微信扫码登录 | 方便安全省心
 峻溪POINTVISION
2021年04月17日 发布 / 580 次阅读
峻溪POINTVISION
2021年04月17日 发布 / 580 次阅读
组件化设计思维,能够提升设计团队的生产力,让设计师专注于设计上的创意,同时让设计师完成更多产品需求和提升团队的沟通效率。

写在前面
组件化设计的流程,经过实际工作的锻炼和思考,具体可以拆分为 3 个方面:
1. 明确组件化设计的内容。
2. 场景设计走查。
3. 组件化设计验证效果。

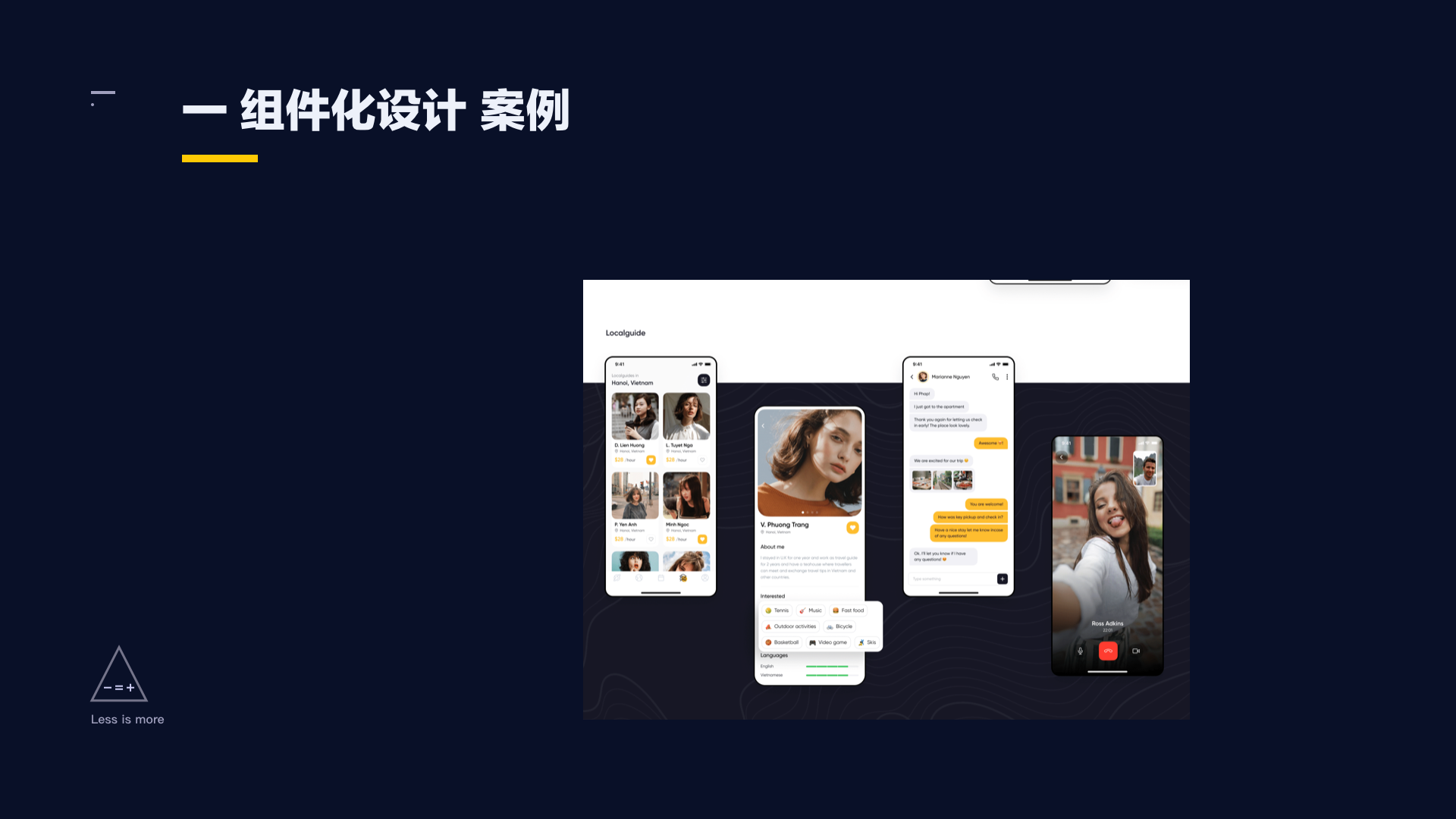
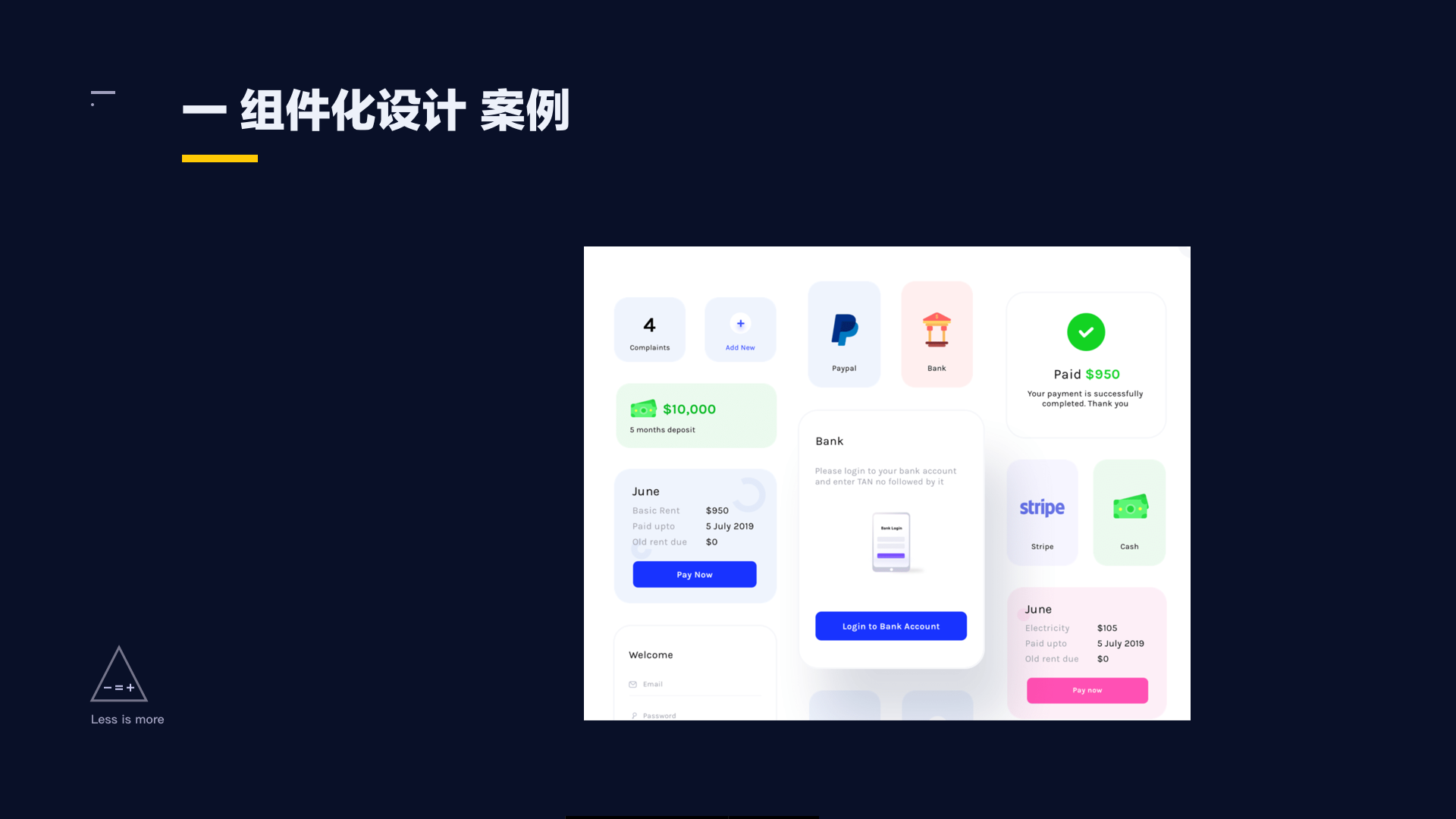
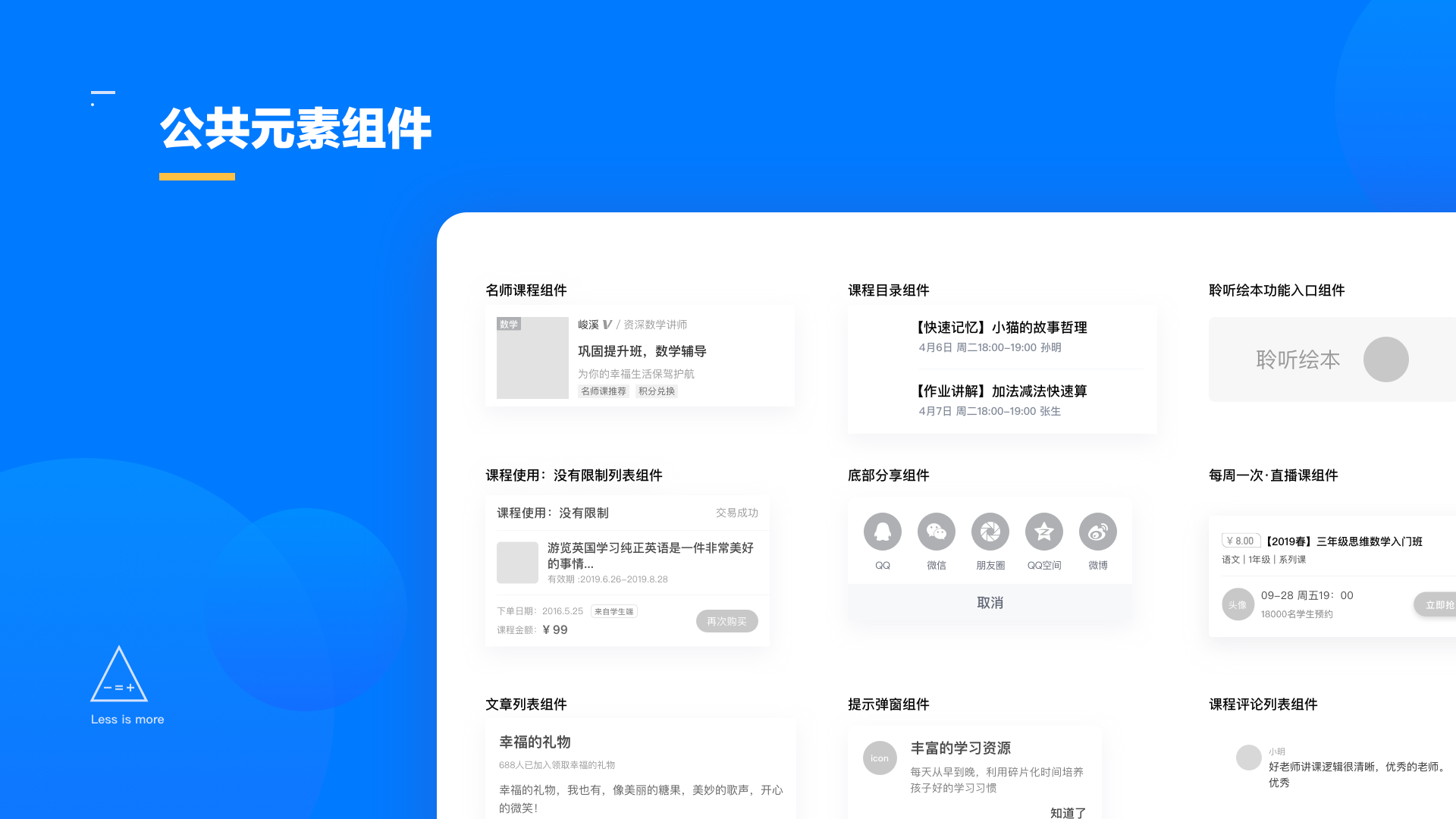
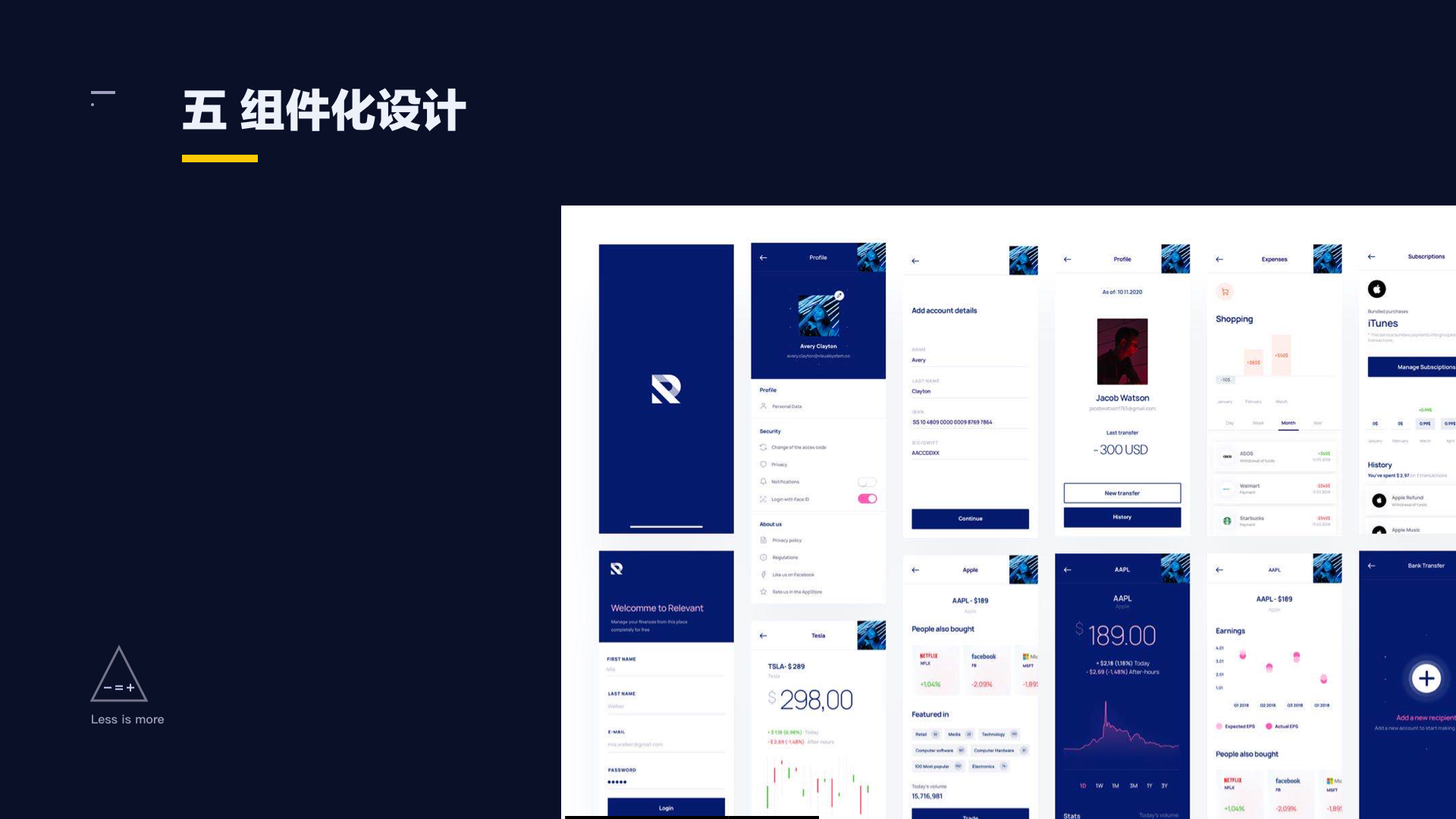
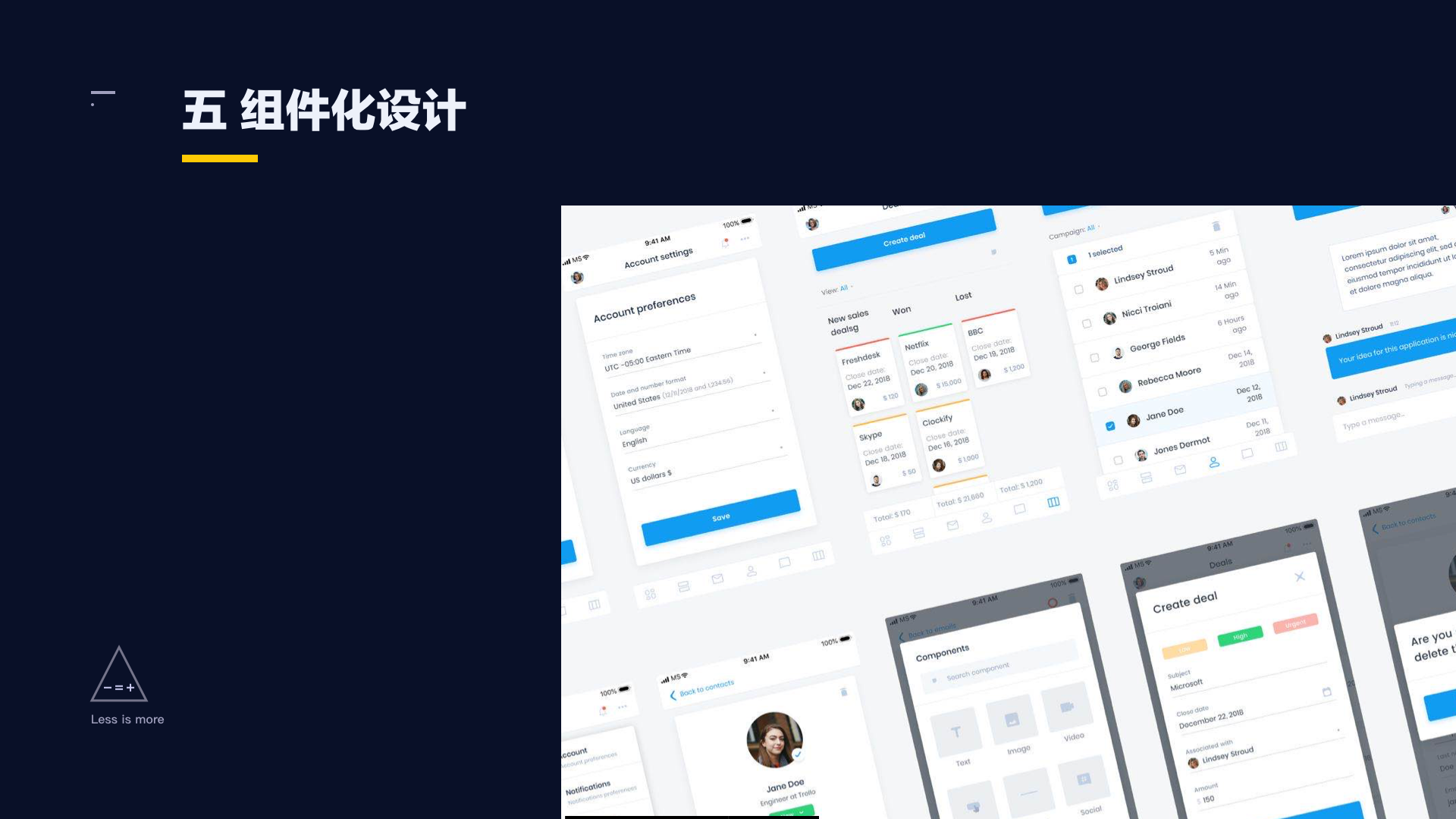
一. 组件化设计的案例(界面展示篇)






小结:
组件化设计,需要设计师要有一个整体性的设计思维,要有很强的设计能力和良好的沟通协作能力,同时设计师要深入理解业务,这样组件化设计才能很好的在团队内落地推行。
组件化设计的优点有很多,能够提升设计师的输出效率,让设计师更专注于设计上的创意思考,提升沟通效率。
二. 原子设计方法论

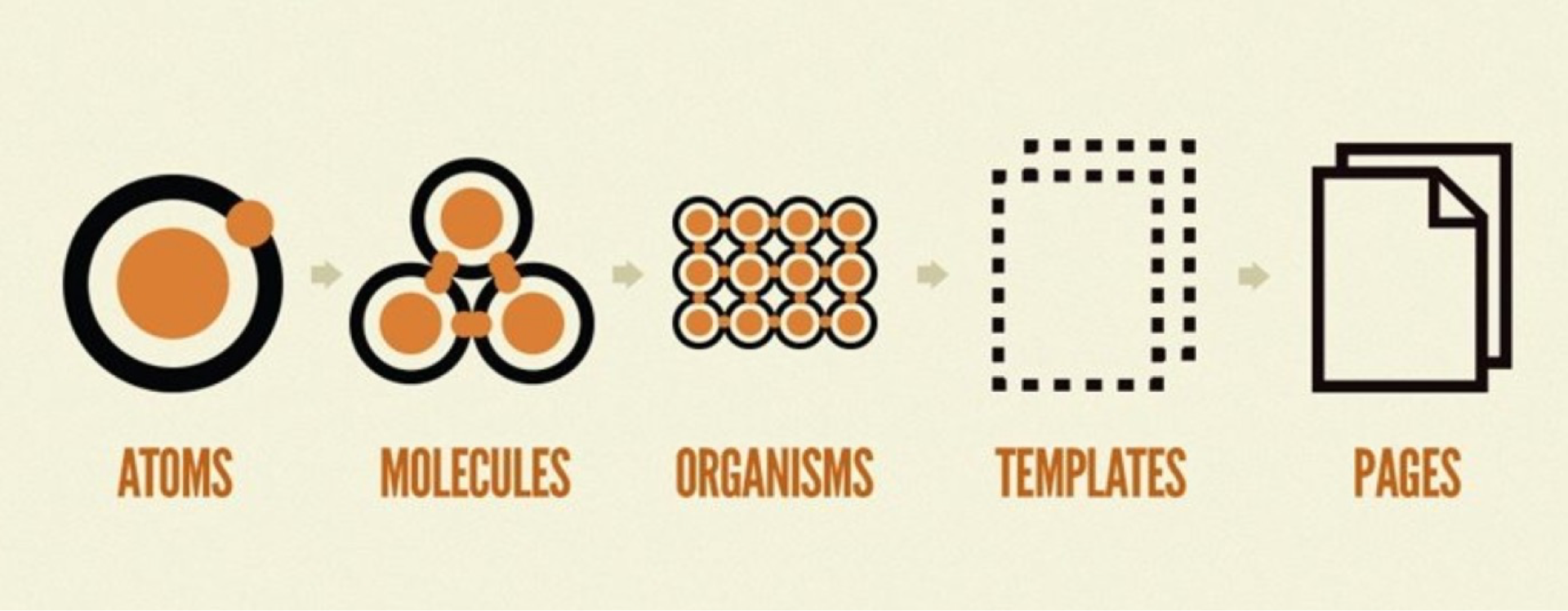
原子设计方法论是由国外设计师 Brad Frost 提出的,他从化学元素周期表中得到启发,发现原子结合在一起,可以形成分子,然后形成组织。
Brad 把原子设计的方法论应用到界面设计中,用心观察会发现,界面是由一些基本的元素组成,颜色、文字、图标等都是一个个原子。
原子设计方法论,是由原子、分子、组织、模版和页面共同协作,可以帮助我们创造出一套符合公司产品的设计系统。

原子设计方法论是为了帮助我们去建立设计系统,目前逐渐被国内外的一些大公司,应用于创建统一的公司产品设计系统。
接下来,我们以金融产品为例 ,对原子设计方法论进行拆解,深入思考原子、分子、组件、模块和页面在界面设计中的定义是什么,以及对应的元素是什么,元素之间又是如何组合的。
用户界面设计中的原子,是构成界面的基本元素。是一个单独的元素,如图标、标题、色彩等以及原子之间组合形成的新的元素组合。

我们开展一个项目时,为了保证各个页面保持统一的设计风格,我们会制定一套视觉规范,定义的内容包括:字体、颜色、栅格和图标,这些就是界面中最基础的原子。在关键的设计元素上,保证各个设计师达成一致,这样就能很大程度的保证不同页面的设计风格统一,并在这个基础上去探索更有价值和创意的设计方案。

两个原子即可组成一个分子,以按钮为例:包含了文字、色块、栅格。
文字传达含义,颜色定义了按钮的特性,栅格为按钮定义了一个尺寸和规范。

把单独的元素做一个简单的组合,是我们做界面设计的一种方法,组合的方式简单且可复用性很好,作为开发者可以根据规则进行编写代码,提升产品的迭代效率和产品的一致性。
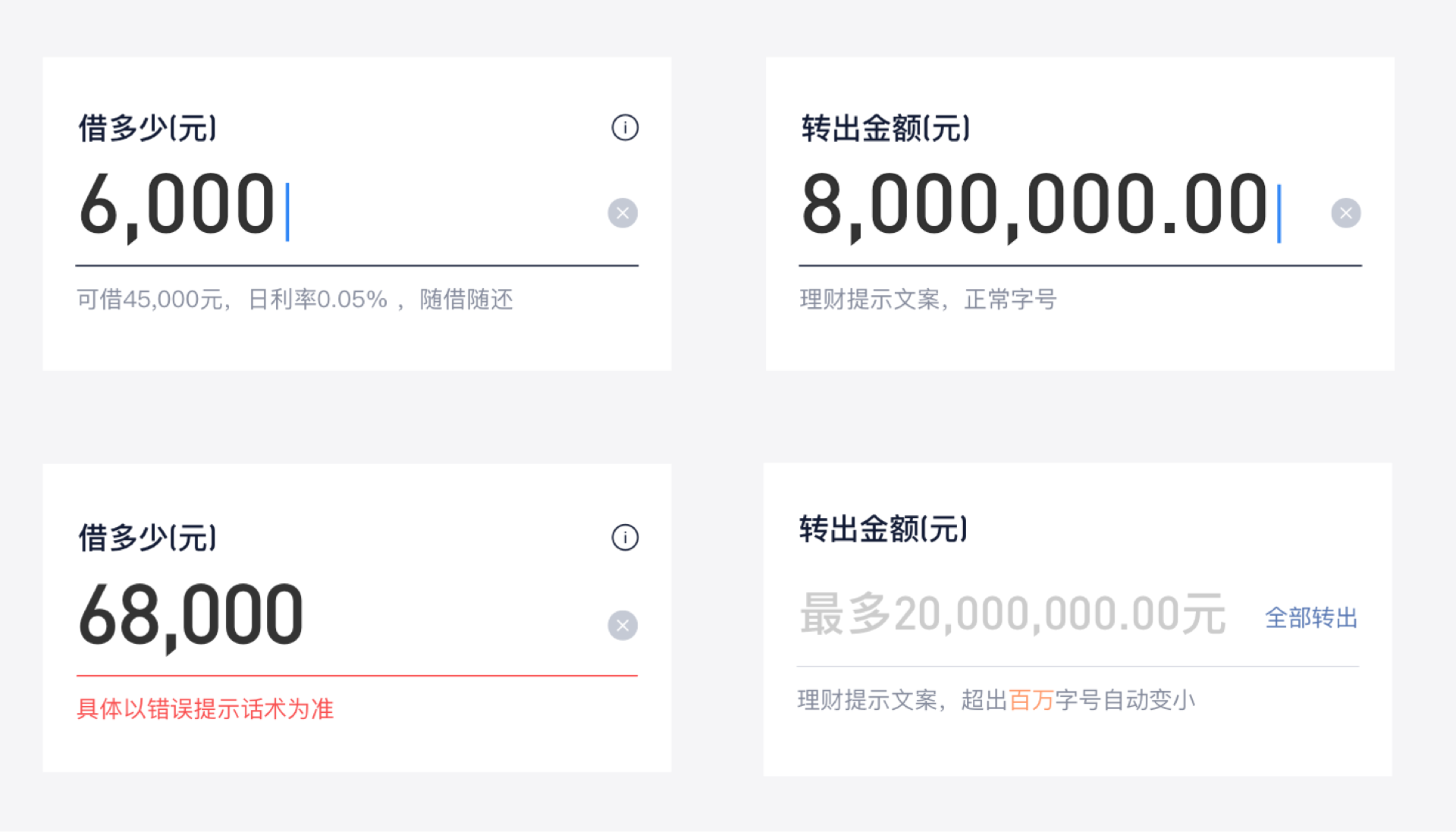
界面设计中的表单为例,表单是一个非常常见的设计元素,一个表单分子由分割线、文案、Icon和分割线等原子组成。原子组合之后,可以得到是一个可以应用在功能模块的组合。

我们把分子和原子做组合,就可以创建复杂的、可扩展性的模块,然后变成一个组织。
组件在提升设计师设计效率方面有着很重要的意义,设计师可以把界面中常用的组件模块进行分类整理,比如:图片、卡片、输入框等,可以解决设计师日常的设计需求。
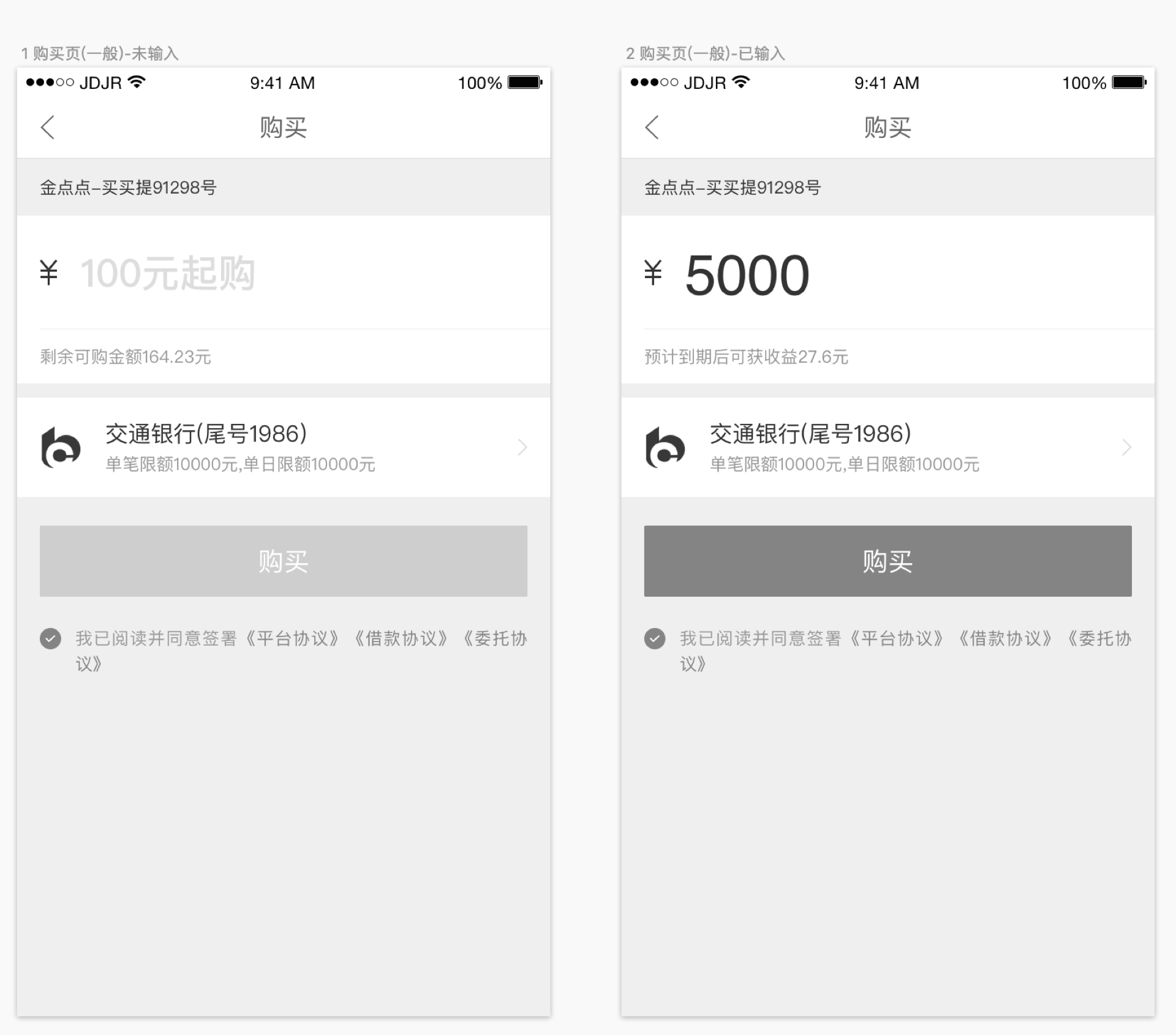
以金融产品为例,基本分为 3 类 :内容、表单、卡片化的设计。
每个卡片化的内容设计尽量保持统一性,这样方便负责不同模块内容的设计师复用同一个组件,就可以完成不同页面的设计,提升项目的设计效率。

模板
模版一般应用在设计系统的交互阶段,保证原型阶段的多方案的展示;模版内容,后面可以优化,这样可以降低设计的成本。模版的价值可以让设计师,更专注于页面的结构化设计排版和对页面布局的思考。
那模版的原理是什么呢?
就是产品的原型图,就是组织和分子的组合,会先形成一个完整的页面框架,作为一个初步的设计方案,作为团队项目的前期沟通所用。
以教育和金融界面为例,如下图:


界面
界面设计是把占位符内容替换成产品设计需要的文案,在模板的组合上进行完善,会形成界面的设计方案。
界面设计是模板的具体的展示设计,是真实内容的设计方案。
通过图标和文字的组合,清晰的展示用户所需要的场景,加上内容,就会变成一套完整的界面设计方案。
如下图所示:

以金融产品的场景设计为例,有了实际的内容后,我们可以发现通过组合组件,就能很好的呈现界面内容。
如下图所示:

小结:
原子设计方法论为界面元素提供了应用规则和组织整理,原子设计方法论在建立设计系统、团队协作、产品迭代优化等方面,都有很好的价值和意义。
三. 组件化设计的流程?

设计规范和 Ui kit 是我们管理一个或多个App统一性和设计效率的工具,同时探索如何更有效的提升设计效率。像 滴滴等Ant Design 设计系统,他们的产品体验非常好,用户使用产品时能够有效的满足其需求,良好的用户体验背后都有着一套好的产品设计系统在运作。
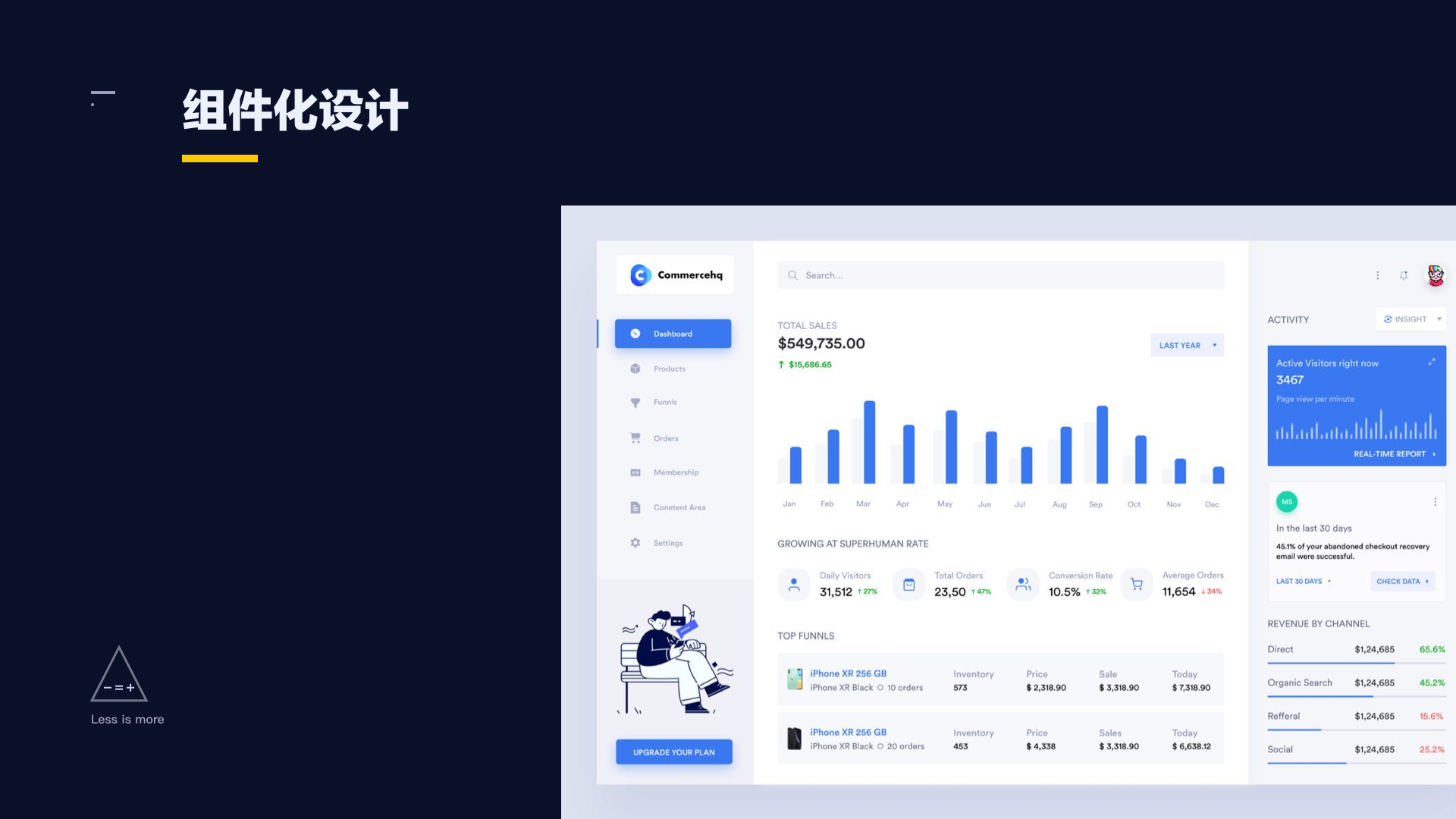
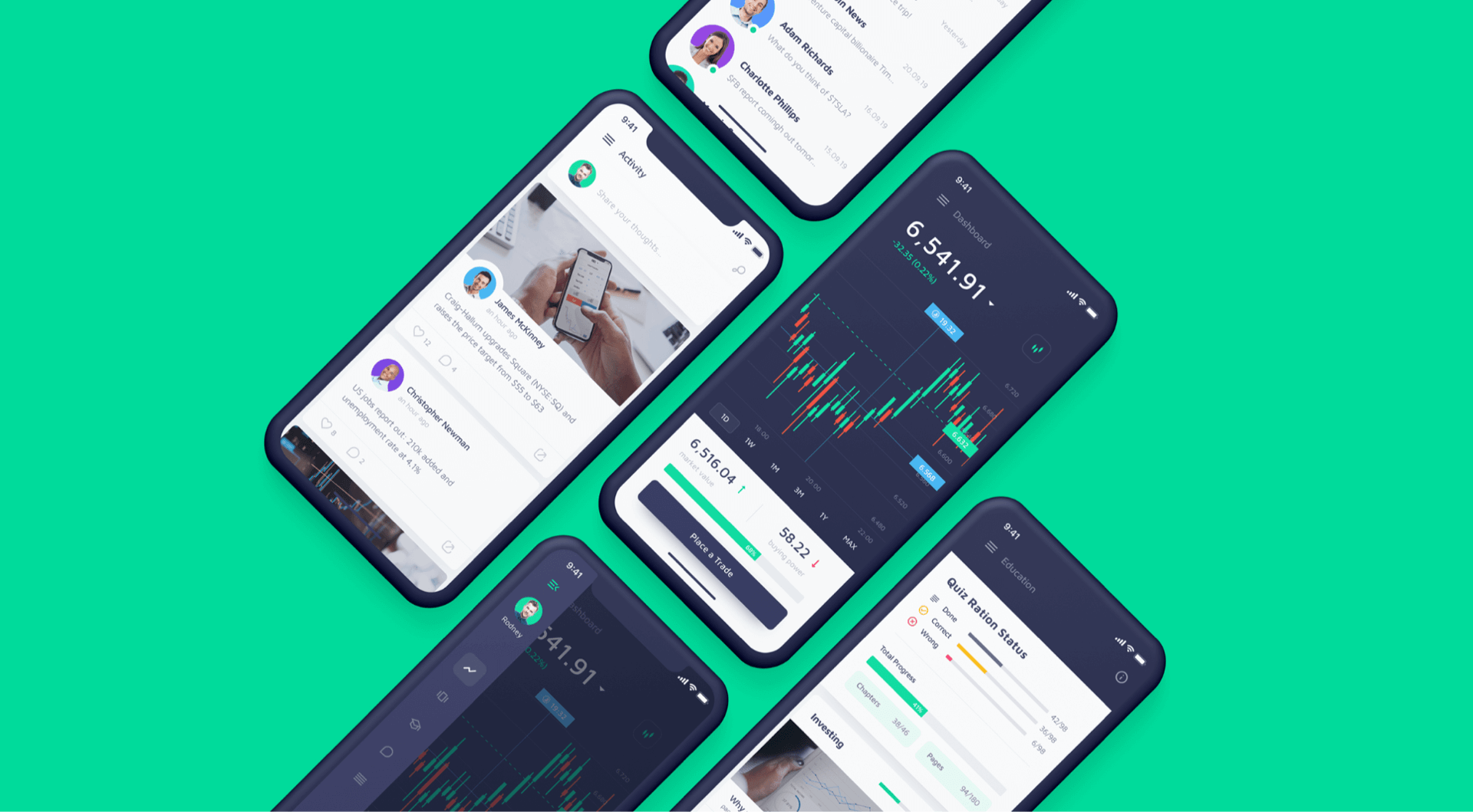
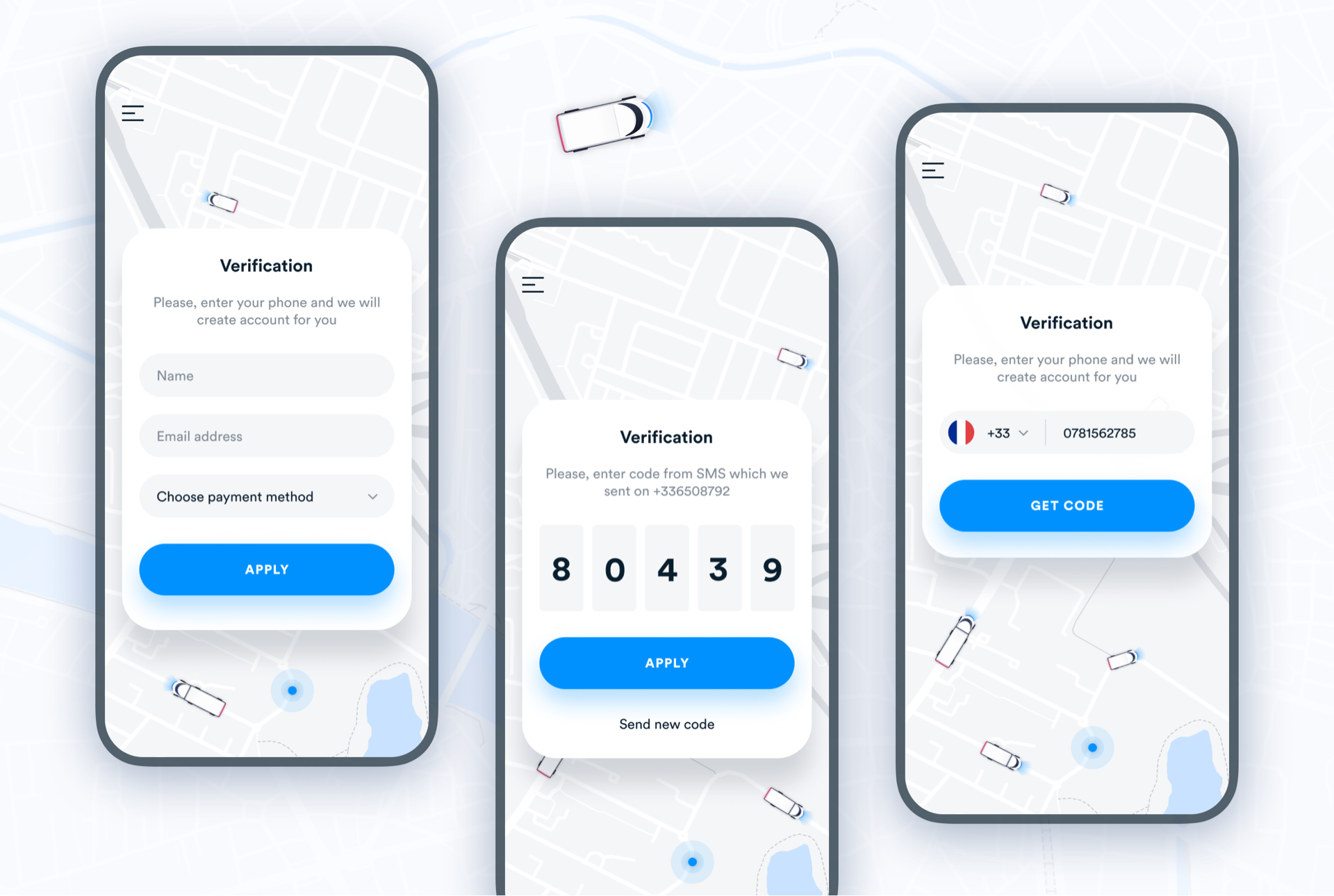
如下图,国外的金融产品运用组件规范化后的界面设计展示 :

系统性的组件化设计思维的好处是 :
1. 产品设计迭代优化时,版本和版本之间的差异性就可以得到很好的解决。
2. 界面设计之间的设计风格和设计样式就会统一。
3. 界面设计的效率和质量会稳定输出。
在我们所经常使用的 App 产品中,如 苹果、Airbnb、自如、Ant Design 等,用户体验都非常好,用户使用产品时能够快速的解决需求,优质的用户体验背后都有着一套强大的专业设计系统所帮助。
思考:我们为什么需要组件化设计 ?
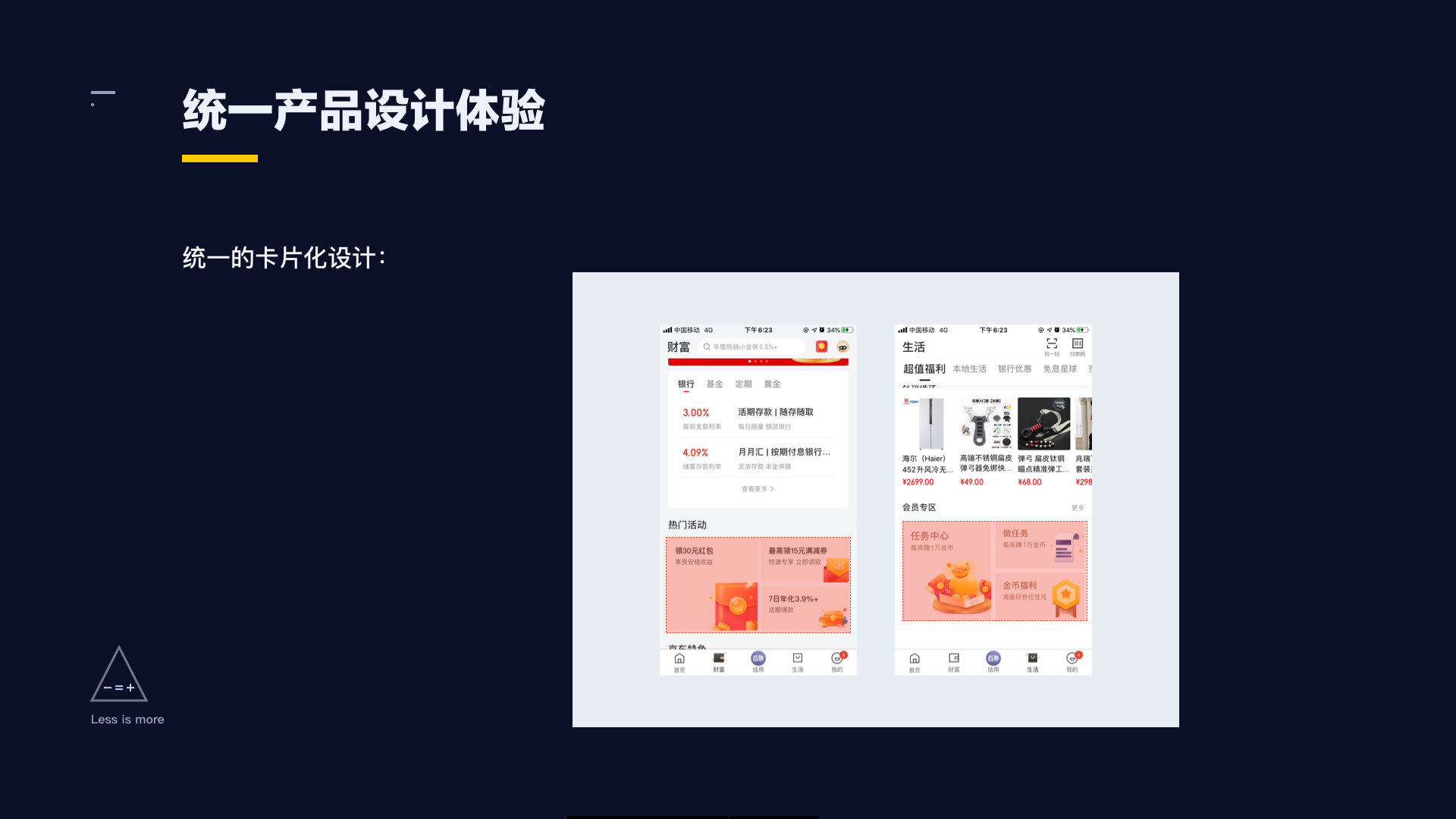
一. 统一产品设计体验
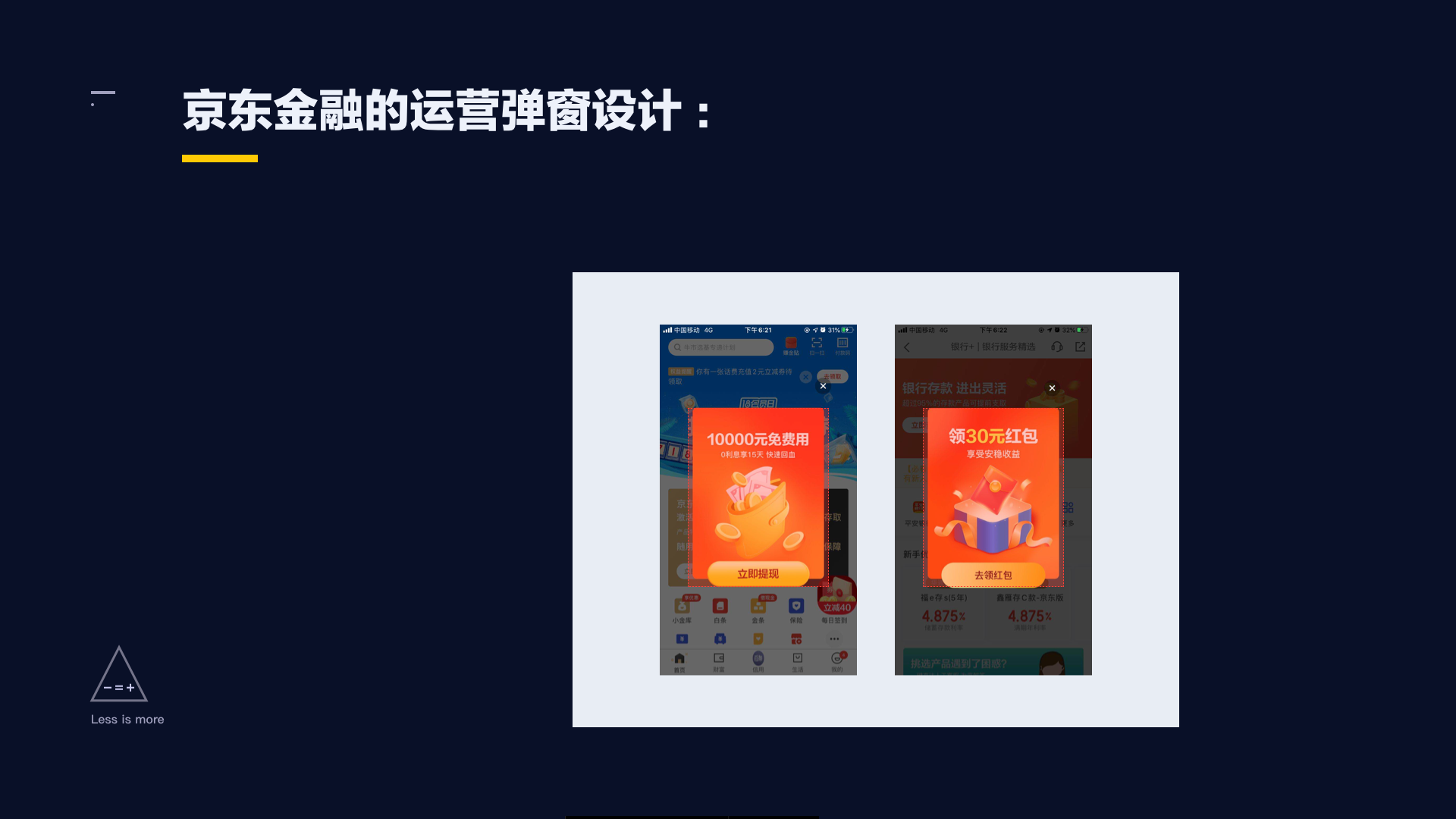
1. 以京东金融为例,在京东金融最近更新的版本中,我们看到财富界面和生活界面,同样的模块可以复用,对于复用性高的内容,应该提炼为通用组件,提高设计效率。

2. 如上图所示,对于会员专区或者热门活动是金融类产品中最为常见的产品形式,在京东金融的首页出现,布局往往是左右结构,或者上下结构;因为这类产品具有较强的引导属性,所以会把右侧的运营的插画设计相对突出,以吸引用户的注意力。会员专区的卡片化设计,具有较强的复用性,可以列为通用组件,这样就可以保证两个产品界面的卡片化的设计风格和样式上的一致性原则。
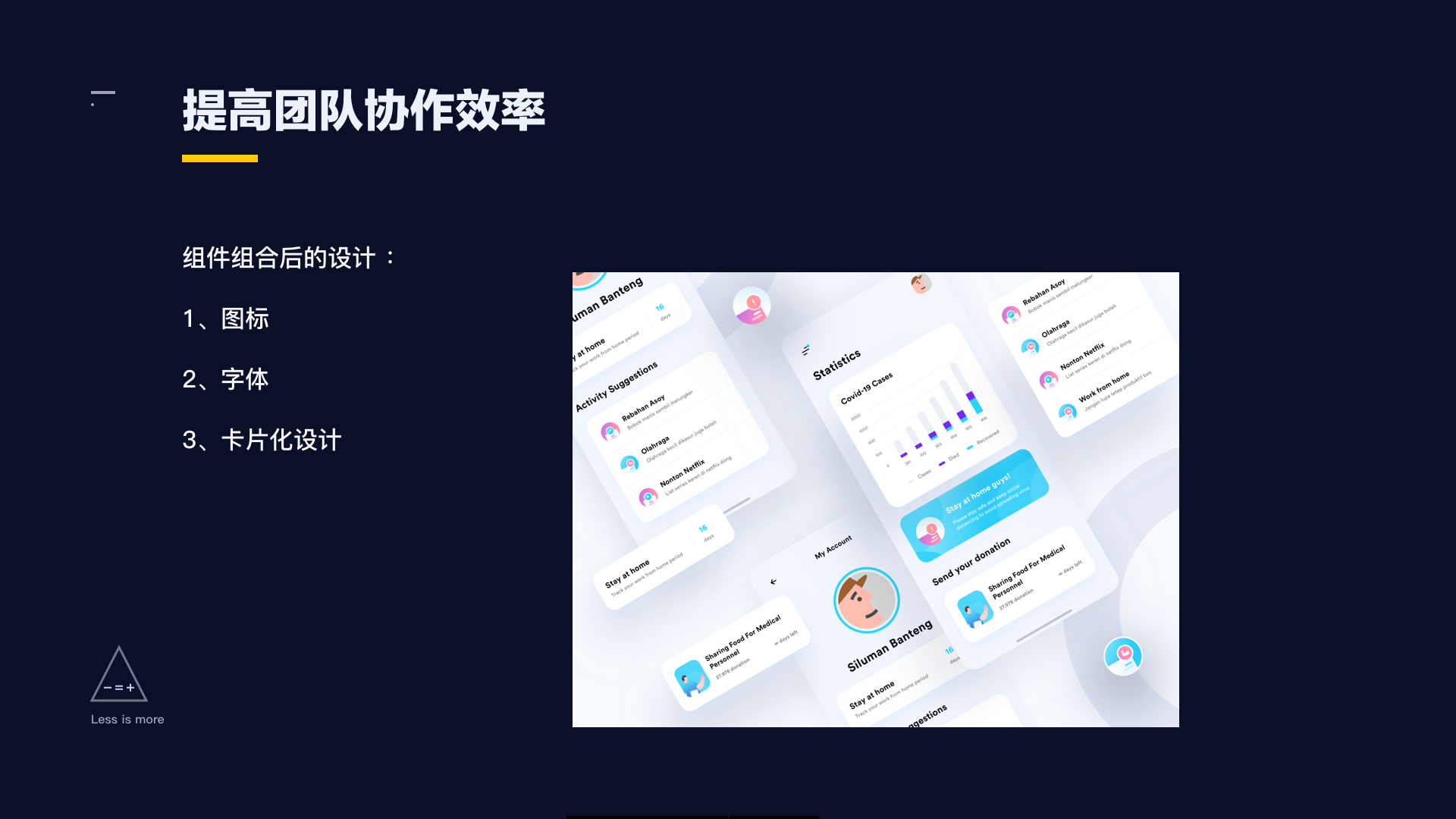
二. 提高团队协作效率
1. 面对相同的设计需求时,可直接调用相关组件,节省重复性的设计工作,提升沟通效率。
2. 借助组件化设计,可以快速开展工作,达到高效复用的价值。
3. 通过设计语言可以完成一个界面设计,在下面案例中,主要的元素由文字、栅格线、Icon 等组成界面结构,确定好排版布局和图标的设计风格后,完成产品的界面设计。

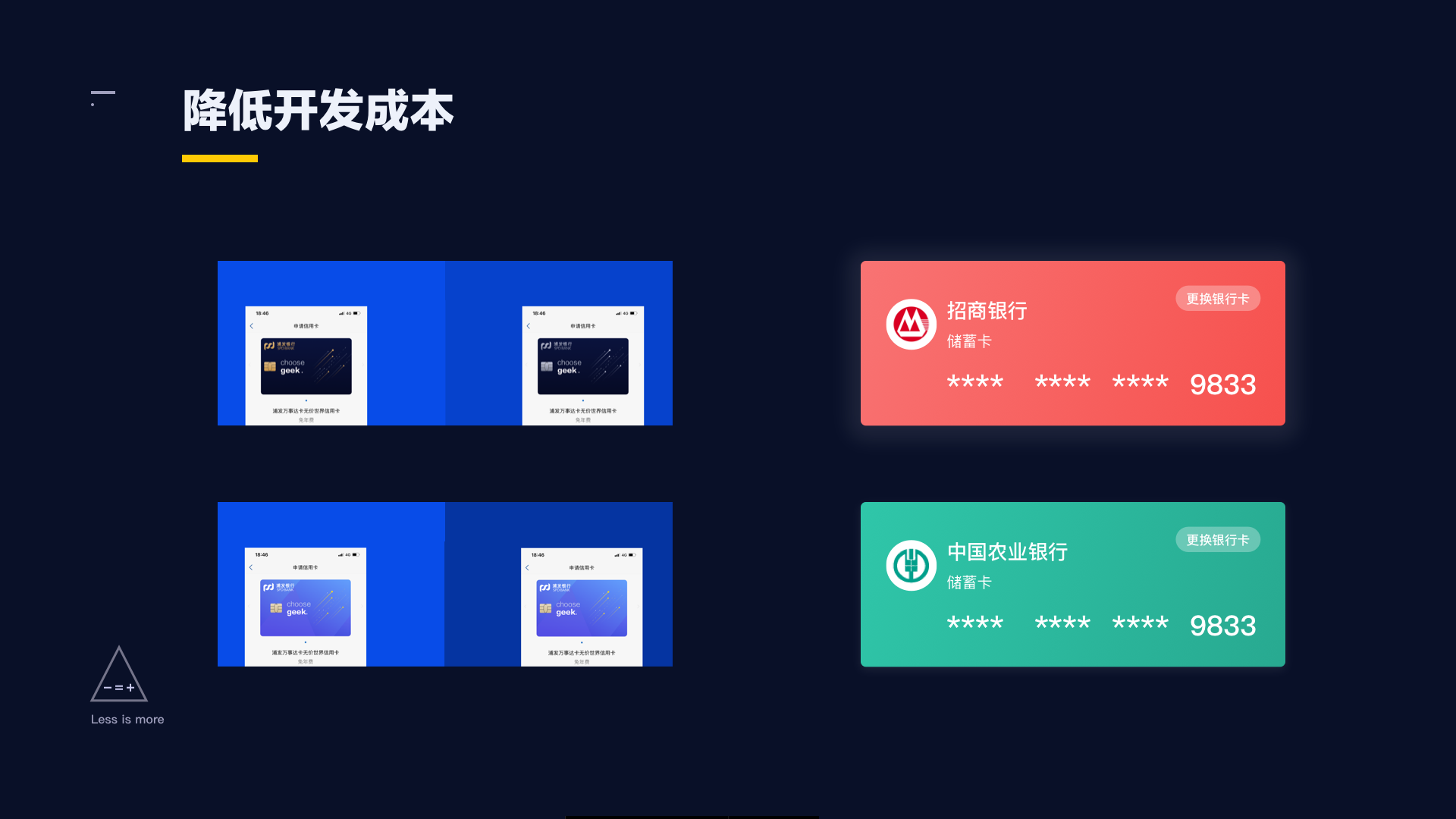
三. 降低开发成本
1. 在实际工作中,如果每次制作一个新页面都设计不同的组件,开发就要写新代码,增加开发时间成本。
2. 如果我们常用的模块作成组件库,开发遇到相同的组件时,可直接调用组件,复用相关代码,这样可以降低开发成本。


组件化设计流程,
经过实际工作的锻炼和思考,具体可以拆分为 3 个方面:
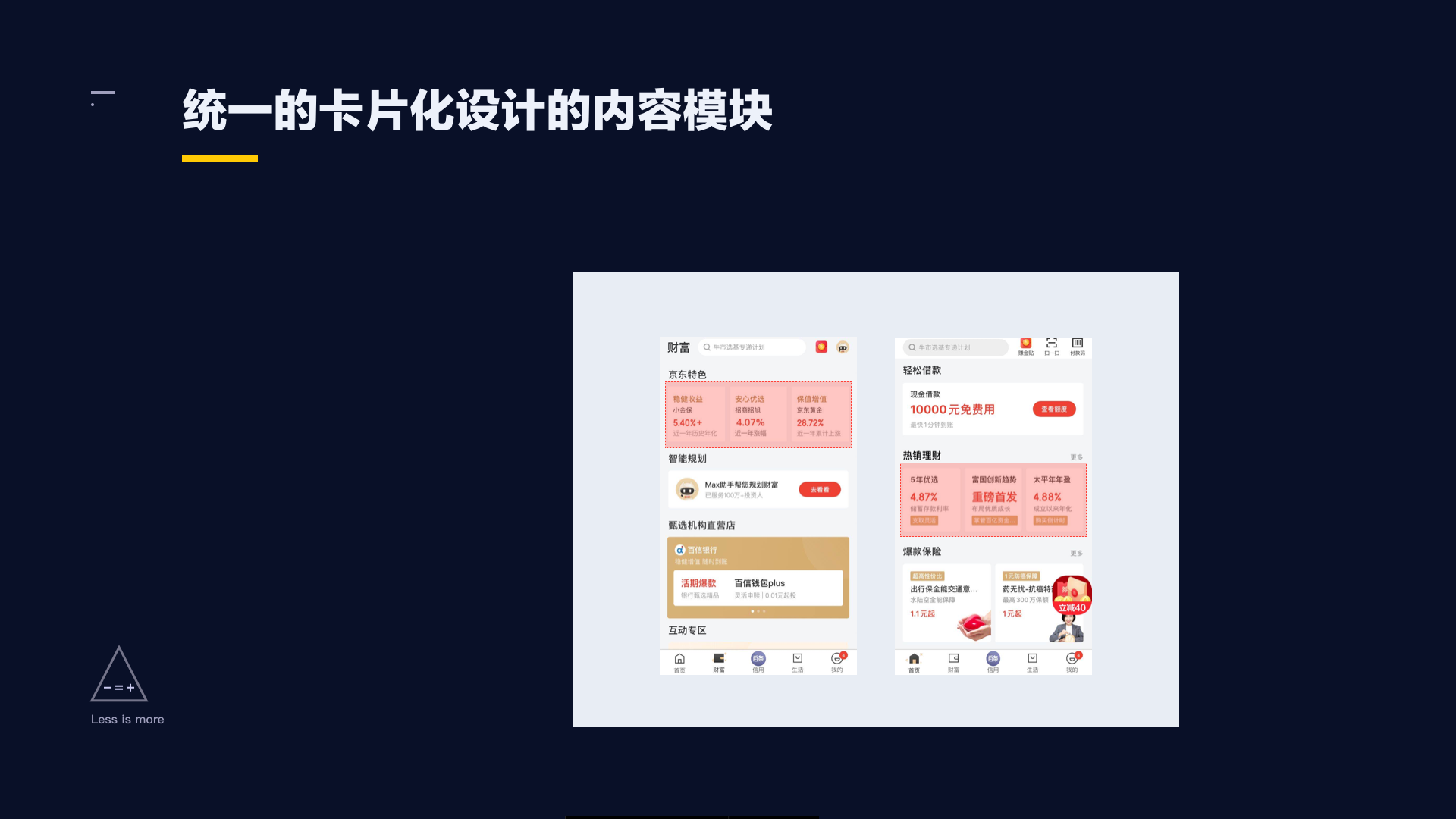
一. 明确组件化设计的内容
我们需要整体思考,明确可以复用的的内容、组件,以热销理财场景为例,金融产品都会需要用户进行选择理财产品,可定义为理财产品的卡片化设计组件,适合组件化设计的模块。产品已有组件的优化,设计师要具体分析,分析组件体验现状,发现问题然后针对性解决问题。
使用产品的场景设计、交互体验、设计风格三方面都要思考,推出更好的产品设计的解决方案。以京东金融的财富和首页的界面设计为例,应用的都是卡片化设计的理财模块。在开发新项目的时候,同样可以调用同一个理财产品的模块化组件,不仅能保证产品上体验的一致性,也能降低团队的设计成本。如下图所示:

二. 场景设计走查
1. 全面体验走查线上的移动端产品设计,对用户的交互行为链路有一个清晰的理解,思考当前线上的产品体验。
2. 线上产品功能的迭代一般业务方都会有一个周期性安排,因此在走查时要及时和业务方沟通,在这个基础上再进行组件化的方案设计。
设计师使用金融产品,在设计的时候要考虑到每一个环节。
我们先来看下京东金融的案例,这两个闪屏运营弹窗除了场景不一样以外,其他元素都是高度统一的,组件化设计的优势在于,只需要改变组件的部分元素就能适配各种场景。如下图所示:

三. 组件化设计验证效果(如下图)

组件化的设计方案完成对接开发上线后,我们需要从两个方面来验证组件优化后的效果:
1. 组件化设计是否可以满足各业务方的需求和场景化的设计。
2. 通过定性数据追踪功能是否能促进业务的关键的设计指标的提升,这些数据可以是转化率等数据指标,用户的反馈也是一个很好的辅助验证方法。
四. 如何建立组件化设计系统?

每个团队的体量和业务诉求不一样,个性化的组件化设计系统包含有设计原则、设计语言和组件库,这是一个争议的概念。
建立设计系统的原因:
1. 建立设计系统,可以方便团队协作,保证体验上的一致性。
2. 设计过程中,发现每个业务的形态,以产品的不同场景为出发点,使用一套设计系统,会提升用户体验。
3. 帮助产品的迭代和优化,同时提升产品和用户的体验好感度。

设计的本质是解决问题,制定设计原则时要建立在这个设计中心思想上。
苹果的设计系统:
把审美作为第一要素存在于设计原则中。
1. 创意审美的重要性。
2. 隐喻的价值。
3. 易用性原则。
4. 及时的反馈。
安卓的设计系统:
1. 跨平台的设计适配原则。
2. 材料的设计价值思考。
3. 图形、强调、大胆的设计语言。
4. 动效的服务设计价值。
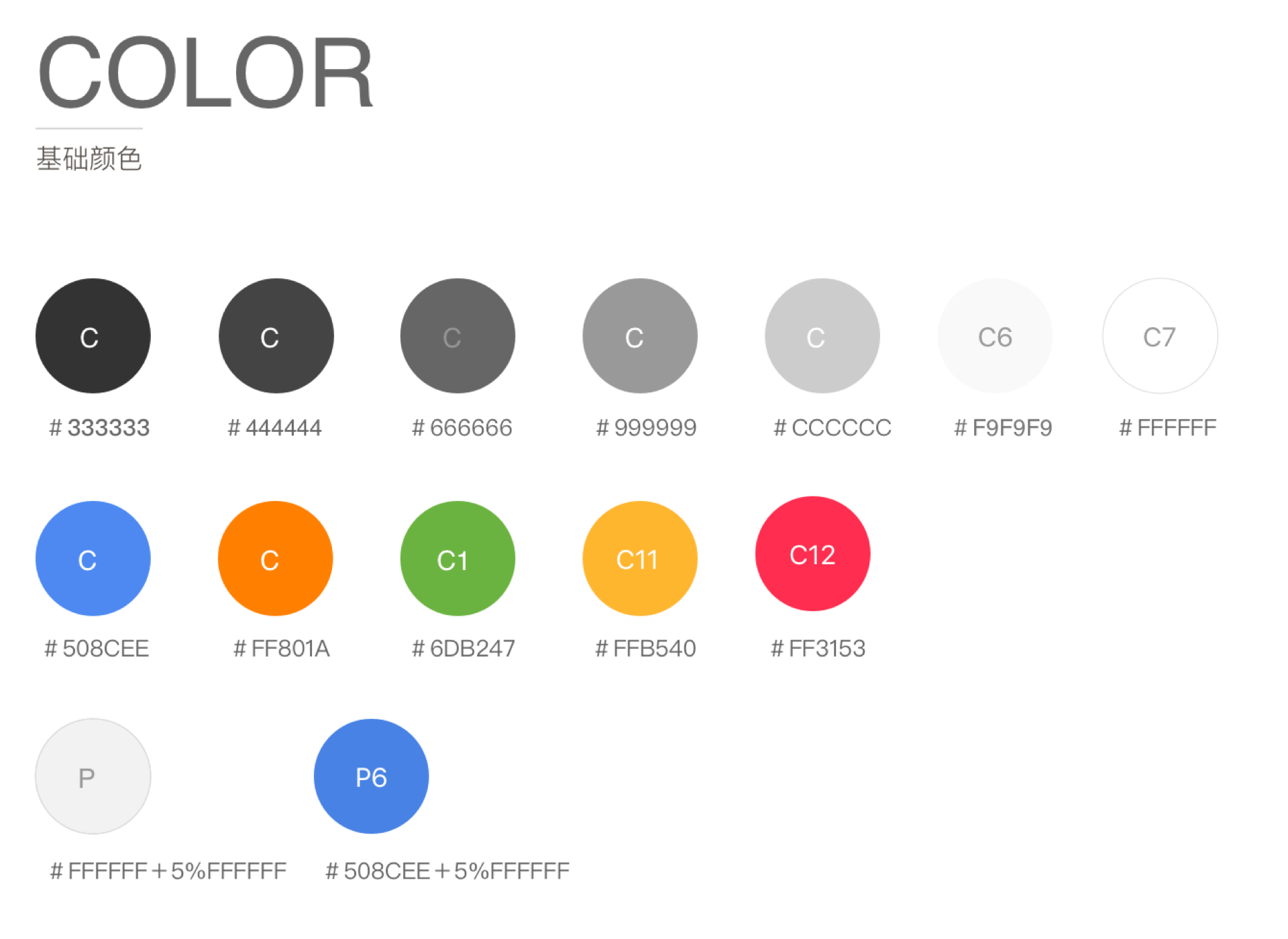
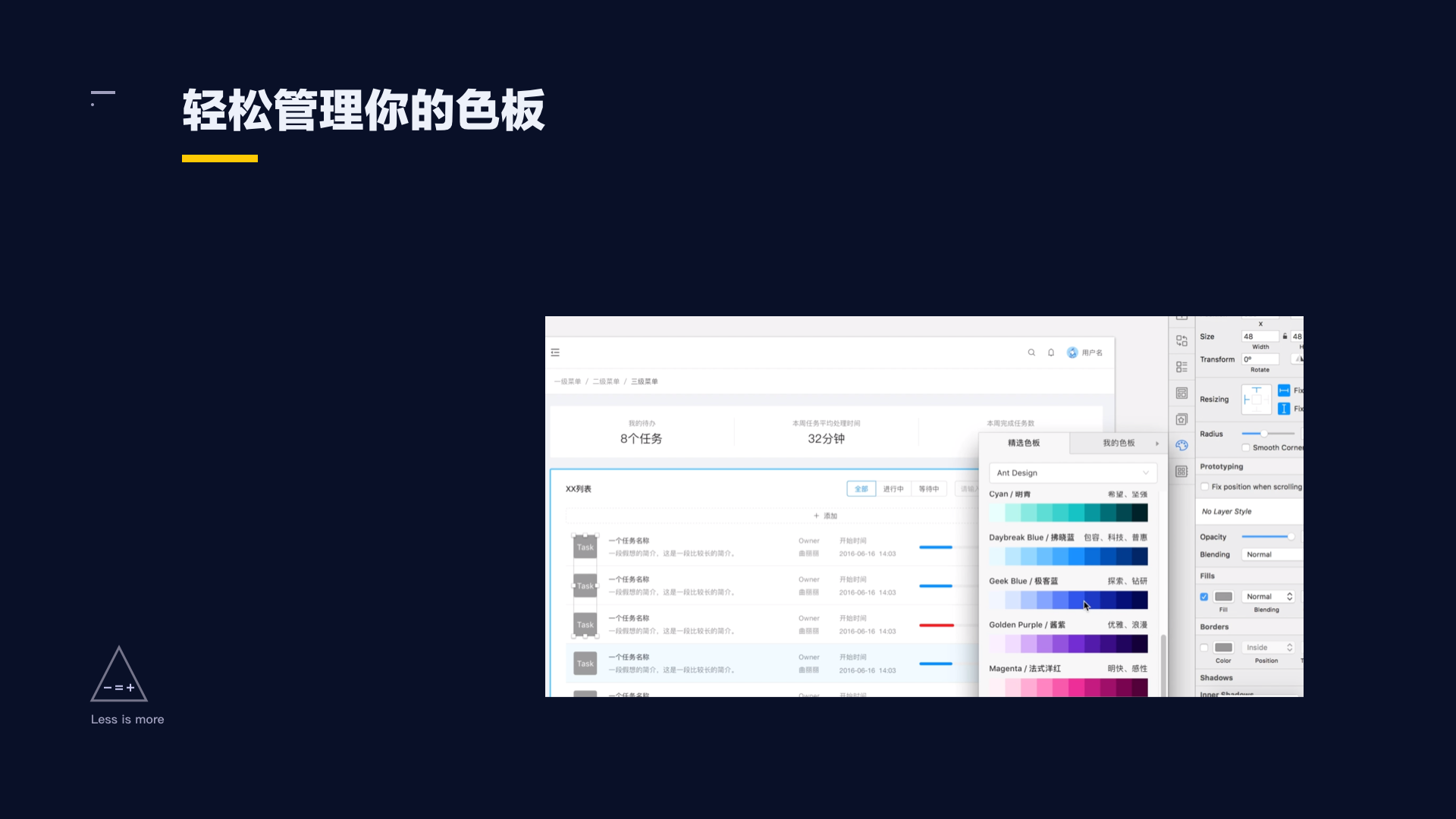
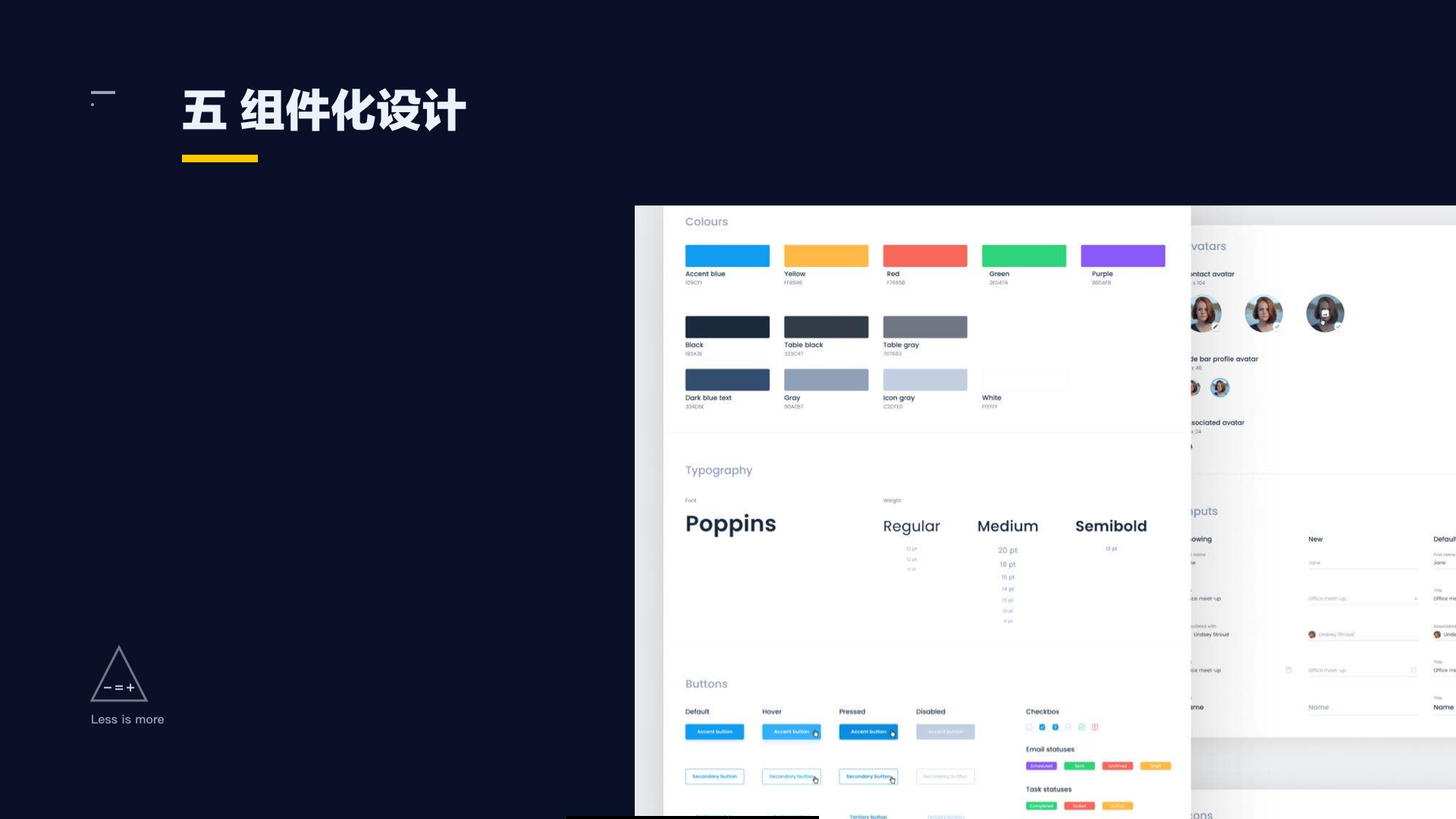
色彩的视觉语言规范,我们需要定义产品的基础色板和中性色板,基本色板包含了产品的主题色和辅助色,生成每个颜色的亮色和暗色的衍生色。中性色板包含黑白灰,这类颜色在界面设计中使用,能让页面内容具有良好的层次关系,提升阅读的效率和用户体验。

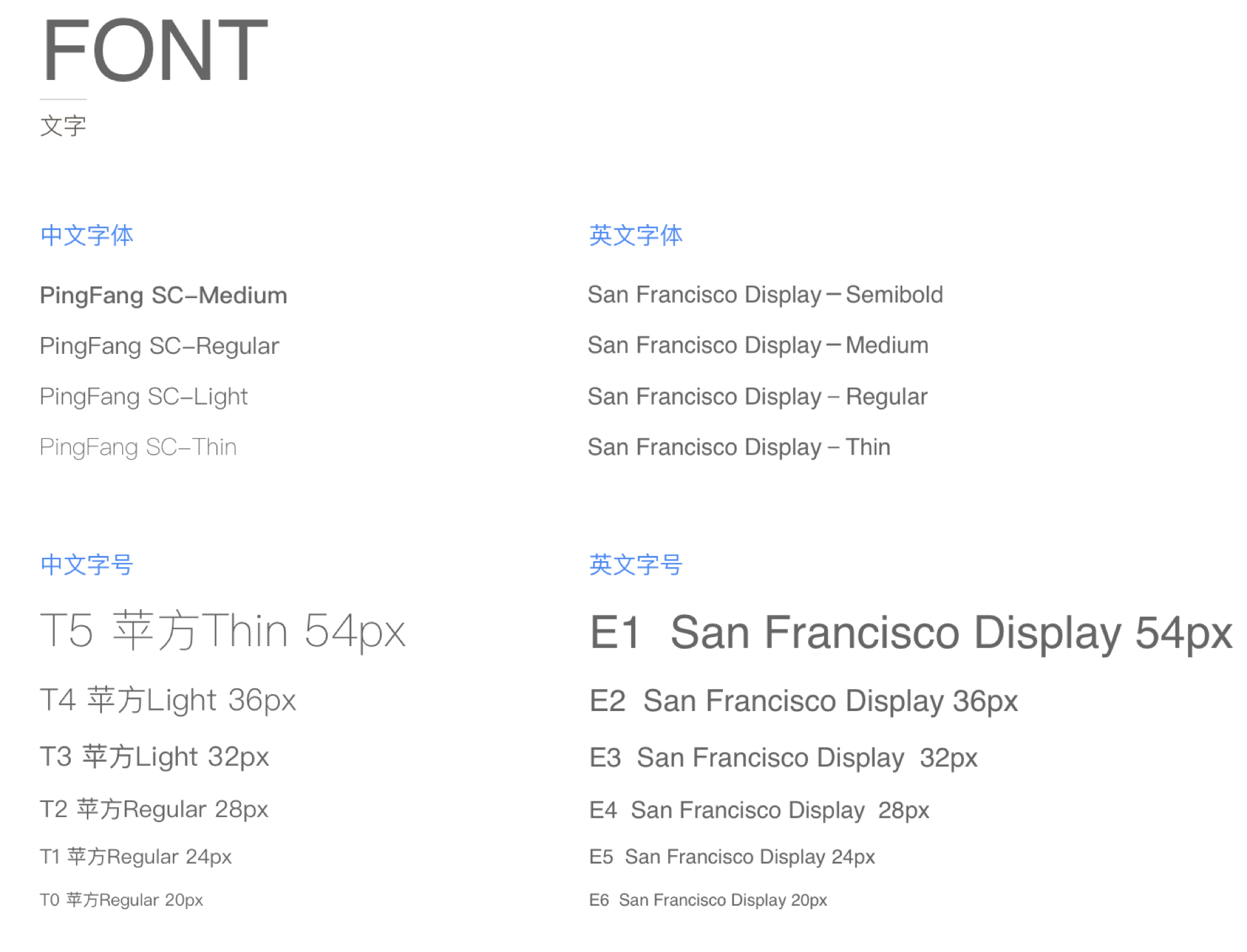
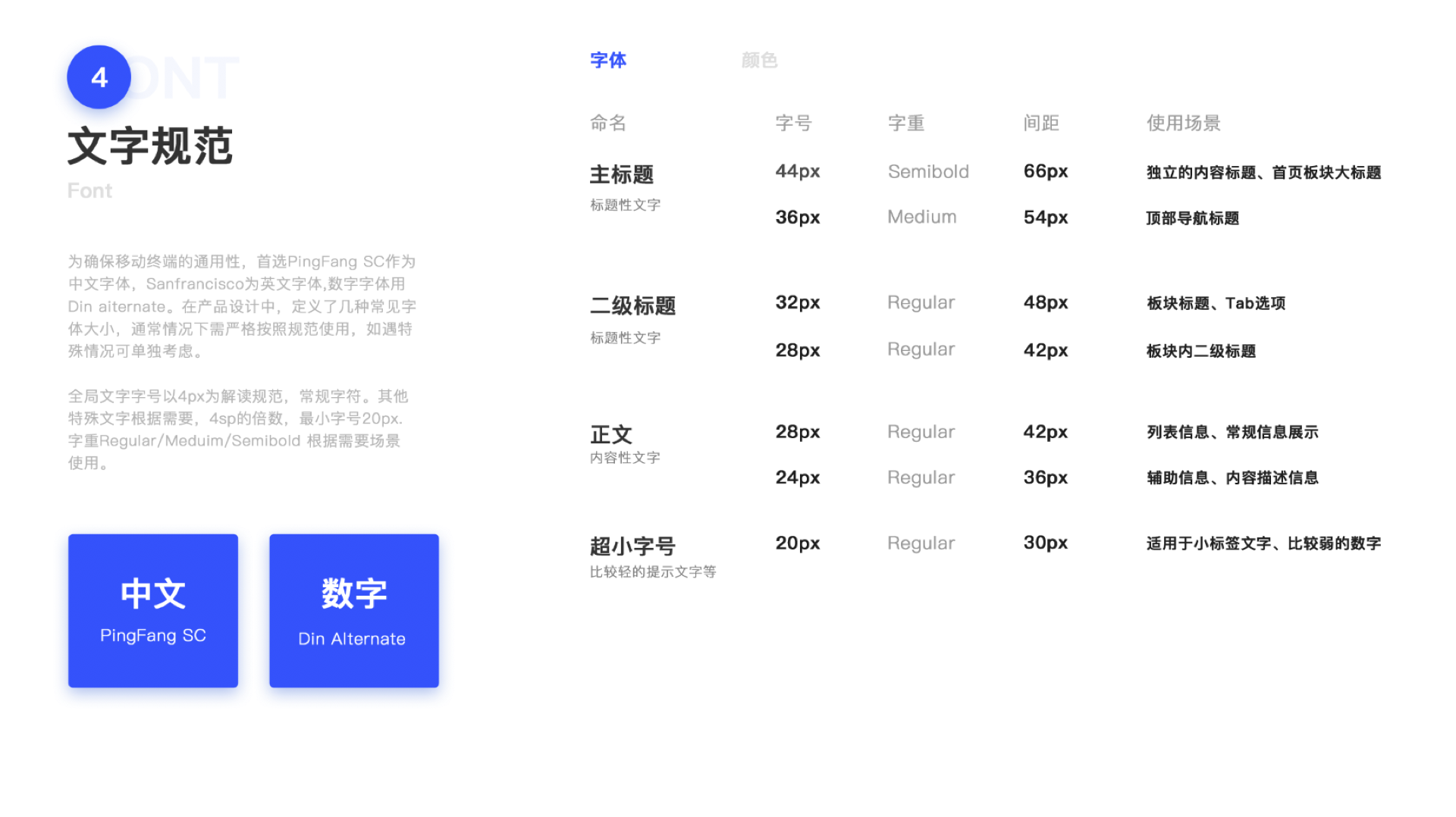
字体规范是界面设计中的构成之一,用户通过文字来理解和达成目标,完整的字体系统能有效的提高用户的体验和理解效率。字体的规范定义需要从三个方面出发:字重、灰度色、字阶。

界面设计的排版布局一般使用的 8 栅格法,它能适配不同尺寸的屏幕分辨率,界面元素大小和间距都是8 倍数为基准。
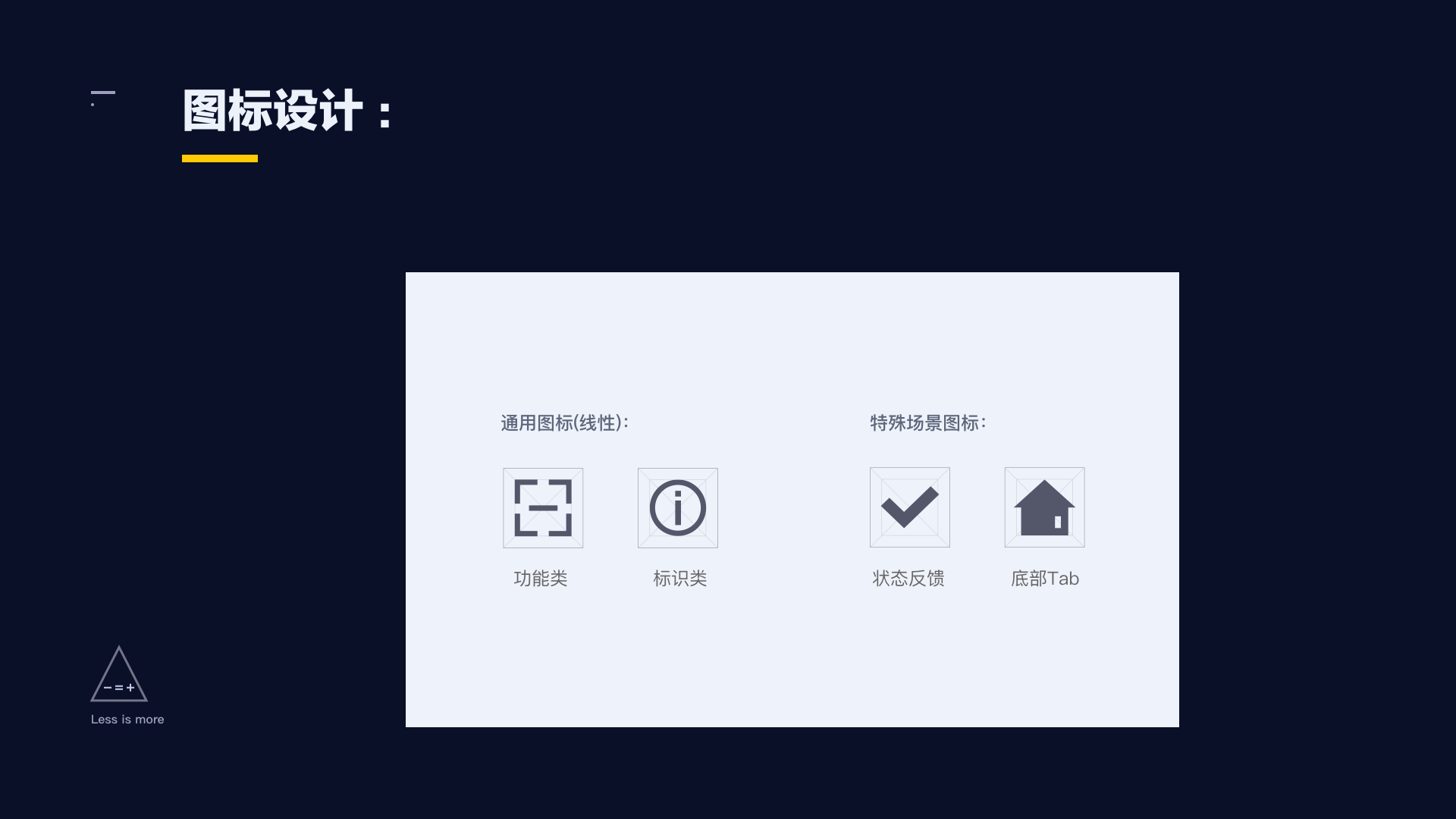
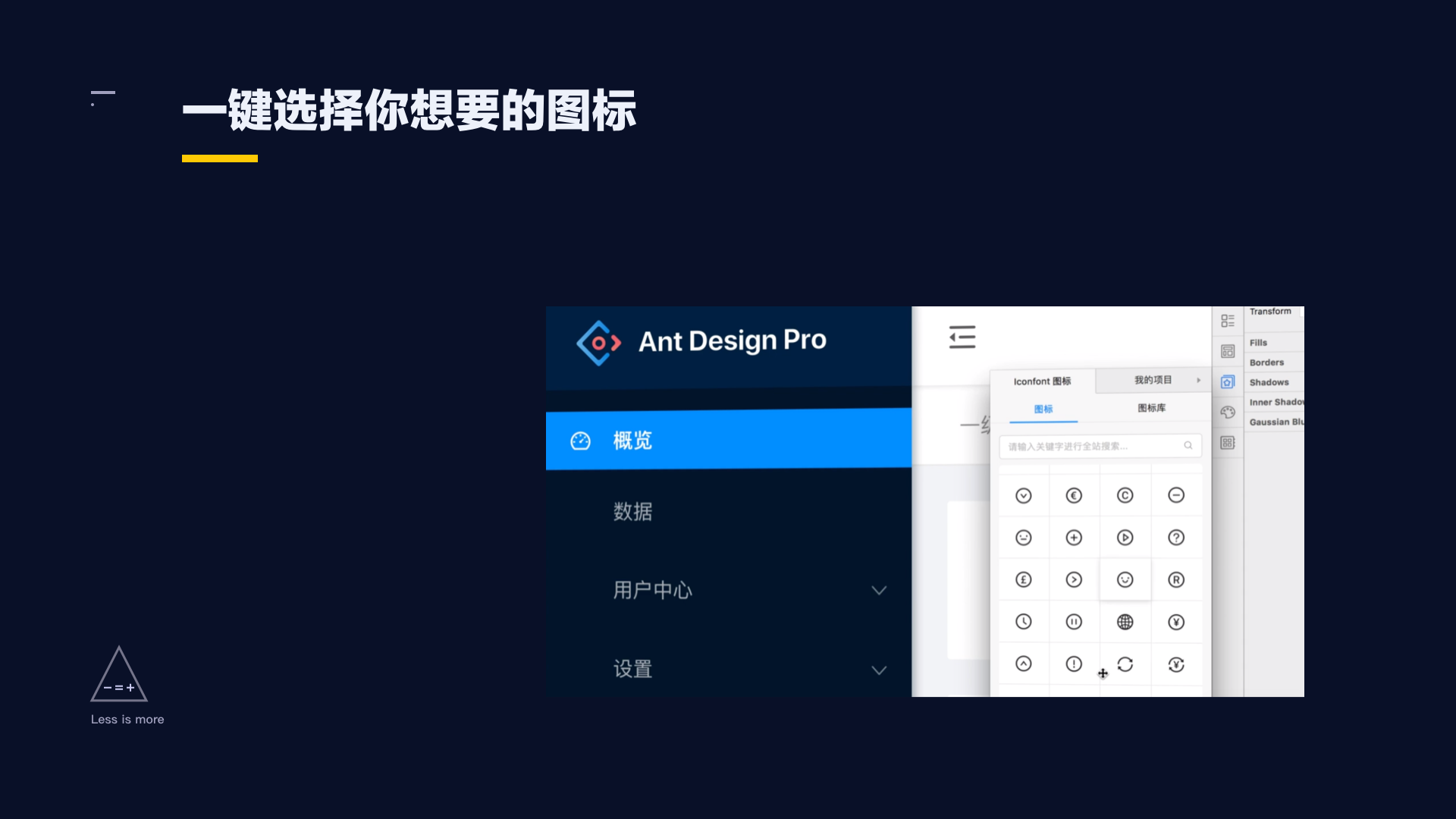
图标设计,隐喻,保持图标之间一致的设计风格和表现形式。系统图标为例子:以1@x图为例子,常见的尺寸有: 16px、24px、32px、48px等。

3. 阿里系团队,制作的 Kitchen 组件化设计系统 很好 :(如下图)












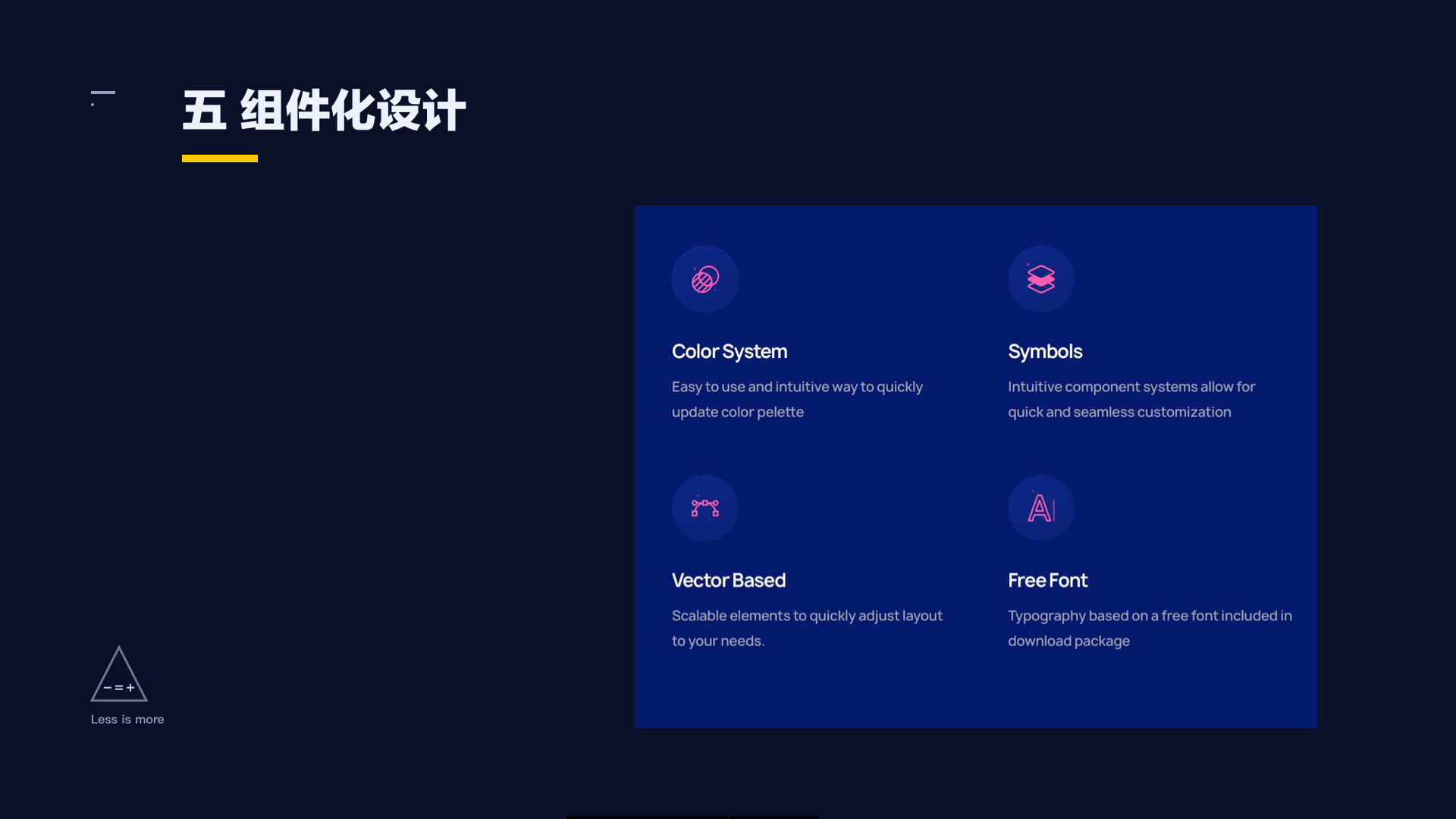
五. Banner 组件化设计、B 端组件化设计等平面组件化设计的案例如下:













总结 :
佐藤写过一本书[佐藤可士和的超整理术],里面讲述了他自己是如何通过整理自己的思路、对话、工作室、随身物品等设计来让工作变得高效并且最终对自我更加深入的了解 。
生活和工作离不开“整理术”,优秀的设计应该要从“ 整理和总结 ”开始,比如:组件化的设计思维,可以看做是一种 “设计的整理术” 。
本文由 @峻溪POINTVISION 授权发布,禁止转载。
https://www.zcool.com.cn/article/ZMTE1ODIxNg==.html