微信扫码登录 | 方便安全省心
 王雨RainVision
2022年10月20日 发布 / 1119 次阅读
王雨RainVision
2022年10月20日 发布 / 1119 次阅读
在如今急剧内卷的阶段,降本增效是每一个用人部门的刚性需求。对于设计师来说如何提高效率是首先要面对的问题。尤其是在规模较大设计部门人员较多的情况下,如何避免相同内容样式重复造新的问题,如何提高开发、设计以及运营之间的协作效率与产出?这就是今天文章的主题 — 组件化设计。
组建化是构成界面的最基础元素和重复出现控件的集合体,也就是常说的组件库。通过对基础元素和控件的规范命名与排列组合,最终形成一个可快速调用与便捷维护的组件库。组件库能够避免在相同场景下重复造新样式的问题,增强产品统一性。与设计规范文档不同,组件库是项目中庞大的基础元素集合,是保证产品统一性的基础。而设计规范文档是对产品设计的指导规则。
组件库作为设计系统的一部分,在产品设计过程中可方便设计师对基础元素快速调用与组合,从而搭建出规范化的新功能页面。在产品设计中组件库的价值体现在这三个维度:

多人协作时,能够保证在相同场景下的设计元素的高度统一,避免重复造新样式的问题,也能够降低开发人员的时间成本,提升开发效率。而针对不同的业务形态和业务场景可以在组件库的基础上结合业务特性去做差异化设计,从而给用户带来一致体验和品牌感知。
在产品设计的过程中会有许多页面或模块会使用到相同的元素和组件,此时,通过组件库可以快速调用所需要的设计元素和组件,减少重复设计的时间。通过组件库能够实现修改即更新的快速同步,并且所有应用该设计元素和组件的页面也都会同步得到更新。搭建新页面也能够通过组件库快速完成,从而提升设计师的工作效率。
对于产研来说组件库的存在同样能提升他们的工作效率,产品经理可以通过组件库衍生出来的元件库快速搭建高质量产品原型,减少低效绘制工作。研发人员可以通过对组件库的封装,在产品中全局调用,避免重复开发,提升工作效率。
在业务不断发展的同时,组件库也能够伴随业务的发展不断优化和完善,从而满足业务需求和不同场景下的页面内容支持。并且即使团队有成员离开或者加入,也能够通过已有组件库快速投入正常工作的状态。
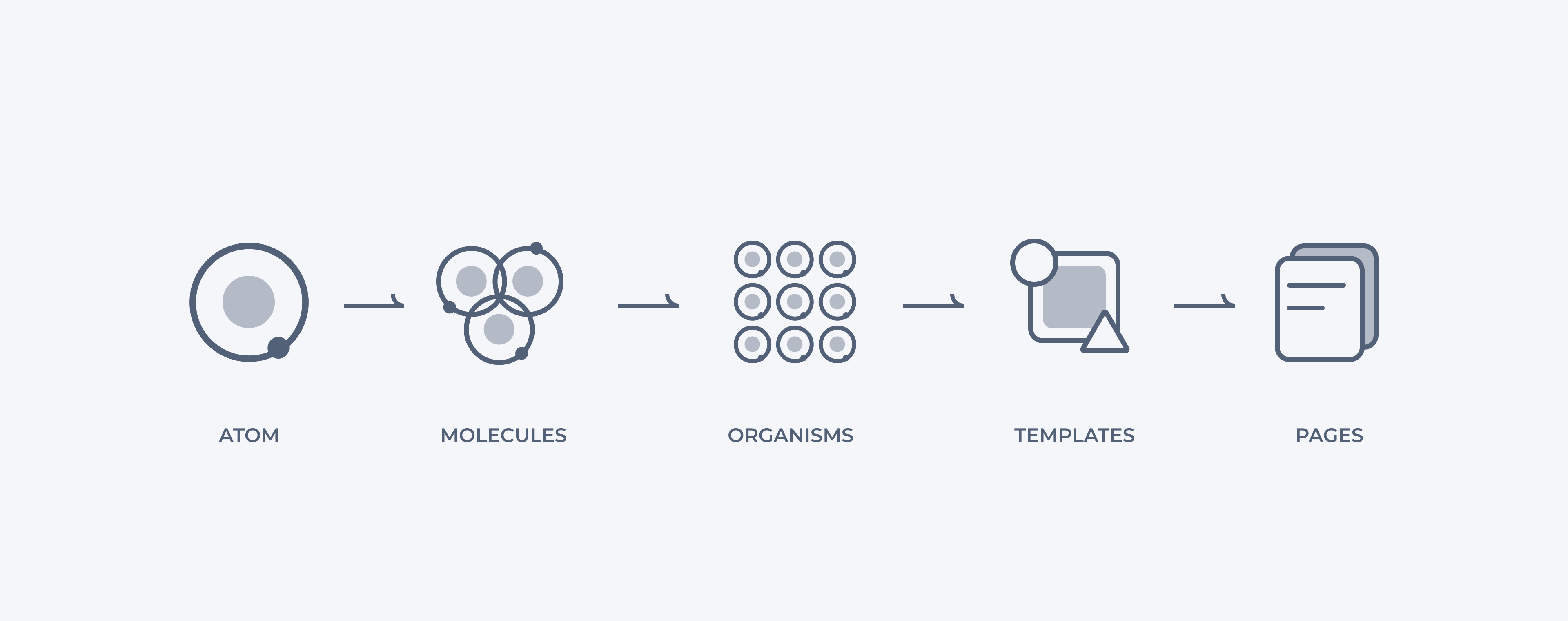
原子理论最早是由国外工程师 Brad Frost 提出的,他从化学元素周期表中得到启发,原子是最小的物体构成部分,原子组合构成分子,分子组合构成有机物。
在2013年 Brad Frost 将这个概念应用在界面设计中,逐步形成了一套设计方法论(原子理论)。在设计领域中原子指的是构成界面的最小颗粒度的组成元素,这种逐层递增组织构建的思路作为构建组件库的理论指导。原子设计是一种思维模式,通过这种理论让设计师对界面的组成结构有更为清晰的认识。
原子理论包含5个层面:原子、分子、组织、模块、页面。

在界面设计中原子是构成界面的最小颗粒度元素,是不可再分割的最小单位,例如:文字、颜色、图标等等。

分子由原子排列组合构成,映射在界面设计中表现为常见的UI组件,例如:按钮、微标、复选框等由少量不可拆分的基础元素构成。

组织是由原子和分子组成的一个相对复杂的集合体,在界面中体现为相对复杂的UI组件,例如:导航栏、标签栏、弹窗等由较多不可拆分的基础元素组成。

模块是由原子、分子和组织构成,模版可以理解为没有内容填充的产品基础框架图,也就是产品原型图。

页面是在模版的基础上对已有框架的细节补充与优化,也就是视觉效果设计,最终形成完整的页面。例如:产品首页、二级页面等等。

Ant Design 是由蚂蚁集团开发的一个庞大的组件库,强大到已经延展到了设计体系的维度。通过React对Ant Design组件库进行封装,前端可以非常方便的进行组件调用。关于更多Ant Design的详细介绍大家可以移步官网进行查阅。
官网地址:https://ant.design/index-cn

TDesgin 是由腾讯出品的企业级组件库,和 Ant Design 一样是一个全面且庞大的设计系统。其中包括Figma、XD、Axure、Sketch及其他平台的组件库资源。支持多种语言的快速调用大大提升了开发工程师的工作效率。
官网地址:https://tdesign.tencent.com/

Arco Design 是由字节跳动UED推出的企业级设计系统。同样包含了多种平台的组件库资源,并且支持多种语言的快速调用。更多内容可以去官网查阅。
官网地址:https://arco.design/

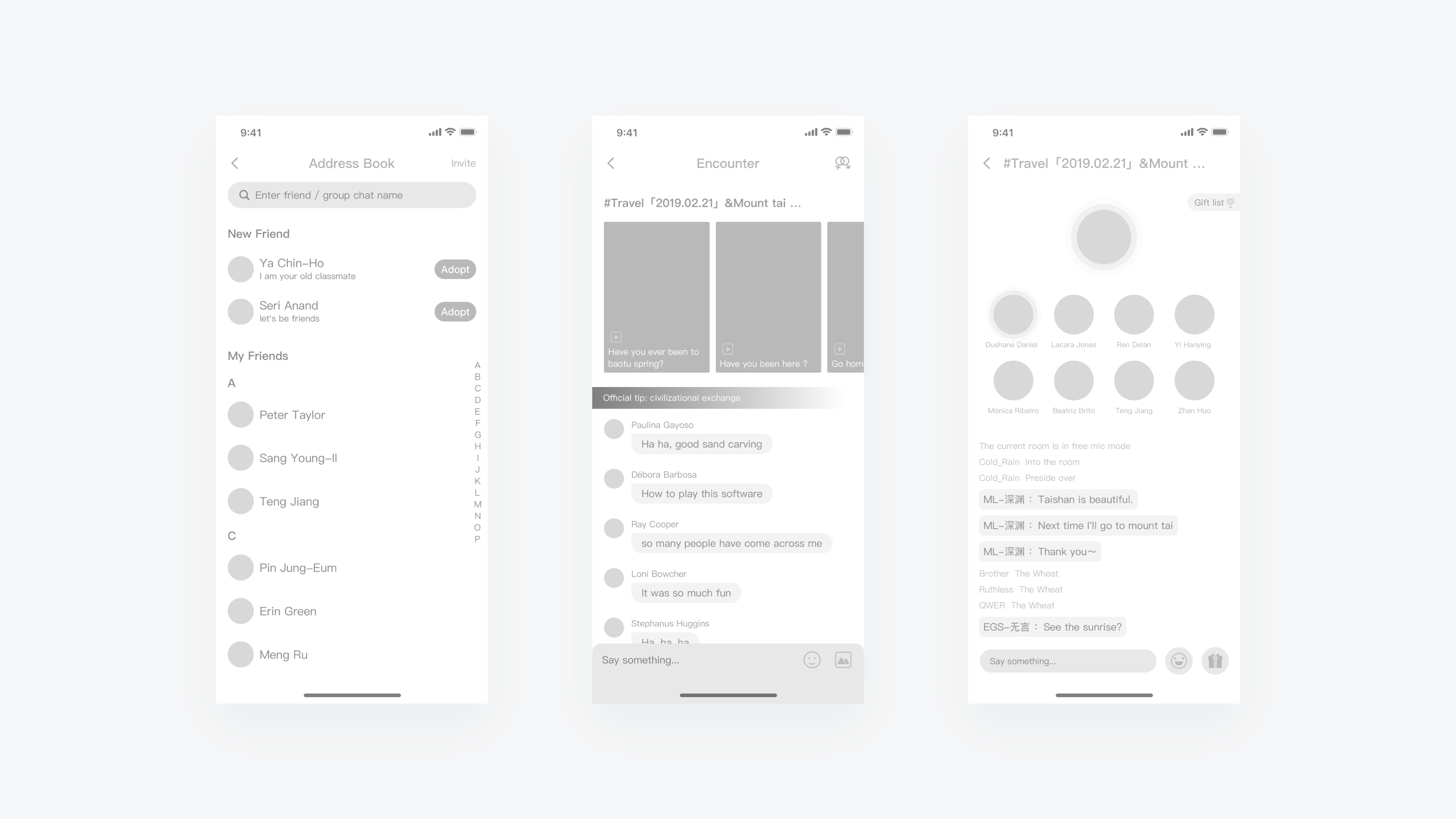
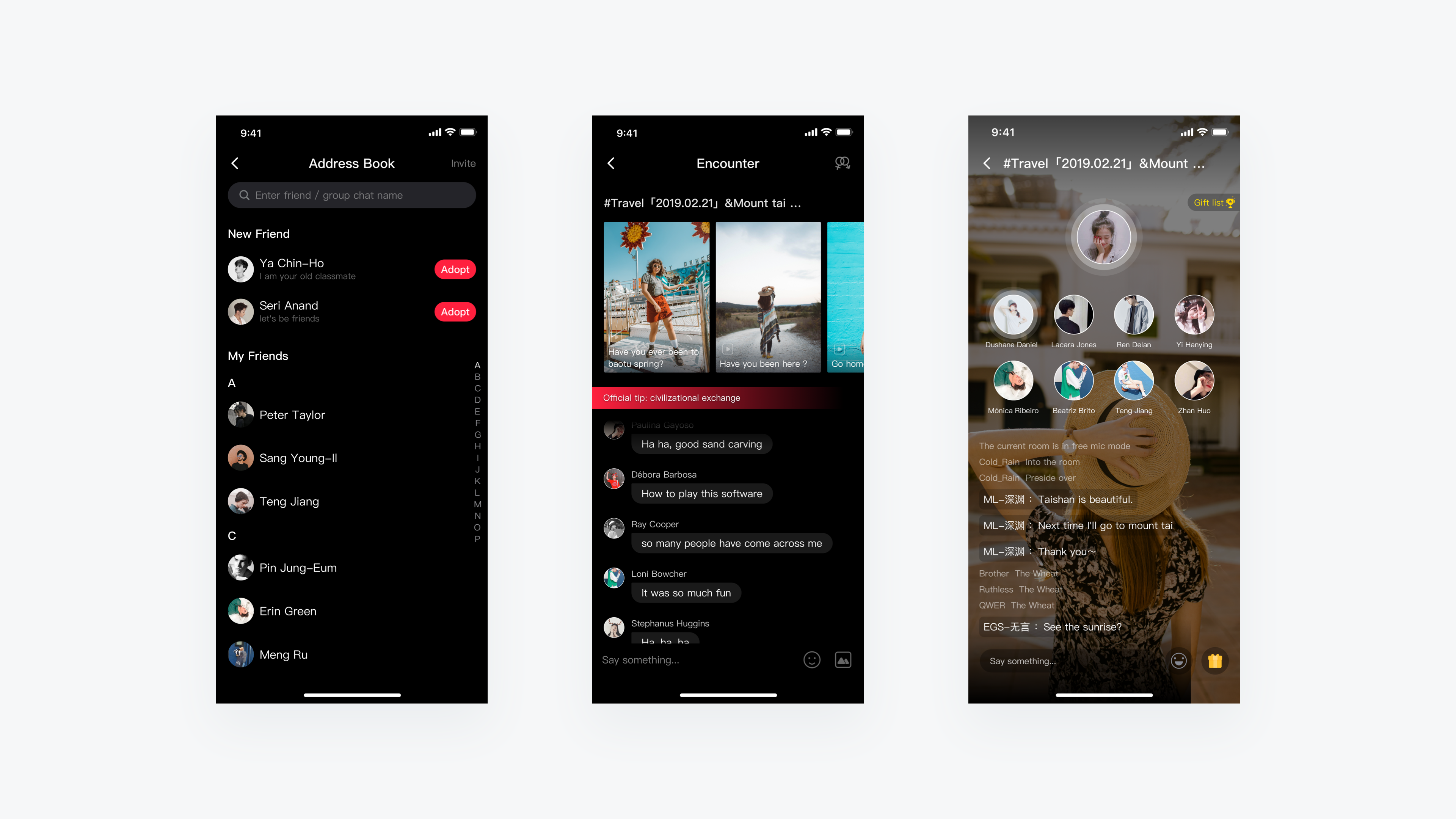
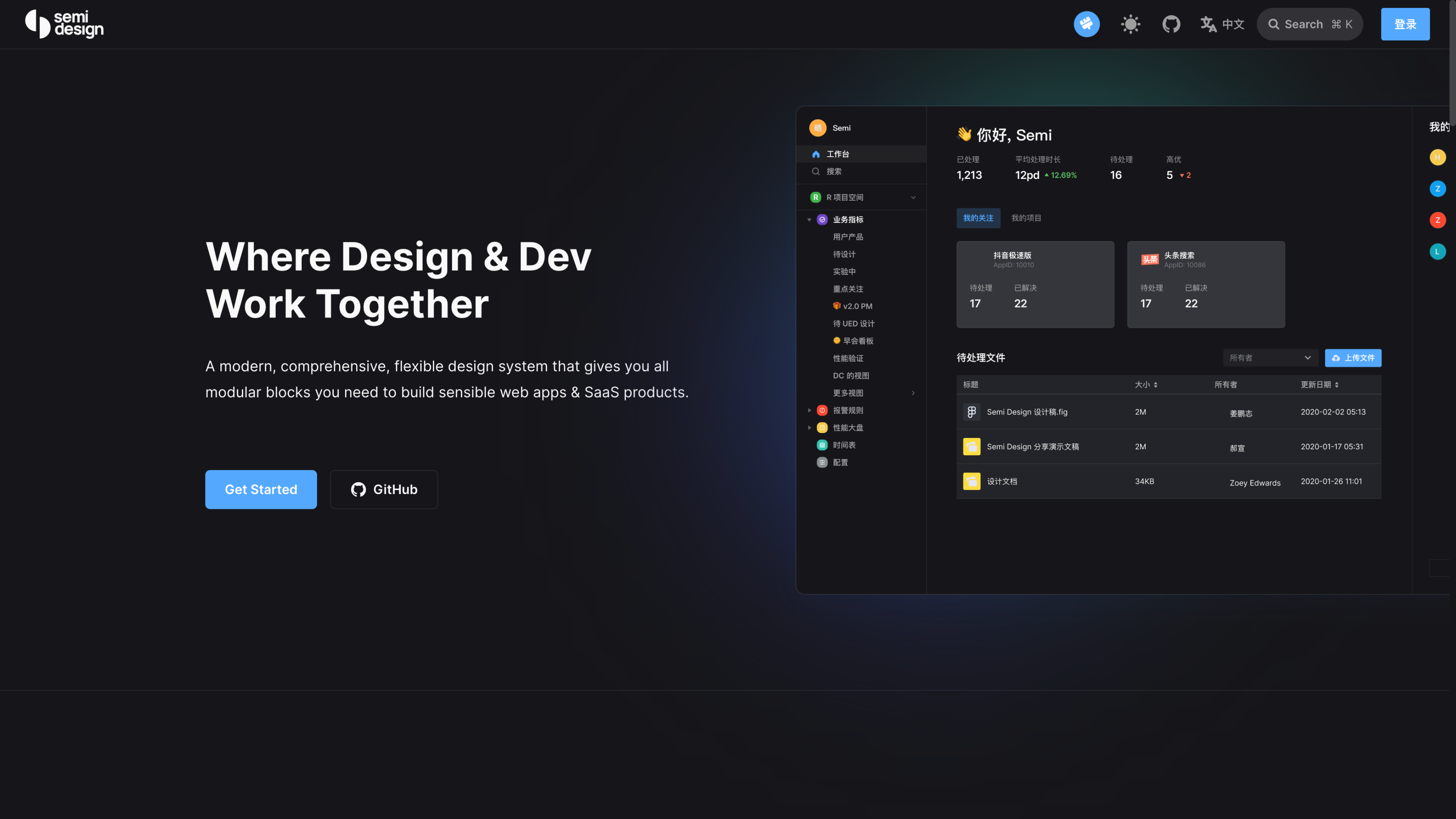
Semi Design由抖音前端与 UED 团队共同维护的庞大B端组件库,通过不同的主题方案实现在连贯统一的基础上,做到灵活多变。
官网地址:http://semi.design/zh-CN

依据原子设计理论所提供的设计思路,我们可以将构成界面并贯穿始终的最基础元素剥离出来,例如:文字、图标、颜色。这些基础元素在整个设计体系中都会被应用到,是搭建界面的基石。
为了便于后续的组件调用,在组件搭建时要特别注意组件的命名规则,一般以总分的形式对其命名,例如:左侧勾选/选择/禁用,这样就能一目了然的知道组件的状态,并便于后期的维护与调用。
我们以 Figma 创建组件库的方法举例说明:
首先通过对产品中已经使用或可能使用到的文字样式进行统计,包括字重、行高和字号大小等信息,为了方便后续查看可以将这些信息全部罗列出来,如图所示:

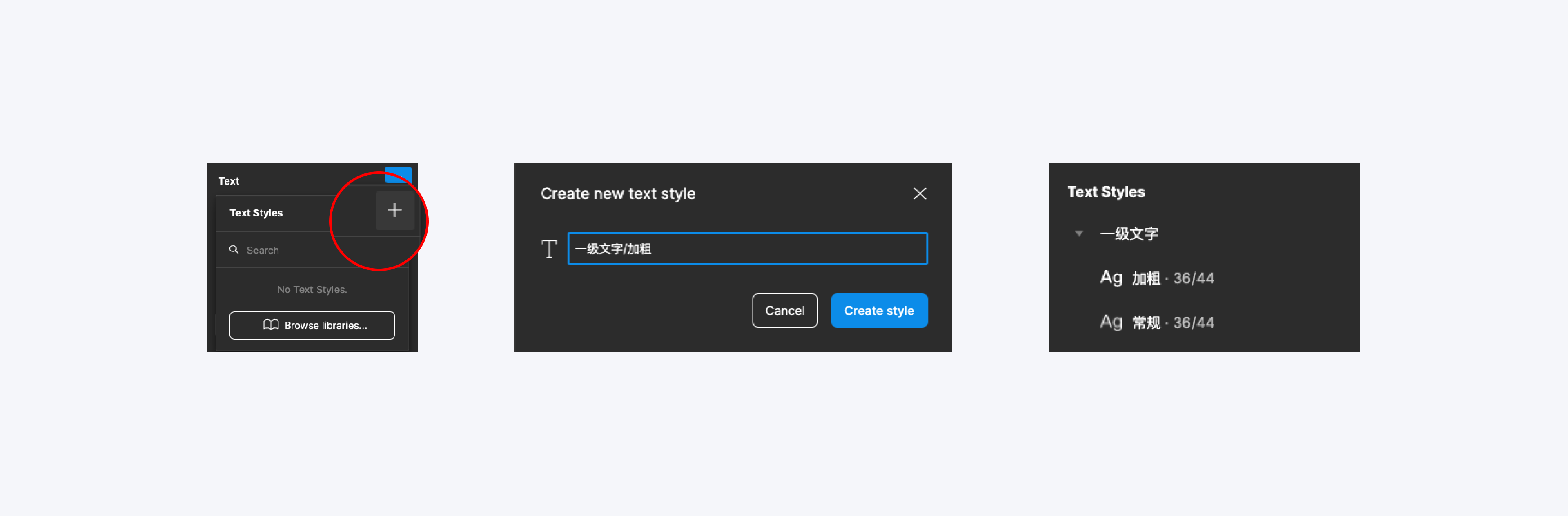
接下来通过选择需要创建样式的文本图层,点击 Figma 右侧面板中的创建样式按钮,并进行重命名,因为一级文字包含2种不同的自重,所以可以利用“/”进行内容细分,例如:“一级文字/加粗”,全部创建好之后在 Figma 右侧面板中就可以看到文本样式的列表展示内容了。

颜色样式同上述方式一样,罗列出在产品中使用的颜色,并对其进行分类和命名。

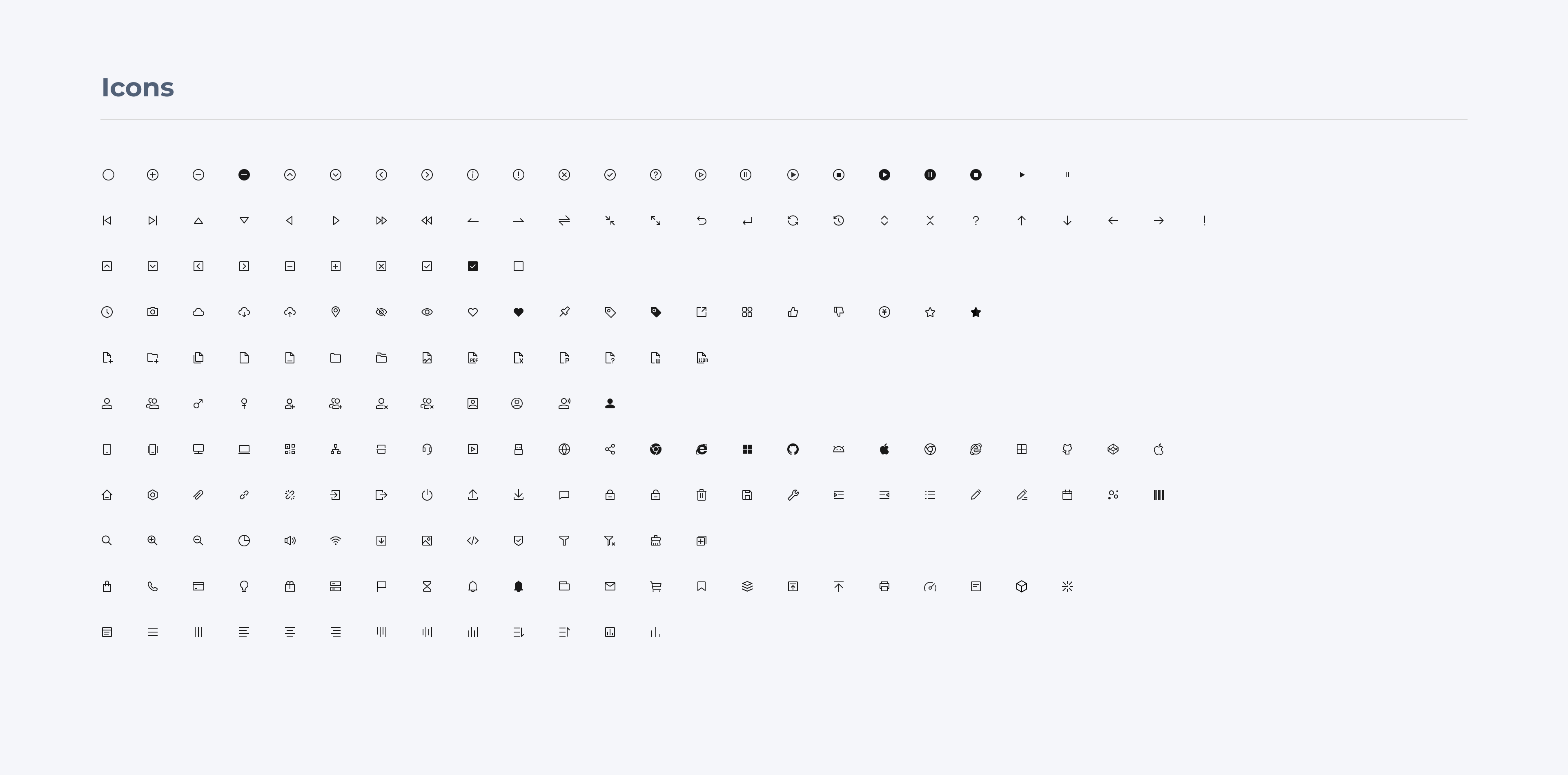
图标控件的制作在 Figma 中可以批量生成也可以单独生成,为了让图标在查阅时更加规整,我们可以使用栅格布局对图标进行有序排列,可以按照功能属性排列,也可以按照你喜欢的方式排列。之后可以通过点击 Figma 界面上方的组件功能按钮生成图标控件。

组件作为基础元素组合的容器,需要适配不同的设计尺寸,以减少复杂又重复的工作量,此时,就需要我们对组件进行自适应布局,也就是 Auto layout。
在Figma中只需要选择对应的图层按快捷键 Shift + A 即可完成Auto layout设置,针对其中参数调整能够得到我们想要的样式结果,其中如果想要某些元素固定不动可以通过对 Constrains 的设置进行调整即可实现拉伸组件时某元素固定。

组件库搭建完成后,接下来就是对组件库的维护与团队成员之间的使用,在这个过程中会不断的有新的业务需求产生新的组件和页面,我们可以从产品一致性的符合程度、拓展性和复用率等方面来考量组件是否要加入已有组件库中,以及作为是否剔除已有组件的准则。
通过构建组件库,不仅提升了设计师的工作效率,产研的效率也得到了显著的提升。并且让设计产出有了统一的对外输出标准,也就是上面所说的统一性、高效性、延续与协同。同时设计师也能有更多的精力去专注体验与细节的深耕,实现设计更多的商业价值。
@王雨RainVision 授权黑马家族发布,同步更新51学设计网