微信扫码登录 | 方便安全省心
 黑泽双炽
2020年05月13日 发布 / 1077 次阅读
黑泽双炽
2020年05月13日 发布 / 1077 次阅读
从产品页面、交互、图标等进行体验;通过对产品的分析,发现优秀的设计,值得借鉴学习的点,通过沉淀与整理,提升产品分析能力。
中国移动引导页设计分享:十二生肖鼠年氛围浓厚,背景纹理突出中国年味元素特色,插画有细节,配色舒适,整体插画吸引用户的眼球。

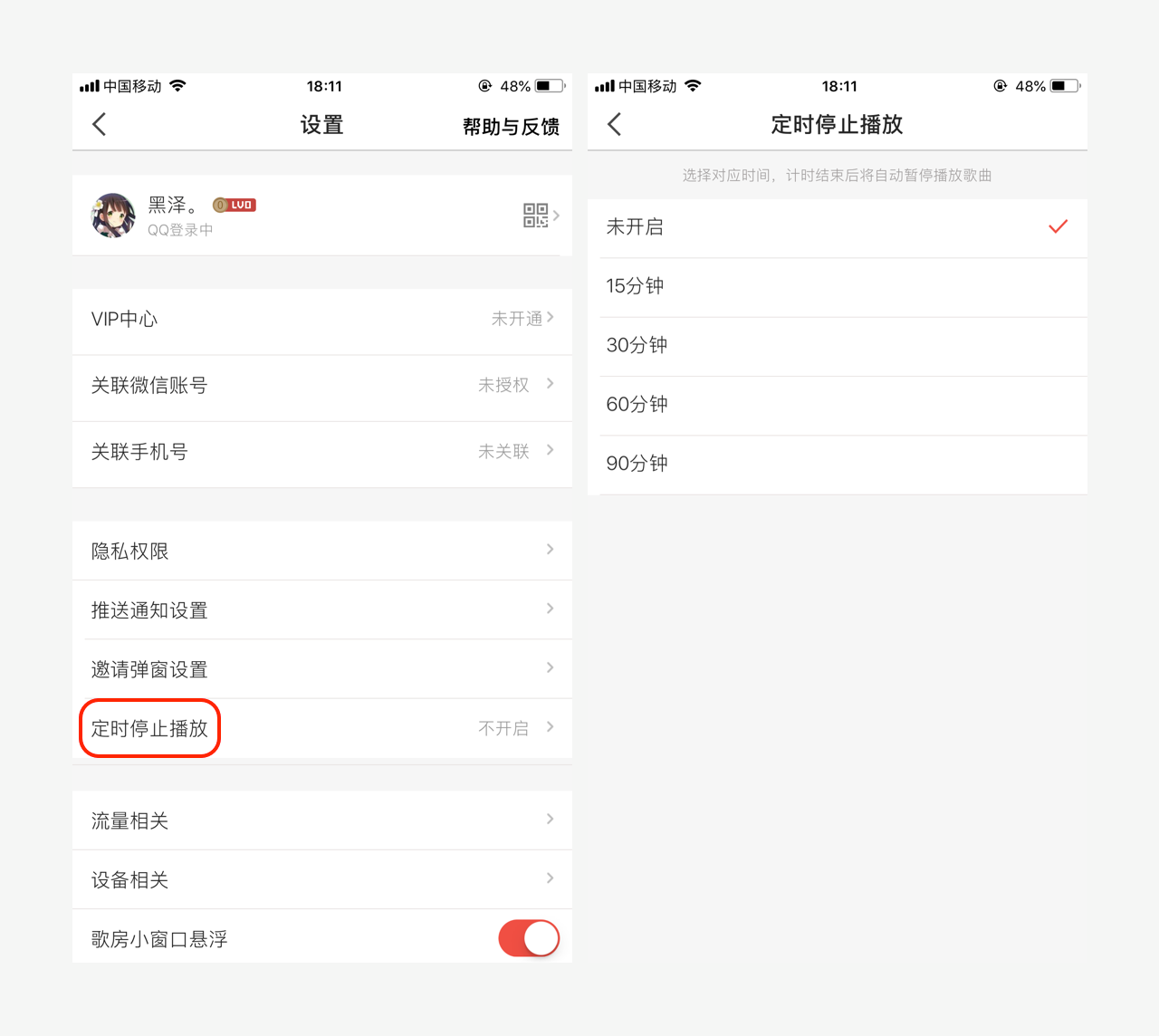
可以开启“定时停止播放”以及选择规定好的时间,点击即可直接选择开启以及设定时间;该功能的设计满足需要定时听歌的用户的需求,提升用户的体验好感度。

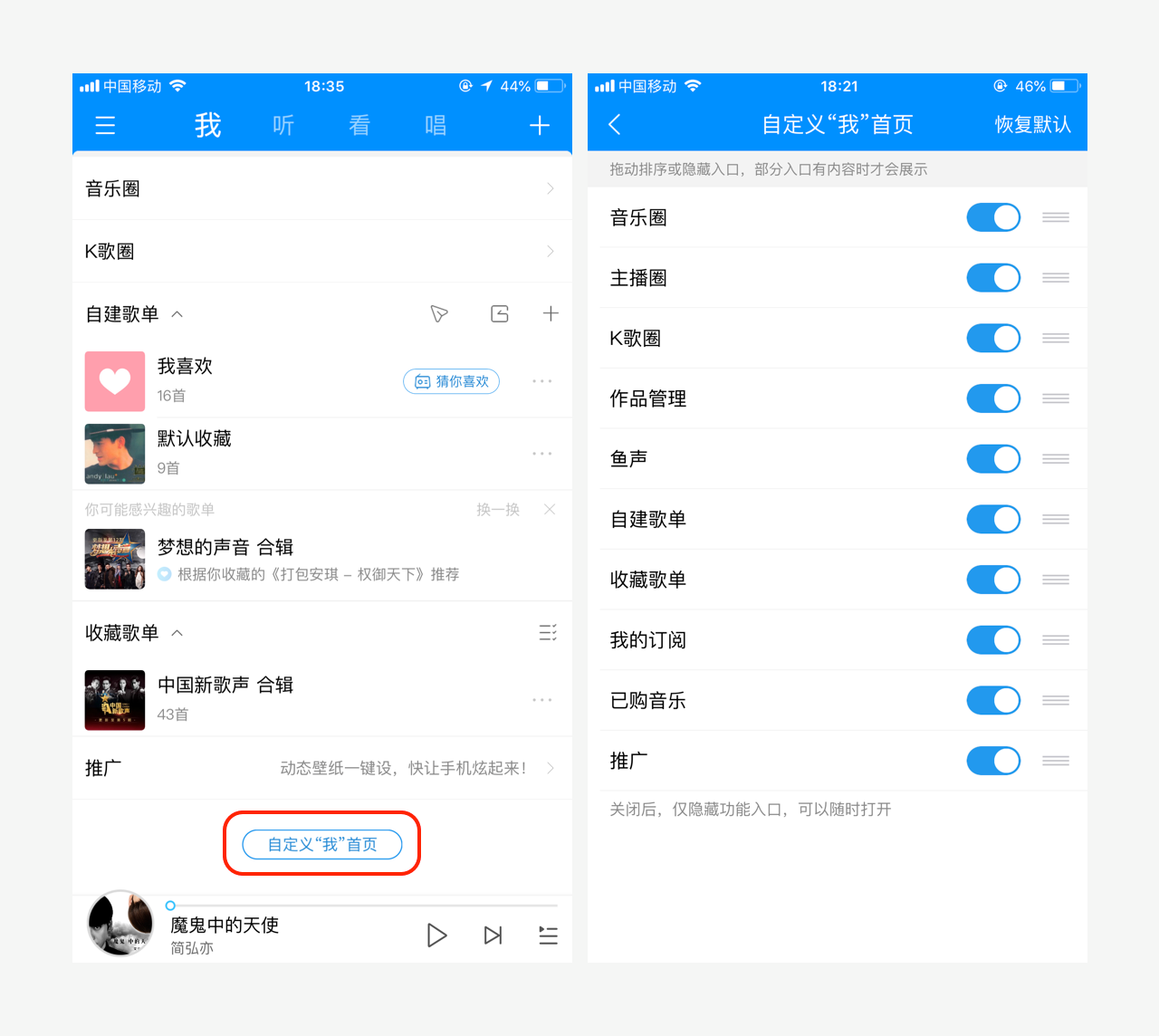
“自定义我首页”放置最下方,点击即可设置首页的功能按钮,该功能设计满足喜欢自定义首页功能的用户需求,可以根据自己的喜好来设置,增强与用户之间的互动性。

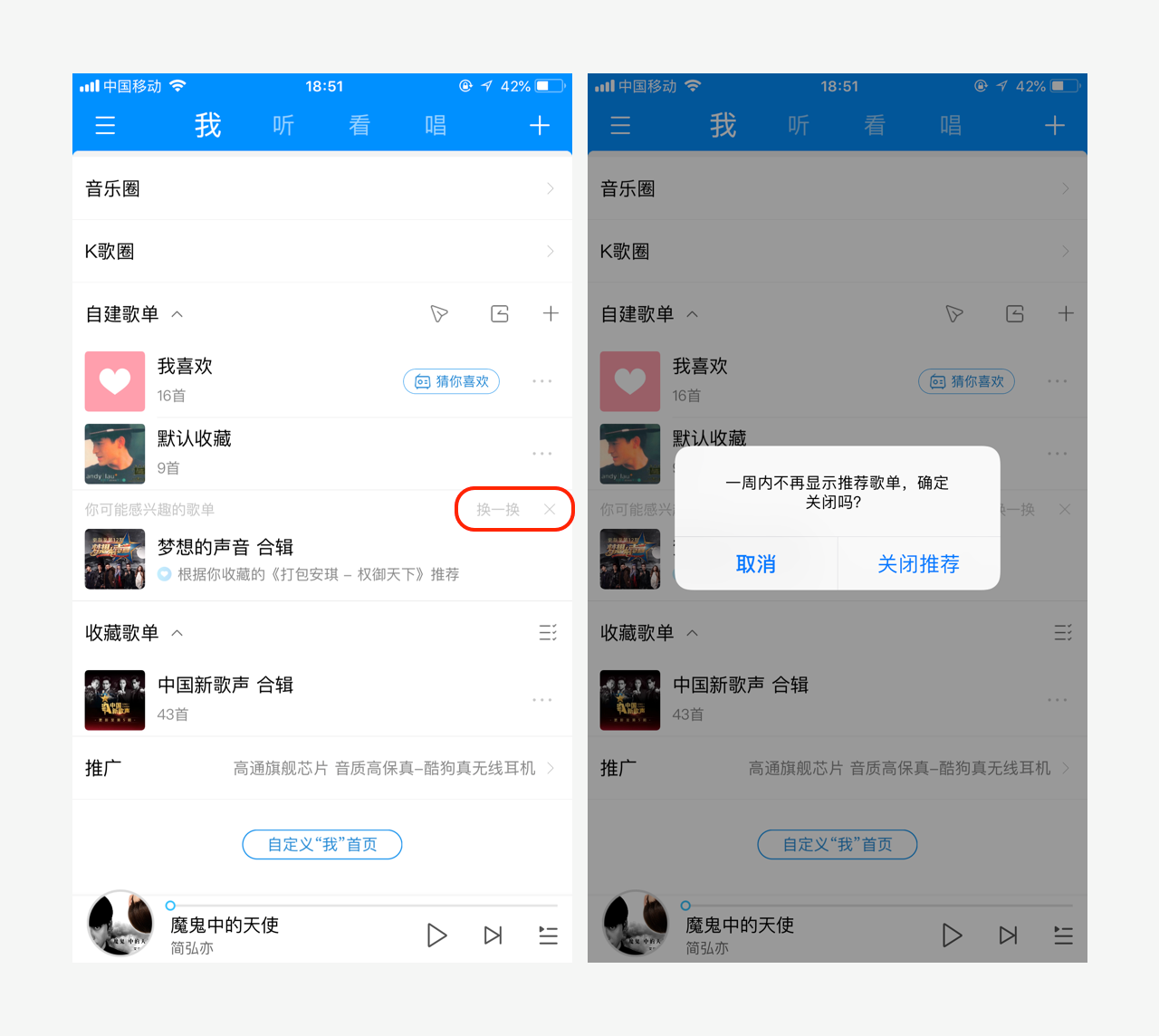
点击“换一换”弹窗显示“关闭推荐”以及关闭后一周内不在显示推荐歌单的信息。该功能可避免用户不再被推荐自己不喜欢风格的歌单。

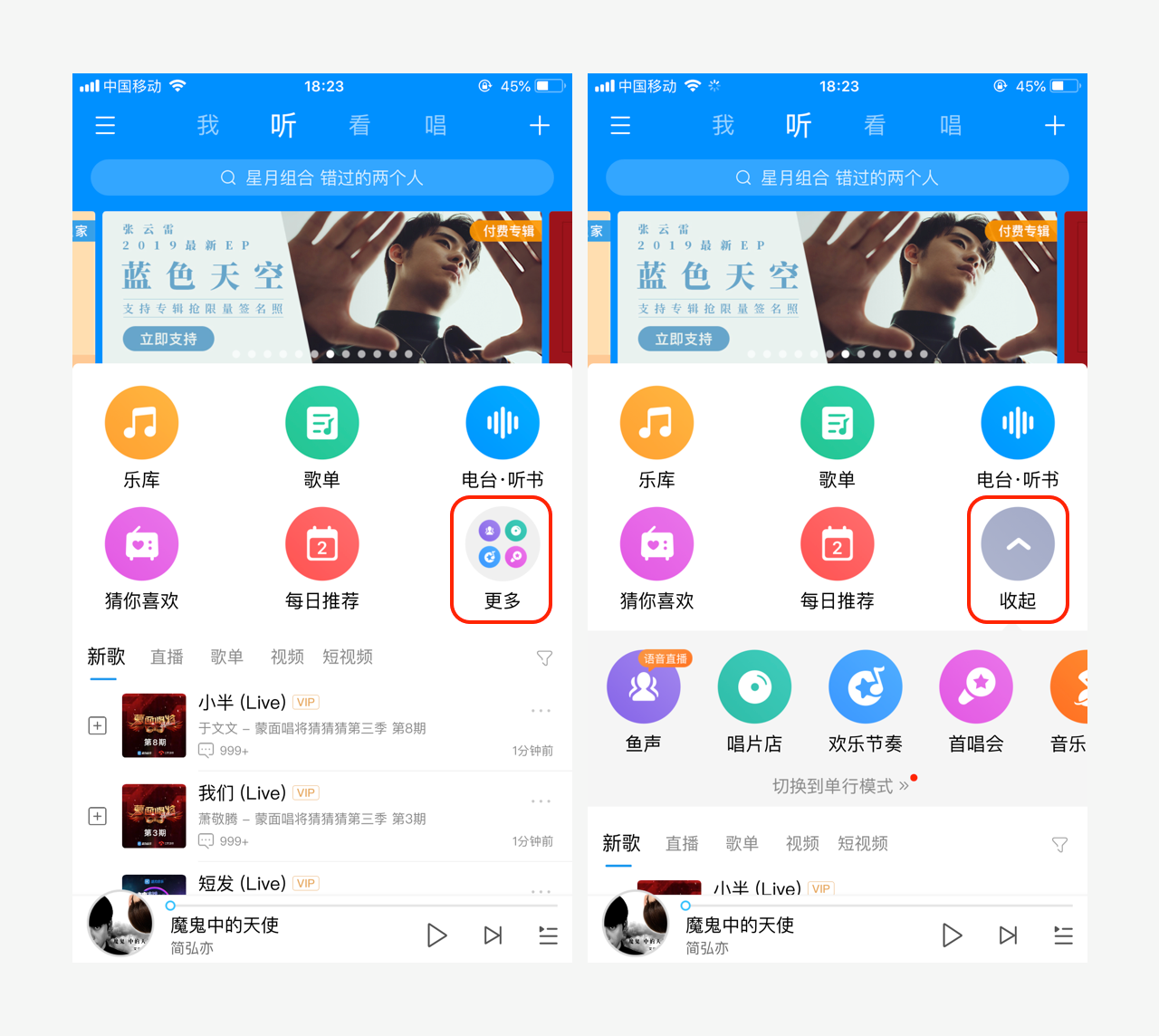
点击“更多”下拉展示全部功能按钮,点击“收起”返回上一操作,收起功能按钮;“更多”按钮的设计把小图标汇集一起,让人有想点击的欲望,该功能的设计很灵活以及增强趣味性。

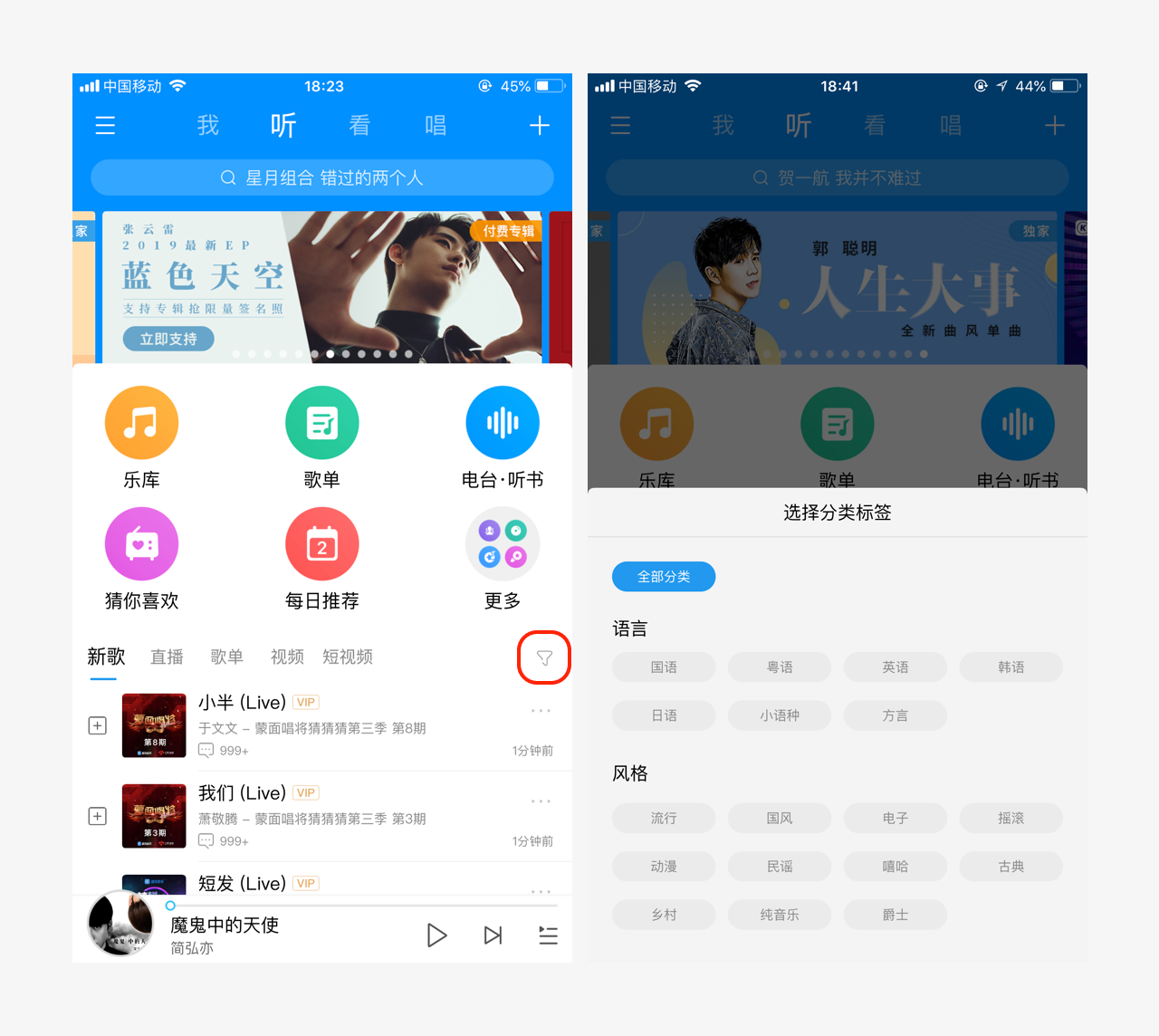
分类标签放置右侧,符合用户操作习惯;点击显示“全部分类”界面,即可选择想要的分类标签。分类标签界面的设计一目了然,便于用户查看。

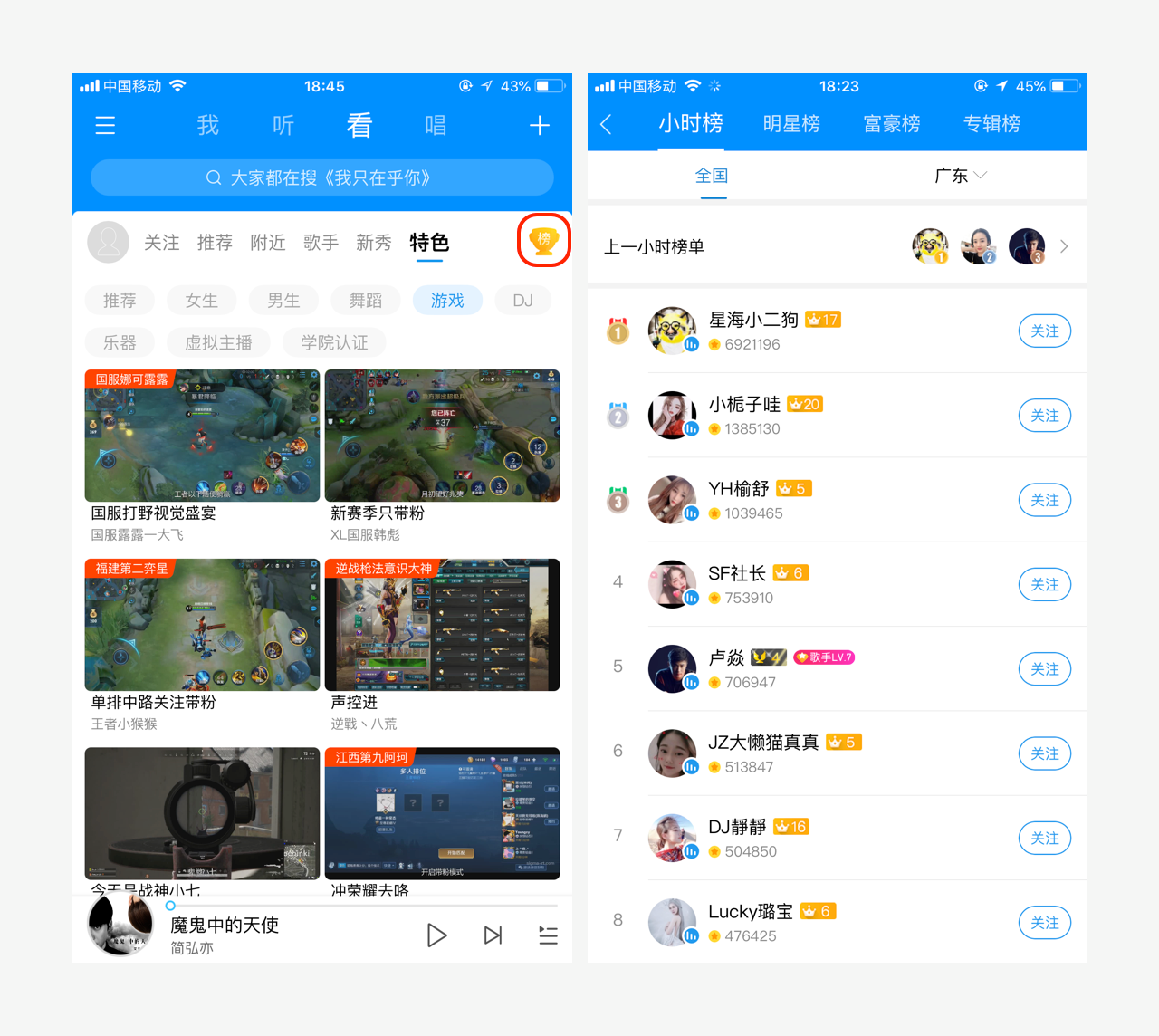
“榜单”放置右上角,图标设计运用了渐变图标,其配色与酷狗栏形成鲜明的对比,引人注目,点击进入排行榜单界面,即可查看用户排行,右侧还有“关注”按钮,点击即可关注该用户。

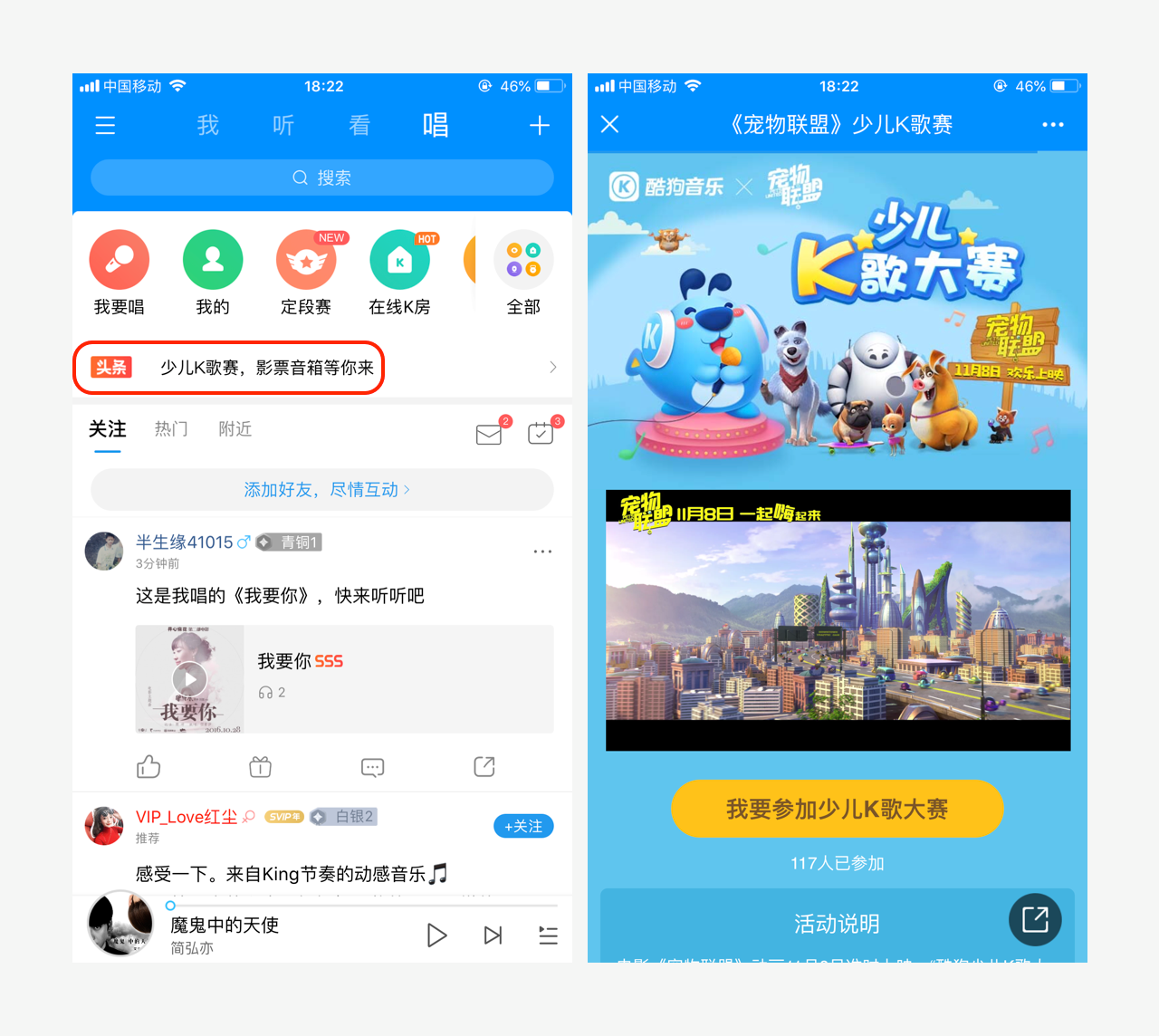
“头条”也就是推荐的信息和活动,渐变红底白色字体,显得突出,点击进入跳转页面,即可查看活动具体信息;该功能的设计小巧精致,简洁易懂。

“未登录”情况下的订阅,情感化设计的虎牙IP形象很可爱,加强了趣味性与品牌的认知。文案的运用引导用户登陆才可以查看更多内容。

点击“分类”进入“全部分类”界面,顶部是搜索框,依次是常用标签,可以根据自己的需要灵活编辑排序;热门分类,采用图标+名称的形式展示,方便用户查找。

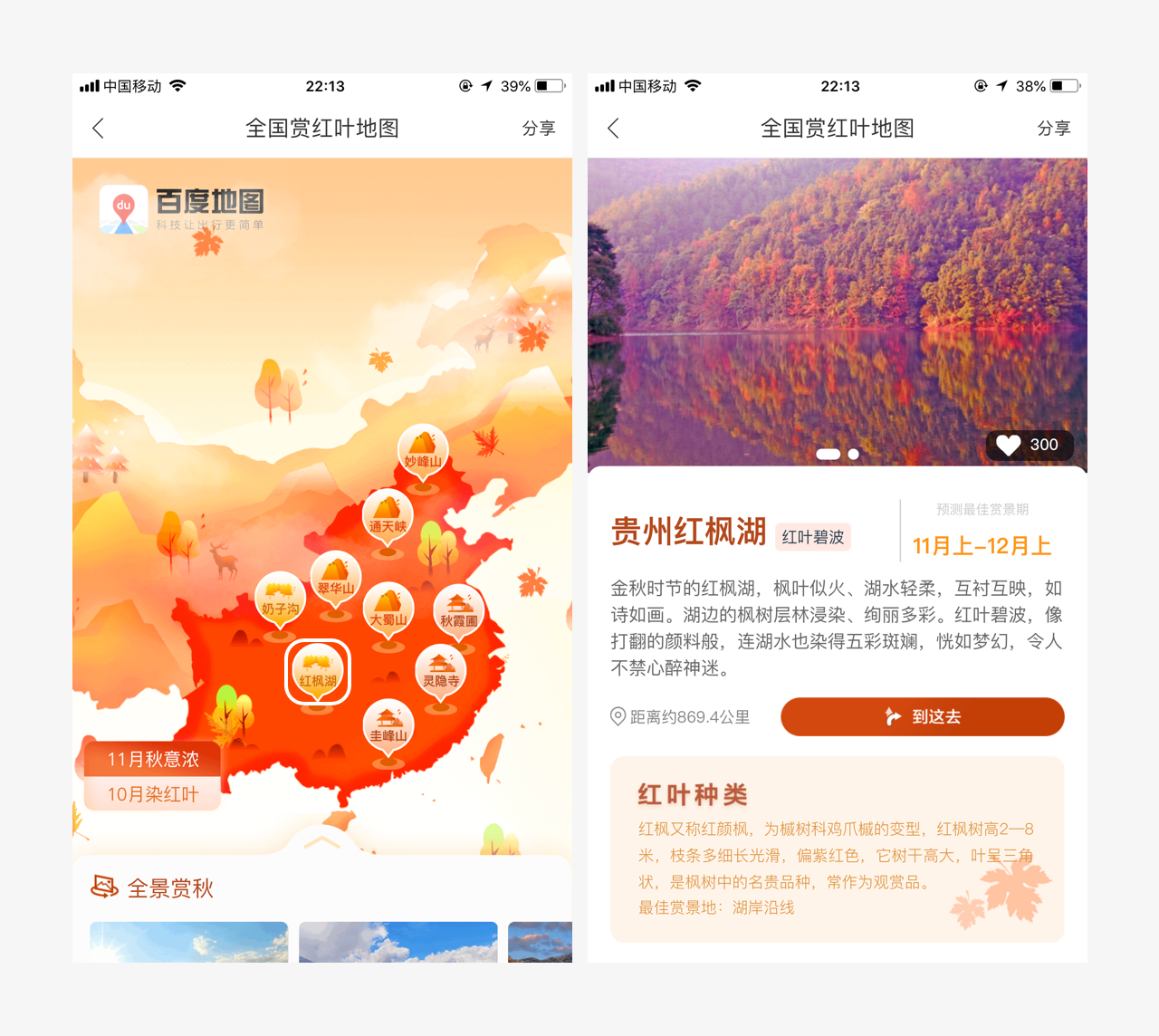
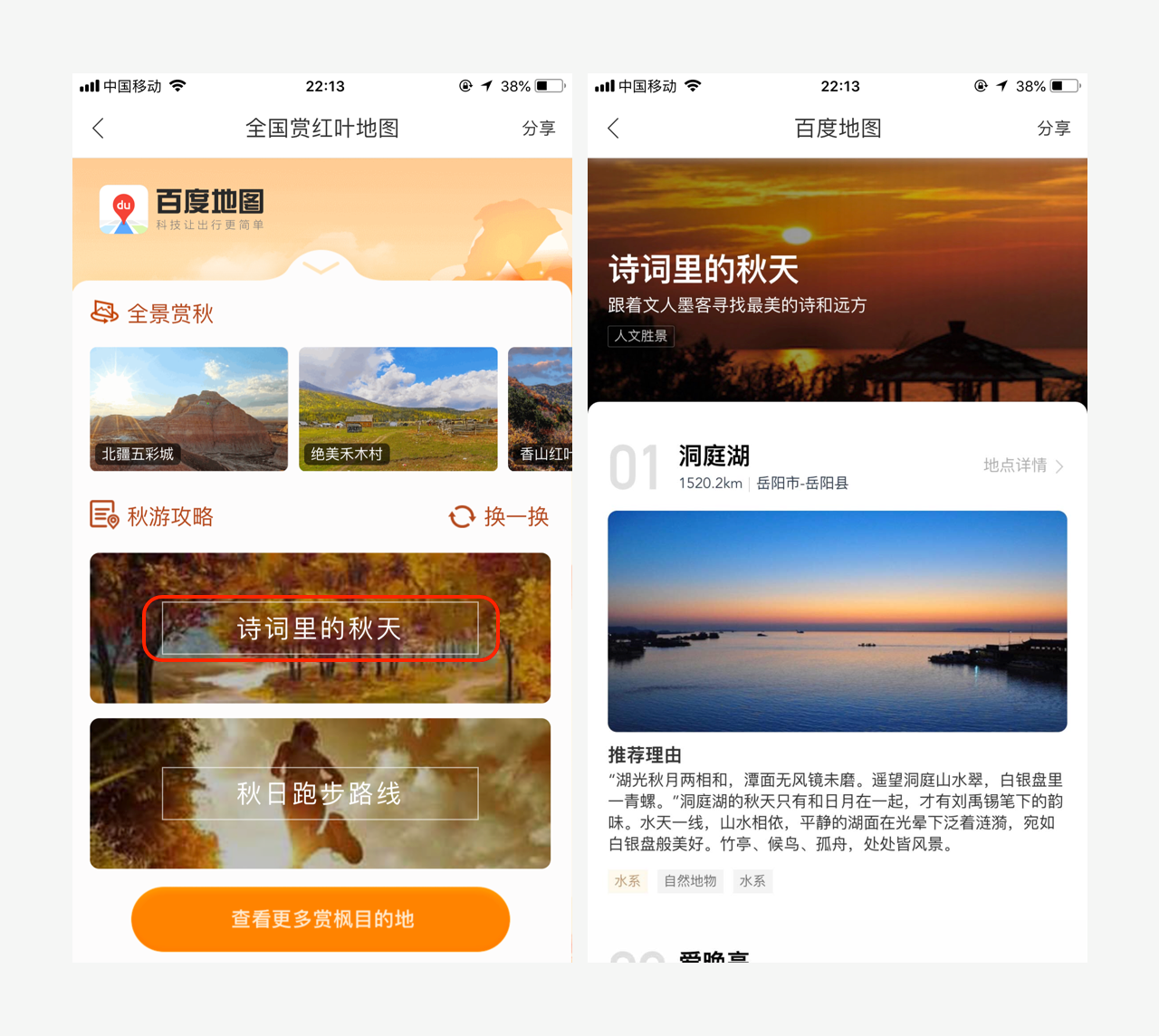
点击百度地图页面左上角的浮标“红叶地图”,出现秋天情景闪屏插画,插画的整体配色采用了黄色、橙色、红色和褐色,配色舒适,很有秋天的意境,插画的运用符合当前设计的趋势。

点击地图上的定位图标“红枫湖”图标跳转进入红枫湖旅游景点的详情页,可查看详细的信息信息,最佳观赏时间以及路程,还可以了解枫叶的品种介绍。该地图的设计增强与用户之间的互动性,相较于静态显示,动态的展示更吸引用户点击。

下拉“红叶地图”即可查看全景赏秋和秋游攻略,点击推荐攻略“诗词里的秋天”,进入该攻略的详情页,即可查看推荐景点以及路程等。推荐理由文案优美,很吸引人;攻略内容完整全面,整合多个旅游景点,结合风景图,整体排版简约舒适,圆角的设计显得柔和。

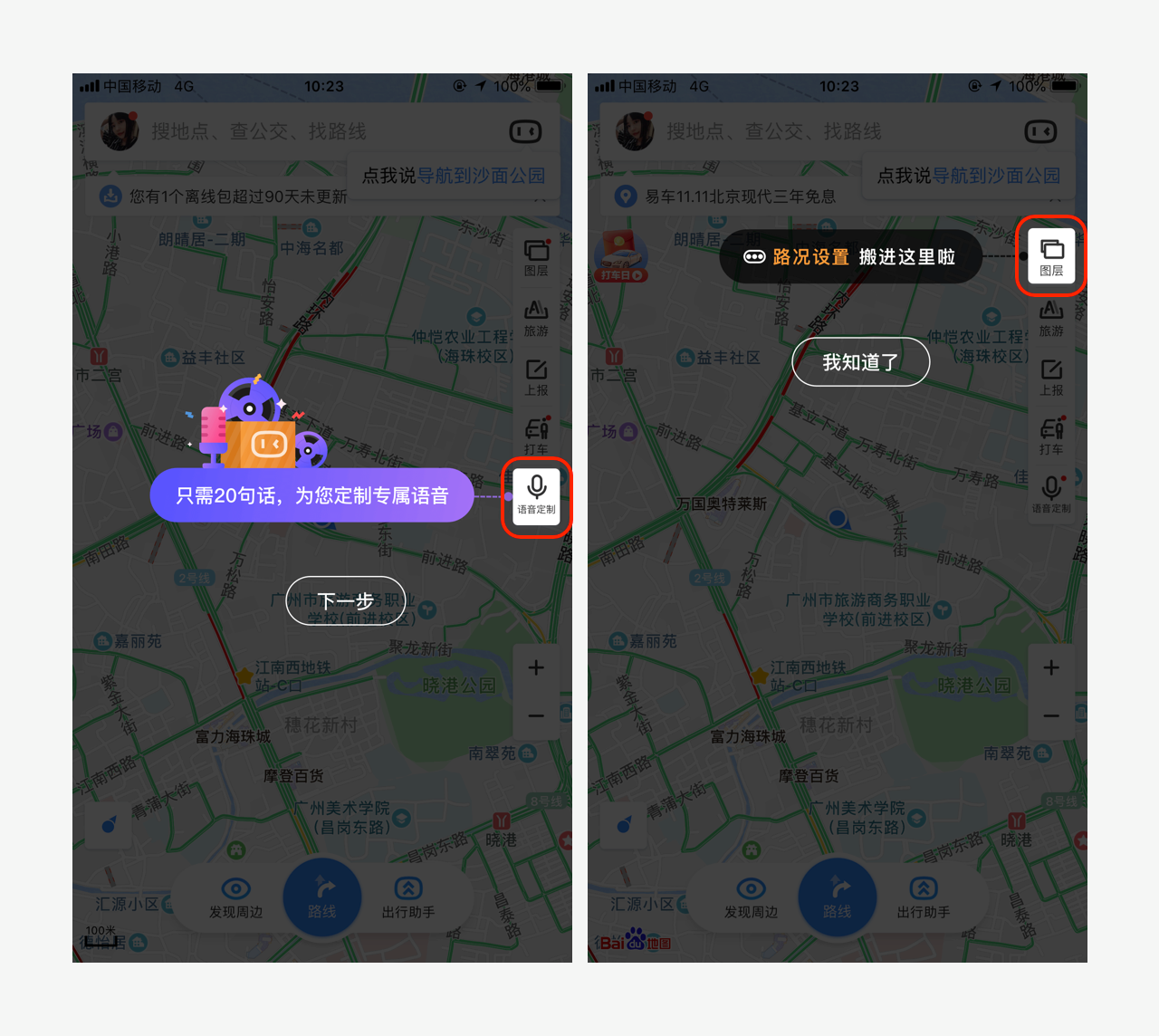
语音定制“只需20句话,为您定制专属语音”;“路况设置”搬家了,放置“图层”内。功能优化指引,用于产品更新优化后,告知用户更新了哪些功能。

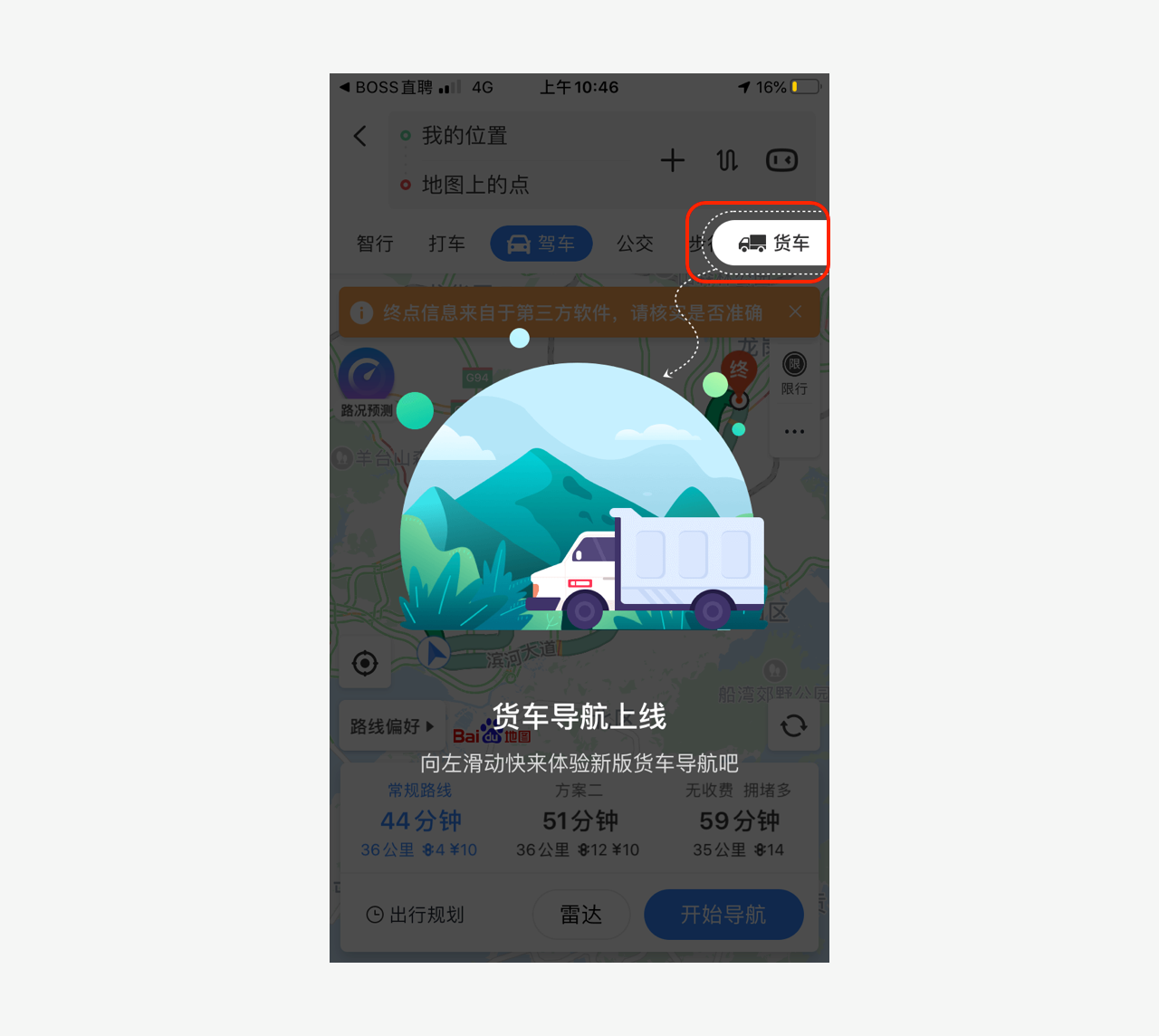
“货车导航上线”,新增“货车”功能。功能优化指引,用于产品更新优化后,告知用户更新了哪些功能。插画的运用提升用户体验的好感度。

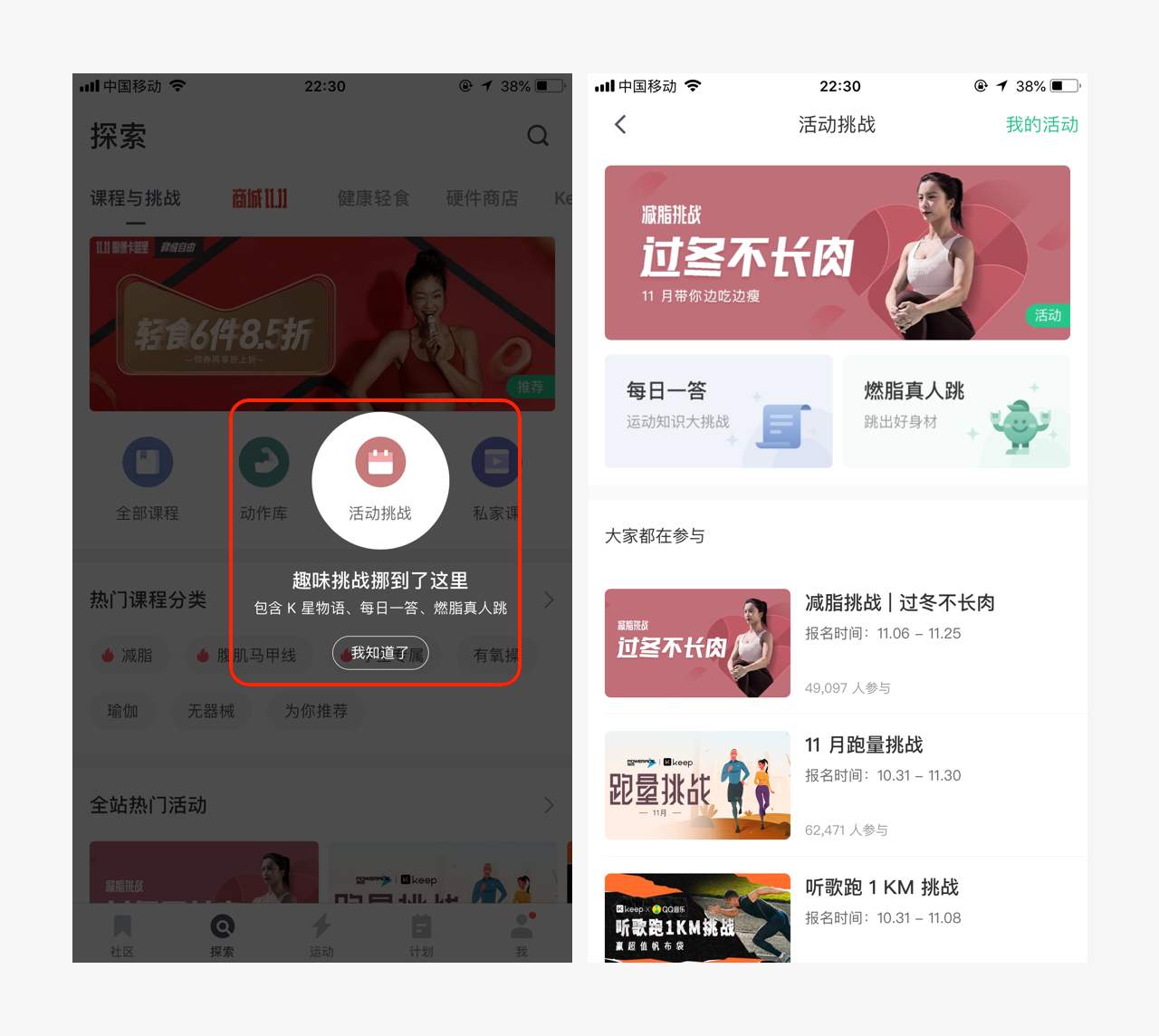
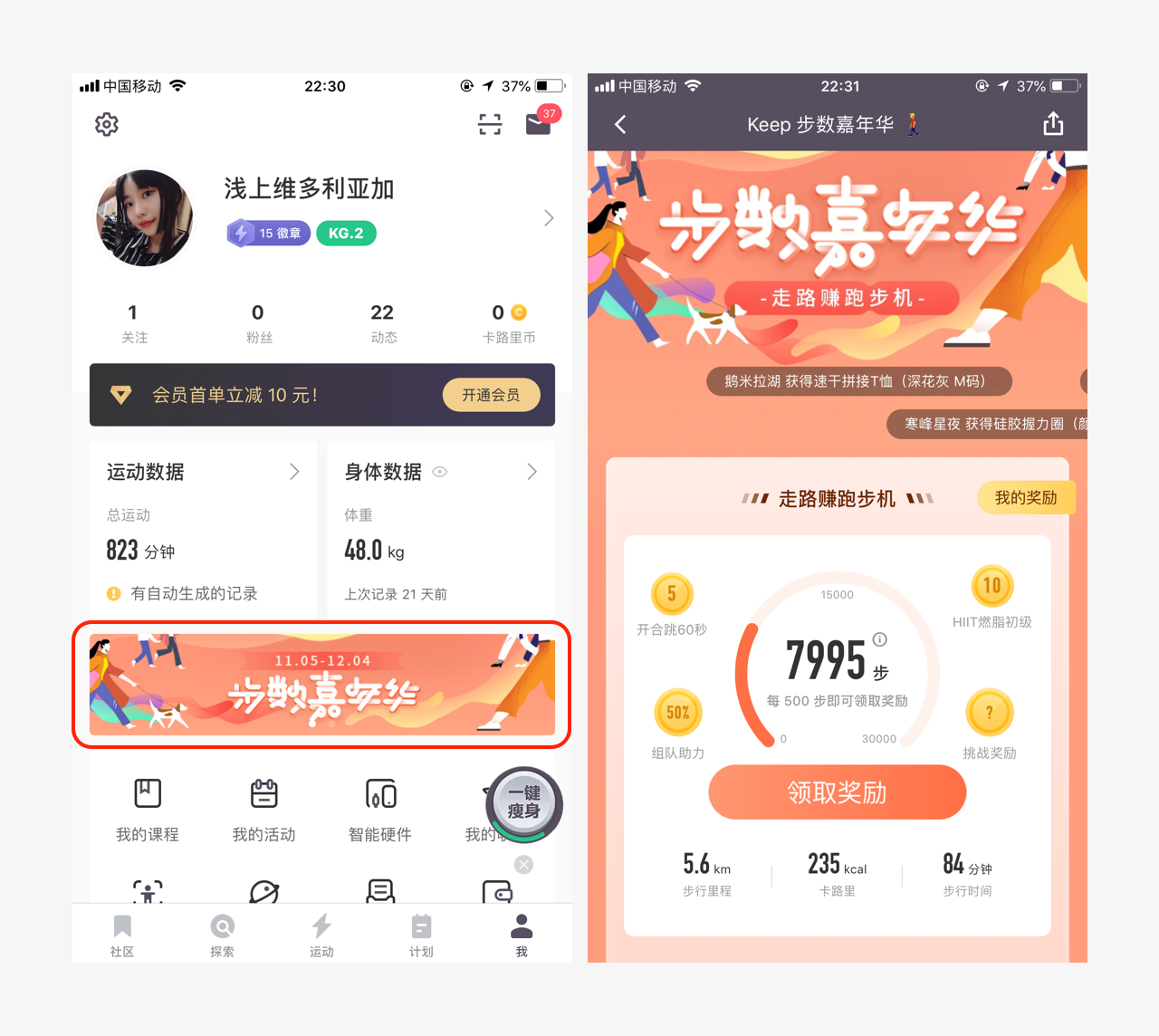
“活动挑战按钮”挪了位置,放置“探索”页面金刚区,点击ICON进入新页面,有每日一答、燃脂真人跳、大家都在参与的项目等。

点击“步数嘉年华”活动进入新页面,可以查看步数等相关内容以及领取相对应的奖励。Banner的设计很突出,吸引用户点击,橘红色结合黄色的配色,给人活力的感觉。

点击底部栏“学习计划”出现“开始制定学习计划”按钮,进入学习计划页面,情感化的设计给页面添加了氛围,精辟的名人名言,整个页面显得不那么单调,点击“开始制定学习计划”出现loading动画加载。

“定制学习计划”页面,根据提示信息,即可“按住按钮,上下拖动”列表,人性化的设计方便用户可以根据自己的需求调整课程位置;调整完毕,点击“保存计划”即可。

点击“马上开始学习”则会出现进度条,以及已学课程节数和共有多少节课需要学习。该功能可以告诉用户学习进度,以及知道自己的学习进度,起到监督学习汇总学习的作用。

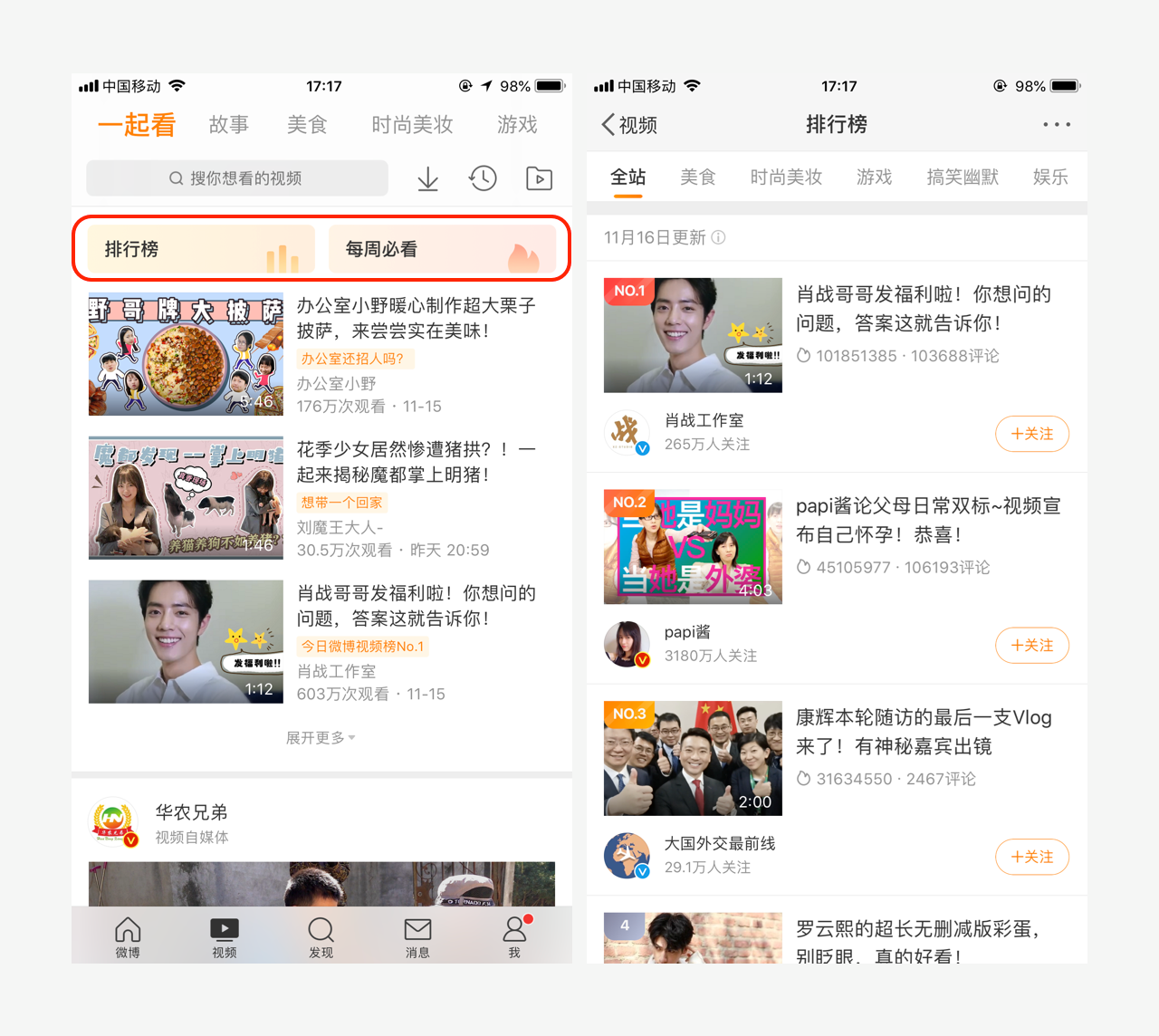
微博视频页面新增“排行榜”“每周必看”分栏按钮,分栏按钮放置搜索框下方,醒目和吸引用户点击,突出重点以及引导的作用,采用浅色的背景符合微博的品牌调性,突出功能性,运用的恰当。

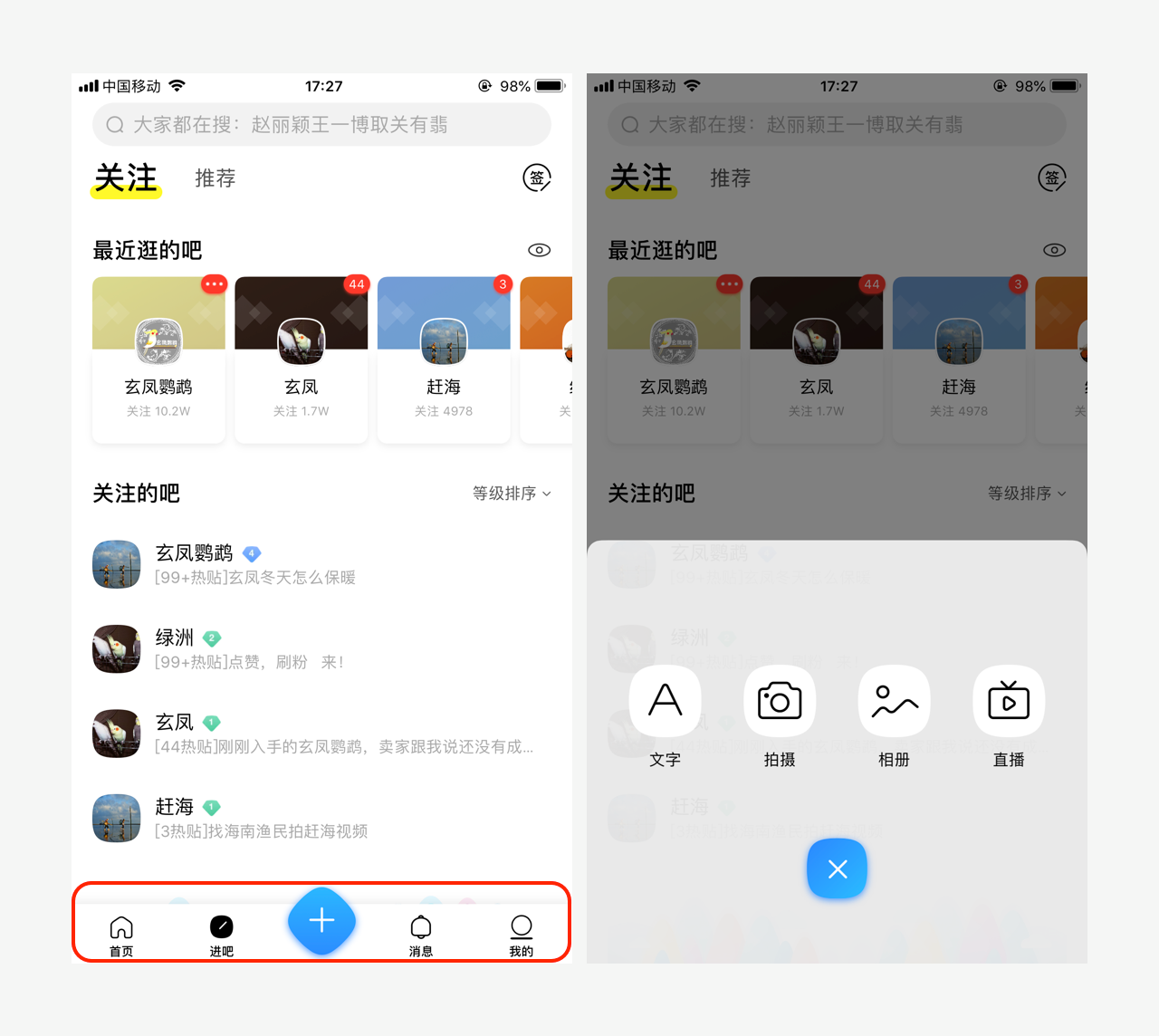
底部栏的趣味设计,运用了动画效果,发布按钮运用了蓝色投影,突出该功能的主要性;点击“发布”按钮,弹出相关功能按钮,点击即可新增。

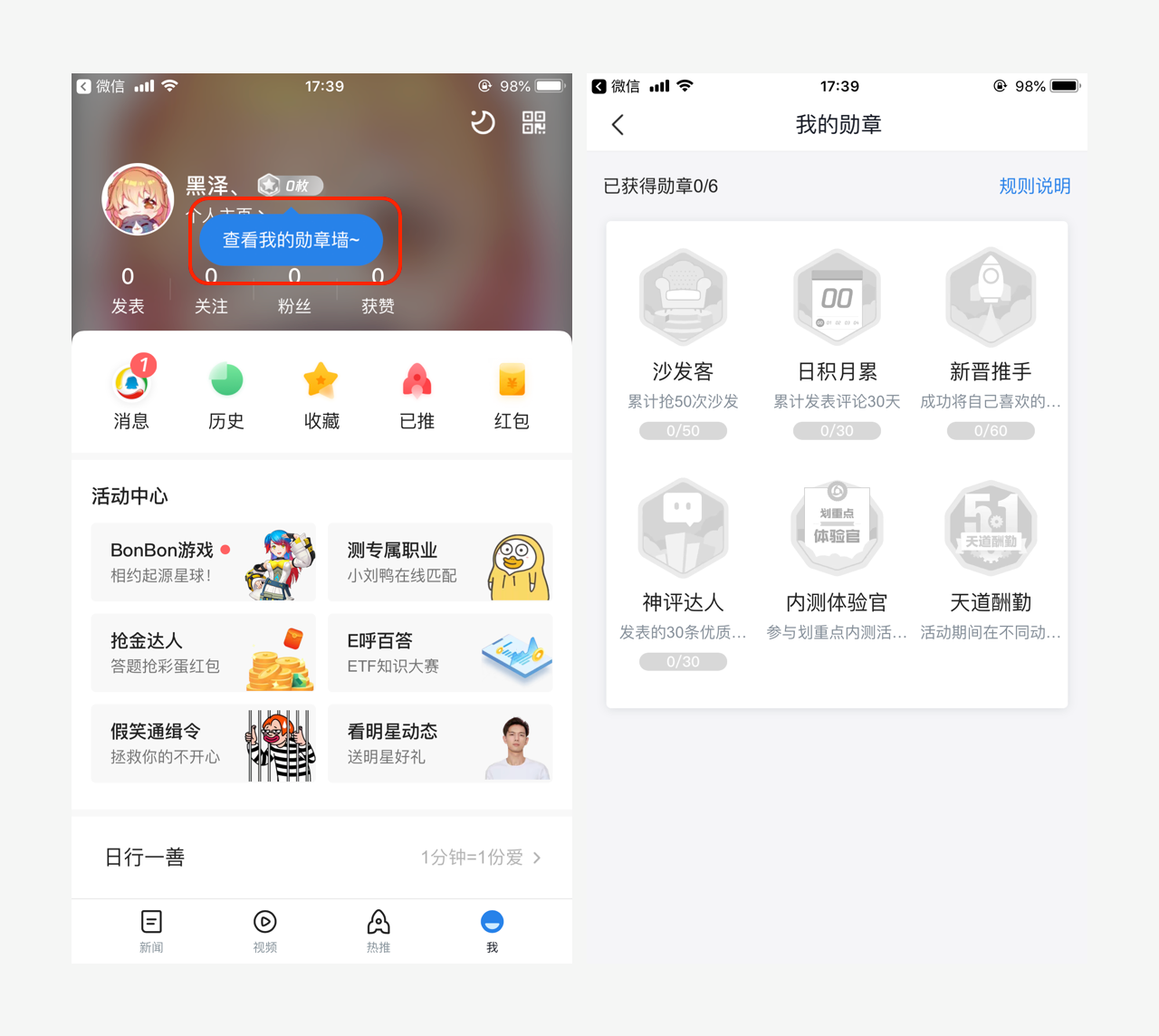
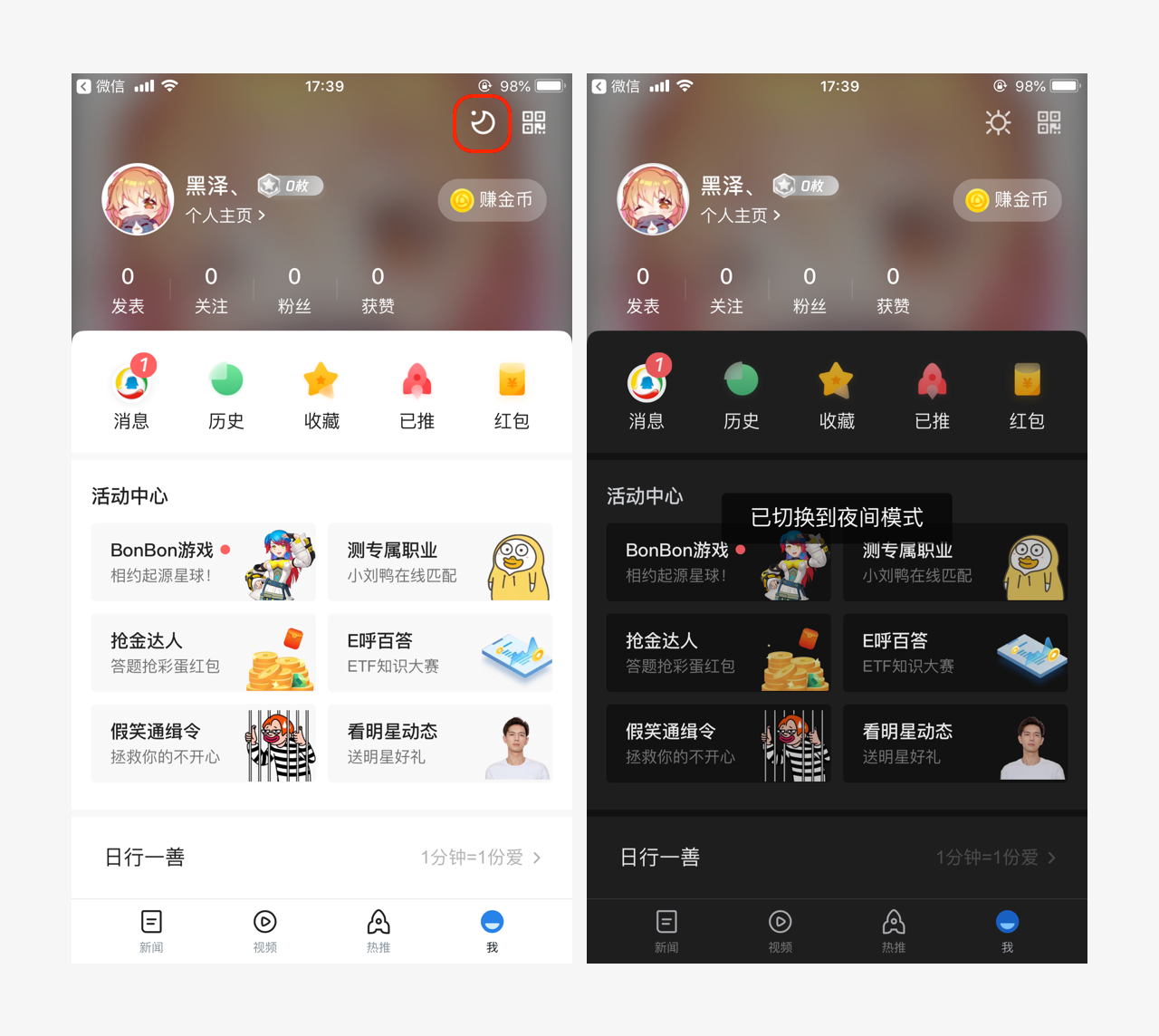
登录腾讯新闻账号,进入“我”的页面,有勋章的提示信息,点击进入“我的勋章”页面,即可查看我的勋章,已获得的勋章数量,未获得的勋章呈灰色状态。

腾讯新闻“我”的页面,右上角“夜间”图标,点击即可切换夜间模式,可以在夜间保护用户的眼睛,以及在夜间阅读的时候感受到舒适,该功能的设计考虑到用户。

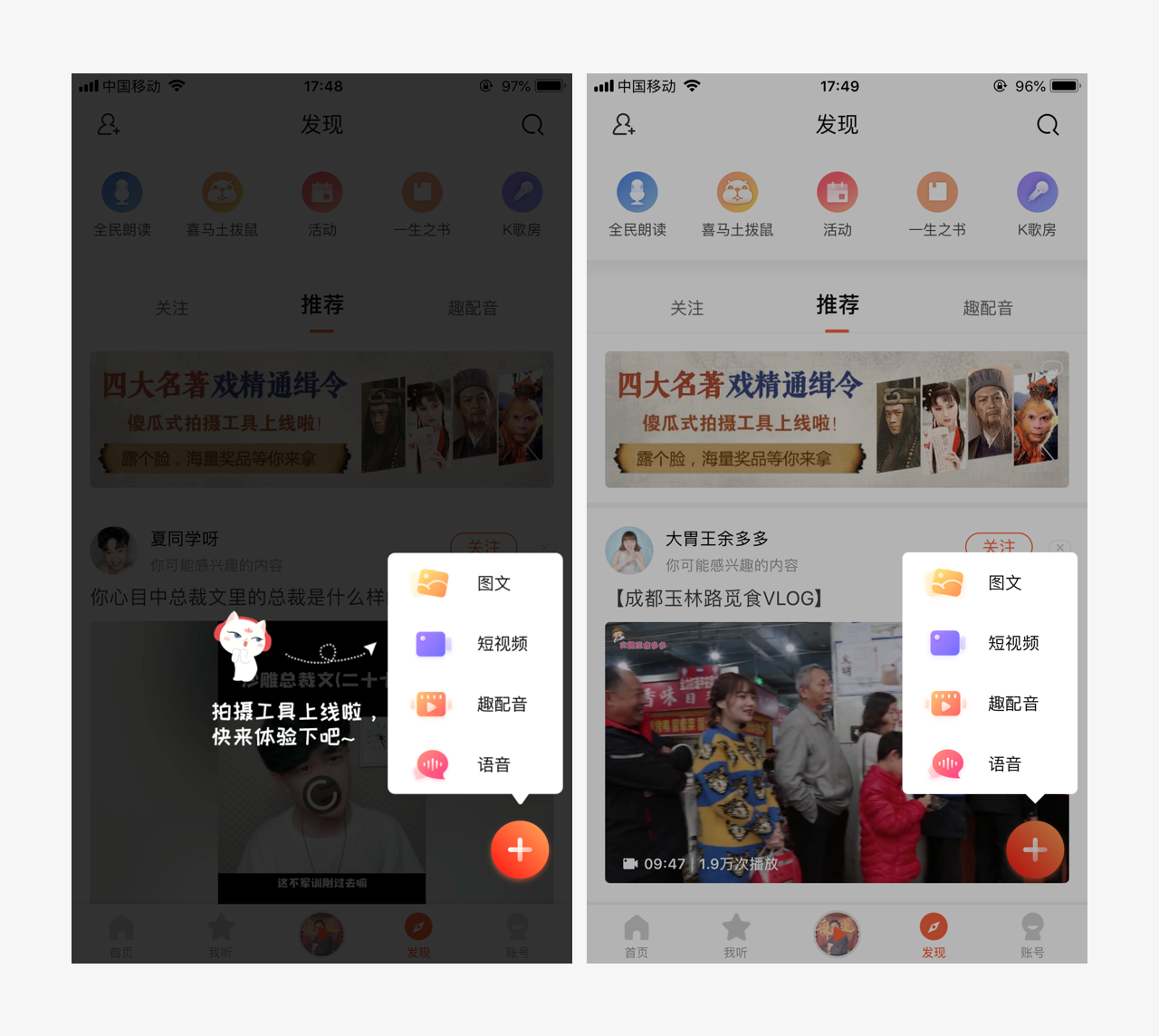
喜马拉雅的发现页面,新增拍摄功能,用户也可以在喜马拉雅APP发短视频了,ICON采用渐变色,圆角的设计让用户有亲和力的感觉。

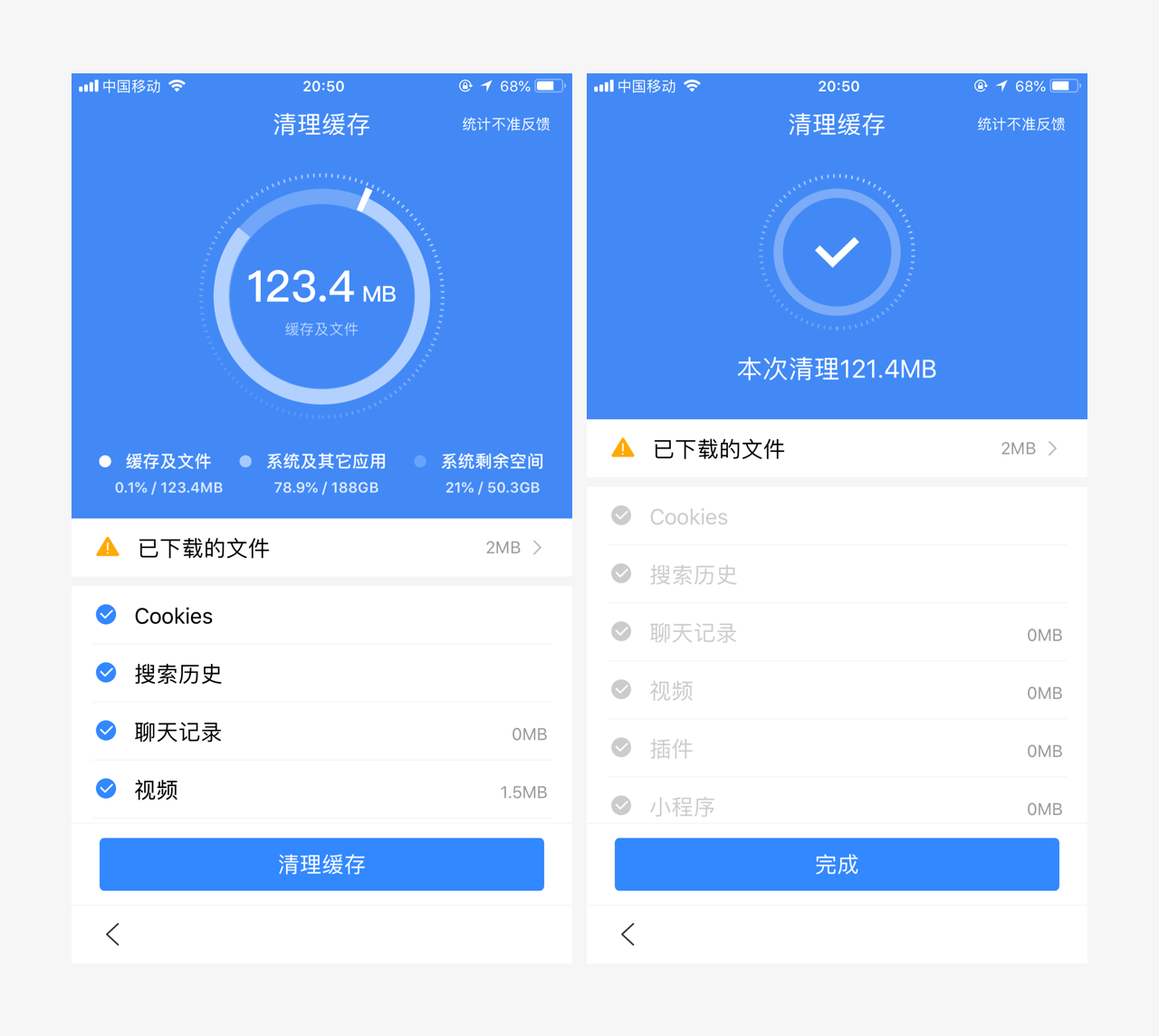
百度清理缓存的可视化设计,直观清晰,点击“清理缓存”按钮,即可开始清理,清理完毕即可点击“完成”。

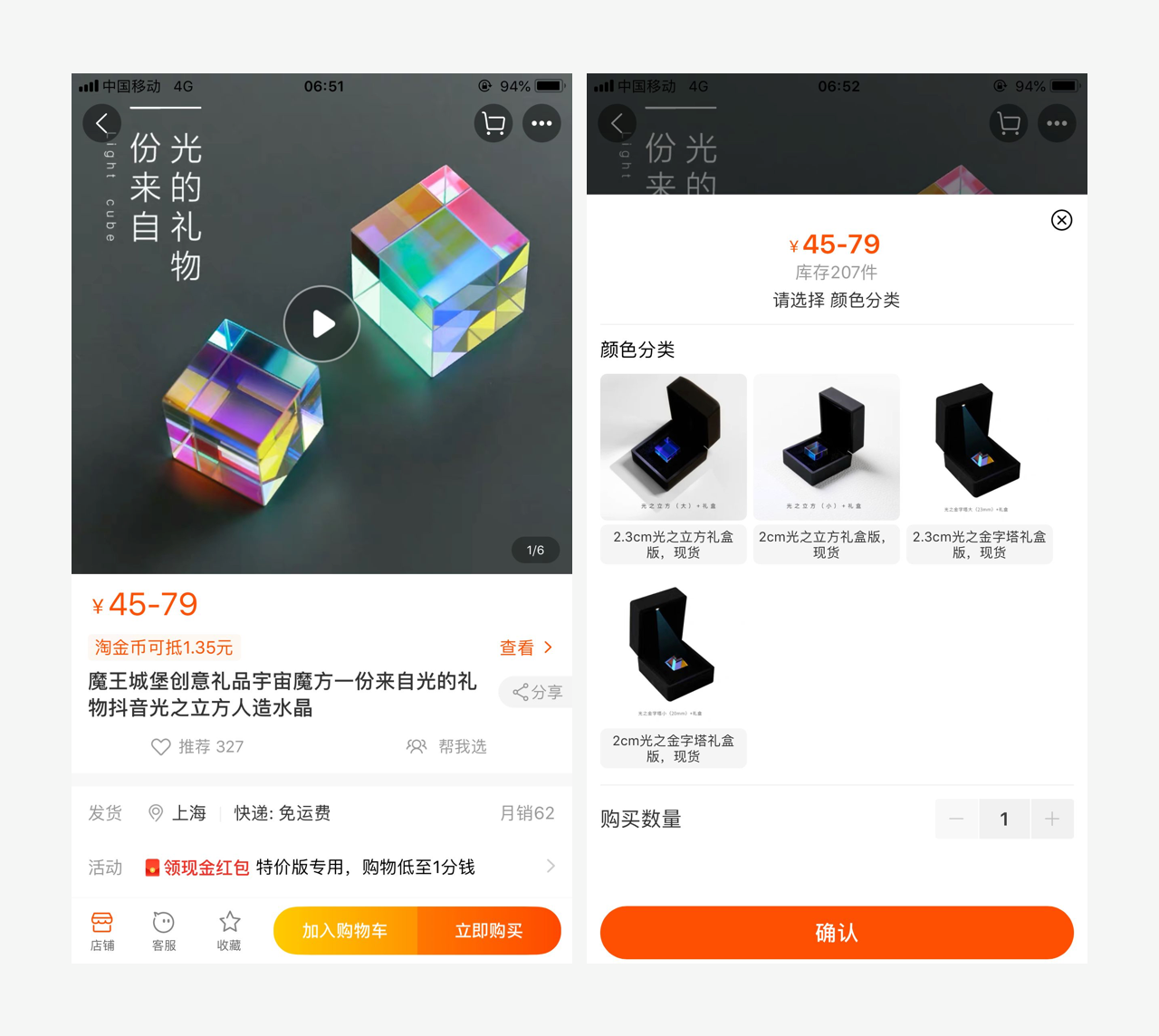
淘宝选择商品图片放大显示,用户即使不用点击大图也能看清商品的各种样式,该功能的优化大大提升用户的好感度。

本期产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由黑马家族 @黑泽双炽 整理编辑,发布于51学设计,仅作为学习交流,勿做他用。