微信扫码登录 | 方便安全省心
 残酷de乐章
2021年09月17日 发布 / 662 次阅读
残酷de乐章
2021年09月17日 发布 / 662 次阅读
在Google I/O开发者大会上,Google高调发布了最新的Android 12,并带来了一个新的设计语言系统Material You,经过几天的发酵和研究,我斗胆预测这将是未来UI设计风格新的风向标,这次GoogleDesign真的有点挑战Apple的意思了,今天我就给大家盘点一下关于Android 12和Material You的内容。

说到Material Design(中文名:材料设计),其实大家并不陌生,Material Design 是谷歌在2014年推出的UI设计语言系统,当时这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。

Material Design语言包括了包括界面规范、配色规范、动效规范、组件规范、系统字体Roboto的升级版本等等。Google还基于这种新的设计语言对自己旗舰应用进行了重新设计,包括安卓和网页端的Gmail和Calendar。这种新界面支持各种新动画效果,具有内置的实时UI阴影,以及可在不同屏幕之间切换的hero元素。

Material Design官图
当时Google对这套设计语言的定义是“拿出媲美苹果的设计”。从这句话可见可以看出Google在UI设计领域的雄心壮志,也能侧面听出Apple在这方面是绝对超于所有其他互联网公司的,世界排名第一科技公司都这么说了,还有谁能不信呢。
通过现象看本质,其实Google下大决心来做一套设计语言系统,其本质是真的在Android移动端的UI设计上被吐槽之极了,在这之前Android设计是被iOS完全打压的,“丑、慢、卡”这几个词用在Android身上一点都不为过。所以国内用户大家都知道,当时并且到现在,我们国内的安卓手机都不用原生系统,自己另辟蹊径做起来了ROM,最著名的就是MIUI,也许现在很多人都已经忘了,小米手机的起步恰恰就是从做安卓ROM开始的!当时包括MIUI在内能够在国内大卖的安卓手机,设计总结就一个特点:像iOS!谁做的越“像iOS”卖的就越好!

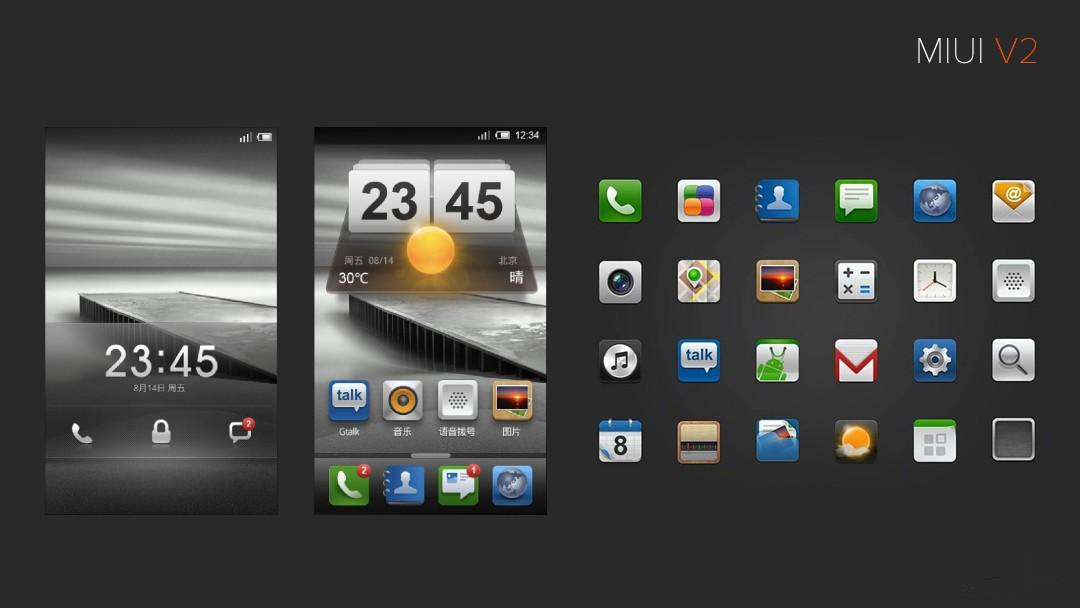
MIUI V2官图
并且我们知道安卓手机有一个先天缺陷或者也可说是优点,就是价格,价格区间从几百块到上万的都有,巨大的价格差异让设备之间的硬件配置特别是屏幕差异也是巨大的,都是5.5寸屏幕,有卖999的,有卖6999的,品质能一样的?999是1280*720分辨率,6999的是2K屏,不同屏幕材质,不同的分辨率下甚至是不同的比例下,UI怎么进行适配和统一化显示就是一个令设计师和程序员都非常头疼的问题。
Google当然知道这些问题,所以花了大心思做了Material Design,的确通过这7年时间的验证,也证明了Material Design是经得起考验的,的确也解决了刚才说的很多问题。但是毕竟已经过去了7年了,旧的问题解决了,新的问题也在不断出现了,于是Google在今年I/O大会上正式推出了全新的升级款的Material Design设计语言系统 - Material You。


先看看这次命名Material You,依然延续了Material 这个概念,不得不说当初看到Google这套Material Design的时候就被他的设计概念有所征服了,来源于实际生活物品场景的设计往往是最能打动人的设计,而Material 就是这种理念,在扁平化设计的时代,不缺形状,不缺色彩、不缺动效、缺的就是对于材质的感知。
“设计不存在好与坏,只有流行于与不流行,只有美和对美的疲劳!”
扁平化设计流行了这么多年了,大众也早疲劳了,所以材质理所当然的又会开始被人们接受了。
来一起看看Material You的一些设计变化吧!

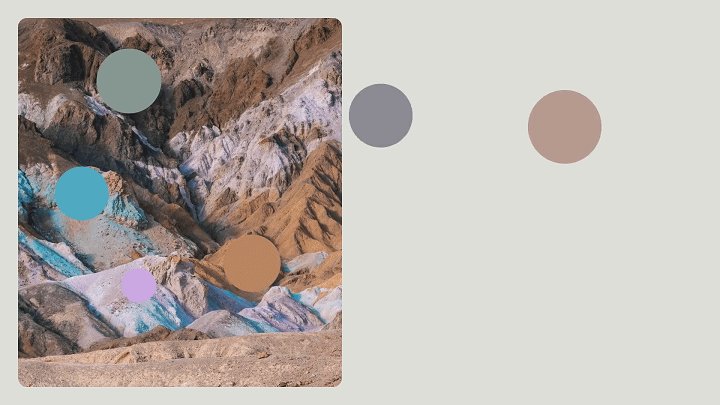
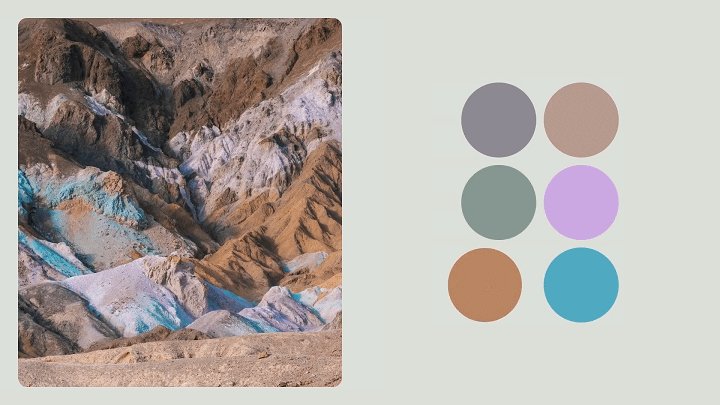
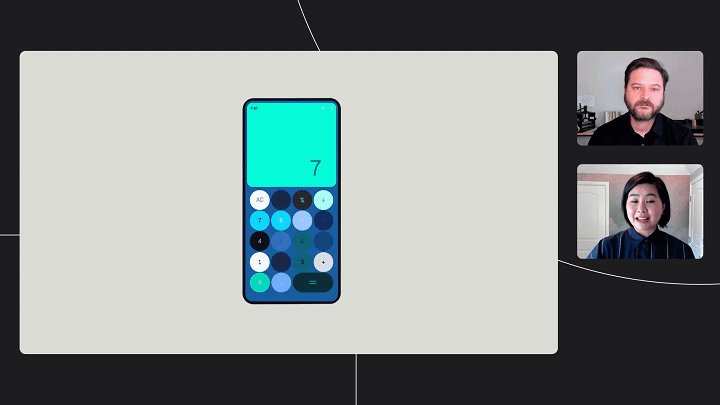
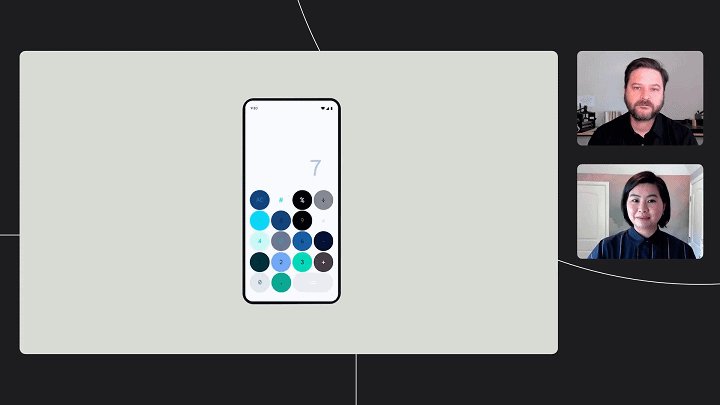
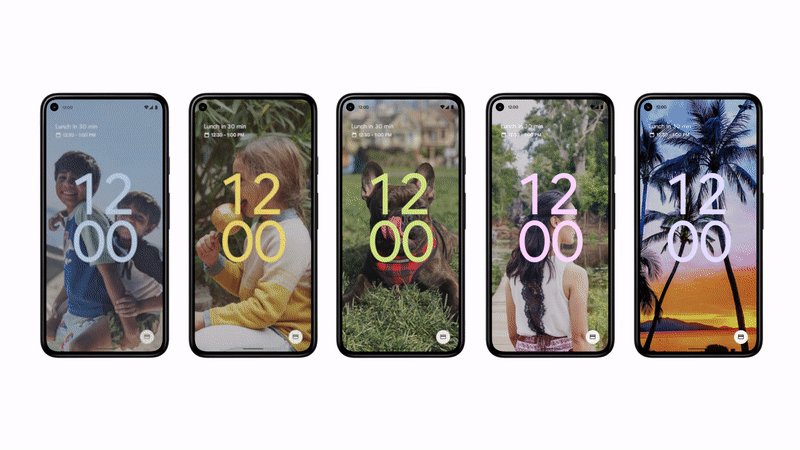
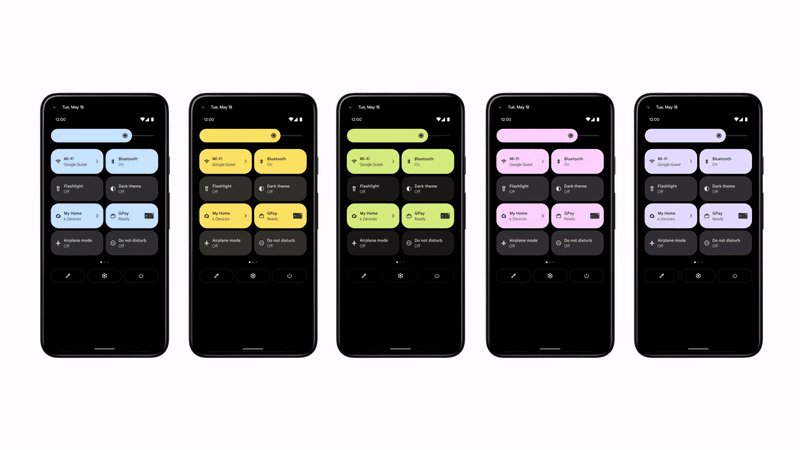
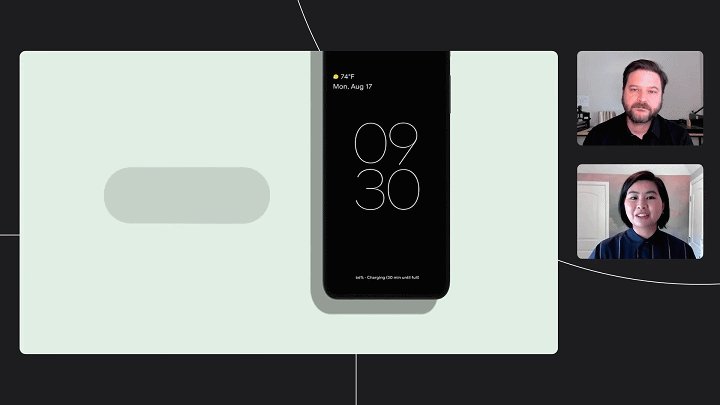
新的Material You界面色调将不止是深色和浅色这么简单。


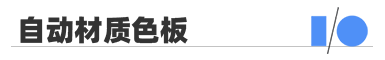
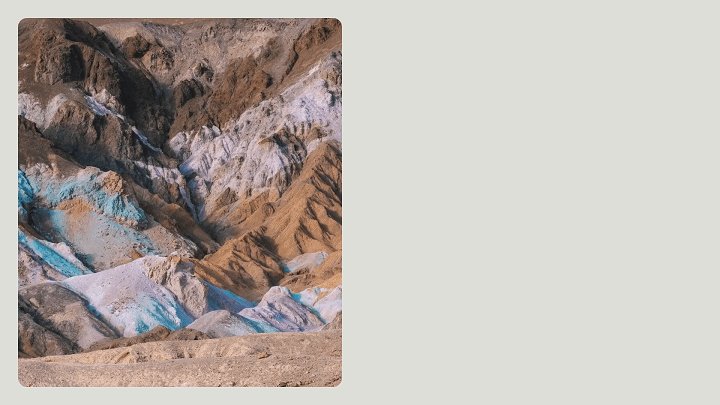
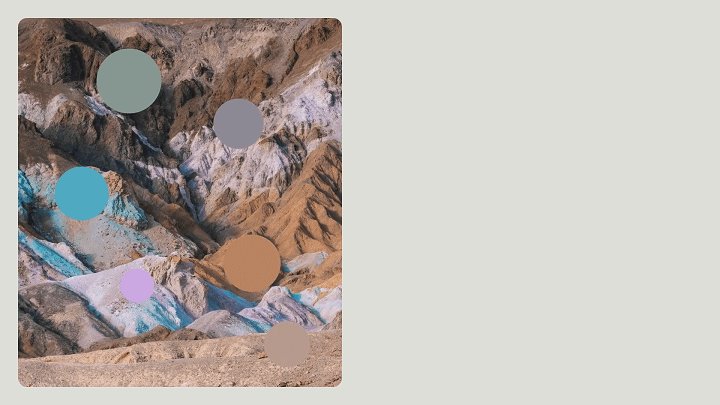
Material You 的动态材质色板
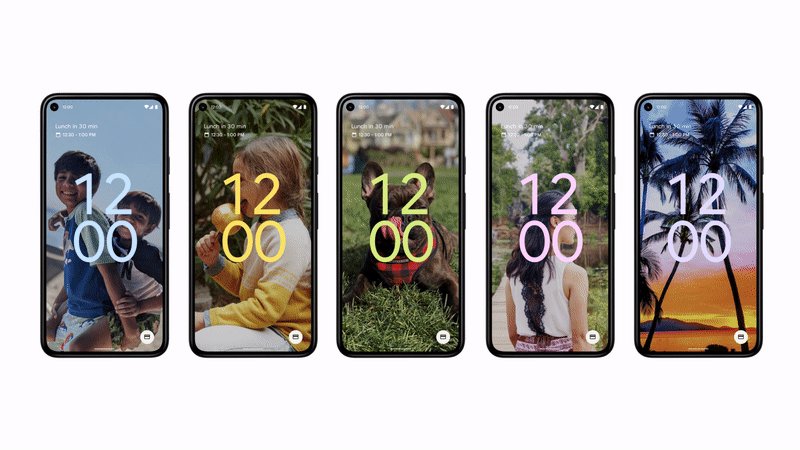
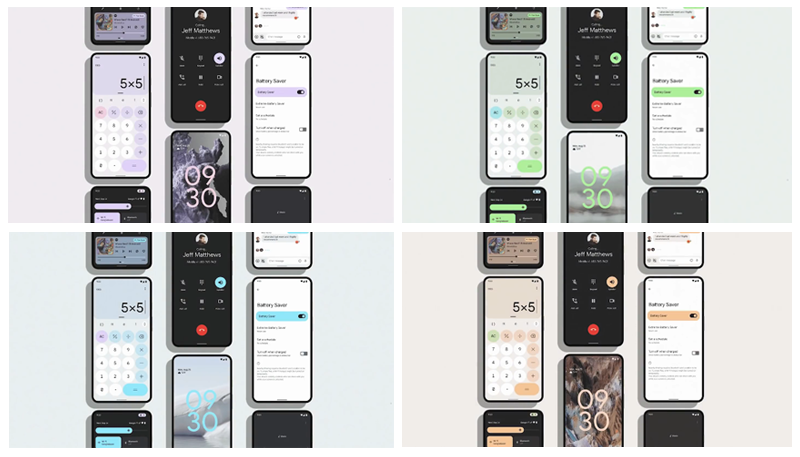
它可以为每个人生成了专属的“材质”色板,这些色板来源于个人主题壁纸(用户照片也可以),系统会分析手机主题壁纸的色调,并自动生成一个“专属色板”,再将这些色板的色调应用在Android系统整个体验中,比如计算器、日历、信息提示、天气等APP界面都会应用到这个“专属色板”,真正做到了手机主题的“千人千面”的个性化定制。而且这种定制是完全通过AI算法自动得出的,不得不感叹Google玩个手机主题都这么的高科技,的确比主题市场换个图标啥的高级多了!


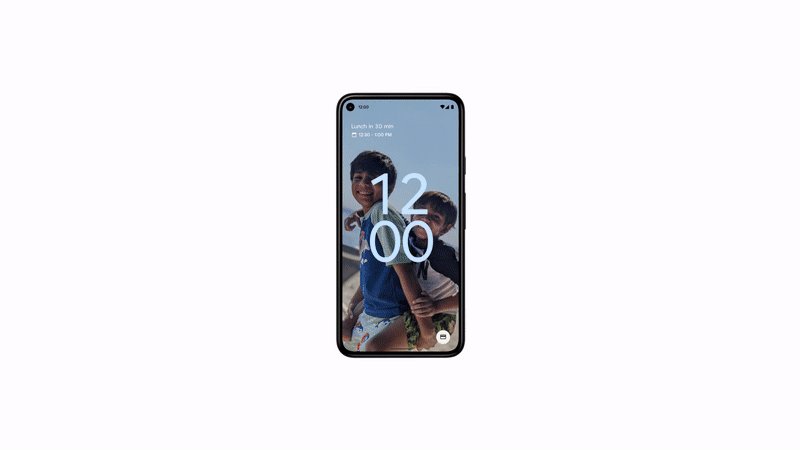
随着这几年越来越多的智能设备出现的我们的生活中,界面对于不同尺寸形状屏幕的适配是一个很大的挑战。当年Material Design的出现就是为了解决多屏适配问题,这几年不止是手机了,诸如手表、智能家居、智能音箱、智能车载等设备都是大行其道,屏幕适配问题更加复杂了,所以这次Material You一个很重要的使命就是更强的屏幕适配与响应能力,甚至提出了“适应每个屏幕”这样的口号。

这次的Material You除了可以轻松适应不同的屏幕尺寸和类型外,还通过动效来帮助用户理解空间,传达品牌!
因为目前更多是从官方视频和手机设备看到这方面介绍,更多案例还有待于真机检验,期望看到更多设备的真机案例,我个人特别关注车载这块,希望看到与Apple CarPlay一些不同的设计方案的出现。另外插一下,这次Android 12可以用手机当车钥匙了,这点与iOS保持了技术同步。

提升可用性是Google的核心使命,在新的UI系统上,Google继续增强了这一点,可用性更多会体现在界面的视觉、交互、动效等层面,通过这次的Google公布的一些视频和一些海外安卓12手机评测来看,这次视觉设计创新的确非常多。
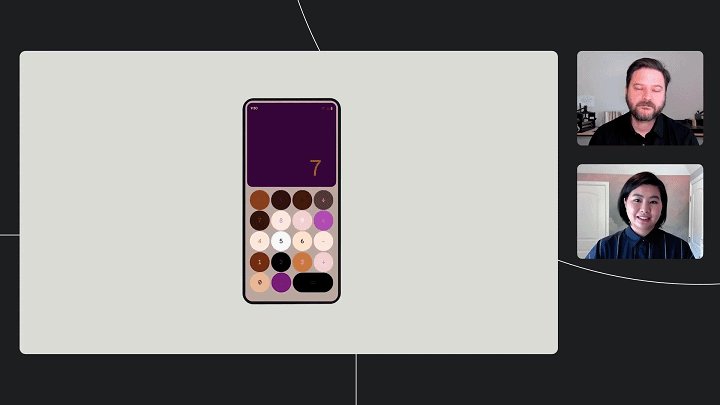
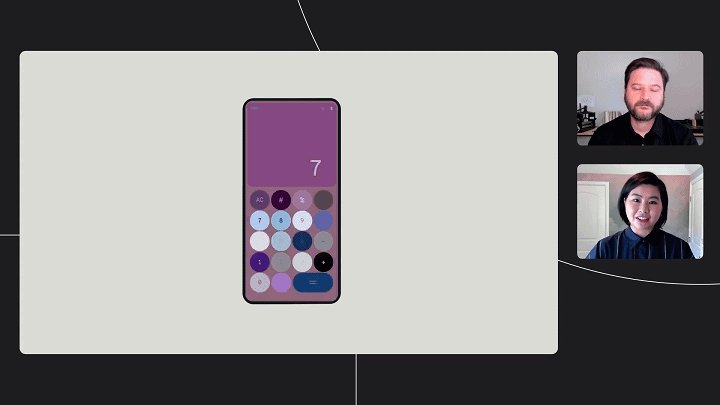
首先看色彩,色彩往往是我们能看到UI后最先能感知到的,这次除了刚才说的自动材质色板外,我们能看到这次Material You的推荐色彩较之前有了很明显变化,更加的温和和宁静,很多人说有那么点莫兰迪色的感觉,我看也的确是这样。这种色彩给人的感觉是舒服和自由,也许在当下疫情这样的环境下,我们的确也需要这样的情绪来调整自己吧。


再来看一下形状,我们还在新的宣传片和真机演示中,看到了很多新的图示形状,新的UI已经不止是局限在圆形、矩形、圆角矩形这样的形状上了,诸如星形、多边形、飞翼形、斜矩形等更多的形状会Material You中。

看到这里其实我是非常惊喜的,在之前很长一段时间里,也许Apple设计给我们带来太多的深刻的印象,我们在UI中看到的形状更多是矩形 圆形 圆角矩形,似乎UI就应该是这样的,而这次Material You突破了这个界限,除了色彩其实形状在UI中也是可以不受约束的。

并且多种形状应用范围也可以在控件、图标、信息框、甚至是动画上,交互操作将会综合反馈在形状、色彩、对比度,大小、甚至是线宽上,这种自由的搭配应用,给我们带来的视觉体验也是非凡的。

这些看似不同的形状其实形状之间也是存在关联性。
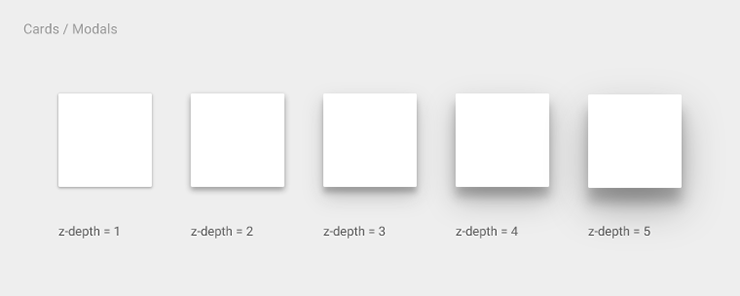
界面布局上这次也有了很大的改变,就目前的资料来看(等待后续真机验证),Material You取消了阴影系统,没错很多人喜欢的阴影这次真是的没有了。

MaterialDesign的Z轴层级规范(阴影)
阴影曾经是UI中表现层级关系的一种主要方法,iOS在扁平化设计后取消了阴影,但之前的Material Design是很强化阴影的,并且对于阴影的应用还专门做了很详细的分级。

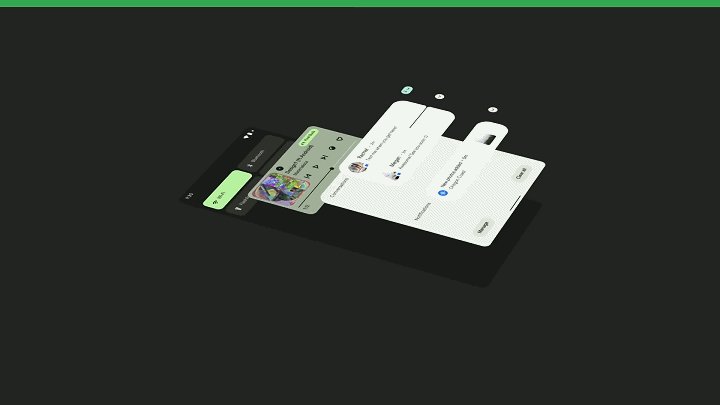
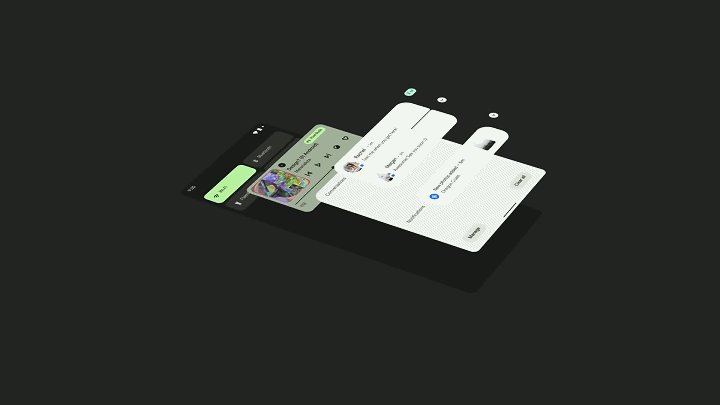
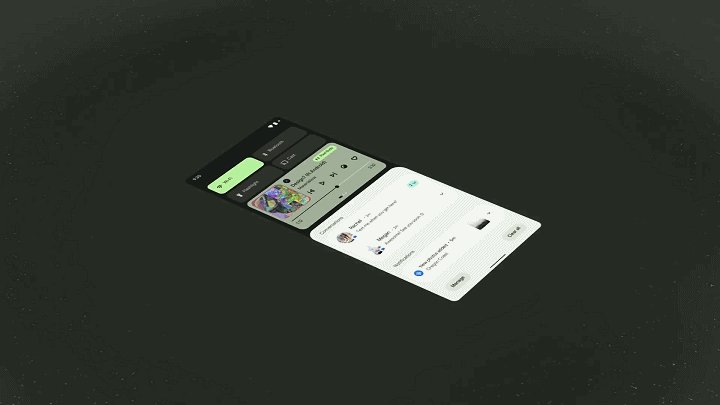
Material You的层级方式
那么没有了阴影的Material You该如何区分界面信息层级呢?
在Google官方特别说明了这次设计“没有过度依靠阴影,相反,使用了色彩和其他方法,将前景与背景内容加以区分”,从实际效果看是采用了遮罩和色块留白的方法,Google选择更简洁的方法去实现。
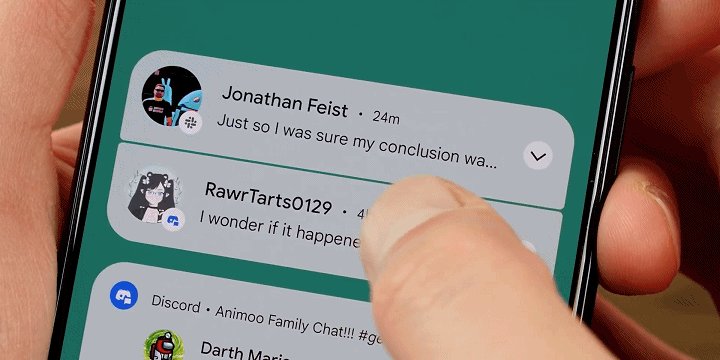
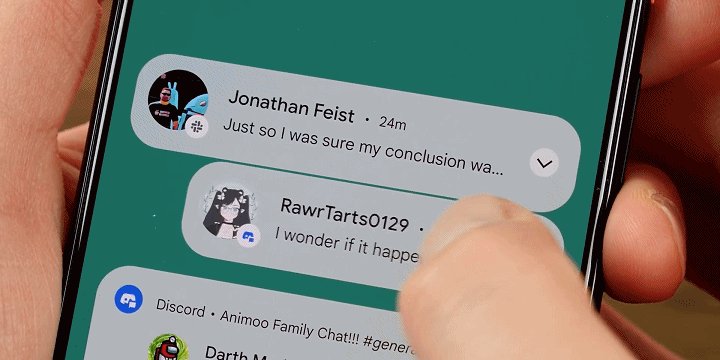
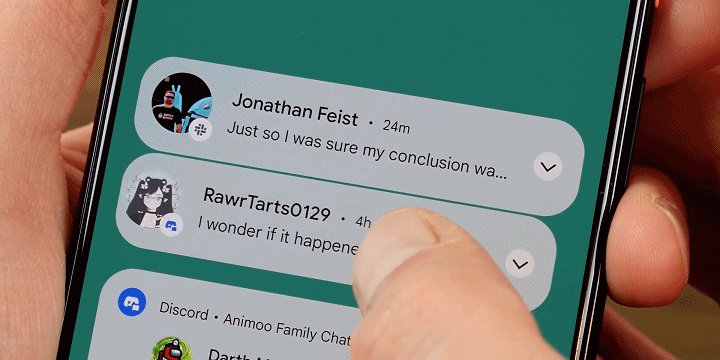
UI的动效趋势是非常明显的,设计师经常看到并喜爱的是Dribble风格的概念动效,看起来炫酷丝滑,但是往往实际应用起来却是影响用户操作响应体验的。这次Material You 动效走的是实用的微动效路线,微动效是未来UI动效的趋势,微动效的特点是在在不影响用户操作和系统响应的前提下,快速获得一个完整操作闭环,迅速开始也迅速结束,与用户操作同步反馈响应。
不得不说,Material You 这次给了我们一个很好的微动效样板工程。
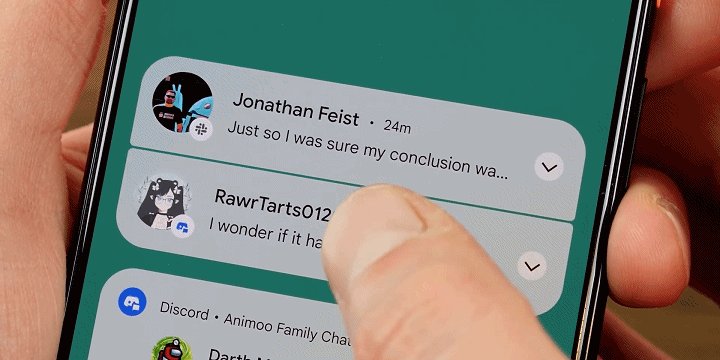
比如被称为“涟漪微光”动画,能发聩自然操作和色彩

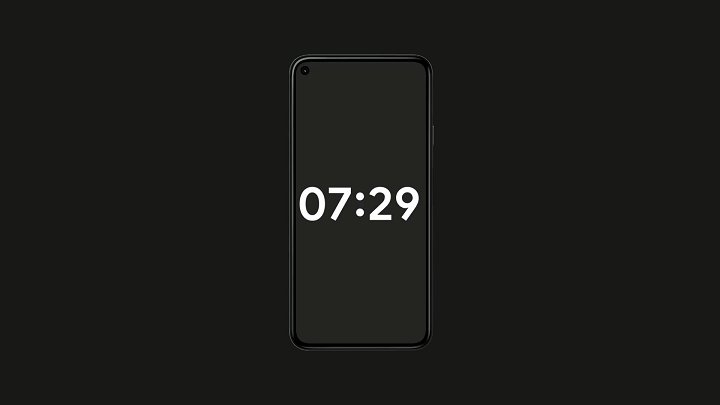
息屏动效

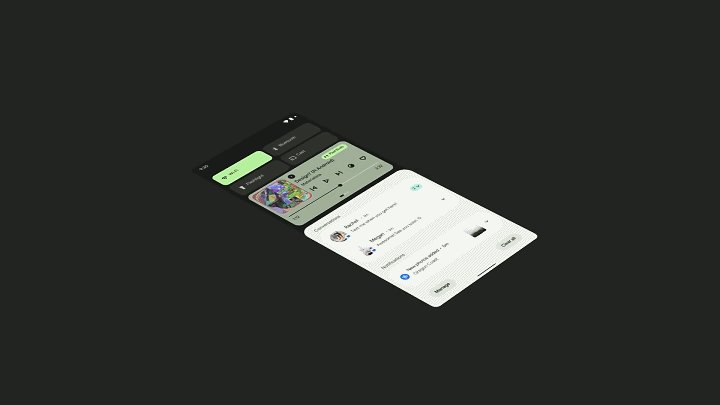
信息框动效

按钮动效

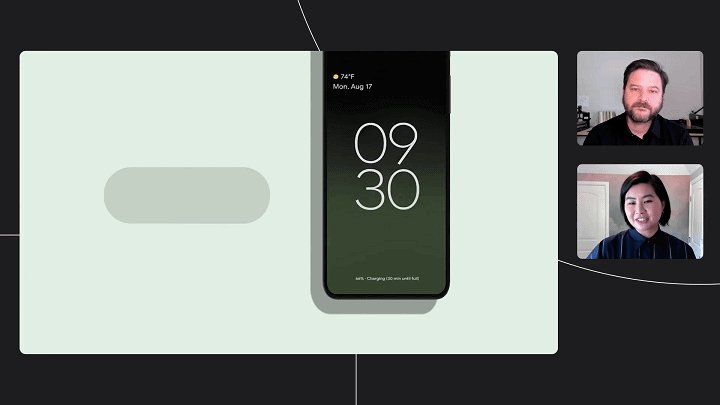
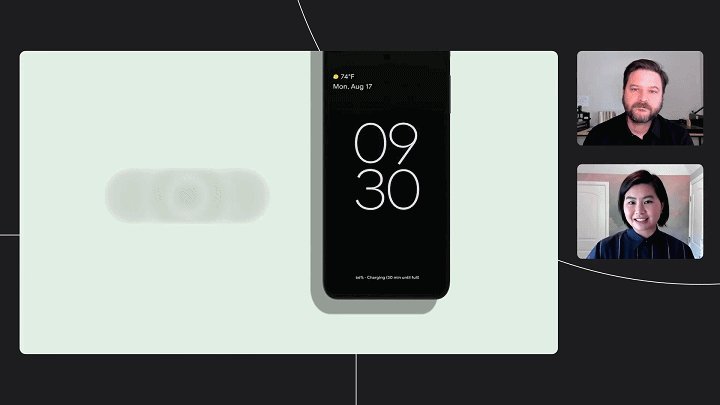
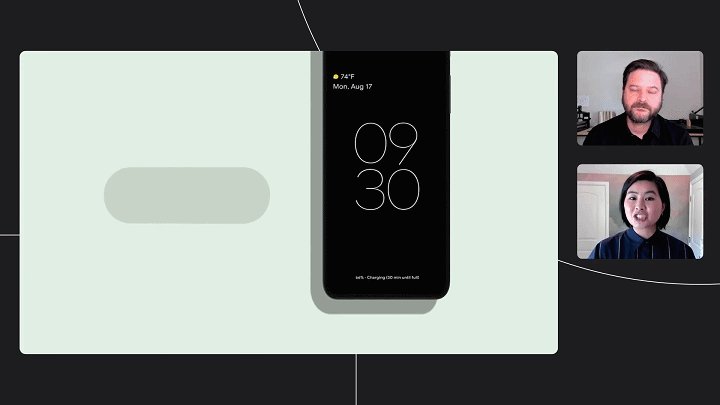
充电状态动效
除了此之外,这次Material You还对字体做出了比较大的改善,在Google Sans基础上又推出GS Text,新的字体系统更加适合移动端,更加适合小字阅读,让阅读变得更加优雅顺畅,相信后续中文思源黑体也会进行相应升级。

并使用了可变字体技术,让字体也可以有效参与到界面视觉中。

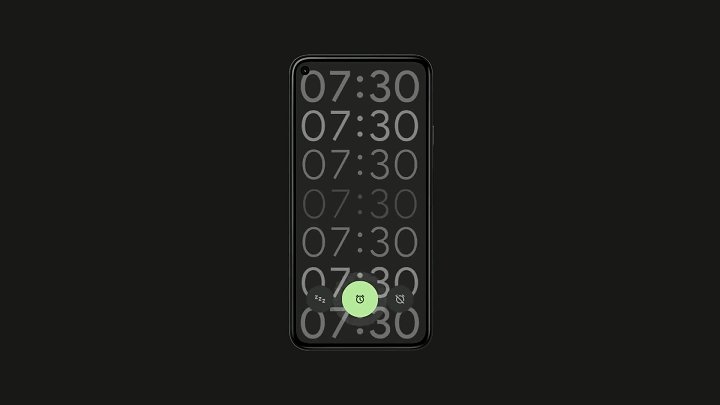
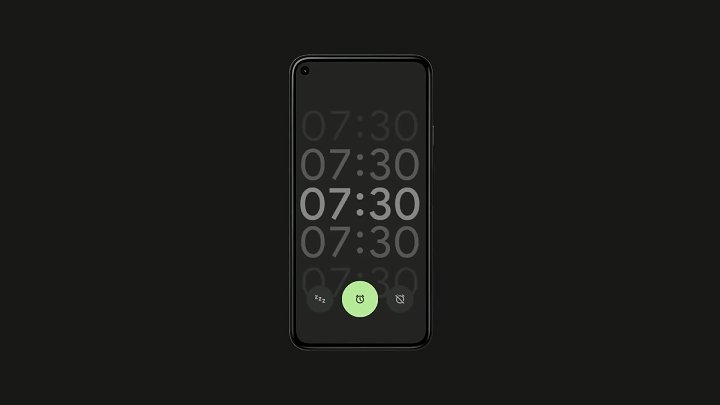
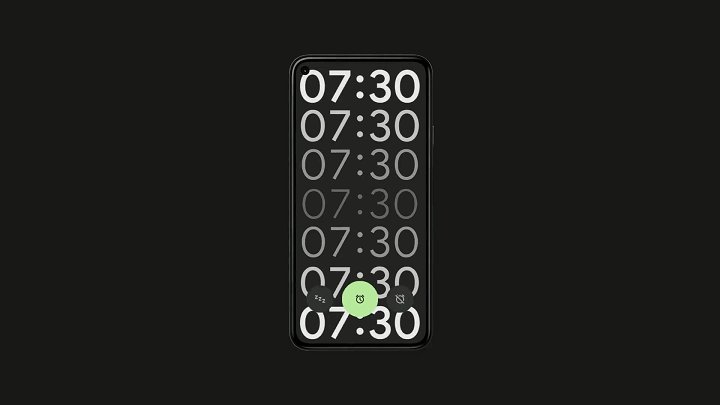
可变字体在闹铃的应用

不知道大家发现没有,Material You 是由两个的单词构成的,而刚才说的更多是Material,其实这次Google升级的核心思想其实是在 You,而 Material You 的简称是MY,这并不是完全的巧合。

Google在2014年推出Material Design时,就说了他们的愿景是帮助每个人的使技术变得简单而美好,并使移动端使用体验更好。而今天,这种挑战已经扩大了范围,随着越来越多的屏幕出现在我们生活更多领域,计算技术也在迅猛增长。用户对个人设备需要有更强的表现力和控制力,寻求的不仅是实用和功能上的体验,更是通过使用体验唤起人们的情感化共鸣,Material You的这次升级无一不是在强化这点。
情感化设计将是后产品时代的设计核心思想,打造触动人心的设计,并把每一次的接触都转化为长期关系,设计思维延申为服务思维,这将是未来交互体验设计的新风口。
Material You & MY 带给我们最大的启示也正是如此!
@残酷de乐章 授权黑马家族发布,同步更新51学设计网