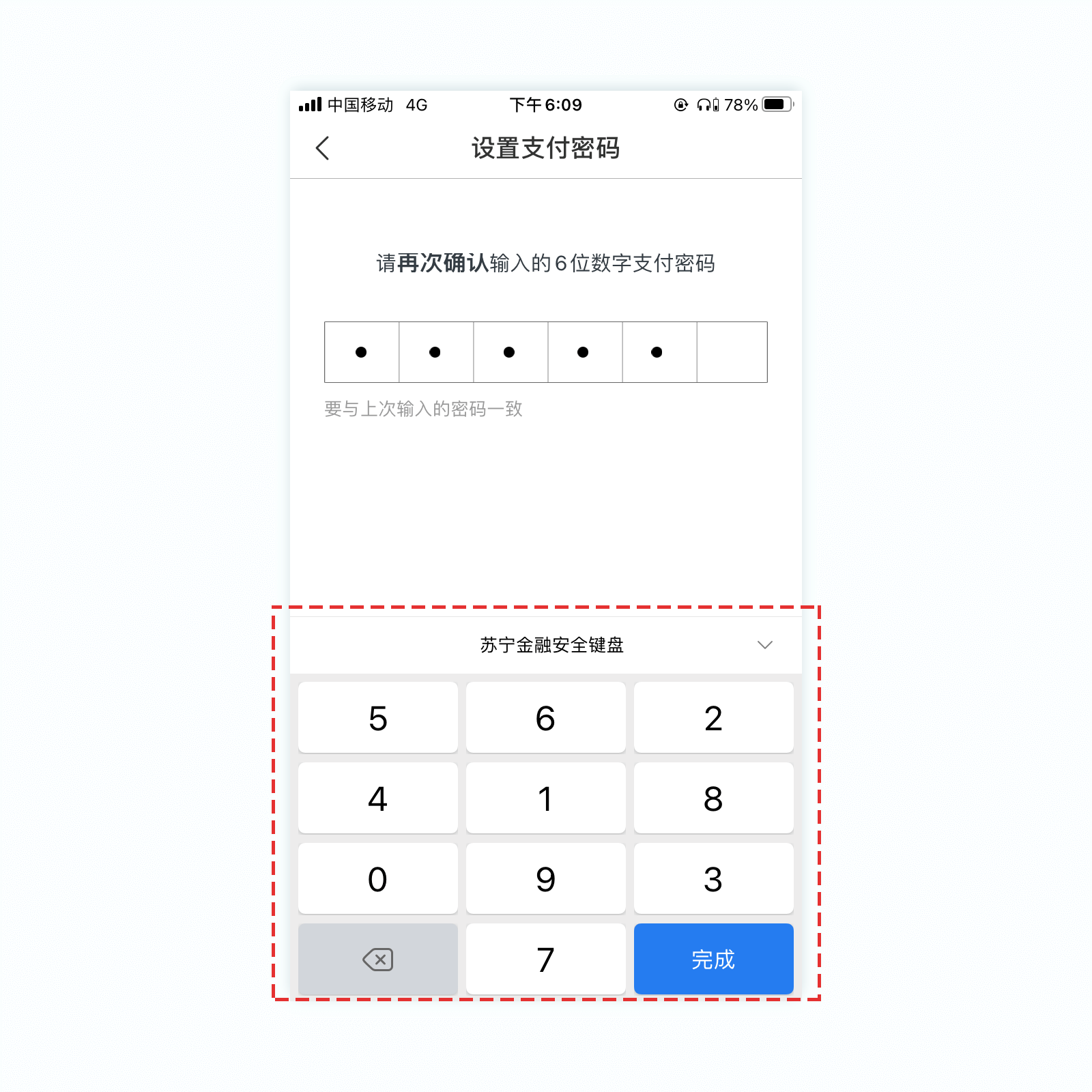
苏宁金融的安全键盘
关键词:“安全性” “好感度”

不同于其他App的正常输入,苏宁安全键盘以打乱数字排序,让用户更专心的去填写密码,而不是依照肌肉记忆去填写。这样做减少了用户输错密码的风险。提升用户好感度。
本期产品体验日记到此结束,我们下期相遇。