微信扫码登录 | 方便安全省心
 什么东东o
2020年08月24日 发布 / 767 次阅读
什么东东o
2020年08月24日 发布 / 767 次阅读
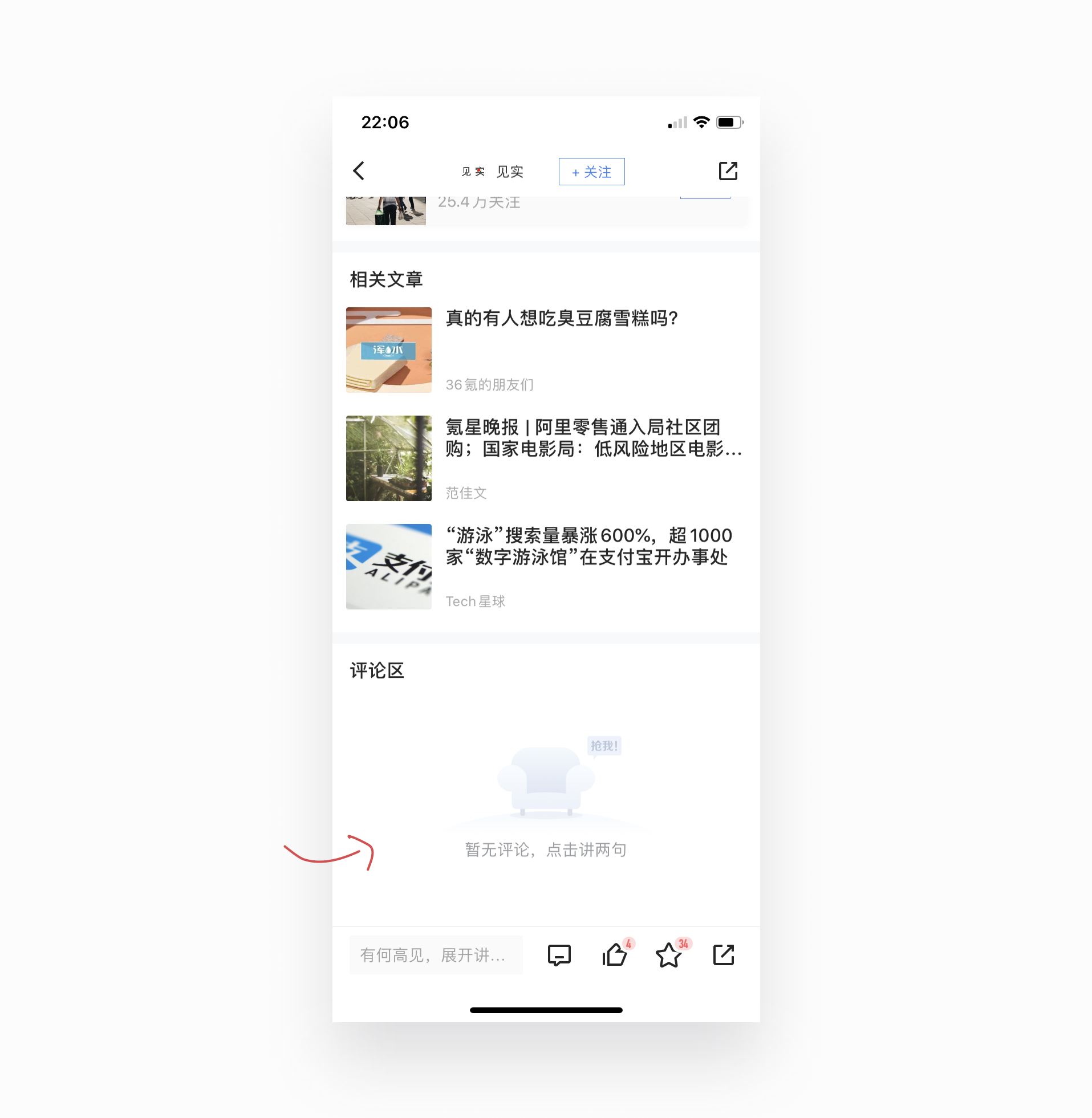
文章没有评论的时候,底部会有小插画加文案。小插画“抢沙发”是曾经的网络热词,十分符合36kr年龄段的用户认知。

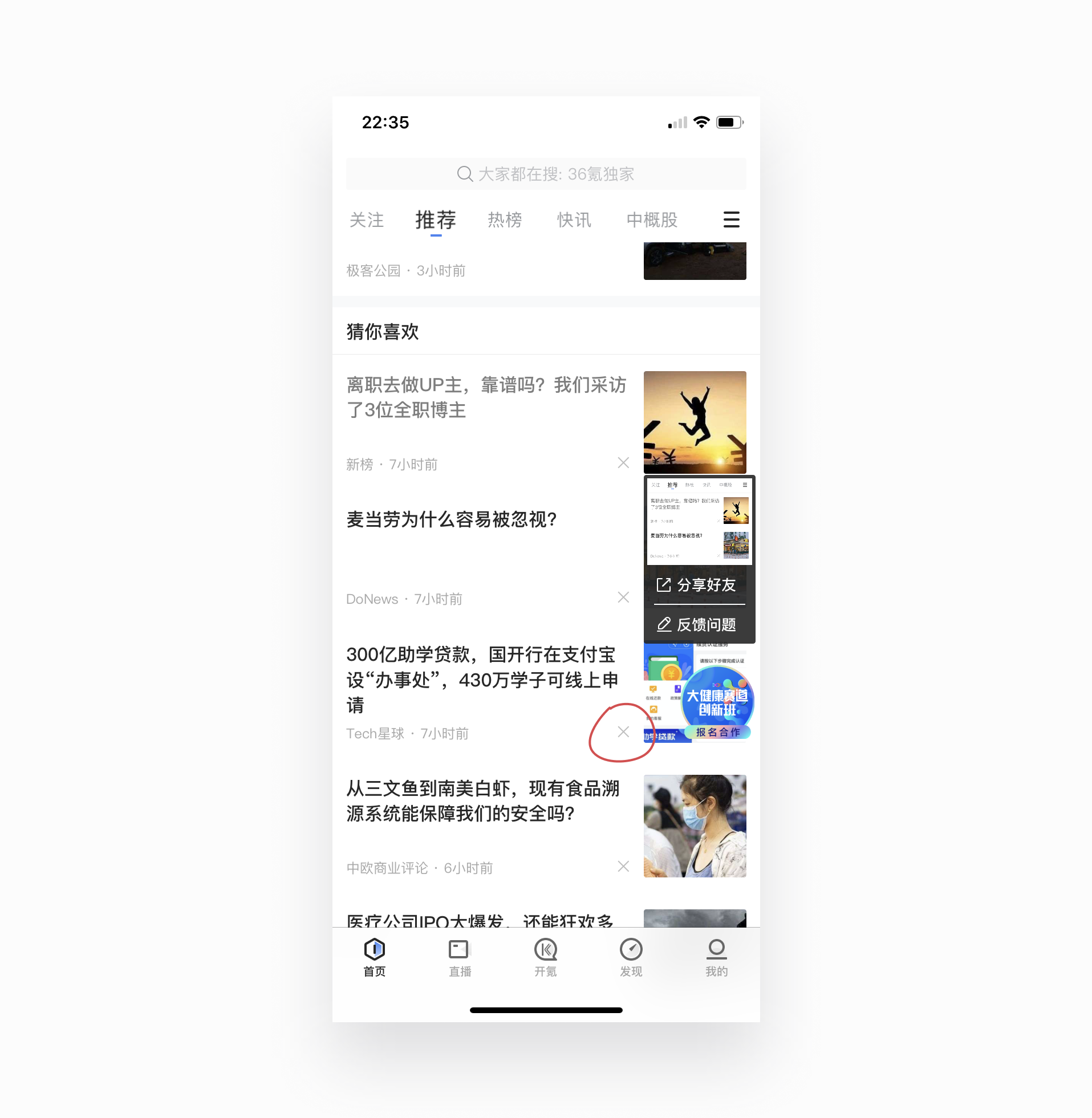
首页有猜你喜欢模块,当用户初次使用时,推荐的内容可能不够贴合用户习惯。主动关闭一方面给用户控制感,确定性能给人满足;另一方面也为平台个性化推荐提供更真实的数据支持,判断用户喜好厌恶。

输入法大家都不陌生,不过为特定产品定制的输入法你注意到了吗?左边一款金融证券市场产品,频繁的查询代码和输入数字自然少不了。所以这里将常用的代码前缀“600”等数字大大增加了用户操作效率。
右边平安口袋银行因为行业属性,用户对安全非常重视。因此在敏感的输入方式中进行了安全性提醒,减少可能的顾虑。

有时候我们看到一个陌生的词语需要搜索时,往往会复制然后粘贴到浏览器进行查找。夸克在打开搜索输入框时,会提示用户已经被复制到剪贴板的内容“a"。很大程度上预测了用户行为,减少操作步骤,让整个流程更自然。

看理想的分享页设计得文艺清新,为用户提供了一个分享的理由。用户分享需要动机,可以是利益驱动比如拼多多分享拼单是为了买东西更优惠;也可以是营造人设:我们都通过分享内容营造人设,这里驱动分享的动机就是营造一种文艺有文化的人设,获得社会认同。

06、可见性原则 - 得物
头部打卡背景比较特别。采用不同圆缺的月球映射出现实世界的时间变化。比较有差异化且容易让用户产生共鸣。搭配“迈出第一步”的双关文案更加巧妙,提供小惊喜。

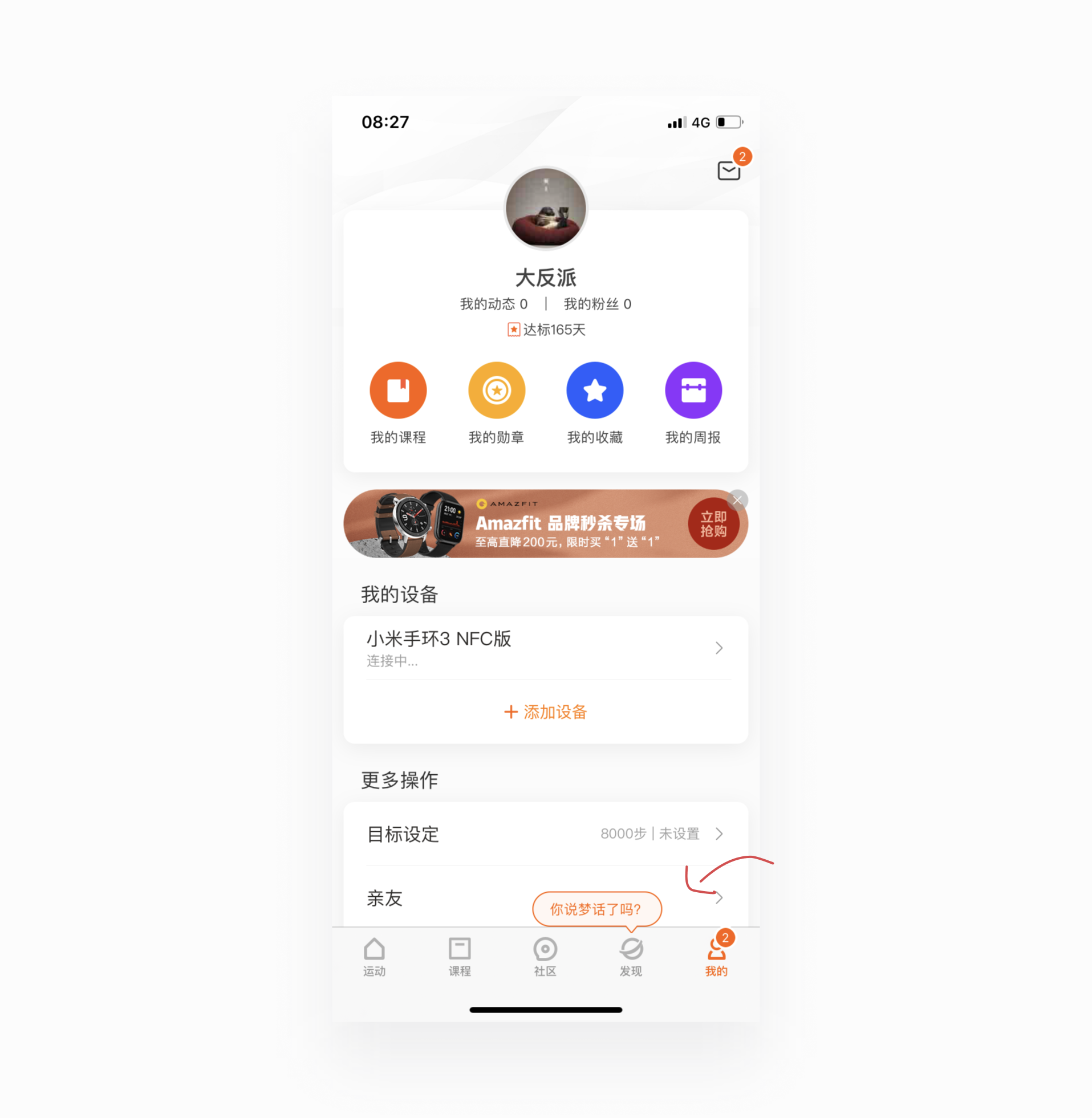
一天充值小米手环的地铁卡时,打开发现弹出的“你说梦话了吗”一下子吸引了我的注意。像做梦这类少提及又比较神秘的话题,其实很多人可能挺感兴趣的,还有找各种解梦的。通过用户好奇心达到引流作用,不过也要考虑会不会打断用户当前行为目标,可能有人会愉快的忘记了充值这回事~

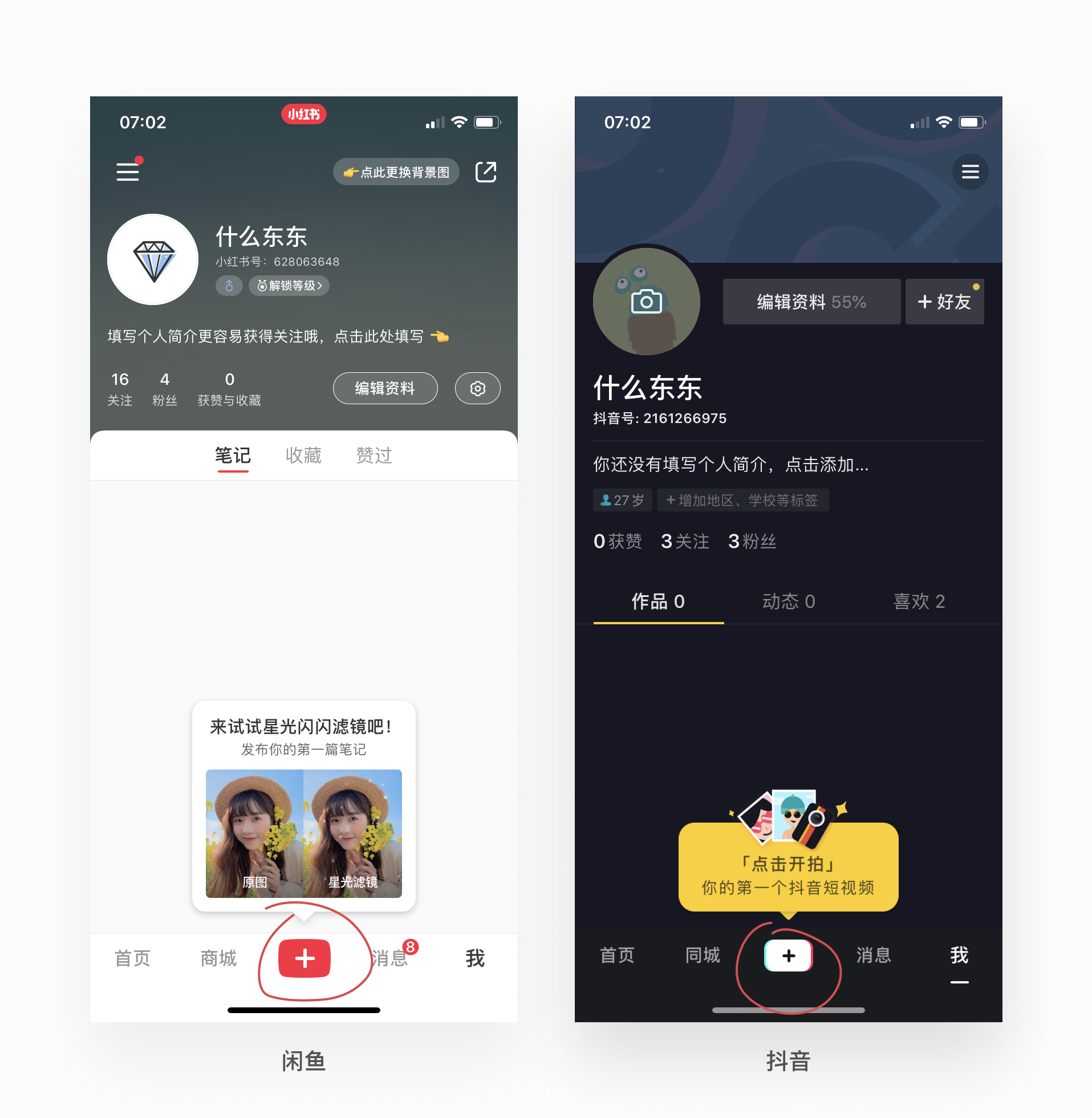
“Don’t make me think”相信大家都知道,让用户思考就是在推开用户。两款产品底下的新建功能都将用户即将获得的具体的效果预先展示了出来,相对抖音,小红书更加直接展示了滤镜的效果。让原来需要用户联想的功夫省略了,更能触发用户行为。

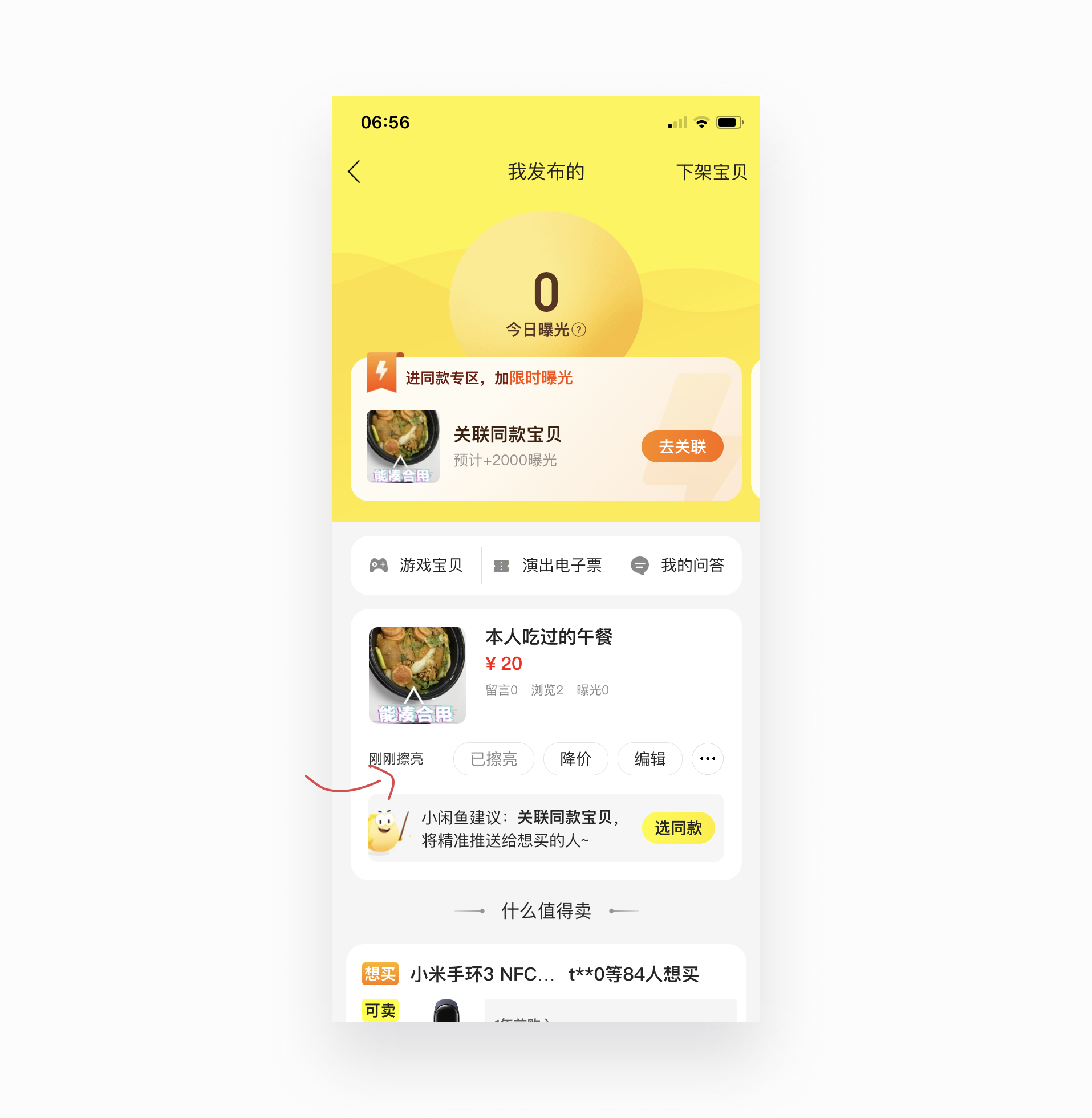
闲鱼当你想卖货发布了商品后,系统会根据分类将商品曝光到对应的栏目。如果想增加商品的曝光率,促成交易,可以“擦亮”它,擦亮次数越多,曝光的机会也越大。这跟日常生活中擦亮东西变得bulingbuling更引人注目的经验非常相似,很容易联想到引人注意和曝光率,文案十分巧妙。

知乎的发现模块。普通用户发的内容在浏览的时候,手指往上滑查看下面更多内容时,顶部显示的是作者头像,用户认可作者可以进行关注。当手指往下滑回看上面内容,可能是用户忘记了文章标题或者查看全部回答,则上方显示内容改变。十分贴合使用场景。

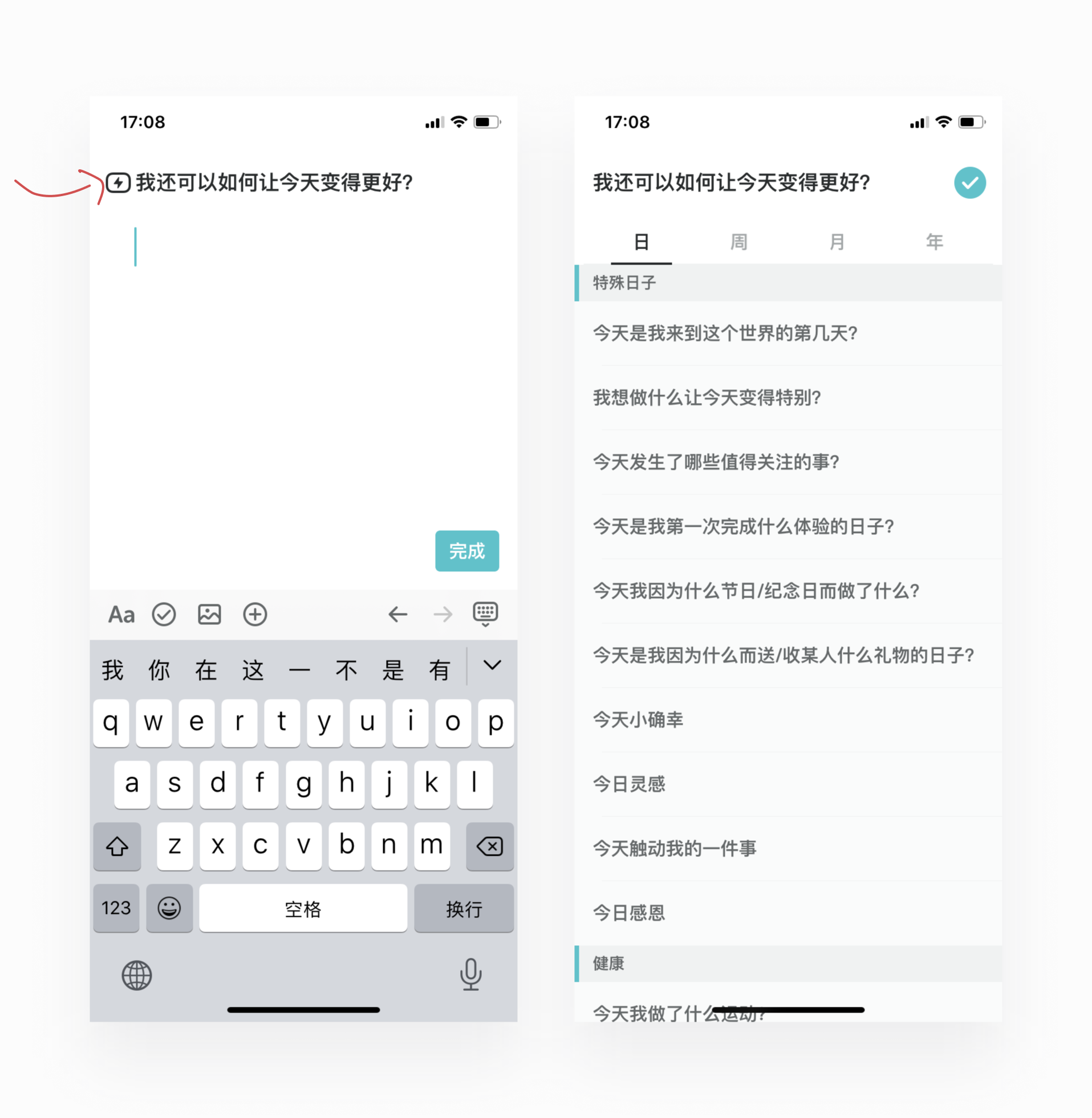
格志是一款日记记录APP,点击默认的日志标题“我还可以如何让...”,可以选择很多不同维度的主题,有特殊日子,健康,社交等很多标题。给用户提供了很多有趣的话题作为切入点,解决了一部分懒惰和没有想法的小伙伴的烦恼。

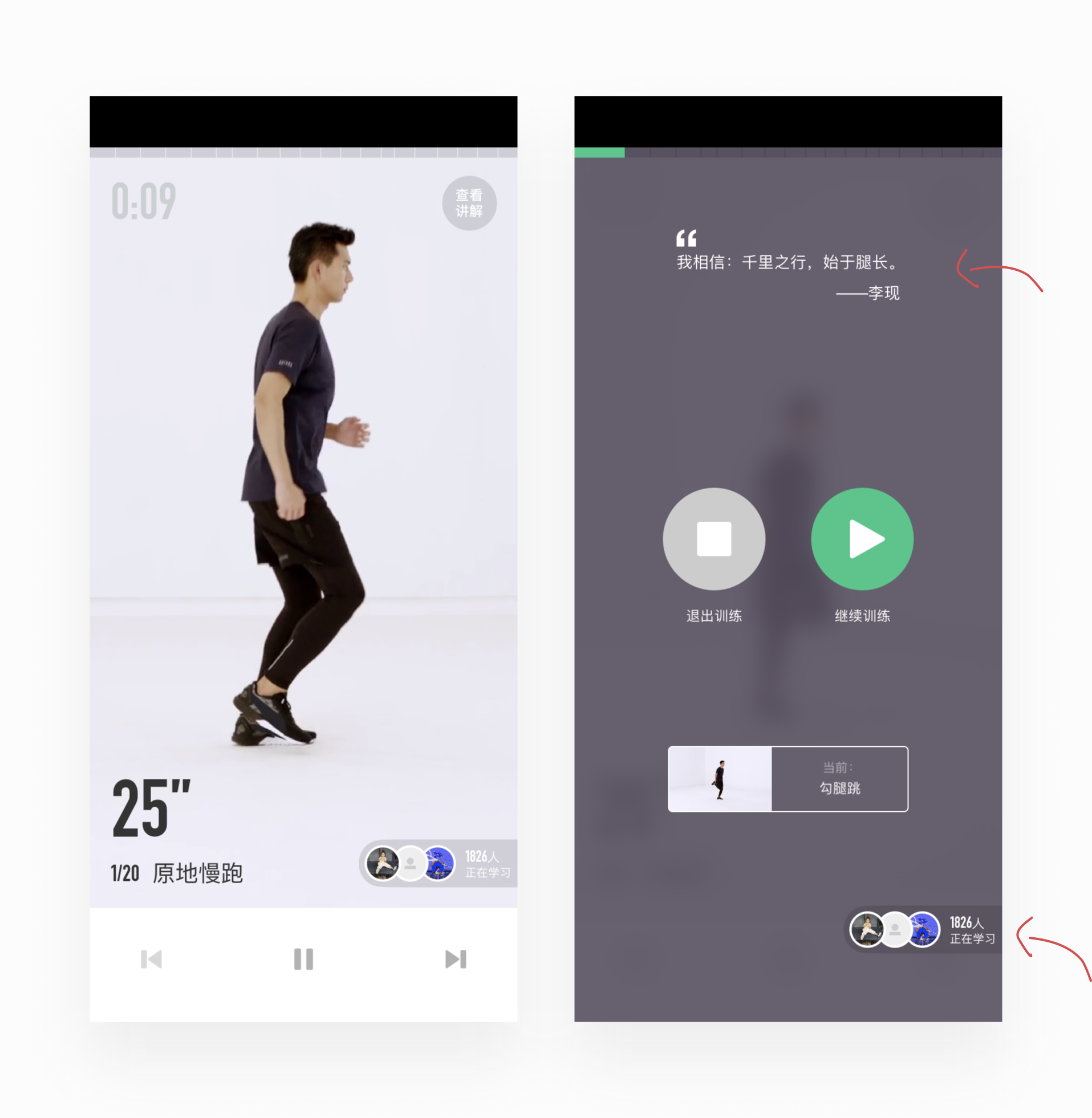
在使用Keep的过程中当用户企图放弃退出锻炼的时候,都一直显示正在同时练习的人数,这就是在说你虽然看着是一个人锻炼,但其实并不孤独。集体效应加上名人的励志的话语,给足了用户坚持的动力。

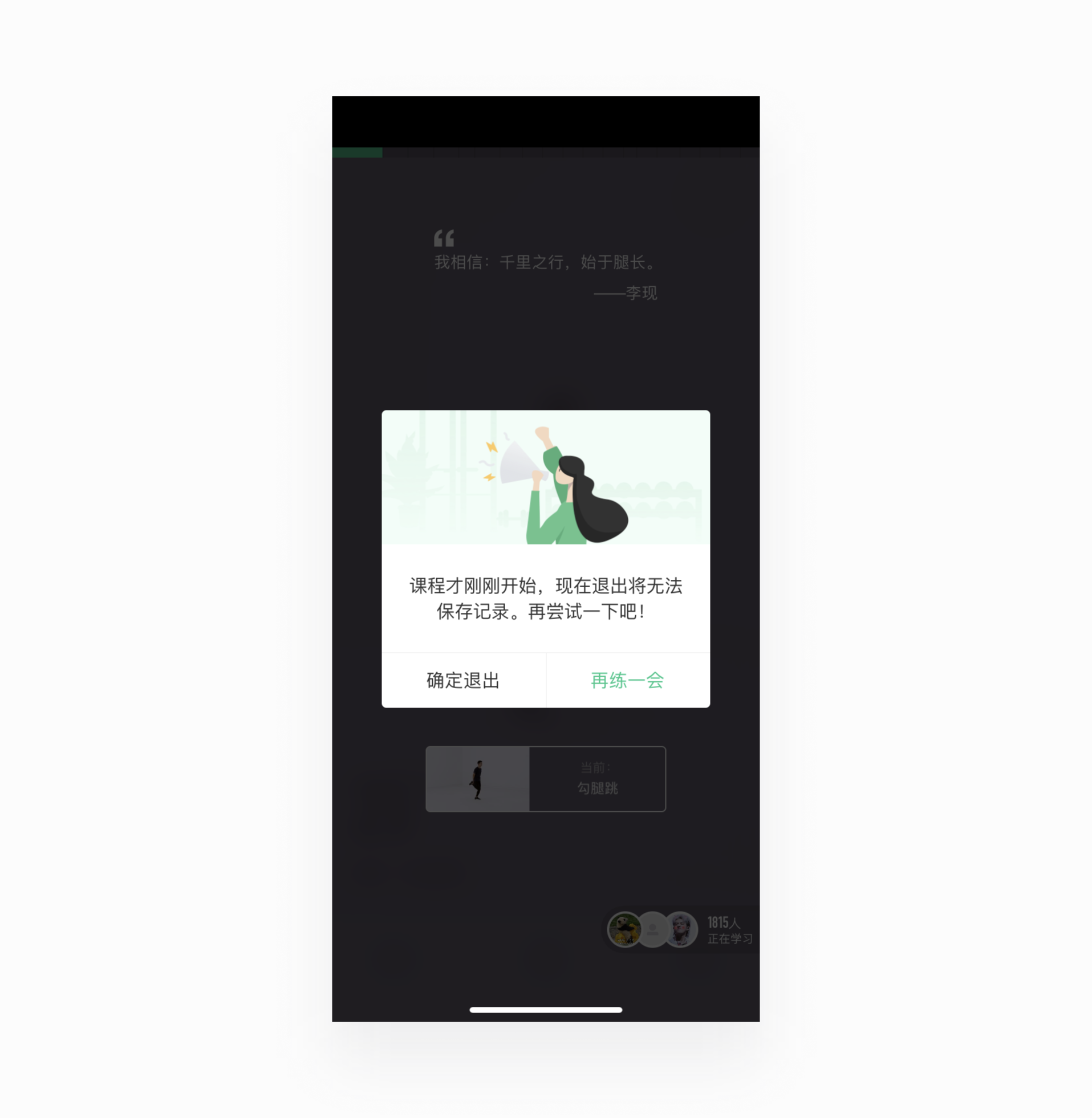
当集体效应和李现都劝不住用户时,keep还机智(sangxinbingkuang)地通过损失厌恶试图留住用户继续锻炼。不全部完成练习不让你记录训练时长哦,眼见已经付出的努力成果可能得不到记录,在乎的用户只能微笑着点击“再练一会”。

相处了这么久的闹钟,直到今天才能给你一个名分。其实我第一感觉停止闹钟应该是最高优先级操作。但结合自己多次睡过头经验发现,停止虽然是必须的按钮,不过它并不等同于用户需求的终止。多少人按掉停止闹钟倒头继续睡,闹钟无异于失去了作用。于是通过减少停止按钮面积,降低与背景对比度,放置在底部相对不明显的位置,突出稍后提醒按钮,才能真正把我们叫醒!害~咱们自我认知还没一个苹果强。

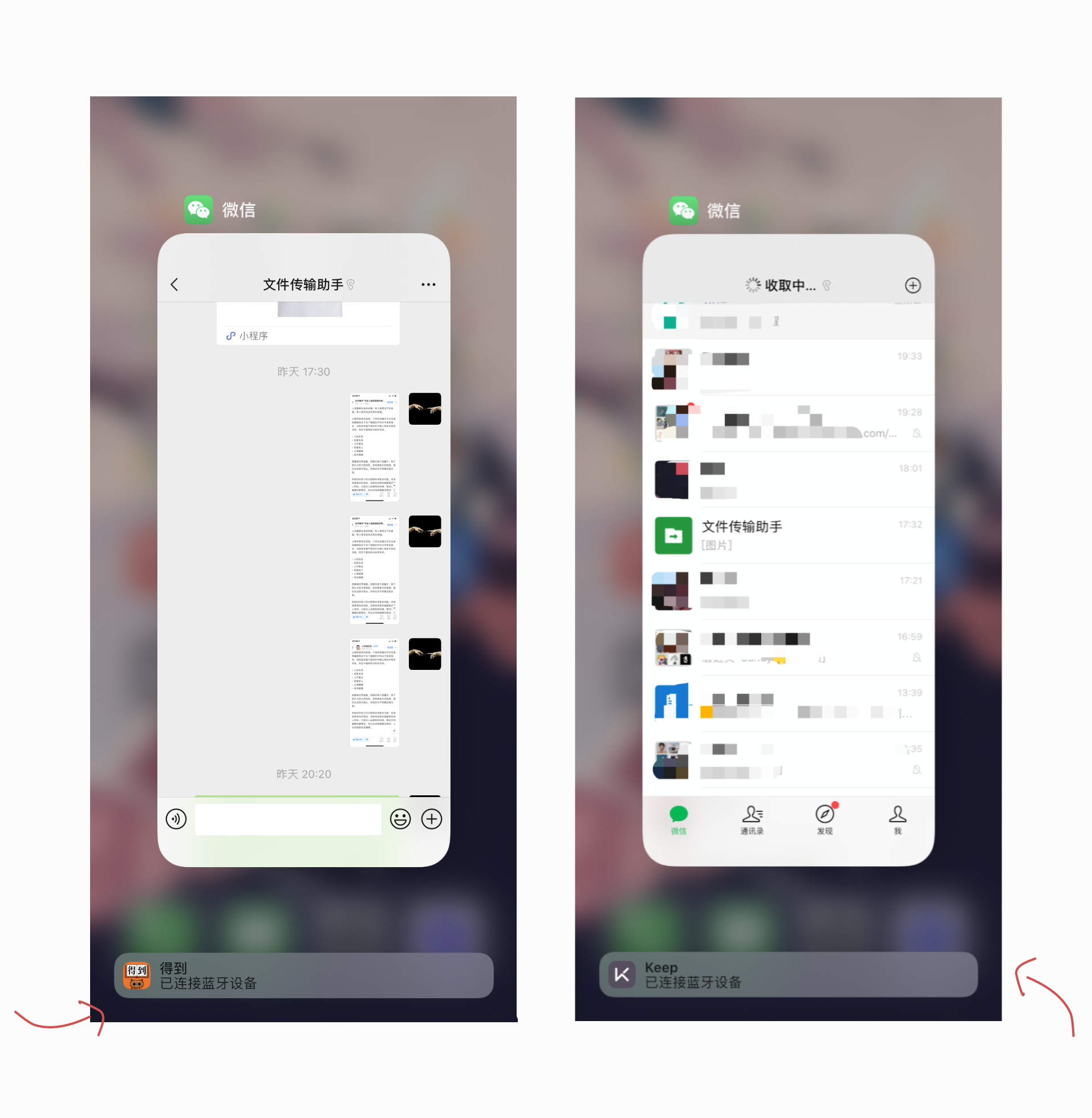
IOS根据时间和使用习惯推测用户行为。像我早上习惯戴耳机听一下得到,晚上带耳机跟着keep做运动。然后早上只要连上蓝牙,切屏时即使没有打开的得到和Keep也会显示在下方,晚上同理显示keep。这种悄无声息的交互真的很贴心也打动人,并且可能用户都注意不到,这就是好的设计。

本期产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由黑马家族 @什么东东o 整理编辑,发布于51学设计,仅作为学习交流,勿做他用。