微信扫码登录 | 方便安全省心
 神奇的小豪同学
2020年10月19日 发布 / 839 次阅读
神奇的小豪同学
2020年10月19日 发布 / 839 次阅读
今天给大家推荐一篇关于“二层楼设计”案例分析与总结的文章。希望这个思路和这些案例分析可以带给你关于二层楼设计的一些反思,一个容易被大家忽略的存在,却也是产品商业化的表现之一。下面我们一起来看看什么是二层楼,二层楼的设计有哪些,如何进行思考和设计。
前言
你在不经意间上过二楼吗?
在中国移动互联网高速发展的今天,方寸之间的手机产品上已经开发出花样百出的“玩法”,而各种“玩法”也正是让你不经意间掉落“小陷阱”的源头。
也许广告、预告、砍价、聚合页等等在平时阅读、观看、查找等动作属于反感性内容,但是,加入“陷阱”之后,也许就不反感了,而是有“哇”的感受,会让人有刻意去看一遍内容的冲动。
这次所体验的“二楼”就是这样的小陷阱,也是近年在首页所开发出的新功能。配合“下拉刷新”这个已经经过10年+移动互联网培养出的使用习惯,做出“继续下拉打开二楼”的内容,无疑是为多年潜意识行为添加了惊喜,同时也开启了新的产品内容区域,为那些已经是大体量复杂的移动端产品增加了更多的可能性。
分享目录
一、二楼是什么
二、有一楼为什么上二楼
2.1、破圈
2.2、好奇心
2.3、使用目的
2.4、视觉结构
三、案例分析
3.1、从交互做对比
3.2、从视觉做对比
3.3、小结
四、案例演示(以“艺术头条app”为演示)
4.1、产品背景
4.2、需求分析
4.3、设计呈现
五、总结
一、二楼是什么?
字面理解就是在有一层的基础上加盖了一层。那app中的二楼也是同理,在首页有一层的情况下,加盖了一层新的空间。操作流程相对统一,从启动APP→首页→下拉刷新→继续下拉进入二楼→点击返回按钮退出回到一楼。
那么在互联网中,通过我对二楼的观察后总结二楼的定义则是:一个新运营空间。
二、有一楼为什么上二楼?
2.1、破圈
常年的移动互联网发展,包括pc端,在交互方面,页面内容在顶部时下拉这个手势就是刷新的功能,不论是产品、交互、设计、开发都默认了这一规则。二楼突破了这一固有的模式,挑战了潜意识行为,对用户使用来说更像是“破圈”的行为。
2.2、好奇心
用惯了一楼,对一楼了如指掌的用户来说,二楼就是对未知领域的探索,激发人心里对未知的好奇心。尤其利用了用户在不经意间刷入二楼,没有看清楚就退出的行为,会更刻意返回查看二楼是什么的强迫心态。
2.3、使用目的
通过对已上线的产品分析来看,二楼的使用目的主要分为两种:1.增加拉新。2.增强UGC。
2.4、视觉结构
从视觉结构来分类,主要也分为两种:1.视觉系。2.简约系。
三、案例分析
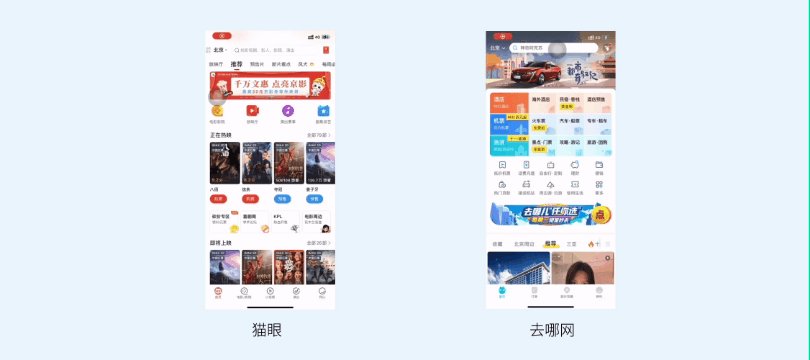
3.1、从操作交互对比
同样是“二楼”,交互表现却不相同。整个进入“二楼”的过程大致可以分为“下拉动作”和“页面切换”两步。
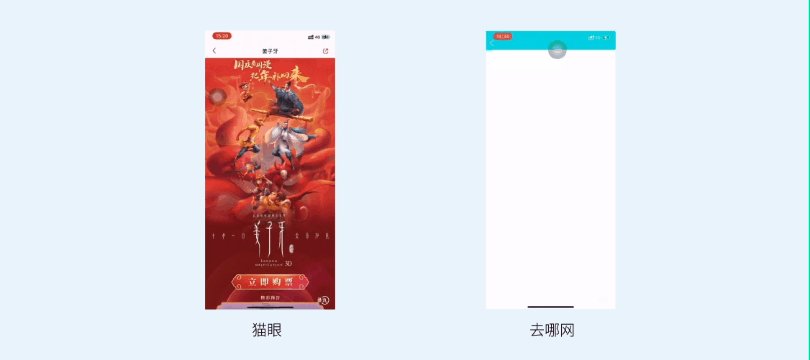
在“下拉动作”中,出现两类操作方式。一种是“继续下拉进入二楼”,另一种是“松手进入二楼”,在给出的提示文案中也明确的写出。对比两种手势选择各有优势。“继续下拉进入二楼”的手势不会造成失误操作进入二楼的情况,但会失去“二楼”的触发机率。反观“松手进入二楼”的手势会增加进入二楼的惊喜,不过这样无意识行为进入二楼,如果内容是用户感兴趣的,那么会增加浏览,不感兴趣的话也可能适得其反。

在“页面切换”的动作中,也有两种进入“二楼”的交互,一种是“由上至下”推入界面,另一种是“从右到左”推入界面。对于“去二楼”的理解,“由上至下”进入的方式对“二楼”更有记忆点,更有仪式感,也更符合视觉上下的动线。

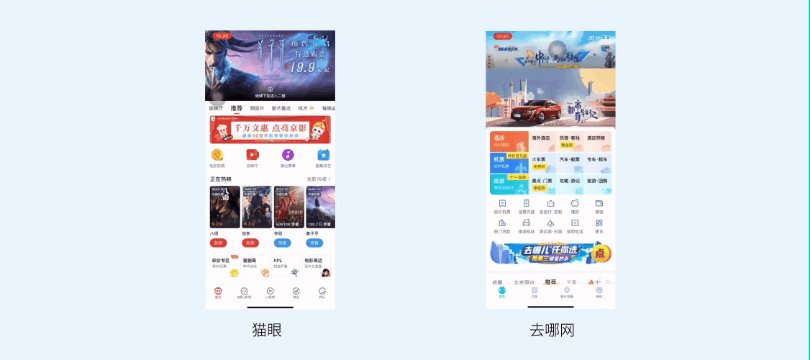
3.2、从视觉展示对比
通过对已知上线且有“二楼”功能的产品来看,视觉展示方式都不相同。我们从个性化设计、视屏类、简洁朴素的设计三个方面去看:
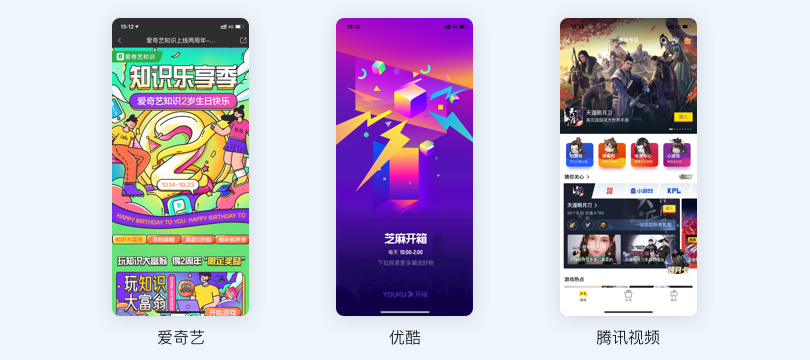
个性化设计
个性化设计二楼是多数的选择,强烈的视觉冲击往往与“一楼”产生强烈的对比,更吸引人关注具体内容。

把运营H5更巧妙套用在“二楼”上,利用炫酷的视觉设计增加用户对“二楼”的好奇,从而达到推荐、增流、互动等目的。同样开发成本也是相对高一些的。
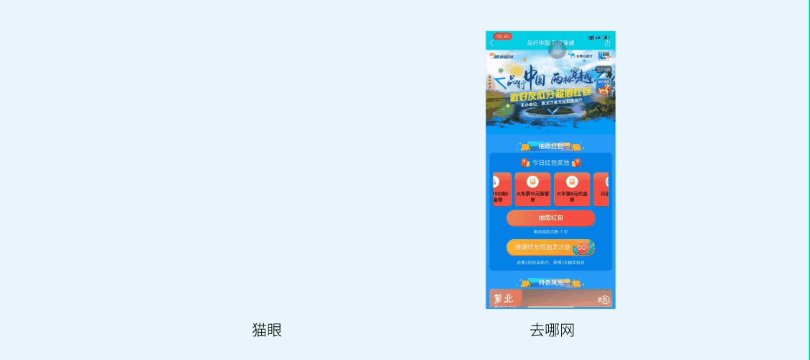
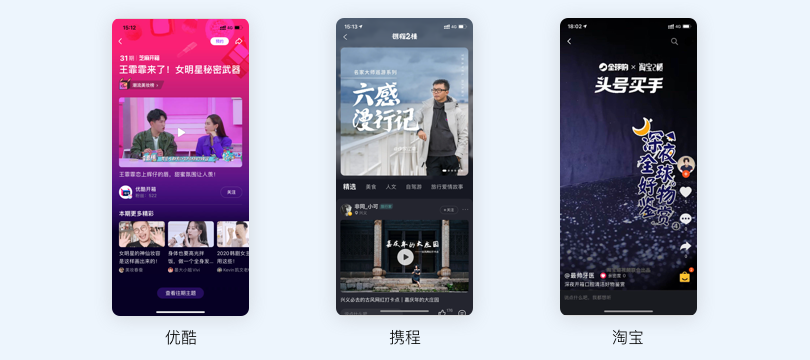
视频类展示
科技的进步让互联网有了更多的选择,以视屏的方式展示会让用户更加沉浸到内容中,增加用户黏度,达到某种转化。

同时,在大多数情况下的视频类需求如短视频、直播等页面,样式基本是统一的列表型,相对更好开发,在产出时间上也更有优势。
简洁朴素
这是在产品需求紧急的情况下,也会有这样简单,直接的界面。明确的信息,大量的无彩色搭配少量高饱和颜色点缀,突出主要内容。

3.3、小结
在实际使用过程中也不全都是“节日运营”,也会配合常规运营交替使用“二楼”。并且,目前一部分产品的“二楼”是为“一楼”中一些重要的功能增加入口,增加重要功能的曝光,提高用户黏性。比如说携程二楼vlog就是对一楼用户发送的视频内容增加推荐曝光。
四、案例演示
4.1、产品背景
“艺术头条app”是一款集合艺术资讯、艺术展览、艺术视频、商城、艺术号等功能的应用。
4.2、需求分析
新增“艺术二楼”功能。
1. 产品用户主要集中在18-34岁年龄段人群。
2. 开发二楼的目的为了增加用户活跃度,激励用户自发上传内容。
4.3、设计呈现
4.3.1、设计思路
首先拿到增加“二楼”的设计需求,主要考虑了人群的问题,基于产品本身艺术综合平台的缘故,虽然人群集中于18~34岁年龄段,但是也有相当体量艺术专业人群年龄偏大。所以,在启动进入首页后先展开1/5的用于提示教学,5s后自动收起,正常浏览一楼页面。
其次,在二楼页面考虑到增强用户黏性的问题,banner的活动推荐位增大,在视觉上对用户产生强烈的冲击,并且采用背景模糊效果增加页面空间感。
使用切换标签除了有更多的内容之外,也考虑到内容与标签的同步展示,摆脱了跳页进入话题的问题,缩短用户行为路径。
整体视觉上采用深灰色做底,浅灰色的变化做文字。更能突出banner区域精美的宣传,以及更能让视觉集中于文字内容本身。
最后,增加关注按钮,增强用户与用户之间的联系,达到提升活跃度。
4.3.2、设计呈现

五、总结
从上述案例来看,开发出“二楼”是为运营活动增加空间。或者说本身在“刷新”的基础上增加“继续下拉”就可以看做一个运营动作,配合炫目的视觉效果,让发现惊喜的人主动浏览,主动性分享,从而改变以前单纯增加椭圆活动入口、banner位、宣传H5、闪屏、热搜等一些运营的手段。
当然,目前没有一个固定的规则去说明二楼必须以一个什么样的形式去表现,或者必须以一个什么样的作用去运用,我想只要是适合自己产品本身的定位的“二楼”就是可用的。
本文由 @神奇的小豪同学 发布。未经许可,禁止转载。