微信扫码登录 | 方便安全省心
 周周seal
2021年02月09日 发布 / 801 次阅读
周周seal
2021年02月09日 发布 / 801 次阅读
产品体验专题不定期更新,体验内容主要围绕产品方向、交互与视觉方向、运营策略方向。
01.「盒马」是怎样设计让用户更快速更易理解的活动说明的?
关键词:
#信息呈现、#用户体验、#信息可视化
产品体验:
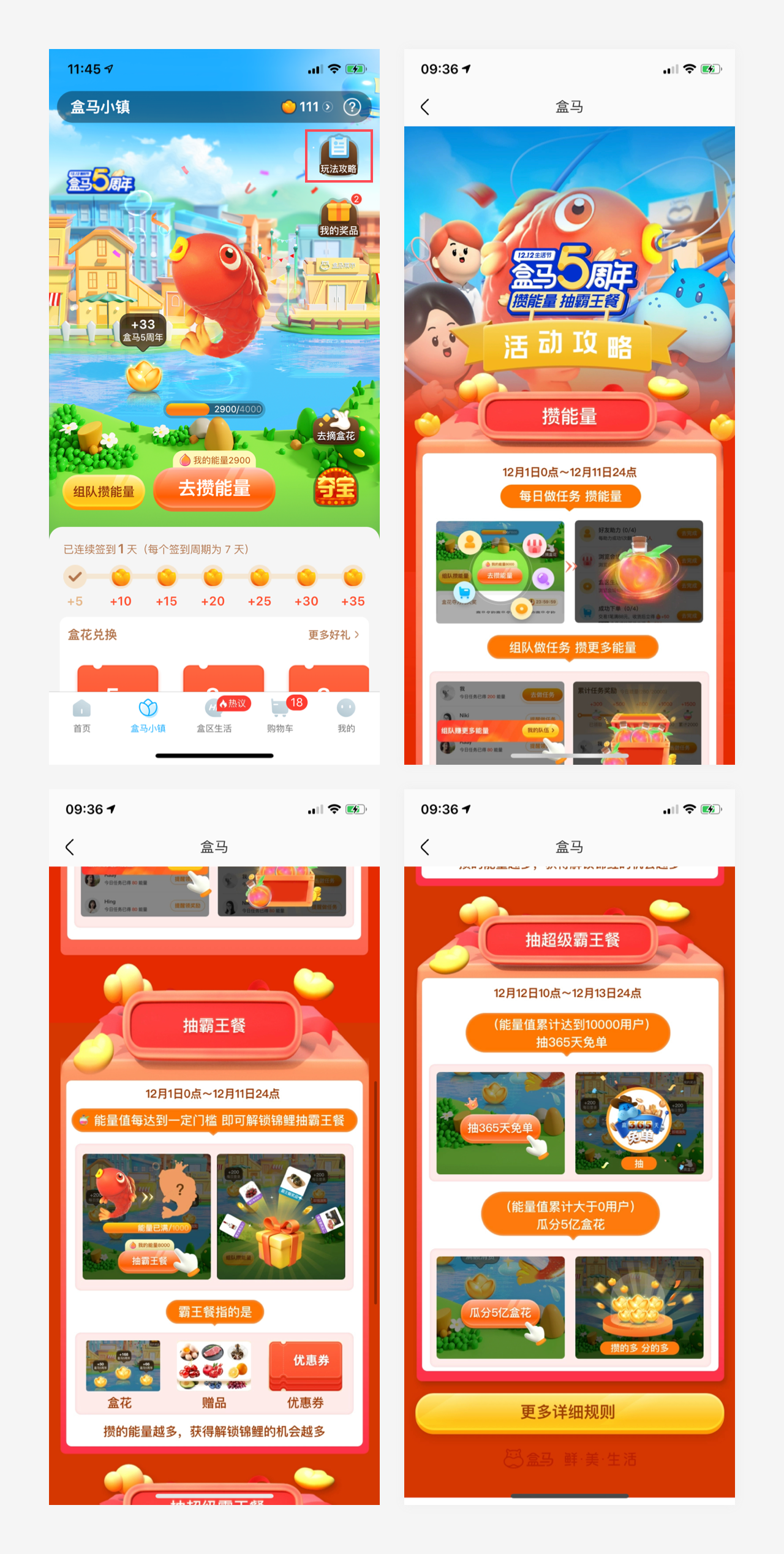
点击盒马app-盒马小镇,页面右上角处有一个玩法攻略图标,点后跳转页面,页面内容为图文结合的形式简单的把活动的主要内容介绍完毕,如果想看详细版本,只需要点击页面底部按钮更多详细规则即可查。
设计思考:
相信身边每一位小伙伴都多多少少的参加过一些app线上活动,但是很少有把活动说明都阅读完的,特别是比较大的活动,比如说周年庆、双十一等等,密密麻麻的活动说明文字就大屏手机而言,要滑动屏幕4,5次才能滑动到页面底部,因为活动说明一定要把活动规则讲清楚,活动时间,奖品设置,注意事项等等。盒马在五周年活动规则说明上就既兼顾了让用户易理解,又把活动细则说详细两点。

02.「美团」酒店板块划线价格下增加优惠说明
关键词:
#信息呈现、#用户体验、#人性化
产品体验&设计思考:
① 新版本APP的酒店列表价格下方增加了「已减XX」的说明,对比仅有划线价格的提示方式,这种设计更能明确清晰的告知此商品优惠了多少,减少了用户动脑计算的时间;
② 点击旁边的问号,底部唤起浮窗,展示优惠说明,用户可以清楚的了解优惠金额是由哪集部分组成的,这种设计比较人性化,同时也让用户更加了解产品的活动;
③ 浮窗底部的按钮「查看酒店详情」可以减少用户的操作链路,方便用户直接进入酒店详情页,提升用户的转化。

03.「美团」下单页引导用户开通美团月付的营销手段是否合适?
关键词:
#用户引导、#设计逻辑、#提示
产品体验:
美团月付活动期间,用户下单跳转到支付订单页面后,默认选中美团支付的支付方式,当用户切换为非美团支付的方式,比如微信支付时,支付按钮上分则提示用户“点我,再减2元”,点击立即使用,则勾选到美团月付选项。
设计思考:
相对于「可减2元」的标签提示,这种在用户行为路径上的操作提示更能引起用户注意,同时也会大大的提升用户转化率,但是这种纯为达到商业目的而损失部分用户体验的营销手段是否合适值得大家讨论。据统计,有不少消费者因不知情被开通美团月付,从而导致美团因此遭到了大量的用户投诉。

04.「美团&京东」无网络状态下的用户引导值得借鉴
关键词:
#无网络、#信息引导、#情境预判
产品体验:
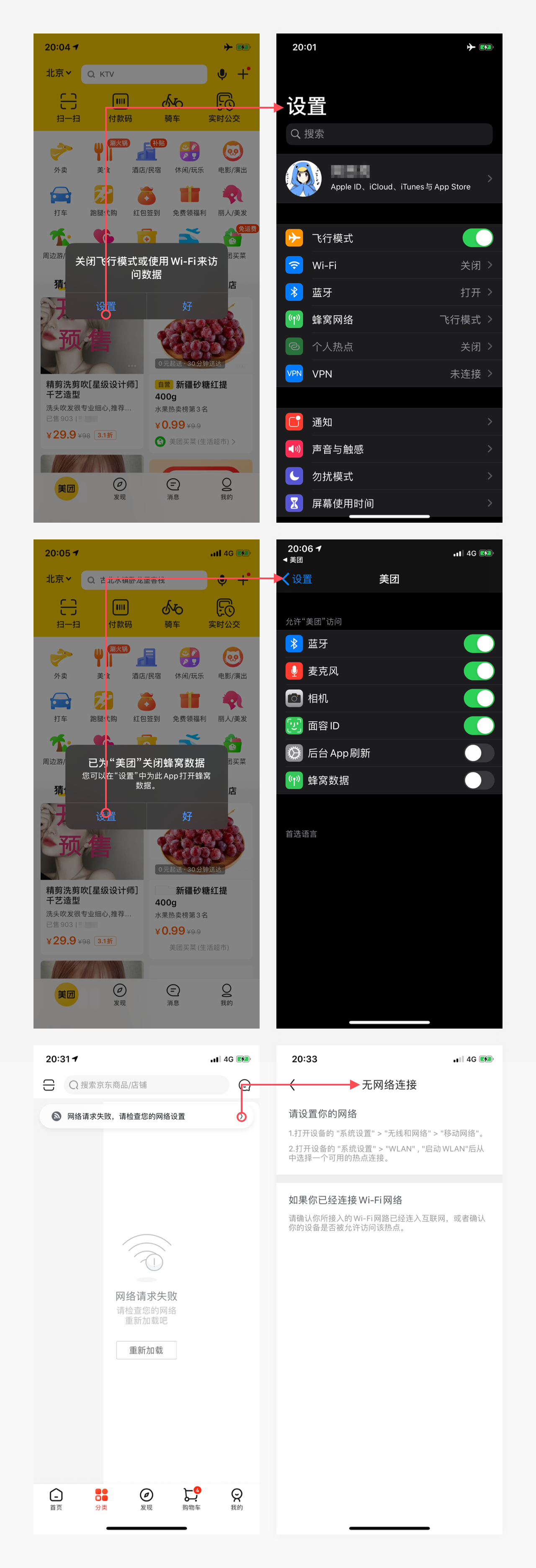
① 美团分别对用户开启飞行模式及未开启APP的移动数据权限分别做了不同的用户引导,当用户开启飞行模式时,打卡APP后提示用户「关闭飞行模式或使用Wi-Fi来访问数据」,点击设置按钮后,跳转到手机系统的设置一级页面;当用户未开启美团APP的移动数据权限时,打卡APP后提示用户「已为“美团”关闭蜂窝数据」,点击设置按钮后,跳转到手机系统下美团应用的设置页面(如图);
② 相比网易严选的分类页面,京东的分类页面在无网络状态下,不仅仅提供了无网络连接的处理方法,同时展示了重新加载按钮,为用户提供了本页面加载的选项,从而减少了用户跳转至外部的场景。
设计思考:
好的用户体验应该是兼顾到不同的使用场景,如果仅仅是没有温度的提示一句“无网络连接”或是“网络出问题了”,那肯定不是好的用户体验,我们需要对无网络状态进行分析,分析它都包含哪些状态,然后根据不同的状态分别给出合适的用户引导。

05.「招商银行」APP可通过转账记录一键添加他行信用卡
关键词:
#易用性、#效率、#情境预判
产品体验:
自从支付宝APP还信用卡设置还款额度限制后,是不是有不少小伙伴为了节省手续费转用招行APP了呢?招商银行APP可添加他人/他行信用卡,并且实时到账免手续费。当进入到信用卡还款页面后,系统会判断用户之前是否有转账过的信用卡,如果有,页面顶部会提示用户,点击去添加后,用户只需选择要添加的信用卡即可一键添加。
设计思考:
添加信用卡需要输入信用卡卡号,但在实际使用场景中,很多用户可能记不住银行卡号,或者不会随身携带,即使带了银行卡,但从找出到输入过程对用户侧来说都不够高效,招行APP基于用户场景分析,判断之前转账过的信用卡可能为用户需要添加的卡片,这种情景预判减少了用户侧的操作,将更多的信息处理任务转移到了系统侧,从更深层次提高了用户效率。

06.「智行」APP预判用户行为,提高任务的转化效率
关键词:
#效率、#情境预判、#视觉呈现
产品体验&设计思考:
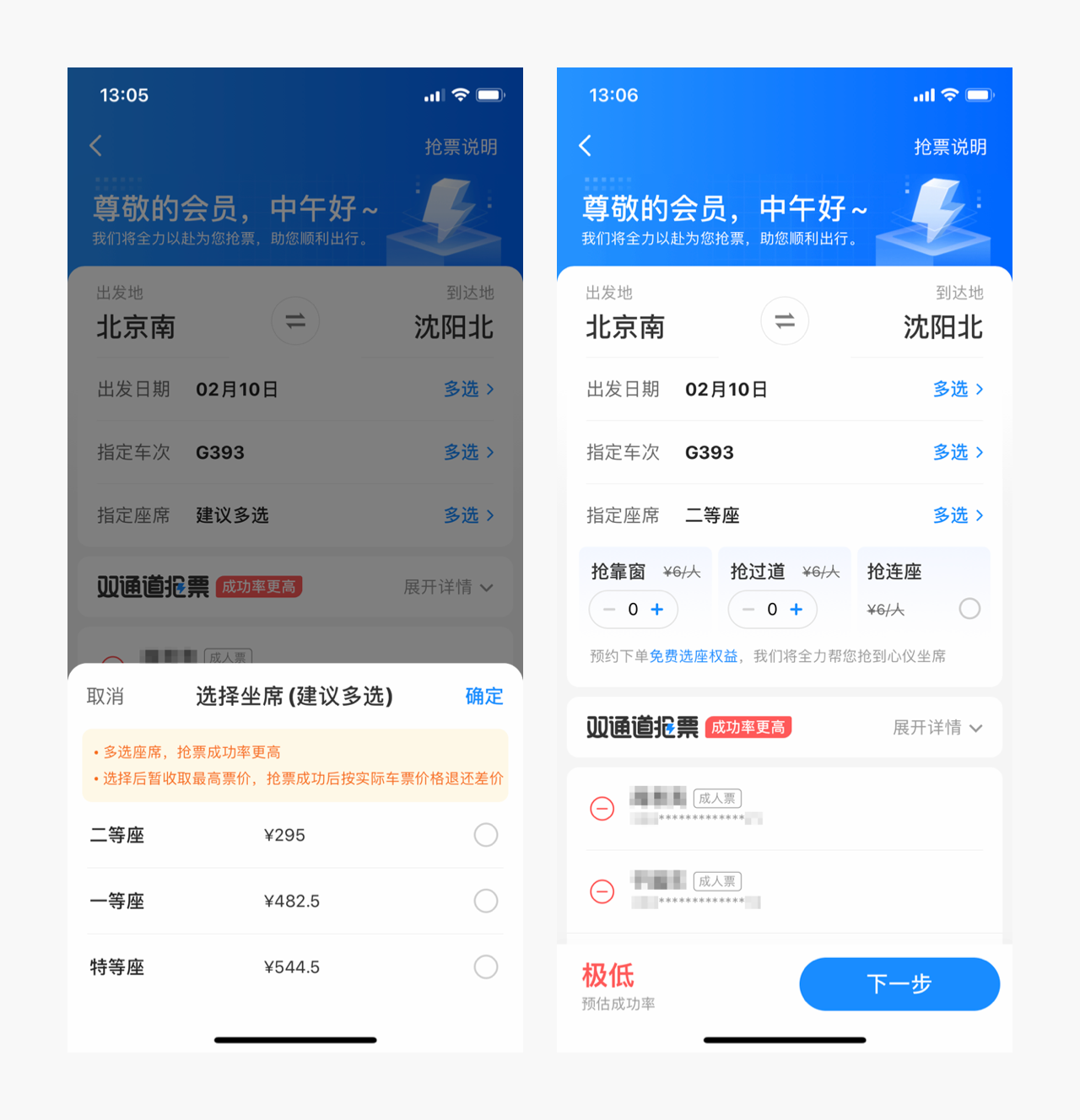
① 在智行app中预约抢票时需选择地点、日期等信息,当用户选择完指定车次后,底部会自动弹出选择座席弹窗,不需要用户自己去点,从而减少了用户操作,这种在用户行为路径上提前预判的交互逻辑设计值得借鉴;
② 选择完座席后下面会出现「抢靠窗」「抢下铺」等人性化选项,选项采用浅色渐变背景块作为区分,这种减线立面的方式既不会给界面带来很强的割裂感,又不会过于显眼。

07.「智行」APP是如何提升平台抢票成功率的?
关键词:
#强提醒、#弹窗、#按钮
产品体验:
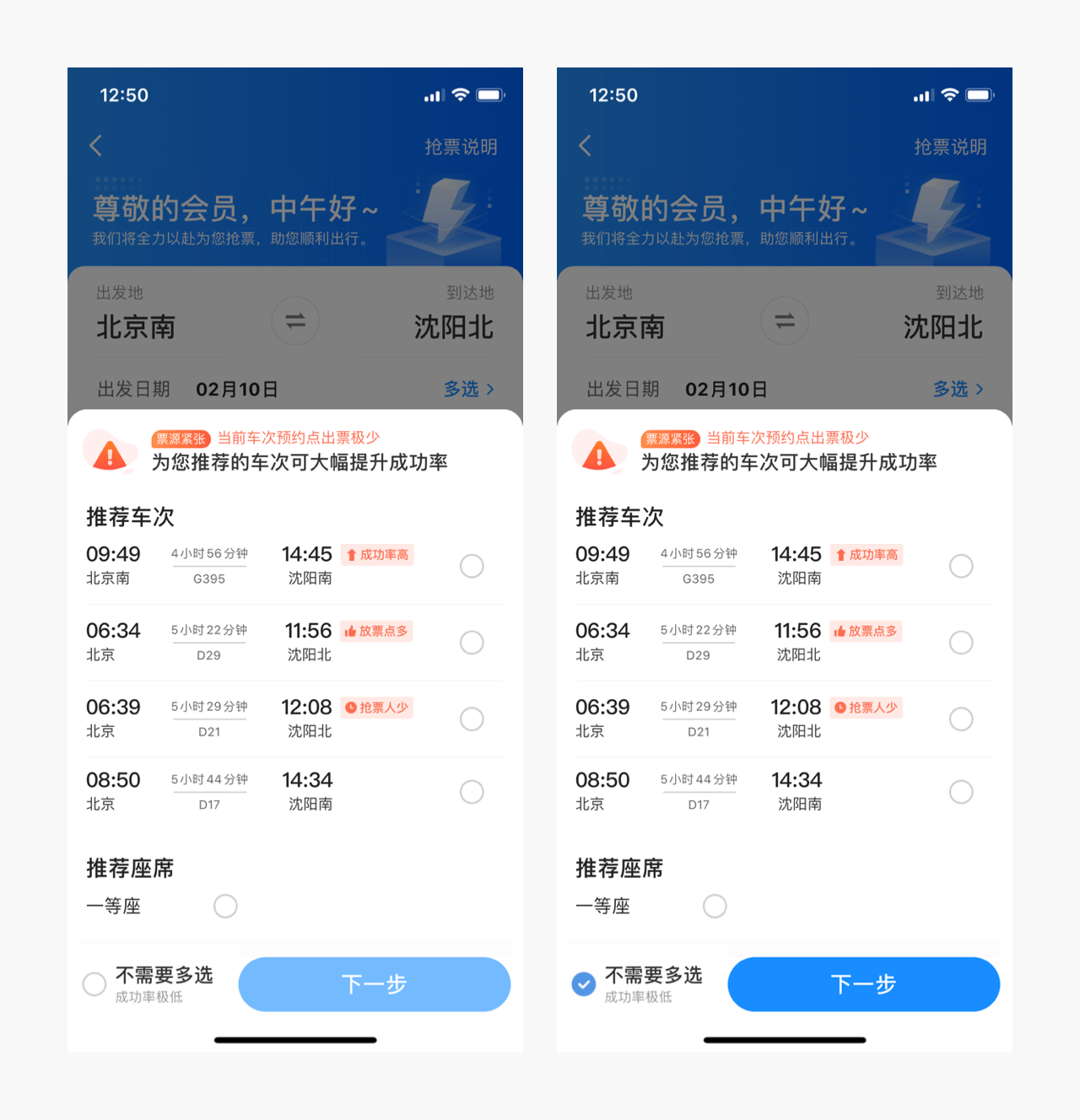
当平台计算出的抢票率低的时候,底部会弹出弹窗提示用户票源紧张,并且提供推荐车次及推荐座席来增加用户的抢票概率,当用户未对推荐选项做出选择时,则下一步按钮为不可点击状态,需勾选按钮左边的「不需要多选」才可以点击下一步按钮。
设计思考:
智行作为一款工具型产品,一般用户的使用场景都是紧张急促的,很容易忽略一些重点信息习惯性的点下一步。智行APP在用户操作过程中采用底部弹窗的形式让用户增加选项,目的是提高平台的抢票成功率。弹窗属于强提醒控件,对用户的干扰性较强,且必须在弹窗内执行操作后才能返回原来的页面延续之前的行为。

08.「网易有道词典」利用弱提示引导用户下一步操作
关键词:
#易用性、#效率、#情境预判
产品体验:
点击首页的单词本入口后跳转页面,然后点击我的单词本,我的单词本页面右下方有3个功能图标,点击「只看标记」后页面中只展示标记过的单词,如果用户从未标记过任何单词,那么当点击「只看标记」后不进行任何内容的筛选,而是以toast提示的方式告知用户“没有已标记的单词 左滑即可对单词标记”。
设计思考:
「只看标记」作为一个筛选项来讲,若用户没有标记的单词,按照产品逻辑来讲,筛选完的页面应是空数据的,但是很显然此筛选操作对用户而言完全没有必要,只需要告知用户无标记过的单词并且给出适合的引导即可,虽然这只是一个很小的用户体验,但是确揭示了一个很重要的道理:了解用户真正想要的是什么,而不是仅仅页面逻辑通顺就可以了。

09.「美团」美食页筛选后无结果的处理方案值得借鉴
关键词:
#筛选结果、#用户体验、#跳失率
产品体验:
在美食页面的筛选项中选择「必吃榜」等选项后,点击完成,筛选后的页面显示没有相关门店,并且推荐了附近部分满足筛选项要求的门店(比如附近带有必吃榜的门店)。
设计思考:
当筛选后无结果或少结果时,如果仅仅展示无数据或是筛选后的少量数据,那么流量就会白白流失。美团APP根据用户的筛选条件给出一些相关的推荐,可以有效的减少平台的跳失率。

10.「口碑」教你如何收集用户反馈
关键词:
#用户反馈、#效率、#情境预判
产品体验:
在口碑APP美食页筛选后,如果页面没有满足筛选条件的结果,则提示用户没有找到合适的商家,并提供了用户反馈的入口,点击入口按钮后跳转到意见反馈页面。
设计思考:
用户反馈能帮助我们更好地改进产品,进行更高效的迭代,从而提升用户体验。如果在用户行为路径上提供用户反馈入口明显减少了用户的操作路径,并且更加提高了获取用户反馈的概率。

11.「淘宝直播」教你如何投放调查问卷
关键词:
#调查问卷、#用户心理、#用户体验
产品体验:
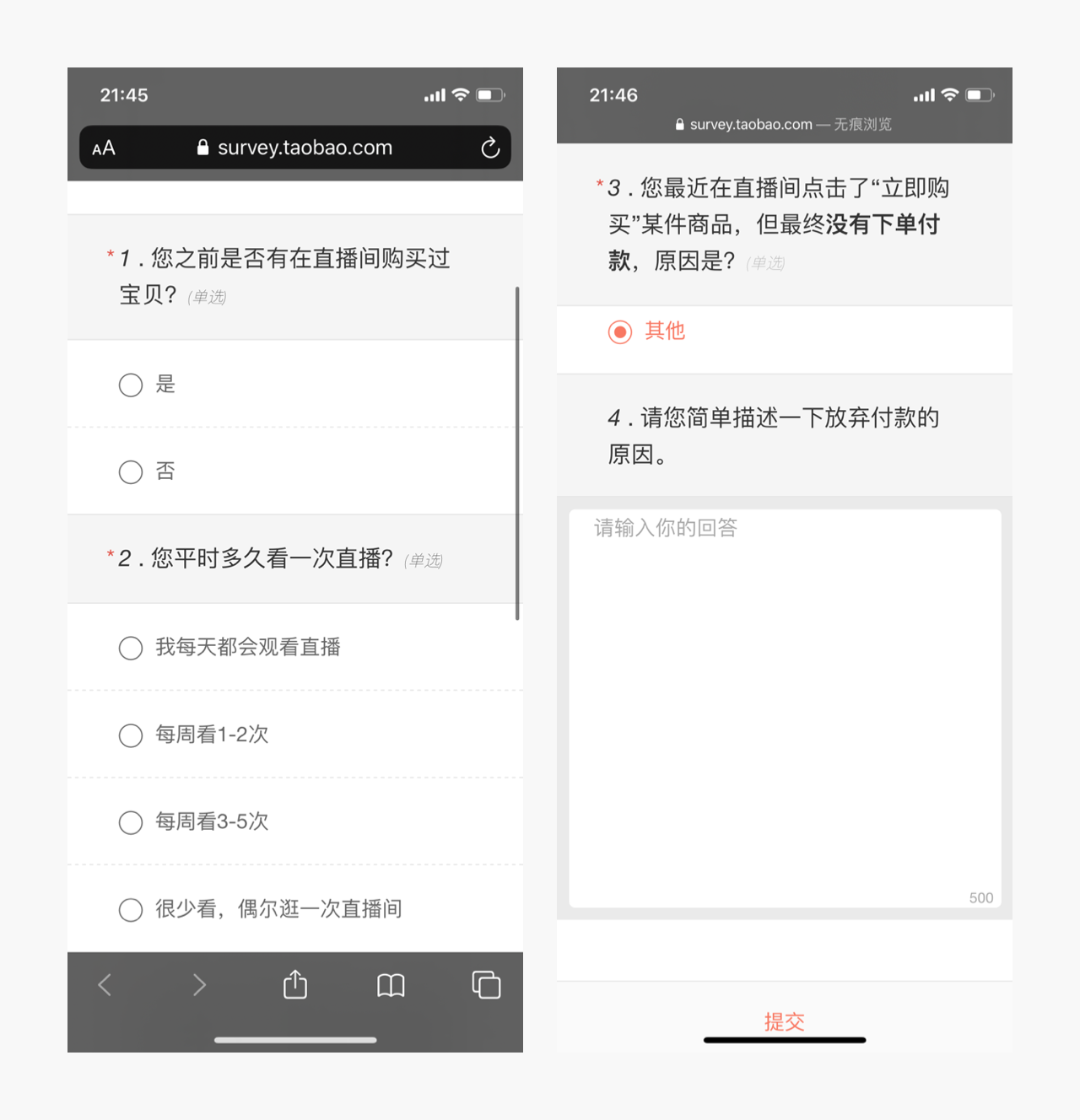
当用户在直播间下单商品,但在付款环节放弃时,平台会给用户推送一条短信,邀请用户参与直播间购买体验调研。问卷内容仅展示3条问答,呈现形式为半封闭型,以避免答案限制用户思维,用户选择“其它”选项后,可以填写自己的答案,这样即能满足被调查者答题的方便性,又能不限制被调查者思维。
设计思考:
调查问卷的投放三要素为:时间、地点和人物,淘宝直播针对在直播间下单未付款的用户通过短信的方式投放调查问卷,相较于活动页轮播图等方式更能把握时机,第一时间获取用户反馈,实现问卷的精准推送。

12.「口碑」是怎样设计即精美又有氛围感活动弹窗的?
关键词:
#运营设计、#活动弹窗、#动效
产品体验:
启动口碑APP,弹出活动弹窗,活动主题为「超级粉丝狂欢节瓜分千万红包」,弹窗视觉整体为一个被红包围绕的水晶球,球内组成元素由远及近依次为:雪山、房子、圣诞树、雪人、火锅&汉堡&礼物,按钮「限时嗨抢中」位于视觉层级的最上方,并伴有缩放的效果,在众多元素中依然抢眼,背景由飘落的雪花营造唯美的氛围感。
设计思考:
① 整体视觉在千篇一律的大红包中比较有特色,并且不仅融入了圣诞、季节等元素,还加入了火锅、汉堡等产品元素,整体来说视觉元素较多、热闹、主题利益点突出。
② 红色和绿色相互搭配的颜色组合,已经逐渐成为了圣诞节的视觉符号,口碑设计师把主色调定为红色和黄色,绿色作为辅助色点缀,既迎合了圣诞主题也不失瓜分红包活动的氛围感。

12&1 月份产品体验合集到此结束,欢迎一起交流讨论。