微信扫码登录 | 方便安全省心
 time不休
2021年09月06日 发布 / 706 次阅读
time不休
2021年09月06日 发布 / 706 次阅读
系统图标顾名思义即应用于系统内的基础图标,pc端、网页端和App等应用内的导航、按钮、列表、弹窗内随处可见系统图标。
系统图标不同于富有细节的修饰性图标,清晰明确得传达交互目的是设计师的首要任务,其次是可复用性和高效率。因此相较而言,系统图标设计得更加精炼。

·修饰性图标(来源:dribbble)

·系统图标(来源:dribbble)
目前在做B端,所以以B端产品为例。B端产品所谓好的体验,除了要做到功能交互一致,还需要在视觉上保持一致,避免用户产生疑惑。系统图标作为其中重要的视觉元素,更需要做到精简高效。
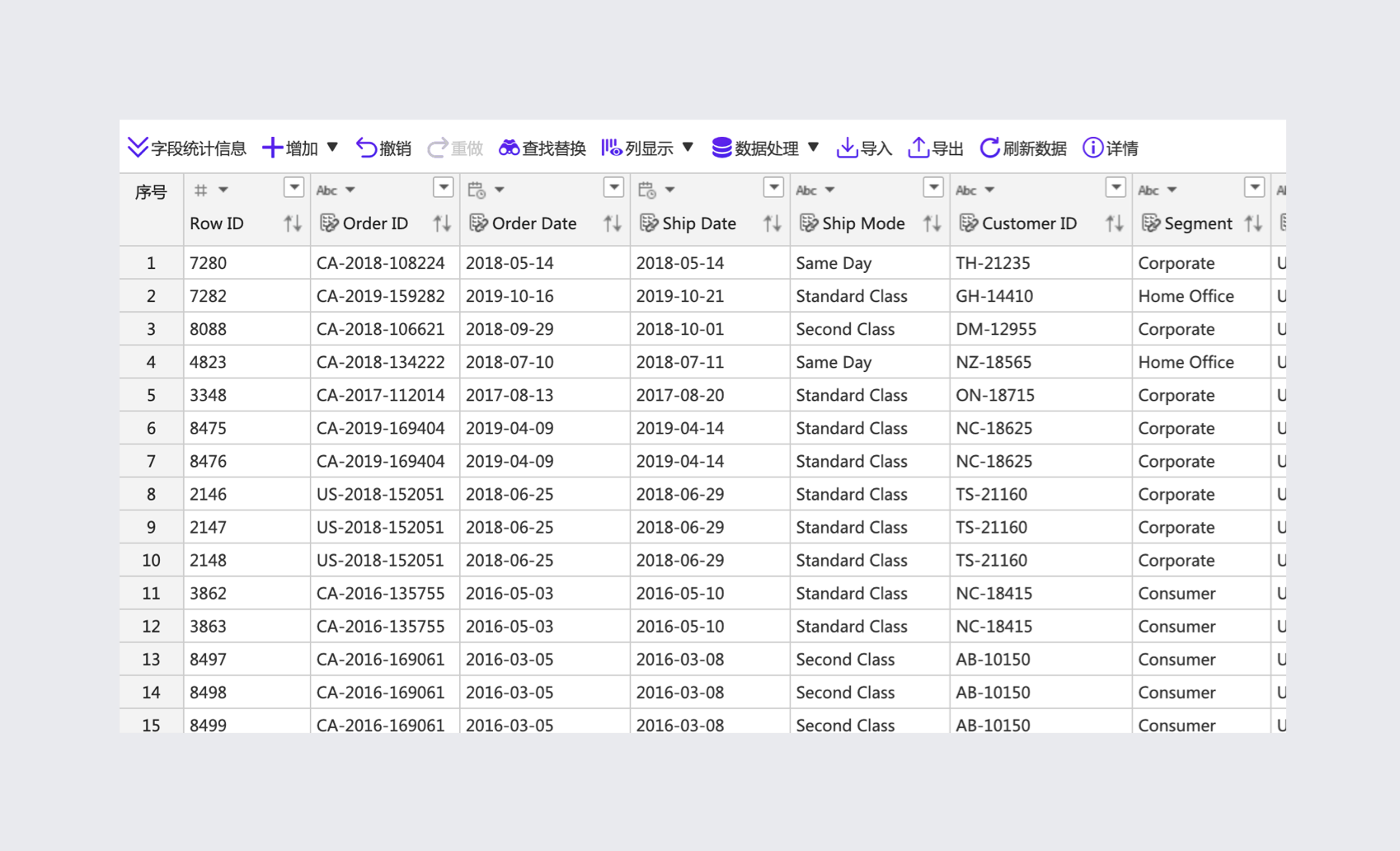
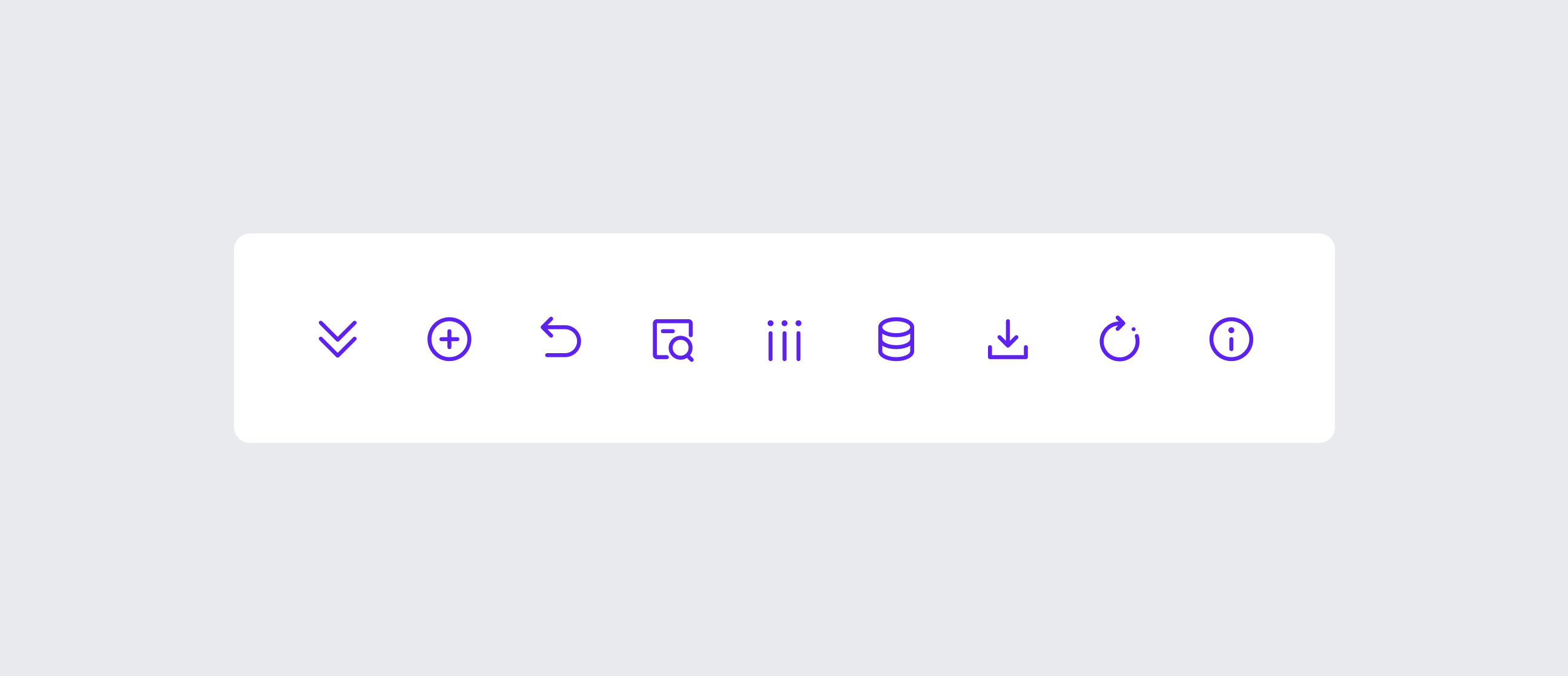
我在试用网上某产品时,遇到下图。这是一个数据处理页(局部),操作栏中密集的排列着很多按钮,按钮样式为“图标+文字”。

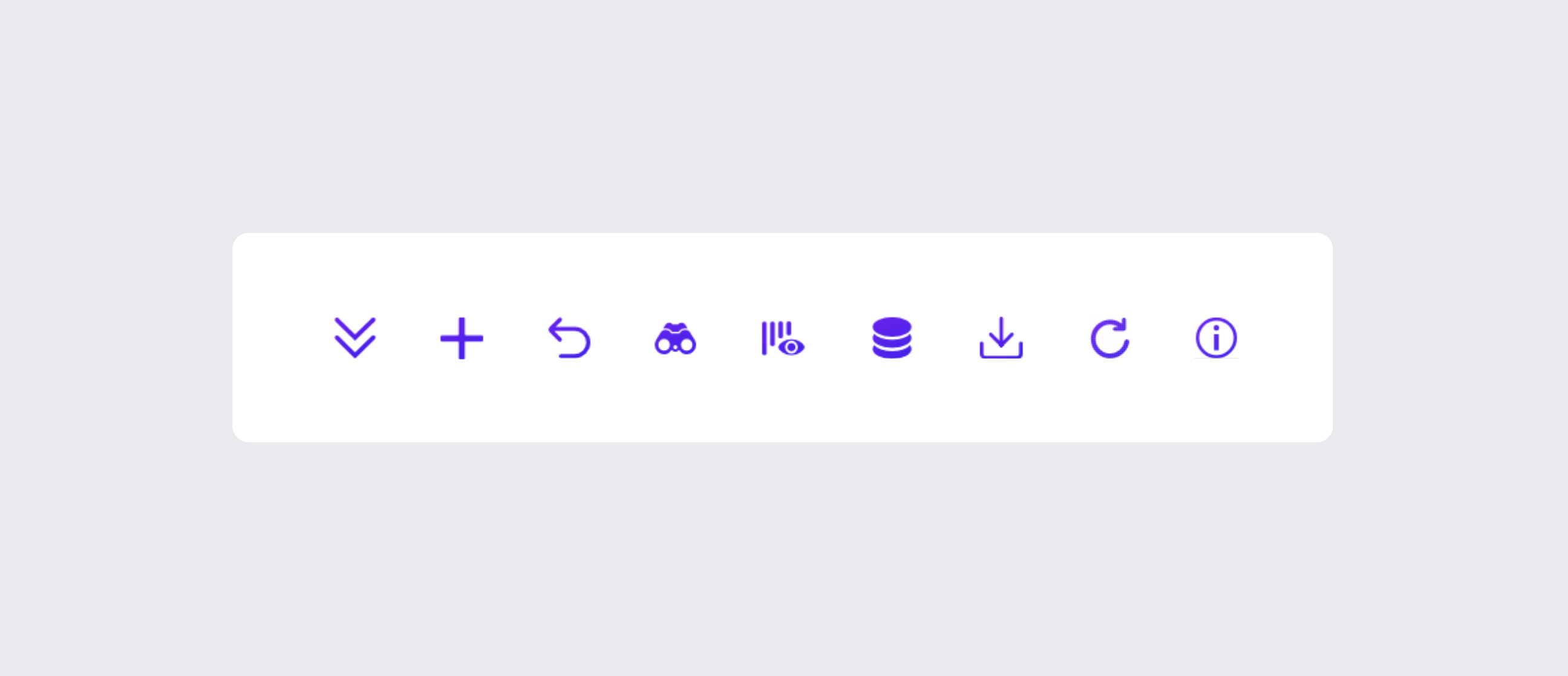
我们把图标单拎出来,可以明显看出几个典型问题。

1、图标线条粗细不一致;
2、视觉大小不一致,第一个和第四个对比尤其明显;
3、风格不统一,面性和线性混搭;
4、个别图标不够简洁明确,比如这个“查找替换”用了一个斜上方视图的望远镜,辨识度较低。
针对上述问题做了适当调整,如下:

我们在设计功能多、布局紧凑的页面时,首要确保图标清晰明确、无歧义,再考虑设计感。比如上面的第五个图标中,“列显示”看起来是个不太常见的按钮,我们不用将“列”和“显示”的意思用一个图标都传达出来,否则在图标小,内容多的情况下,图标细节太多很容易”糊“在一起,导致整个图标无法分辨。我们只需要表达出“列”的意思,再加上按钮文字说明,能够让用户快速了解这个按钮的功能即可。
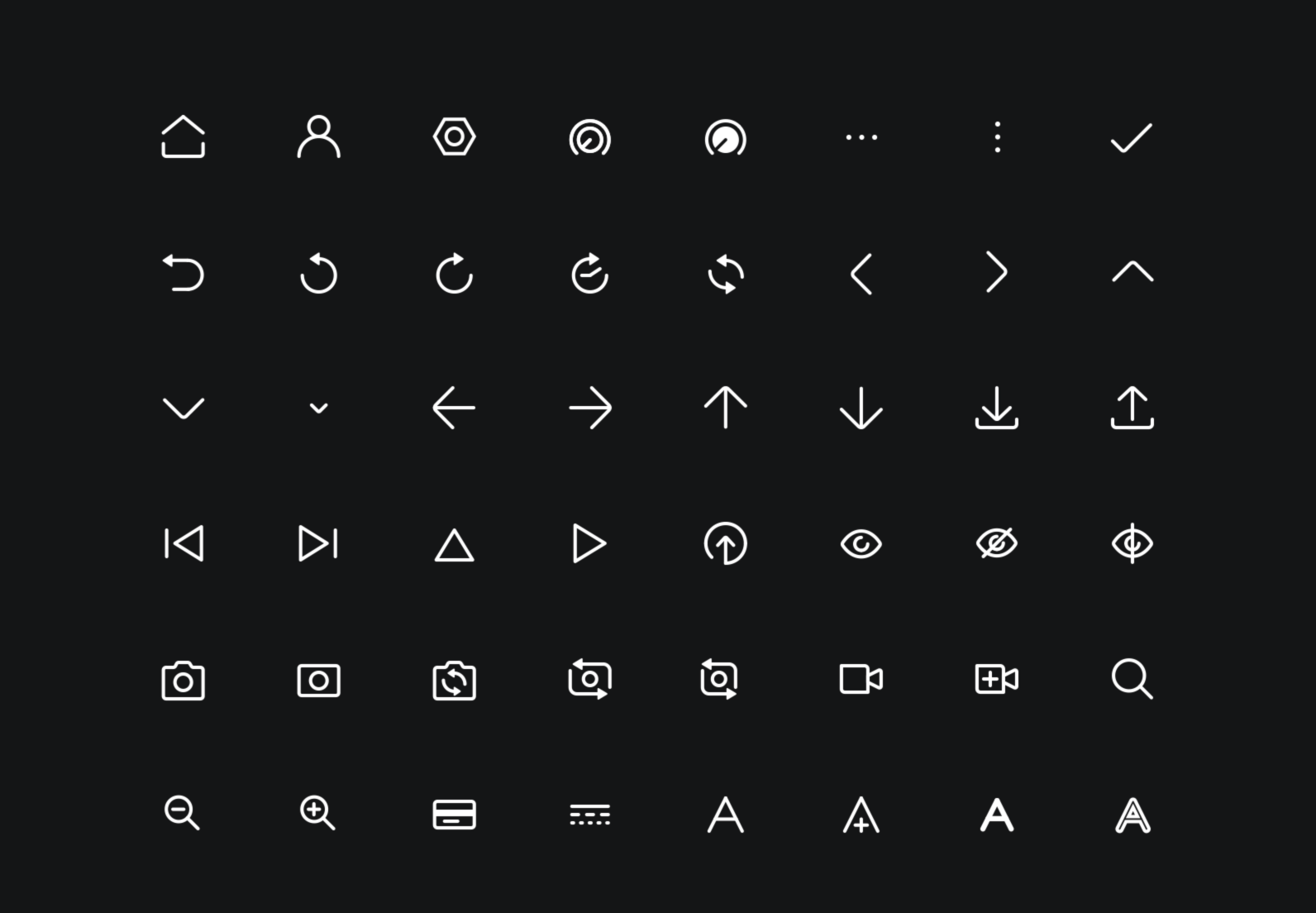
常见的系统图标一般都有默认的样式,比如“设置”一般就用齿轮来表现,“搜索”常规就是一个放大镜,这些图标要么就是由认知习惯而来、要么就是隐喻真实的使用场景。如果你不想让用户使用你的产品很费劲的话,就用这些常规默认的样式吧。当然,为了使我们的图标具有独特性和设计感,你可以在常规样式上增加细节扩展。
选择图标就像选择伴侣,没有最好,只有最合适。不同场景需要选择符合该场景下交互方式的图标。
如下图三个示例中都有“编辑”功能,根据不同的应用场景与风格,设计细节也有所不同。

·线条精简的线性图标

·带有修饰性线条的图标

·造型概括的面形图标
在B端场景中,大部分时候都可以根据产品的风格和应用场景来选择合适的图标原型。
以上案例是我们图标设计的第一步,从图标库中选择合适的图标原型后,我们还需要根据自己系统的风格来重新设计和配色。
每个产品根据其功能、定位,都会有其产品调性,不同的产品调性,系统图标的设计风格也迥然不同。图标的属性有很多,一组和谐统一的系统图标,它们的基本属性应该是一致的。

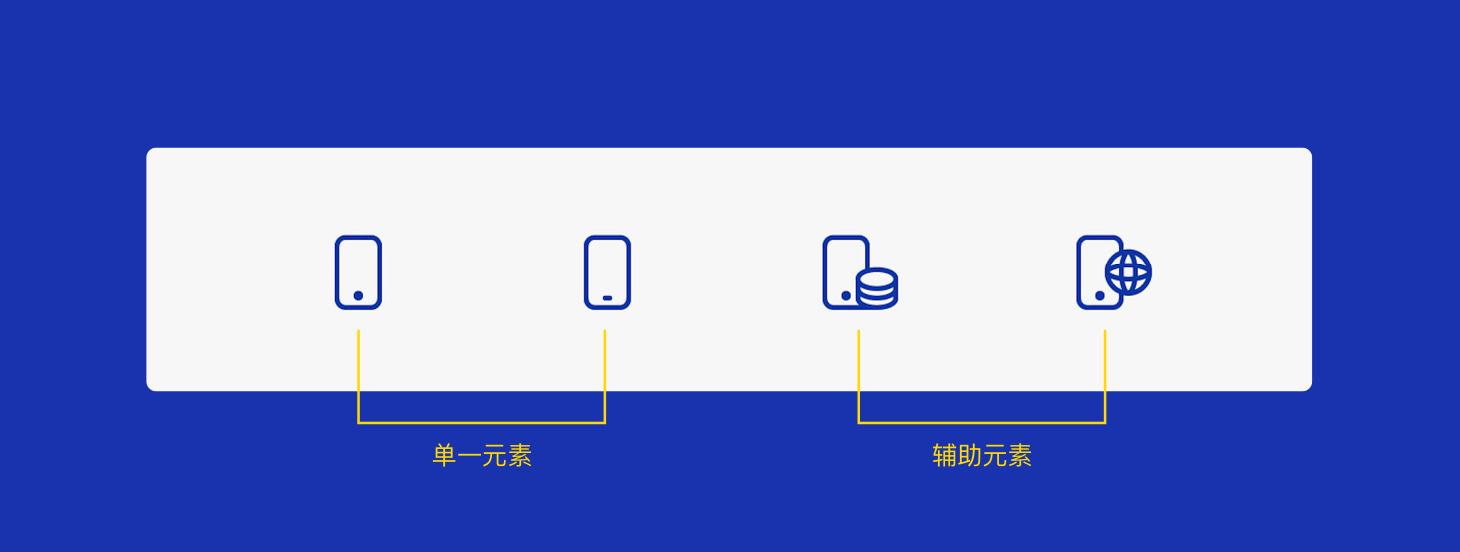
通常情况下,当图标表意为同类别功能或相似功能时会用辅助元素加以区分,所以一组系统图标中可以同时出现单一元素和辅助元素。但需注意同一组图标的辅助元素要区分明显,易识别。比如下图这组图标中增加的辅助元素就很难识别。


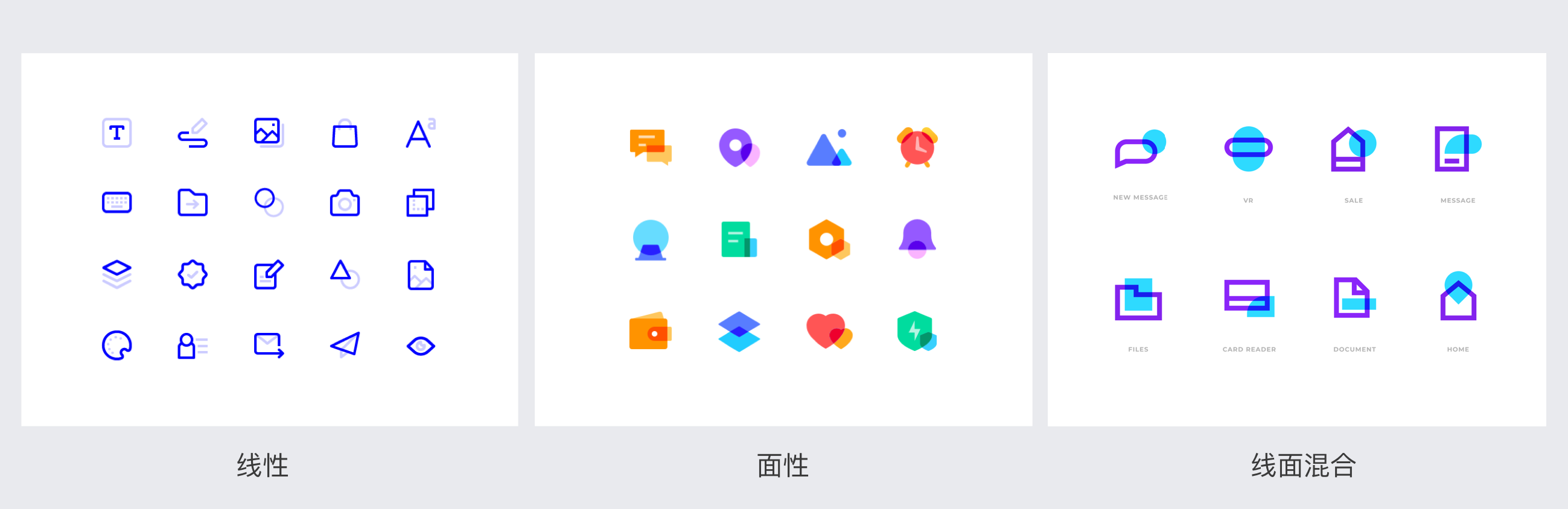
线性:元素单一、表现力弱,但线条本身简练、可塑性强,可以通过对线条的设计,塑造可爱、专业、严谨等多种风格。所以线性图标在系统图标中使用率最高。
面性:面性具有体块感,视觉重心强,通常搭配混色(两种颜色及以上),以达到增加视觉吸引力的目的,我们在APP的金刚区经常见到。
线面混合:表现力介于线性与面性之间,相比于线性图标更有活力和质感,又不会在页面中太过抢眼。通常在一些年轻用户多、表现生活品质的产品中出现,比如airbnb、绿洲等。

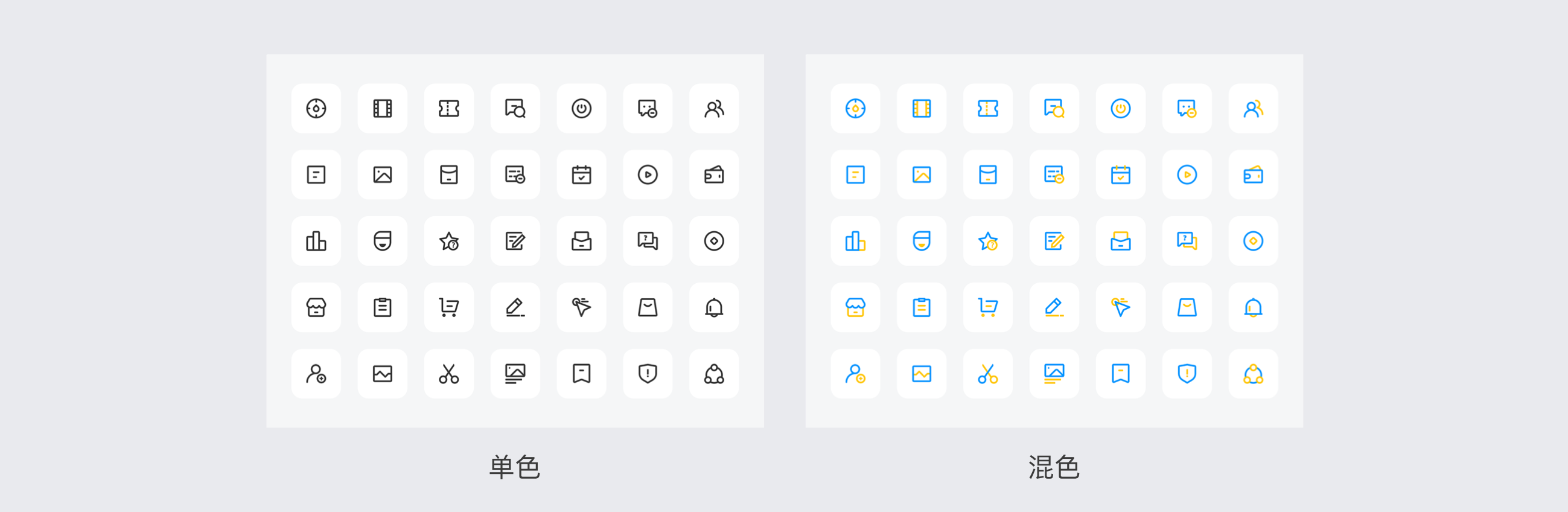
单色:顾名思义即只使用一种颜色的图标,具有稳定、统一的特点。
混色:使用二种及以上颜色的图标,混色图标可运用品牌VI系统的配色来增加产品记忆,塑造品牌形象,也可以增加页面的视觉表现力。
但是混色图标在开发中较难维护,而svg格式下的单色图标只需前端同事在代码中修改色值即可,多色图标则需要设计修改后重新交付一份文件给前端同事。
在设计好样式、定义了配色之后,图标设计中最基础也是最重要的一步来了:保持图标的视觉一致性。如果一组图标在页面中大大小小,即使设计得再炫酷,也是一组不规范的图标。
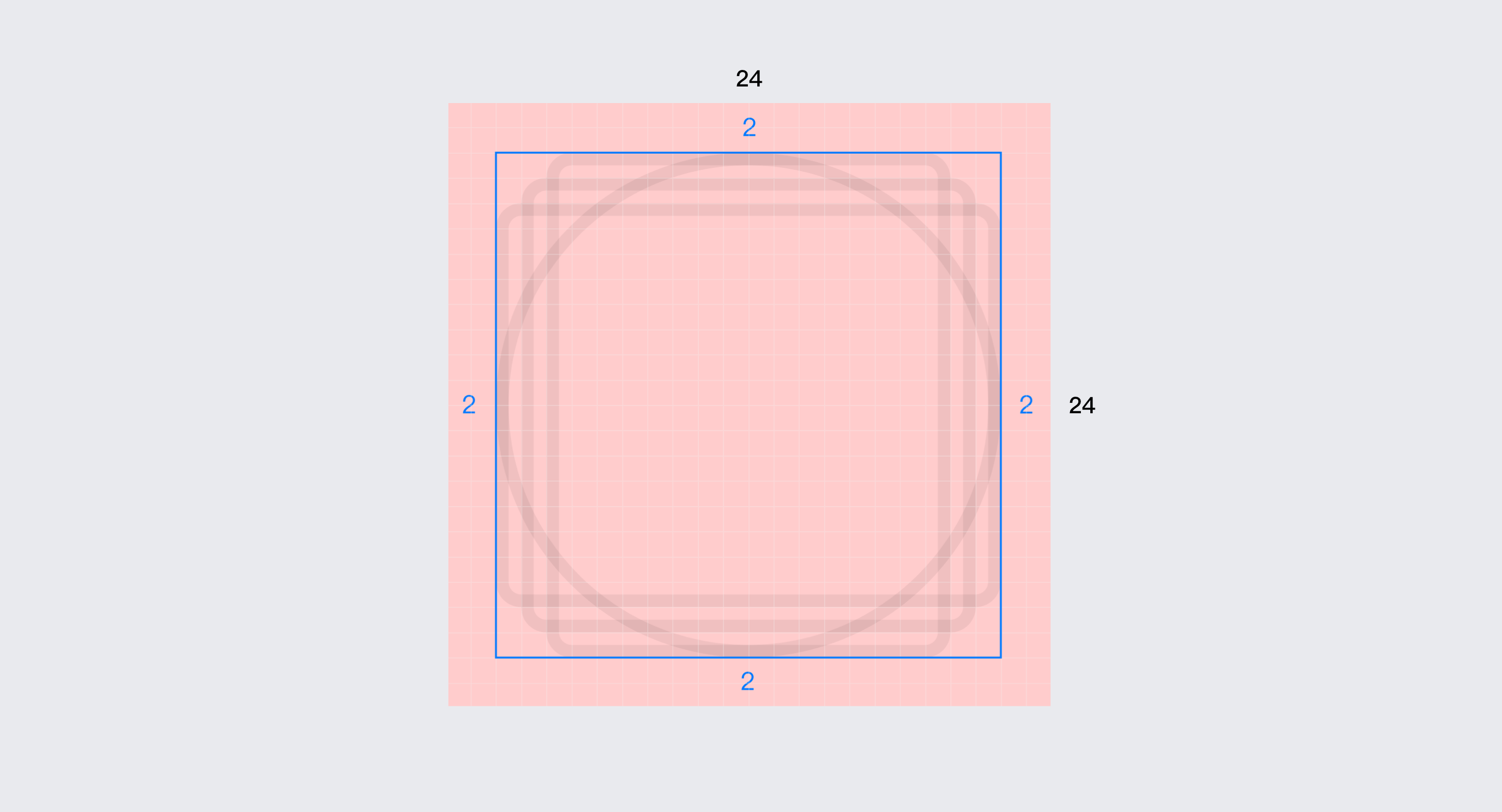
在设计之初,我们需要先定义统一的图标尺寸和线条粗细(线性图标),不确定的话就多做几版尝试,前期试错总比后期大动干戈去修改来的好。你可以用24*24的画板尺寸,也可以根据需要自己定义。
需要注意的是,如果是用sketch设计图标,轮廓化后的图标放大时,线条的圆形端点会发生变形(除非将图形拼合),但在ai中不会发生变化,因此在sketch设计图标时,尽量选择常用尺寸中最大的。

在24*24的画板内,边距预留2px后,蓝色矩形框中为安全区域,方便规范图标大小。

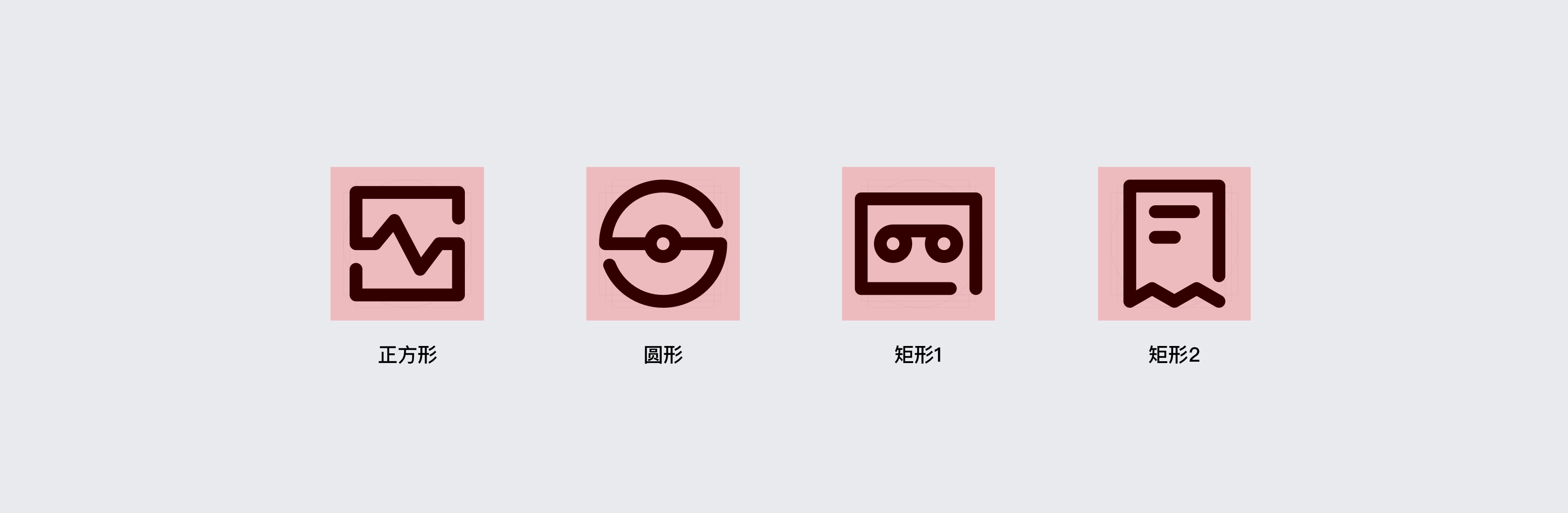
下图是当图标是正方形、矩形、圆形四种形状下的位置,根据上图参考线,我们可以确定图标在画板中的位置。

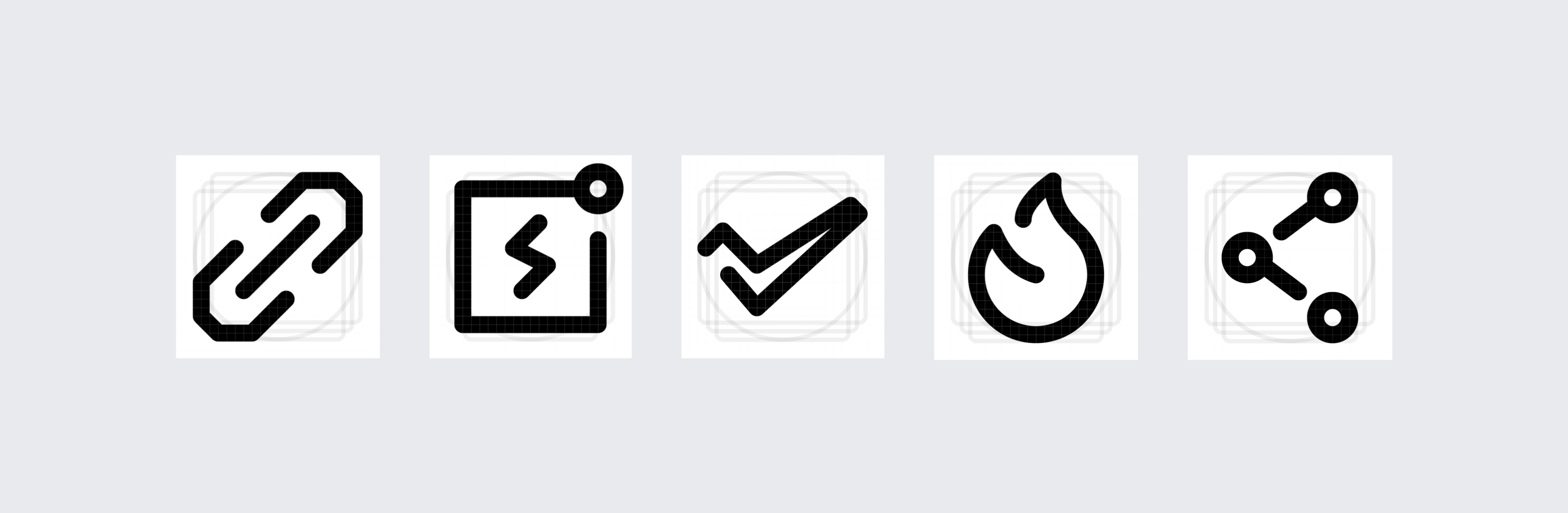
其他不规则形状在参考线中的位置。

当产品从零到一逐渐成型和完善之后,系统图标也会越来越多、越来越难以维护。后期容易出现同一个功能好几种种图标的情况,影响统一性。
一般产品设计中期,设计师会慢慢形成设计规范文档,便于提高设计效率和团队协作,其中图标规范必不可少。图标规范中一般包含产品中所有设计到的图标,一到二种常用尺寸,基础图标以及其他图标。

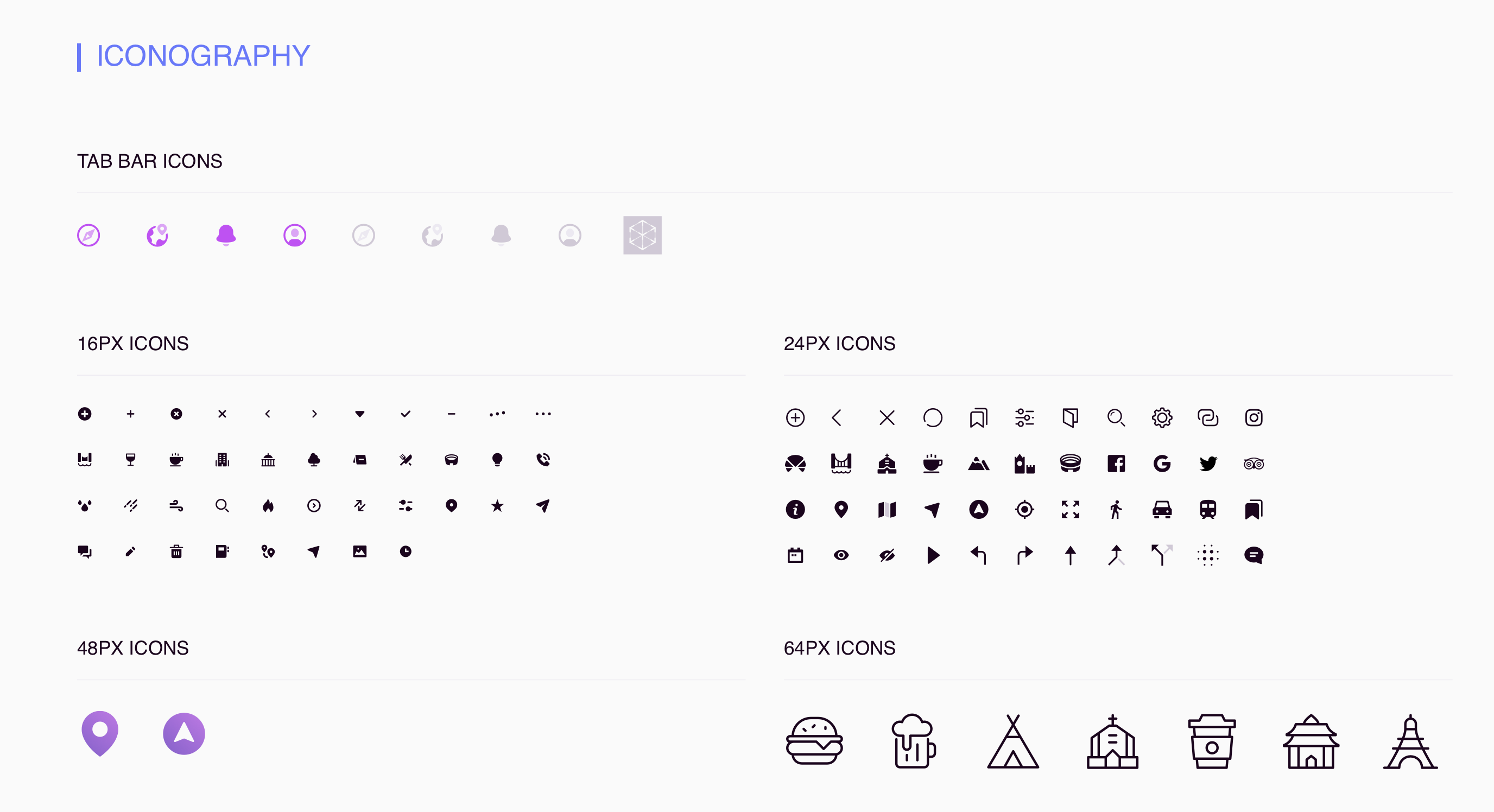
·设计规范文档中的图标
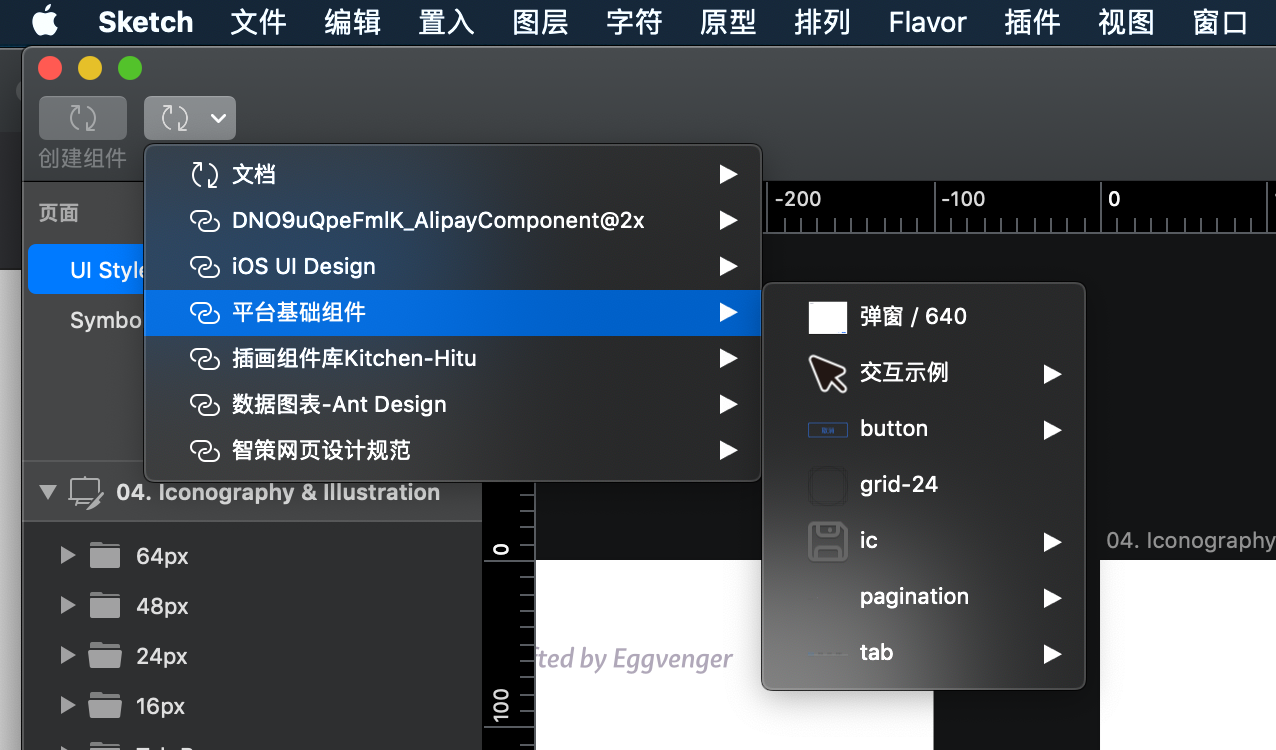
有了sketch中的symbol功能,我们可以很方便的将规范中的图标组件化,然后添加进组件库。

我们在设计中可随时从组件库调用所需图标。

还可以随时打开原始文档,以便对规范文档进行编辑与更新。

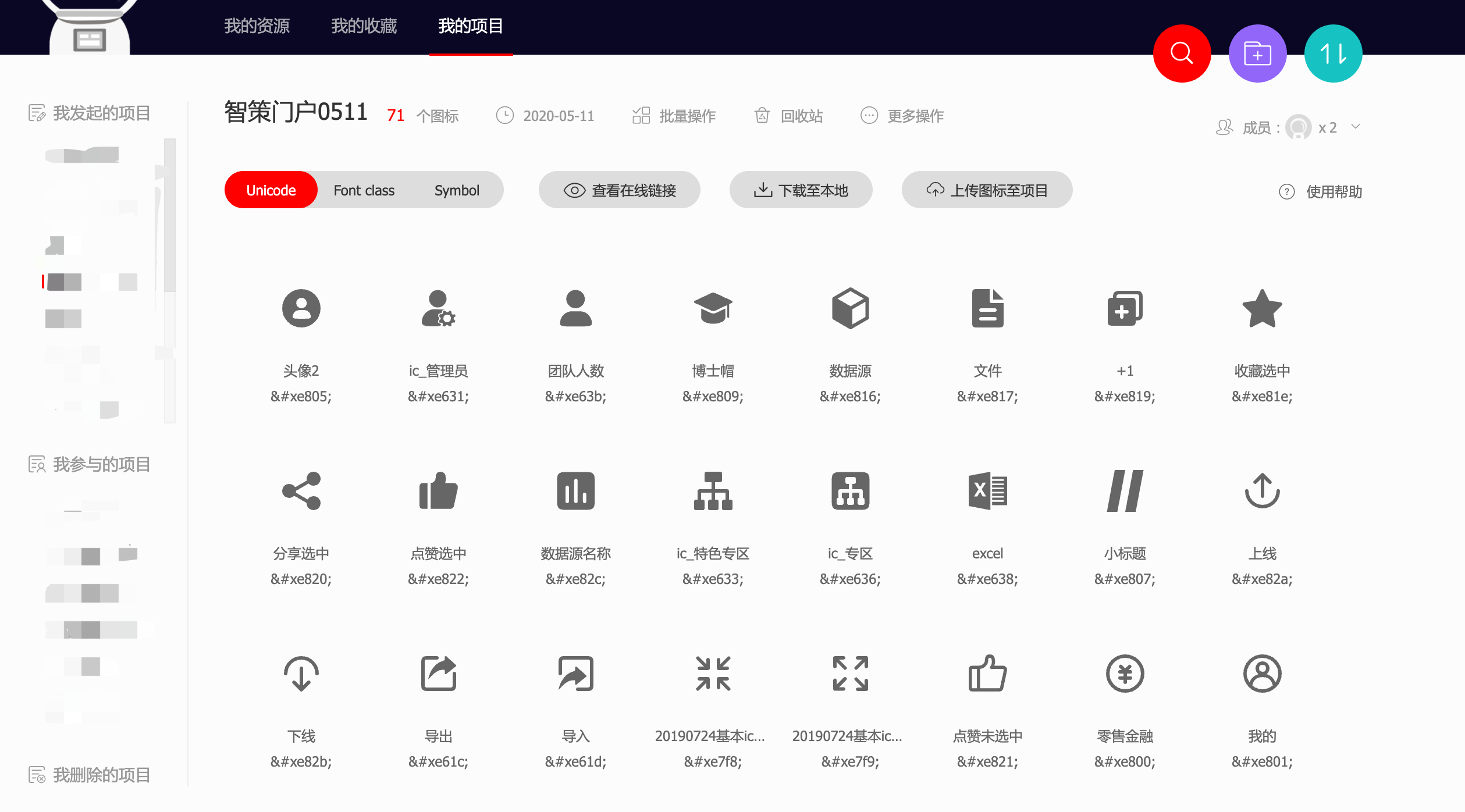
阿里的iconfont非常适合图标项目管理与团队协作(https://www.iconfont.cn/)。我们把图标上传到创建的项目中,配合插件“kithen”就可以在sketch中随时查看和调用相应项目中的图标。

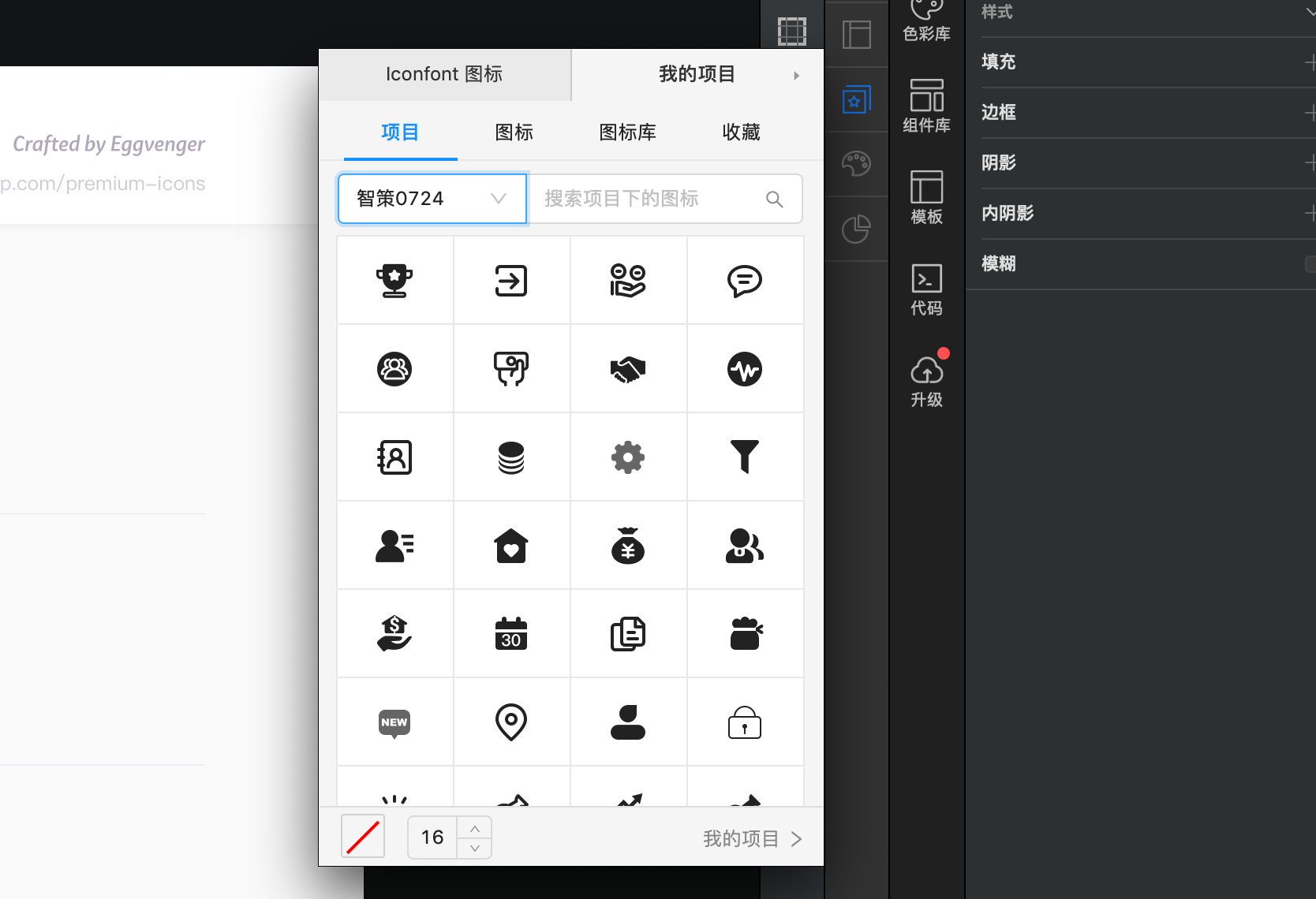
在sketch的插件中可随时查看图标项目和调用相应的图标。

系统图标在UI设计中是非常基础的图形化语言,也在页面交互中起到很重要的作用。单个图标的设计并不难,但是系统化、规范化所有图标并在项目中不断应用与复用,是对UI设计能力的考验。随着设计工具的更新迭代,我们需要不断学习并利用好这些工具,提高工作效率,才能将有限的时间利用到更重要的设计内容中去。
毕竟效率高了,我们才能早点下班儿吖~
@time不休 授权黑马家族发布,同步更新51学设计网