微信扫码登录 | 方便安全省心
 周周seal
2020年10月07日 发布 / 881 次阅读
周周seal
2020年10月07日 发布 / 881 次阅读
01.「得物」搜索功能藏有超多玄机
关键词:
#信息呈现、#易用性、#设计逻辑
产品体验:
①、搜索框内的文本预设内容,点击搜索会直接搜索并展示搜索结果,每次退出搜索再次进入后预设内容更换;
②、搜索页除了包含历史搜索,还会推荐得物热搜榜、人气榜单(推荐达人),历史搜索展示形式为十字交叉方式,没有时则不展示此板块,这样设计的目的是可以在键盘唤出的情况下露出这三部分内容,保证最下面的模块不会被键盘完全遮住;
③、搜索结果页进行分类,主要由内容、商品、用户、圈子、话题五个类别组成。
设计思考:
①、针对购物类型的产品,搜索框可能是最频繁被使用到的组件了。如何让用户快速地到达想要的位置,搜索框起着非常重要的作用。搜索输入框文本预设内容并且每次更新预设内容,这个过程起到引导的作用,与热搜词类似。
②、从刚进入搜索页面,到在输入框输入文字这段时间是推荐最好的时机,所以搜索页加入得物热搜榜、人气榜单这两个部分,可以为目标性不是非常强的那部分用户提供大量可看内容。
③、搜索结果再分类可以减少用户使用搜索功能的成本,但是会增加对结果筛选的难度。这种方式对于用户无目的搜索的体验会更好,一般多见于电商、知识类等信息和分类明确的产品中。

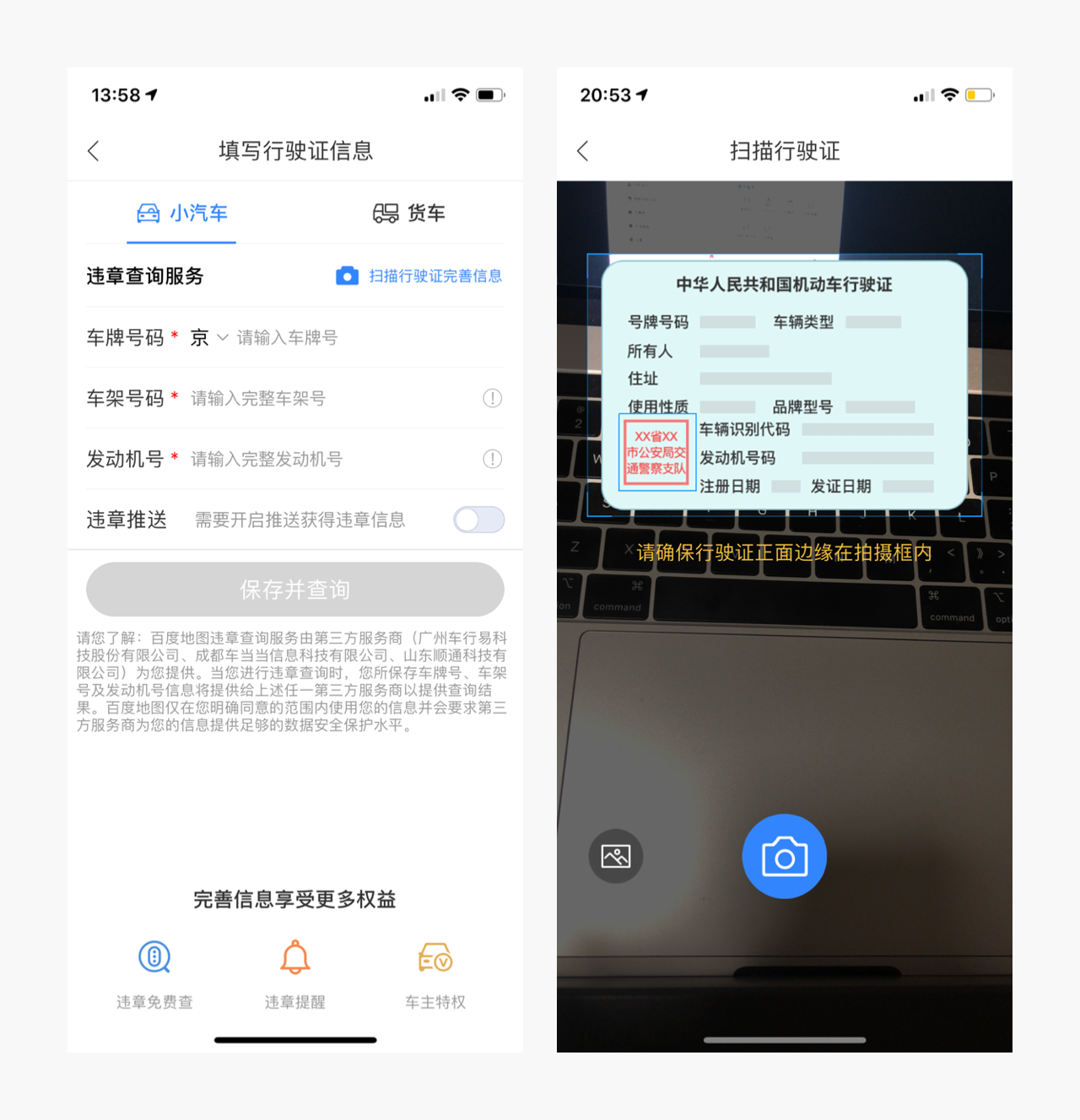
02.「百度地图」违章查询中拍照上传行驶证时显示示意图
关键词:
#内容识别、#设计逻辑、#情景预判
产品体验:
①、在填写行驶证信息页面中,点击扫描行驶证完善信息后进入到扫描行驶证页面,进入后会看到行驶证示意图在扫描框中展示,2秒后自动消失;
②、扫描行驶证后信息自动提取到表单中。
设计思考:
①、扫描框内展示行驶证示意图可以减少用户出错的概率,并且可以帮助用户更快的完成操作。从产品角度讲,如果想实现文字识别功能,需要购买OCR技术,如果每次扫描图片识别文字都需要收费的话,那么这种设计不仅降低了用户的出错率,同时降低了平台成本,可谓一举两得。
②、扫描行驶证后信息自动提取到表单中需要平台购买OCR技术,虽然平台需要为此技术增加一些成本,但确减少了人工录入成本,提高用户的输入效率,从而提高了页面的完成率,提升了产品的易用性。

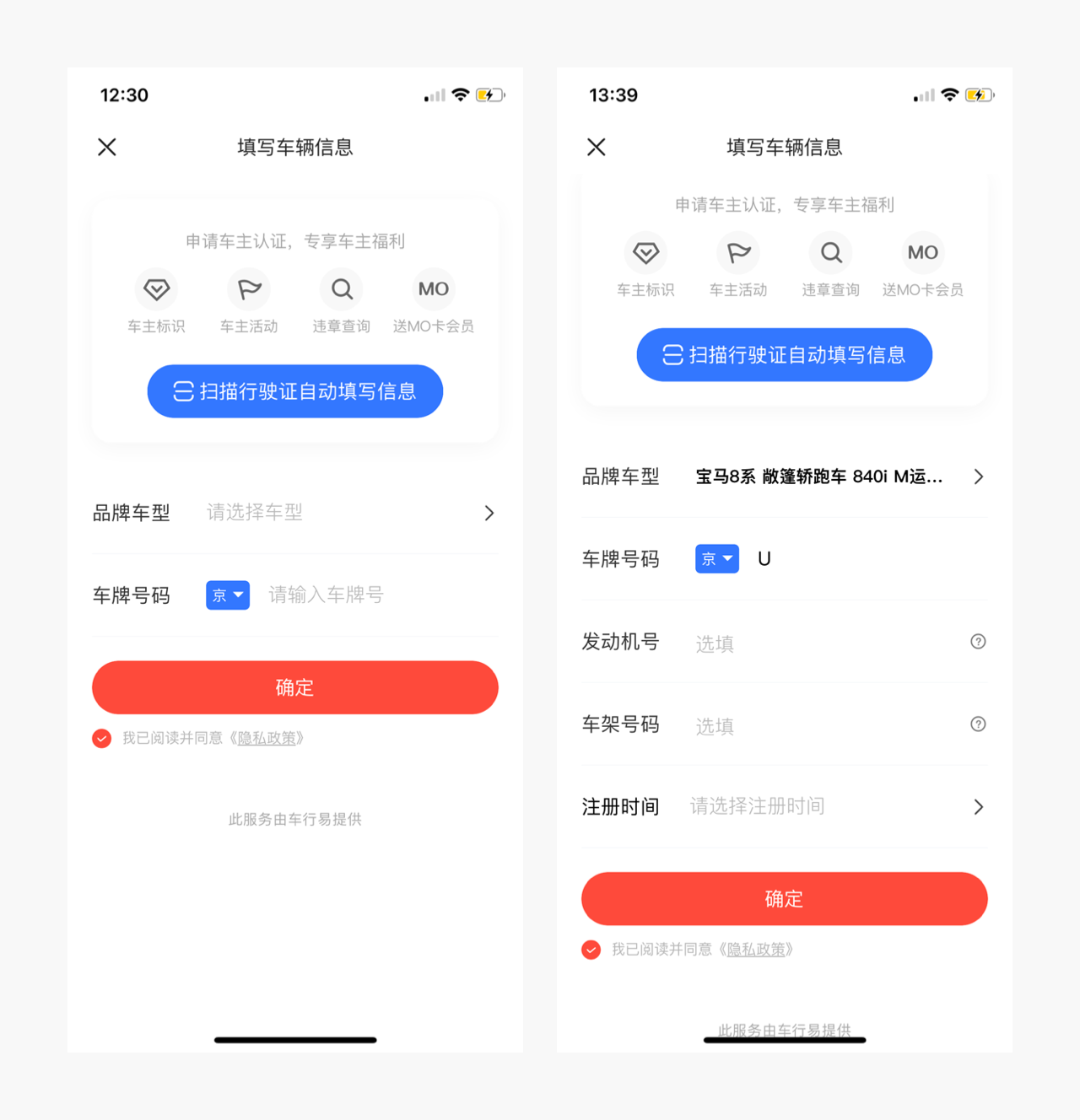
03.「易车」填写车辆信息中表单交互设计减少用户焦虑感
关键词:
#内容识别、#设计逻辑、#用户体验
产品体验:
①、添加爱车时,进入到填写车辆信息页面,页面表单内容为品牌车型、车牌号码两个必填项,在车牌号码框内输入信息后,自动展开发动机号、车架号码、注册时间3个选填项;
②、扫描行驶证自动填写信息功能前置,并给予很大一部分空间,引导用户扫描行驶证即可认证车主,享受更多服务与活动。
设计思考:
①、将表单内容,进行逻辑划分为必填项和选填项两个组,利用交互设计四策略中的隐藏策略,把必填项组隐藏起来,减少用户刚进入页面时的视觉信息,过多的视觉信息可能会导致用户的注意力分散,增加用户的焦虑感。
②、扫描行驶证自动填写信息功能可以减少用户的输入次数,加速表单的完成过程。

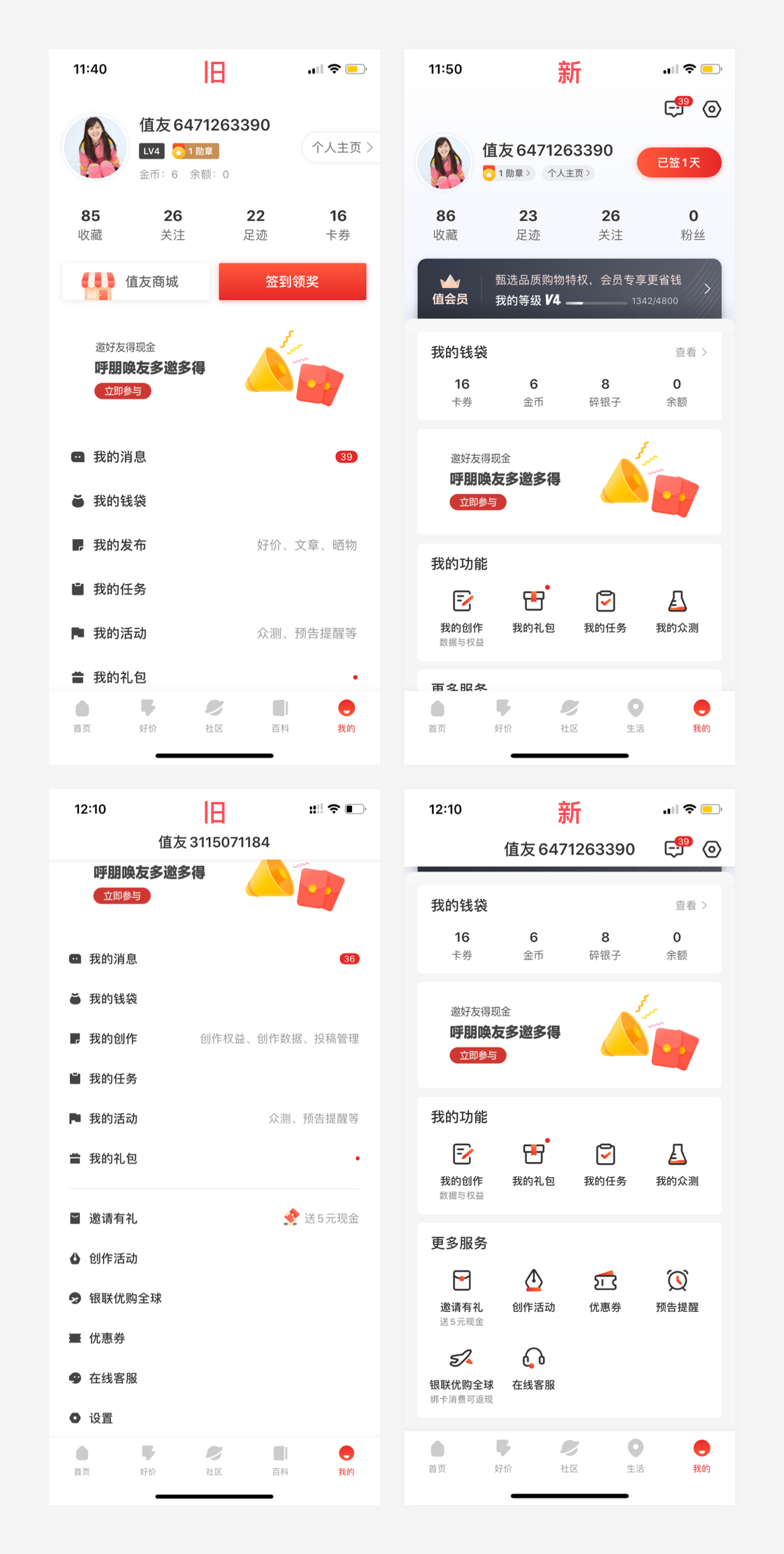
04.「什么值得买」我的页面改版迎合会员体系升级
关键词:
#设计改版、#视觉、#战略层
产品体验:
①、「我的」页面新增「值会员」权益中心入口;
②、「我的」页面架构重新布局,页面采用卡片式结构分区展示,功能板块采用图标文字上下排列的方式,双色线性图标更易识别。
设计思考:
①、作为UGC类型的产品,站内丰富的消费内容主要来源于用户,如何刺激用户产生内容,是很有必要思考的一件事。此次会员体系升级,标志着站内对内容创作者的奖励升级,其升级的目的则是希望用户多爆料、多原创、平时多浏览信息购买商品。会员可以凭借内容创作及社区活跃度获得丰富的优惠权益,还能使用独特的挂件,强化会员身份的尊贵感与特权性。对于产品层面来讲,会员体系不仅可以提高用户的粘性与活跃度,还可以将用户分级,做精细化运营。
②、页面重新布局,相比旧版来讲,结构更加清晰,图标更易识别,减少了用户的触达时间。

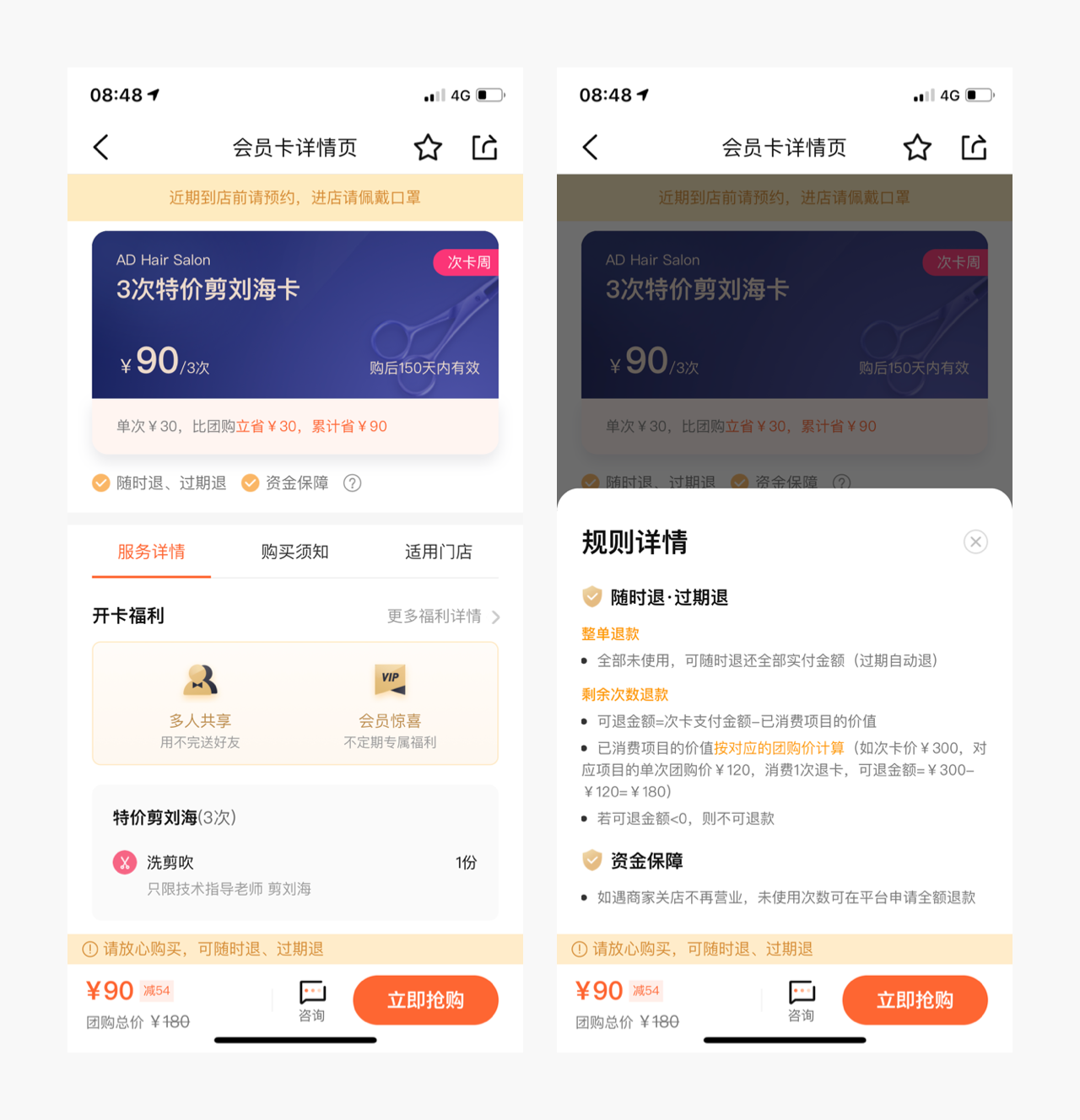
05.「大众点评」是如何提高转化率让用户多下单的?
关键词:
#信任感、#文案、#信息层级
产品体验:
①、商品卡片下显示随时退、过期退、资金保障;
②、底部立即抢购按钮上提示「请放心购买,可随时退、过期退」;
③、点击资金保障旁的问号后,展示底部浮窗,浮窗位于立即抢购按钮之上。
设计思考:
①、相比打开新的页面来展示规则详情信息,底部浮窗的交互方式实现了与原场景的衔接,减少了页面跳转。
②、用户在进入会员卡详情页面时说明已对此商品感兴趣,所以在此页面中需要给用户建立信任,从而促成用户行动、下单转化。页面中多次展示随时退、过期退等信息给予用户保障。
③、底部浮窗位于立即抢购按钮之上,方便建立信任后让立即行动,缩短了用户的交易路径。

06.「高德地图」的搜索框可以根据用户习惯自定义展示位置
关键词:
#易用性、#人性化、#用户引导
产品体验:
更新/下载APP后,推荐用户定制专属地图首页,用户可以选择搜索框的位置,默认选择搜索框在下方。
设计思考:
搜索框在人们的印象中都居于页面顶部位置,但是随着大屏幕手机在市场中占有率越来越多,单手操作对于用户来说顶部比较难操作,现在市场上已经有一些产品注意到这一点,比如说夸克浏览器把地址栏放到了键盘上面。高德地图让用户自定义搜索框的位置,并默认放在下方区域,即达到了教育用户的目的,也没有影响习惯顶部操作这部分用户的体验。

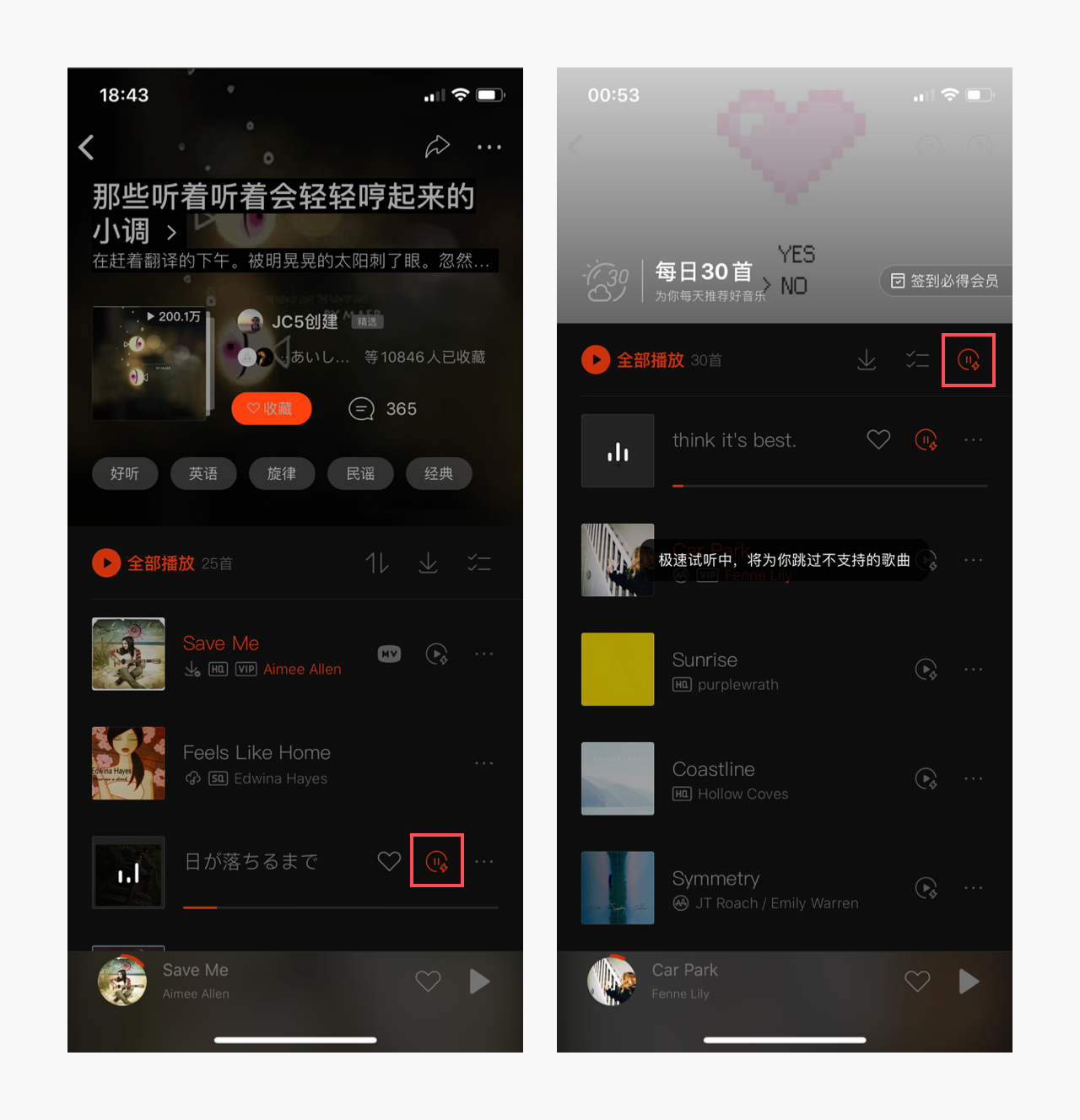
07.「虾米音乐」极速试听功能线上了
关键词:
#好功能、#效率、#情景预判
产品体验:
极速试听功能是利用大数据算法,选取歌曲中的30秒的精华片段试听,用户可以通过极速试听快速判断一首歌是否符合自己的音乐品味,从而进行收藏或下载。急速试听功能分为单曲试听和歌单试听,单曲试听比如「必听歌单」板块,歌单试听比如「每日30首」板块。
设计思考:
随着碎片化时代的到来,好音乐被发现的成本也在不断增高。如何在众多曲目中快速找到自己喜欢的歌曲已经成为行业发展的新趋势,虽然人工智能+大数据日趋进步,但是很多人表示推荐的歌曲并不是自己喜欢的。急速试听功能可以在提升听歌效率的同时,促进更多好音乐被用户发现和欣赏。一款音乐产品的价值不仅仅体现在曲库、音质上,极速试听功能满足了不同类型用户的诉求,从而激活了有这部分诉求的用户。

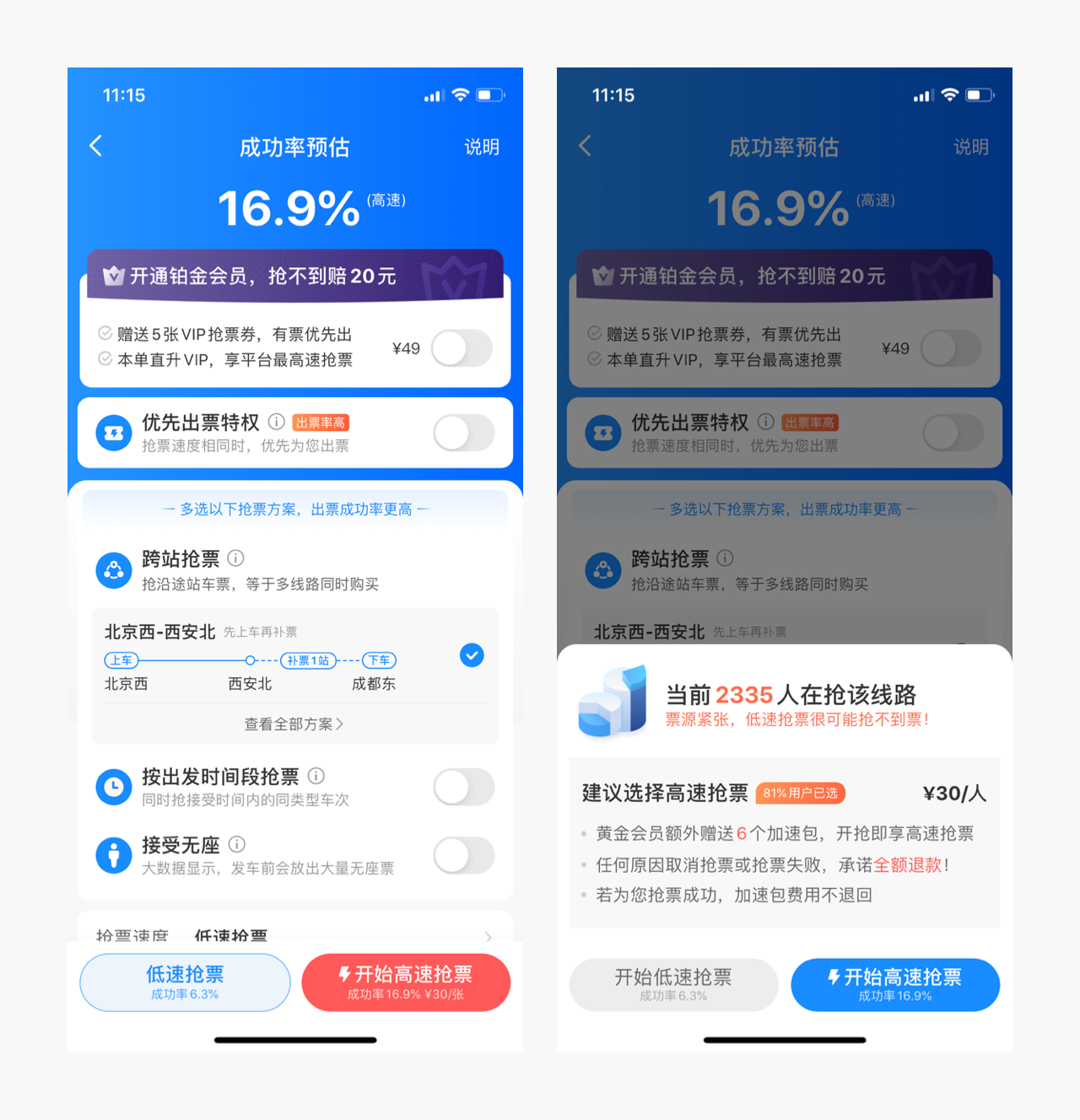
08.「智行火车票」营造产品稀缺感促进用户转化
关键词:
#运营设计、#文案、#转化率
产品体验:
选择好车次和乘客后进入到预约抢票页面,选择低速抢票按钮后,底部浮窗提示有XXXX人在抢该线路,低速抢票按钮颜色变成灰色,突出高速抢票按钮。
设计思考:
①、在引导用户高速抢票时,利用用户的从众心理,页面文案突出显示“当前2356人在抢该线路”,建议选择高速抢票旁红色标签显示“81%用户已选”,营造出产品火爆、数量有限的氛围感;
②、如果抢票失败,平台承诺全额退款,“全额退款”红色字体突出显示,页面文案具有煽动性,加之突出高速抢票按钮的设计样式,促进用户立即转化。

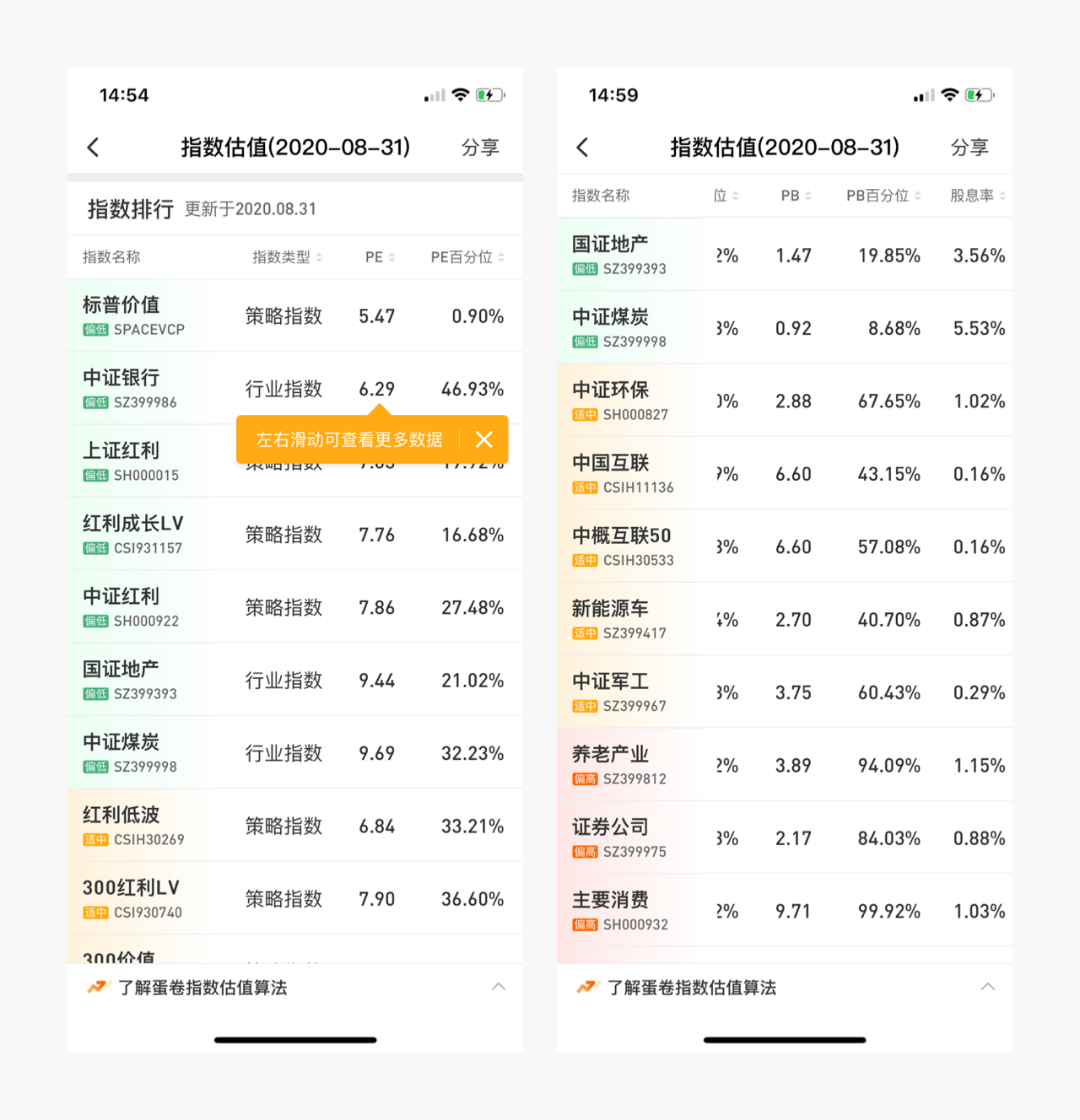
09.「雪球」是如何处理移动端展示复杂表格的?
关键词:
#表格、#用户引导、#信息展示
产品体验:
①、在基金板块点击指数估值进入到指数估值页面,页面中指数排行为表格展示形式,首次进入app会有Snackbar提醒“左右滑动可查看更多数据”,点击关闭后,则下次不再显示;
②、表格中第一列信息固定不动,可左右滑动其他列信息;
③、表单数据默认按照估值高低倒序排列,即估计偏低的在最上面,估值适中、估计偏低依次往下排序,并用绿、黄、红三种颜色区分展示。
设计思考:
对于移动端的窄屏来说,表格的展示形式不是最佳选择,如果这种情况无法避免,而且列数较多的时候,在确保文字能够看清的情况下,表格可能横向展示不全,所以左右滑动是很好的交互方式。为了防止用户不知道这种交互,首次使用时采用Snackbar提醒用户,即不会打断用户操作,又可以起到引导用户的作用。

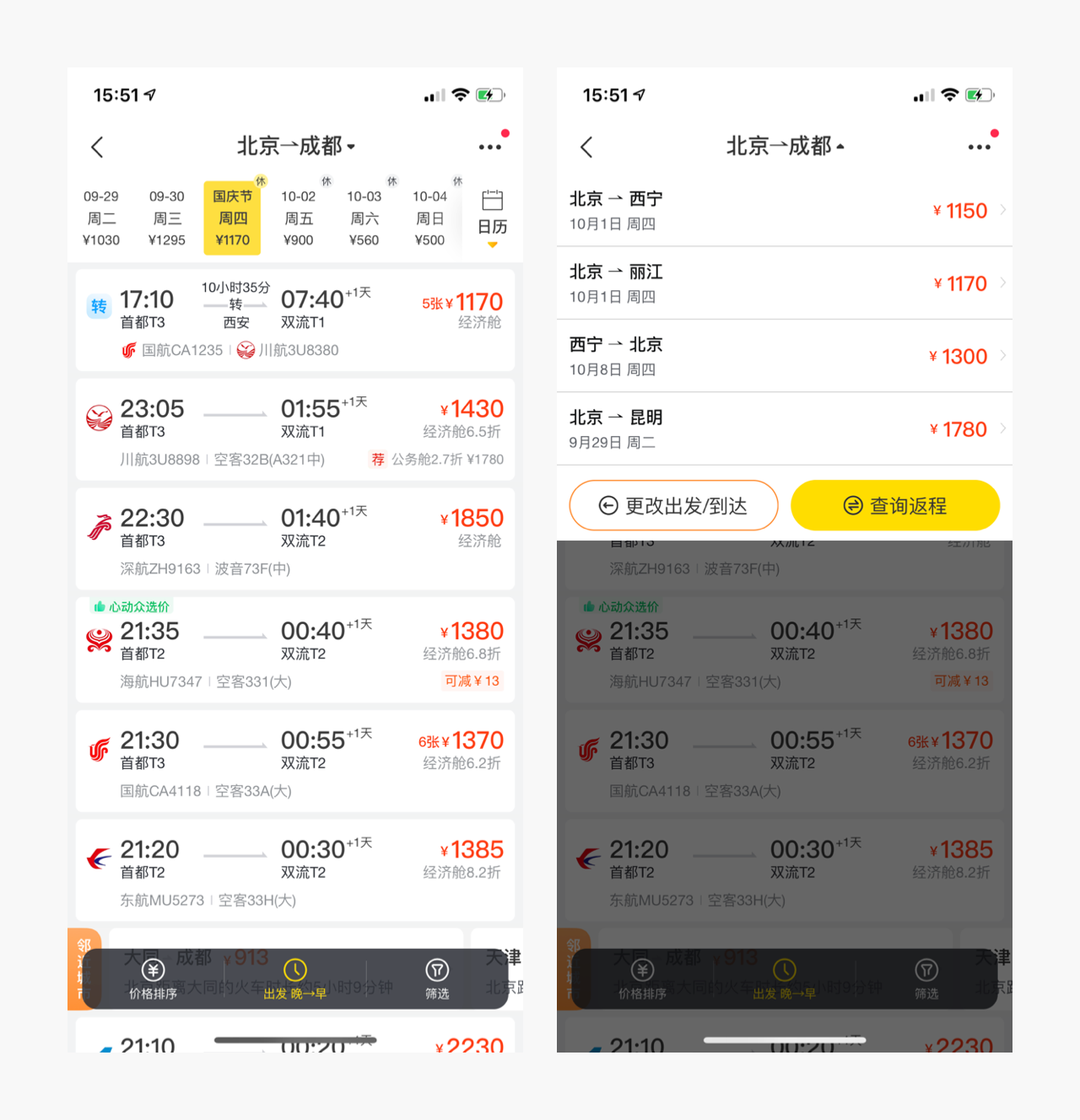
10.「飞猪」可快速切换城市,有效提升用户效率
关键词:
#效率、#易用性、#快捷操作
产品体验:
点击顶部出发站-到达站后,展开筛选项列表,列表内展示历史搜索列表,及更改出发/到达按钮、查询返程按钮。
设计思考:
当用户选票时一般会结合返程票综合来看,如果返回到上一层重新进行选择则会大大影响用户的操作效率。在顶部增加快速切换入口可以直接传递信息,毕竟多一级的跳转,都可能造成用户跳失率的增加。

11.「QQ阅读」书库增加标签,找书更加便捷
关键词:
#标签、#筛选机制、#运营
产品体验:
相比旧版本书库,「男生」「女生」一级导航下面新增了全部标签筛选项,男生下的标签分为:热门、流派、人物、风格4部分,女生下的标签分为热门、情节、人物、风格4部分,不同性别下的标签不同。
设计思考:
QQ阅读里的书籍多以网文为主,网络小说的风格多种多样,以原有的分类给用户推荐书籍,精确度可以说是较低的。增加标签后分类更加细化,逐步缩小用户的查找范围,最终找到想要的书籍。产品利用大数据的加持,可以对用户进行个性化推荐,做到精细化运营。

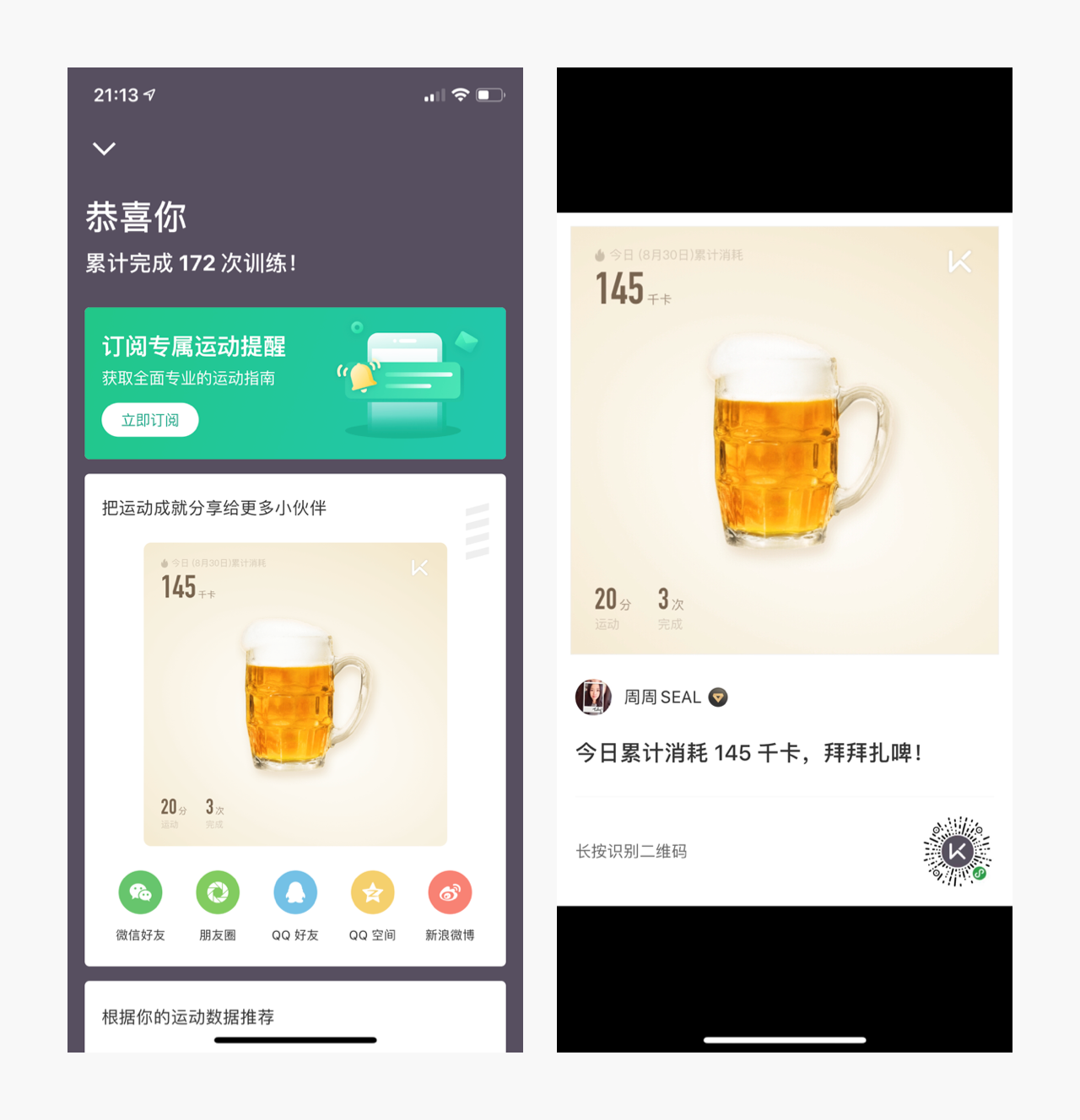
12.「keep」是如何设计信息内容以激励用户坚持运动的?
关键词:
#信息可视化、#信息呈现、#心理暗示
产品体验:
当用户结束运动后,会在页面内呈现运动消耗的卡路里数以及摄入相同卡路里所对应的食物。
设计思考:
随着人们对健康认知的升级,提升身体素质、增加形体美感的群体不断增加。朋友圈内经常可以看到好友的运动打卡,晒跑步成绩等等。keep作为运动健身这一垂直领域的产品,在如何增加用户活跃度方面一直在不断地进行探索。把抽象的卡路里数值用食物的方式可视化展示出来非常生动形象,同时可以刺激用户的分享欲望。

本期产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由黑马家族 @周周seal 整理编辑,发布于51学设计,仅作为学习交流,勿做他用。