微信扫码登录 | 方便安全省心
 忻芸
2020年09月28日 发布 / 1334 次阅读
忻芸
2020年09月28日 发布 / 1334 次阅读
支付宝小程序内使用的字体与所运行的系统字体保持一致,常用字号及使用场景具体如下。


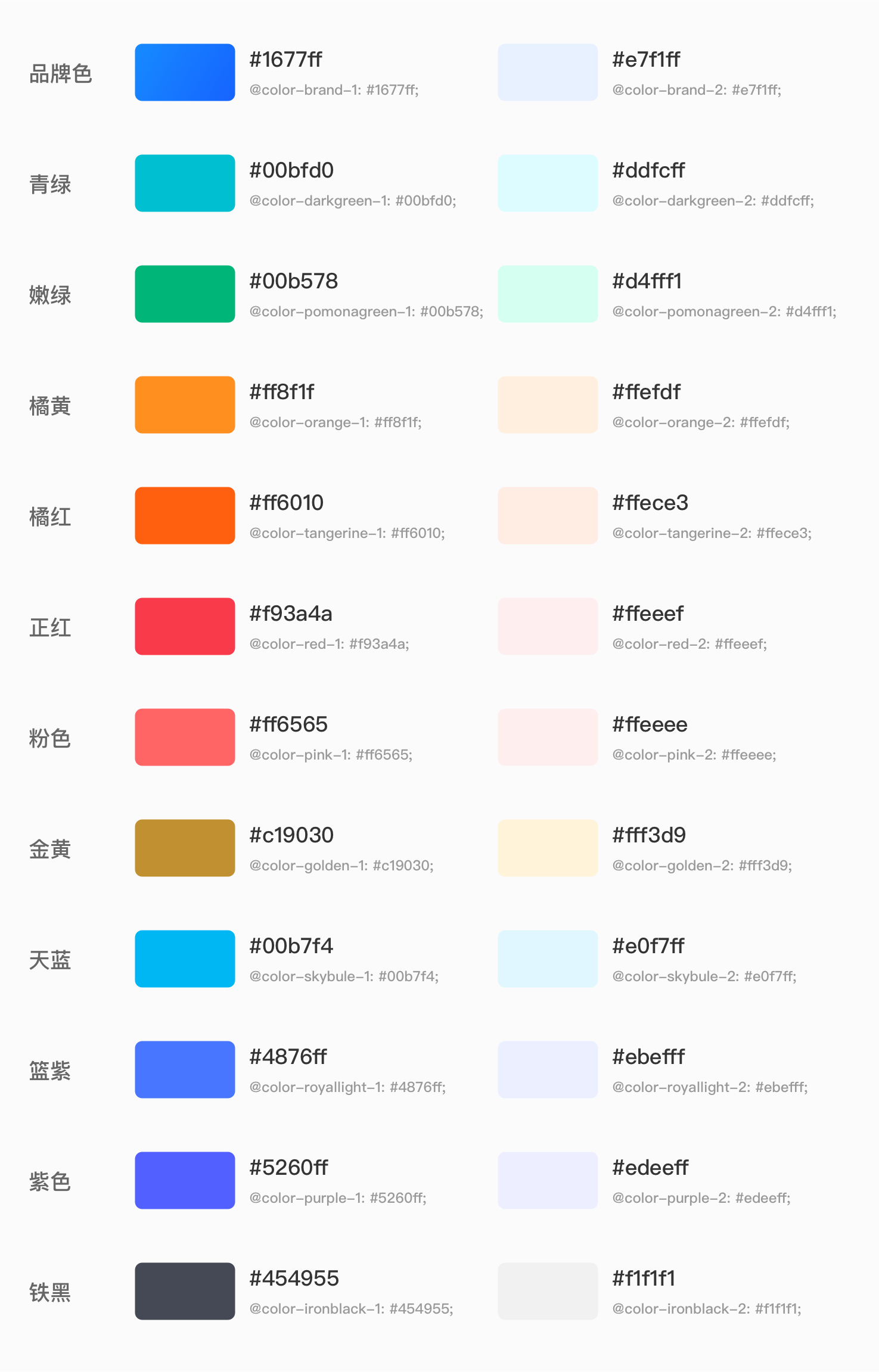
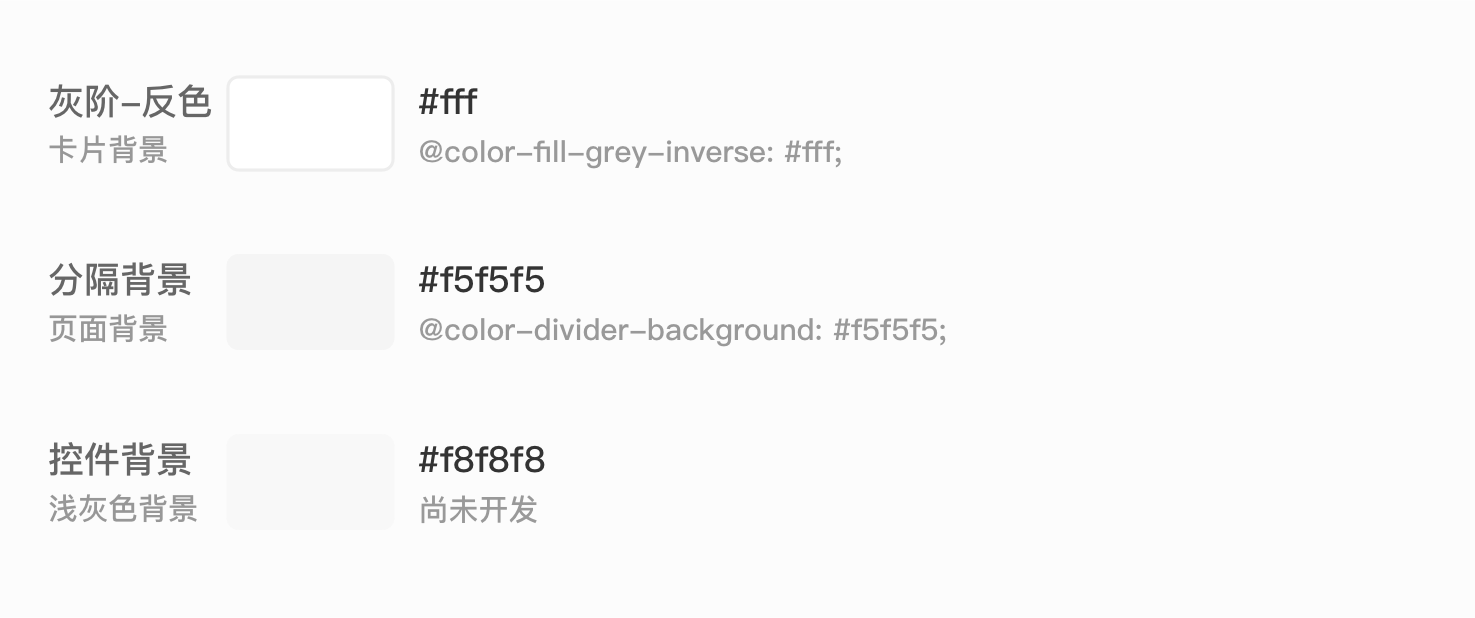
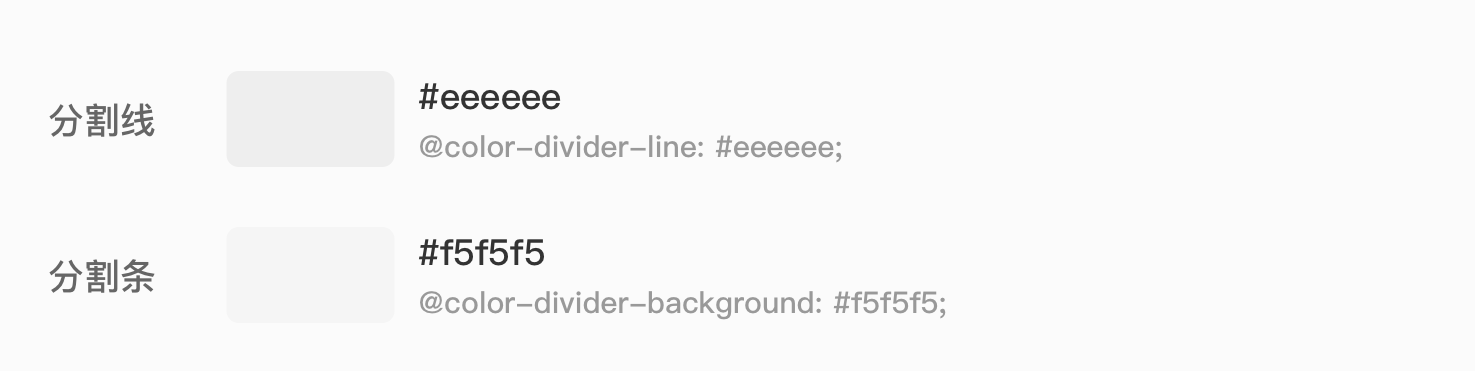
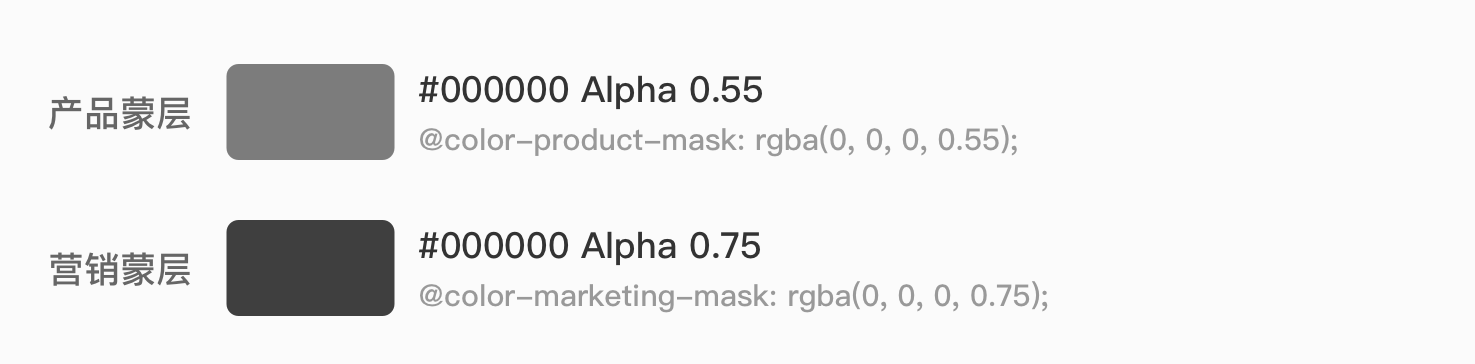
支付宝小程序提供了一系列官方色彩,为了更好的提供视觉连续性,传达状态信息,保证良好的色彩体验,请参考官方的配色方案。





小程序可根据需要使用支付宝小程序官方提供的标准控件,以达到统一稳定的目的,帮助用户使用最小的学习成本达成使用目标,减轻页面跳动所造成的不适感。
基于宽度 750px(iPhone 6)输出视觉方案。在布局小程序信息时,为信息内容区留出左右边距 24px(12pt),限制内容宽度以获得最佳可读性。

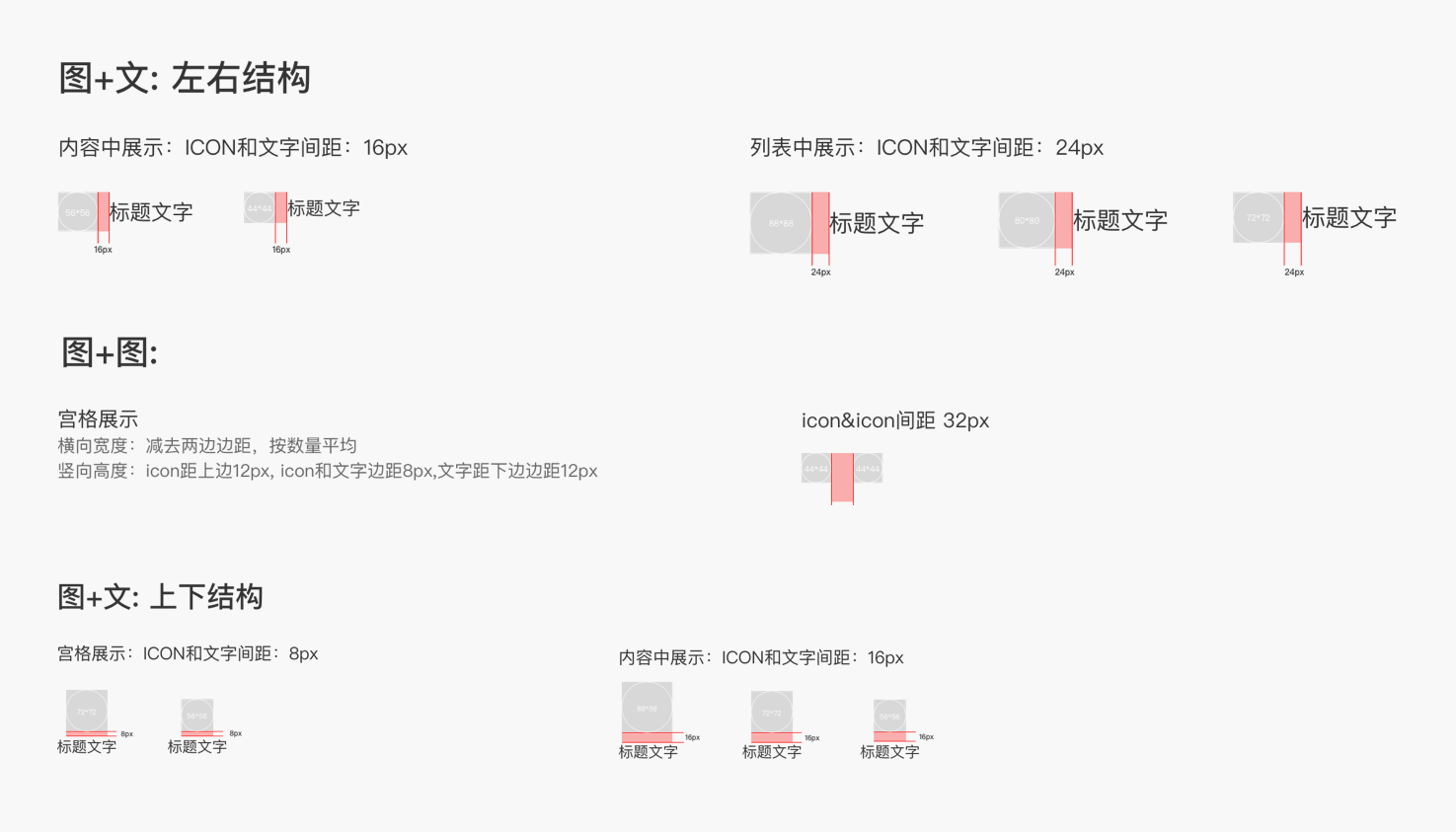
间距的规范统一可以保证界面一致性的美感。


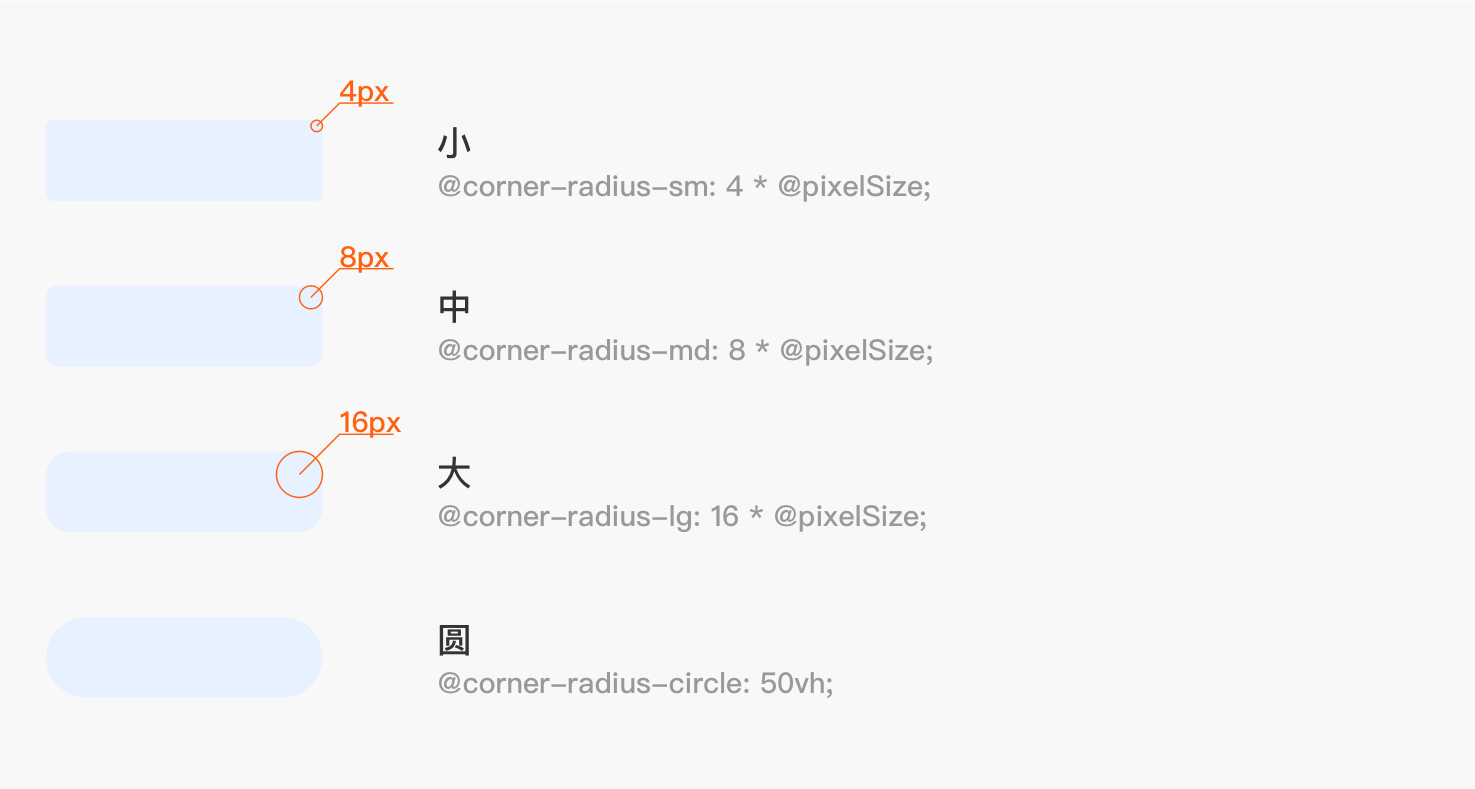
有规律的容器和组件圆角可以保证页面的统一性、秩序感。

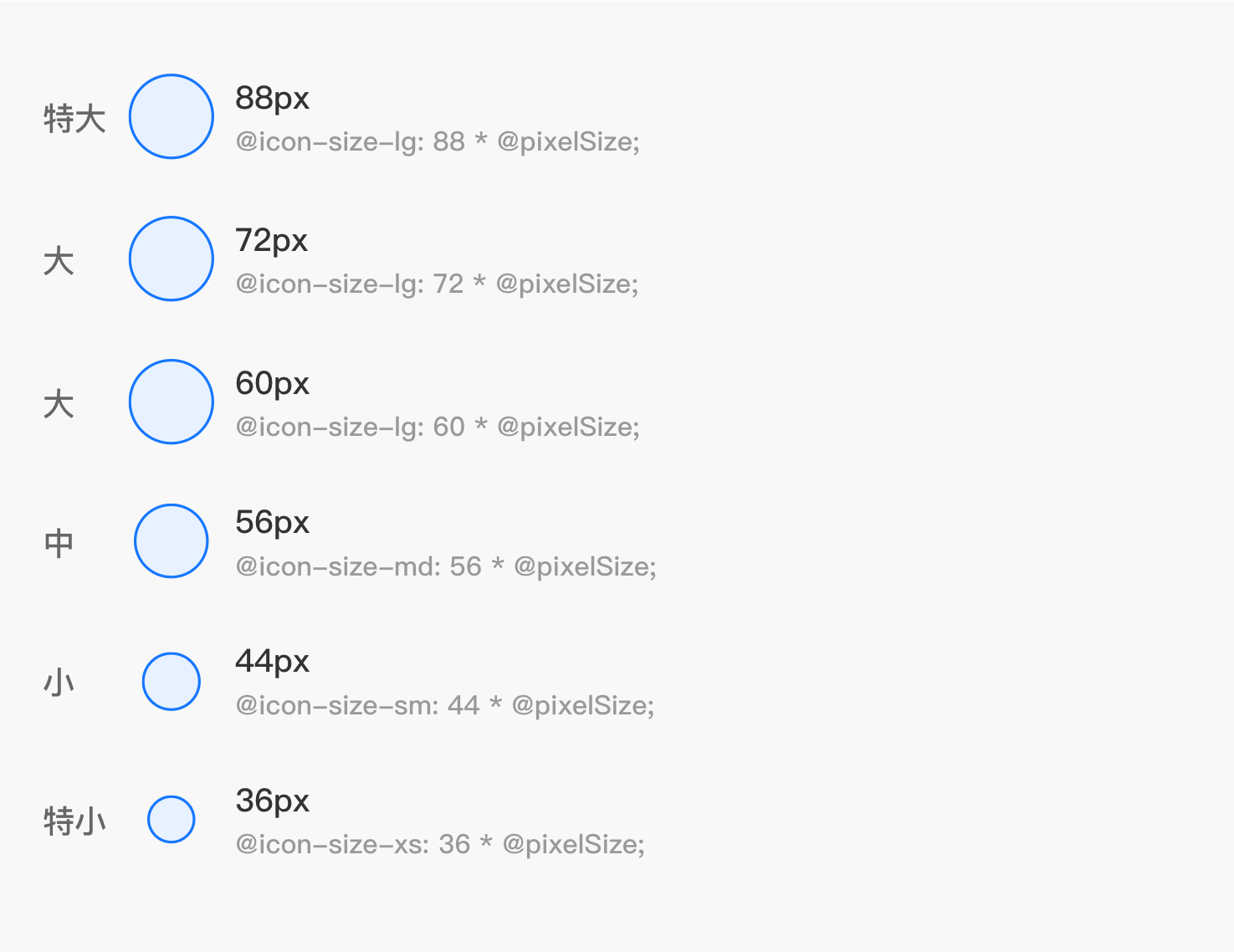
根据展示场景,选择相应的图标尺寸展示。

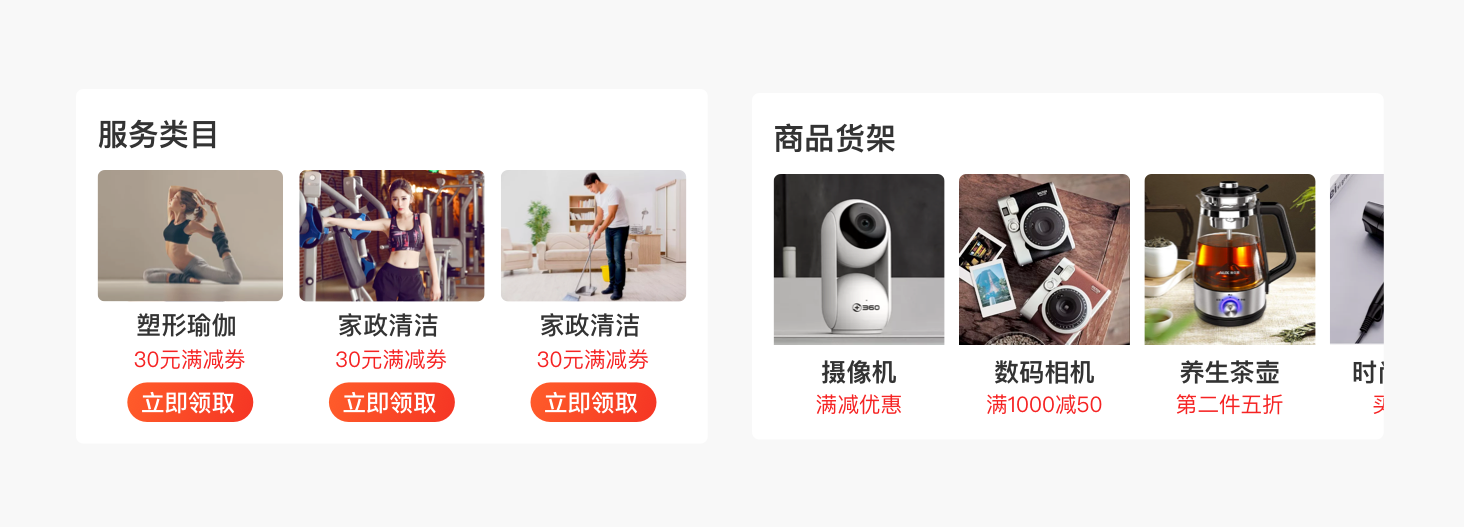
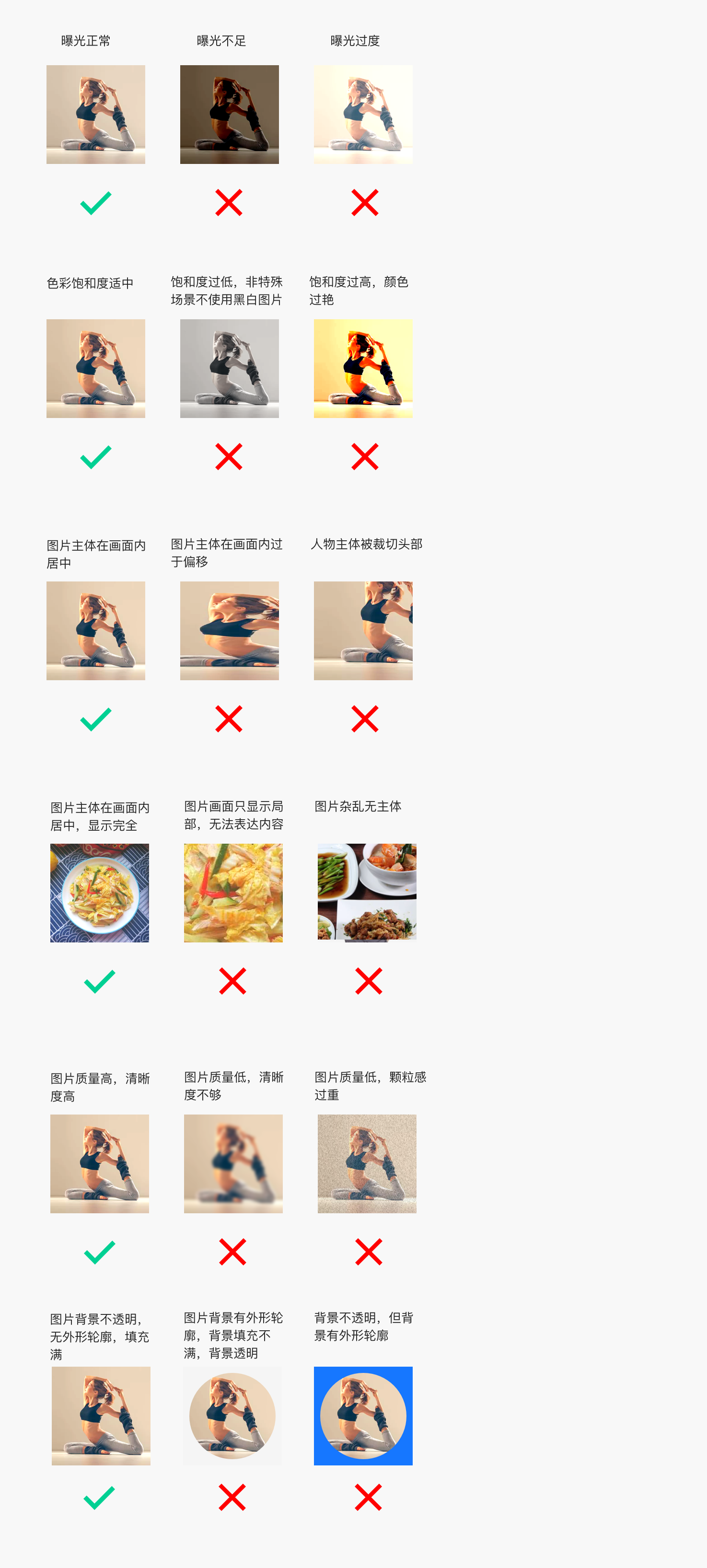
图片比文字更吸引用户,能丰富页面内容。请使用清晰的图片,像素低的图片会降低页面的整体质感。
主要应用于商家小程序私域以及中心化公域的运营配图。配图主要用来辅助说明小程序相关服务内容。

素材格式:png、jpg、gif 图片
素材外观:保持图片四角方形
素材大小:小于等于120kb
素材背景:不透明、填充满、不得有外形轮廓
图片内容不得涉嫌黄赌毒。
禁止使用无版权图片。
图片包含的景象必须清晰,色彩鲜明。
图片需准确表达内容。
图片主体建议在对应容器中居中完整展示。
图片中包含人物,不得裁剪掉人物头部。

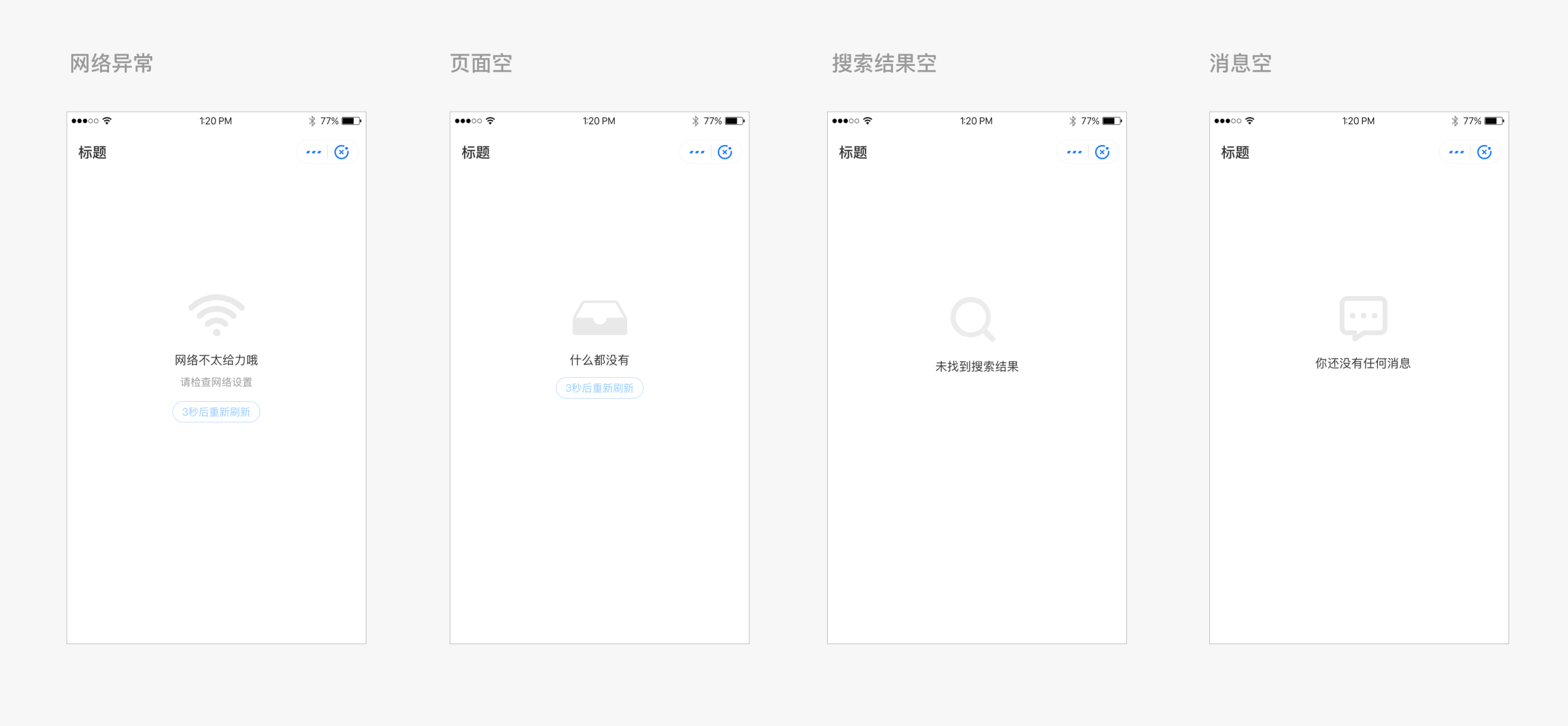
如遇网络加载问题,图片占位,建议用 #F5F5F5 背景色填充。
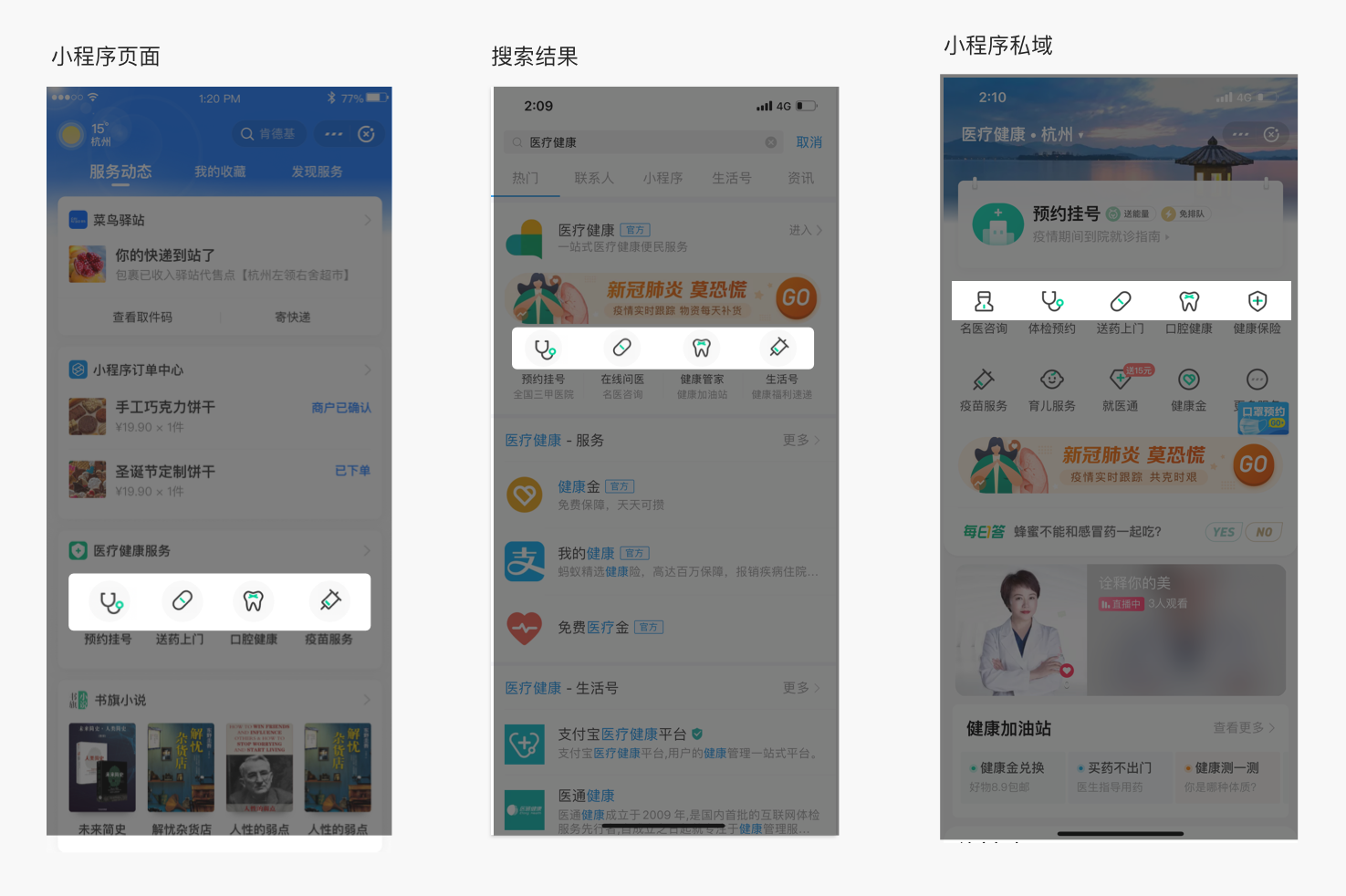
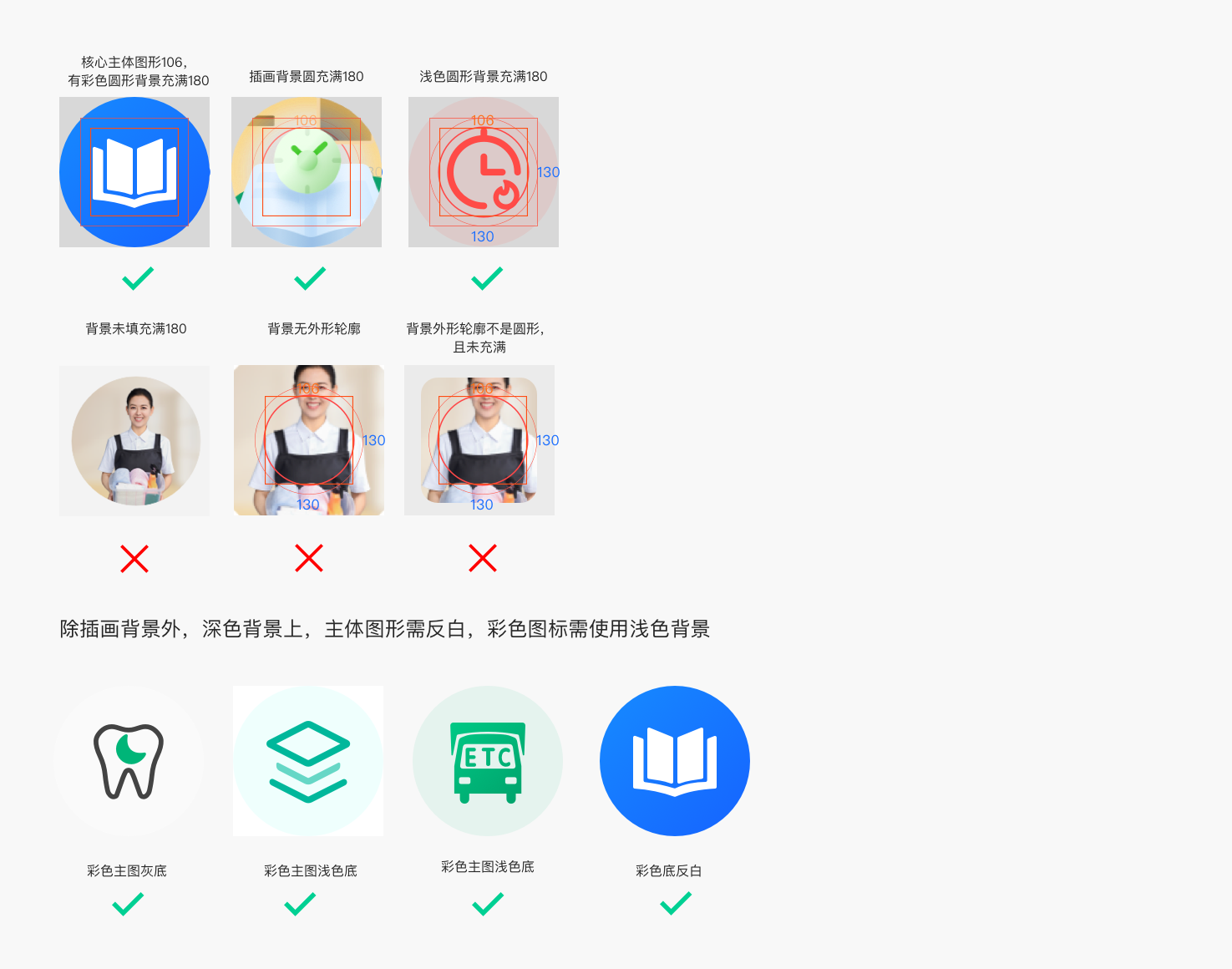
图标可辅助传达信息。图标应简洁、辨识性强,且同一服务主体中的图标应保持风格的一致性。(以下所用尺寸单位均为 px(像素))。
小程序服务 icon 在商家小程序私域、支付宝客户端内搜索、生活号、中心化公域展示。


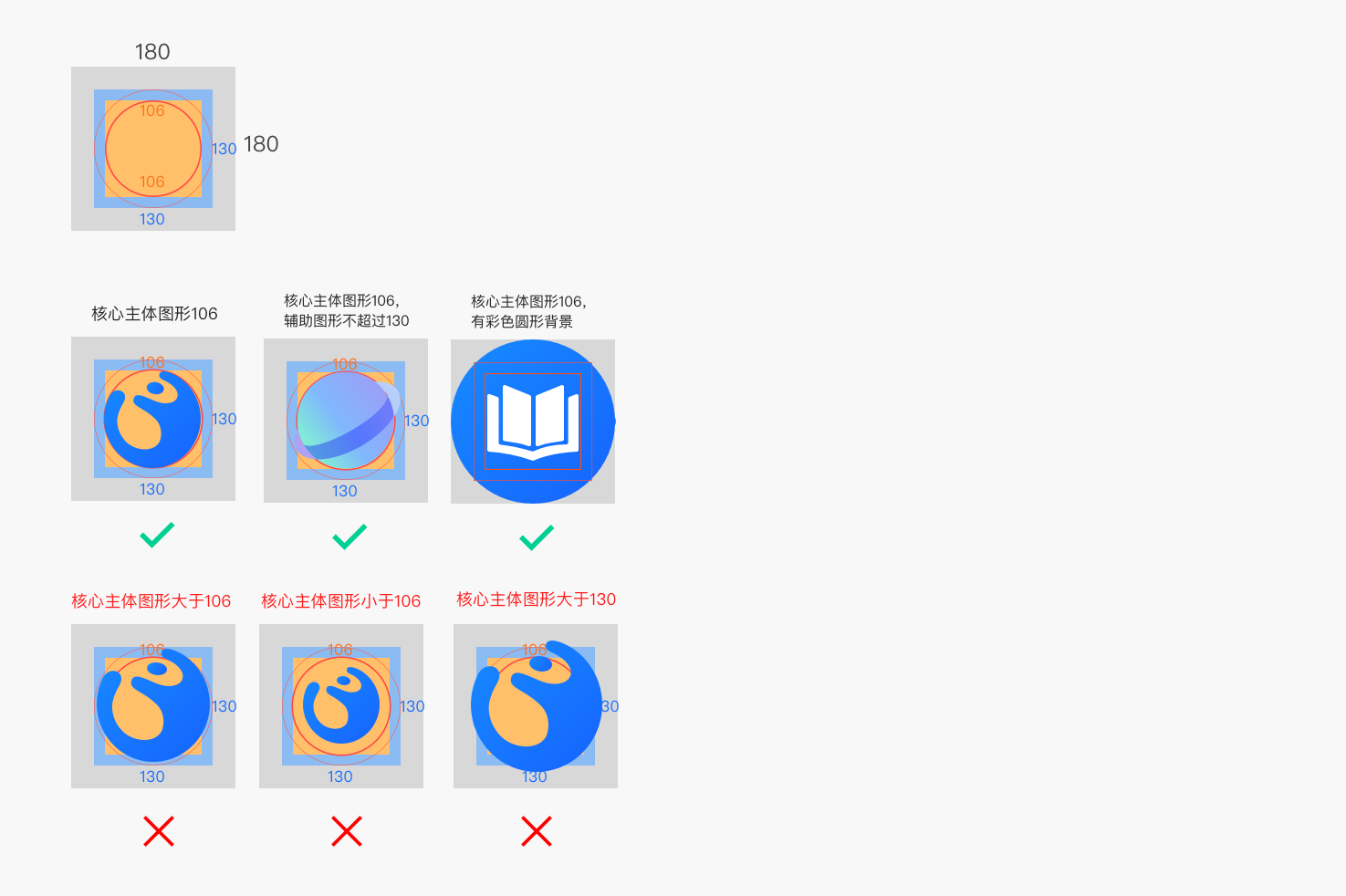
核心图形尺寸
核心主体图形在图片中尺寸为 106,部分特殊造型如需调整大小,可酌情放大尺寸但不得超过 130。

2.背景图形规则及尺寸。如 icon 需要设置背景,背景必须有圆形外轮廓,且宽高需撑满 180*180。

3.背景图形规则及尺寸。同一个服务主体下,icon 的风格必须保持一致。



小程序 icon 需原创,无法律风险。
不得侵犯肖像权。
小程序 icon 不允许出现禁限售、低俗等非法字符和图案,如“黄赌毒、枪支、烟草等”;不能涉及政治倾向、政治色彩。
小程序 icon 不允许出现红点、NEW、HOT 等。
小程序 icon 不允许出现【认证】、【第一】等属性标签。
不要使用二维码作为小程序 icon。
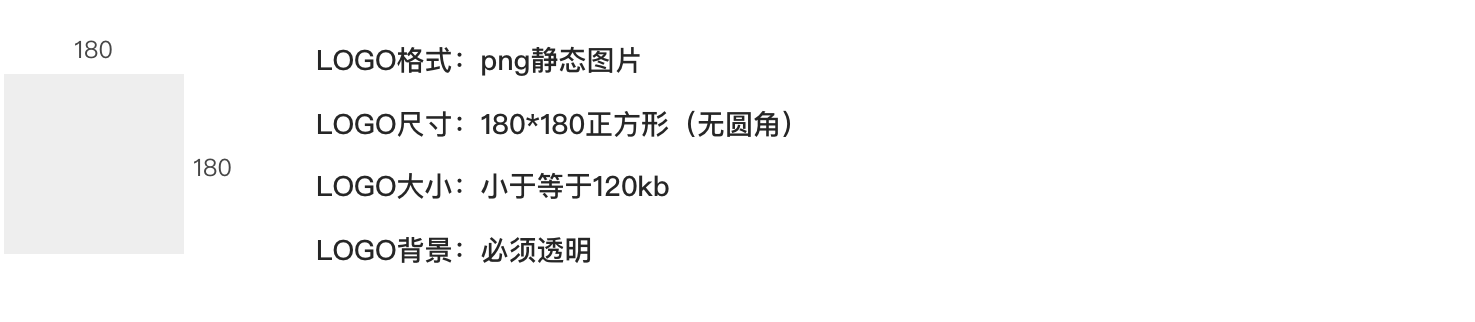
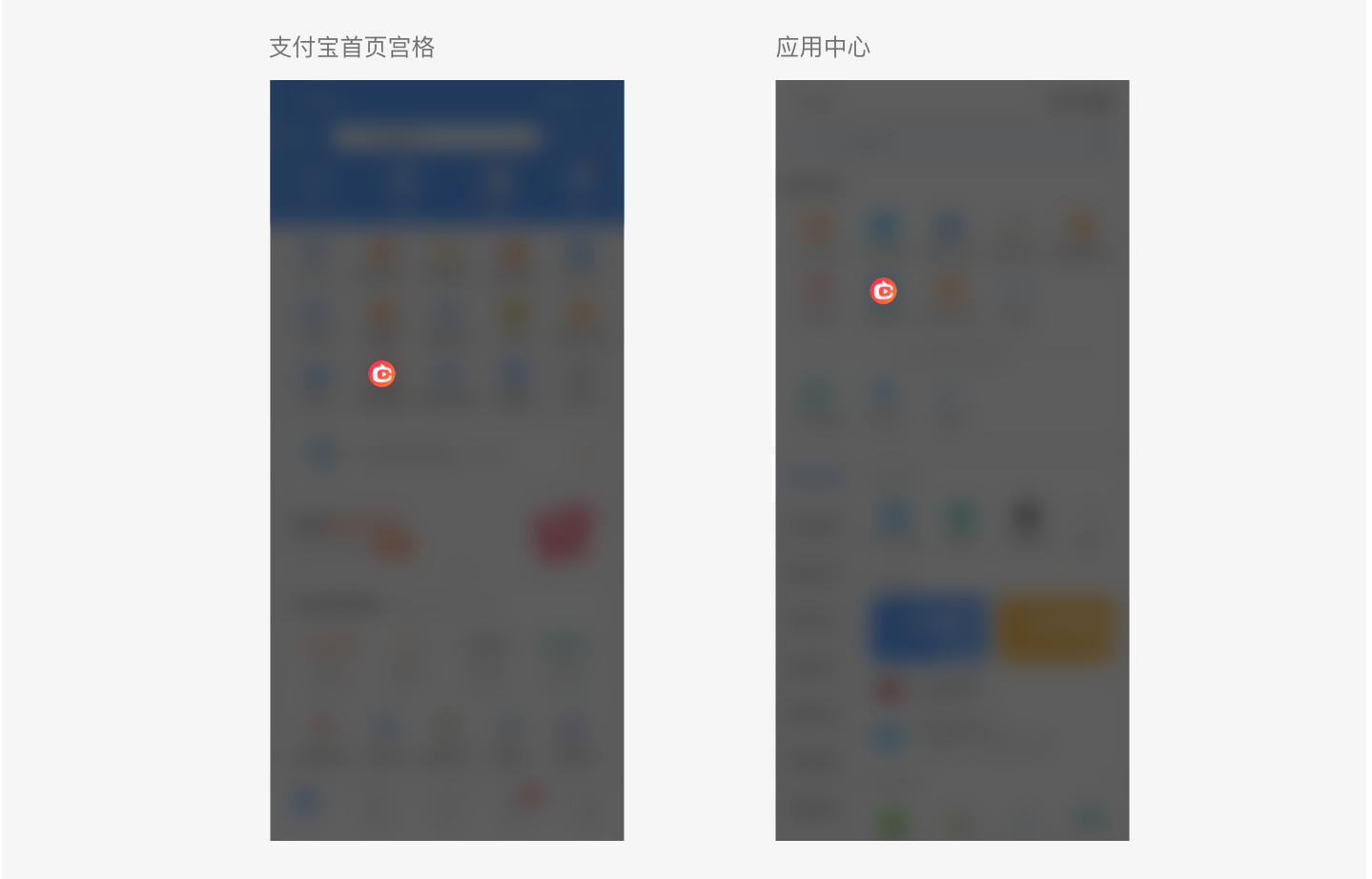
小程序 Logo 将在开发者平台、支付宝客户端、小程序页面内展现。为了能够在众多的支付宝小程序中脱颖而出,请使用清晰、大小合适的 Logo 切图,以保证在界面展现上的美观和完整。(以下所用尺寸单位均为 px(像素))
小程序 Logo 在支付宝首页宫格、应用中心以圆形外观展现。

特别注意:小程序 logo 在首页的实际展示尺寸为 56*56,请确保 logo 在该尺寸下的可识别性。


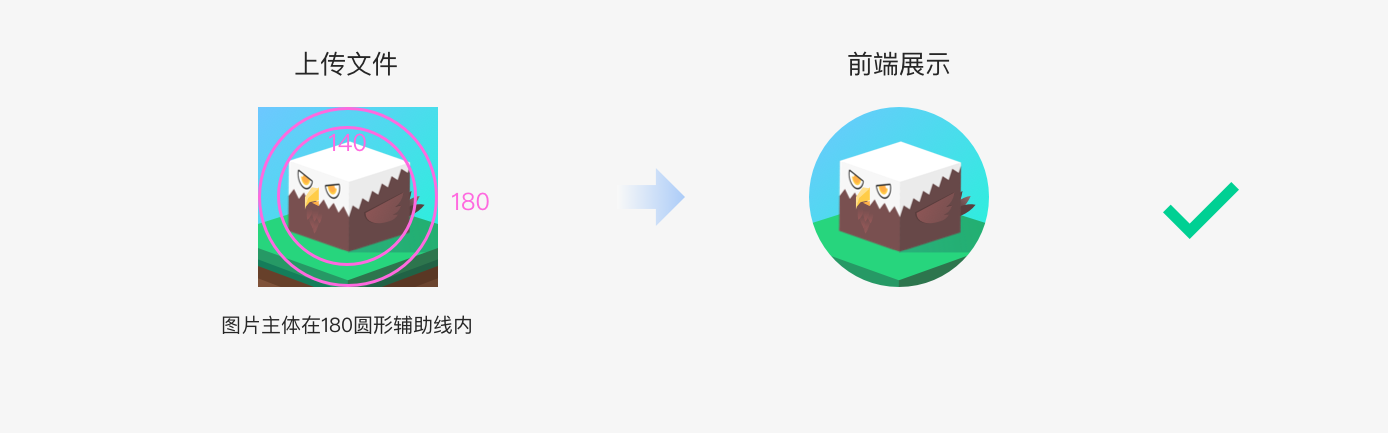
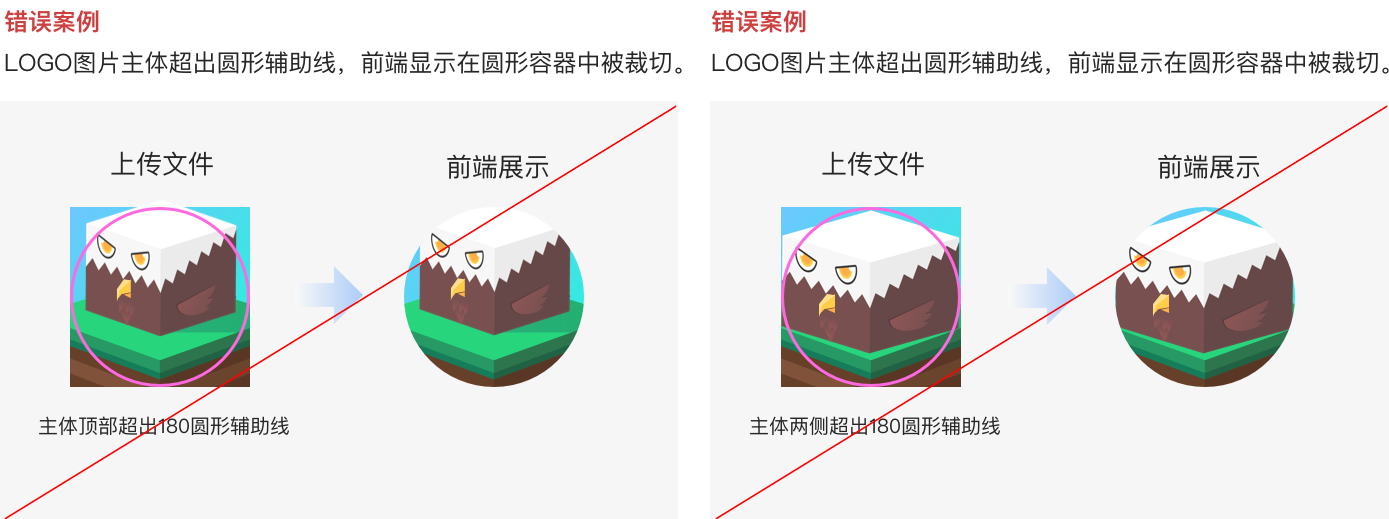
小程序 Logo 输出需保证主体元素的完整性,主体不能被前端圆形容器或圆角正方形容器裁切。
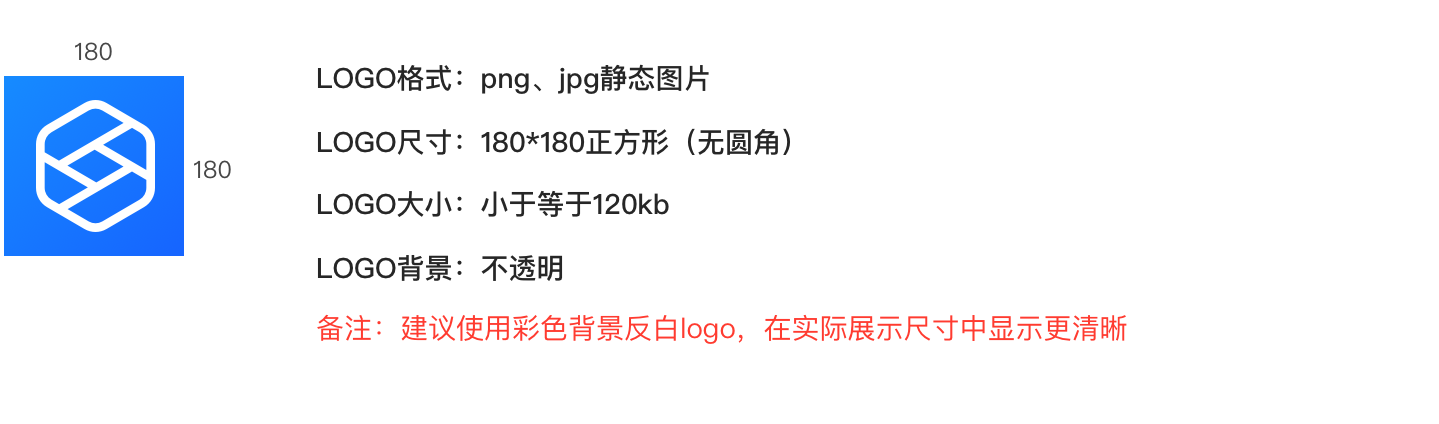
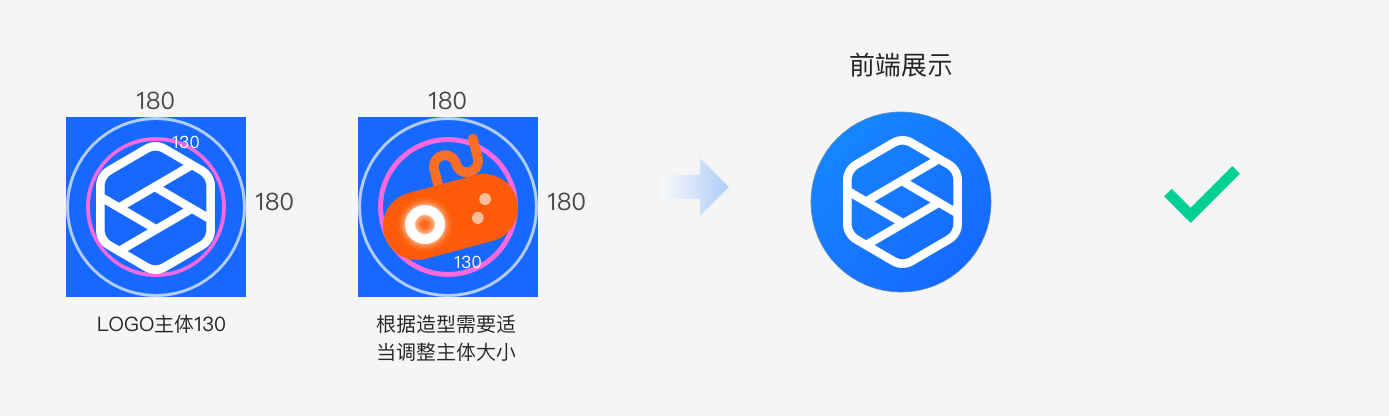
1.小程序 Logo 为单体元素,元素主体在图片尺寸中的建议占比130(72%),部分特殊造型需要调整大小,感知可在建议尺寸上做大小增减,以达到视觉平衡。


2.小程序 Logo 为图片,图片主体需缩放在 140*140 圆形辅助线内,不超过 180*180 圆形辅助线。


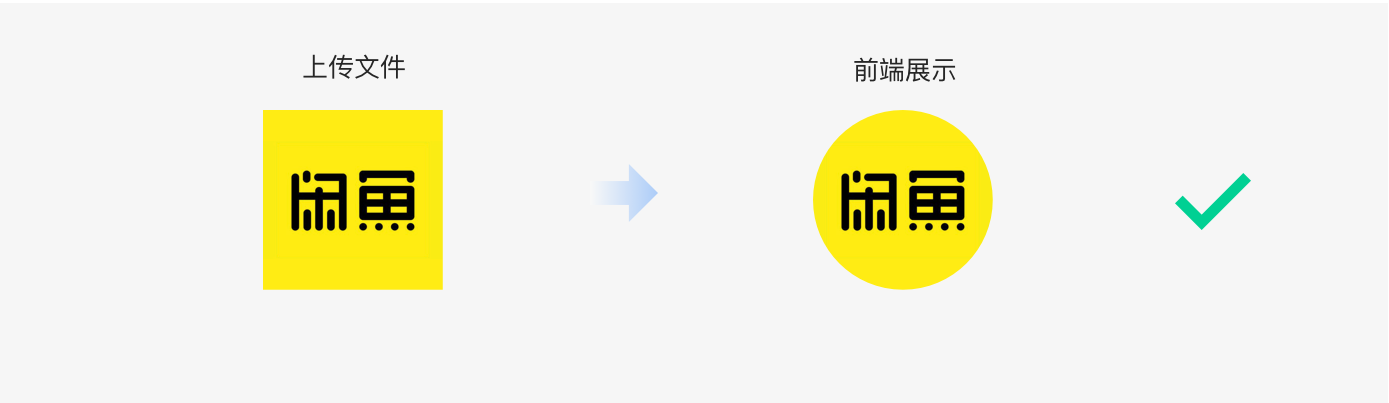
3.可以使用图形化文字作为小程序 Logo,但不可出现 图形 + 文字 的上下组合形式。


4.关于背景,小程序 Logo 背景不可有外形轮廓。


为了能在众多的支付宝小程序中脱颖而出,请使用清晰、完整、有识别性的 Logo 切图,遵循设计原则,以保证界面展现上的美观和完整。

不得侵犯肖像权。
小程序 Logo 不允许出现禁限售、低俗等非法字符和图案,如“黄赌毒、枪支、烟草等”;不能涉及政治倾向、政治色彩。
小程序 Logo 不允许出现红点、NEW、HOT等。
小程序 Logo 不允许出现【认证】、【第一】等属性标签。
不要使用二维码作为小程序 Logo。
通过小程序 Logo 生成工具可以快速生成符合平台规范的 Logo,帮助小程序开发团队快速完成 Logo 设计,详情请参见 Logo Maker。
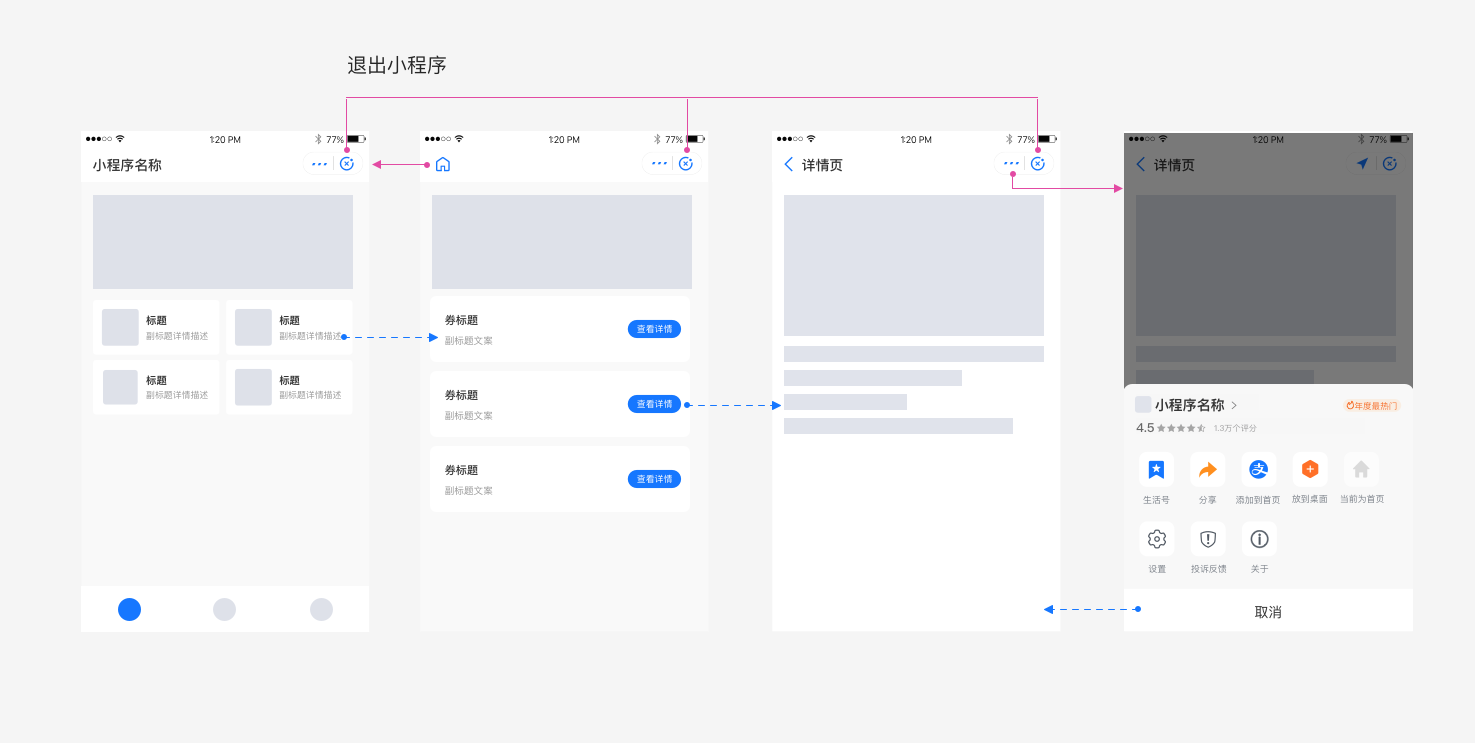
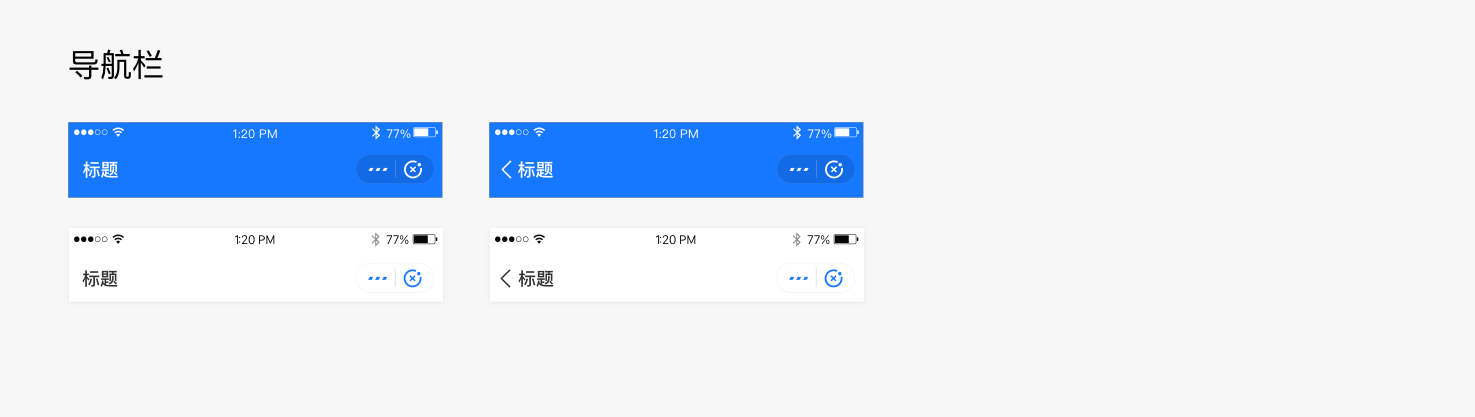
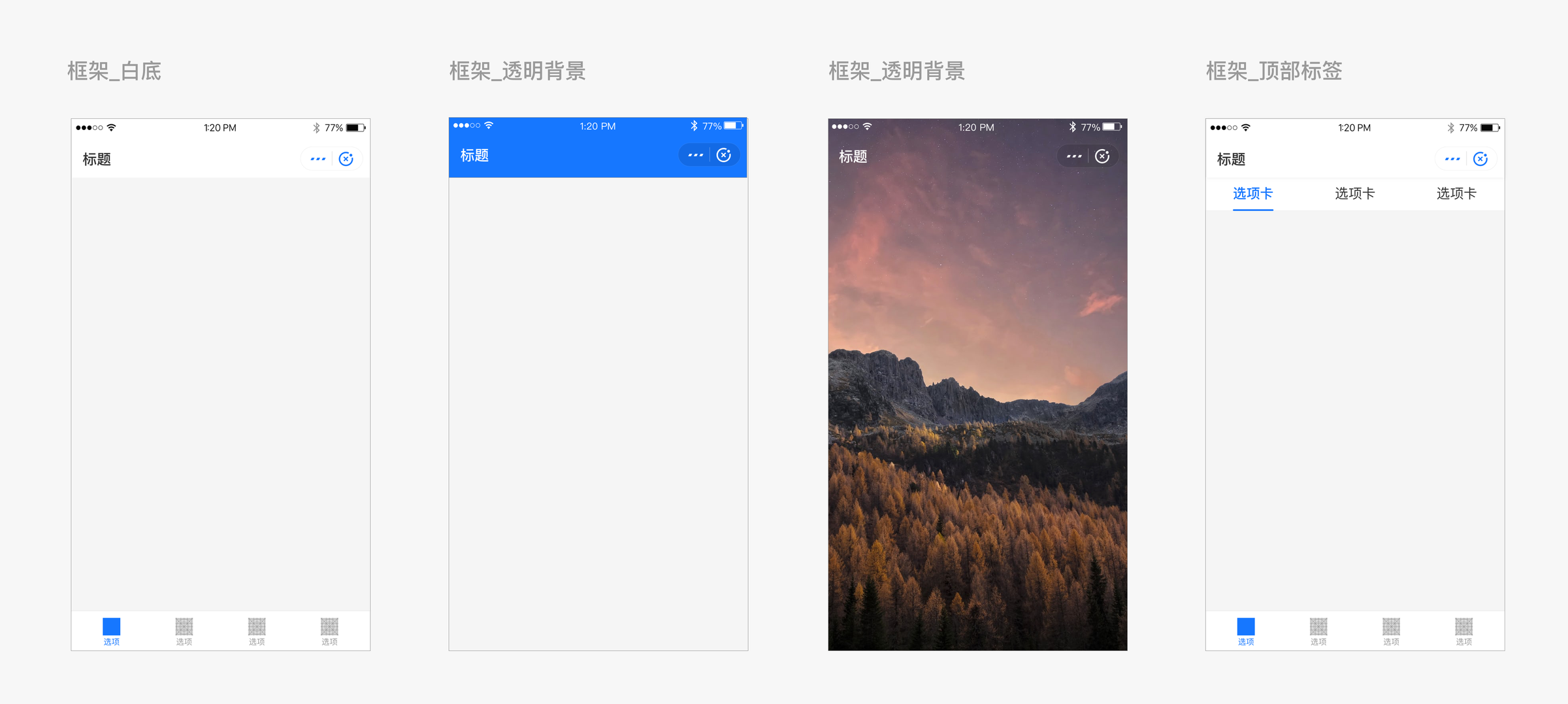
小程序框架为小程序配备统一的页面纵深导航能力。
顶部导航栏默认由支付宝小程序框架统一提供,开发者不可以对其位置和样式进行自定义。

小程序导航操作:(1)点击“更多”出现功能菜单选项;(2)点击“关闭”退出当前小程序;(3)点击“返回”默认返回上一层级。

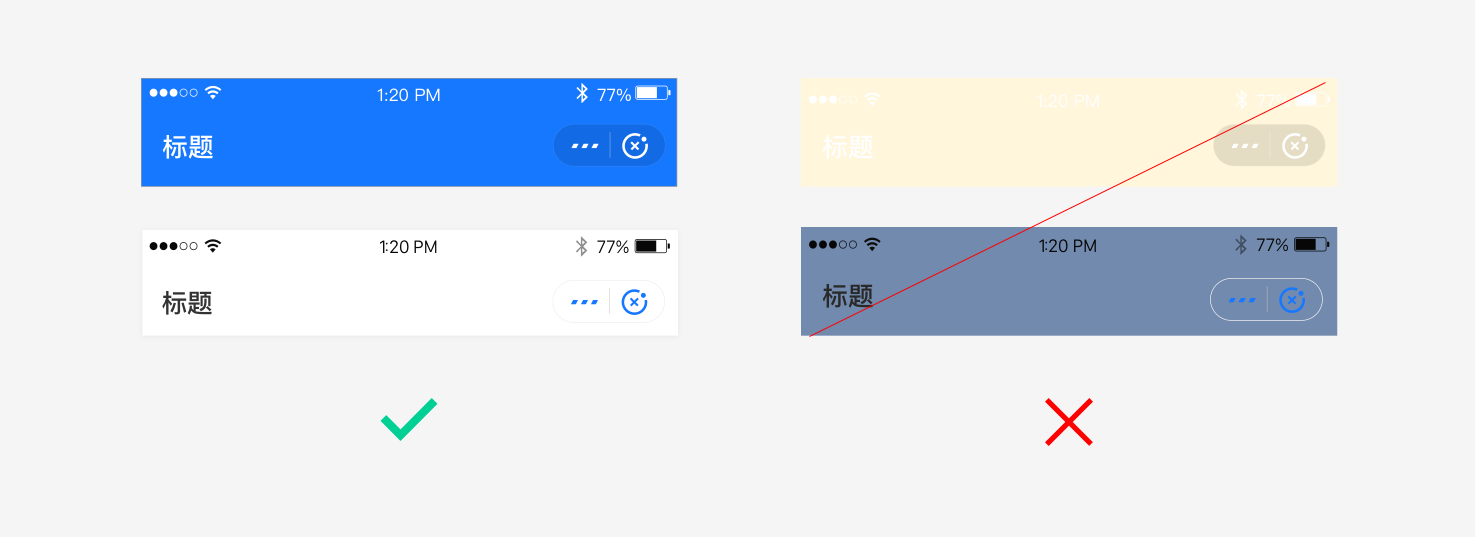
小程序为开发者提供了深浅两套配色方案,开发者可根据自己的品牌风格选择适应的配色方案,保证信息的可读性。

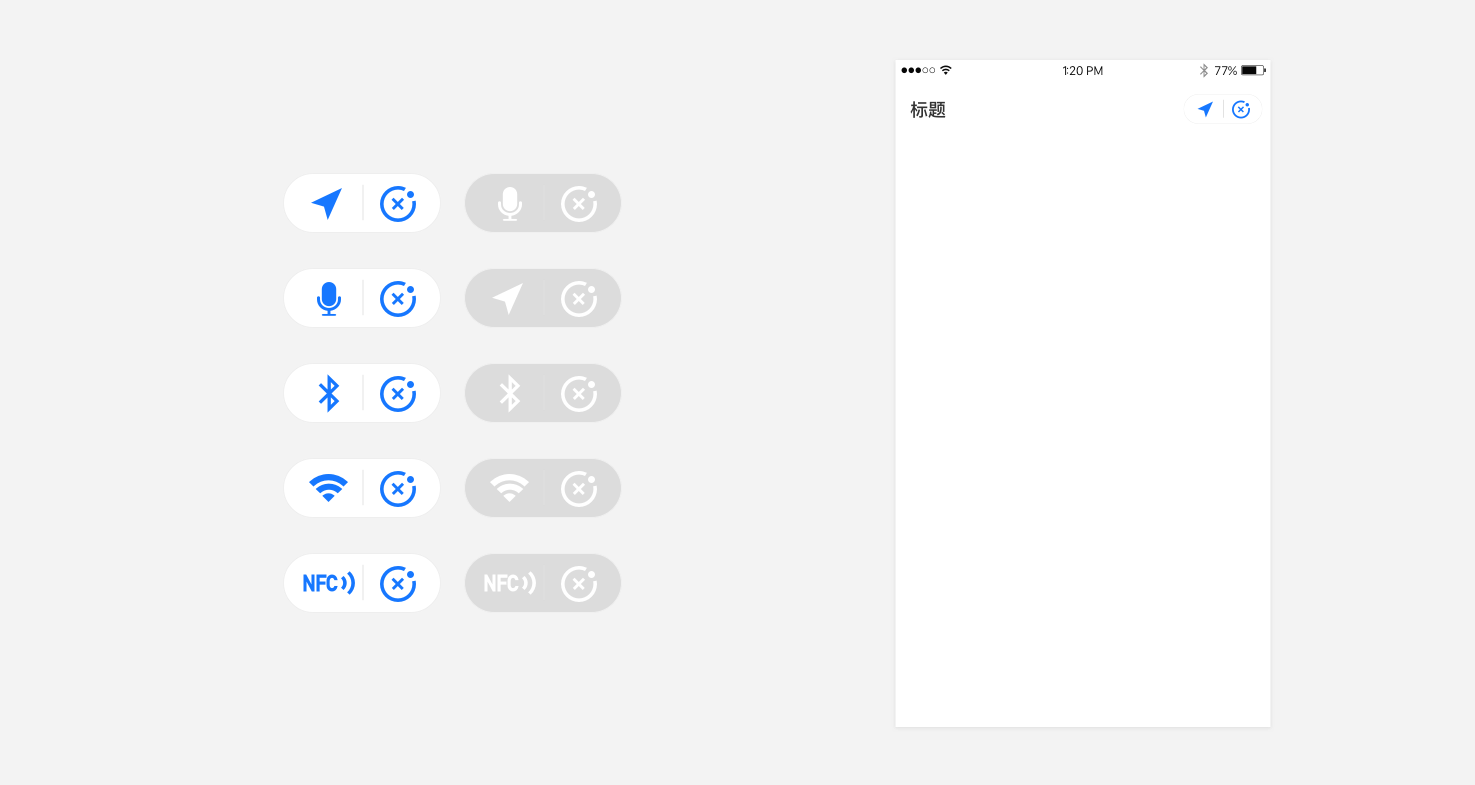
当调用位置、录音、蓝牙等状态时,对应状态图标替换 更多 图标,闪烁显示闪动 3 下,然后在右上角显示静态图标。当状态调用动作取消,导航栏恢复默认状态。

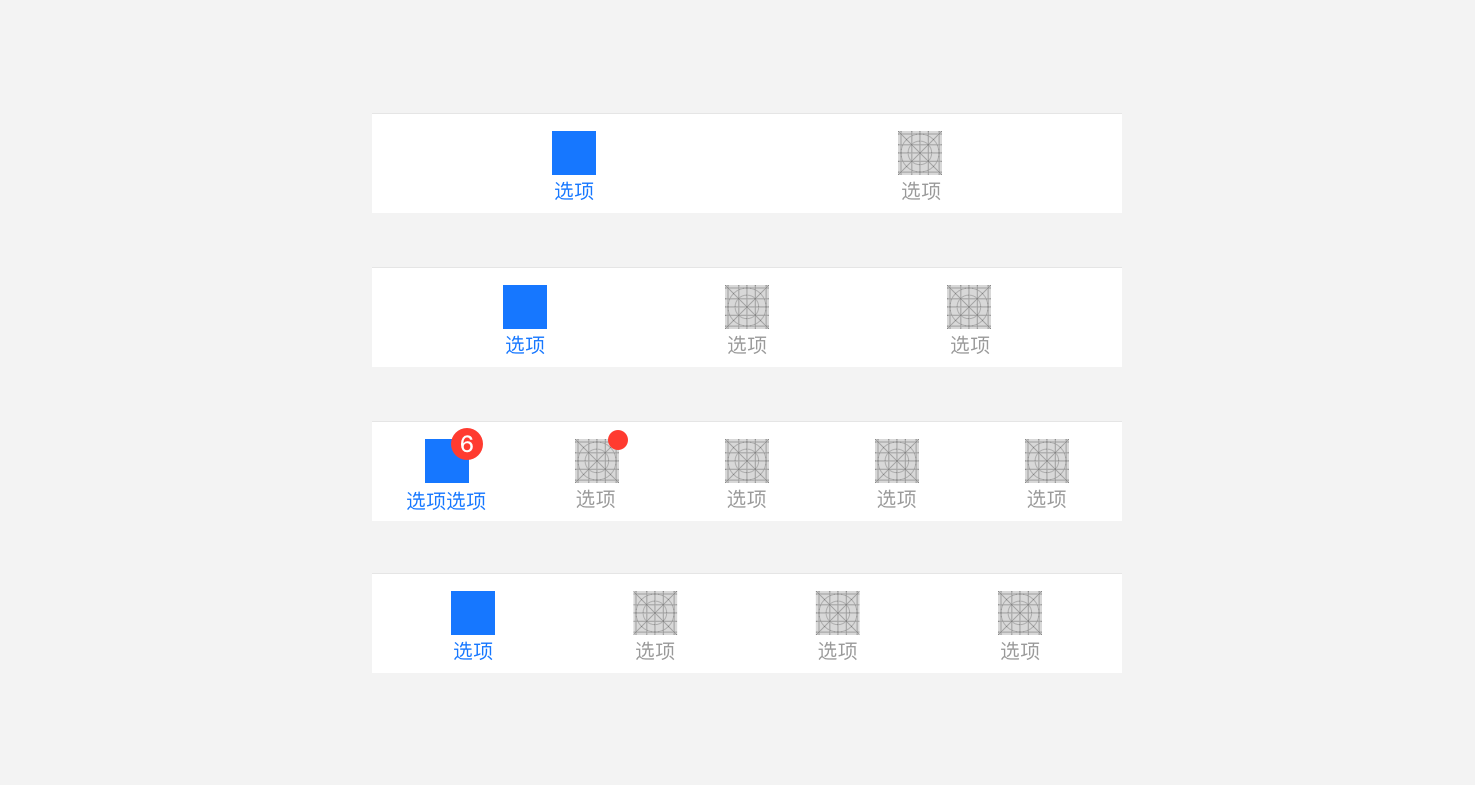
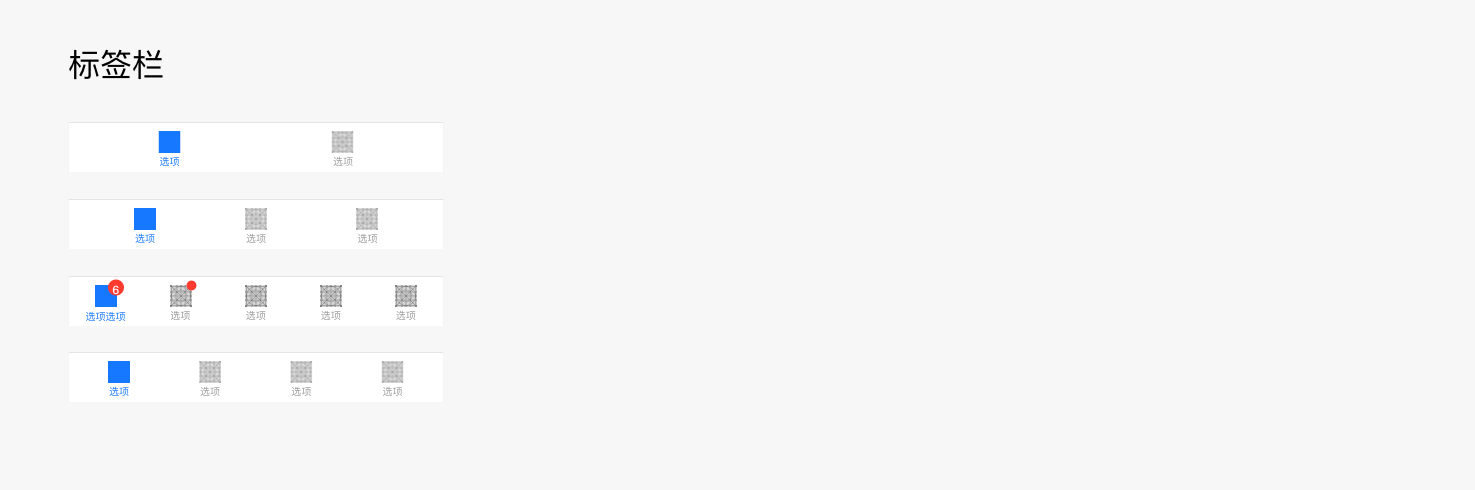
底部标签栏用于首页横向视图导航的切换,它始终固定在屏幕底部,不随页面滚动隐藏。每个导航最少 2 项,同时显示不超过 5 项。当前选项文字和图标都需要高亮。

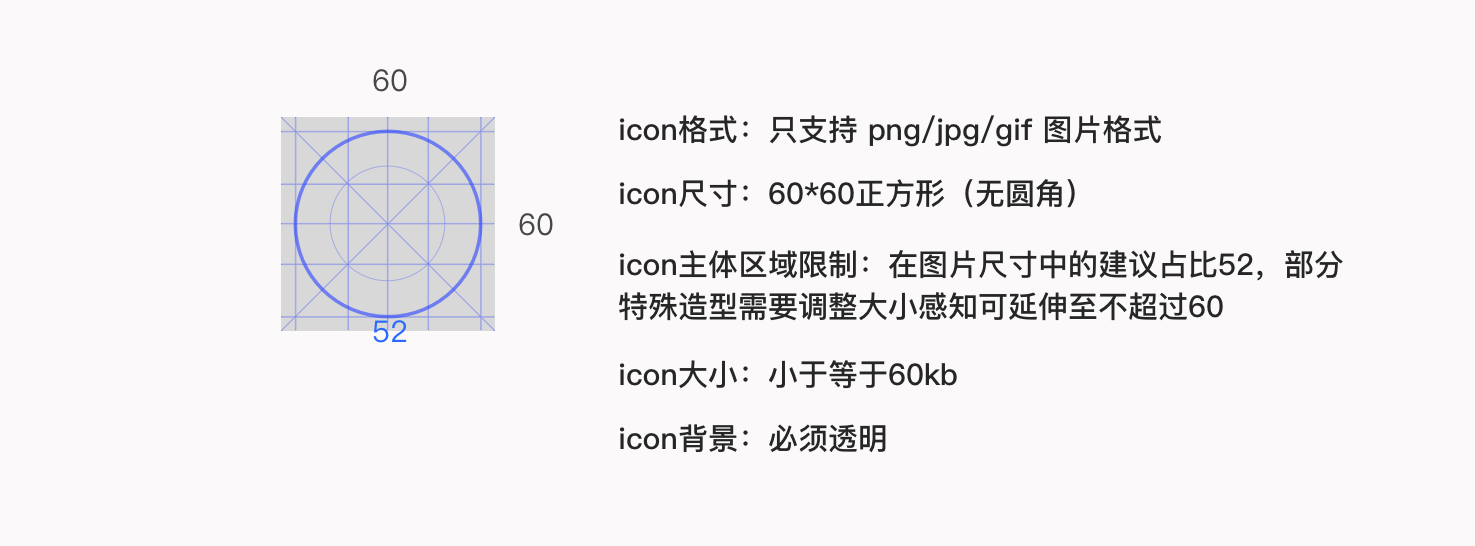
需要按照规范标准输出底部标签栏 icon,否则会出现拉伸变形等显示异常状态。

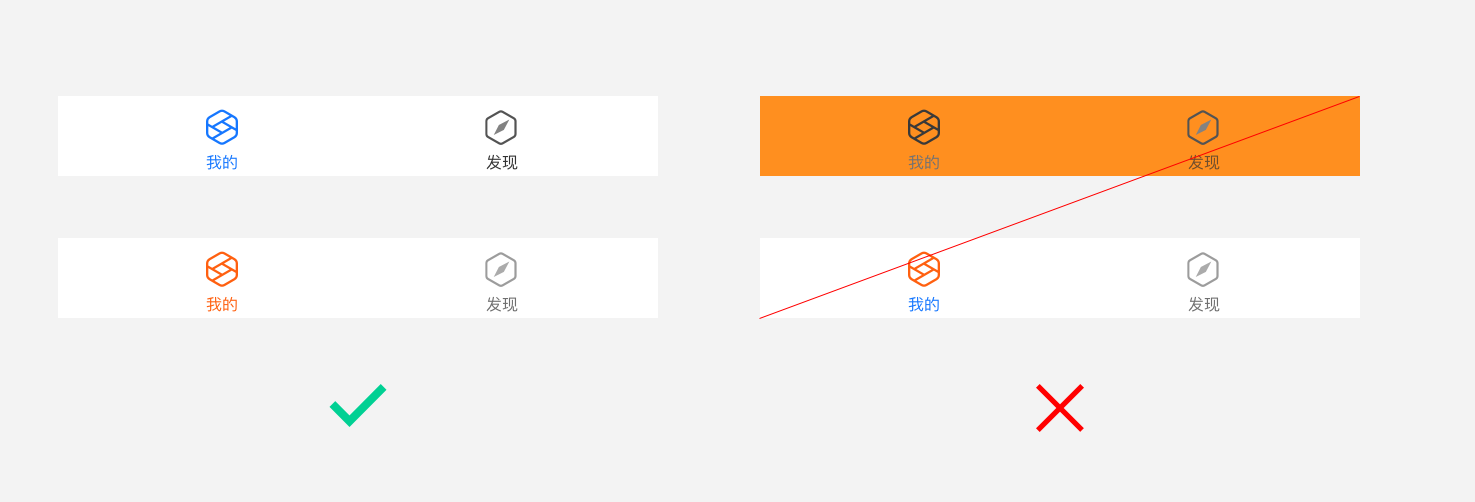
icon 颜色,文字颜色,以及标签栏背景色开放自定义能力。用合适的的颜色区分选中态和非选中态,并且为容器设计适当的背景色,定义标签栏样式时,请务必关注并保证可读性和可用性。

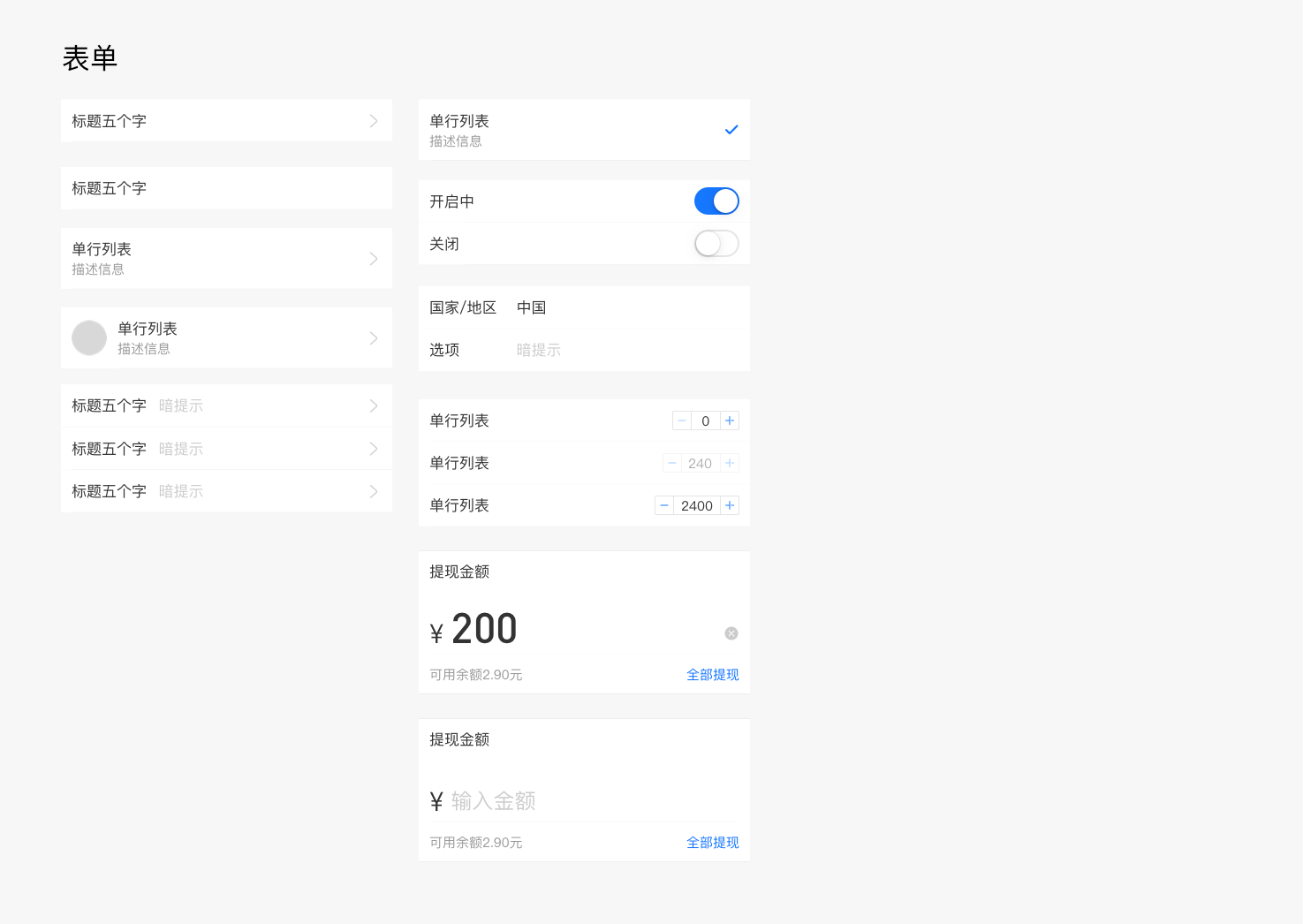
支付宝小程序提供了一套标准基础控件,开发者可按需使用。使用风格一致、性能稳定的标准控件,可降低用户使用小程序的学习成本,同时避免由于小程序页面跳动造成用户使用不适。
常用系统级图标。相关组件开发文档请参见 icon 图标。

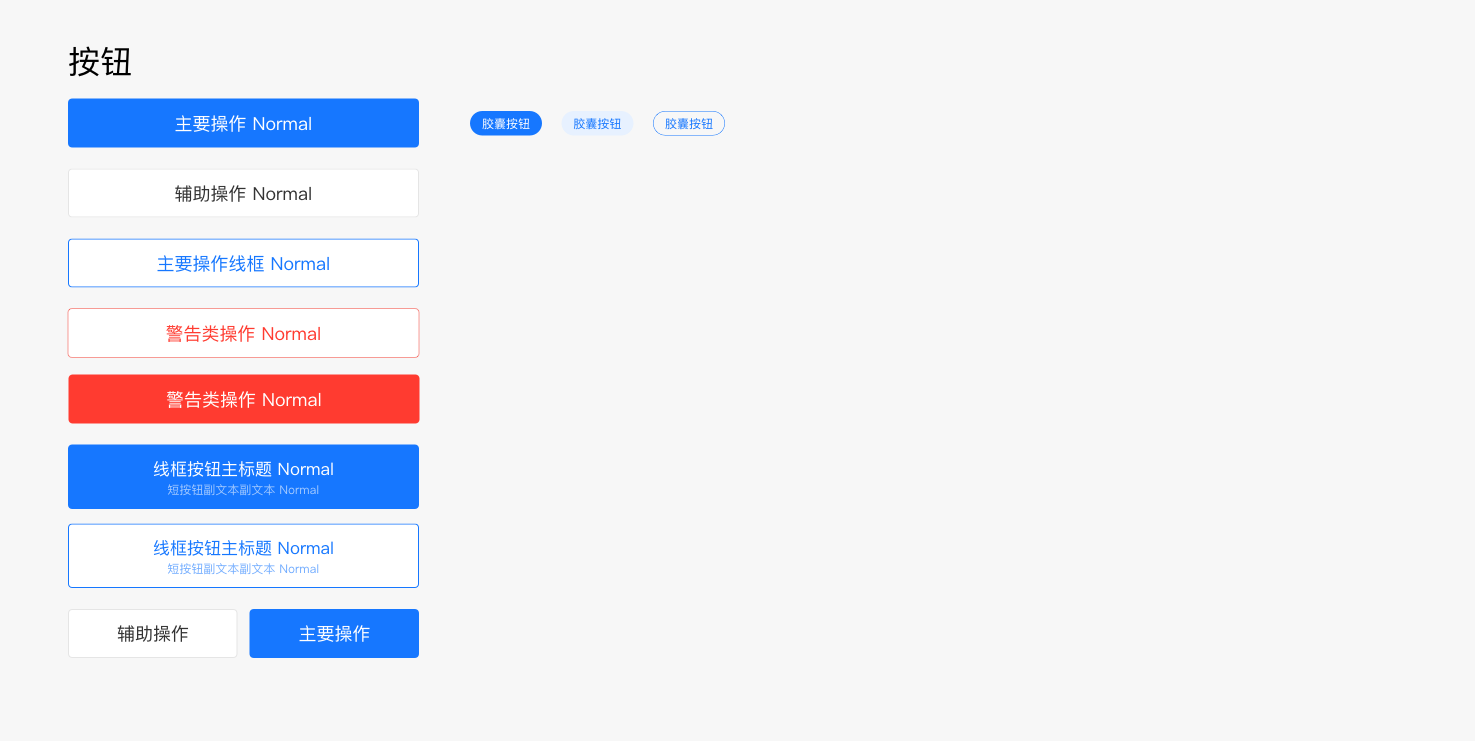
按钮允许用户点击,并触发对应的操作。相关组件开发文档请参见 button 按钮。

顶部导航栏始终固定在屏幕顶部,不随页面滚动隐藏,显示与当前视图有关的标题和操作。相关组件开发文档请参见 navigator 页面链接。

应用屏幕底部会显示一个标签栏,并提供在应用的不同部分之间快速切换的功能。标签栏在所有屏幕方向上保持相同的高度,并在显示键盘时隐藏。相关组件开发文档请参见 label 标签。

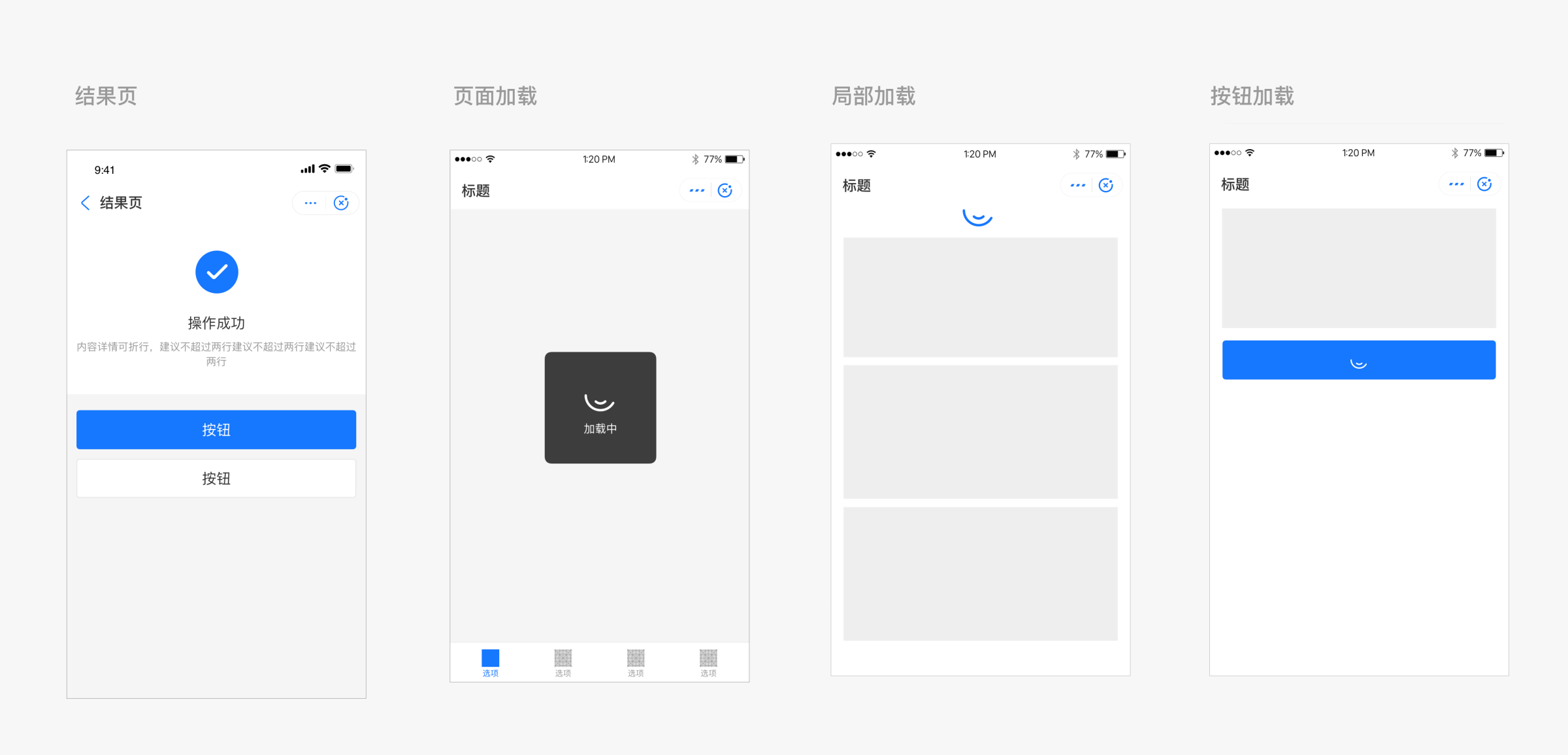
轻提示 Toast 用于对操作结果的轻量级反馈,无需用户操作即可自行消失。适用于页面内容的变化不能直接反应操作结果的场景。 详见开发文档 my.showToast。

相关组件开发文档请参见 List、List-item 列表元素、List-secondary 列表次级信息元素。

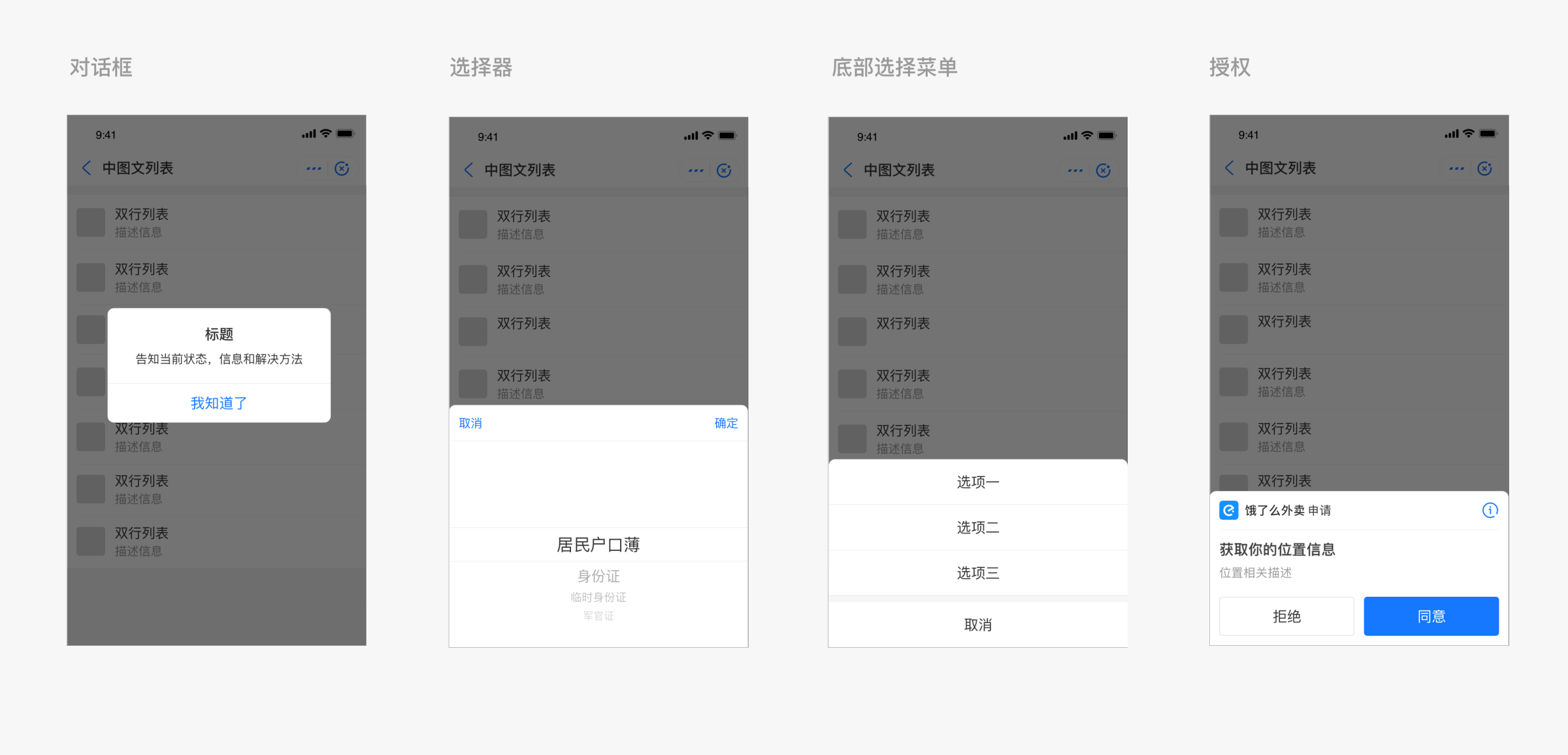
对话框用于重要信息的告知或操作的反馈,并附带少量的选项供用户进行操作。相关组件开发文档请参见 Modal 对话框。

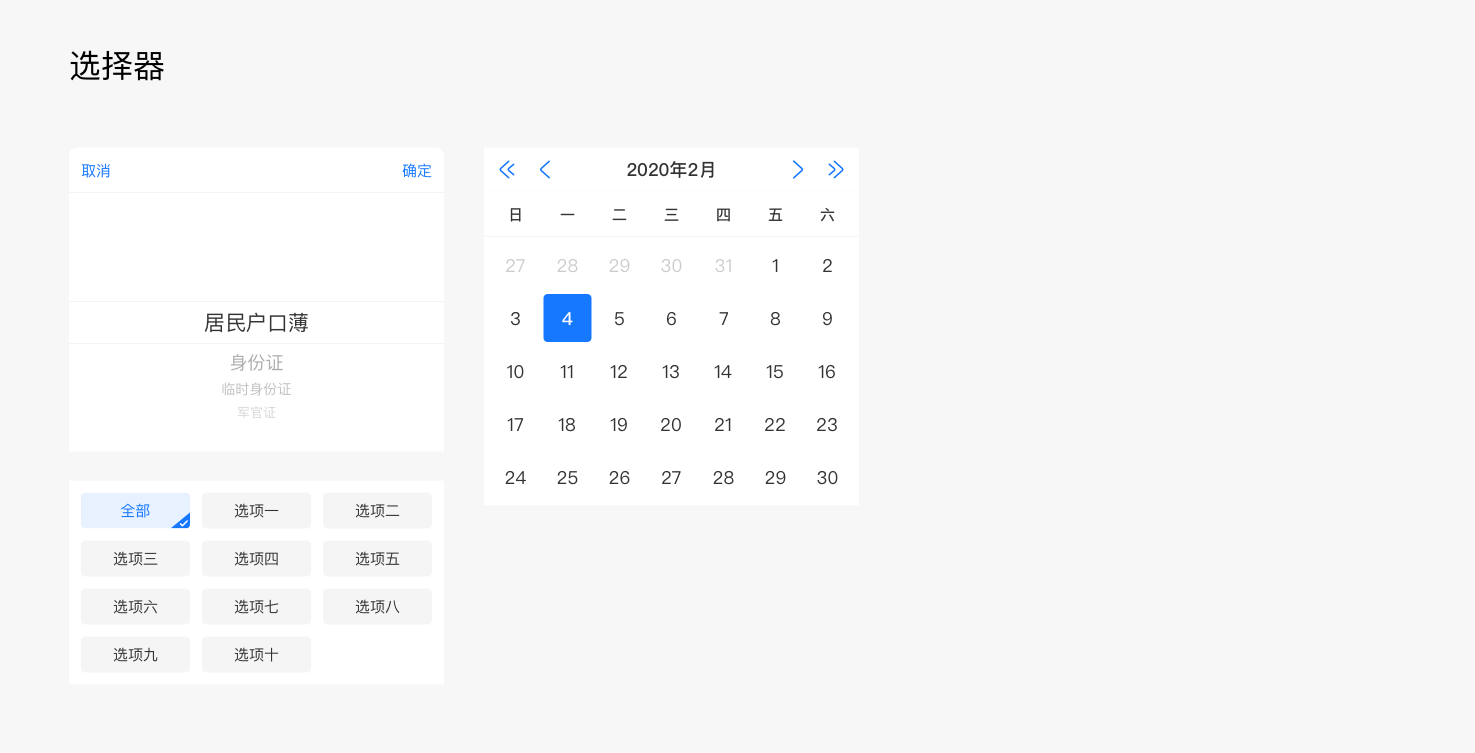
选择器用于在一组选项或多组关联选项中做出选择。相关组件开发文档请参见 picker-view 滚动选择器、picker 底部弹起的滚动选择器。

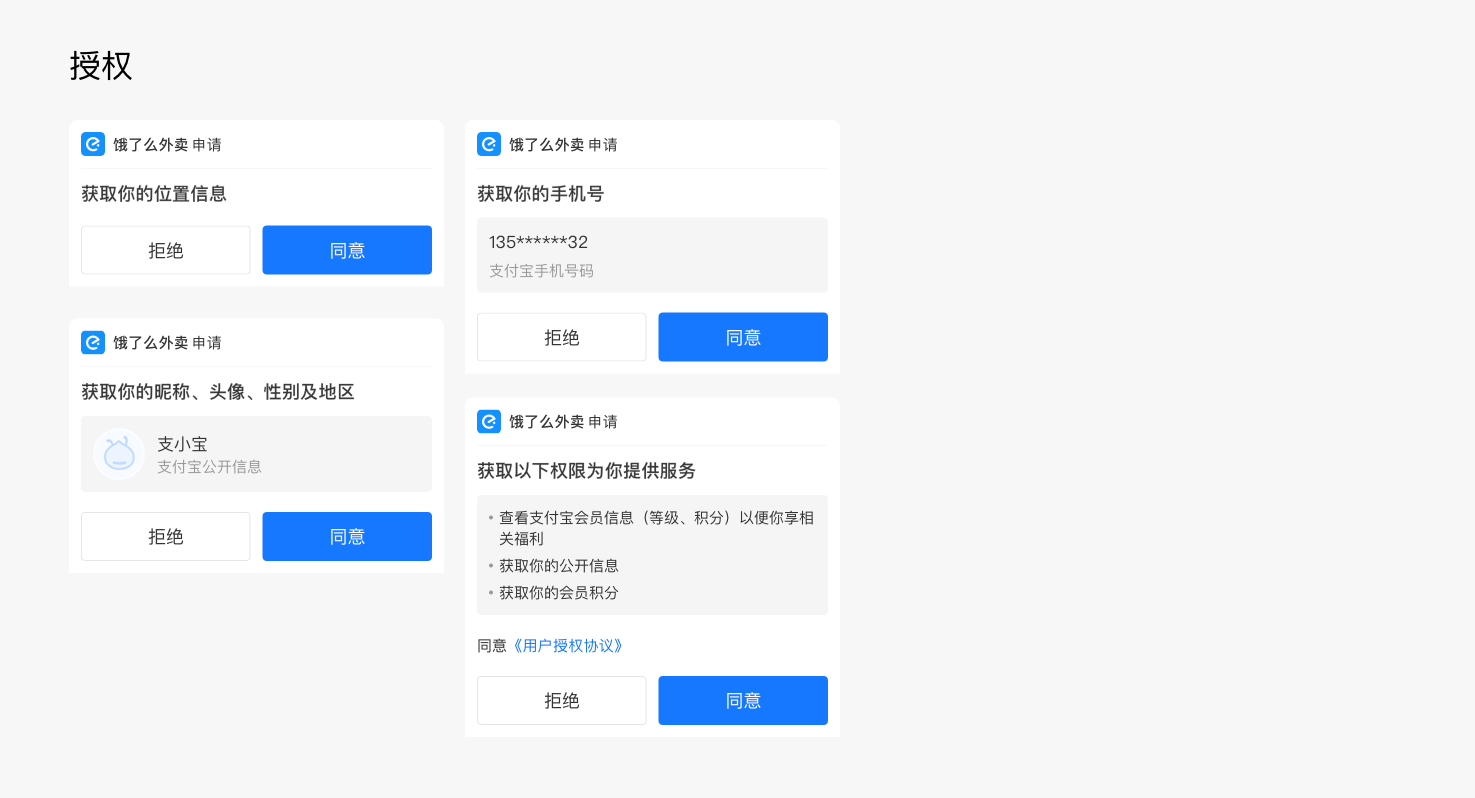
通过授权码可进而换取支付宝用户登录态信息、给用户发会员卡等,从而方便地获取支付宝用户身份标识,快速建立小程序内的用户体系。相关文档请参见 my.getAuthCode。






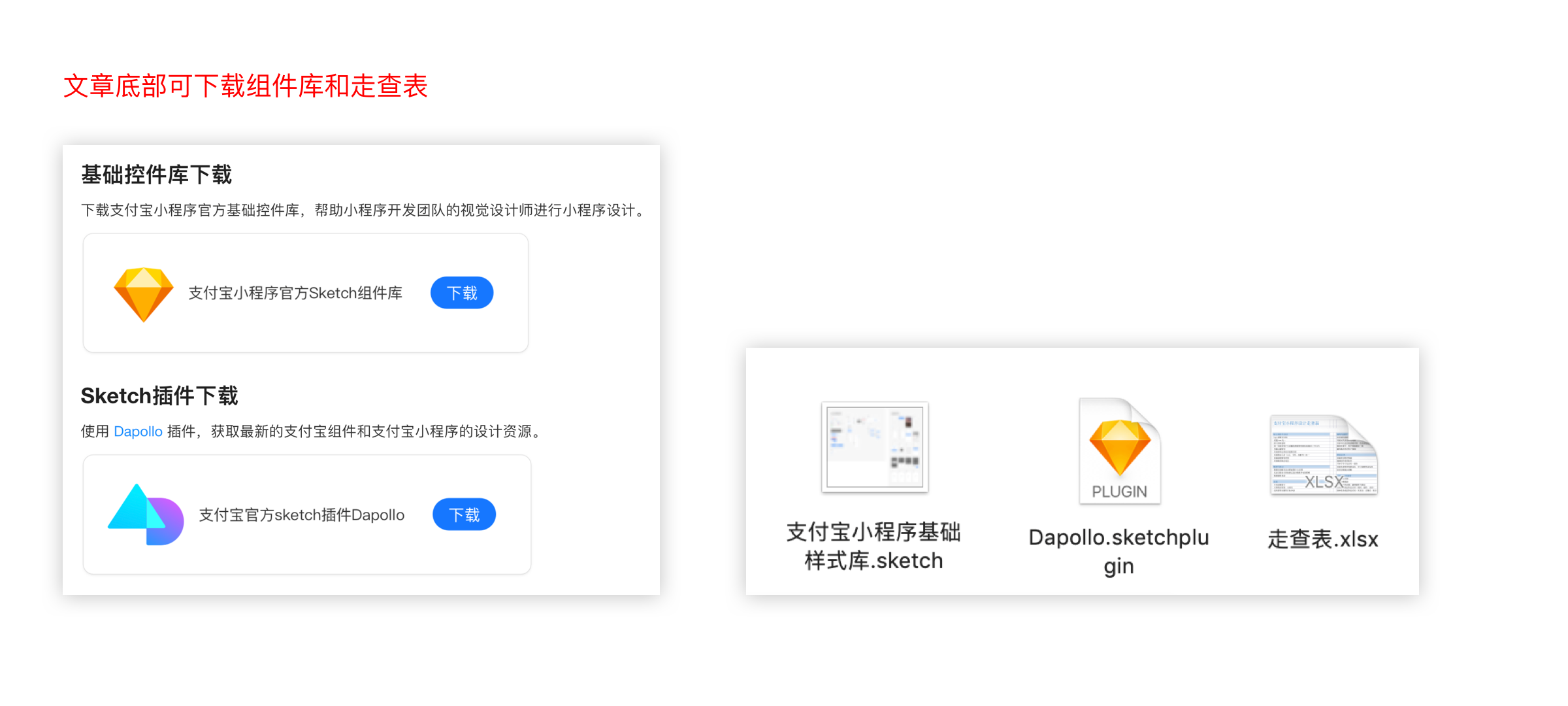
下载支付宝小程序官方基础控件库,帮助小程序开发团队的视觉设计师进行小程序设计。
使用 Dapollo 插件,获取最新的支付宝组件和支付宝小程序的设计资源。

Dapollo插件下载地址:https://dapollo.alipay.com
官方地址:https://opendocs.alipay.com/mini/design
更多设计规范:http://51xsj.cn/public/index.php?s=/index/design/categorylist.html