微信扫码登录 | 方便安全省心
 什么东东o
2020年10月12日 发布 / 894 次阅读
什么东东o
2020年10月12日 发布 / 894 次阅读
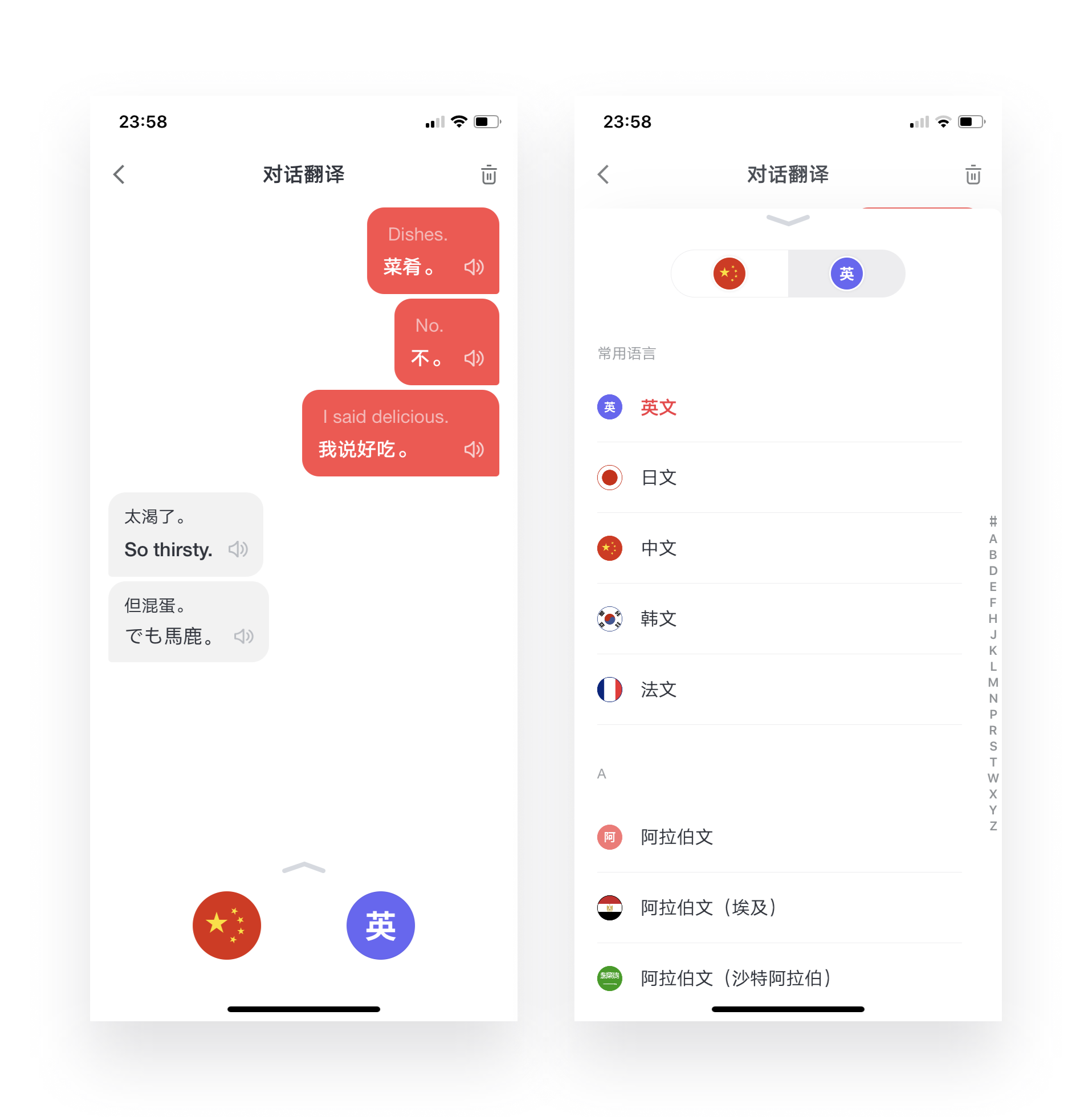
有道词典的对话翻译功能,通过语音识别并相互转换,大概使用场景就是两个语言不通的用户需要进行对话互相理解对方。比如我英语不好,要是流落国外就可以通过这个功能寻求外国友人的帮助。因此为了贴合使用场景,界面设计跟聊天界面非常相似,用户几乎可以无成本的理解对话的翻译模式。
操作区集中在底部,单手就能上滑切换语言十分方便,可能在特定的场景更方便用户操作。

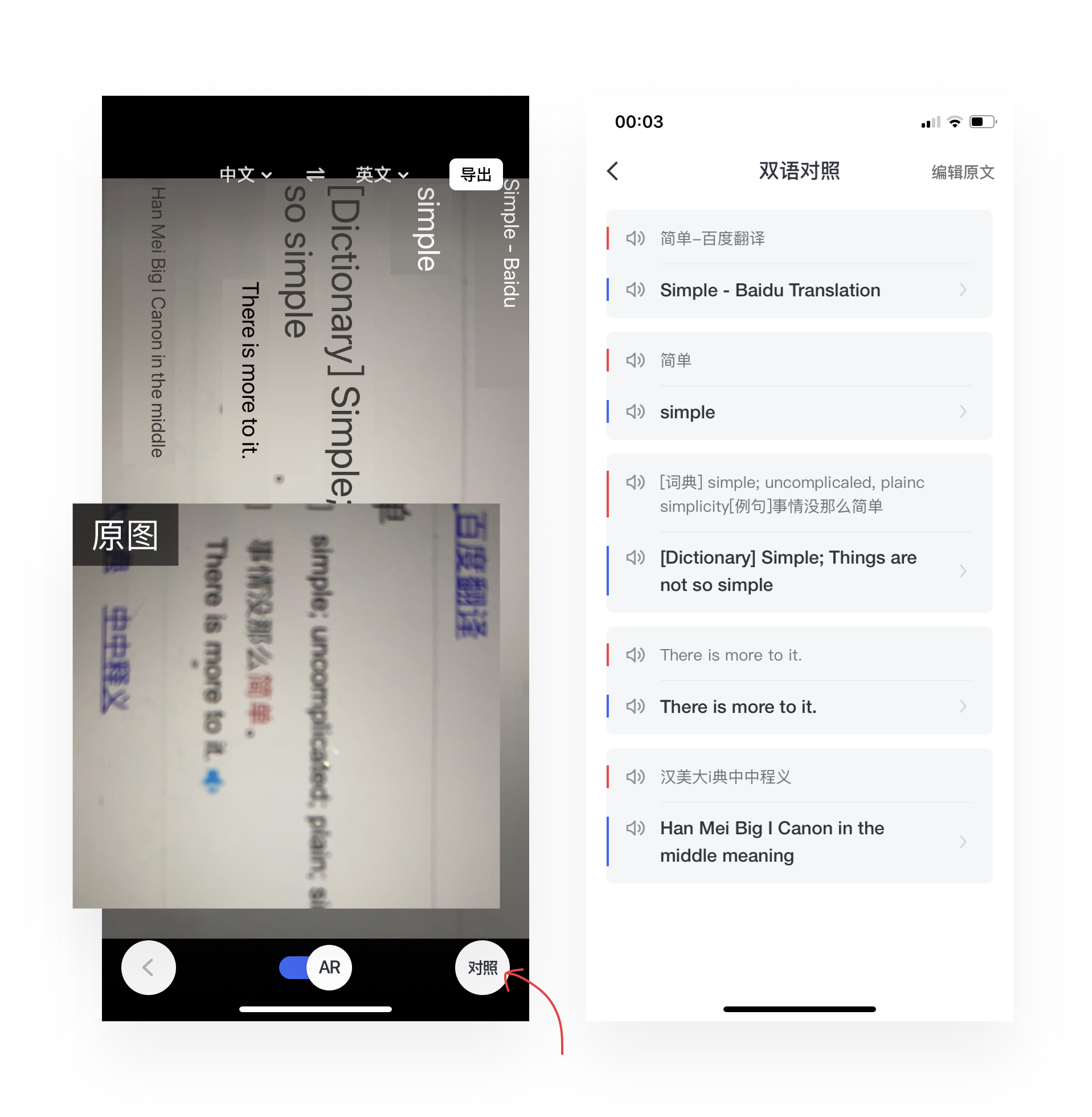
如图是拍照翻译功能,类似文字扫描+翻译功能的结合,机器和现实的边界越发模糊。可以看到左下边的“原图”是我临时拍的(一看就没感受过科技的力量手抖的),当开启下面AR功能,界面中模糊的文字都被替换成清晰的英文,仔细看英文背后添加了一块比英文稍大的跟底色相近的背景方块。用户就能不切换原图直接看到完整的英文翻译,当需要同时对比原图内容跟翻译,也能通过右下角对照(右图)逐句查看。从结果看,只要能稳住,在图片清晰的基础上翻译还是比较靠谱的哈~

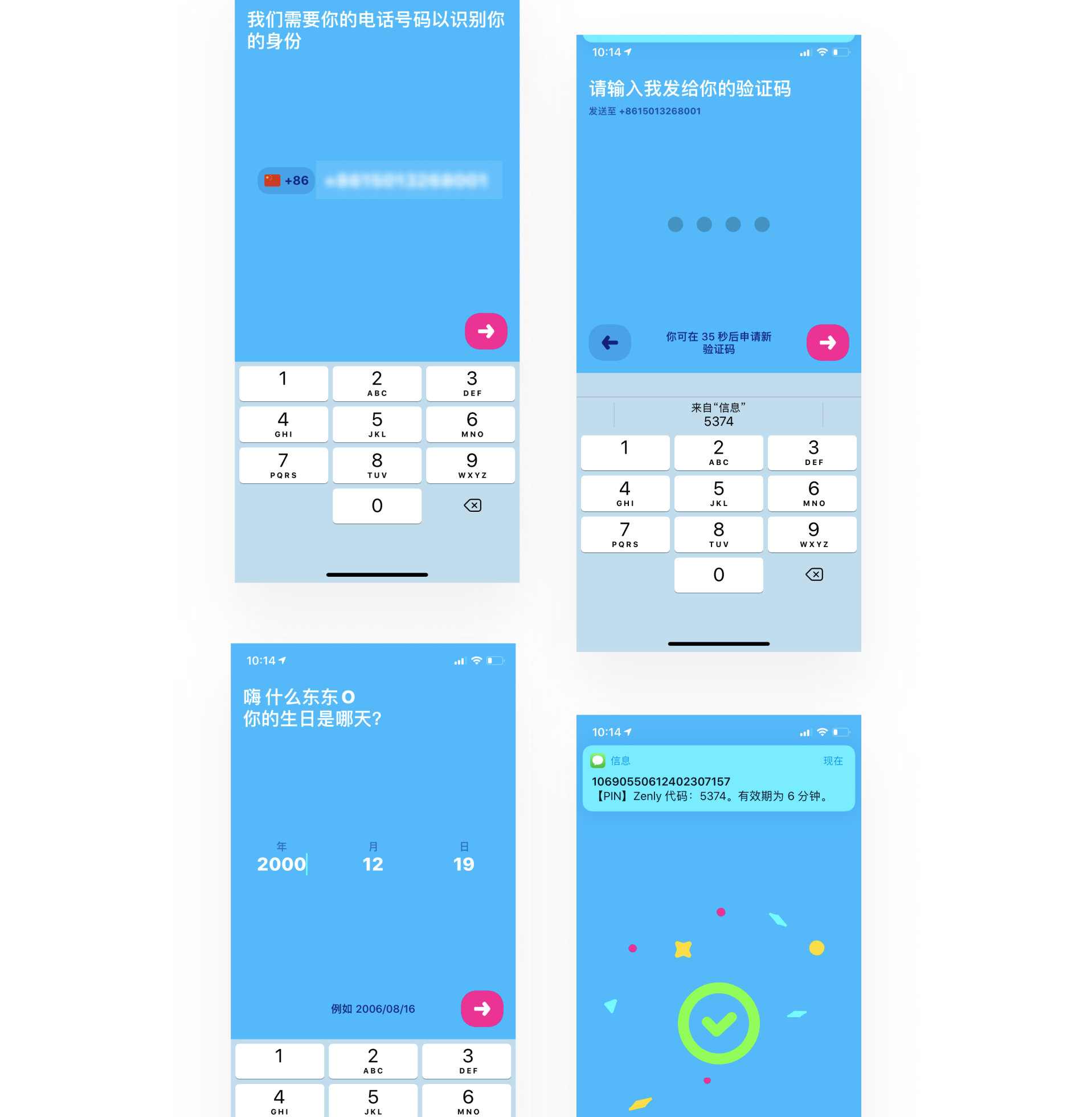
情感化体验除了情感化小插画中运用外,也可以运用到注册流程。Zenly是一款实时分享用户地址的熟人社交产品,所以在使用前需用户授权很多权限包括地址,我呢是特别不愿意开启各种授权的,觉得特麻烦。需要用户填写生日,读取通讯录等。文案采用类似游戏的交互式对话,一方面增加了产品的温度,另一方面通过对话一问一答,跟很多傻大黑粗“请打开xx权限”相比更不容易让用户触发防御心理,完成一个定步骤还有丰富的表情和赞美鼓励,帮助用户更积极完成后面的流程,强烈推荐试用一下。


小猿搜题是典型的以扫描问题并找到答案为切入口的强目标型产品。那么用户来的目的很可能就是需要解题,可困难是AI匹配的题目往往跟预期的不完全一致,就像下图的原题妈妈年龄比小明大29岁(搜索结果是大21岁),这就导致了用户问题可能得不到很好的解决。这里提供的方法是展示了多个搜索结果以减少误差或者说提供更多的对比方案(红色箭头或者左右滑切换),可以作为人工智能不成熟的一个应对方案,提高了准确性。

AI斑马课的客服界面,跟很多产品的客服一样,都设置有默认的用户常见问题展示,用户无需输入直接点选查看解答,节省了用户时间。同样对于产品来说,也减少了人工客服的投入成本,如果有条件,客服最好设置默认问题达到双赢。

拼团的除了有助于用户产生报团取暖的冲动消费感,还能通过用户分享带动新用户。为了让用户更积极分享,特意强调了拼团成功率99.9%,降低了用户被其他产品忽悠的防备心理,数据的能带来确定性,从而提高了转化率。

在闲鱼上架了要卖的宝贝之后,可以设置自动回复。自动回复的内容默认提供了不少的话术,减少卖家操作成本同时,也降低买家等待卖家亲自回复等待时间。买家的体验提升带来新用户增加;卖家变现也鼓励卖家更多发布产品,平台内容也得到提升,最终三方都收益。

昨天打开爱奇艺下饭的时候,突然发现观看历史在首页就能找到,回想哔哩哔哩则每次都要依次点开“我的”-“历史记录”才能继续看之前的内容,突然觉得事情并没有那么简单。然后发现这事得通过产品定位解释。爱奇艺类似优酷等视频产品,内容更多是官方提供,且多为连续剧、综艺等多集内容,大部分用户需求在于“追”;相反哔哩哔哩则是视频UGC社区,通过用户生产内容供其他用户消费,视频时间较短,大多没有强关联,看完即走,另外为了给内容生产者足够流量鼓励创作,主要流量入口的首页自然应该呈现不同内容为主。

时至今日,时间成为了越来越珍贵的资源,我们用着五花八门的招尽可能的使自己变得高效。除了倍数播放,疯狂快进等基本操作,边看边准备接下来看什么也是很多现代青年的真实写照。优酷可以在全屏播放时滑动页面浏览下面的内容(只有部分节目可以),将原来:退出全屏 - 查看其他内容 - 可能继续全屏回看原内容 中的前后两步操作减少了。本质上帮用户节省了时间,全屏下实现了多任务同时处理,刷剧找剧两不误

随着社会发展和科技进步,生活压力越发被提起,解压似乎成了每个人必须掌握的技能。lake涂色书是一款对线稿进行自由填色的解压工具,两大操作很值得学习一下分别是:
1. 色轮十字交互,通过左右滑动下方色轮切换色相,上下滑动则同时变换系统规定好的饱和度和亮度,操作符合直觉易上手。
2. 长按界面中具体的位置可以吸取颜色(右图),减少来回切换色轮的麻烦。本来我对这种应用是不太感兴趣的,不过试着从0做出一幅自己的作品,成就感满满的。

很多朋友包括俺也一样,在做产品的时候不知道有什么可以突破和提升体验的地方,拿爪叽这款提供给猫奴给自己的主子拍照晒圈的应用举例。设计师应该尽可能的在初期体验要做的功能的实际效果,只有切换到真实场景中才能如实的记录使用中不便和纠结之处,像猫咪总是在动不好捕捉,藐视镜头我行我素,这些种种或大或小的麻烦都可以记录下来为优化体验提供新视角。左图右侧的一排icon可以发出各种声音吸引你猫咪注意帮助完成拍摄,下次对产品体验没有头绪的时候,不妨试试代入角色切身体验。

在产品同质化的环境下,用户体验成为了同维度下最重要的竞争力。根据峰终定律,用户记忆中的体验并不由平均值决定,而是取决于峰值和终值。用户记住的也是最高点和最低点的情绪,所以在部分页面用力制造愉悦比平均发力更有效。Spot除了以戏谑的表情制造愉悦和轻松感,还能把空页面这种无明显情感属性的页面通过愉快的表情调动用户正面情绪,注意慎重用在用户负面情绪的地方如:没网络本身容易产生沮丧情绪,如果使用微笑表情,可能彻底点燃用户怒火~

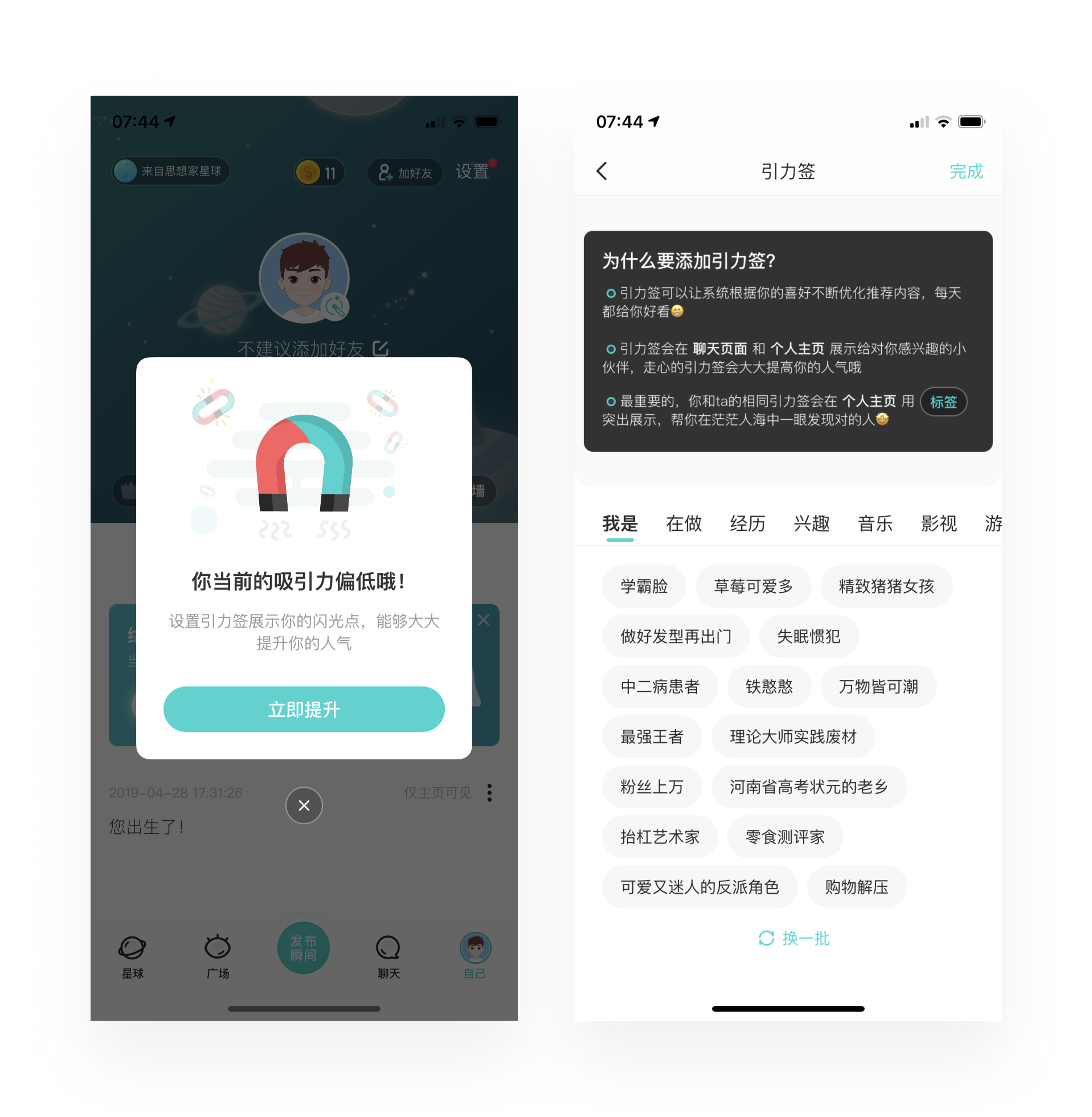
新用户刚接触一款产品,多少会有点晕头转向不知所措,这时候,他们需要一个指引告诉TA:“嘿,这样然后那样”。就像keep开始会让用户输入训练的目标,可能是减脂,瘦腿,提臀,然后推荐合适的视频给用户,而不是进来一股脑摆出几十个视频让用户自己遨游。Soul对新户提供了增加吸引力的指引,用户只需跟着执行就能较好达到他们交友的目的,否则可能逛了一圈没找到实现交友目的的途径就离开了。

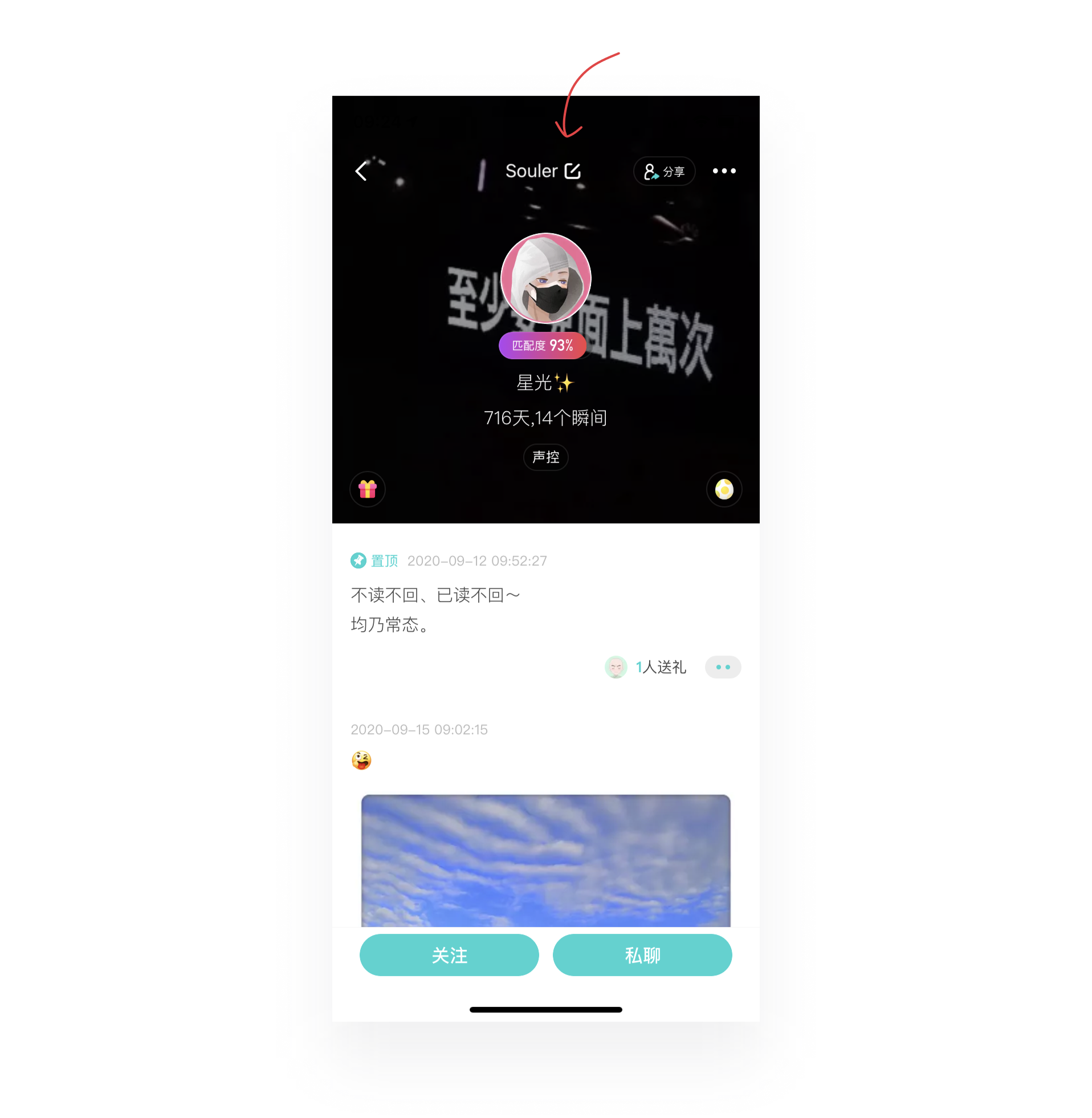
在Soul上,无论是主动选择陌生人还是系统自动匹配,用户匹配度指标基本都在89%以上,给人一种相逢恨晚的感觉。虽然不清楚是系统过滤掉低匹配度的用户还是指标上有水分(毕竟我连基本信息都没填你说完美匹配也行),不过数字会给用户一种确定性的满足,数值越漂亮也越容易使人愉悦从而触发行为。
souler标签和编辑图标除了表示可以对用户进行备注,还间接强化了品牌感,是一种很好的品牌延伸,况且你的灵魂伴侣不配拥有一个专属名字吗

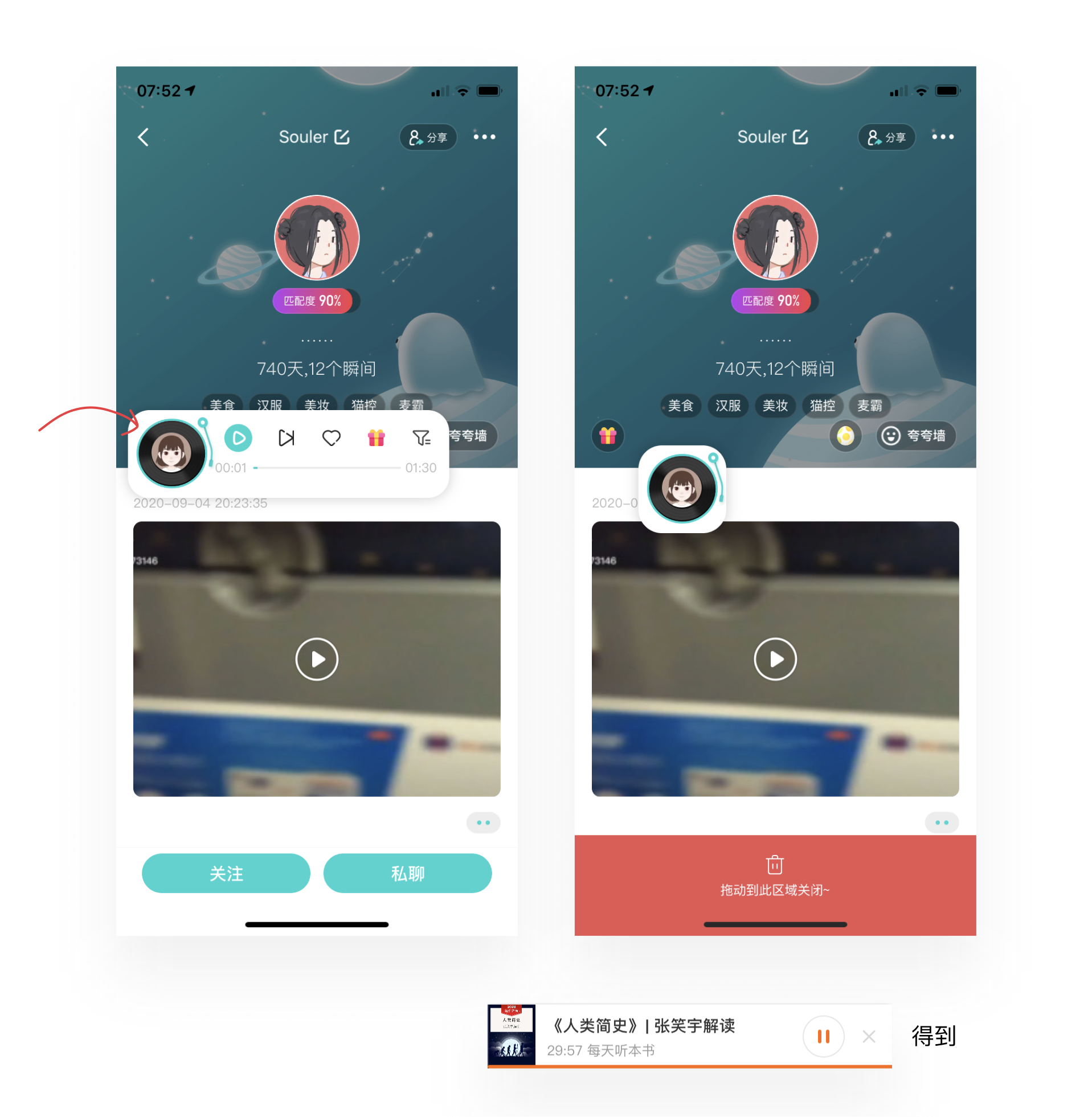
很多产品会有音频功能,而且往往用户能边播放边进行其他操作如浏览其他内容。在soul播放其他用户分享的音频,会出现悬浮播放控件,如需关闭需要长按播放控件,然后拖动到底部才能关闭。反观得到APP播放控件右边就能轻松关闭,为何不采用这种直观的交互方式呢?个人觉得得到用户目标性相对比较强,会根据自身需要摄取信息;soul更希望用户多浏览其他用户的个人信息,增加和陌生人的交流使提高活跃度。因此让关闭音频不容易关闭,是为产品目标主动设置的阻碍。

时间选择组件很常见,各种表单和信息录入的时候都差不都看到。陌陌在用户注册填写出生日的时候,时间选择器会默认当前月和日,年从1995开始,大概是用户人群的年龄大多是95年,大大减少了从2020滑回去的时间。另外出生日还有以数字键盘输入的,从效率来说个人倾向键盘输入,不过要考虑到用户输入的不确定性,可能不符合标准格式,因此采用键盘输入要根据用户操作习惯和用户认知决定。

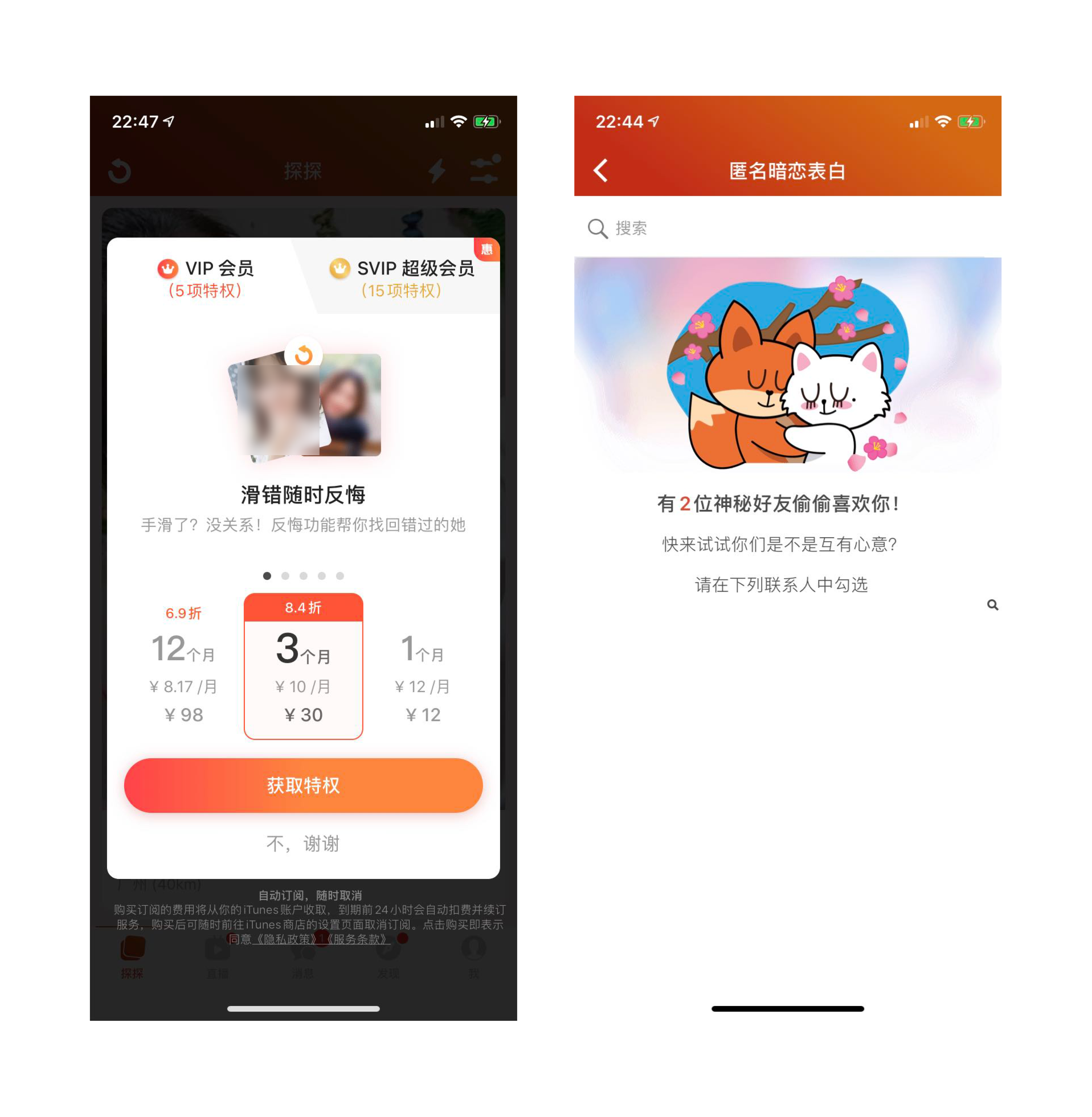
了解人性不仅仅能提高用户体验,运用得当还能引导用户完成设定的目标。探探里要左滑不喜欢如果滑错了,只能通过开通VIP反悔,即利用了人性的损失厌恶心理,得到1块钱的快乐远没有失去1块钱的痛苦大噢。
另外还有一个功能可以看自己联系人中偷偷喜欢你的人,我当时看到有两个那叫一个激动啊,然鹅仔细一想,刚换的手机通讯录不是只有我家里人吗,排除一些奇怪的可能,那只能是探探在试图引导我的行为,勾选喜欢的人了。这些都能变换一下用以引导用户行为。

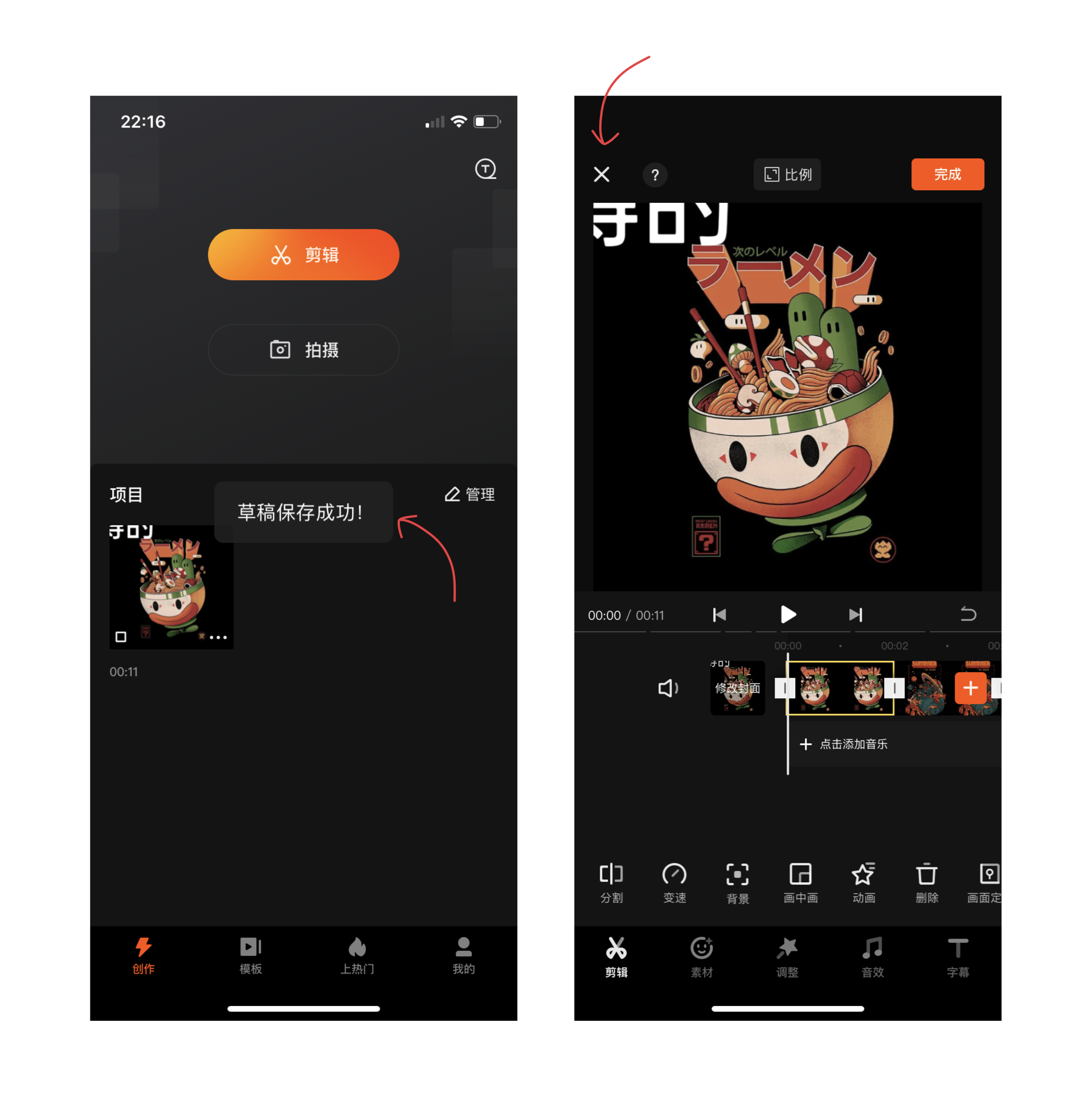
快影是一款轻量的视频制作软件。其实个人感觉初次使用上手也比较符合认知,容易操作。不过对于没有视频软件经验的用户可能会难以快速掌握,从而感到沮丧甚至直接取消编辑、退出软件。可当我点击左上角关闭,没有二次确认就跳转回到首页,没保存的视频自动以草稿形式存储到页面下方了。对比如果用户看到的是一个空的首页,放弃继续编辑和退出软件的可能性更大。我们对已经投入了的事物容易高估它们的价值,就像宜家自己组装家具就是利用了用户投入了时间和精力,让他们感觉更加珍贵,提高产品的心理价值。

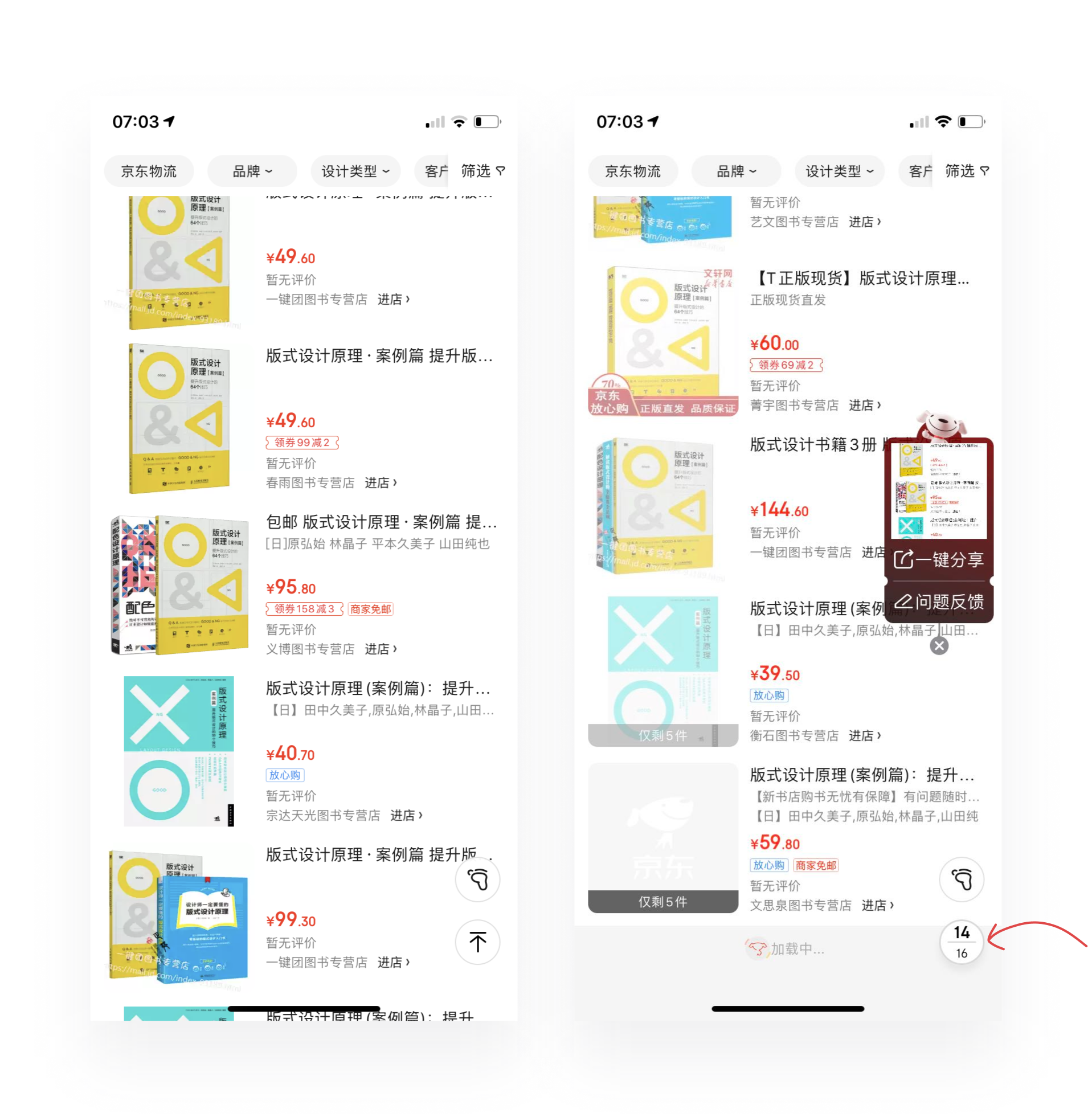
随着产品功能越来越丰富,更多的功能被塞进不变的位置中,视觉上愈发臃肿,这时可以通过动态的角度优化每个不同时间节点的元素分布。像京东的产品列表,左图是静止的状态。当上下滑动时,右图中原来置顶的功能暂时消失了,改为类似PC端的分页概念,除了告知用户当前位置,还能大概估算产品数量和剩余的未浏览数。这类似于信息型产品顶部导航随着上下滑动改变显示内容的设置,要求设计者将同一个区域不同使用节点根据场景进行区分,把当下所需聚焦到不同使用环节上,提高界面利用率。

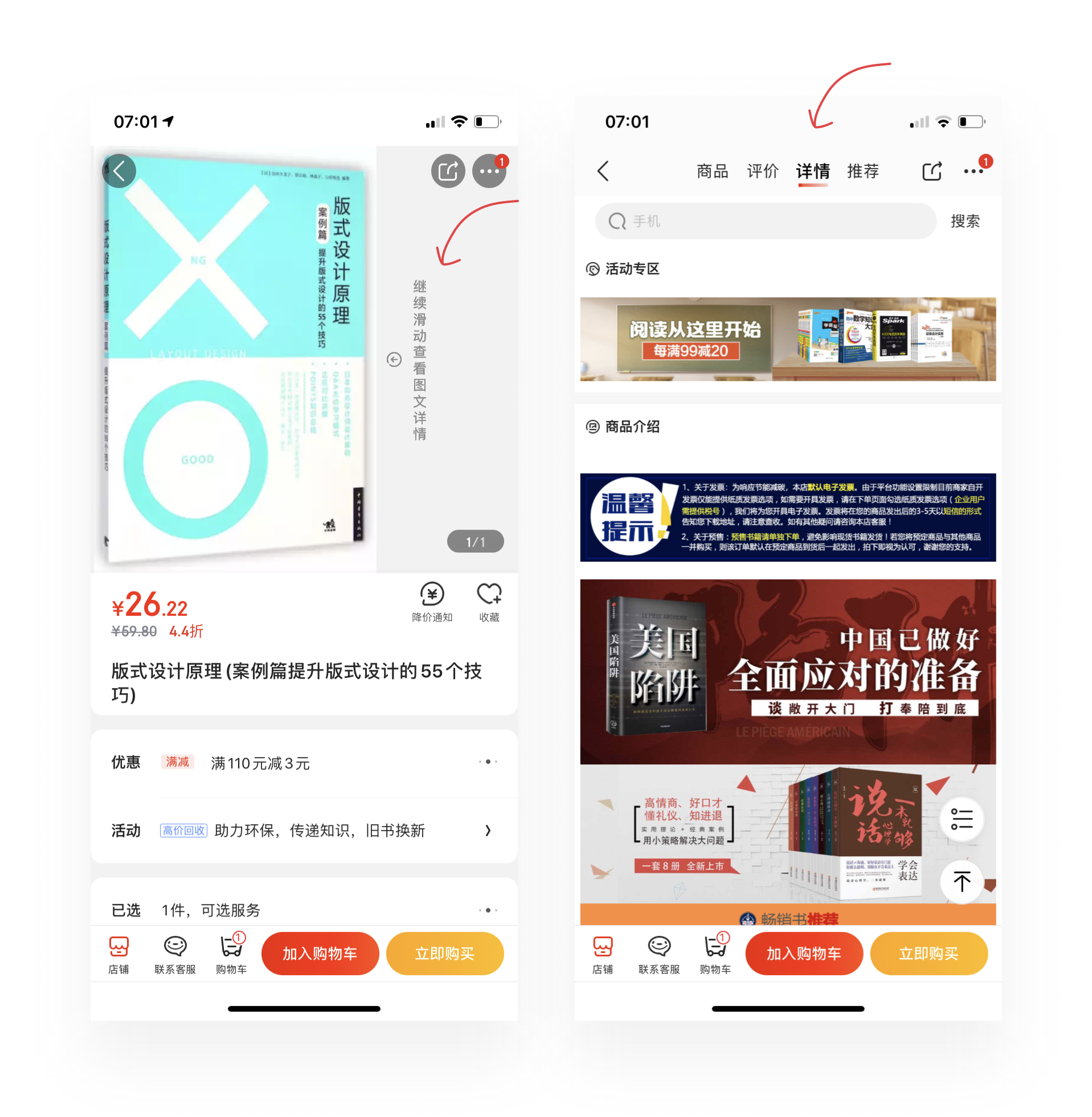
产品详情图左滑到最后一张时,右侧会提示继续滑动查看图文详情,即跳转到下方的详情位置。当用户对产品感兴趣才会希望不断左滑查看产品图,当已有的产品图无法满足时,为了引导用户下单,详情起到了更全面了解产品的作用。这要求设计师培养共情能力,想用户所想,联系界面各部分内容进行布局。

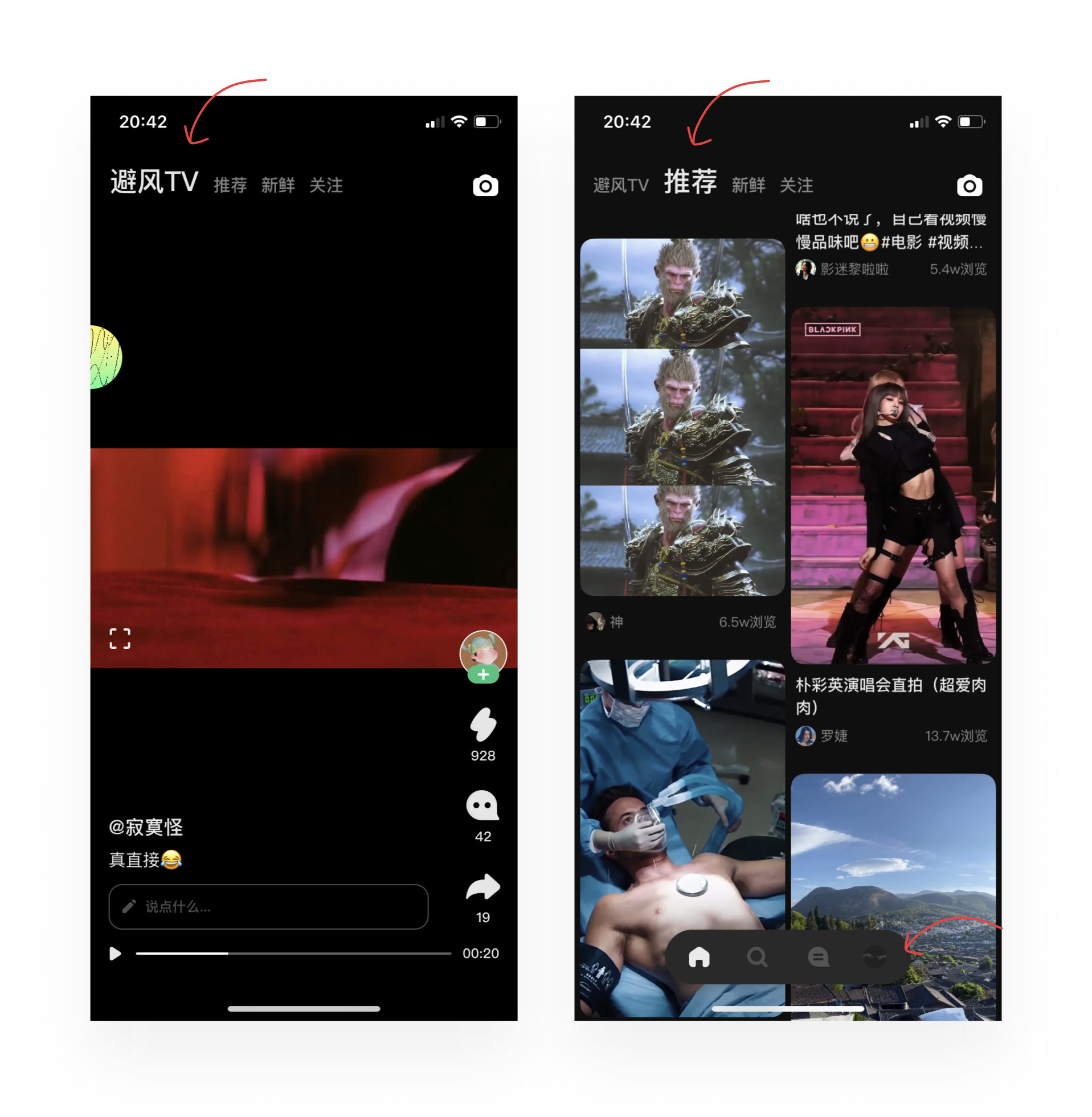
处在信息泛滥,产品同质化的环境中,不禁让人思考,用户想要的到底是什么。在用避风的时候,我似乎找到了答案。slogn就是避风,不跟风,进来默认播放推荐视频,上下滑切换视频,我就压根没想过找底部导航。当突然醒过来我在体验产品要写这段话的时候,在切换顶部导航的时候底部导航才露出了,可已经刷了好几十分钟~这才让我真正意识到,原来体验可以这么纯粹,我原来并不需要一个大而杂的产品结构,降噪除了减少信息干扰,未必不能作用于产品功能的断舍离。

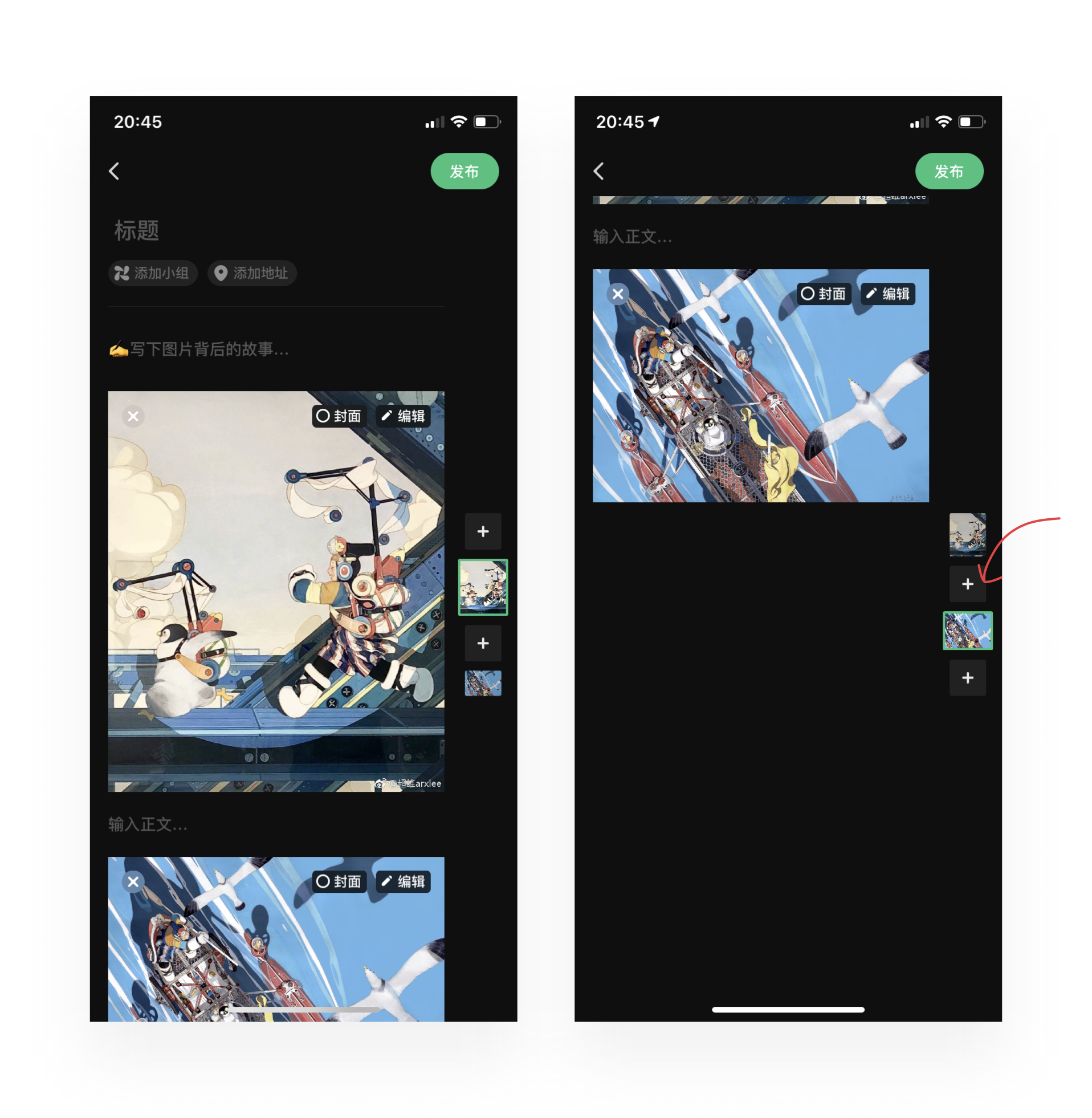
比较新颖的手机端图文编辑模式。左侧导航会自动定位到当前屏幕中的图片,该图片上下会出现添加符号,可以直观的表示添加内容和原来内容的位置关系。类的笔记类产品通常要么把图片作为一组统一添加到文字下方,要么图片和文字虽然可以混排,不过需要通过输入法光标定位,有时候要准确的点到图和图之间的空隙才能在图片中间插入新图片,这种模式值得学习。

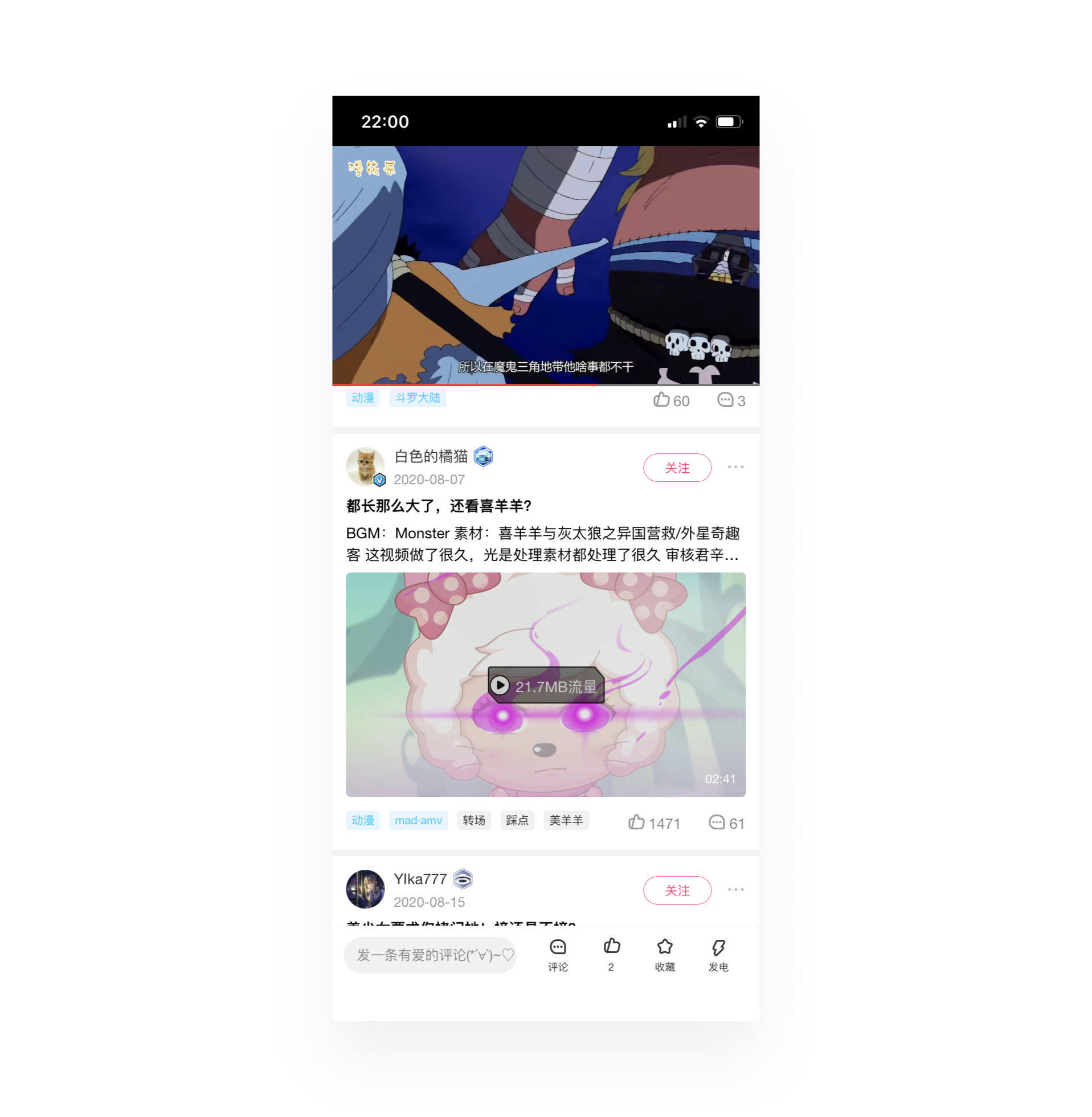
波动在展示视频信息流的时候会讲视频大小提前告知用户,用户可以根据自己流量请款斟酌选择观看,避免了因视频大小不确定的焦虑情绪和担心视频过大而选择不观看的后果。

秋天的第一款游戏,为了体验产品我重新找回多年前的一款手游。随着人们的时间越来越碎片化和宝贵,手游如果过分消耗时间和精力反而可能失去用户。全自动挂机模式可以通过图2左下角全屏按钮进入图1的战斗模式更改里面的设置。也能在图二的右上角隐藏挂机界面进行其他如聊天等功能,将挂机后台处理,实现多线程操作,提升用户对时间的掌控感,可以在挂机之余更好利用时间进行其他操作。

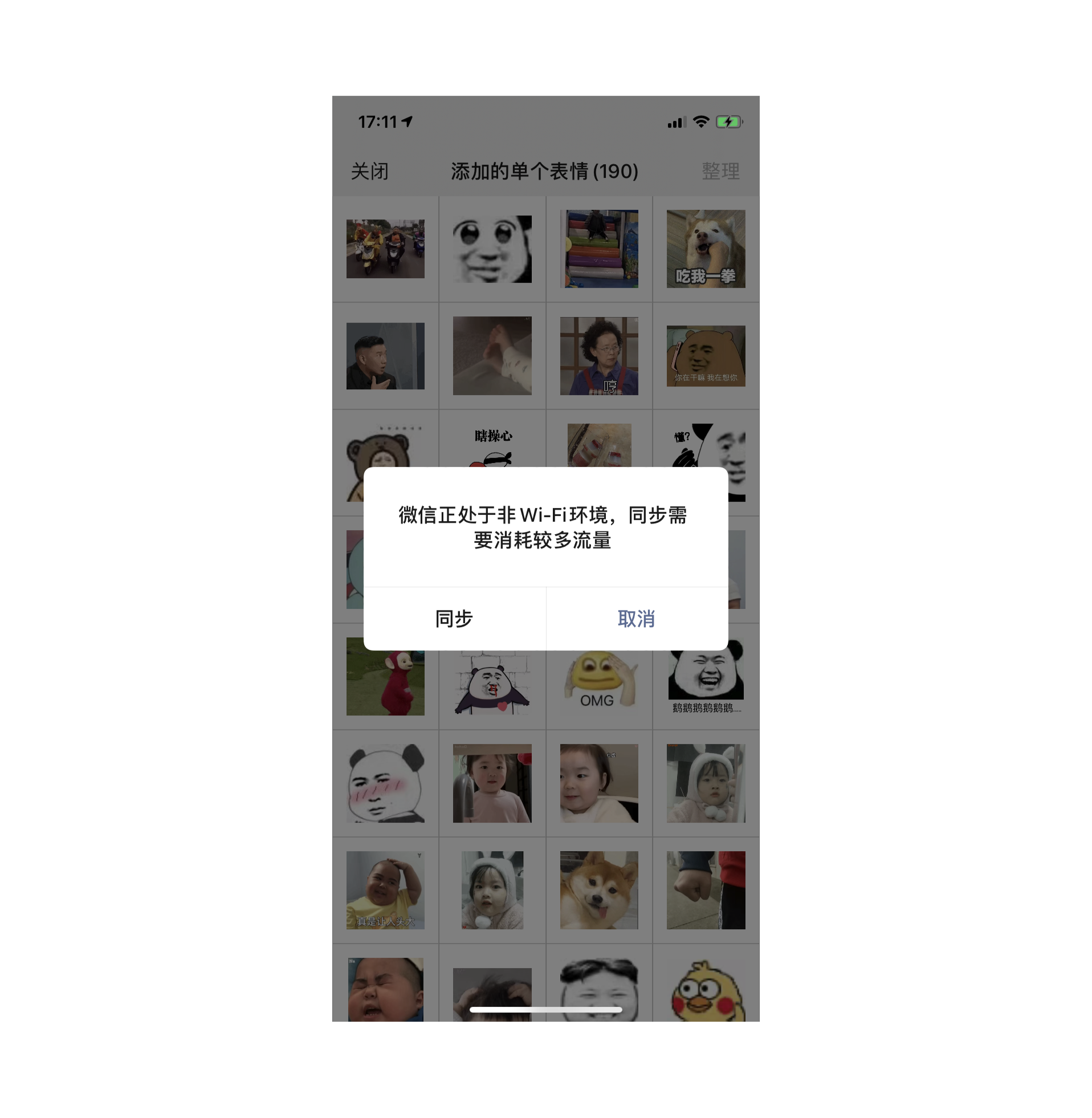
突然想调整几个微信表情包,同步时才提醒没有打开wifi,当时感觉真的太贴心的。其实把 老实说一个表情包就算是gif图最多也就几m的大小,现在看一个视频都几十几百m,看不起谁呢~可就是在这种不起眼的小事上做到让人觉得“过了”,自然会产品一种品牌记忆。就像有个香薰品牌刚出现的时候买一瓶送6、7个赠品,这种把事情做“过了”都容易让人记住,留下品牌记忆,从而提高用户忠诚度

本期产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由黑马家族 @什么东东o 整理编辑,发布于51学设计,仅作为学习交流,勿做他用。