微信扫码登录 | 方便安全省心
 Clien
2020年02月16日 发布 / 616 次阅读
Clien
2020年02月16日 发布 / 616 次阅读
Clien 翻译文章
Material Design 中颜色以一致且有意义的方式应用于UI元素和组件。
用法
这些指南描述了颜色应用很重要的各种UI组件和元素。

顶部和底部应用栏
将颜色应用于顶部和底部应用栏有助于用户识别并了解他们与周围元素的关系。
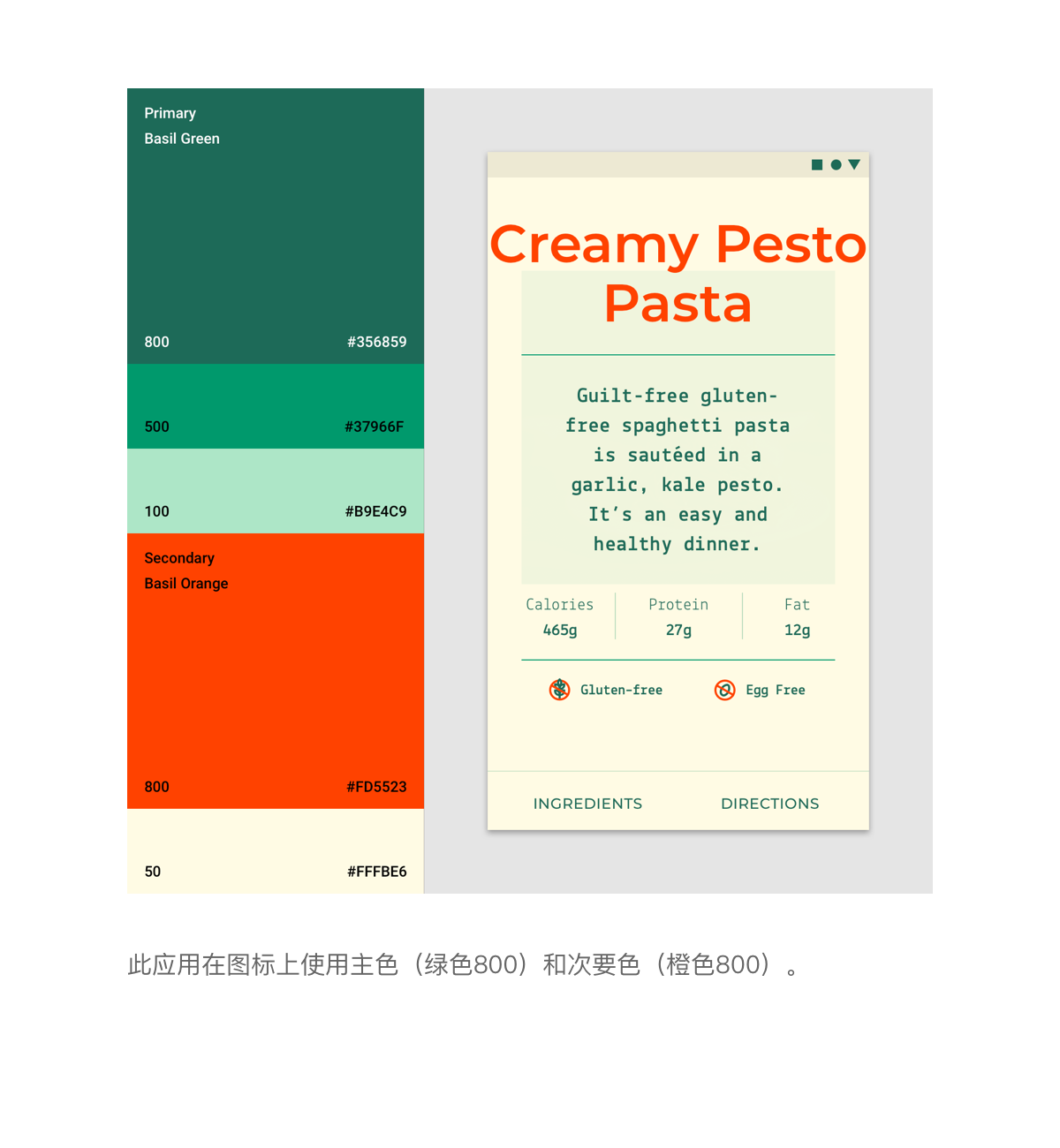
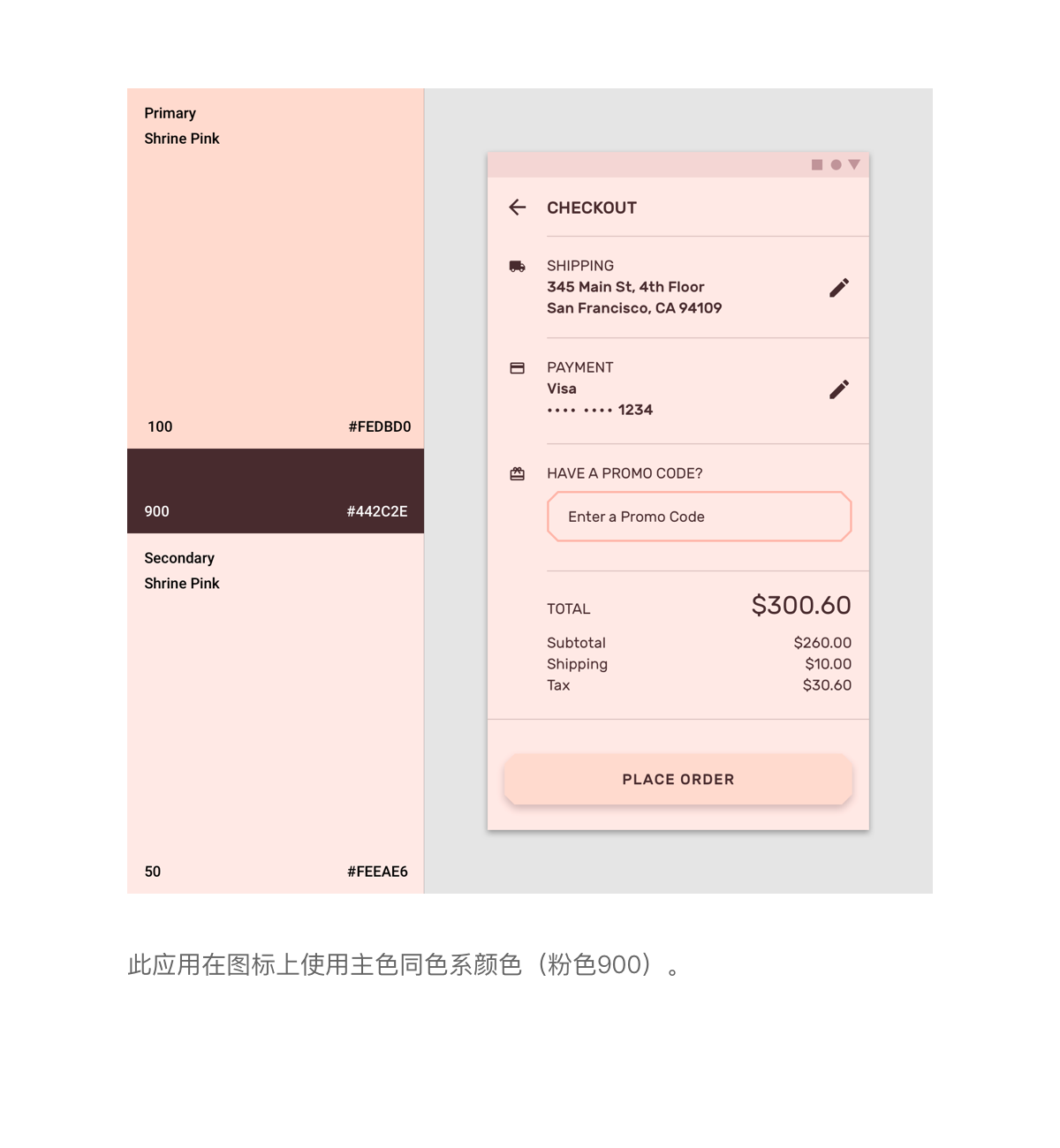
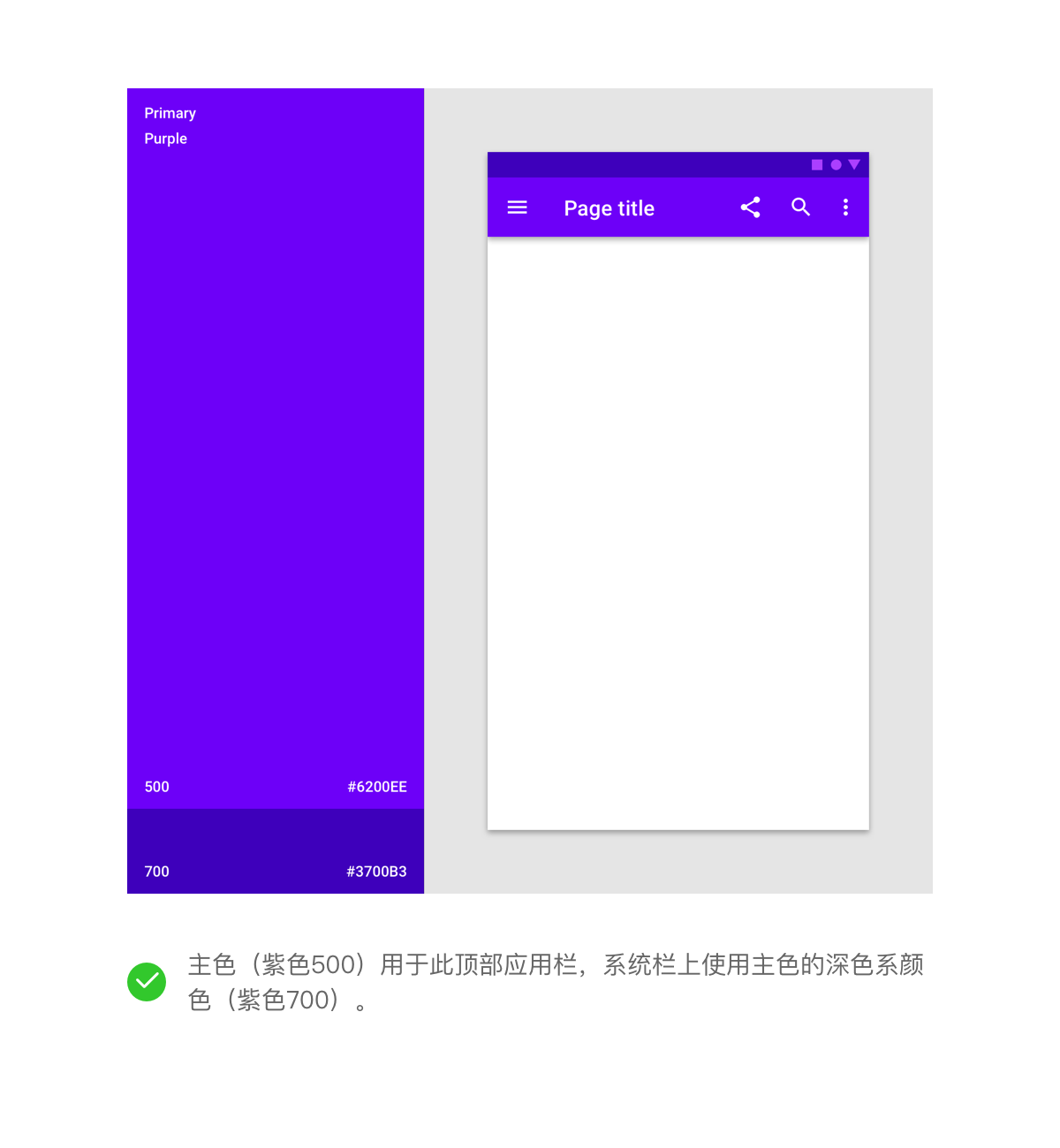
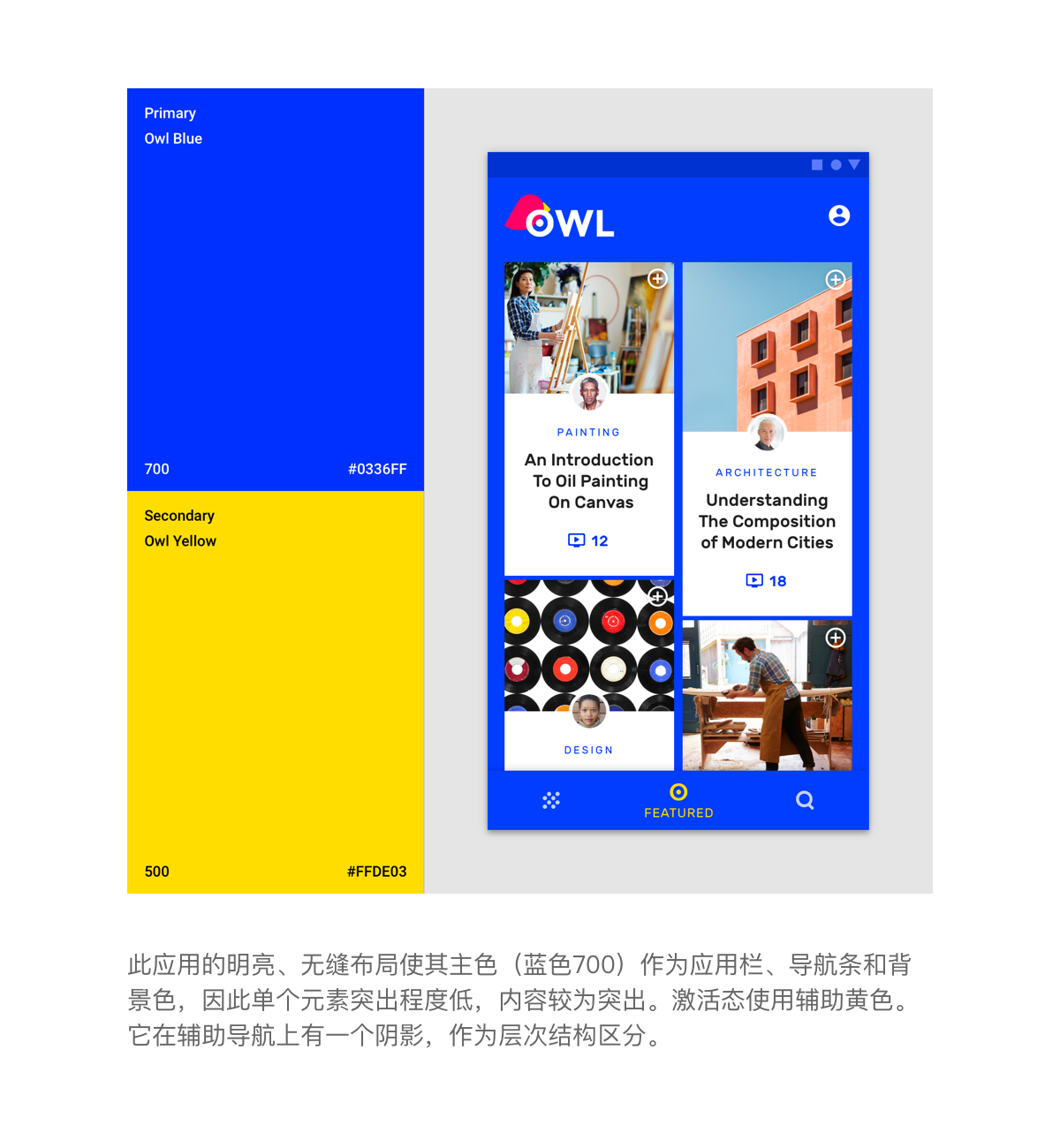
识别应用栏
顶部和底部应用栏使用主色。系统栏可以使用主色的深或浅色同色系将系统内容与顶部应用栏内容区分开。

要强调应用栏和其他结构层的区别,请在附近的组件上使用辅助颜色,例如浮动操作按钮(FAB)。


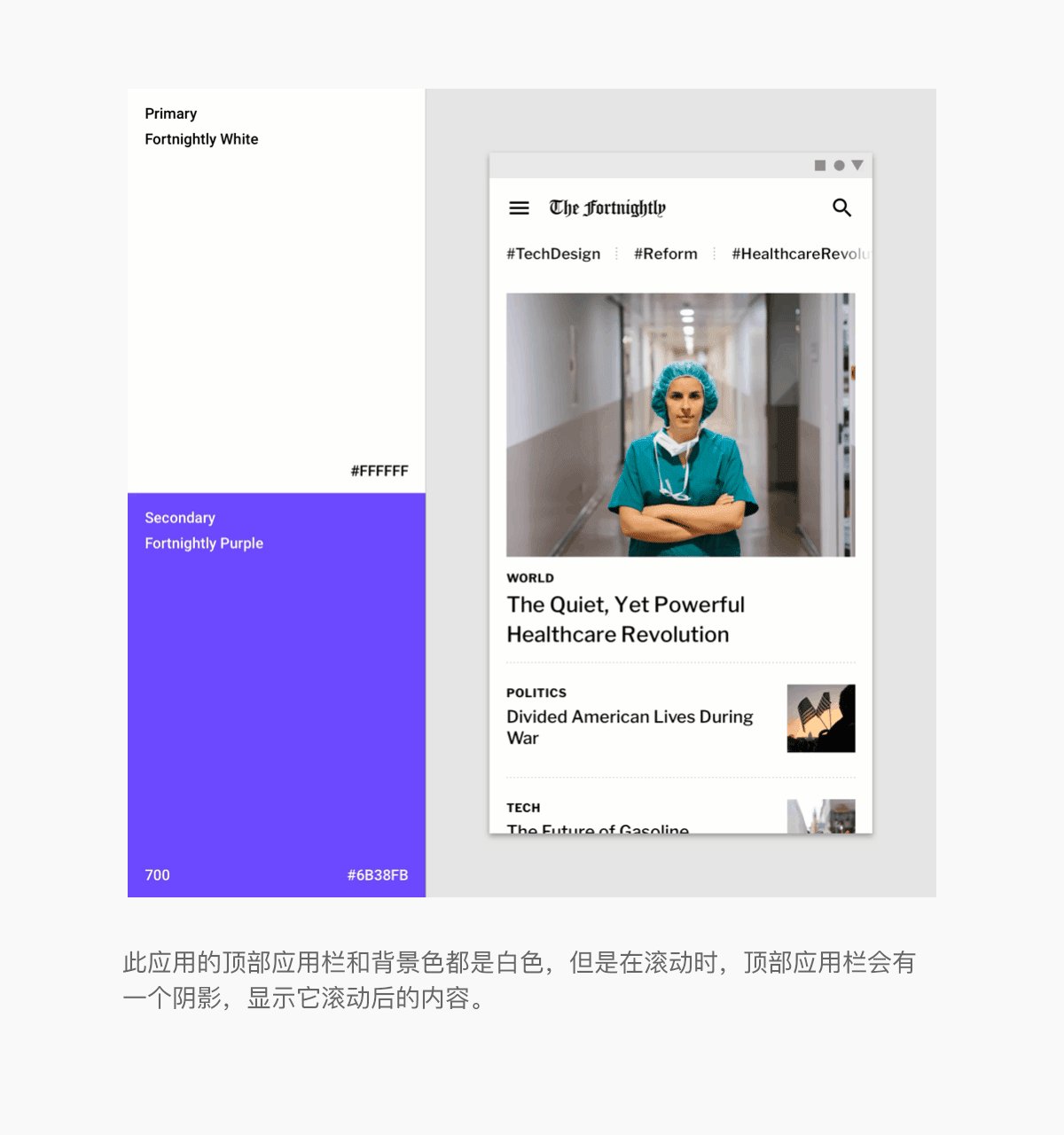
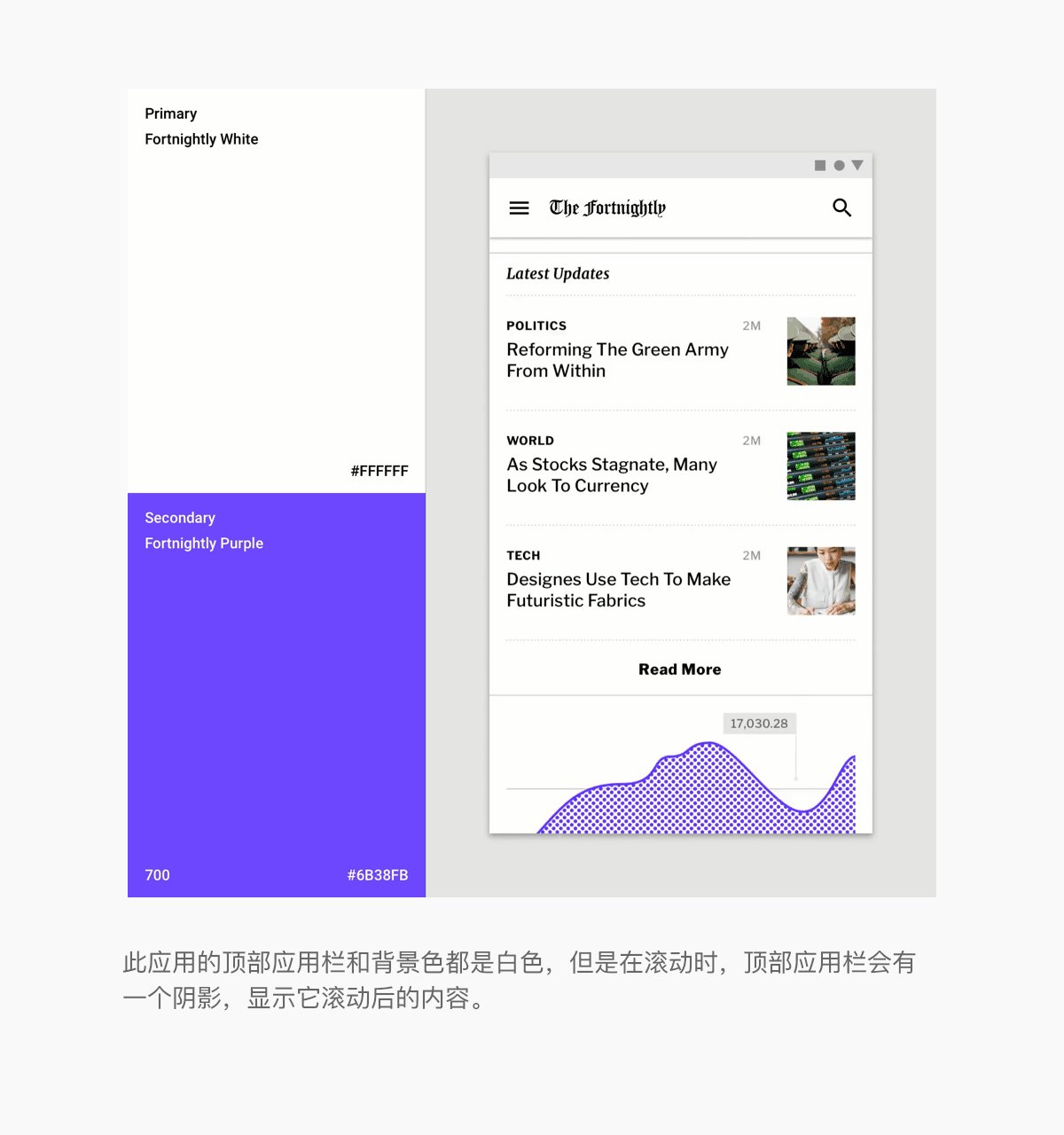
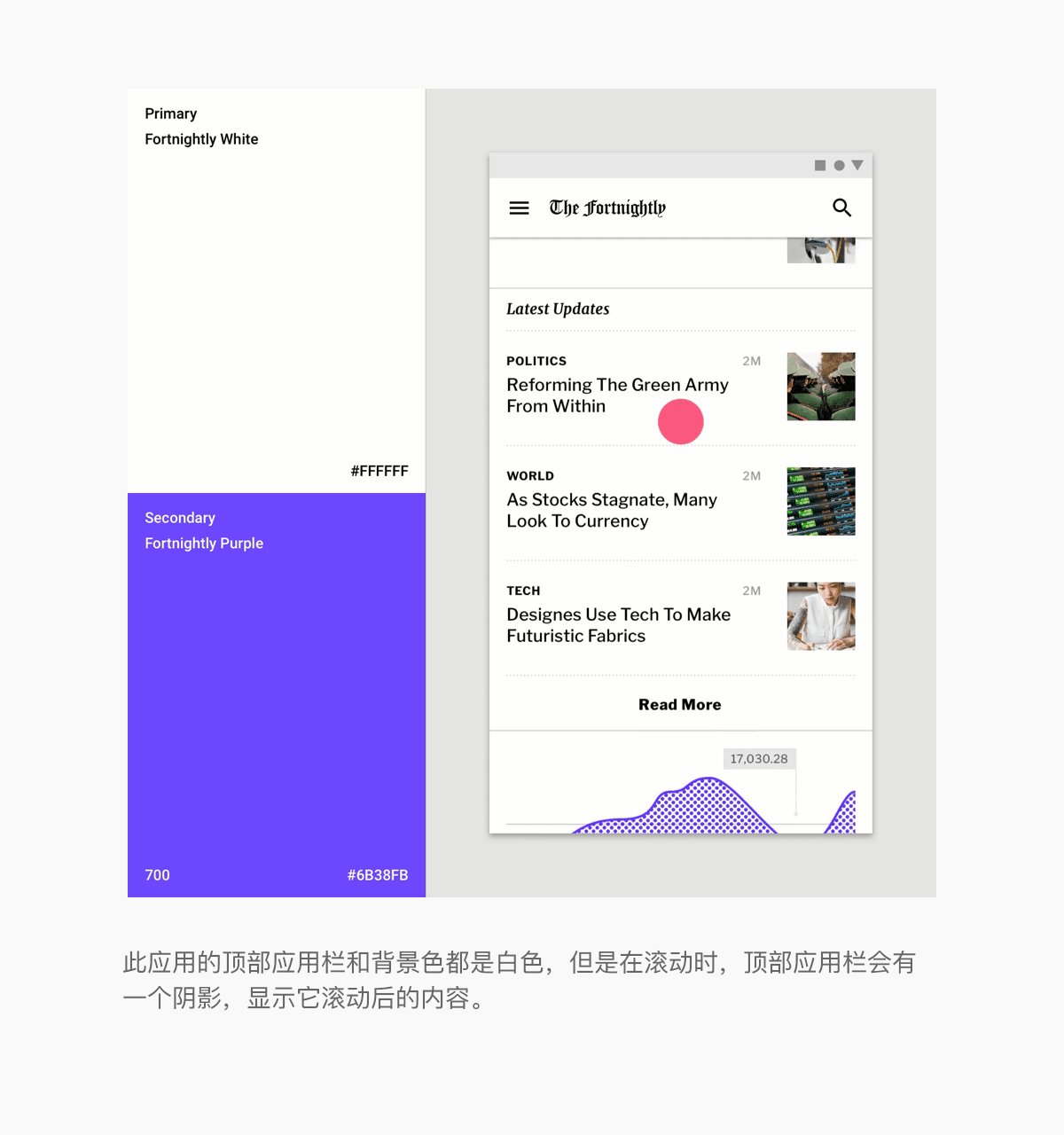
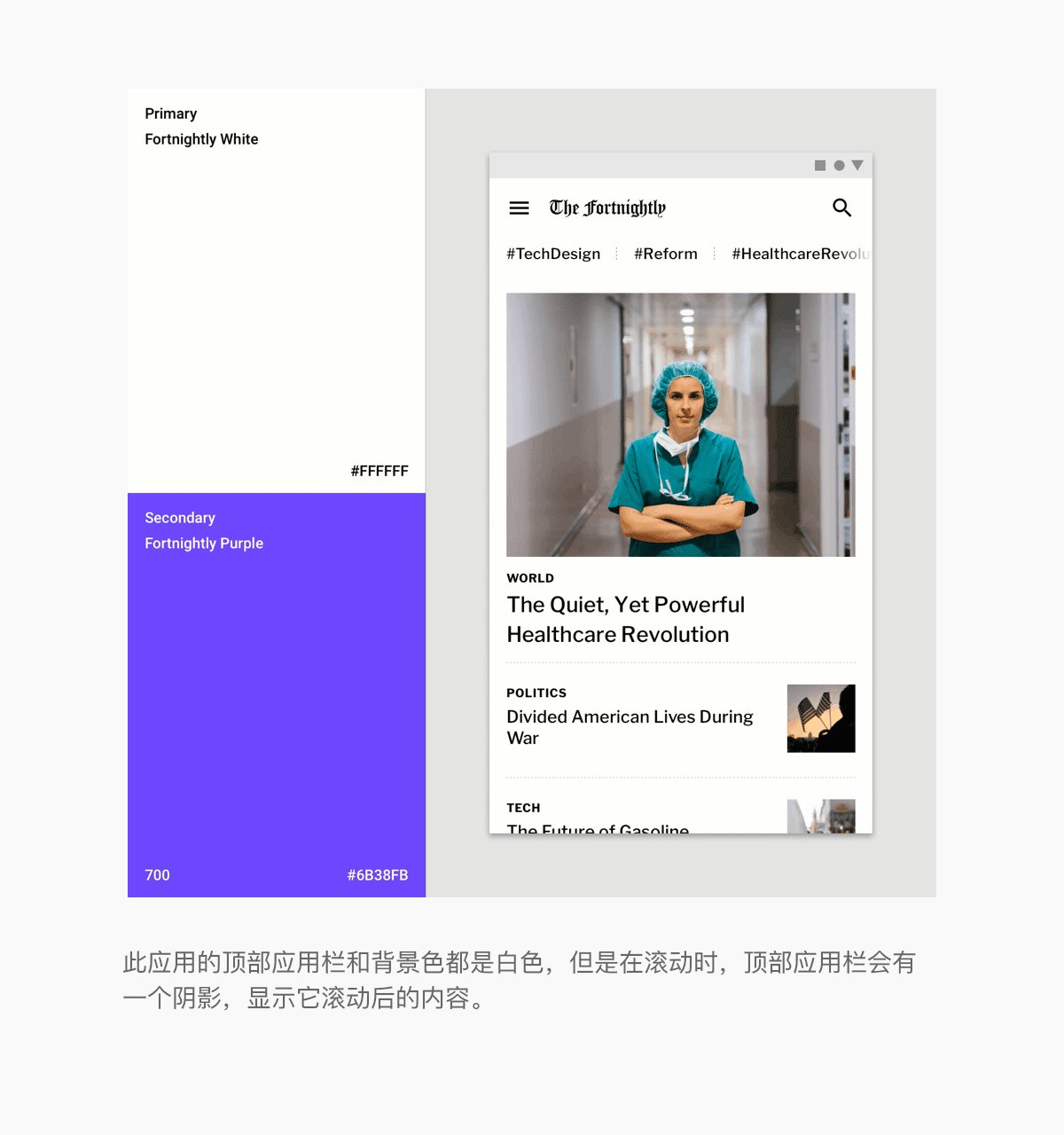
将应用栏与背景混合
当程序顶部或底部应用栏颜色与背景色相同时,他们会混在一起,此时应强调内容而不是层次结构。


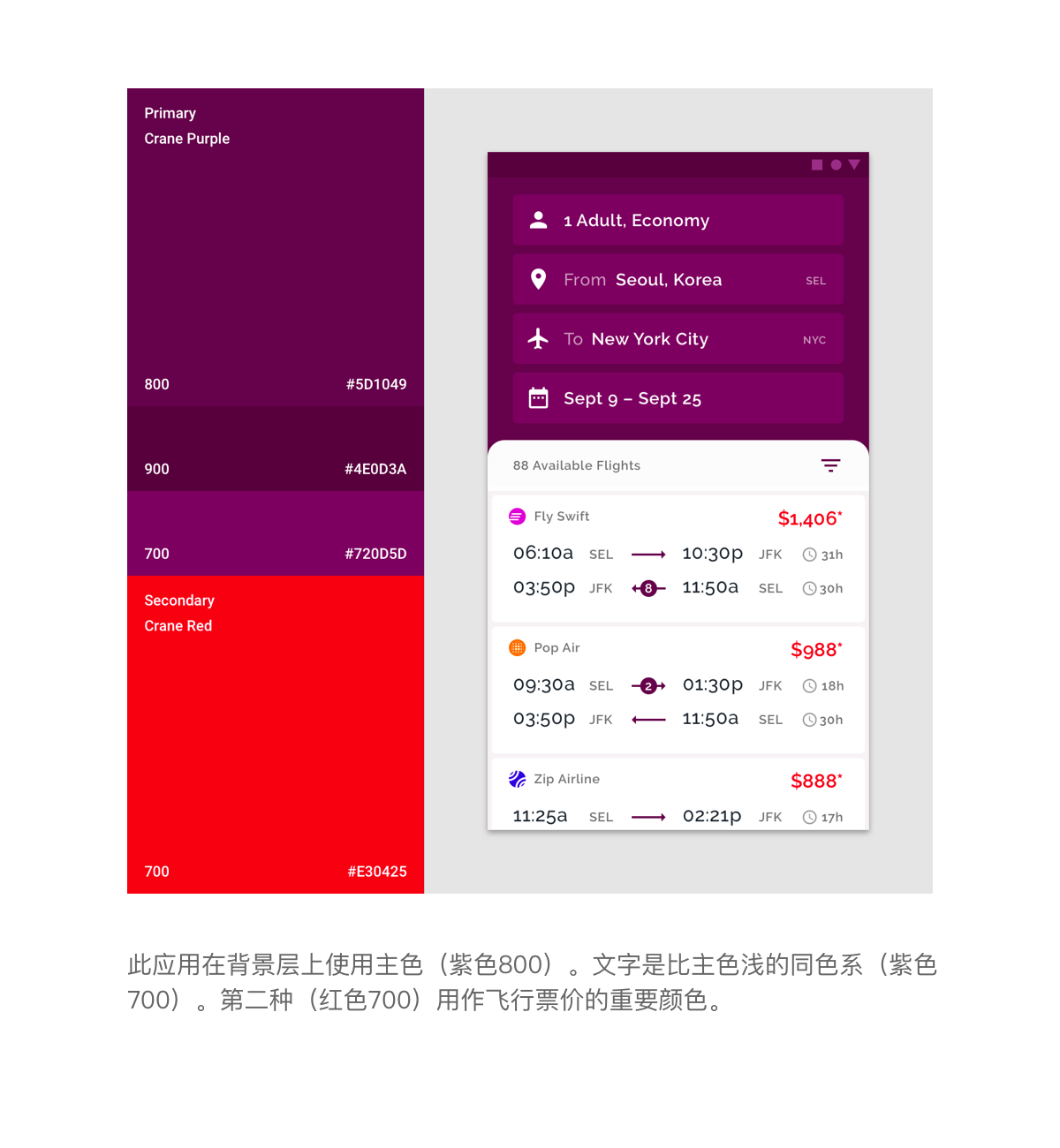
背景
背景有一个前后层。要区分这两个图层,基础内容层颜色是主色,基础层之上的颜色是白色。


纸张和表面
纸张和表面(如底页、导航抽屉、菜单、对话框和卡片)的基础颜色为白色。这些组件可以结合颜色与其它层之间来创建对比。对比可以使表面边缘可见,表示表面重叠时的差异。

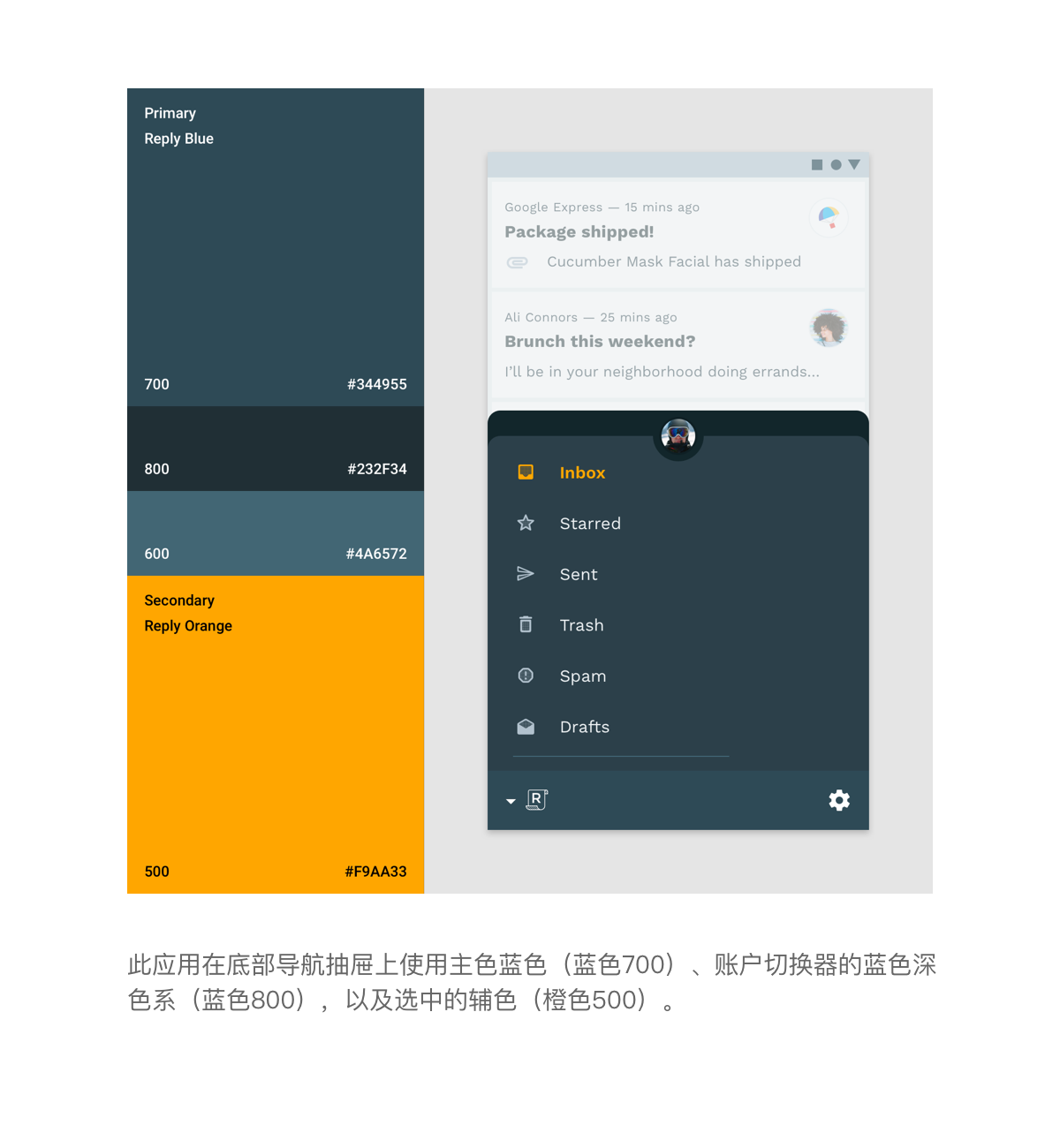
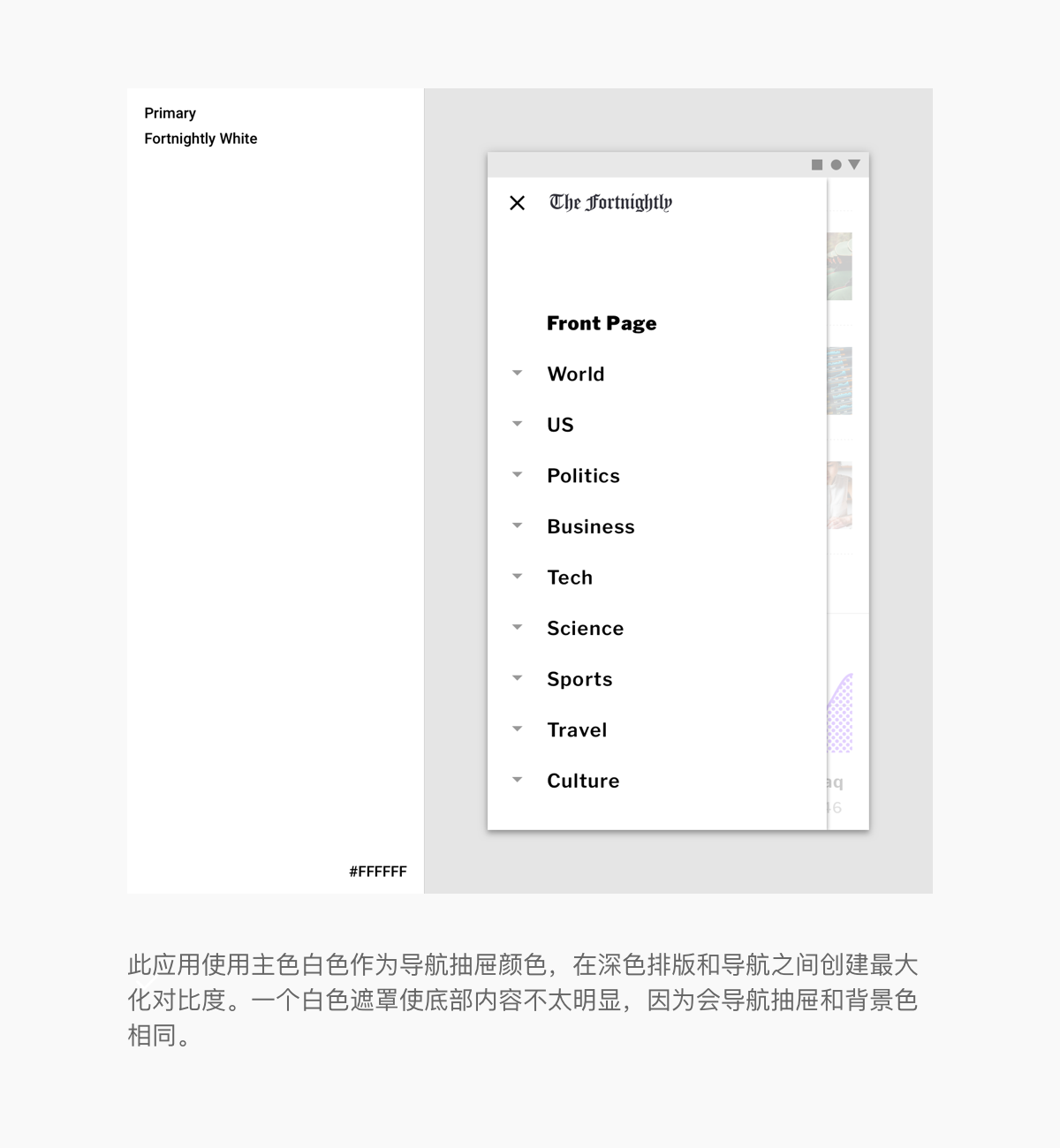
模态框
在临时出现在屏幕上的表面上使用对比色,如导航抽屉和底页。通常这些表面是白色的,但你可以使用你应用的主色或者次要色。



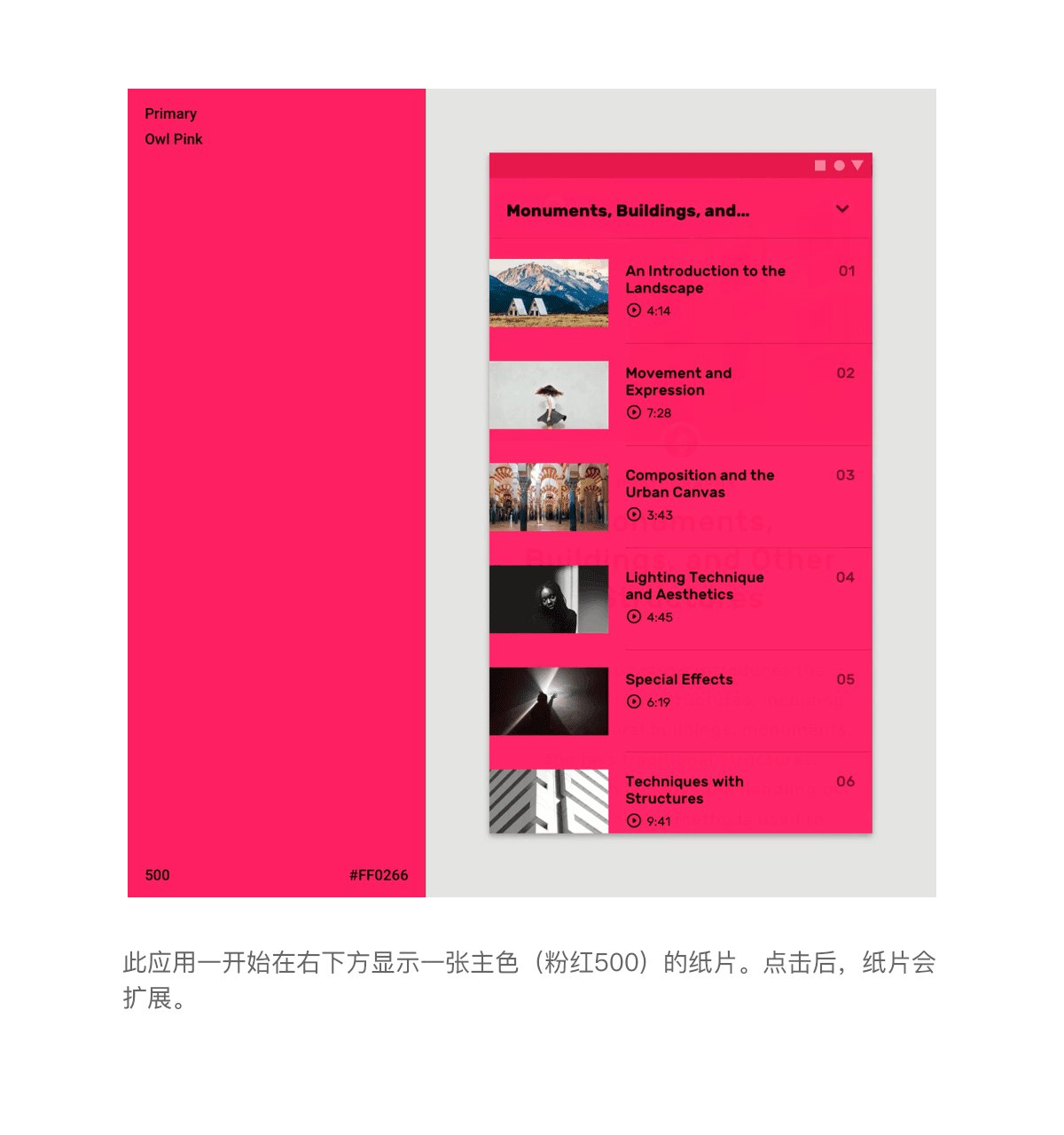
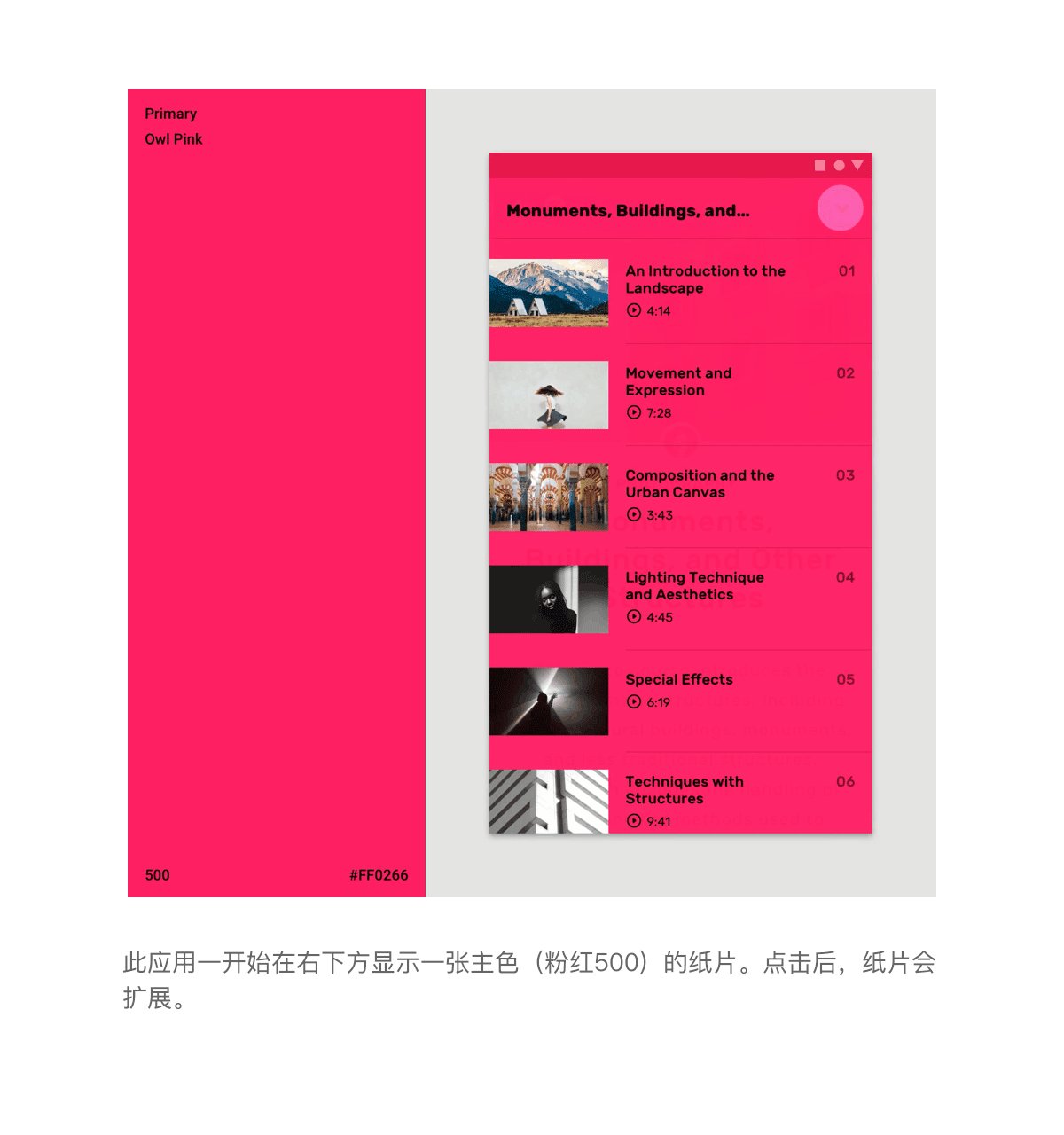
卡片
卡片的基础色是白色。这种颜色可以定制来表达品牌或提高易读性。卡片文字和图标也可以使用颜色主题来提高易读性。


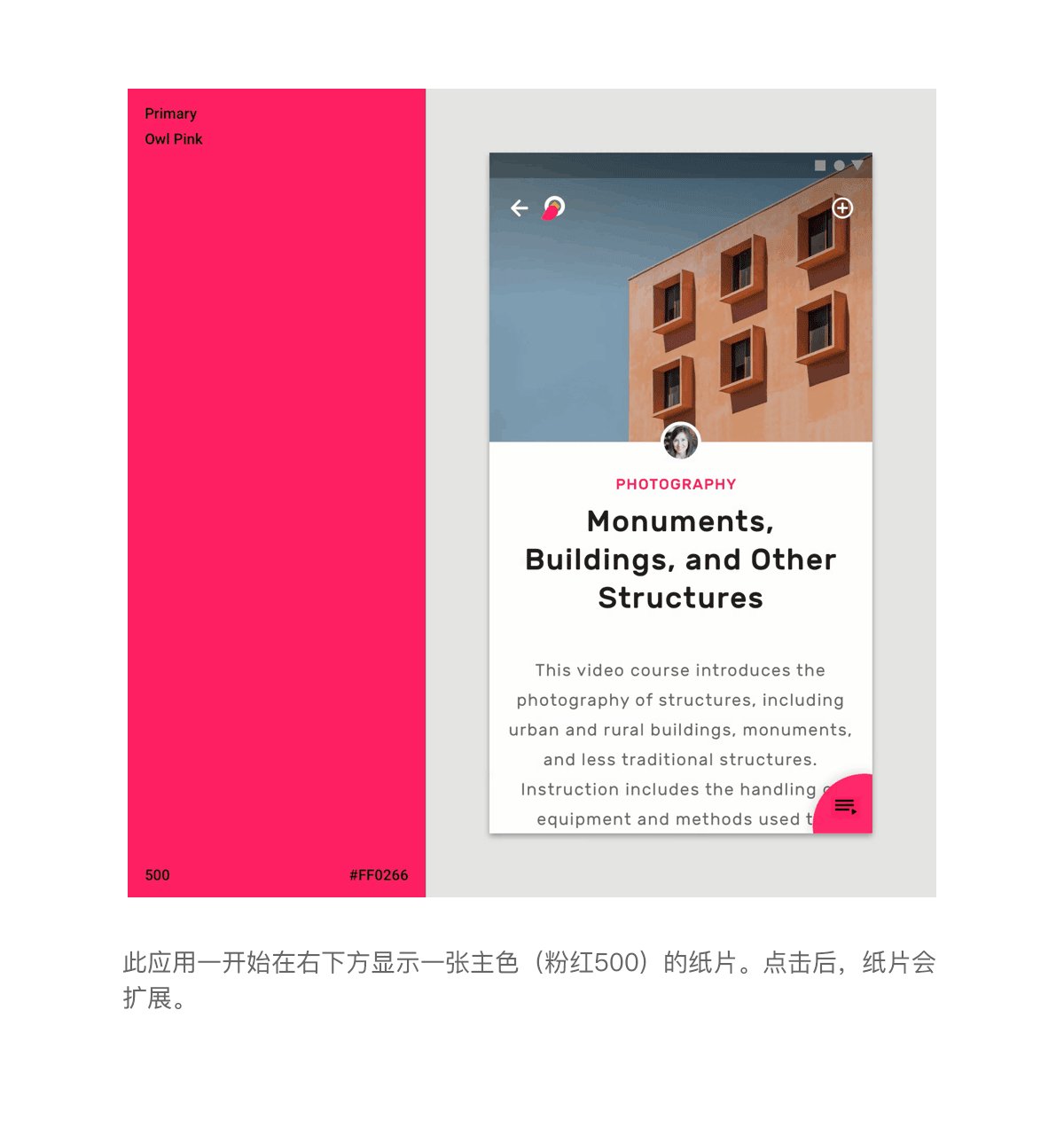
当卡片文字和图标在图片上面显示时,它们可能较难阅读。要提高阅读性,可以在文字和图标表面使用颜色。

按钮,标签和选择控件
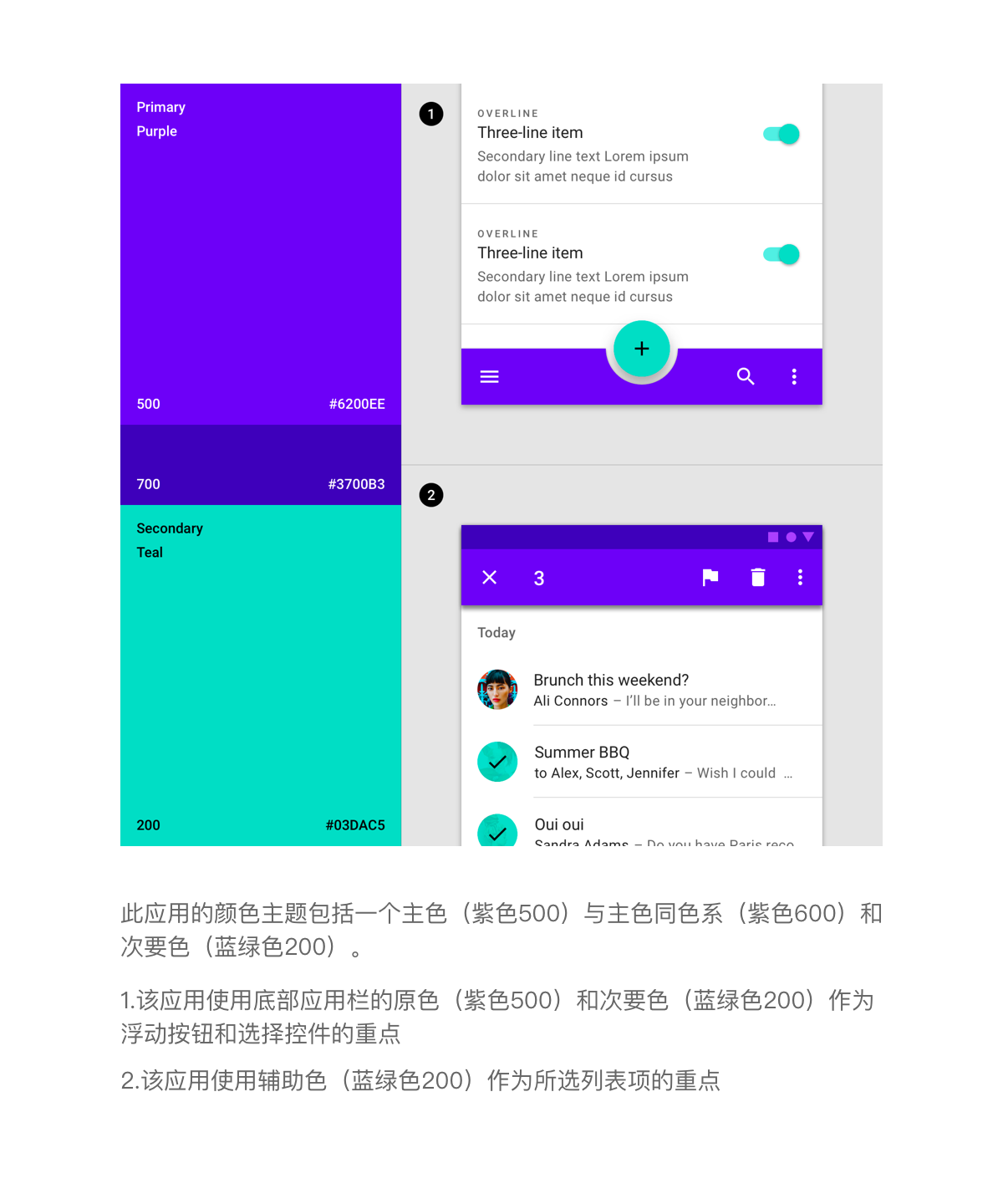
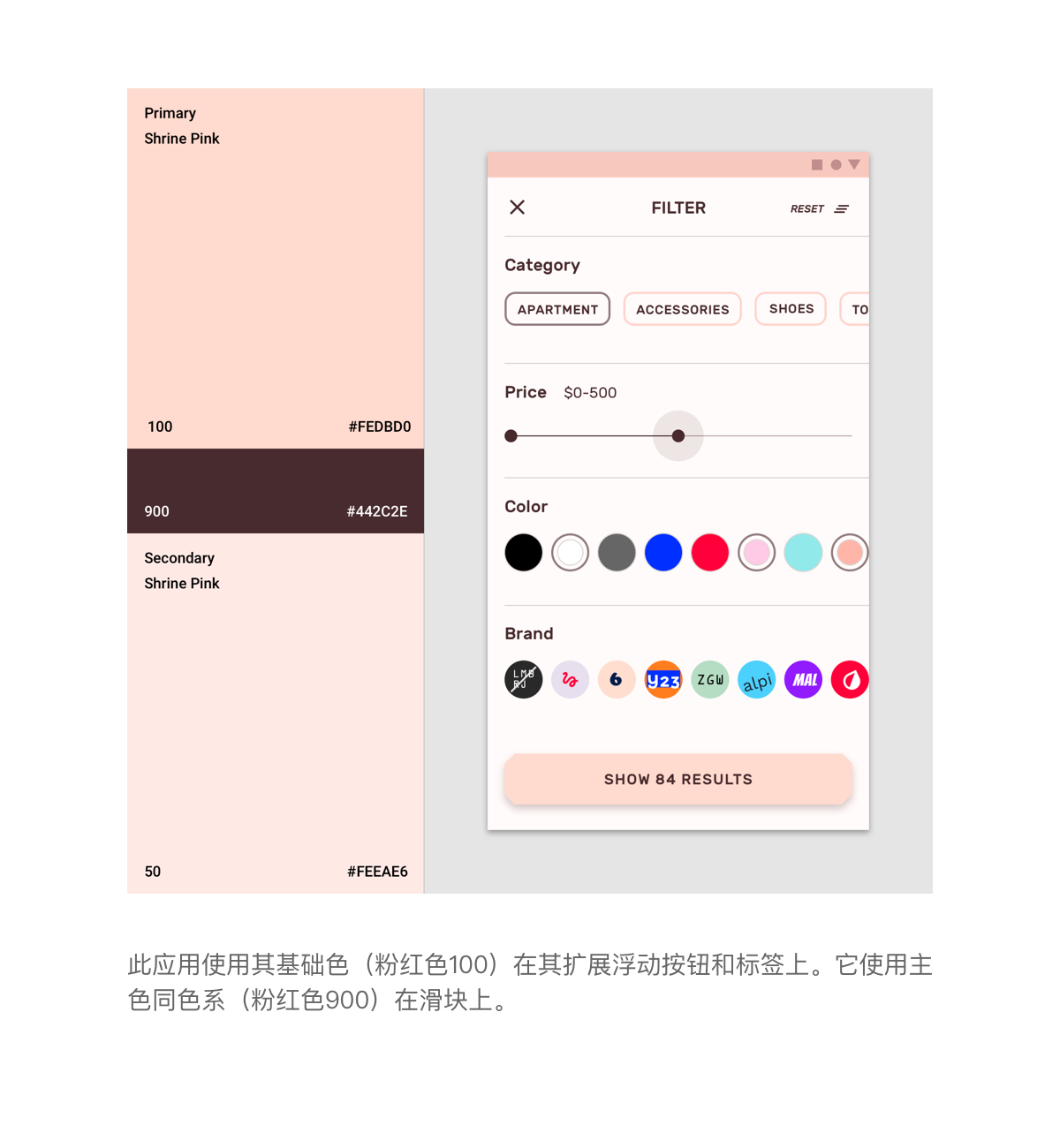
通过将主色或次要色应用于它们,可以强调按钮,标签和选择控件。
颜色分类
·包含,文本和按钮轮廓的基础色是主色
·浮动操作按钮和扩展浮动操作按钮的基础色是辅色
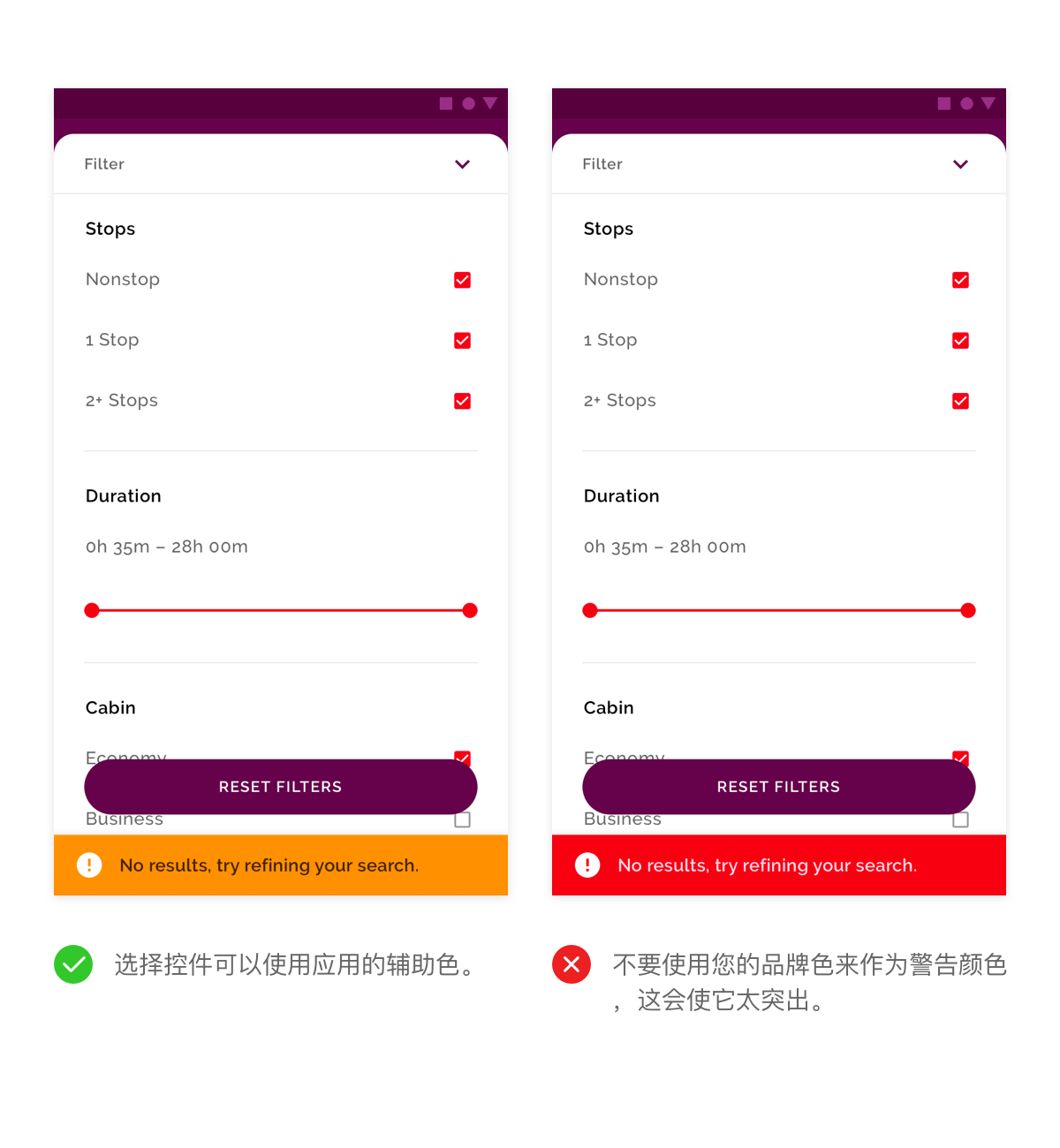
·选择控件的基础色是次要色



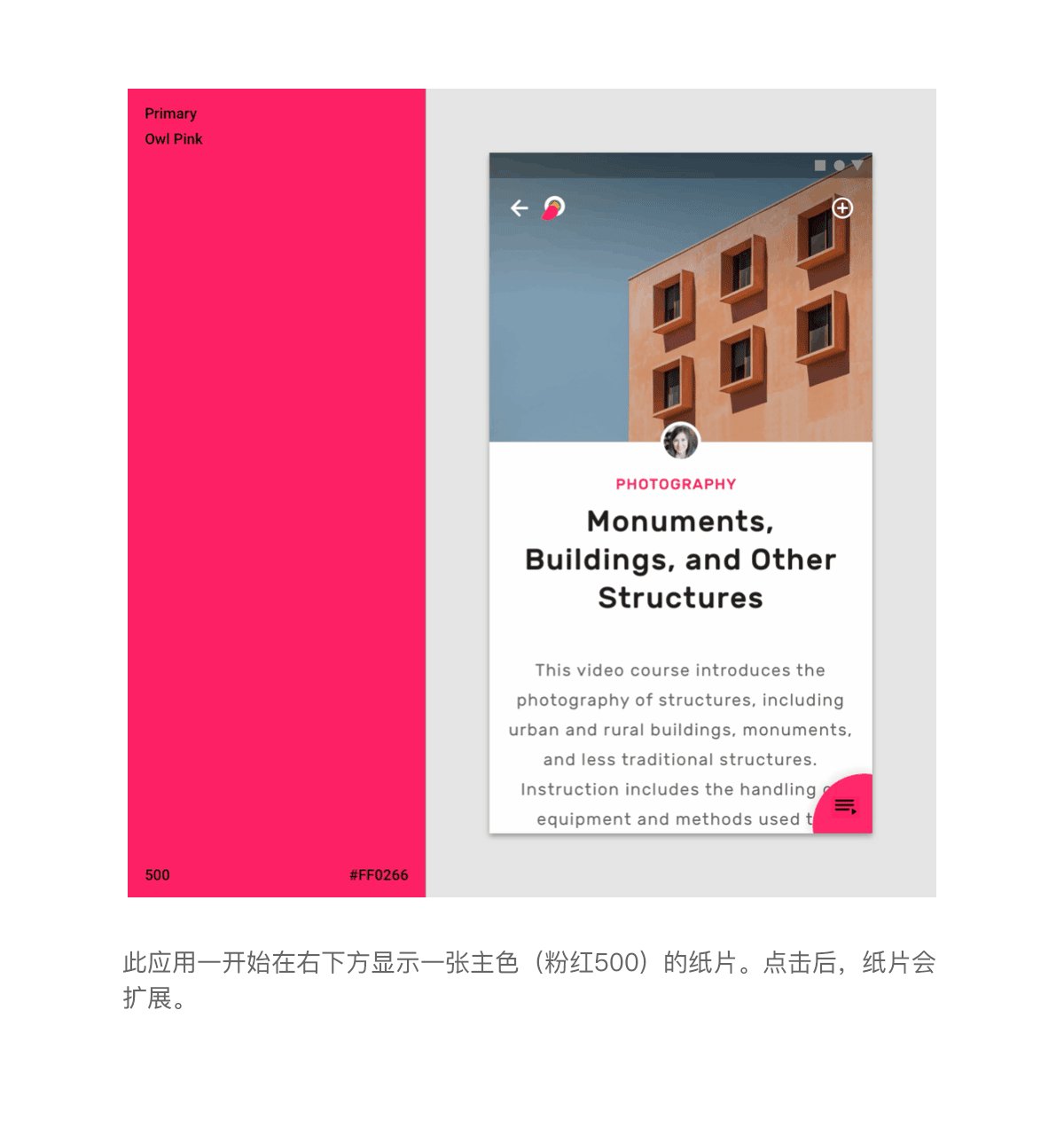
浮动操作按钮
浮动操作按钮应该是屏幕上最容易识别的项目之一。
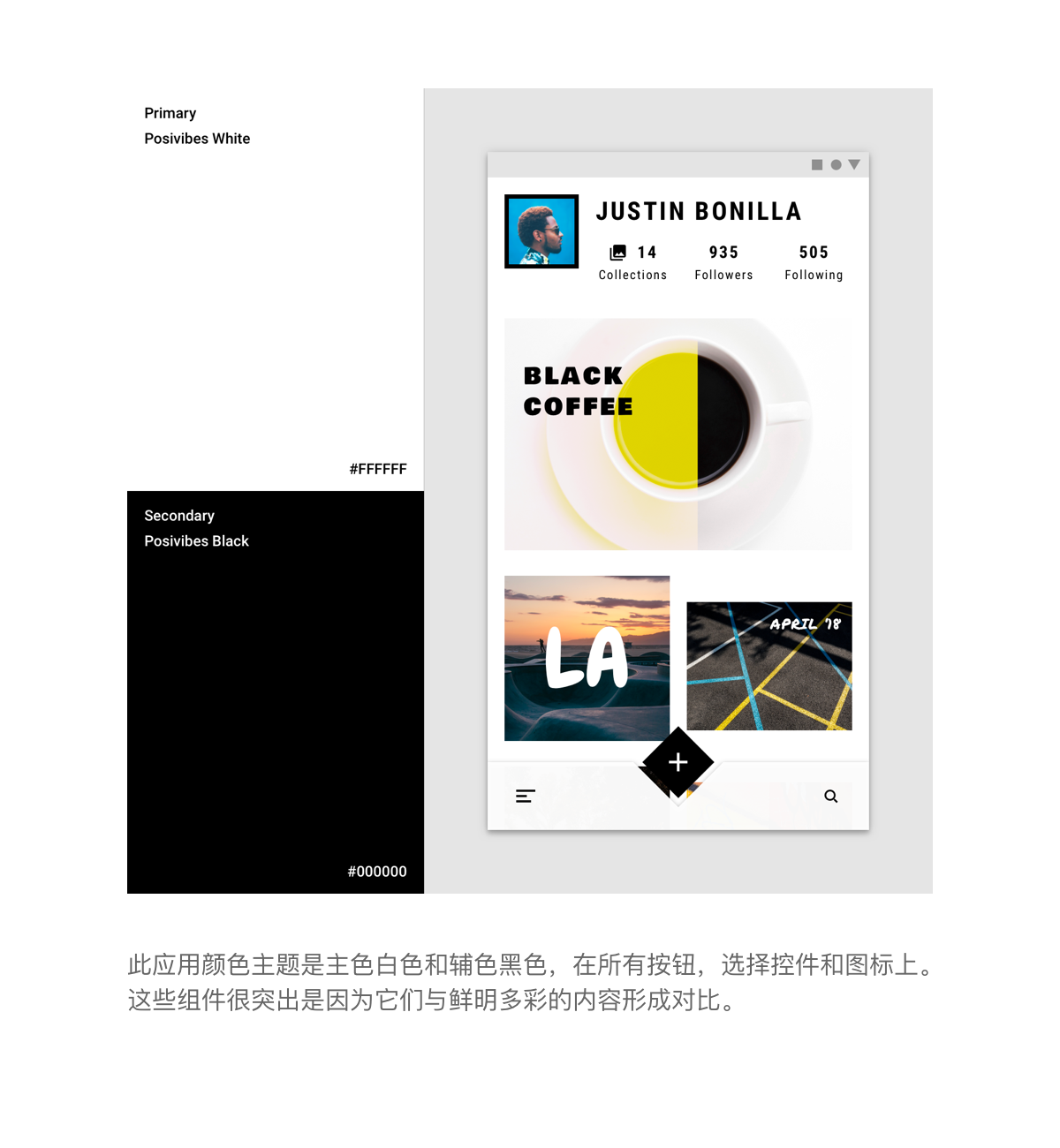
用颜色在浮动按钮和周围元素之间建立对比,比如应用栏。您的辅助色是浮动按钮上使用的基础色。如果您的画布上使用多种颜色,那您的浮动按钮可以使用单色,在内容中突出。


排版和图标
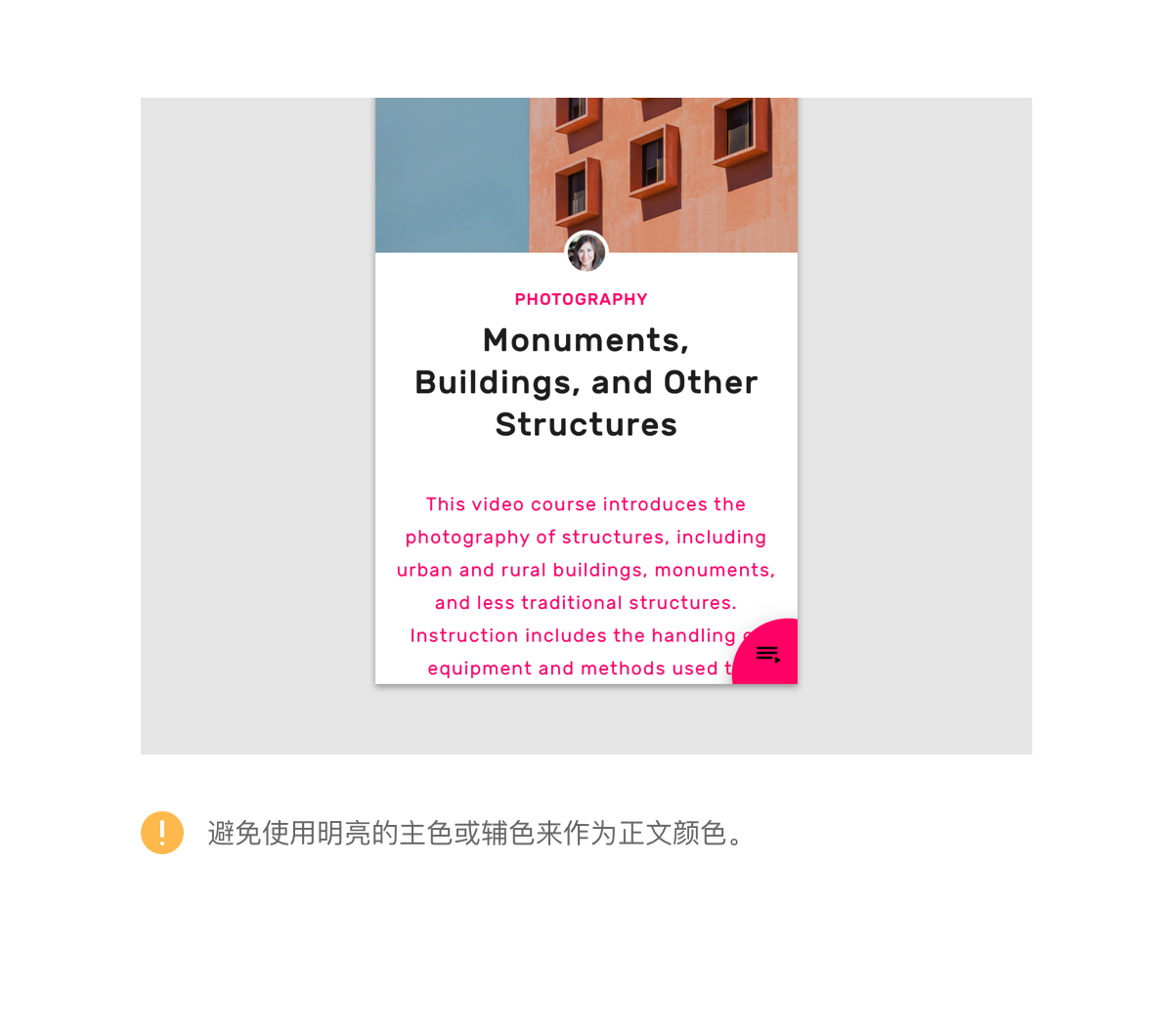
文字可以使用颜色,相对于其他文字具有更大或更小的重要性。当放置在图像或背景上面时,使用颜色可以确保文字清晰,但这会使在图像或背景前面阅读变困难。
排版层次结构
颜色可以提高文本的可见性和重要性。

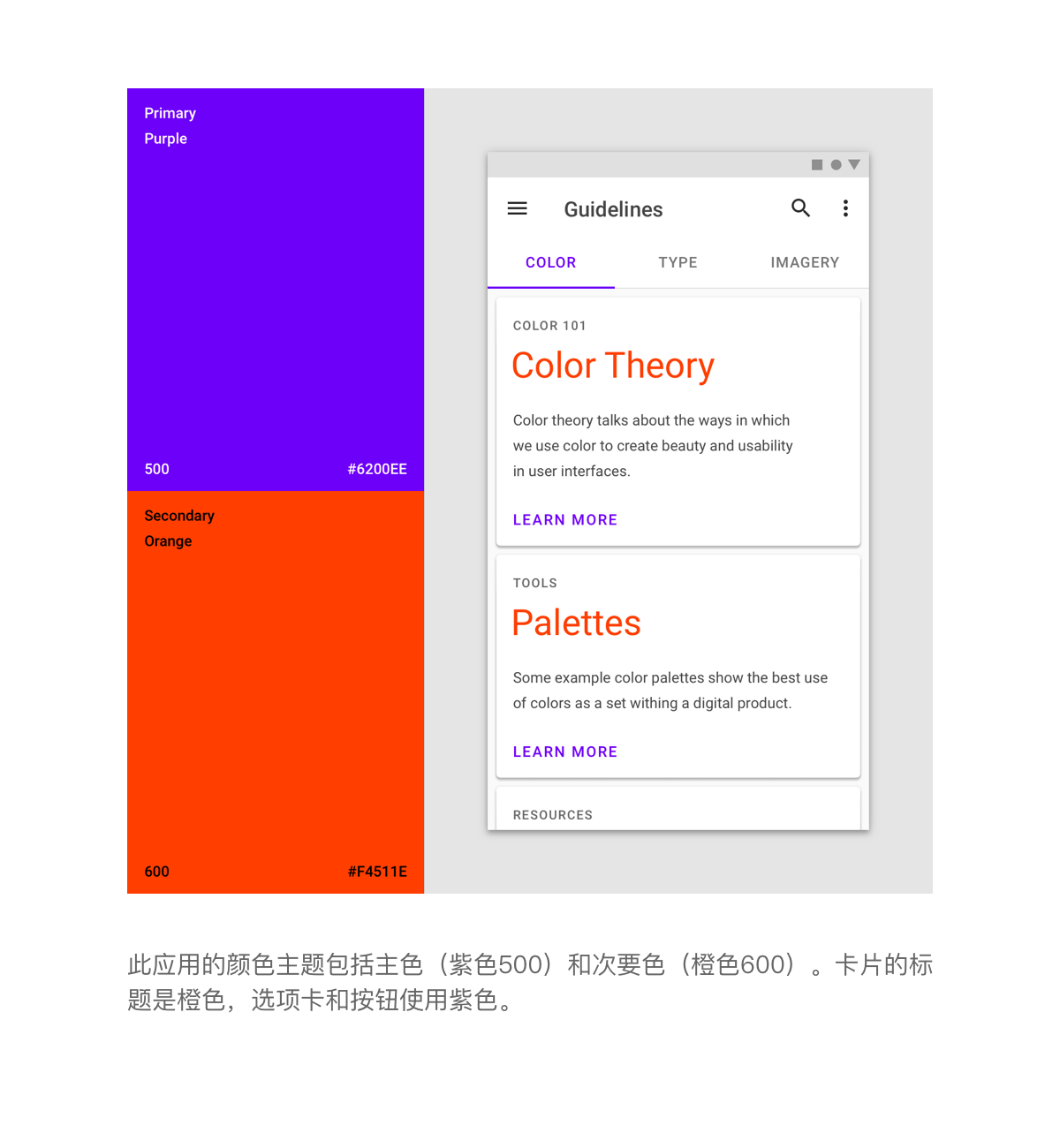
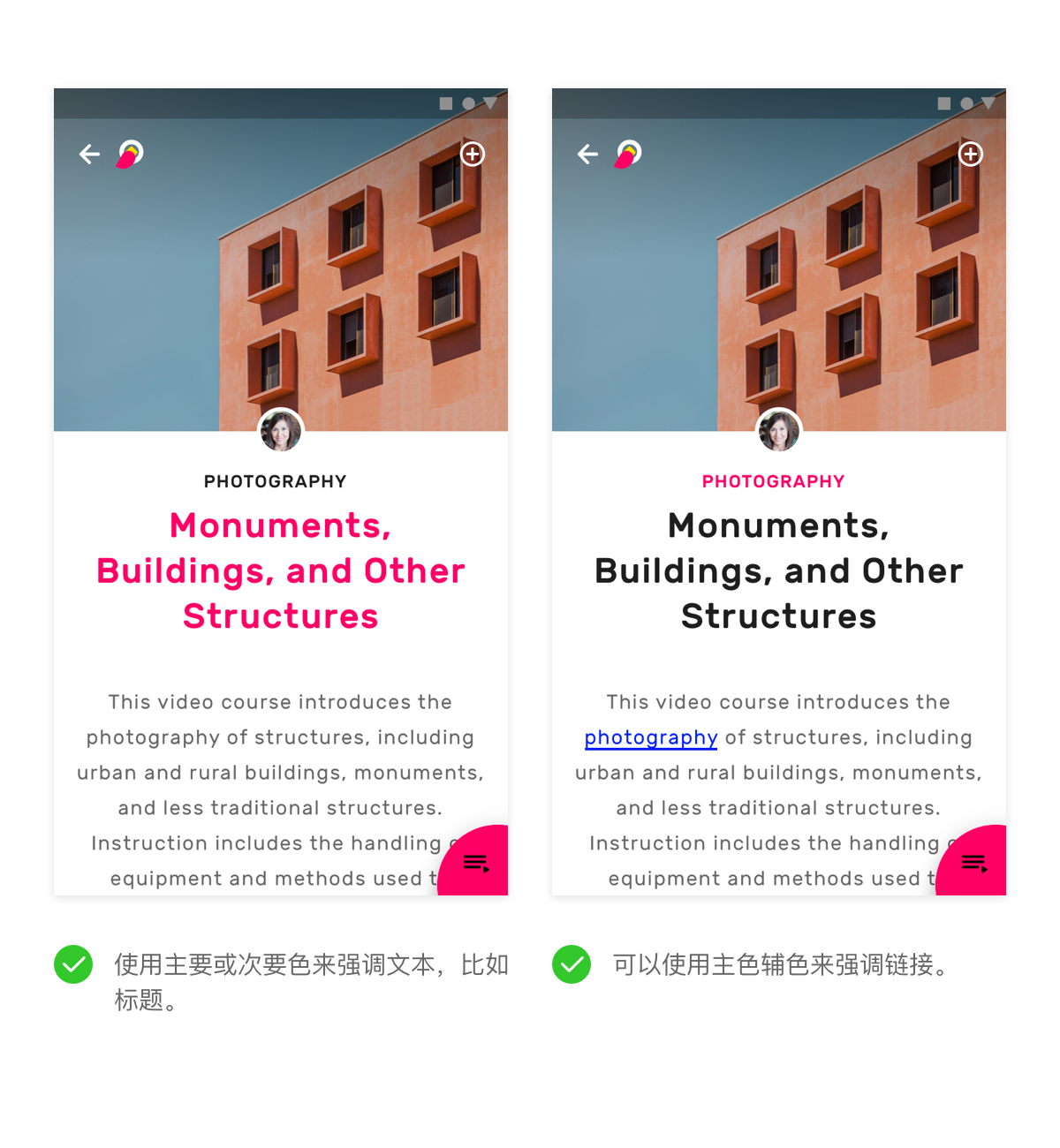
标题和选项卡
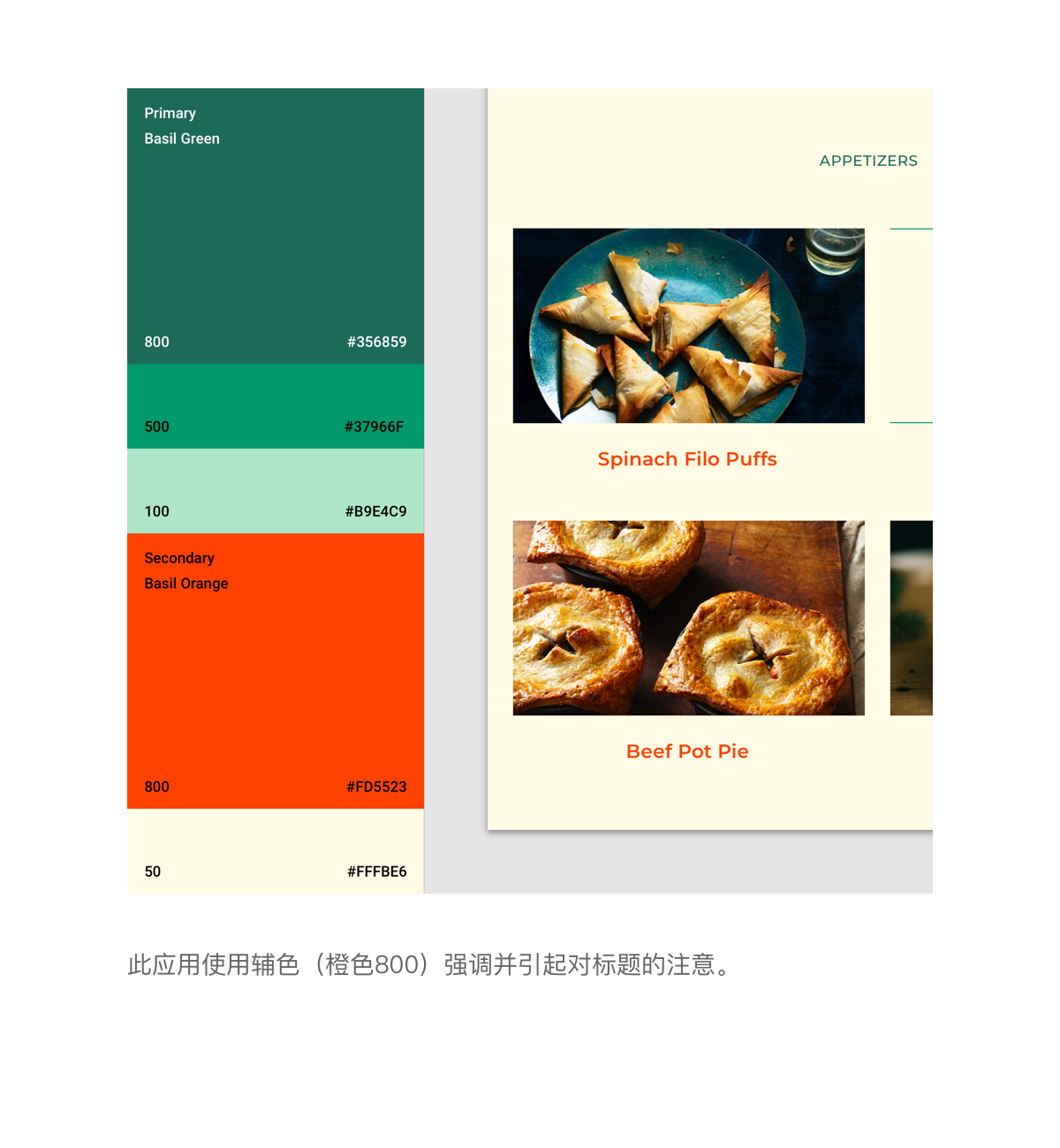
重要文本(如选项卡和标题)可以使用主色或次要色。




文字易读性
当文字在图片上方的时候,它会导致易读性问题。在文本和图像之间建立彩色图层可以确保文字清晰。

图标
图标有助于识别操作和传递信息。它们的颜色应与背景形成对比,以确保清晰可辨。