微信扫码登录 | 方便安全省心
 来自UFO的菜菜婷
2020年11月04日 发布 / 853 次阅读
来自UFO的菜菜婷
2020年11月04日 发布 / 853 次阅读
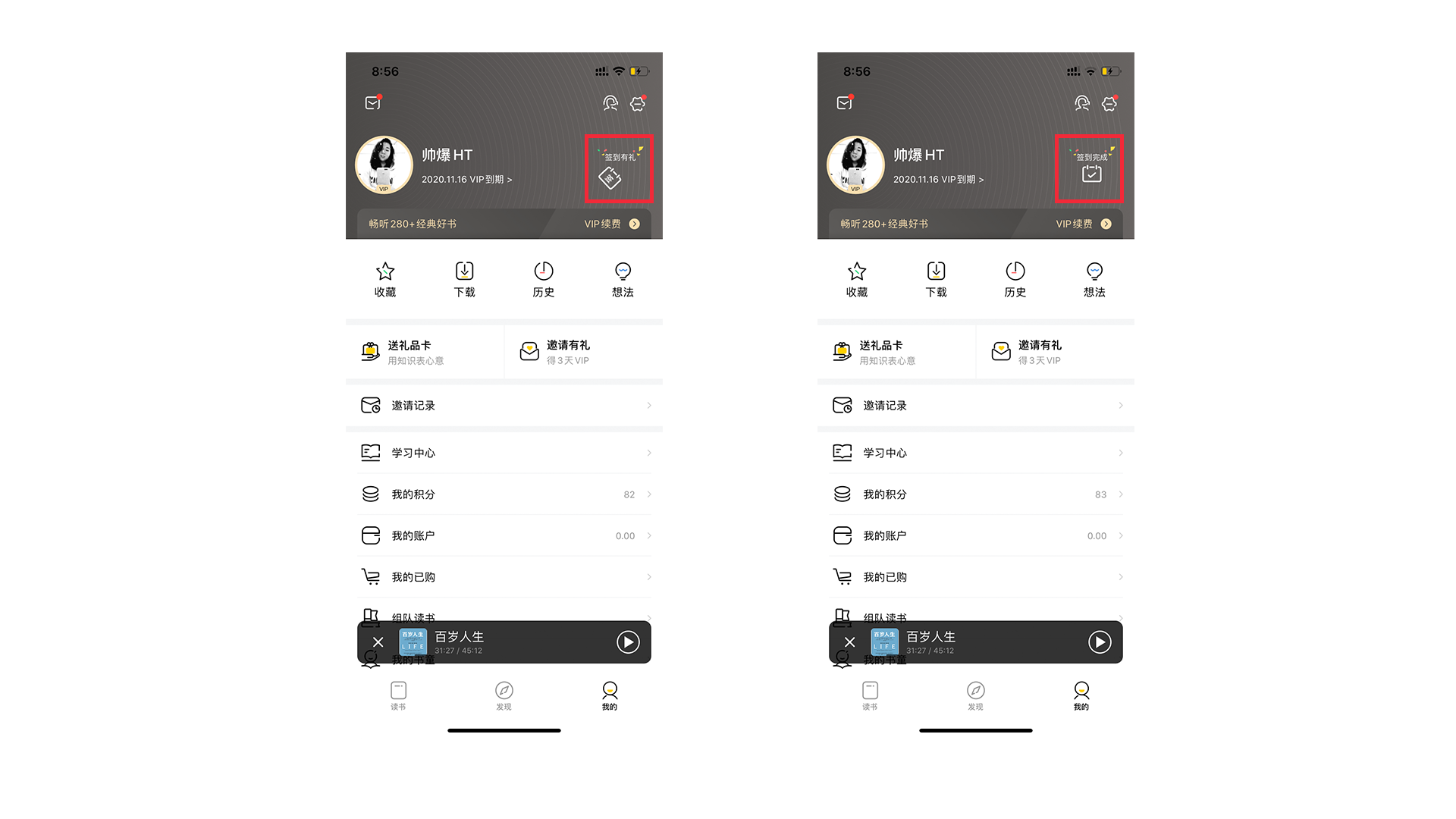
NO.1 樊登读书会—签到功能
樊登读书作为一款书籍推荐以及听书的APP。
产品体验:首页导航栏的滑动,可选相关类目。"我的"页面中未签到时,动效设计,点击即可签到。
设计思考:顶部的导航栏设计使用户选择起来更方便。把书籍分类做到几个大的分类,很快可以找到自己更需要的书籍目录,起到了很好的导航作用。在底部会悬浮,正在播放或者历史播放的书,为用户做出保留历史的进度,使用户了解上次使用app听了什么,听到哪,入口快捷。
在我的页面中,签到的icon设计,为签到时为一个掉落的小画板的小动效。签到之后画板上画上对勾。不仅增加了与用户的互动,更增加了趣味性。动效引导了用户去点击签到,使用户对产品产生粘性。

NO.2 贝壳—找房功能
贝壳找房是一款集租房、新房、二手房,买房卖房查房价找房的专业房产APP。
产品体验:在首页右上角,点击地图,进入地图找房,在找房的功能中,使用区域找房,以及地铁找房,附近,以及画圈找房。以及VR语音看房。
设计思考:对于租房大军中的一名,体会此功能的设计使用户很快定位自己找房的位置和区域。在地图找房的功能中可以通过区域找房以及地铁找房两种形式,1.快速定位该城市的某区域,点击该区域展示该区域的小区的房源,地图变半屏,下边半屏并显示该小区的房源信息。向下拉拽,即可再次展示全屏地图进行选择。操作流程顺畅方便。2.画圈找房,可根据自己想要找的某区域进行画圈,画圈后及展示圈内的房源信息。地铁找房,即是选择某一站点,展示站点附近房源。找房看过的小区,标签显示颜色做了浅蓝色,与未看小区的变浅颜色做了区分。

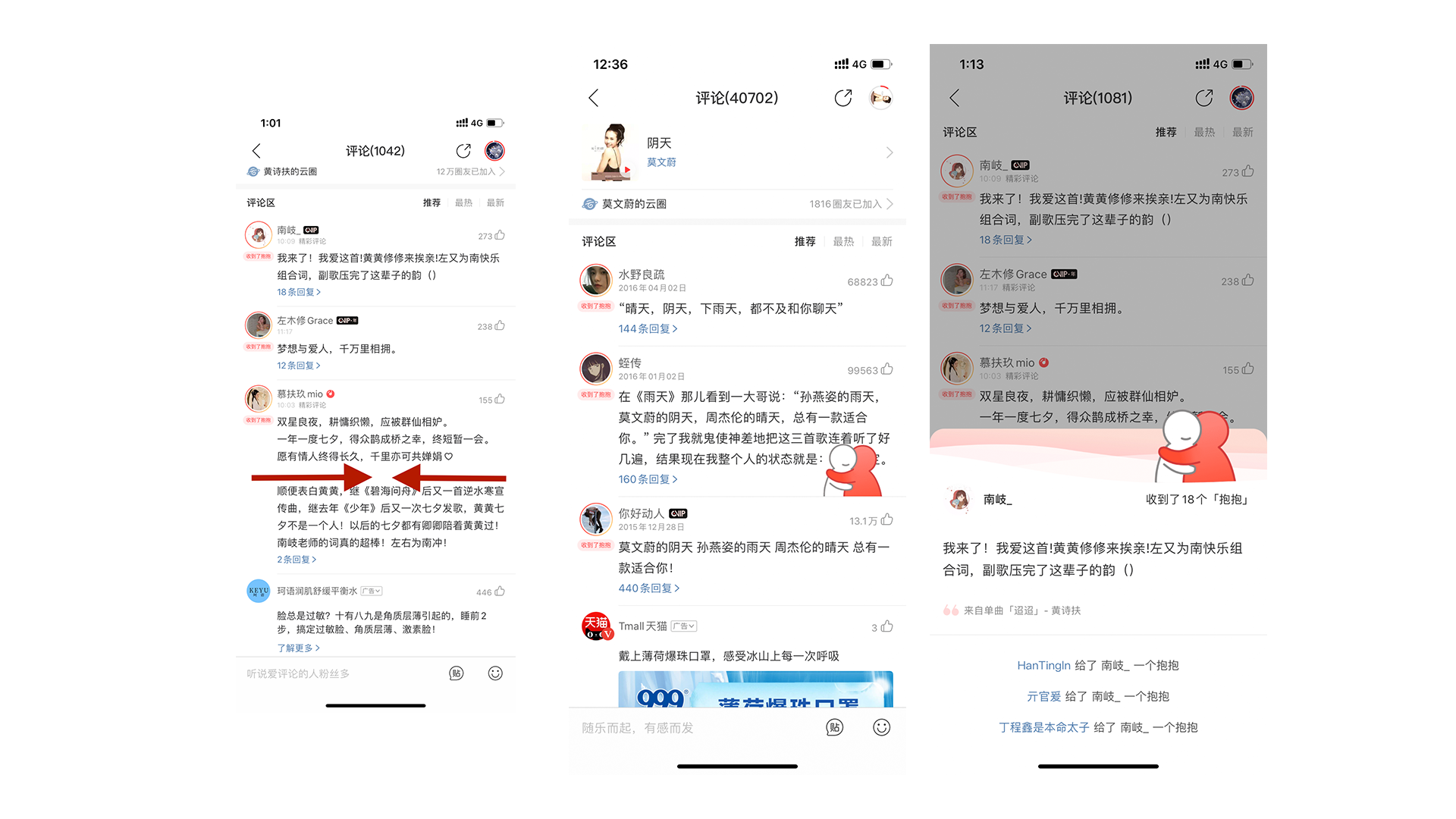
NO.3 网易云音乐—评论功能
产品定位:音乐社交
“情感的传递和交流是人类行为的本性,我们需要满足用户的这个痛点,这也是我们的一个机会。所以我们当时立项的出发点就是,希望用户们,在听歌时,不只是听歌。而要达到这一点,社交,成为了最好的切入点。”——网易云CEO朱一闻
产品体验:使用网易云听歌的时候,查看评论会看到,评论区的用户,有个标签,“收到了抱抱”,操作为,在评论区双指捏合,右下角会出现一个抱抱的动画。并在评论的头像处显示,收到抱抱的标签。点击用户头像即可看到收到的抱抱。
设计思考:云村的音乐评论成为了很多年轻人的一种习惯,当代的年轻人,把云村作为树洞,诉说自己。评论区会有点赞的功能,但是相对于点赞的功能,给这个评论一个抱抱,让产品更有温度还增加了产品的趣味性,这样和用户互动的同时,给用户小小的惊喜。

NO.4 抖音—视频通话体验
抖音短视频是一个短视频内容发布、汇集与分发平台,专注于满足年轻人的娱乐、社交、购物需求。
产品体验:在消息列表中点击视频按钮,可以互相关注的好友进入视频通话功能。
设计反思:视频功能只限于互相关注的好友,使社交意味更强。视频按钮入口1.互相关注的好友,聊天消息列表的右侧会显示视频按钮。好友在线,好友的头像以及聊天列表中展示在线,一目了然,可直接选择好友进行视频通话,为用户节省时间成本。2.在聊天界面的右上方,会有视频通话的按钮(若在线好友,视频按钮右侧会有绿点)这样设计,增加了用户去点击的欲望,着重强调此功能。点击可直与好友可视频电话,视频通话是,可使用抖音里的各种特效,更好的与用户进行互动,是视频交流有温度,活泼有趣味,非常迎合年轻人的喜好。

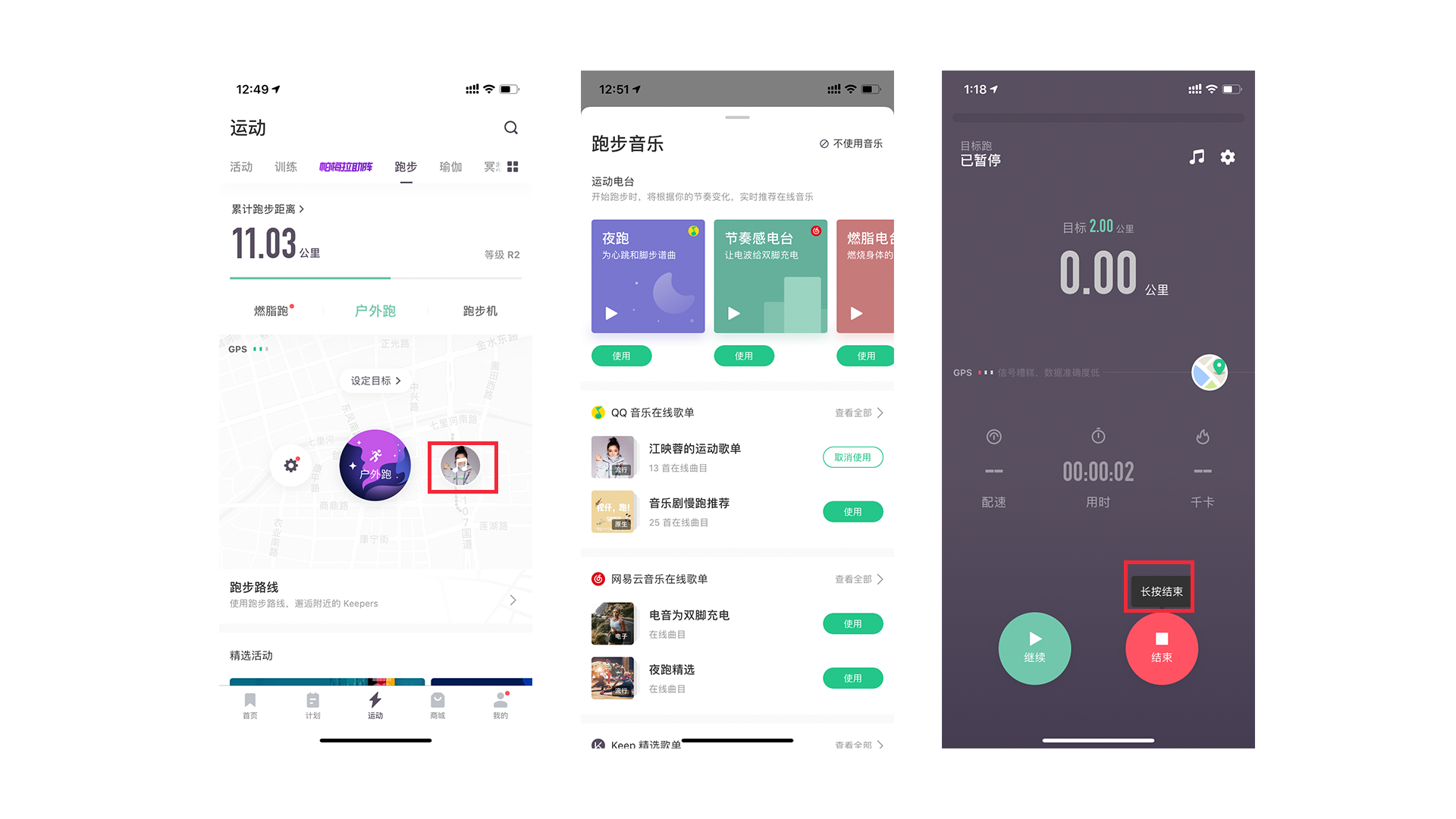
NO.5 KEEP—户外运动
keep是一款国内著名的运动健身软件。
产品体验:户外跑功能,户外跑界面,中间按钮进入跑步界面,右边是户外跑设置按钮,右边为音乐按钮,可使用网易云以及QQ等在线歌单。可使用歌单户外跑步。
设计思考:作为喜爱户外运动的用户来讲,跑步同步音乐的设计。
设计场景:在一般大家跑步的时候,都会先打开音乐,在音乐APP中选择自己跑步需要的音乐,然后再进入Keep进入户外跑步的功能,有时候会觉得麻烦,就听歌按照自己的路线去跑步了。
这样的设计,不仅提高的产品的互动性与趣味性,还留住了用户,不容易使用户流失,能沉浸在产品中去完成跑步听歌的整个事情。
中间按钮的视觉设计使用紫色,引导用户进入户外运动的功能界面,在户外运动界面中,运动中点击暂停按钮,即跳出,继续与结束按钮,继续的按钮动作为单击,点击结束按钮式,会弹出,长按结束的小气泡,会提示长按结束。这样贴心的设计减少用户的学习成本,长按结束更是避免用户的误操作,易于操作,提升便捷性。

NO.6 微信—语音转文字
更新之前是长按语音,选择转文字功能。更新后,最新发语音的消息后边,会有转文字功能的气泡,点击即可转文字,缩短了用户操作路径,更好的为用户节省时间。

NO.7 得物—鞋子试穿
试穿使用AR技术,在线试穿,操作简单,用户学习成本低,使用户体验到与商品零距离的购物体验。在AR试鞋的过程中,用户还可以跟好友分享在线试穿的照片及视频,便于更好做出决策。

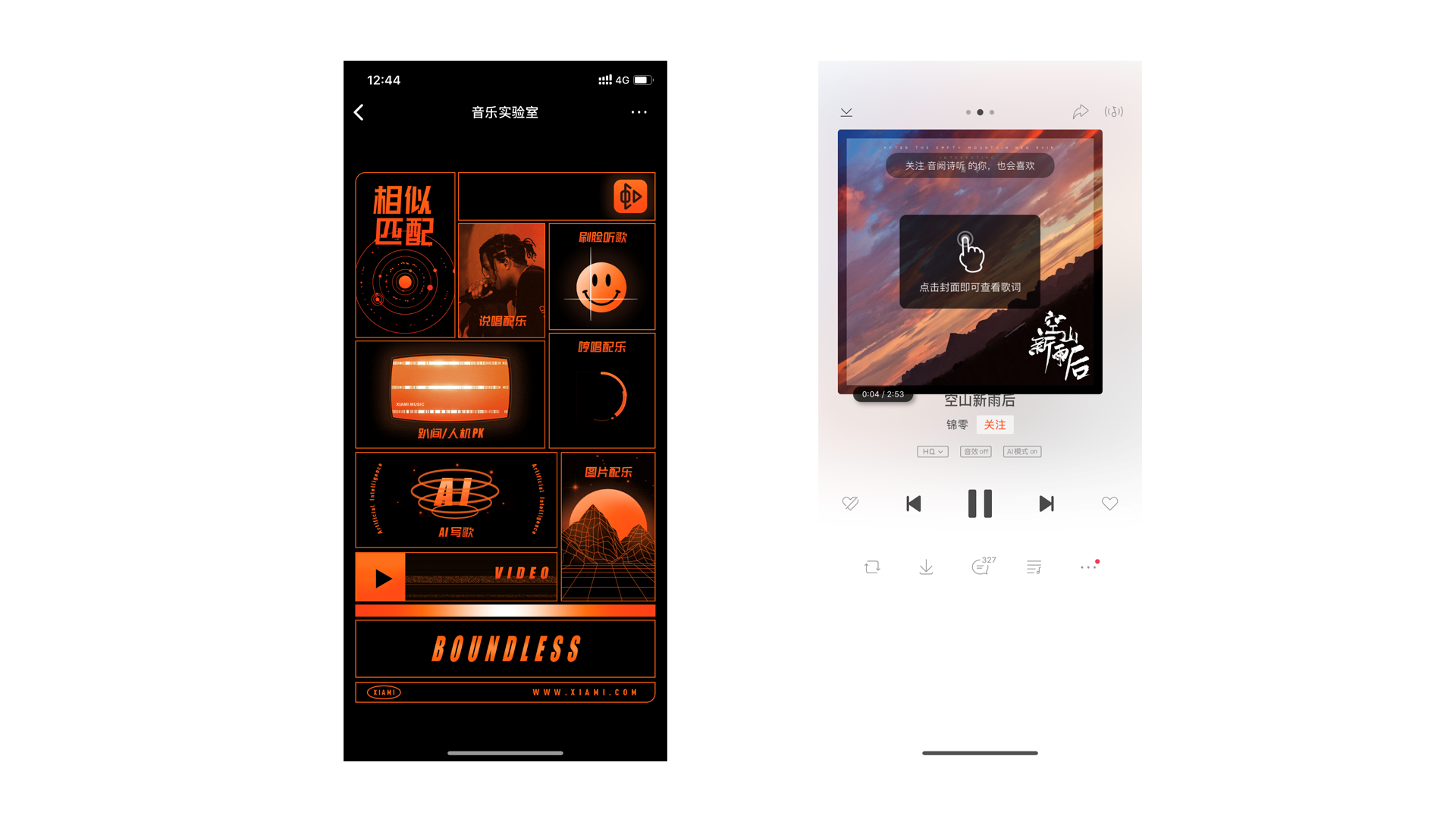
NO.8 虾米音乐—个人定制选择标签
刷脸听歌,根据上传的图片,分析照片的情绪和表情,然后从曲库中推荐相关标签的歌曲给用户播放。很好的使用户与产品进行互动,可挽留用户,提高用户转化率。

NO.9 淘票票—评论
淘票票的点击电影详情中会有,看过的按钮,点击后,即是评论界面,评论过后,会生成卡片便于用户分享,会标注用户名以及日期,以及可根据用户的喜好,更换卡片图片,整个流程流畅,视觉设计清晰,使用户愿意评价打分,增强用户粘性。

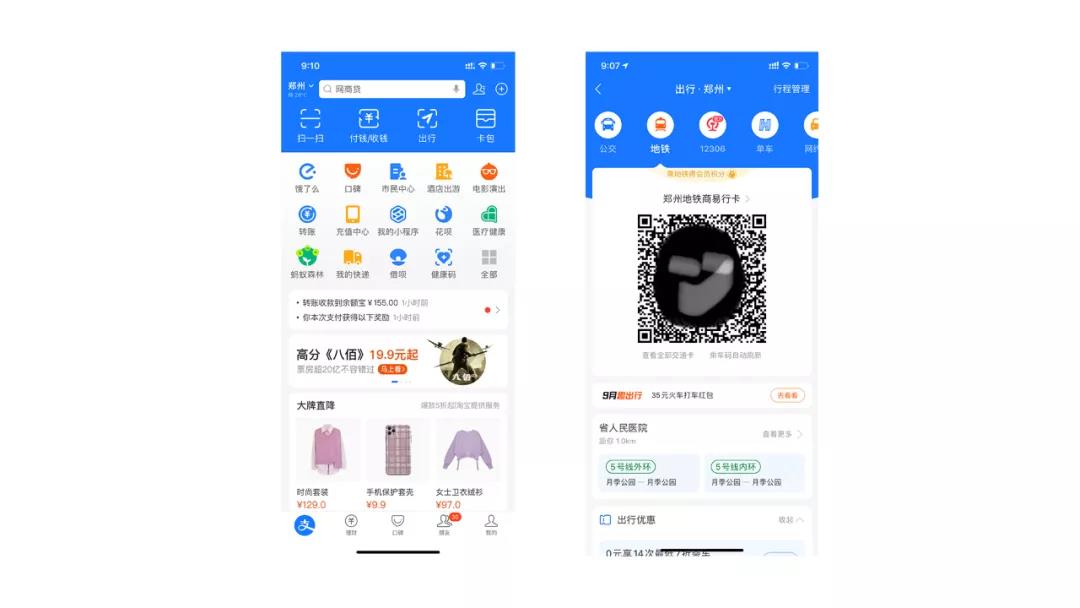
NO.10 支付宝—出行
自从习惯了支付宝,很多人都“身无分文”,支付宝的出行按钮放在头部的最显眼的位置,为用户出行提供了方便,进入出行页面将出行方式使用滑动的方式设计,交互方便快捷,为用户节省时间成本。

NO.11 虾米音乐—电台FM
虾米电台可以右滑,选择电台,交互方式更吻合年轻人的喜好,动效设计活泼,增添了产品的趣味性,可吸引用户,增多用户留存量,而且在播放页面,不同的歌曲有不同的动画跟节奏,播放界面没有暂停键,点击动画即可停止,使用户有更好的沉浸感。

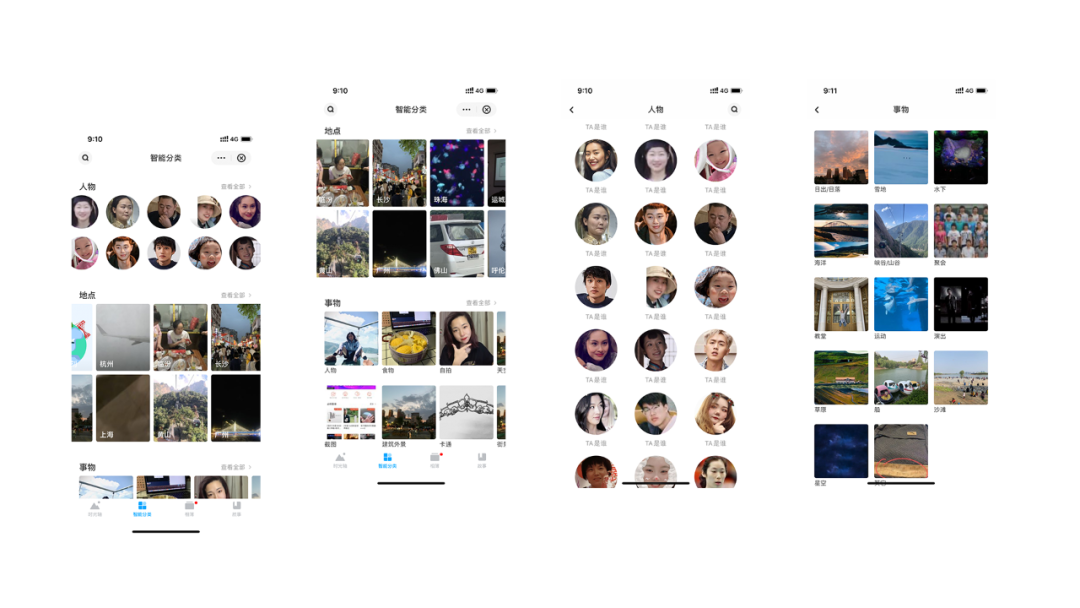
NO.12 百度云盘—照片分类
会根据时光轴,智能分类,相薄,以及故事。现在大数据的时代,这样的分类可以使用户快速定位类型,去查看相片。其中智能分类中,可以根据人脸分析将图片分类,拉近了用户与产品的距离,更加有趣味性。按地点事物分类,更适合批量图片的收藏与检索。

NO.13 滴滴打车—打车页面
打车页面上可以看到附近车辆的位置定位,清晰的为用户展示附近车辆状况,为用户打车提供便利。快车、优享、专车的价格显示放在一个页面上,这样让用户产生一种对比认知,对比不同类型车辆的时候,感觉低客单价的商品就没觉得那么贵了。加上一口价突出提示,还觉得自己赚了便宜。

NO.14 飞猪—行程记录
飞猪APP中使用了时间轴的设计,使用横向滑动的设计手法,为用户推荐多种游玩的攻略,不知不觉中用户安利了一波。以及使用过APP有玩过的地方,为用户保存游玩记录,我是个怀旧的人,是产品有温度,可更好留存用户。

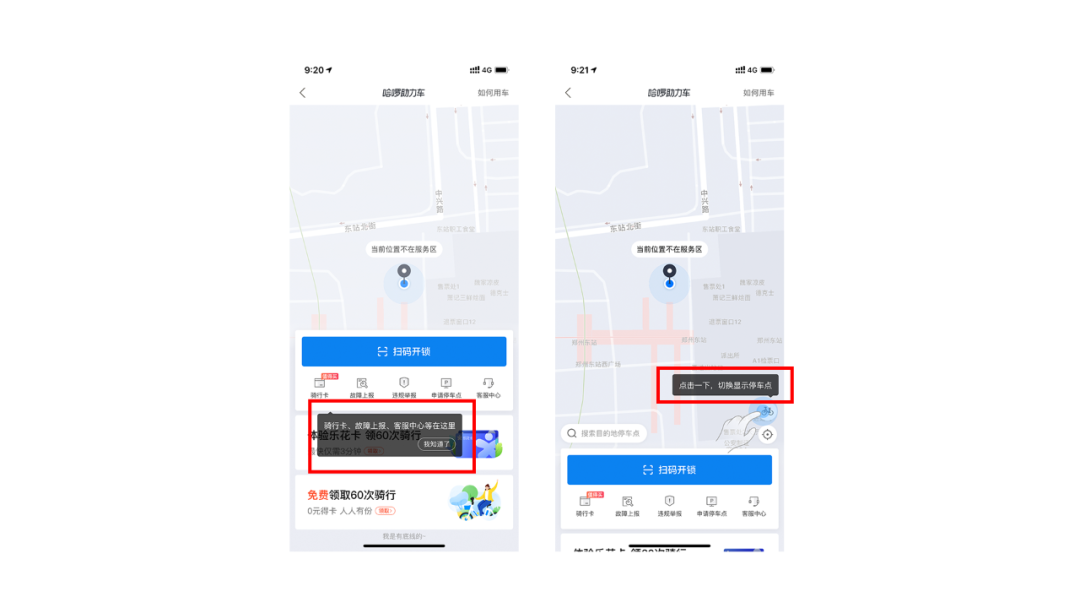
NO.15 哈罗单车—用户引导
使用哈罗单车的场景一般都是,在户外,会使用此功能扫车。这样的悬浮窗的设计减少了对用户的干扰,并快速巧妙的引导用户,使用手指小动效,引导用户操作,使用户更容易接受,正好快速解决用户的燃眉之急。

NO.16 QQ —3Dtouch
QQ中消息过多的时候,长按对话框可以,对话框的界面可以以卡片形式呈现,可以左右滑动浏览消息,为用户节省时间成本,即可以使该信息成为已读信息,也可使用户浏览信息。更加方便快捷。

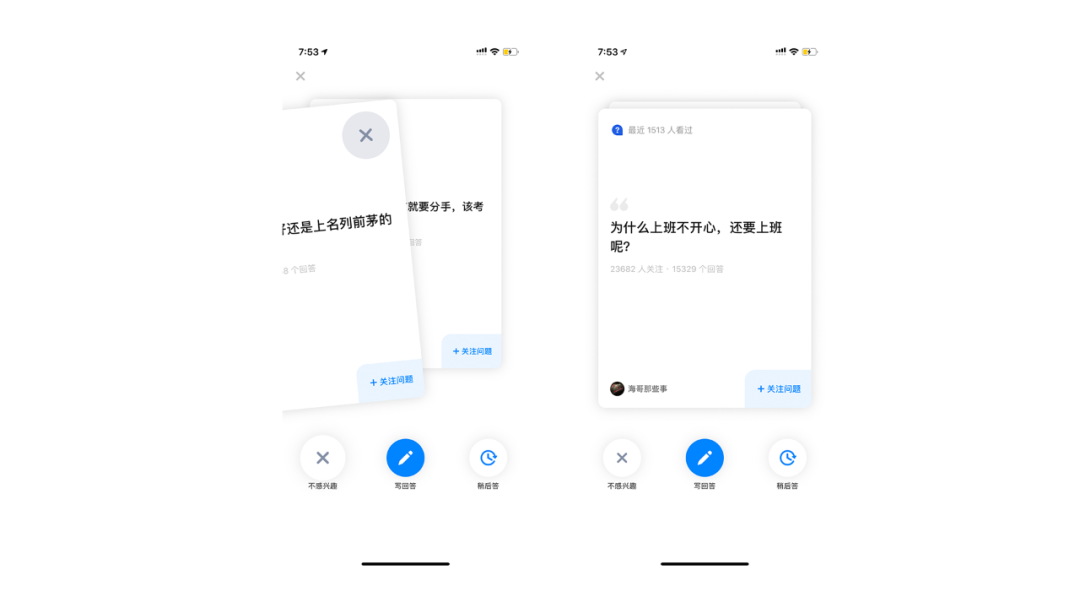
NO.17 知乎—写回答
在知乎回答问题的功能中,使用卡片式的设计,可以向左向右的滑动,这样的设计使用户可以沉浸在其中。用户在刷知乎的时候,是一种娱乐消遣的状态,没有明确的目的,这样的交互方式感觉可以获得更多的信息,有更好的用户体验。

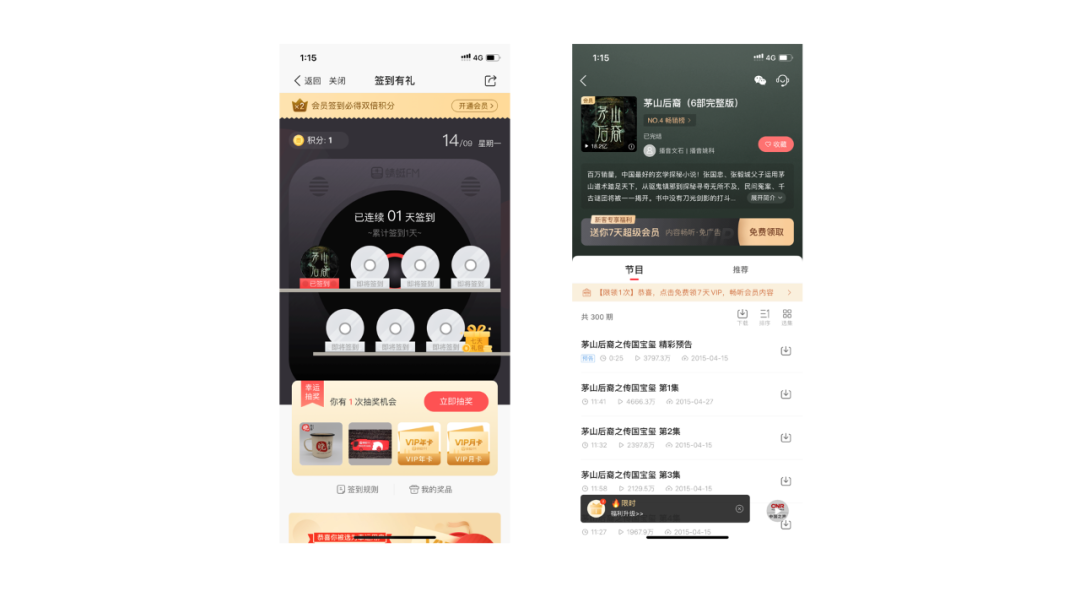
NO.18 蜻蜓FM—签到
签到周期设计为7天一周期,7天签到即可获得礼包,周期时间短,立即签到后,即可获得金币。每日签到会推荐不同的节目,进入节目详情,不仅使用户签到成功,还引导用户去完成了其他行为,查看推荐的文章。

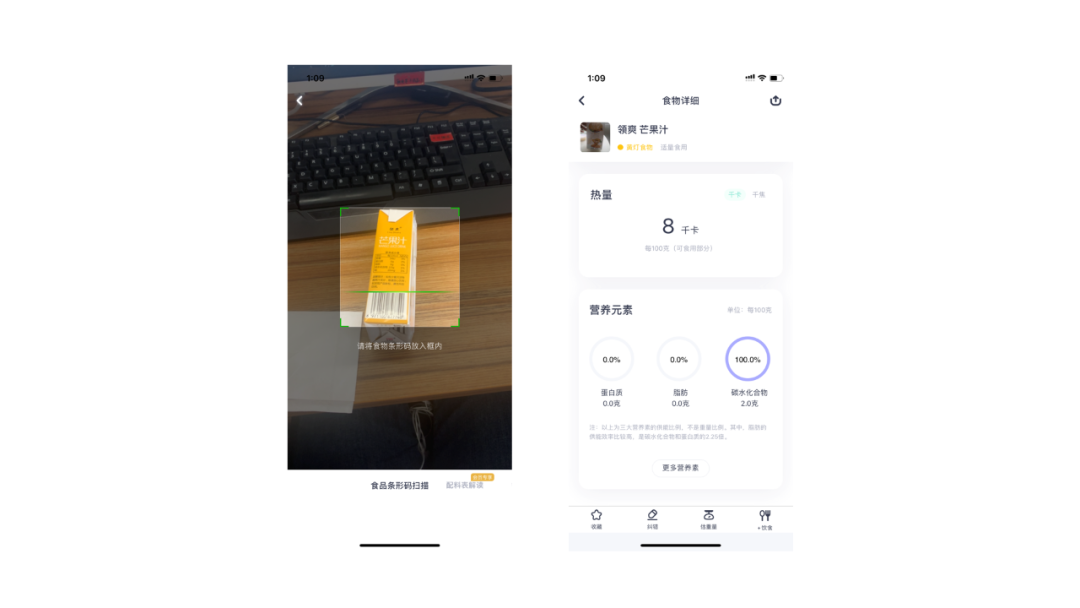
NO.19 薄荷—扫描食物
薄荷主要的功能主要是记录体重以及食物的热量等。扫描放在在首页的搜索栏中,操作路径简短,很方便用户使用扫描食品进行查看并记录食物的热量。

NO.20 微信—回到顶部
在微信聊天列表中,以及公众号看文章的时候,当用户处于相对底部的时候,双击头部即可,快速回到顶部。操作简便,方便阅读与使用。

本期产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由黑马家族 @来自UFO的菜菜婷,发布于51学设计,仅作为学习交流,勿做他用。