微信扫码登录 | 方便安全省心
 神奇的小豪同学
2021年03月17日 发布 / 646 次阅读
神奇的小豪同学
2021年03月17日 发布 / 646 次阅读
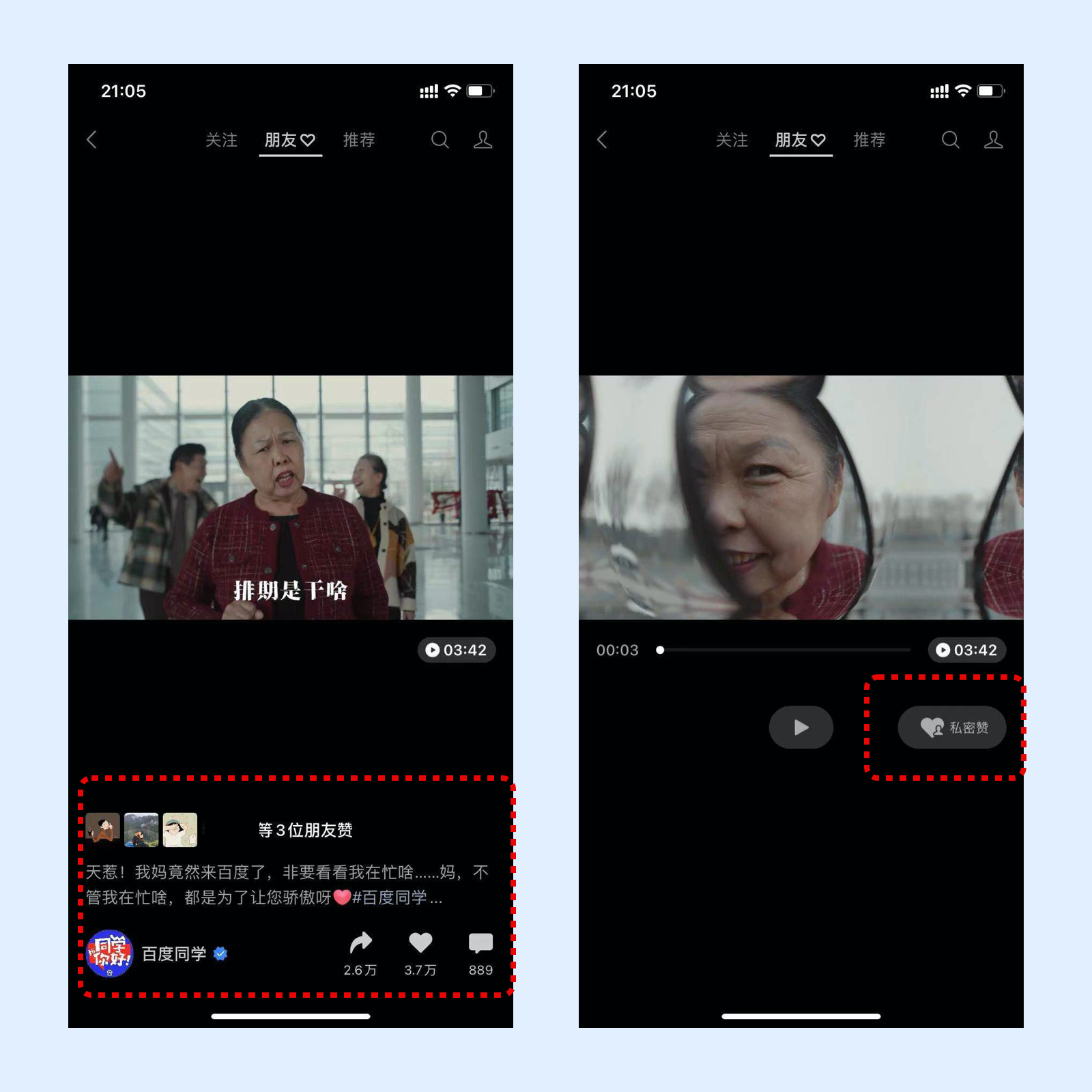
01 “微信”视频号的私密赞
关键词:#用户信息# #私域流量#
产品体验:
微信视频号中点赞在页面下方,同时包含了用户的信息。点击页面后信息关闭,显示私密赞。

设计思考:
视频号的赞是私域流量的扩展,在熟人社交中的用户裂变,提高了视频号的真实度,类比微博、抖音的用户关注数量和点赞数量更真实。但是带来了一定的问题,点赞的用户头像会在熟人账号的视频号中显示出,代表了为该视频点过赞,并不是每一个用户都想显示出点过赞。所以推出了私密赞这一功能,隐藏信息的同时还可以为朋友点赞增加流量。
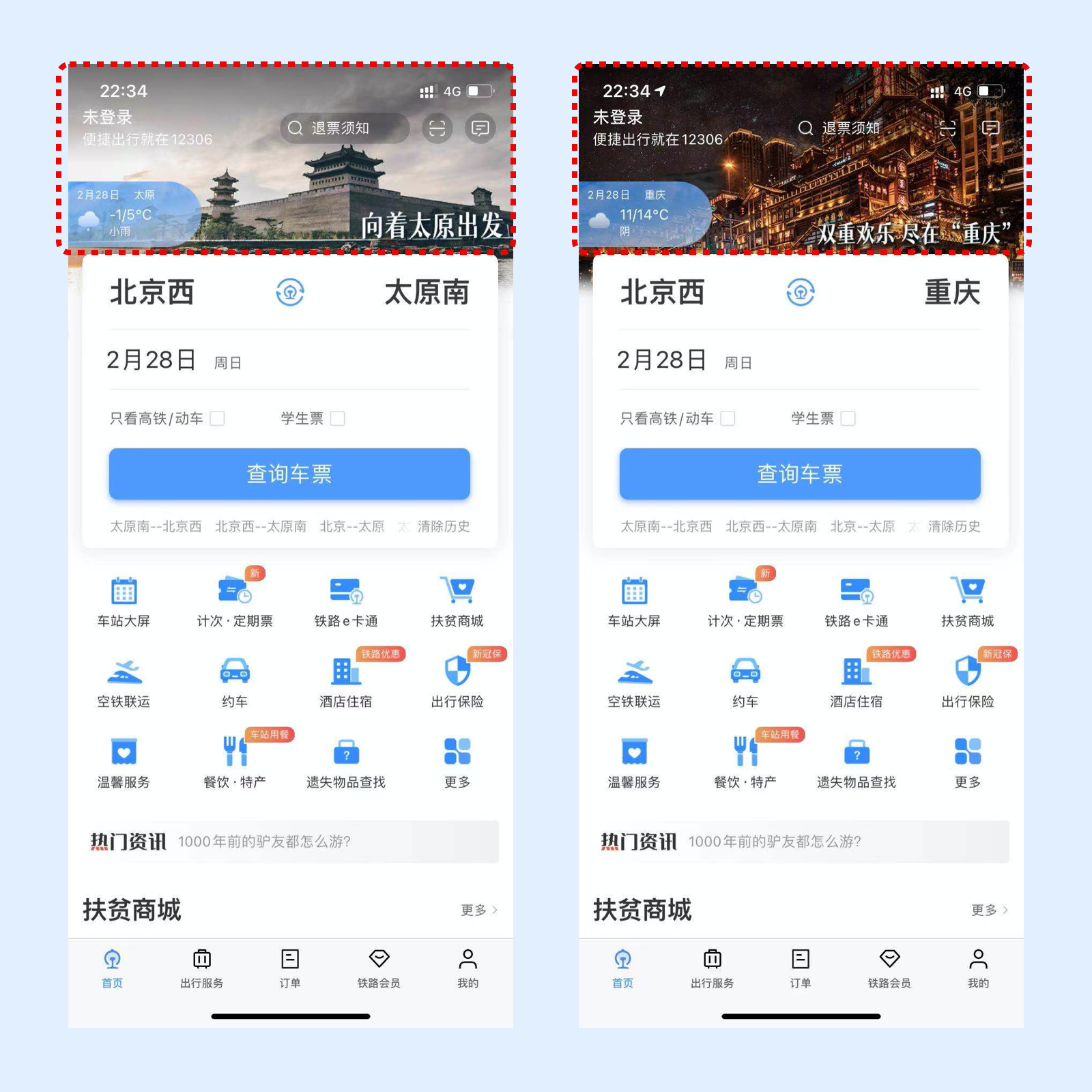
02 “12306”目的地的背景图
关键词:#风景# #公益#
产品体验:
打开12306的首页,输入目的地名称后,Banner位置会变为目的地的代表风景图。

设计思考:
作为功能类产品以及主体的特殊性,整个产品没有过多的广告出现,banner的位置主要还是以公益为主。首屏图片就是目的地的风景图、宣传语以及目的地天气情况。设计为有代表性风景的图片及宣传语也是对目的地的一种宣传和潜意识的影响,用户在购票的同时虽不会过多的关注这一部分,但是会在用户的潜在意识中留下好的影响,对用户的出行体验也是好的开始。
03 “网易云音乐”用户推荐歌曲
关键词:#打赏#
产品体验:
打开产品后,点击切换听歌,可以发现有一些歌曲播放页面唱片动效下会显示一行由XXX用户推荐的字样。也可以点击下方更多中的云贝推歌进入推荐歌曲。

设计思考:
随着国内对版权、创作者的关注,越来越多的人注意到原创的事情上,而网易云音乐对与原创又是很鼓励的产品。打赏推荐歌曲就是对创作者最好的鼓励,除了物质上的鼓励之外,推荐的人越多歌曲的曝光度越高,流量多。对于用户听众来说,更多打赏的歌曲可以让用户听到更小众的歌曲,更有质量被大众认可的歌曲。
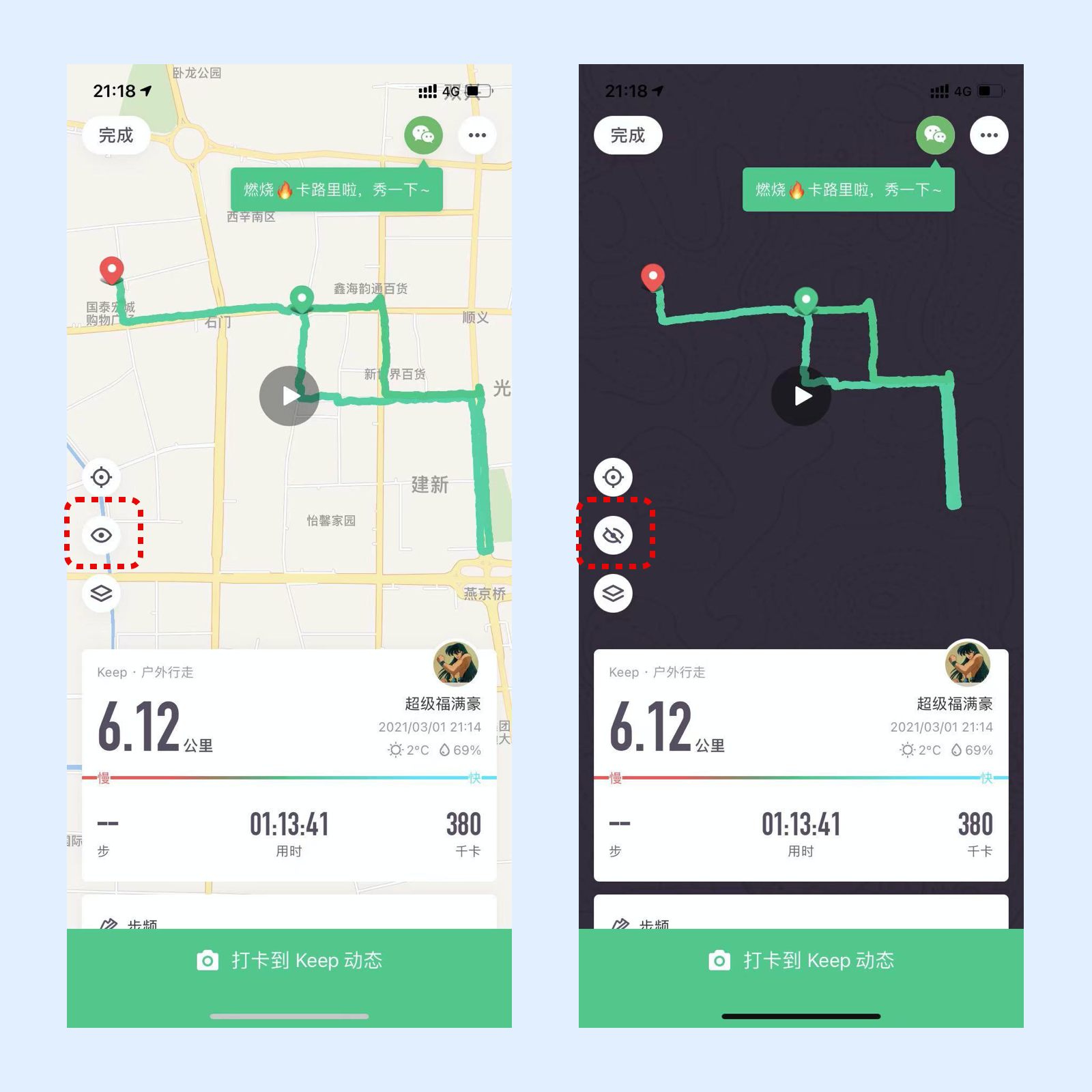
04 “keep”运动后的地图轨迹隐私
关键词:#隐藏# #用户细划#
产品体验:
在keep中做完户外运动后会有运动轨迹的显示,点击页面左边的小眼睛可以隐藏运动轨迹地图。

设计思考:
随着时代的进步,多数用户在互联网的历史发展中逐渐建立起了隐私的意识,不论是对产品还是对用户。keep的轨迹分享本身是一种对用户内心的满足感,也是对产品的宣传裂变。但只要有分享就会有数据的流出,也许没有隐私信息,也许一条分享中就可以分析出各种隐私。运动轨迹的分享是带有地图的分享,直接分享出去后其余用户都会知道你在哪里,你的生活习惯,这样会造成部分用户的尴尬或者是内心的不适感。设计增加地图的隐藏,既可以满足用户对运动的炫耀,也可以满足对运动的地图轨迹做遮挡。是对用户细划后的设计。
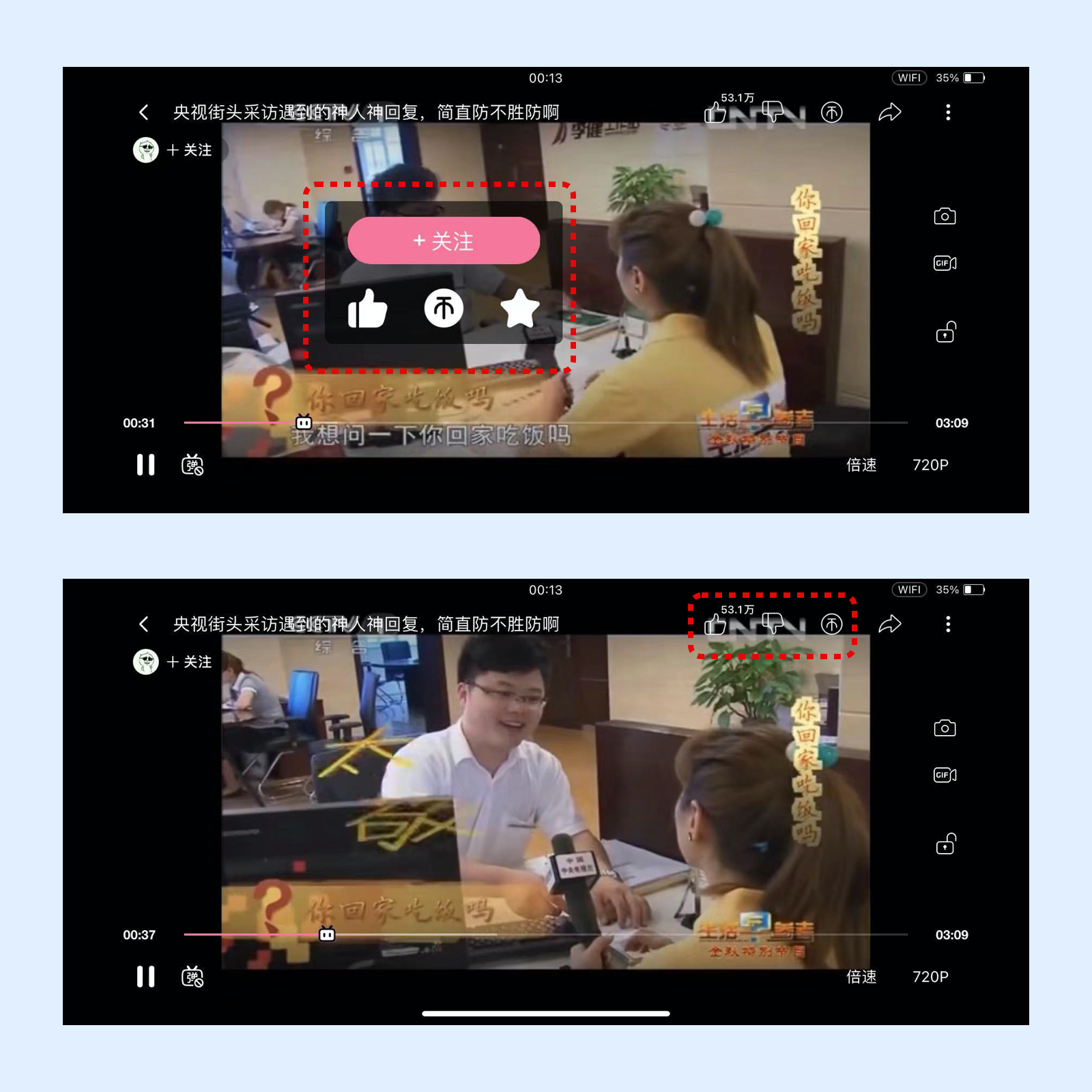
05 “bilibili”点赞及三连提示
关键词:#点赞# #弹窗#
产品体验:
在b站中观看视频开始和结束阶段都会有点赞三连的提示,长按后自动三连。

设计思考:
对于做内容的用户来说,可以得到大家的肯定是最欣慰的,b站在视频开始和结尾分别弹出点赞提示,也可以说是对up主的一种扶持,up主可以根据这个弹窗做内容的剪辑。同时,长按点赞按钮可以自动三连。对于用户来说,挨个点击是不耐烦的一个事,但是up主也是需要物质的支持,三连很好的解决了点赞之后不点硬币的尴尬,对用户于up主来说都是好事。
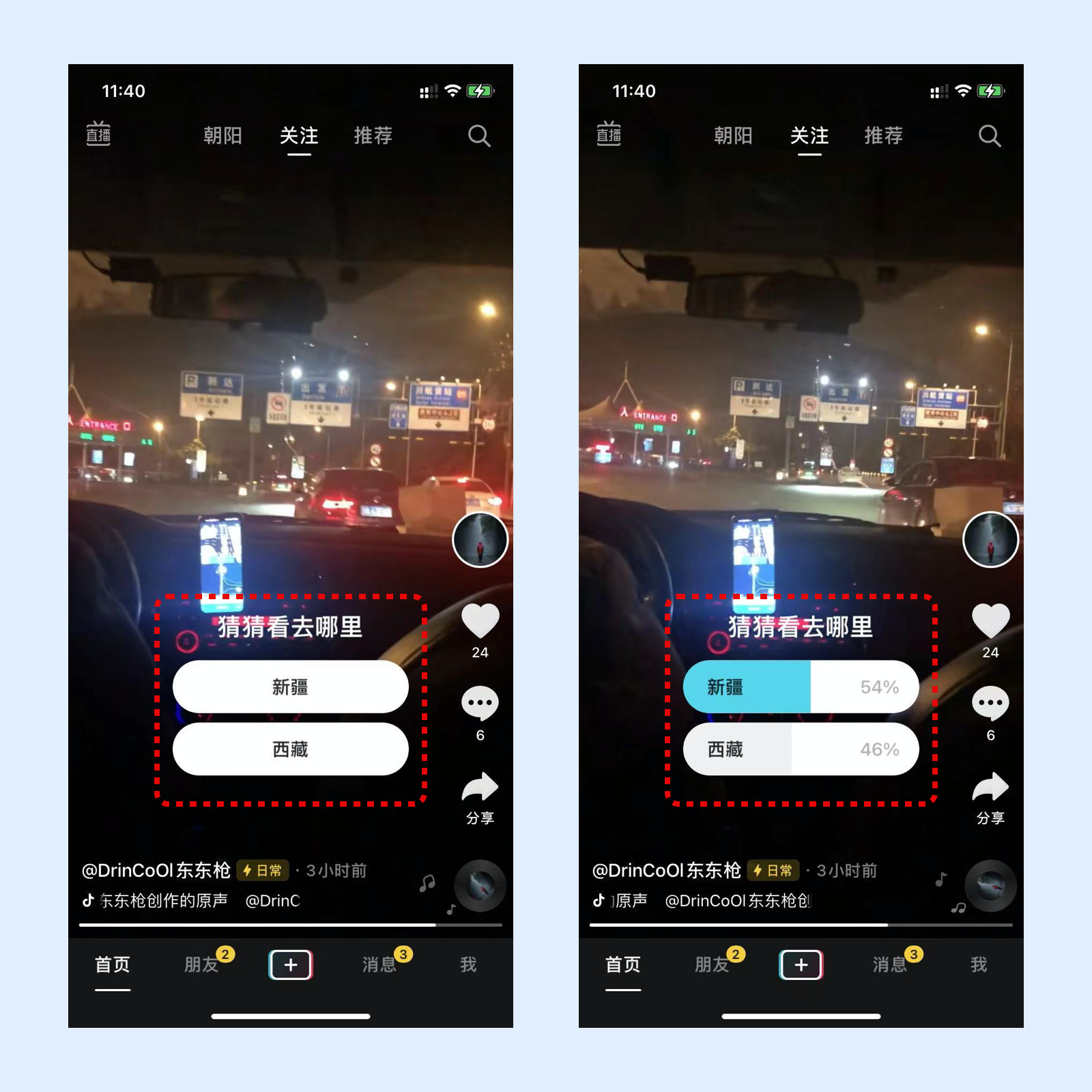
06 “抖音”视频中加入投票环节
关键词:#联系#
产品体验:
进入抖音可以刷到视频中有投票内容的部分,点击投票后可以看到大家对投票内容的分票。

设计思考:
投票的功能其实在很多的产品中都有,例如斗鱼、虎牙这样的直播软件。短视频本身在15s内积聚了强力吸引力的内容,沉浸式的视觉体验方式,在加上投票的互动,进一步加强了产品与用户之间的联系。以我在截图的视频为例,作者的加入投票让喜欢自己的用户以及感兴趣的用户选择下一步更新的内容方向,可以保证之后视频的产出质量,维系作者与用户之间的关系和联系。
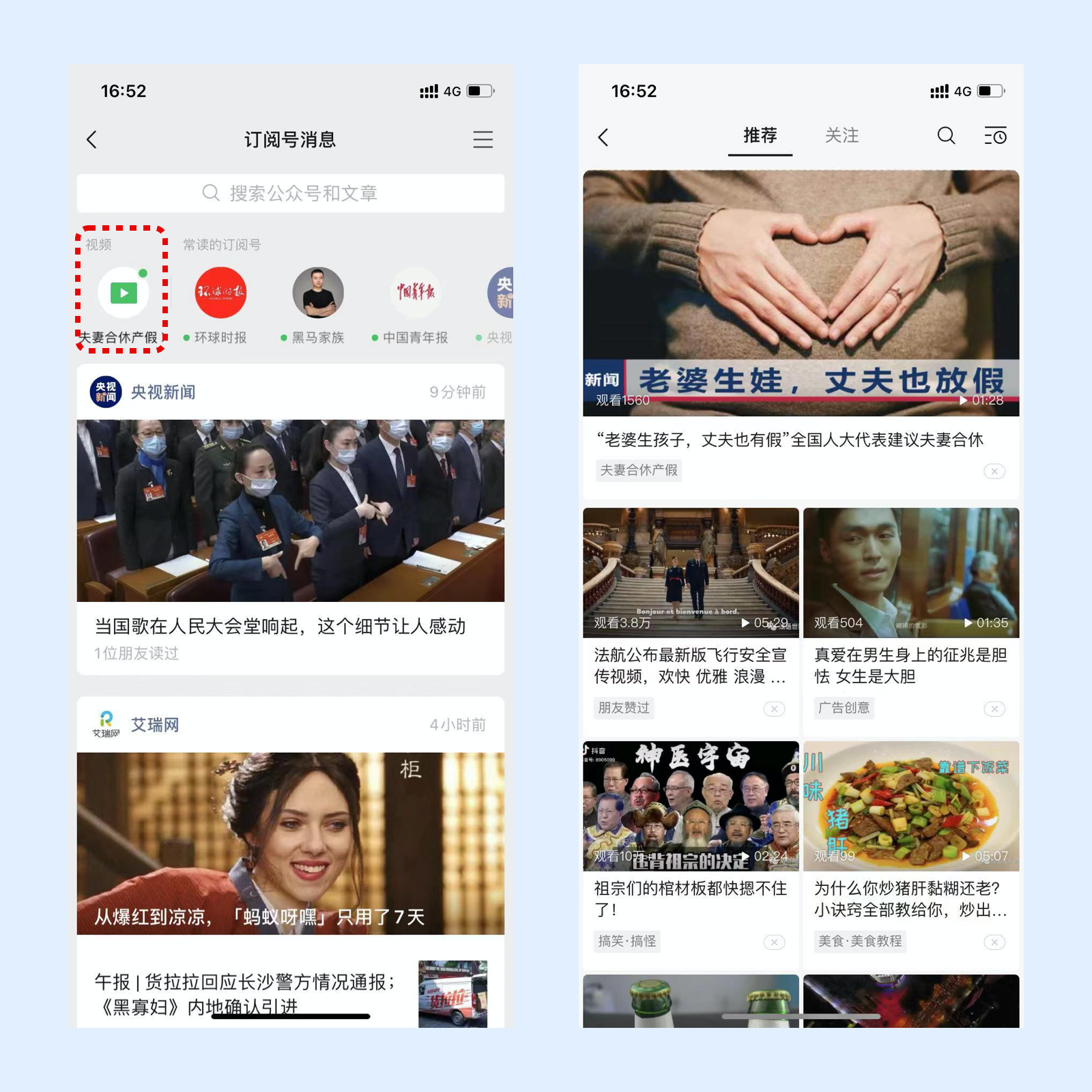
07 “微信”订阅号消息中增加视频入口
关键词:#联动#
产品体验:
在微信聊天界面中,寻找到订阅号消息的对话窗口点击进入,可以看到界面顶部“常读的订阅号”旁友“视频”入口。

设计思考:
在今年新版微信的更新发布会上公布的微信未来的发展方向,其中有一个就是视频的部分,年初到现在不断的在微信的各个位置增加了视频的入口,加大对视频、视频号的扶持。在订阅号中的视频与附近的人、视频号入口的视频都不太一样,这里的视频是订阅的公众号的作者发布的视频内容。点击进入视频是视频的列表或者是话题类的聚合,切换到关注后是订阅号作者发布的视频是内容。这是对订阅号与视频联动很好一个方式,毕竟订阅号是经历了用户考验的功能。
08 “西梅”文章阅读完成之后提示增加分数
关键词:#任务# #积分#
产品体验:
打开产品后,点击文章开始阅读,在文章阅读结束后会显示增加“梅子”分数的弹框,并自动消失。

设计思考:
阅读文章对于非经常阅读的用户来说还是比较痛苦的事情,所以可以看到很多产品中,都把每天阅读1~5篇文章作为会员任务或者积分任务以激励用户阅读。西梅同样是把阅读增加到了积分体系之中,但是在阅读结束之后增肌啊了提醒弹窗,这样不管是为了任务来阅读的用户还是无意识阅读的用户,再或者是路人甲的随意翻看,这样弹窗都是提醒。对有意识阅读的用户会有成就感的暗示心理,对于无意识的用户来说是一个提醒,有这样的功能,会下意识查看增加的分数具体的用处有什么,从而产生了用户与产品之间互动,为其他的板块增加了阅读的可能性。
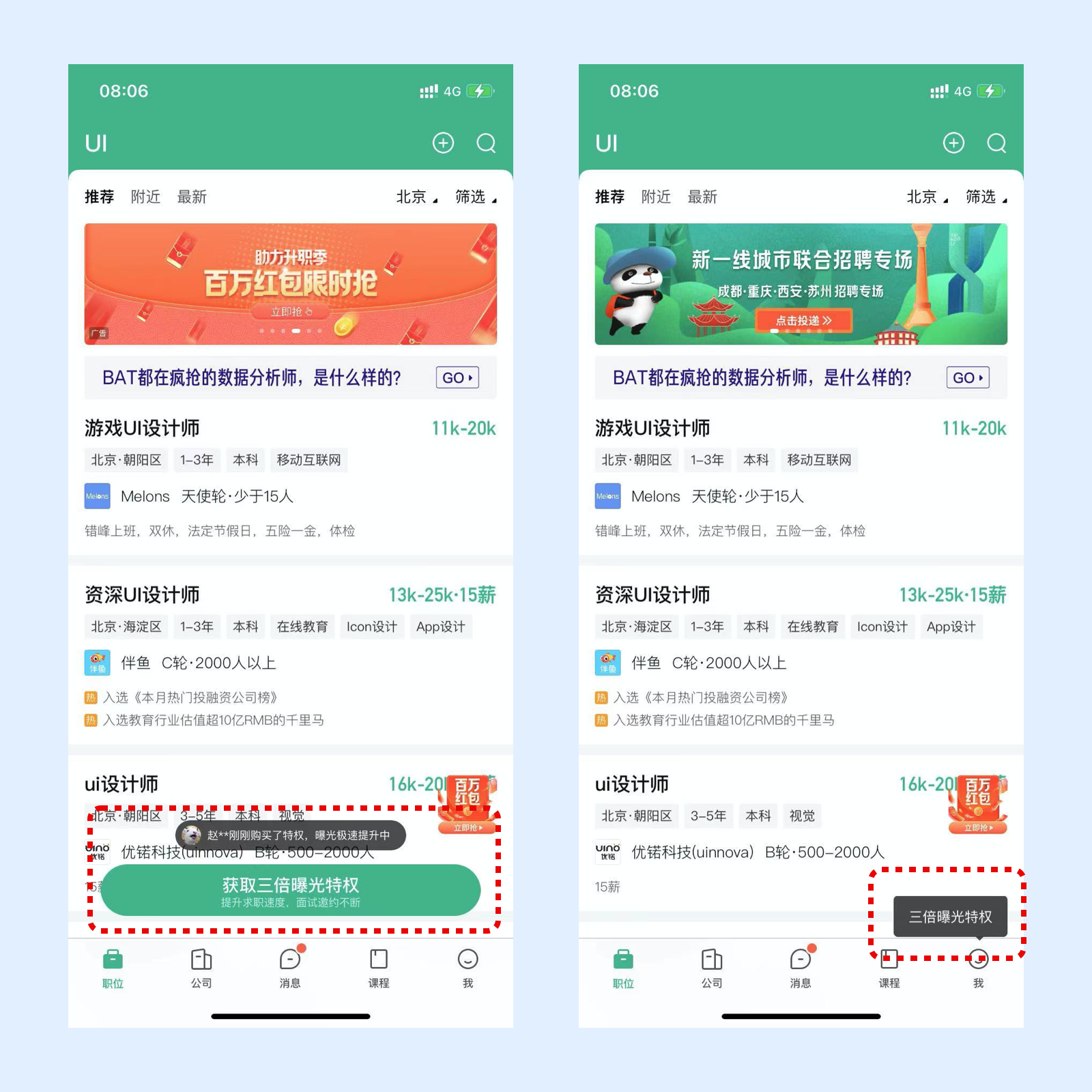
09 “拉钩”购买特权的提示
关键词:#用户心理#
产品体验:
进入拉钩首页后,可以看到页面底部有获得三倍曝光特权的按钮,上边位置还有开通人的信息。第二种情况就是在按钮隐藏的时候在“我”页面按钮上给出提示,提示三倍曝光特权。

设计思考:
该功能可以增加对简历的曝光度,也是产品的一个盈利点,抓住的找工作的打工人内心不安的情况。首先是首页也就是“职位”这个页面中增加按钮的大小,配合文案强提示该功能的好处,同时设计了购买人的成功购买的滚动信息,在把握住对应人群的焦虑心理之外,利用羊群效应进一步增加用户的购买欲望。第二个提示点是在按钮隐藏的情况下,由于没有购买入口,这时候弹出小弹窗既不会影响用户对于页面的浏览,也告诉了用户这里可以买快来看看的信号。
10 “微信”视频号中视频热门程度的区分
关键词:#icon#
产品体验:
在视频号中浏览视频时,注意点赞的位置,热门的视频会显示火苗icon,非热门则显示小心心。

设计思考:
热门视频的区分是视频号在最近更新中完成的对用户体验的优化,用户可以简单明了的知道这个视频是不是热门的视频,方便用户在最原始的视觉判断中区分视频。同时小火苗icon也会激励用户把自己的作品做的更有质量,从而获得该符号。这样既增加了内容的质量,也增加了用户的黏度。
11 “支付宝”首页金刚位图标的提示
关键词:#图标# #口碑#
产品体验:
打开支付宝,可以看到首页页面中有大量的不同的图标,分别是各个功能的入口。

设计思考:
常见的图表基本是对该功能的图形理解所提炼出的形状图形,方便用户长时间使用之后看到图表就不用思考这是什么的作用后,但是在支付宝中以口碑为例。口碑的图标不仅是代表了该功能的入口,同时也有提示的作用,进入支付宝这里显示的是“焕新”的字样,随后变换为普通的图标。虽然我对口碑的模块关注不多,并不知道这里是更新了页面还是更新了内容,但是在未知的情况下,这种利用图标作出的提示确实足够吸引用户,点击查看,之后点击查看才会有更多后续的动作。
12 “网易云音乐”票务底层去全部演出
关键词:#用户路径#
产品体验:
在网易云音乐中,从歌曲进入歌手主页,点击演出购票进入近期演出的票务页面,在页面底部可以看到全部演出,点击进入全部票务页面。

设计思考:
在票务产品中,这里作为返回票务主页的还是比较少的。票务在网易云音乐中不算事主要的功能,这里没有设计点赞收藏等常见的功能按钮,则是设计了返回票务主页,用户可以更多的投入到实际的票务选择中。在一点就是用户在网易云音乐中买票基本是从歌手主页进入,全部演出按钮可以更快的倒流到票务页面,缩短用户操作路径实现盈利。
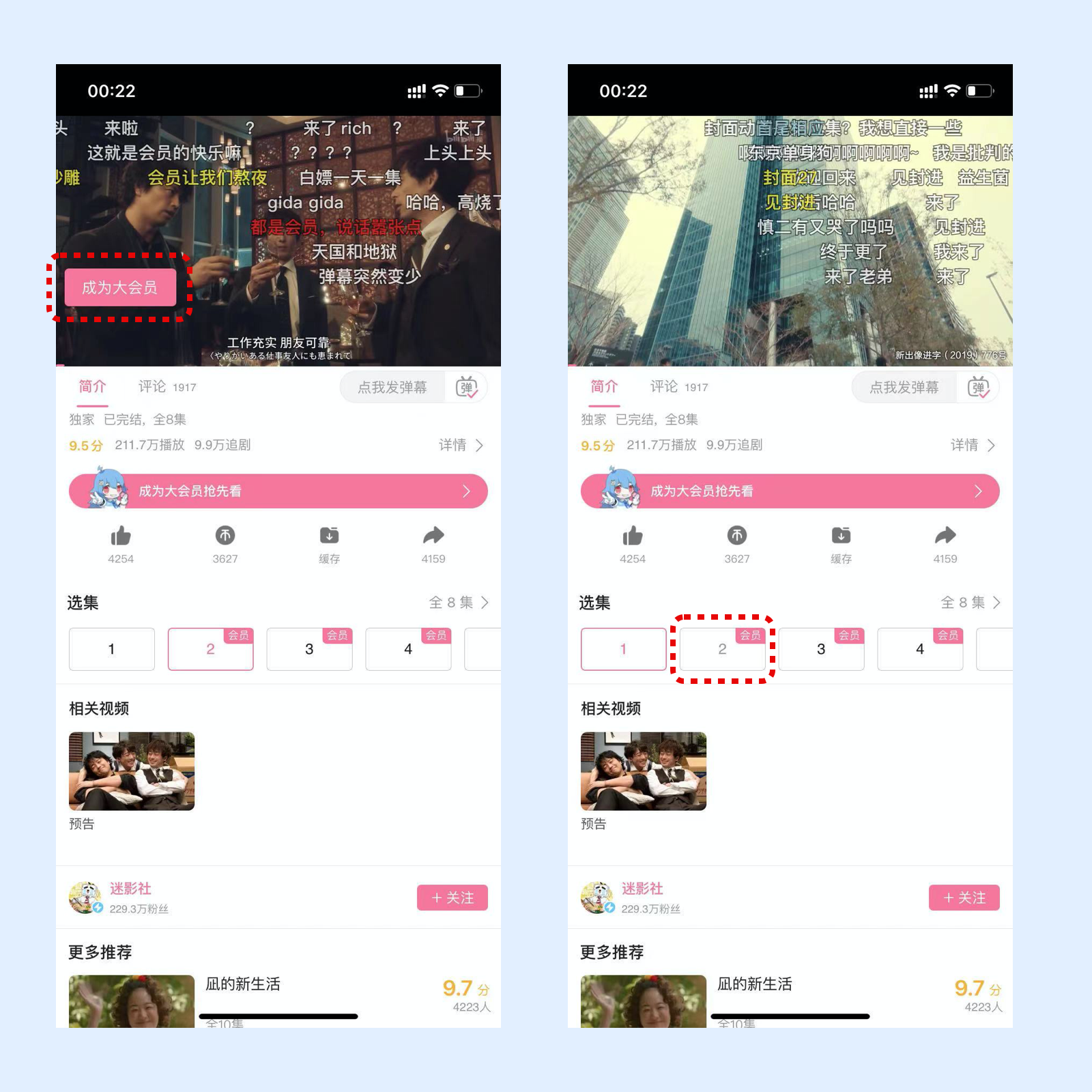
13 “bilibili”会员购买提示
关键词:#更大# #会员#
产品体验:
进入哔哩哔哩中视频详情页,非会员用户会看到购买会员提示“成为大会员”,并在选集的列表上从第二集开始也加了会员字样。

设计思考:
在多数视频产品中,“会员”以“VIP”命名的居多。bilibili则用中文会员命名更接地气,更符合年轻人对中国文化的认可。在视频播放区域,更大的提示成为大会员的按钮提供了更强力的提醒功能,选集的位置也同样使用了会员的字样作为标注,突出强化了付费的观念。
14 “微博”视频合集提示
关键词:#提示#
产品体验:
进入到微博的视频页面中,在页面底部视频信息的上从左向右方弹出作品合集的提示框,也可以点击关闭按钮关闭提示。则只显示icon加文字的提示。

设计思考:
在我看来更像是产品支持创作者而设计的功能,从产品上可以让停留下来观看的用户注意到作品其他的作品入口,从而提高发布者的流量。从视觉上,较大的弹框几没有阻碍视频的播放效果,同时增大了合集的可视范围,提醒用户点击可以观看发布者更多的内容。
15 “抖音”刚刚看过优化
关键词:#用户体验#
产品体验:
打开抖音观看短视频,左划页面或者点击用户头像进入用户发布主页,浏览作品列表可以看到“刚刚看过”的提示。

设计思考:
相信有很多人都有一个困扰,就是自从抖音开始有剪辑电影电视剧的短视频后,去主页看相关视频却难以找到,只有置灰的视觉设计。之后版本的优化,增加了“刚刚看过”的字样但是字号较小,有可能是因为担心阻碍封面的观看。最近再次优化,字号增大,更方便寻找到接上在上一级观看的内容。这种细节的优化用户体验很好的增加用户与产品之间的好感度。
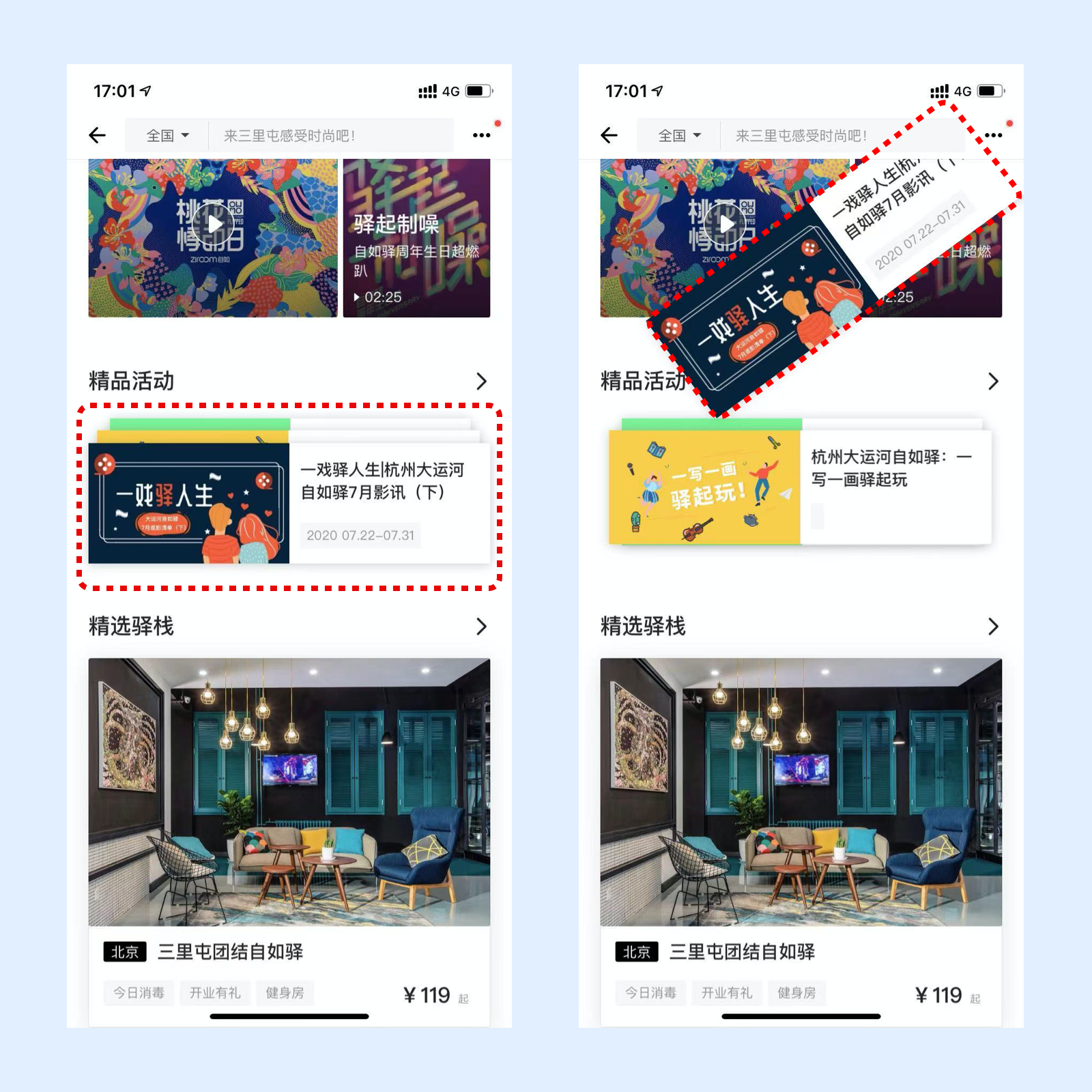
16 “自如” 精品活动的互动
关键词:#交互#
产品体验:
打开自如在金刚位中的自如驿点击后进入,可以看到精品活动的功能,拖动卡片不松手可以任意挪动卡片的位置。向左或向右可以划走当前卡片,显示下一个卡片内容。

设计思考:
在多数产品中这样的功能交互多为水平滑动或者上下翻动居多。自如结合自身的产品特点,频道中的人群特点,设计出这种更多与用户互动的产品交互,对用户的使用上是一个亮点,本身自如驿就是针对年轻人的板块,这种交互虽然不是自如首创,探探等一些产品更突出这种交互,但是用在这里也足够体现出产品的活力,与用户之间的调性相同。更加拓宽了我们对产品之间的相互学习的点。
17 “优酷”猜你在追
关键词:#用户粘性#
产品体验:
在优酷中点击视频观看,在节目视频快结束的时候,在视频可视区域下弹出猜你喜欢的区域。

设计思考:
视频结束就意味退出,一种会继续停留观看一种则是退出离开。面对长视频产品,一个视频少则45分钟,多则120分钟,用户会观看疲劳。设计猜你喜欢的功能并且放置在视频下的位置,增加了观众的注意度而且给了观众再次观看的选择,配合上历史观看等功能可以更好的增加产品与用户之间的粘性,增加用户活跃度。
18 “抖音”可能认识的人引导关注
关键词:#熟人社交#
产品体验:
抖音中如果刷到可能认识的人,在界面底部会显示关注与不关注的按钮字样,点击关注按钮关注该用户。

设计思考:
从可能认识的人增加关注提示的按钮可以看出,抖音还是想增加扩大熟人社交的因素。从视觉上看,突然改变的页面样式可以让用户在浏览的时候关注到变化的区域,利用红色与灰色的颜色变化突出了关注按钮,在用户信息上方也加上了“可能认识的人”字样,都在暗示用户点击关注,关注后可以增产品整体的熟人社交程度,同时可以带来后续的用户动作。
本期产品体验日记分享到此结束,我们下期相遇。