微信扫码登录 | 方便安全省心
 蒸了一条鱼
2020年09月15日 发布 / 711 次阅读
蒸了一条鱼
2020年09月15日 发布 / 711 次阅读
最近对之前收集的体验日记进行了整理总结,发现越来越多的App将体验功能巧妙地结合到了现有的产品框架上。于是整理出这篇文章为大家提供几种思考方向。
内容主要包括:
1. 为什么要将体验功能与现有产品框架结合
2. 结合案列分析四种常见的解决方式
3. 设计思路总结延伸
随着产品不断的发展,我们会越来越关注如何提高页面的体验功能,会根据用户的使用场景和使用目的来增加一些功能来方便用户操作。但是没有经过深思熟虑的直接在页面中添加新的功能是否会起到反作用?
拿新闻类APP作为一个例子。这类App会比较重视实时内容更新功能,我们是不是需要一个返回顶部的FAB?有些新闻内容可以用语音的方式进行播报,为了方便用户操作是不是应该增加一个播放控制的悬浮区域?对于一些重点活动或者重点内容区域比如新冠肺炎报道,我们是不是应该给他在页面中来个长期悬浮的引流入口?每个功能好像都很重要都不能舍弃,但是最后如果我们把列出的这些功能都直接增加到页面上之后,反而会导致布局杂乱而影响了用户体验,使本来就已经存在大量内容功能的页面负载。不同类别的新闻类APP可能会有其他不同的需求,呈现的形式也有可能不是悬浮,但是面对的问题都是同一个:功能会越加越多,但是手机屏幕尺寸却是固定的。如果没有很好的规划,整个页面会过于复杂而使用户无从入手。

所以我们应该如何在不增加页面复杂程度的情况下放置新增功能,从而提升用户体验?最优的情况是,用户在浏览页面时新增的功能并不会影响整个页面布局,阻挡用户视线,但是他一直存在在页面上,用户有需求时可以快速点击使用。
下面介绍几种可以在不改变现有框架的提前下增加体验功能的方式,让设计师在最少改动整体页面的情况下完善用户体验。
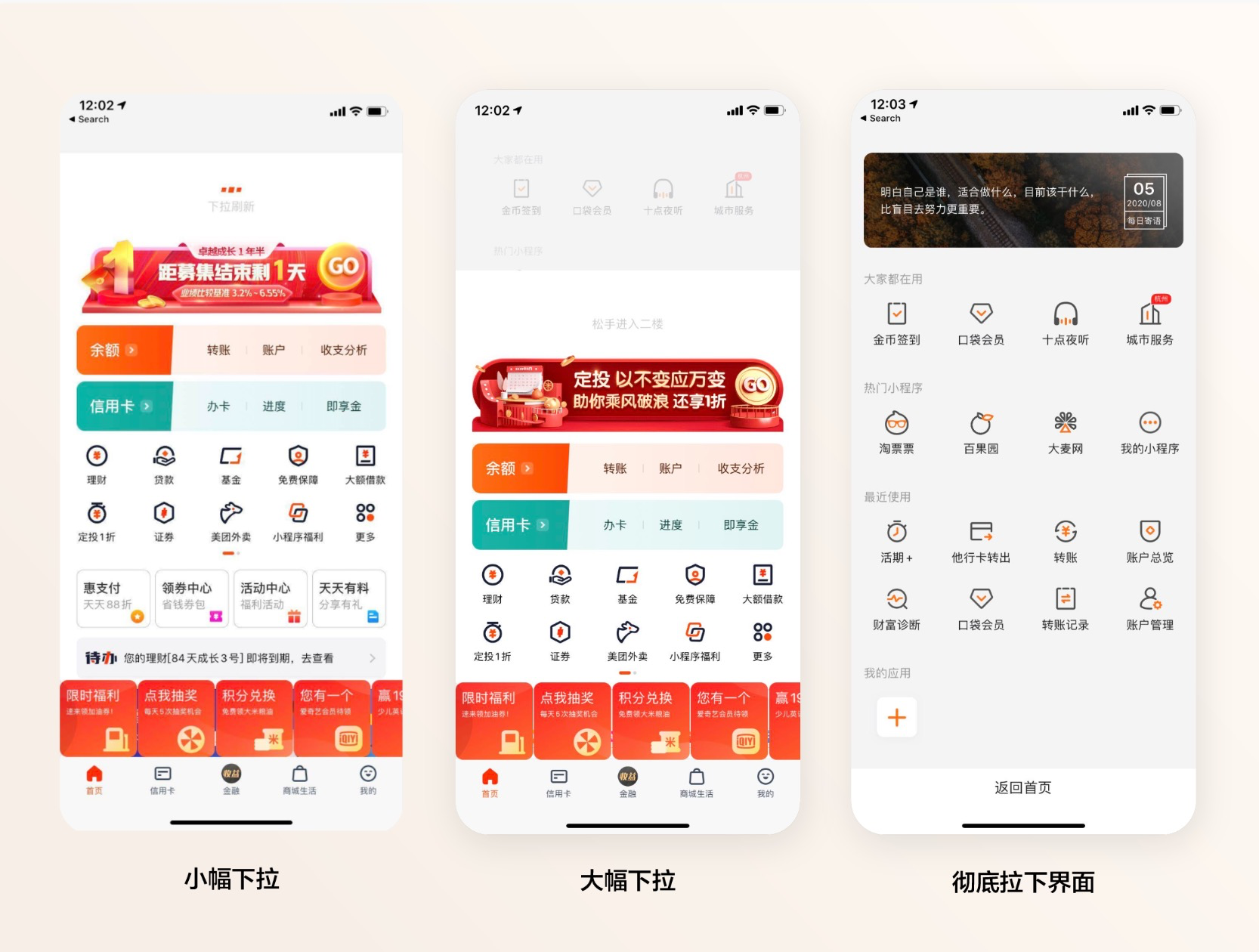
实现方式:通过下拉手势触发隐藏页面,从而展示更多信息。
优点:不仅用户不需要费力去寻找入口,而且也节省了页面空间,减少了一个入口区域。
缺点:这种方式触发的界面由于需要引导用户学习这种交互方式,认知成本会比较大,一些用户可能会忽略这个通道。因此如果出现的界面比较重要的话,里面的内容同时也需要可以在页面的其他位置找到。
总结:可以做为某些功能的快捷通道,或者是一些不那么重要的辅助页面的通道。
银行App作为一个功能较多的平台进入时容易眼花缭乱。平安银行APP首页在短距离下拉时为刷新,长距离下拉时会出现“二楼“,即快速通道,用户可以快速选择常用应用。当App体量变大后通道变多容易让用户无从下手,平安银行很好的考虑了用户的使用习惯,让用户可以快速筛选信息。并且手势操作会比按钮通道更加便捷。

因为平时是隐藏起来的,下拉手势之后才出现的广告可以激发人们的好奇心,更容易让用户想要去探究。这个设计完整的包括了情感化设计中的三个层次:本能,行为和反思设计。既有表现层的展示,又有良好的交互形式,同时又带给了用户品牌记忆点。

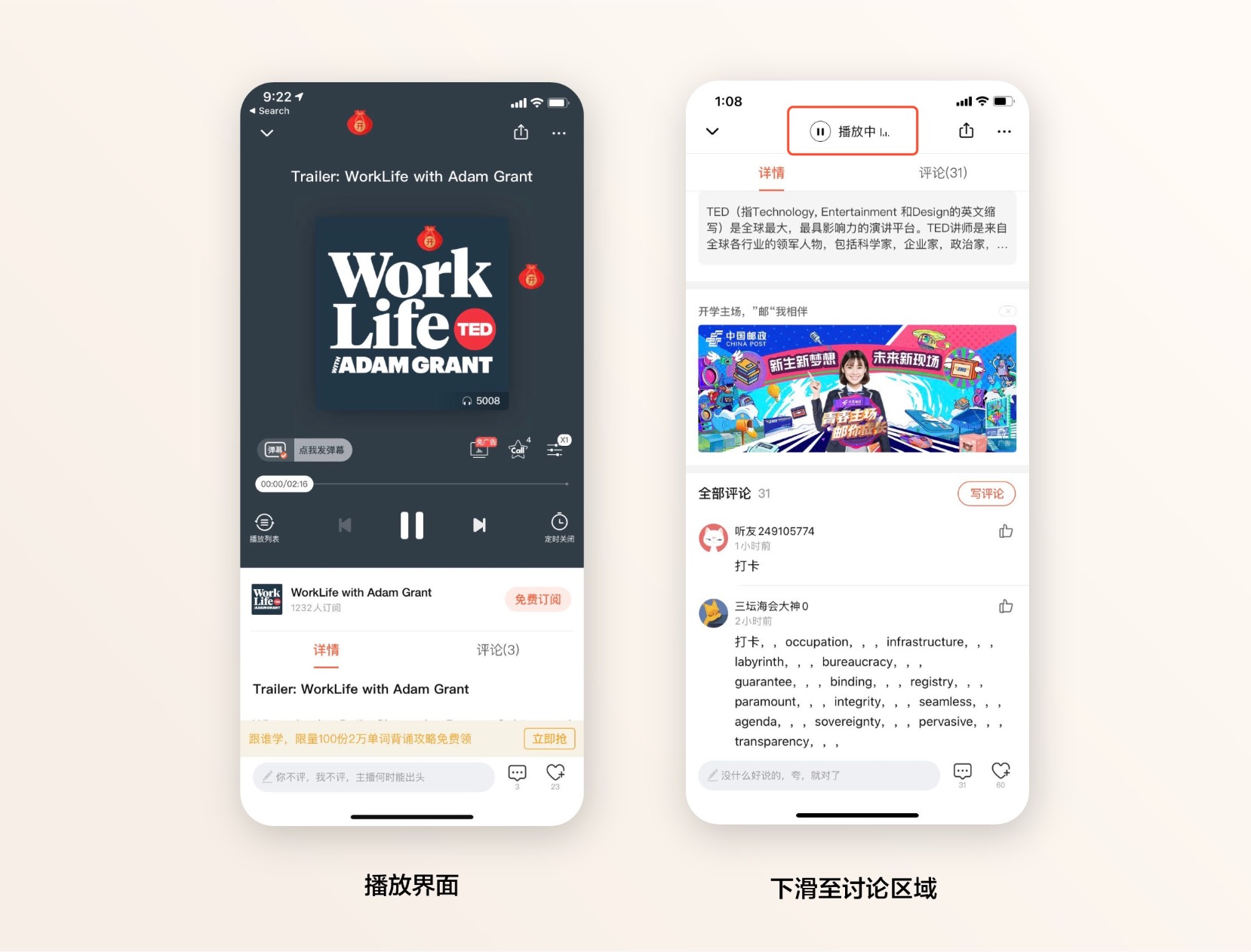
实现方式:充分利用顶部导航栏的标题空间。在用户向下滑动界面至看不见重要操作按钮或者信息时,导航栏的标题文字可以与该内容对换。
优点:重要操作或者信息可以随着顶部导航栏长时间悬浮在页面顶部,方便用户操作。
缺点:同样的需要培养用户学习该交互方式,否则不容易被察觉到。如果是按钮类需要明确的用icon或者文字告诉用户该区域可以点击。
总结:可以用于高频需求的操作或者信息,但是要明确的指引用户了解操作流程。
把喜马拉雅的某个音频的详情页面下拉到讨论区的时候,由于底部已经存在评论操作的控制栏,难以再放下一个播放控制栏,所以就将播放控制放到了顶部导航栏上,充分利用了页面空间。同时利用图标+文字的方式引导用户了解该功能是一个操作按钮,从而避免用户误认为其仅仅为状态信息。

豆瓣在看文章的时候点击评论按钮可以快速弹出评论区;看完文章或者影评向下滑动查看评论的时候,点击顶部导航栏就可以回到原文,同时为了让用户了解这个功能还会在导航栏进行文字提示。豆瓣很多文章和讨论内容都比较长,体量较大,这个功能可以帮助用户快速切换窗口。

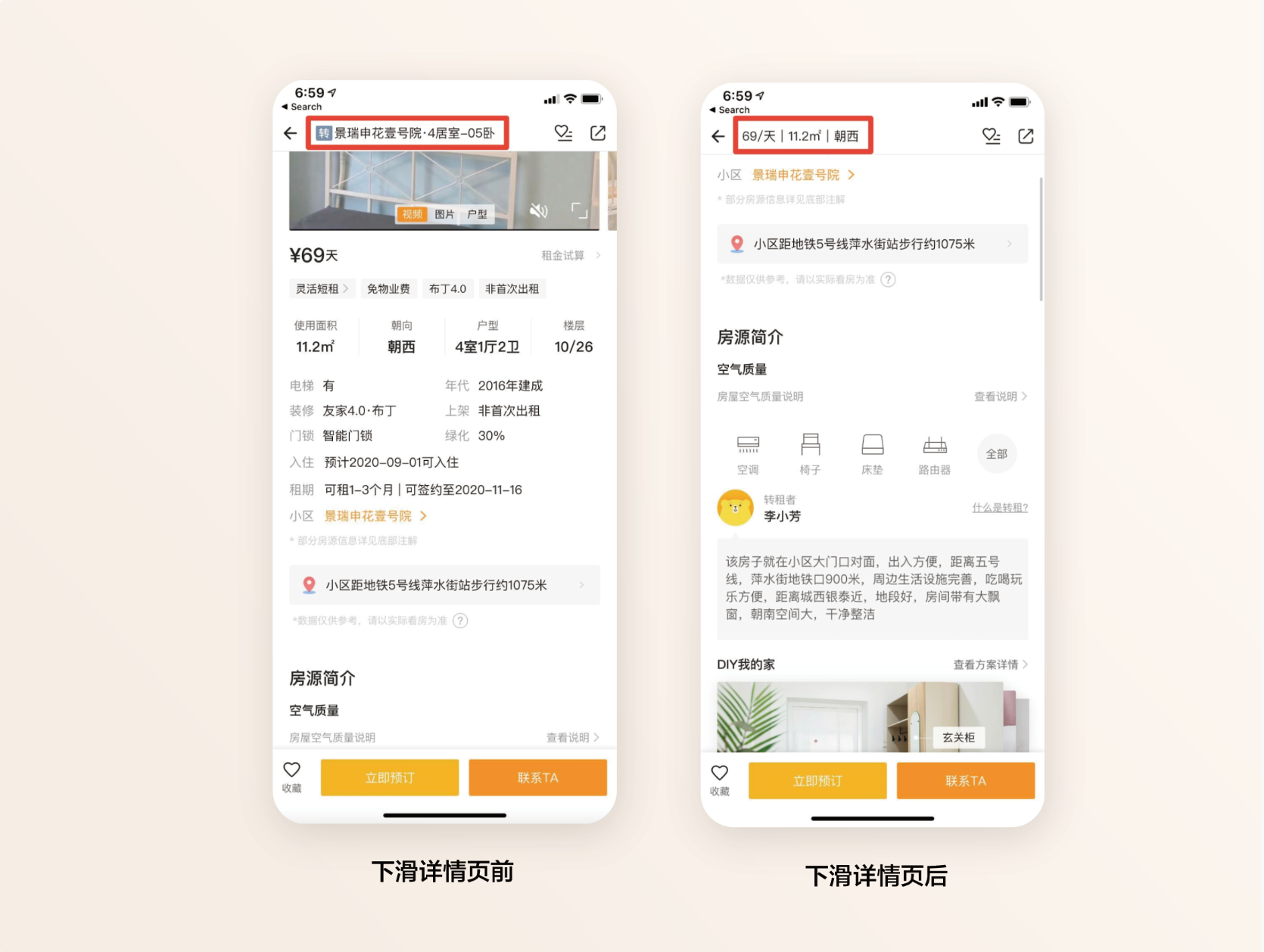
在自如房源的详情页滑动时,顶部导航栏的显示文字会随着经过区域变化。在经过价格/面积/朝向这些关键房源信息时标题文字显示的是房源状态和房源地址。在经过这些关键信息后提炼了价格/面积/朝向这三个关键信息显示在顶部导航栏上。
从用户使用步骤出发,一般遇到中意的房源可能采取的行动是收藏,预定和沟通。这三个按键将底部控制栏的空间占据了,导致自如不能像很多购物页面一样将重点信息和按键同时放置在底部控制栏上。因此通过筛选,自如将顶部相对来说不那么重要的房源地址替换用来展示更重要的关键信息。

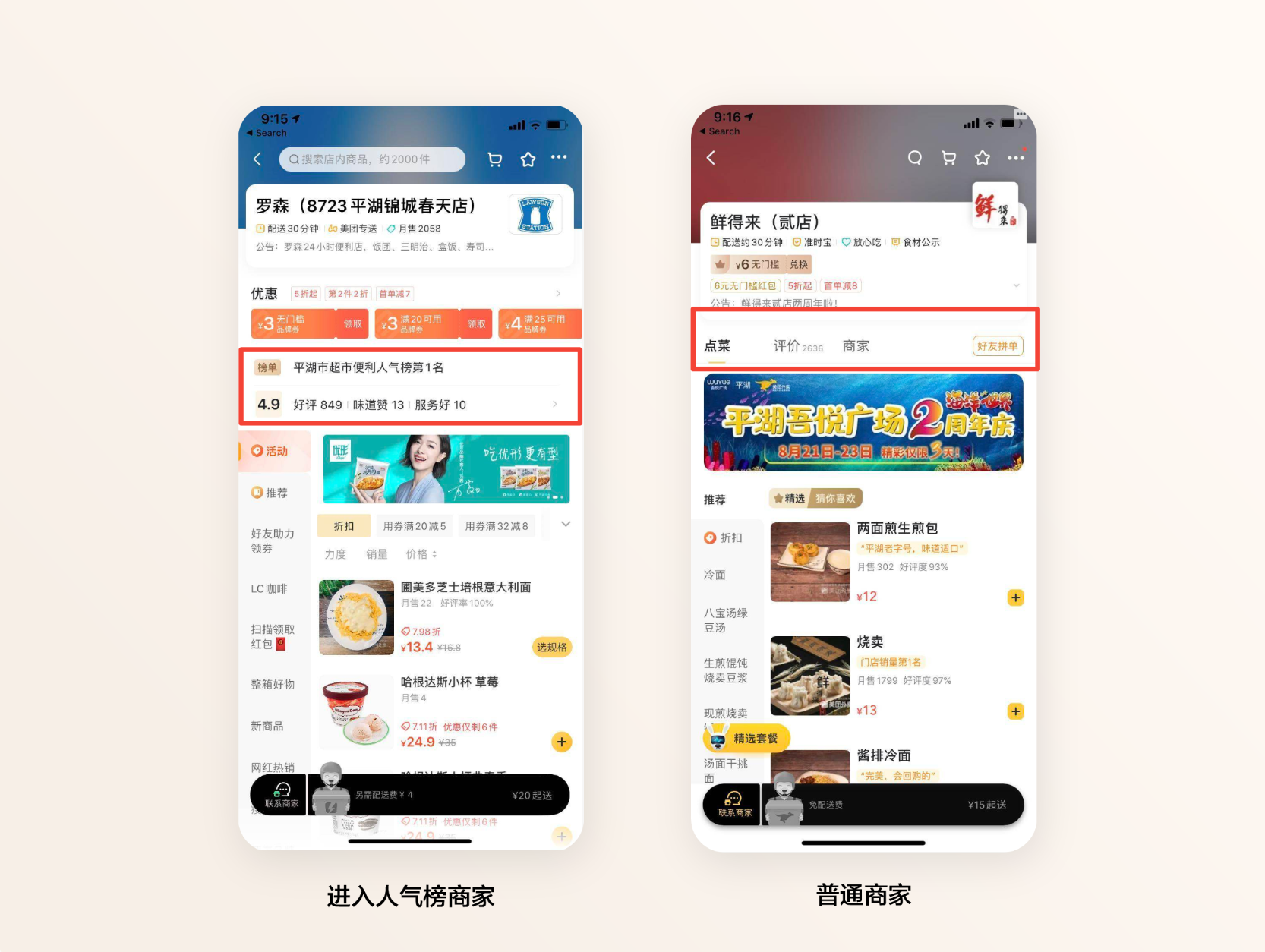
实现方式:在显示重要信息时可以对信息进行分级筛选。根据不同人群,不同场景显示不同的信息,从而减少干扰项,防止页面信息过载。
优点:精准推送用户需要的信息内容,优化信噪比。
缺点:如果在信息分层上出现失误会导致用户无法看到完整信息,造成信息盲点。
总结:需要精准定位,深入分析调研不同用户和不同场景的需求,传达最重要的信息。
在美团中点击进入一家商铺,如果是进入人气榜单的话则会把原有的分段控件部分(点菜,评价,商家区域)改为展示评分内容,并着重展示好评数量,从而突出商家优点,提高用户对商家的好感度和信任度。

为了更多的搜集到用户对于影视作品的反响,给他人更详细的参考,在豆瓣想要给某个影视作品打分时步骤会比较多。主要分三个步骤: 评分类别,评分标签,评价内容。在某个步骤点选完后,豆瓣都会隐藏上一步不重要的信息从而优化信噪比。在选择完评分类别后(比如想看),这个控件就会被隐藏。选择完标签后则只会显示已选择的标签部分,从而增加评价内容的页面占比,使用户更加聚焦在当前步骤上。

实现方式:同样作为导航栏由于可以长期显示在页面顶部,底部导航栏也可以用一些重要的操作需求或者信息来替换存在价值低的功能。比如说导航栏中的tab能不能跟随场景需求有不同的展现形式?在用户已经了解了Tab导向的页面之后,是不是可以对图标附加与该页面相关的二级功能?
优点:长期置顶方便操作;合理利用页面空间,避免因为增加二级功能而使页面复杂程度增加。
缺点:改变了用户对于原有导航栏的认知。如果没有很明确的提示,用户可能无法了解该功能代表的含义。
总结:如果要对底部导航栏增加二级功能,需要将其与原有的导航系统明确区分,防止用户混淆;一次最好不要对多个图标进行附加功能,防止导航栏变的混乱而影响其最主要的功能。
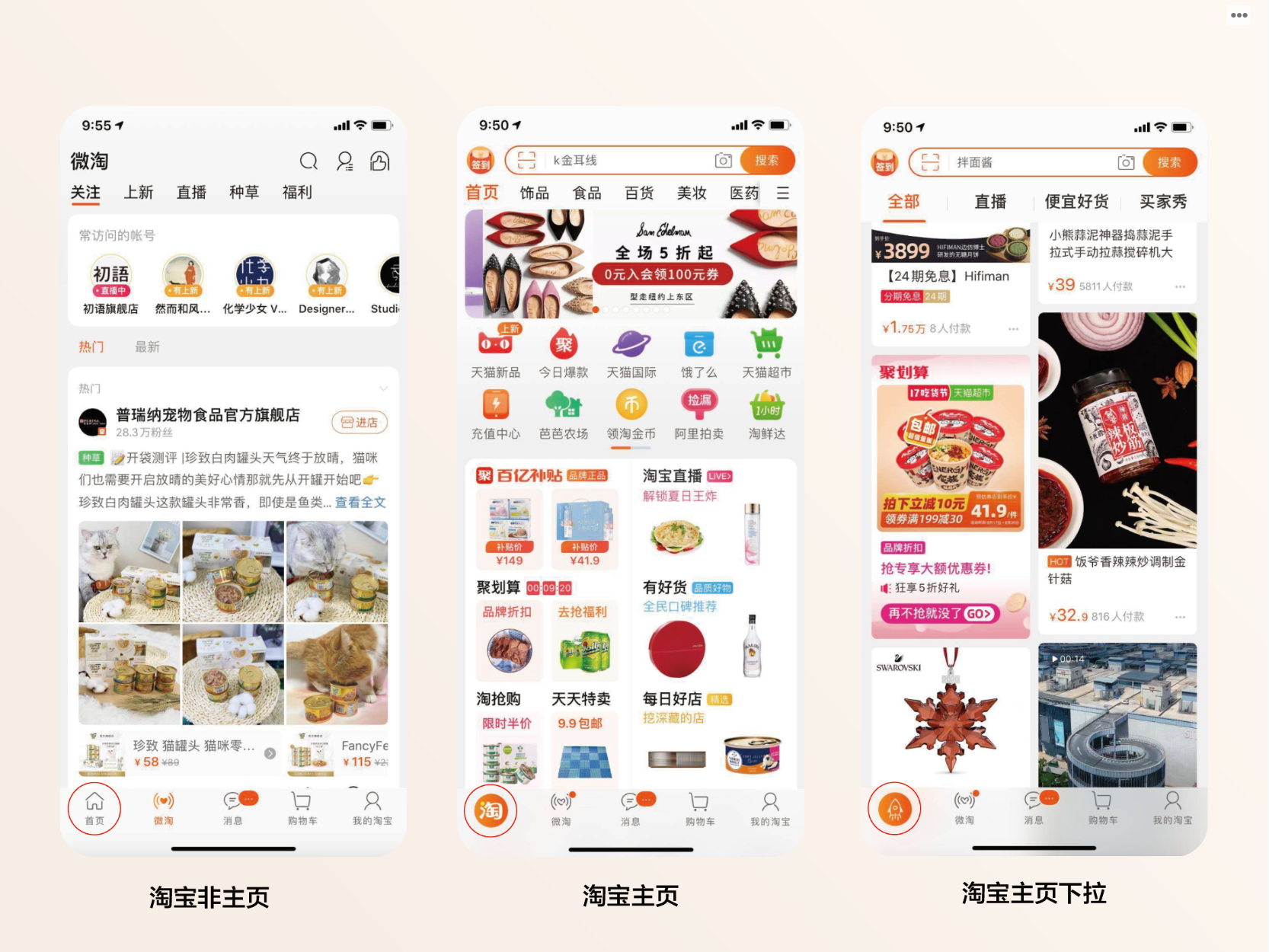
当点击淘宝首页标签时,首页按钮会变成logo形状,再次点击则会将页面带到推荐商品页面。下滑后logo会变成小火箭形状,点击可以返回顶部。为了和其他Tab进行区分,增加的功能使用了面性图标,跟原本Tab使用的线性图标形成了对比。相对于其他回到顶部的悬浮按钮,这种设计不遮挡用户视线,可以完整地展现整体界面,充分利用页面空间,让同一布局能够适应不同的使用场景从而避免功能过多页面杂乱。

当有关注的博主更新视频内容后,微博会用该博主头像来替换原有的视频Tab,从而吸引用户,引导其不仅仅打开关注博主页面,同时也将其引流至整个视频页面。Tab更换后会出现文字提醒来指引用户了解其变化的含义。

将体验功能叠加到现有框架上不仅仅可以让页面看上去更加整齐统一,并且由于需要用户去自我发现,也可以带给用户体验上的惊喜感,优化产品的使用体验,提升细节质量,从而提高用户对产品的好感度。
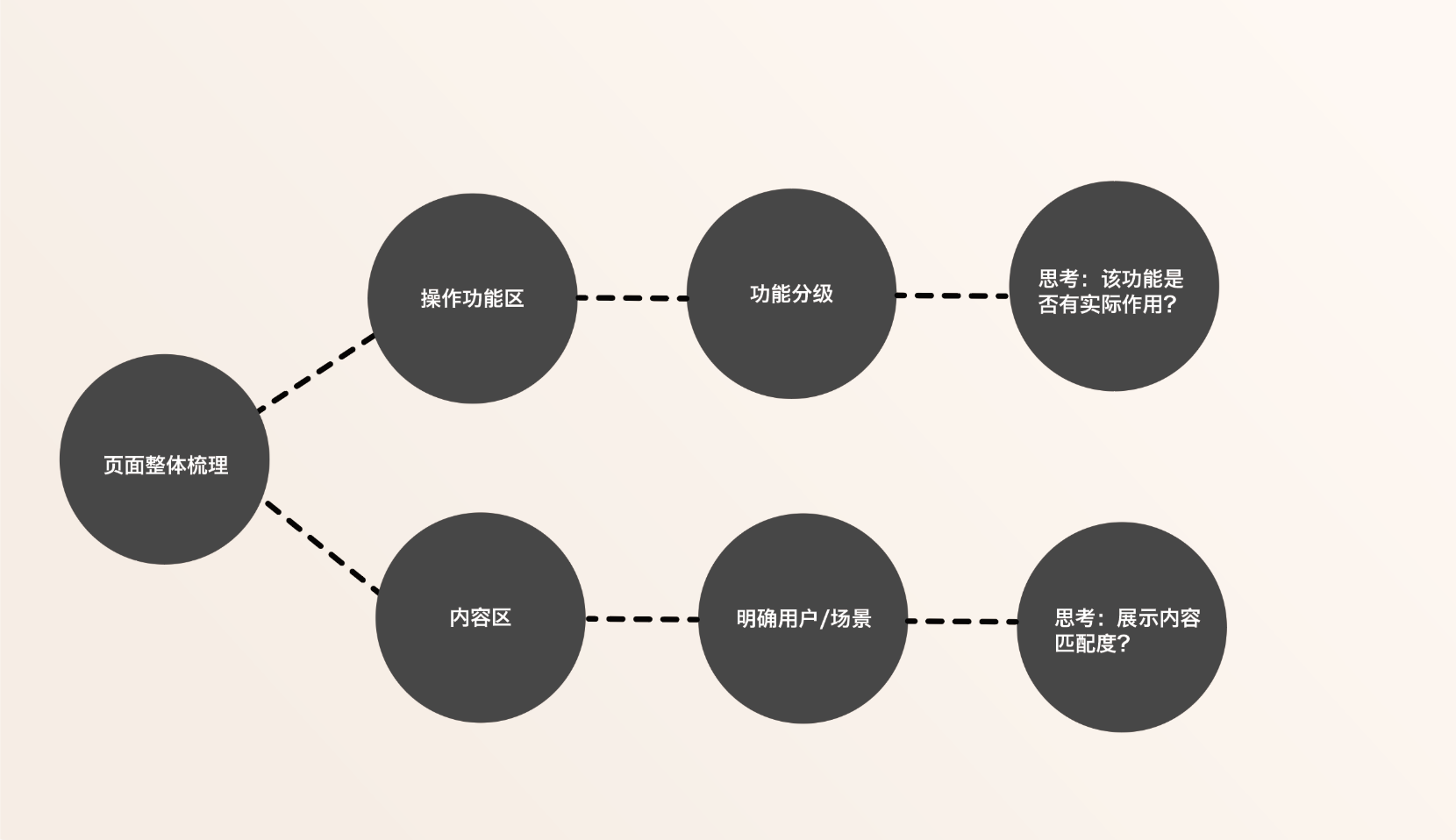
在整合页面功能,寻找可操作空间时最重要的一点是对页面进行整体梳理,从不同的模块角度出发寻找可以进行附加二级功能的目标。我们可以将页面根据功能分为操作功能区(Tab bar等)和内容区。操作功能区要对产品进行功能分级,将重要程度低的功能筛选出来,判断在当前页面该功能是否有实际作用。如果仅仅起到简单的提示作用,可以考虑替换为更重要的功能。内容区的话要先考虑清楚使用对象,使用目的和使用场景,根据需求来决定当前页面需要展示内容,剔除与该页面无关的信息。

但是在对隐藏空间进行设计的时候我们要注意:
在对现有元素增加二次功能的时候一定要考虑如何让用户快速理解新增功能,符合用户的心智模型,而不会和原有的功能的产生混淆。可以用文字进行注释或者用醒目的图标进行区分。
并不是所有的功能都可以直接采用这些方式。 一般为二级功能,作为快捷通道比较适合使用这些隐藏空间,可以在不影响主要功能的情况下很好地提升用户体验。但如果是重要功能还是需要更加直接直观的展示,防止用户遗漏。
最后,我想说细节可以体现出一个设计师在产品设计时候思考的深入程度。好的产品是综合各方面需求之后得到的最优方式,而不仅仅是功能的堆砌。用创新的思维去考虑需求的可能性,相信大家可以走得更远。
本文由 @蒸了一条鱼 原创发布。未经许可,禁止转载。