微信扫码登录 | 方便安全省心
 一阵风呀
2020年08月04日 发布 / 925 次阅读
一阵风呀
2020年08月04日 发布 / 925 次阅读

交互设计就是通过分析⽤户⼼理模型/设计任务流程,运⽤交互知识,把业务逻辑(功能规格或内容需求)以用户能理解的方式表达给用户,最终实现产品战略 (公司需求和用户需求的最佳平衡点)的过程,我们考虑的是如何设计比较符合用户认知,如何设计让他们觉得简单。下面通过收集我整理了以下 10点设计原则。

保持界面设计的一致性,这可能是我们最熟知的一条设计原则了。同一个APP需要确保设计语言、设计风格和交互方式的一致,不然用户会觉得进入了不同的APP,产生混乱。如果一个严肃规矩的金融产品,图标绘制的萌萌哒,就不和谐了。一致的设计会让用户快速适应产品,对其它不同页面也有了预期,能降低用户的学习认知成本,这也是易用性的体现。比如在视觉设计中我们用一个圆角矩形作为按钮,那么尽可能一直沿用圆角元素作为类似的特定按钮操作。另外还要保持布局的一致性,便于用户进行浏览信息,也便于团队内部形成一套统一的规范。

要构建一致性,主要以下元素保持界面的的统一性质:
色彩:主色、辅助色、点缀色
字体:标题、正文、辅助文字的统一(字号、字重、色彩),还有它们之间的层次与位置
视觉元素:图标、按钮、照片的处理、插画
排版:导航/菜单的位置、栅格结构,还有响应式变换
交互:表单元素、对话框、动画、过渡效果、菜单等

提炼某些视觉元素或者风格重复,所谓视觉元素,其实就是指一切你能看到的想到的元素,这里的视觉元素也是指多个方面的,比如:某种图案图形、物件、文字、产品、模特、logo等等。

当我们重复看到某种颜色跟某个品牌或产品同时出现,时间久了就会自然而然的把这个颜色和品牌联系在一起,从而产生条件反射,只要看到某个颜色立马就会想到这个品牌,只要听到这个品牌的名字脑海里就会出现某种颜色。
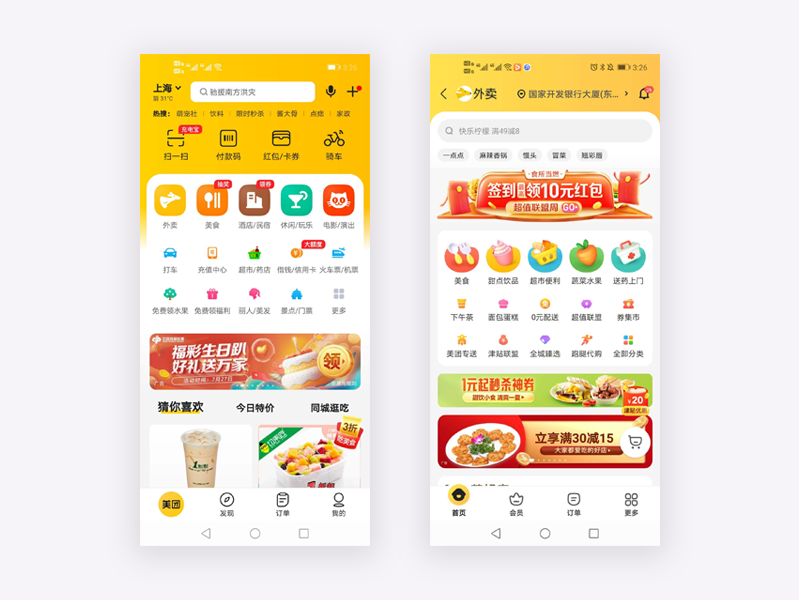
这其实就是通过建立某种品牌色达到视觉风格统一的目的,从而让品牌在用户心里建立起了这种色彩印象。比如美团的黄色,任何页面,用户都会默认他们是有联系相关联的。

“不一致性”也有它的用武之处。“不一致”的界面元素或行为模式会从较深的层次上引起人们的关注,所以可以试着在特别需要用户关注某些东西的时候使用这种方式。
对于设计而言也有例外,举个例子一个中规中矩的教育学习平台,它里面有一个积分兑换抽奖的页面,为了增强活动运营感,积分兑换页面做的很活泼,营造热闹的氛围,这也是没问题的。我们应该听过一句话,“设计没有绝对的唯一标准”。
设计心理学奠基人诺曼(Donald Norman)的《设计心理学(The Design of Everyday Things)》里应用到了很多认知心理学的概念。认知的心理学概念是指通过形成概念、知觉、记忆、判断或想象的心理活动来获取知识的过程,即个体思维进行信息处理的心理能力。
比如说点外卖大家想到的是美团、饭了么;说旅游想到的是携程、途牛;说名宿想到的是爱彼迎、途家。我们需要和用户已经理立起来的认知模型,当设计的内容符合用户的认知模型时,用户才会觉得使用起来比较简单。
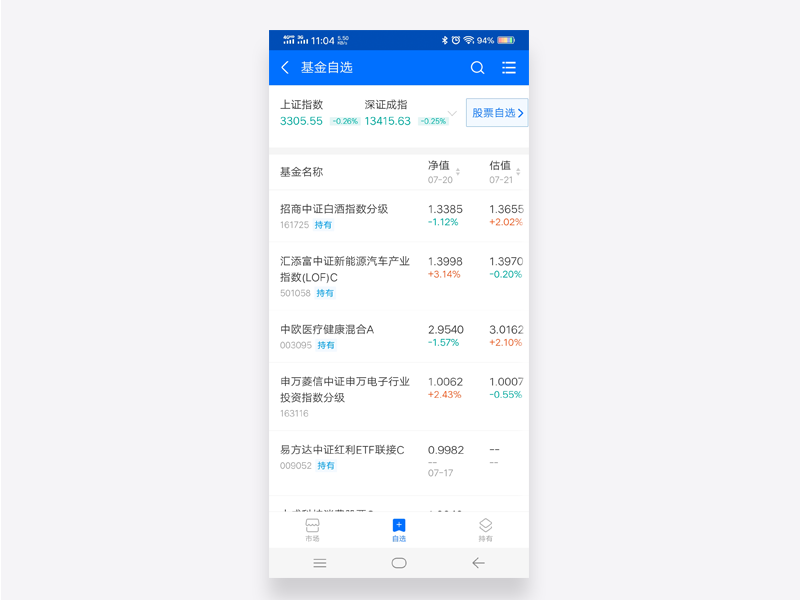
在设计时,可以优先考虑这四个方面:颜色、位置、交互方式、操作流程。颜色一些 APP 有既定的颜色认知模型。比如基金、股票类.在设计时就要遵循红涨绿跌,而不是为了美观换成其他的颜色。

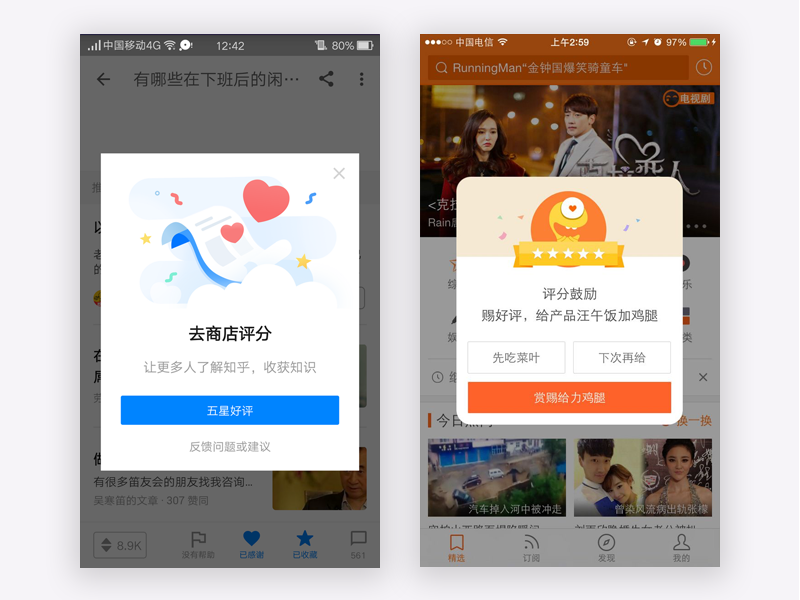
没有人希望自己被打断,特别是正当自己在做一件很重要的事情的时候被一些小事打断。当然不是所有的弹框都是没用的,比如这种评分和提意见的弹框还是很重要的。因为这是我们获取用户反馈的重要渠道,对于此类不得不用的弹框我们要注意推送时机。比如在用户刚使用不久的情况下,他们对这款产品还不太熟悉,就突然收到这样一个评分请求,会给用户带来很不好的第一印象。即使用户愿意评价,我们得到的反馈也是没有什么价值的。

当用户使用了一段时间后,找一个最少被干扰的时间给用户发送弹框。Clear是iOS的一个任务管理app。当用户完成所有既定的任务后,他们会收到一个打分的弹框。这就是一个很好的时间点,因为用户此时刚刚完成任务,有一种成功的满足感,他们更愿意对产品进行评分。
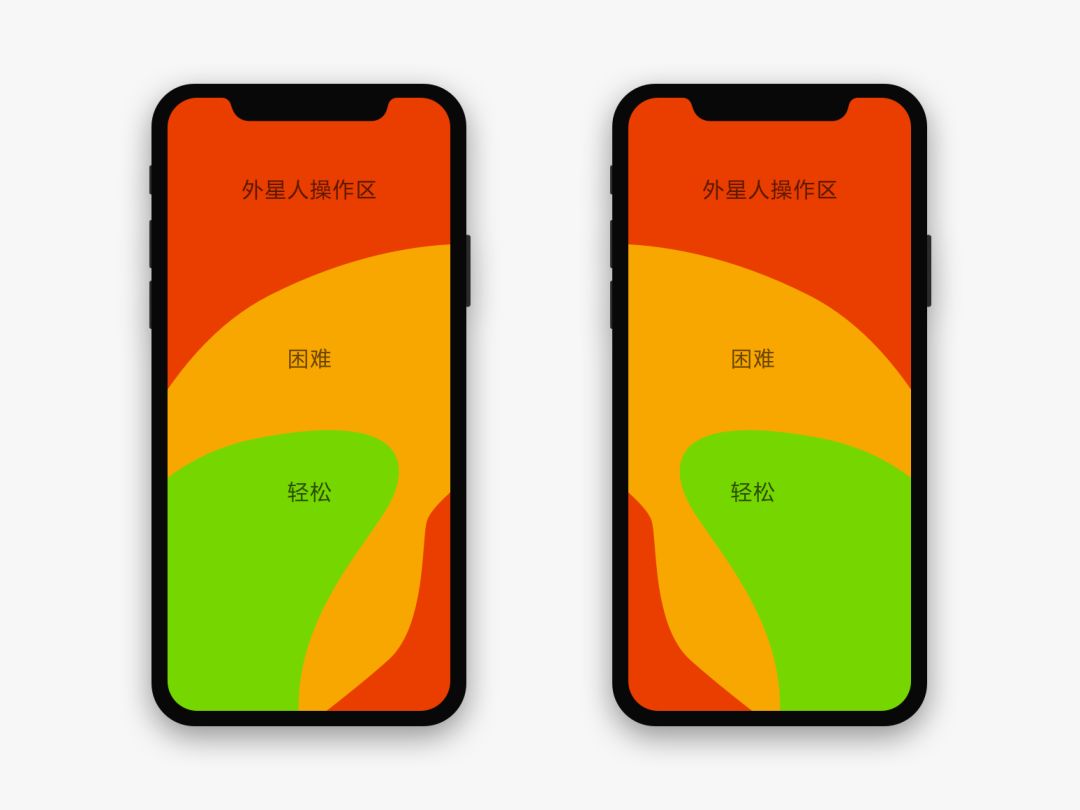
Steven Hoover 在他的“”的研究中发现,49%的人习惯于使用单个拇指来完成所有操作。在下图中,屏幕中不同颜色的区域表明用户拇指能够触及的难度等级,其中,绿色区域表示很容易触及的范围,黄色则表示拇指要伸展开来才能够到,而要触达红色区域则要求用户改变设备的手持方式。

那随着大屏幕手机的普及,就意味着设计师在设计界面的时候,要为大屏幕手机的使用场景进行界面调整,避免用户难以使用的体验问题。以下是我整理的一些设计建议方案:
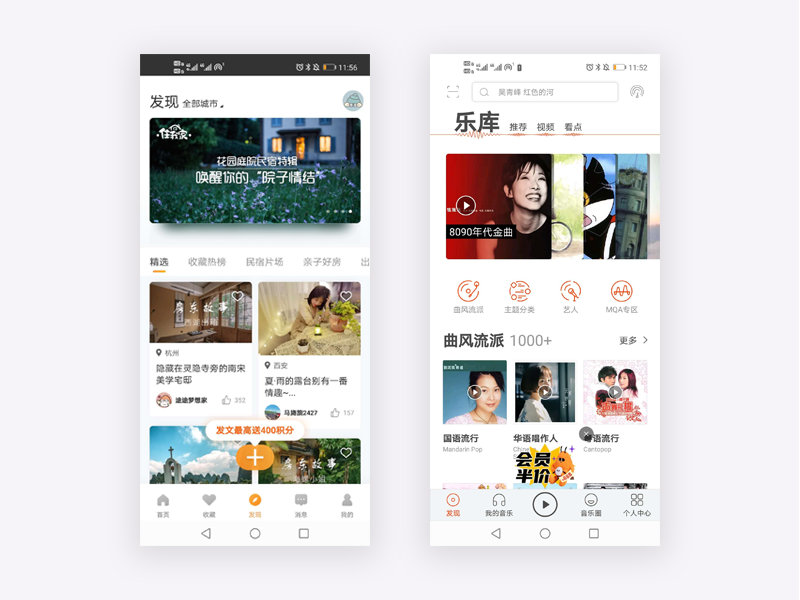
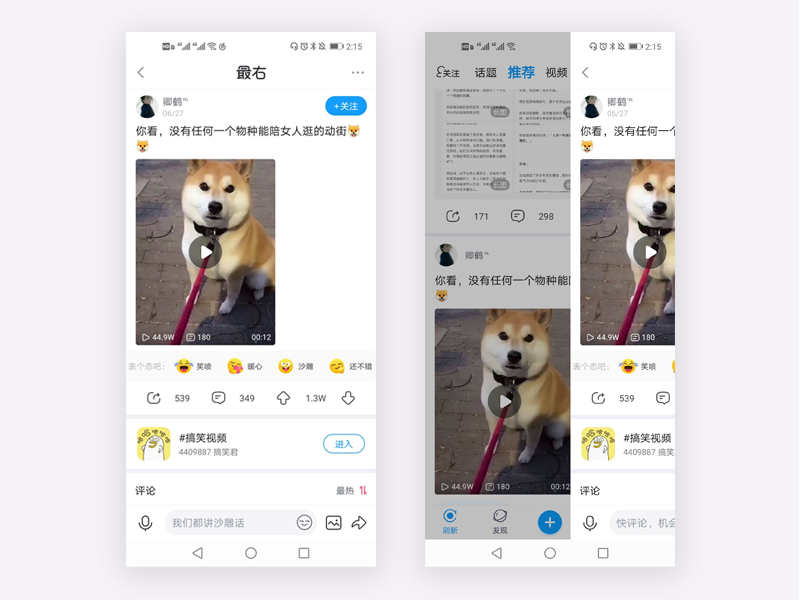
通过将标题栏的信息区域放大,尽量把主要操作内容向拇指区域靠近。大标题导航栏的优点毋庸置疑,页面留白更多,呼吸感更强,因为页面标题大,能够帮助用户快速确认当前所处位置。采用统一的大标题,让页面布局风格快速统一。但也有缺点,因为增加了导航栏的高度,导致屏幕利用率降低。一些通过广告变现或更加注重一屏内内容呈现的应用便中和了常规导航与大标题导航的优缺点。

用户在进入产品后,通过底部导航可知道现在什么位置,通过底部导航的标签和文字即可知道不同标签对应的页面内容是什么,当前所在位置是什么,可去哪儿;可以让用户对产品有大概的了解,想做什么操作点击哪儿即可到达,且页面切换方便,一定程度上能降低用户学习成本。
比起导航栏放在顶部,底部导航能提高产品的用户活跃度,还能满足用户单手操作的习惯,快速切换页面内容。将导航和重要操作尽量往屏幕底部放置更适合大屏幕手机。

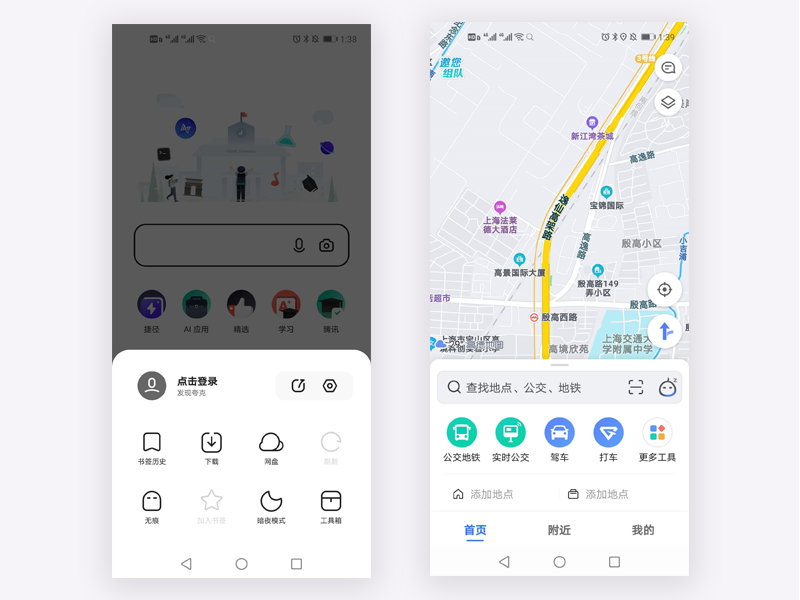
在有限的屏幕空间中使用APP时,多层级、多页面切换是最频繁的操作,如果仅仅依靠大多数应用左上角的back键来返回或是点击后才能切换tab,使用起来将非常不方便,因此单手操作最常见的应用场景则是利用左右滑手势来穿行于各层级页面间。如下图最右的页面切换。在这个手势操作中有两个关键因素影响使用体验:一是滑动过程中页面要跟随手指,这样能让用户形成对产品的控制感和更明确的层级感;二是需要有“路标”作用的页面元素作为指引。通过手势滑动屏幕的方式,对页面进行切换,操作的学习成本很低,而且主要操作区域可以取决用户。

常用的弹窗,很多是设计在屏幕中间弹出。为了适配大屏幕不妨尝试从底部弹出,关键选项都能轻松选择,提高转化率,因为其位置正好被拇指的活动热区所覆盖。

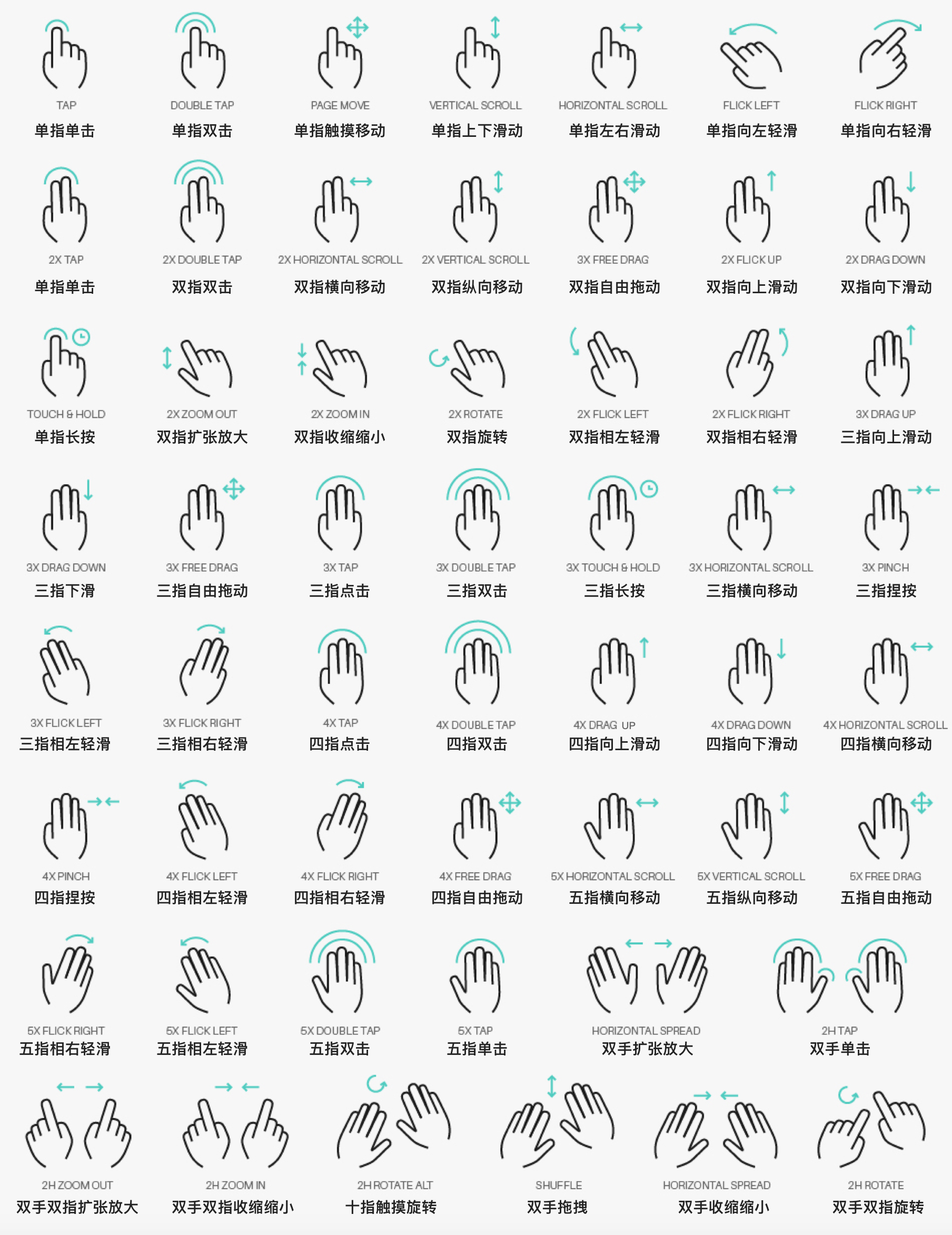
在设计交互方式时要遵循用户的认知模型,我们来列举一下手指和屏幕的交互方式:(图片来自Graphicpear)其实现今的所有的手势交互,我们基本操作分为:
(1)一根手指:单击、双击、长按、拖动、上下滑、左右滑。
(2)两根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
(3)三根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
(4)四根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
(5)五根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
(6)双手双指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
(7)双手十指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
(上面写的双手双指是指每只手出一个手指,比如你们在手机修图时候的某些旋转操作)

(1)不要给标准手势定义不同的行为
(2)不要再创建和标准手势功能相同的新手势
(3)使用复杂的手势作为某个任务的快捷键,但是不要让他成为唯一的方式
(4)一般情况下不要定义新的手势,除非是游戏APP
(5)在常规环境下,考虑使用多个手指

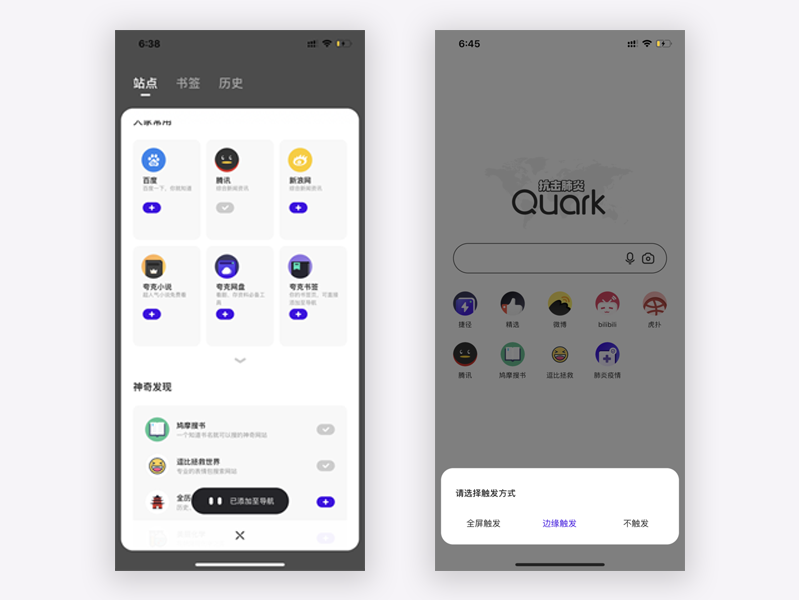
当然为了降低跨平台便用的复杂性,让用户更快捷的操作,在设计时也可考虑为用户提供其他平台的交互方式.比如天猫购物车在编辑列表时就提供了侧滑和长按两种方式.从而邀免安卓用户使用不知道侧滑手势的悄况。
谈到简单性,我们需要应尽可能避免在产品设计中使用它们:信息过载、无序和混乱、国内外的新经验、多任务处理、多种选择、依赖用户记忆、分散用户的注意力、重复单调的操作。
大家最为熟悉的有登录流程提交订单流程、支付流程等,你会发现几乎每个 App 都大同小异。比如大众点评的登录注册流程,现在大多 App 都使用的是手机验证码的登录方式。在简化操作的同时,也让用户产生潜在的认知,设计师在设计时尽量和用户认知看齐,这也是为什么设计时尽量参考用户大的 APP,因为这些产品已经对用户认知产生了影响。
在设计原则中就是简洁高效,这也是我们在产品优化中首先然要考虑的。比如QQ在打开文件内容的时候,当好友发来消息,点击消息内容,聊天窗口会变成小的弹窗窗口,不需要时可以点击关闭弹窗,页面依旧停留在打开的文件页面。帮用户省去重新点击进入文件的麻烦,提升用户体验。

早期的电脑功能并没有现在电脑那么多,它执行一个简单的复制粘贴,都要输入一串命令符。现在的电脑变得易用,想知道的通过它都可以轻松得到。但是它真的变简单了吗,它只是把复杂的部分转移给了系统,让我们用上去简单了而已。在UI设计中我们也可以考虑将复杂的功能转移给系统,从而让我们的产品使用起来简单。
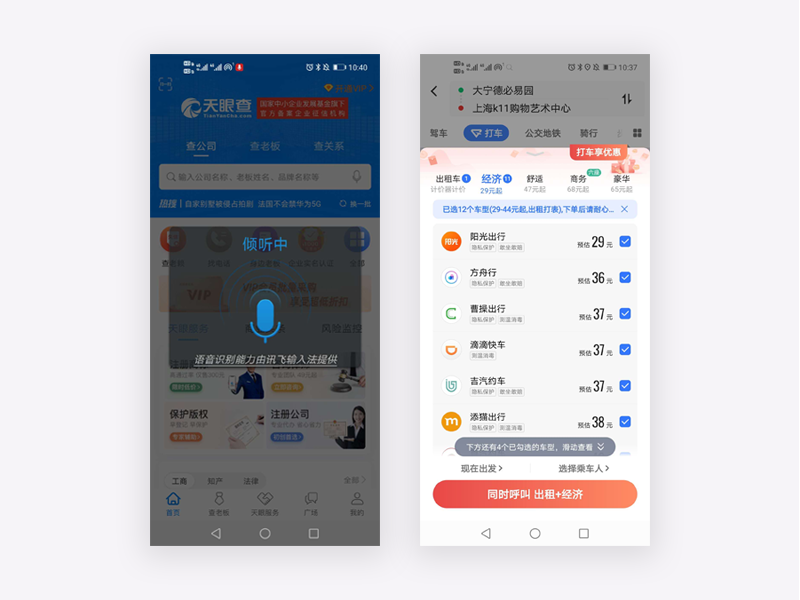
比如下载APP的搜索添加语音,用户只要说自己想搜索的。系统会自动处理从而搜索到我们想要的内容。比如高德地图的打车页面,用户可以将多家打车进行对比,用户可以清晰的看到各项参数的数值,同时确定选择哪一个更划算,从而节省掉原本要多花的对比时间,提高预定效率。

添加自动化的功能通过这样的方式来帮用户节省操作时间。比如淘宝的关联字搜索,通过关键字来搜索用户想要的内容,减少用户的记忆负担,减少置找的时间。比如淘票票的电影购票页面选择座位,提供给用户参考的最佳观影区,降低用户因选座而产生的焦虑感,从而降低用户跳出率。

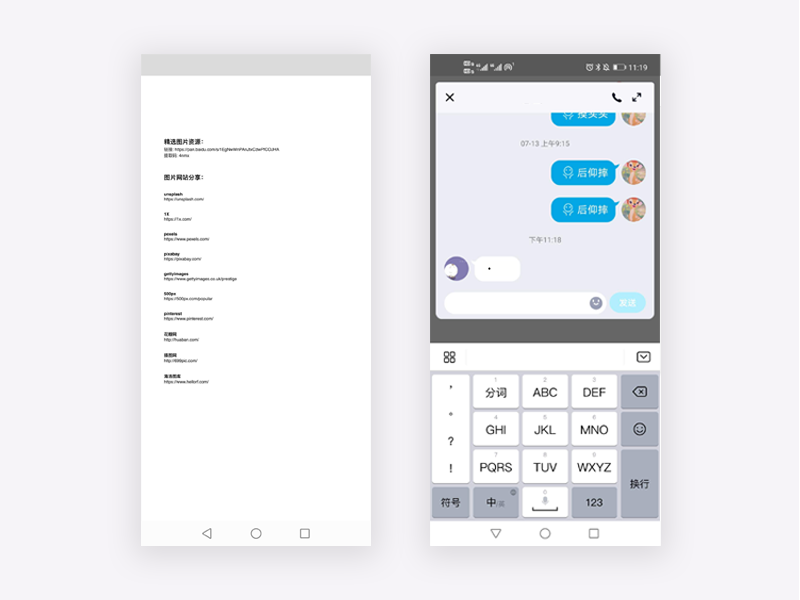
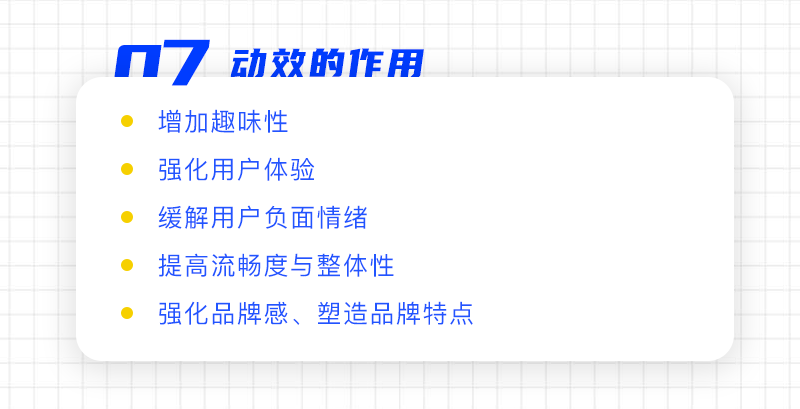
在UI中的动效不只是作为装饰丰富效果,而是具备功能性意义的,能够通过视觉化的方式让用户更容易理解产品的操作,也利于设计师表达情感,让产品充满活力。让页面之间联系更加紧密,整体体验更加流畅,减少用户的负面情绪;同时,动效也可以增加产品的趣味性与品牌特色,让用户产生兴趣并提高品牌认知度。

用户在面对一个新的情景需要系统给予一定的引导和提示,告诉他们下一步该如何操作,增加可掌控感。在每个APP里,视觉线索是重要的组成部分,它们为用户介绍产品有什么样的特性、当前处于什么状态、应该怎么操作、操作之后会带来什么结果。我们在设计的时候需要给用户必要的有效引导提示,避免用户产生迷茫的负面情绪。
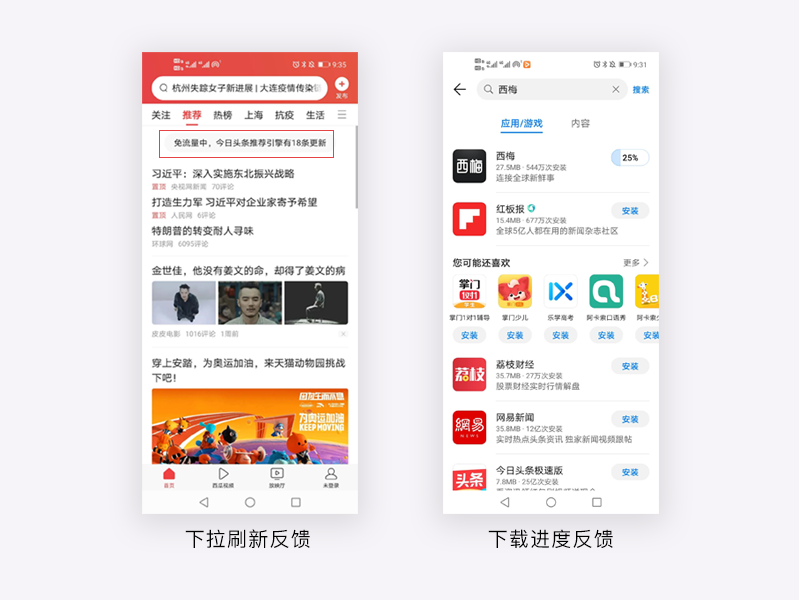
比如用户操作完成后,第一时间给到相应的反馈提示,做到让用户对当前页面信息可理解、可操控。

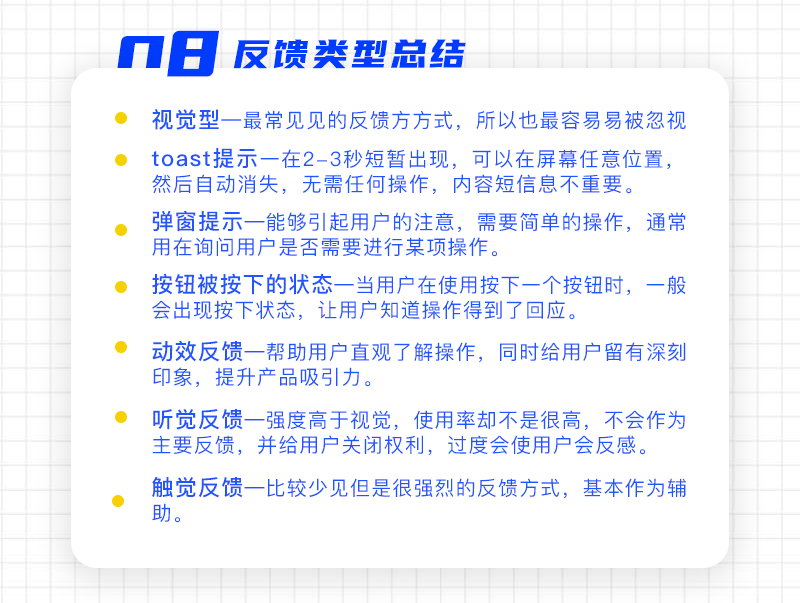
在尼尔森十大可用性原则中,第一个原则说的就是系统状态的可见性,即系统状态需要反馈给用户。所有的产品设计中,反馈是都是重要的一环。对于用户而言及时反馈是产品与用户交流的指标, 交互设计是否有效, 信息是否传达准确。以下是对反馈类型的总结:

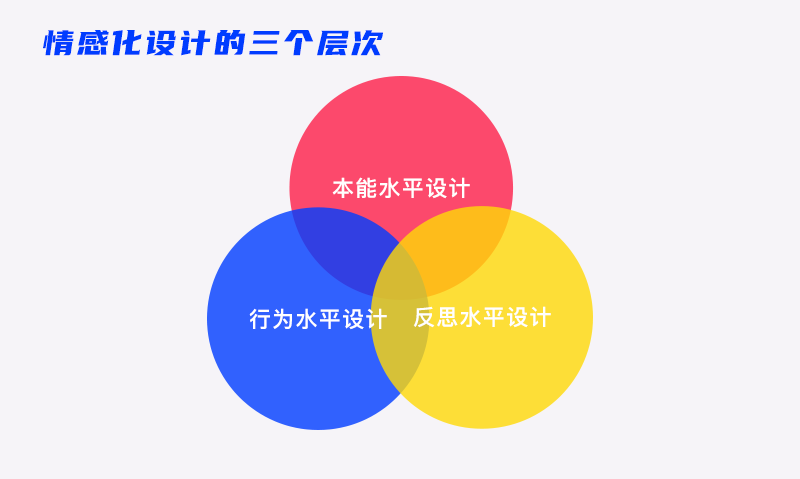
情感化设计是通过产品的功能和某些操作让用户在情绪上的认同,然后对产品产生认知,并在心里留下独特的地位。情感化设计能强化品牌形象,弥补产品在用户使用时发生的意外并缓解用户负面情绪,也让品牌实现差异化设计。是维系客户,留存客户的一个因素。
1.本能水平设计
2.行为⽔平设计 使⽤的乐趣和效率(把完成目标过程乐趣化,如何更便捷的达成某个结果)
3.反思⽔平设计 :⾃我形象、满意度、记忆,(强化品牌传播,构成品牌形象, 让品牌成为一种⽂文化)

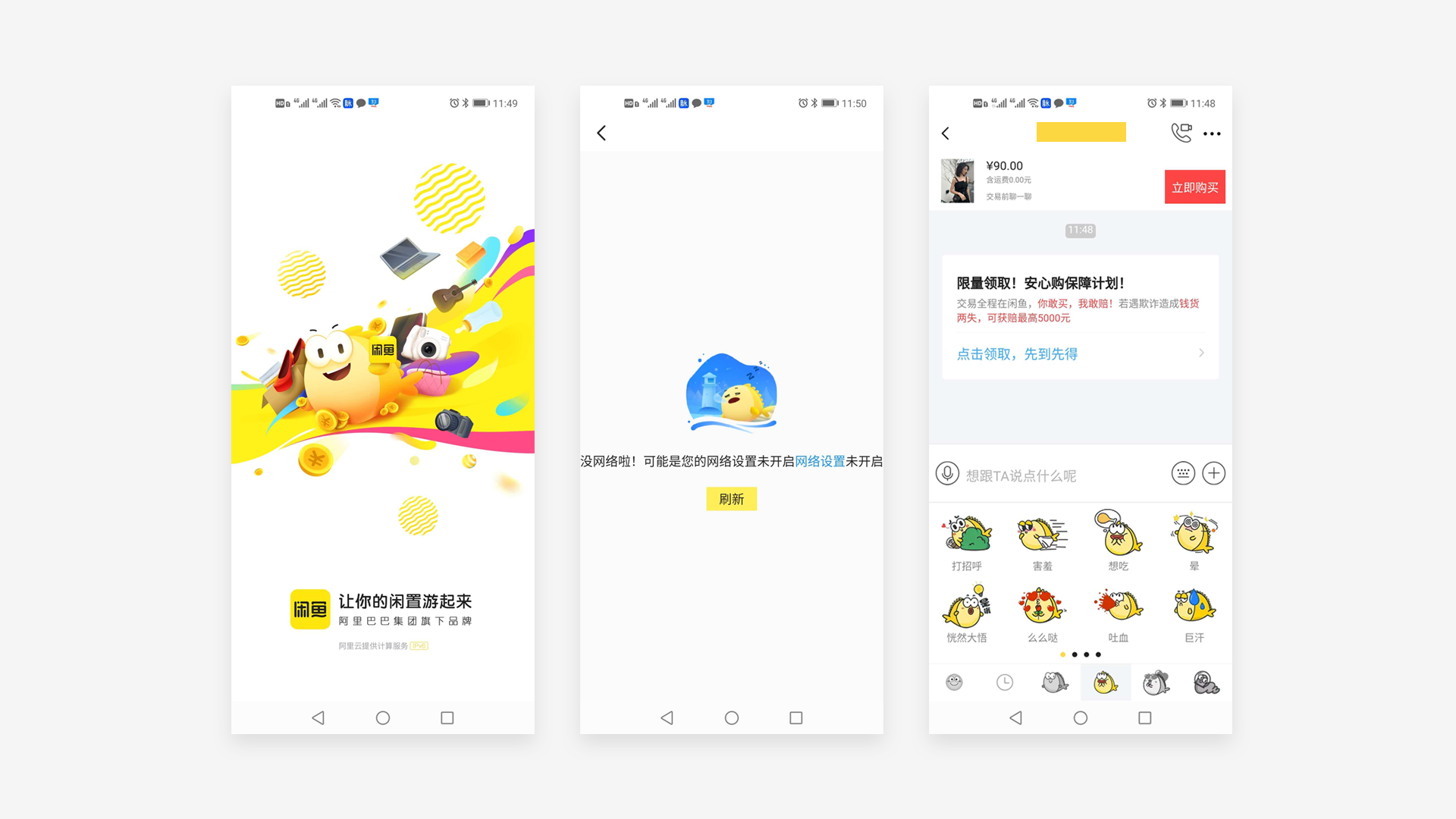
在启动页,引导页,下拉刷新(下拉刷新的不断演变,已经跳出基础功能,成为⼀种表现品牌和设计感的元素,是传达产品价值、推广品牌理念的一个机会),空白页(指的是当前页⾯内容为空白,或者当前⻚页⾯面内容错误, 丢失等。与原本应该跳转⻚页⾯面不不相符),内置表情等。
情感化设计和品牌给自己找了个独一无二的代言人一样的效果,只要这个形象出现了,你就知道这个是某某品牌。比如咸鱼,几乎很多页面里都会出现IP形象。过以咸鱼的口吻来与顾客交流,顾客成了主人,客服成了宠物,这种独特的语言体系在顾客脑中形成了更加生动的形象。既突出了品牌亲和力,也加深了品牌在用户的心智地位。

当你设计的app中有很多限制条件。例如网络状况差的情况下,很难填写表单,而且几乎没法同步数据。要考虑到这些限制,设计更易使用的app,将错误减到最少。换句话说,应该提供建议、加上限制、保持灵活,第一时间预防用户犯错。
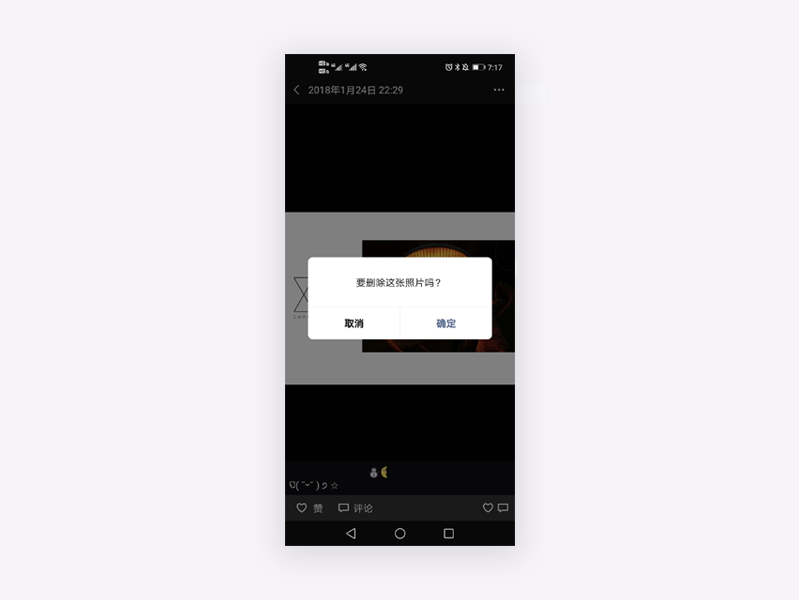
1. 通过改变设计把过失降到最低,用户操作在操作具有毁灭性效果时进行提示。比如当用户删除一项事物,他们摧毁了一件需要工作来创造的事物。在你完全删除前,需要通过一个确认对话框确保用户真的想要删除该对象。这可以是一个有效,简单和熟悉的方式给用户最后一次机会去阻止和再次确认他们是否真的想删除。

2. 奥卡姆剃刀原理:又被称作“简单有效原理”:“如无必要,勿增实体。” 要求我们在处理事情时,要把握事情的本质,解决最根本的问题。尤其要顺应自然,不要把事情人为地复杂化,这样才能把事情处理好。不必要的元素会导致设计效率的降低,并且会增加不可预期的后果。在设计中我们可以去掉不必要的干扰元素,这样页面会比较纯粹、简洁。

本文由 @一阵风呀 原创发布。未经许可,禁止转载。