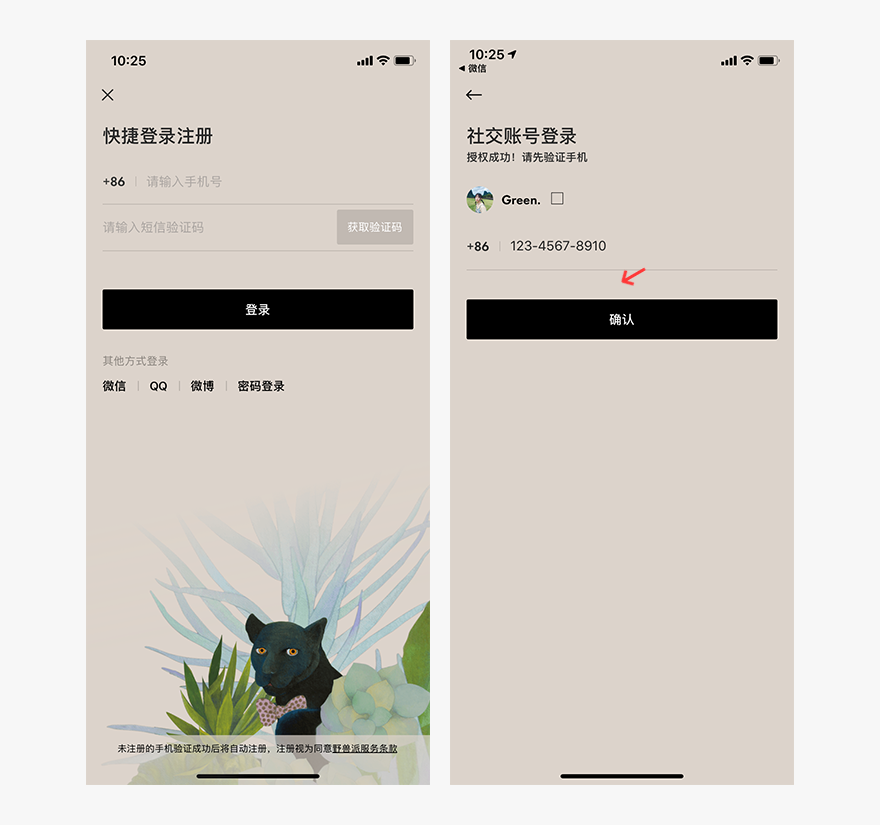
微信扫码登录 | 方便安全省心
 Green_ZQY
2020年07月24日 发布 / 869 次阅读
Green_ZQY
2020年07月24日 发布 / 869 次阅读
设计源于生活,好的东西都需要用心去挖掘和探索,多体验不同类型的产品,也是设计师的必修课,文章内容是我日常体验产品中发现的一些有趣点,第一次分享文章,若有不足欢迎补充鸭~
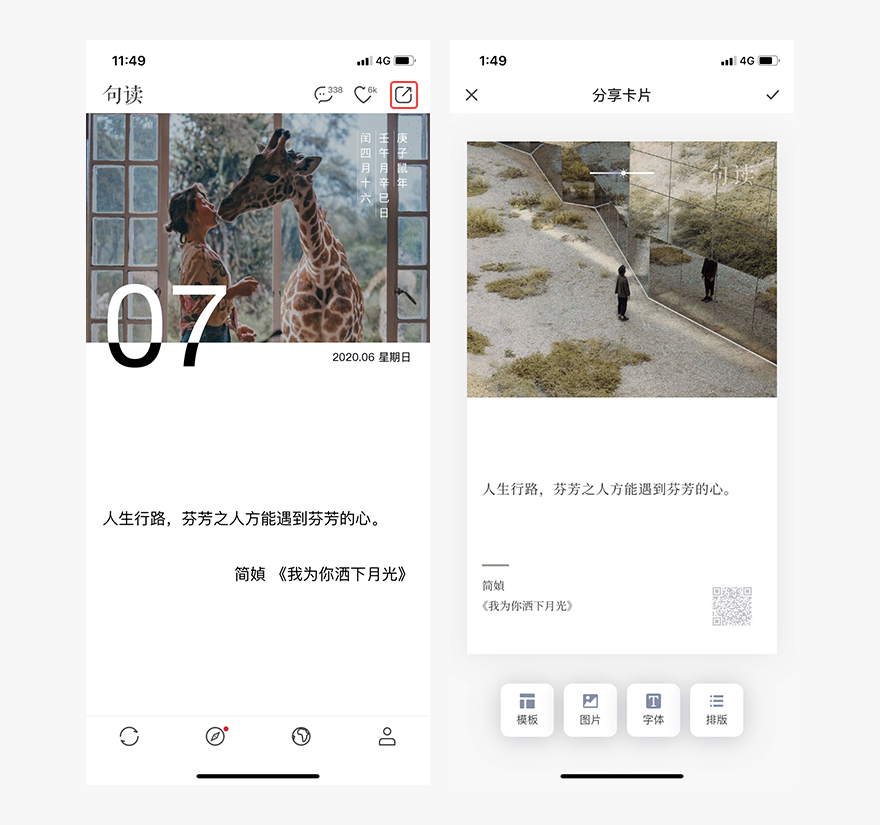
在截图和点击分享按钮会出现卡片式的分享样式,不再是复制黏贴文字分享,以及有更多分享样式可选择,在使用上增加了趣味性。

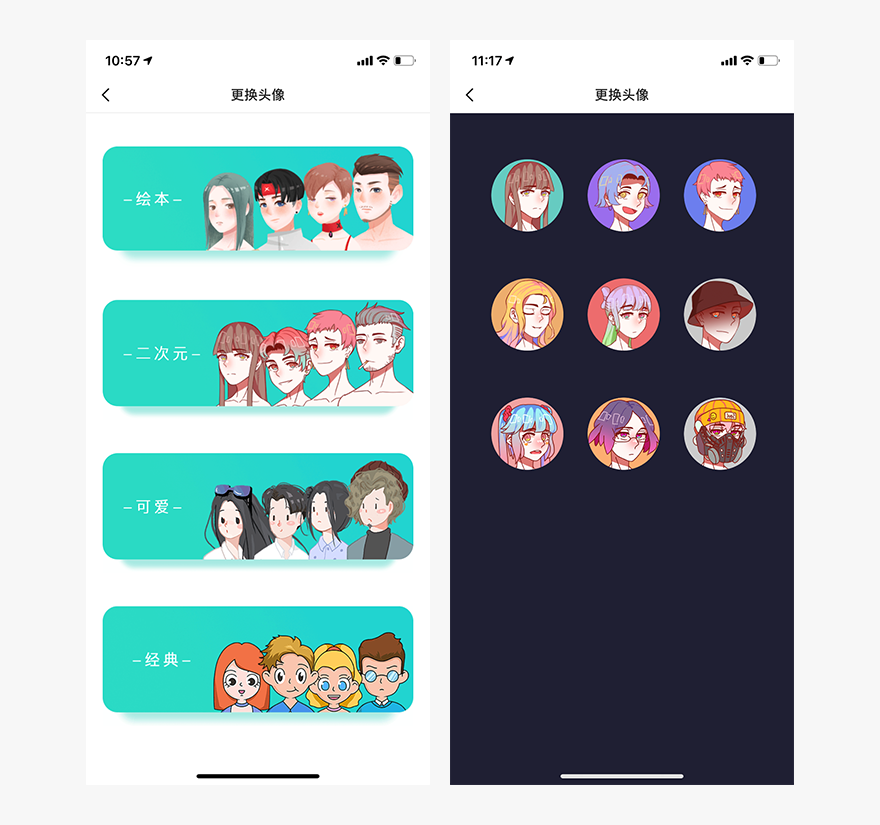
soul的引导语是用灵魂交流,在不露脸的情况下,以多样化的卡通形象作为头像,增加神秘感也更加年轻化。

QQ的新消息提示有红点标记,在不想查阅详细信息的状态下,对于红点强迫症的用户,可以拖动红点拉伸,然后会出现小的爆炸动画,极大消除了用户的焦虑感。

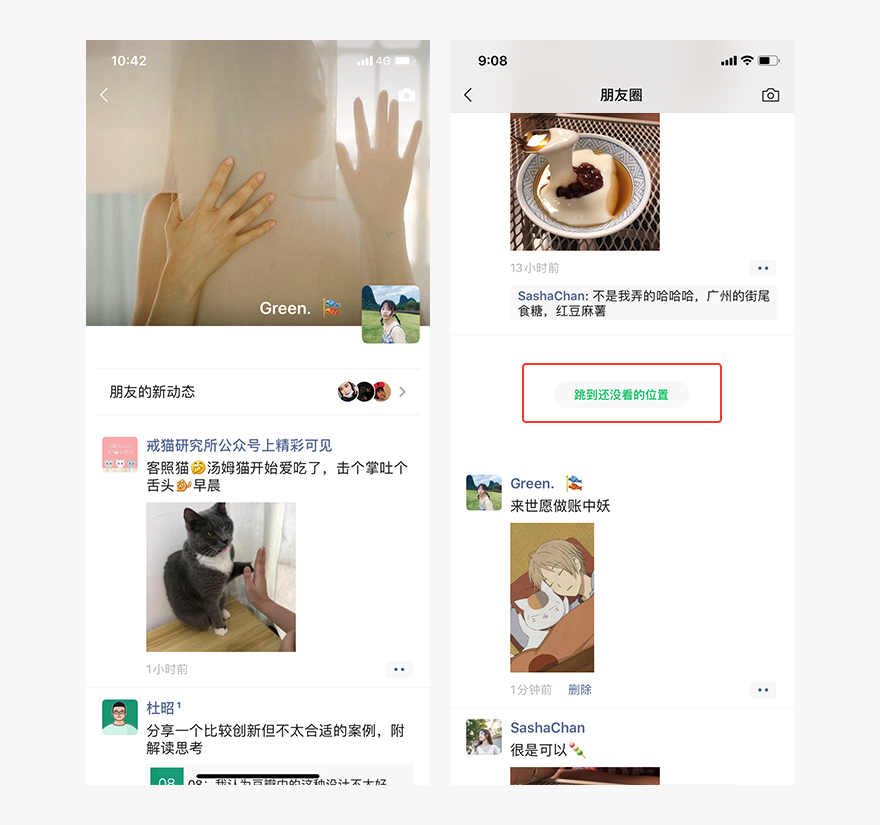
微信朋友圈的新增功能,在预览朋友圈时,当所有新更新的朋友圈看完以后,会出现一个小的提示,跳到还没看的位置,在预览时可以避免看到重复的内容,也让用户在有限的时间看到更多的内容。

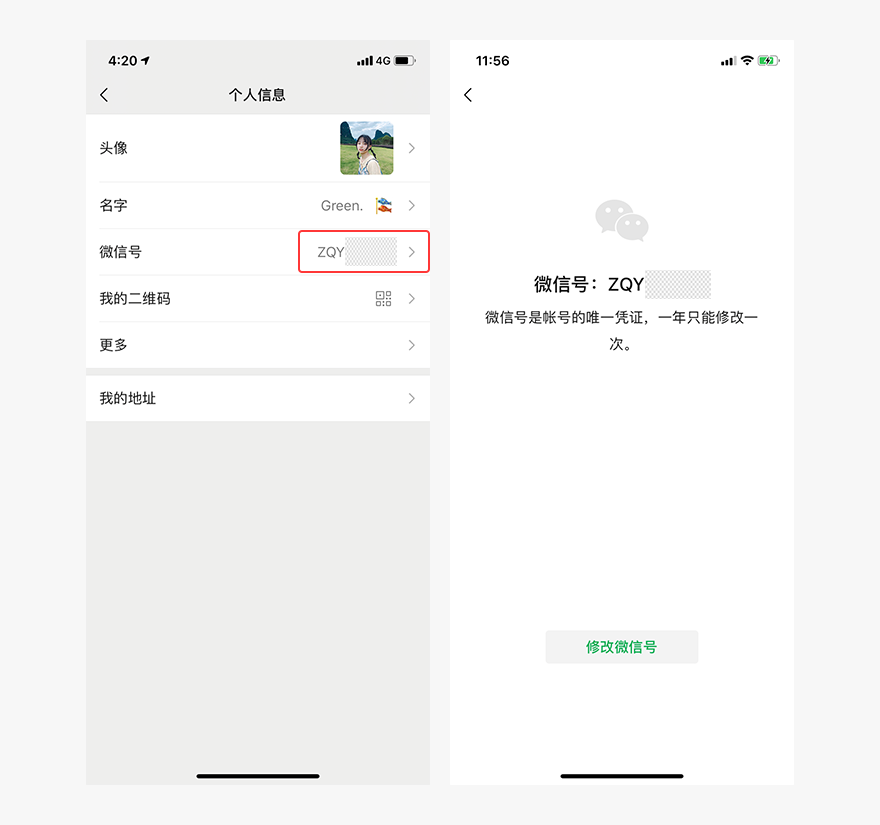
新版微信终于可以修改微信号啦,早期微信的用户量不是很大,对于新用户填写微信号时,并没有很在意,很多用户还是使用随机生成的微信号,而现在微信使用广泛,加上快节奏的生活,用户都喜欢容易记忆的东西,一年可修改一次微信号也让用户有了后悔药,加上时间的修改期限,让用户在填写微信号时也更加谨慎。

微信搜索,语音图标设计细节,45°角倾斜,模拟场景是根据用户使用习惯,在右手按下语音键时手会不自觉的倾斜角度,将麦克风对准嘴巴,这时候眼睛与图标的角度刚好成90°对立。

新浪微博在发布时,遇见网络不好或者误操作时,新浪微博会自动保存正在编辑的内容到草稿箱,这对于长文编辑的用户非常友好,避免了用户需要重新码子的痛苦。

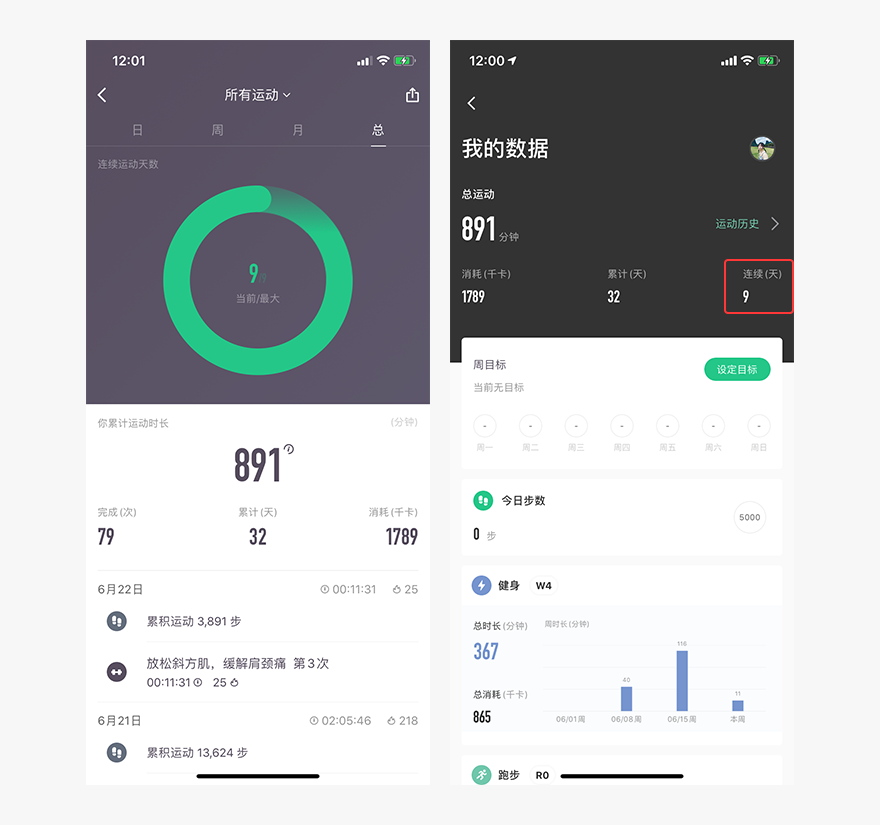
Keep 的连续打卡真的让懒癌晚期的用户,多了一分坚持运动的动力,为了不让连续打卡的天数归0,每日必打卡,维持了一定的用户量,也让身体更健康。

野兽派的登录页,输入手机号后,使用3-4-4的分段式分段数字,让11位数字更易读。

野兽派的分类使用图文结合的样式,让这个页面看起来更加饱满丰富,在向右滑动时,文字分类样式会切换到图标分类样式,在预览上增加了更多的显示区域,也在交互上增加了乐趣。

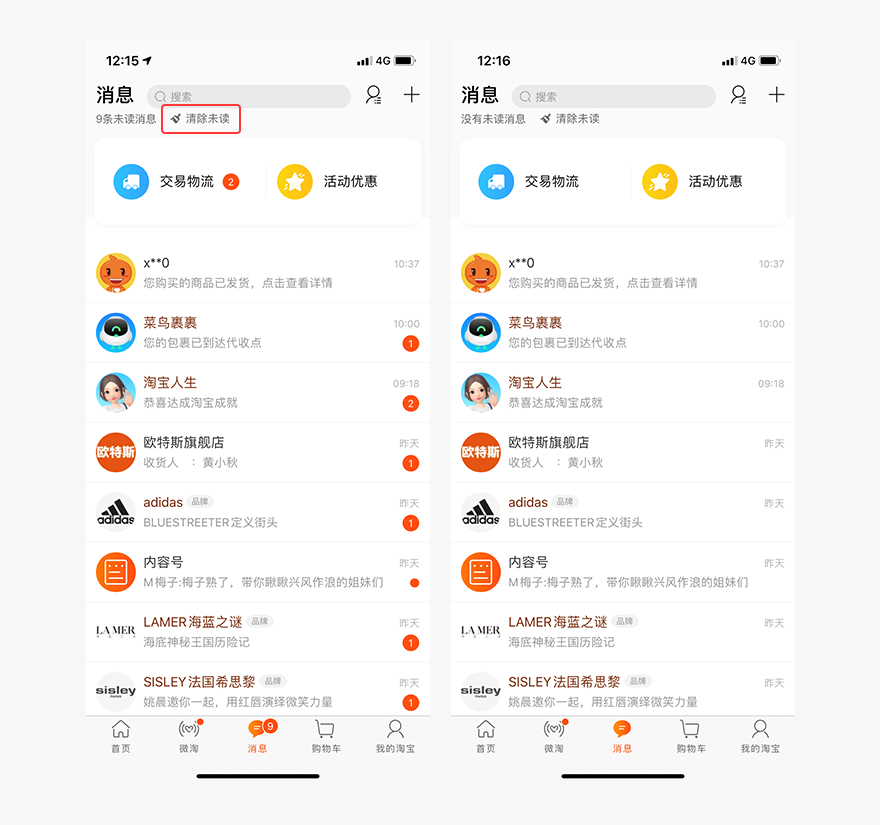
手机淘宝消息板块,每天都会收到很多关注店铺的更新消息以及物流信息等,大量的信息常常会忽略重要信息,一键清除未读信息就可解决大量的无用信息提示,以及对于红点恐惧症的用户非常好友。

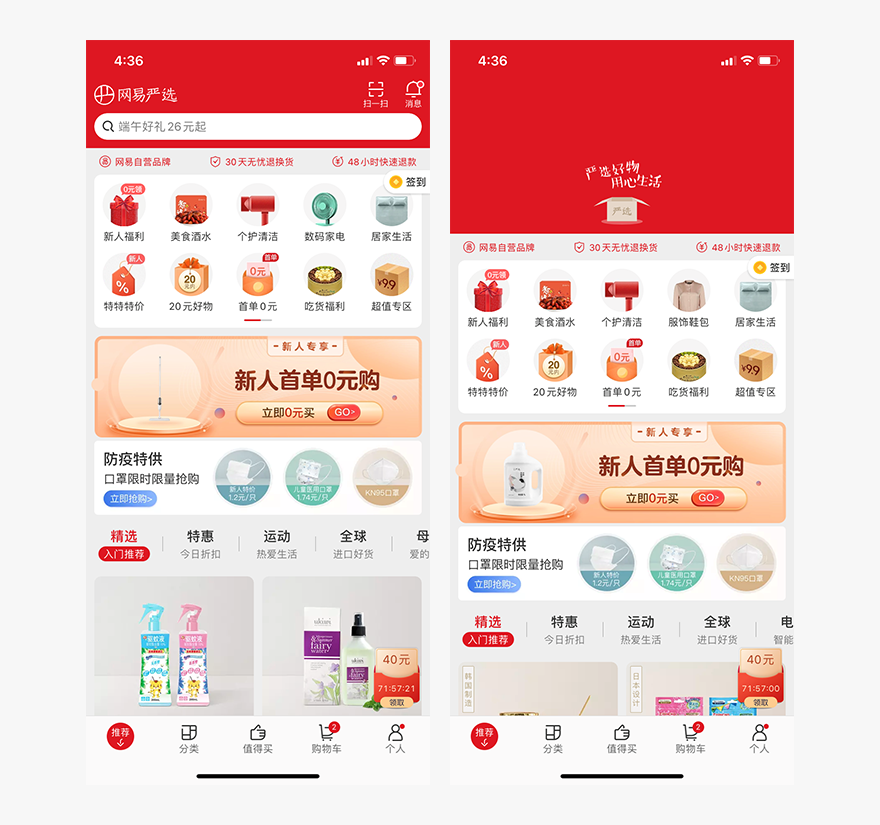
网易严选首页的下拉刷新,加入了品牌调性,下拉时会出现一个闭合的严选箱子,逐渐下拉时,箱子会慢慢打开弹出严选好物,用心生活几个字,缓解用户加载的焦距,也加强了对品牌的认识。

火球买手关注模块的产品图,会随着用户上下滑动而上下移动商品图,当商品在手机中间时,会达到最好的预览效果,在一成不变的图加上微动效,增加了趣味性也相对的缓解了视觉疲劳。

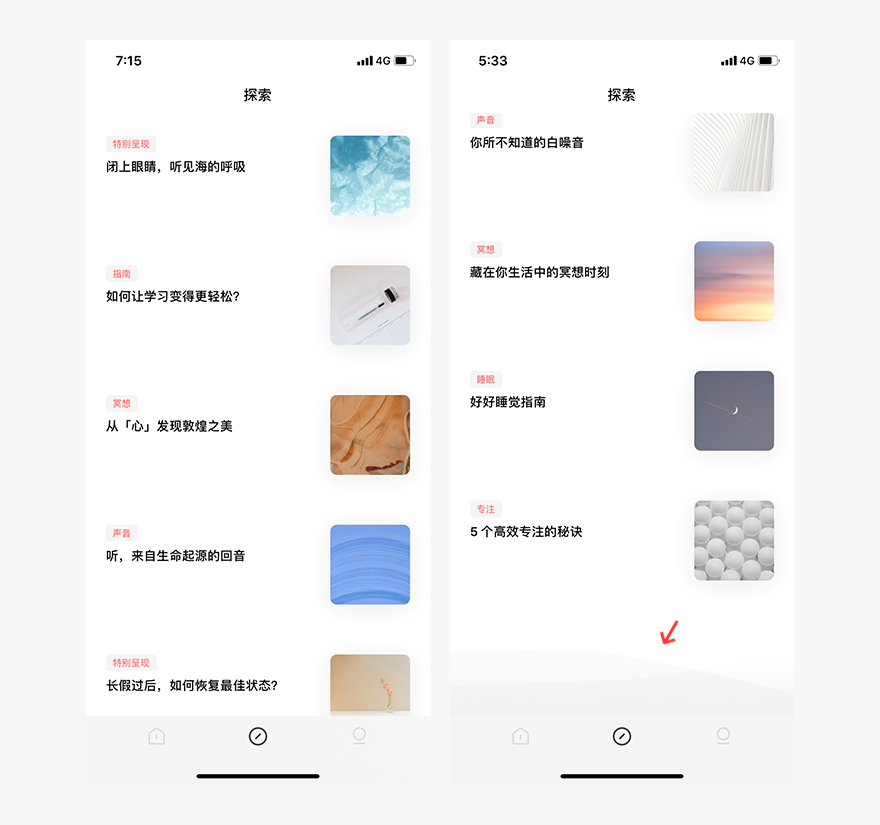
潮汐的探索板块,滑到底部不再是单纯的文字提示(已经到底了),而且运用潮汐LOGO的波浪样式作为结尾,特别的样式更能让用户接受已经到底的事实。

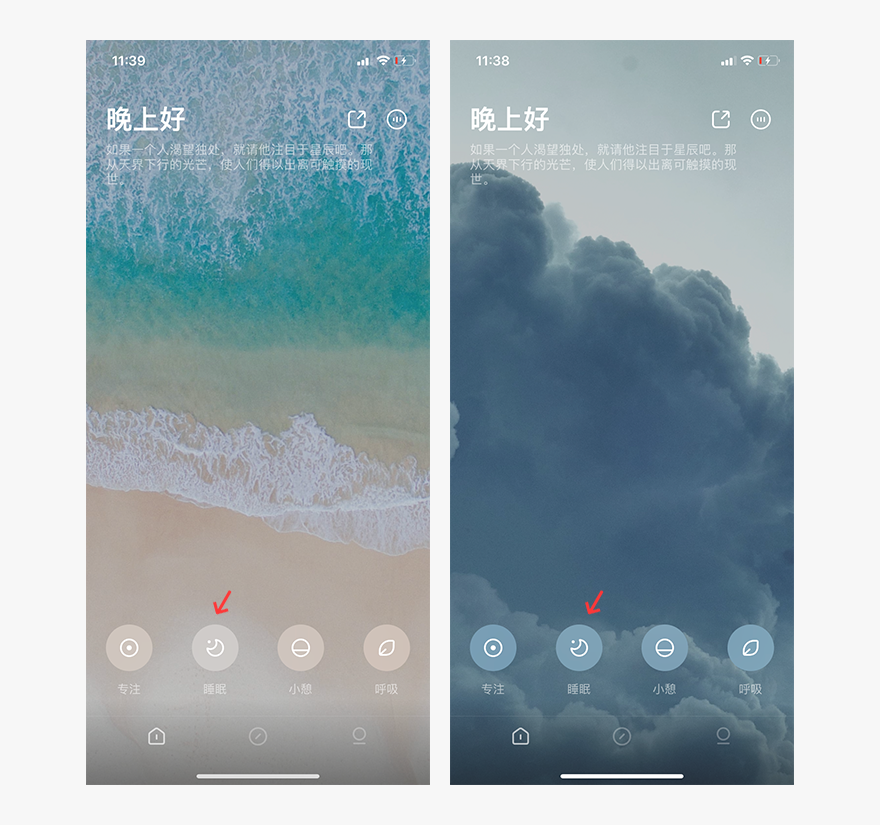
潮汐主页的图标背景采用毛玻璃的设计手法,图标背景会跟随随背景的颜色而切换,从而让图标在每个页面都达到最好的视觉预览效果。

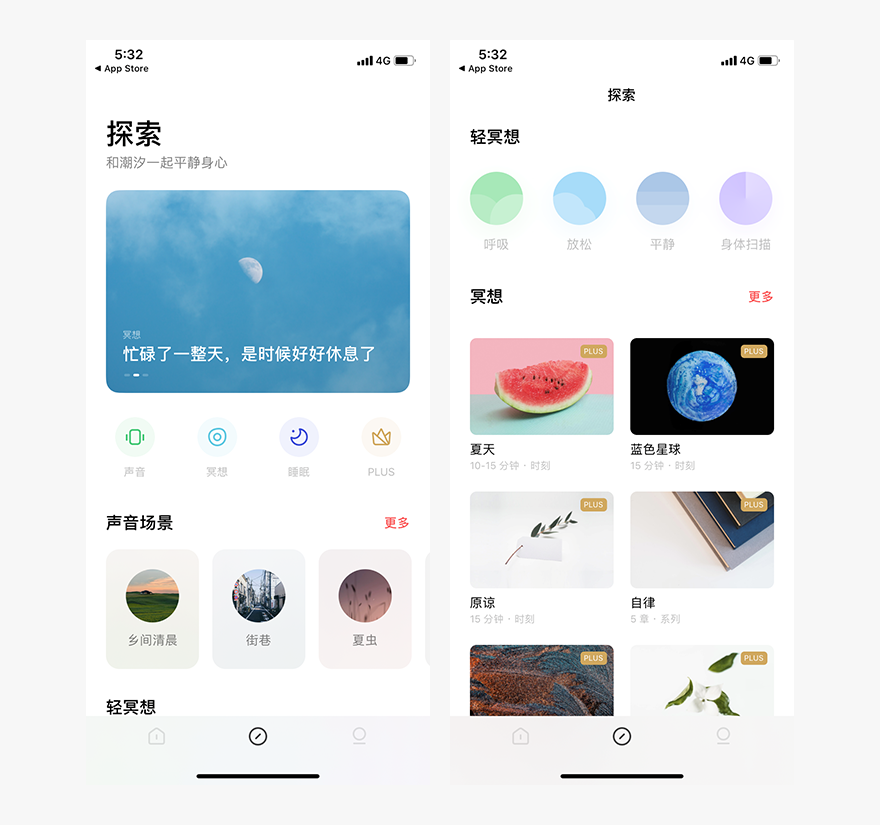
潮汐的探索板块,使用大圆角卡片式设计和大量留白,给人一种非常圆润舒适的感觉,在冥想和思考前预览该页面,可达到静心减压的效果。

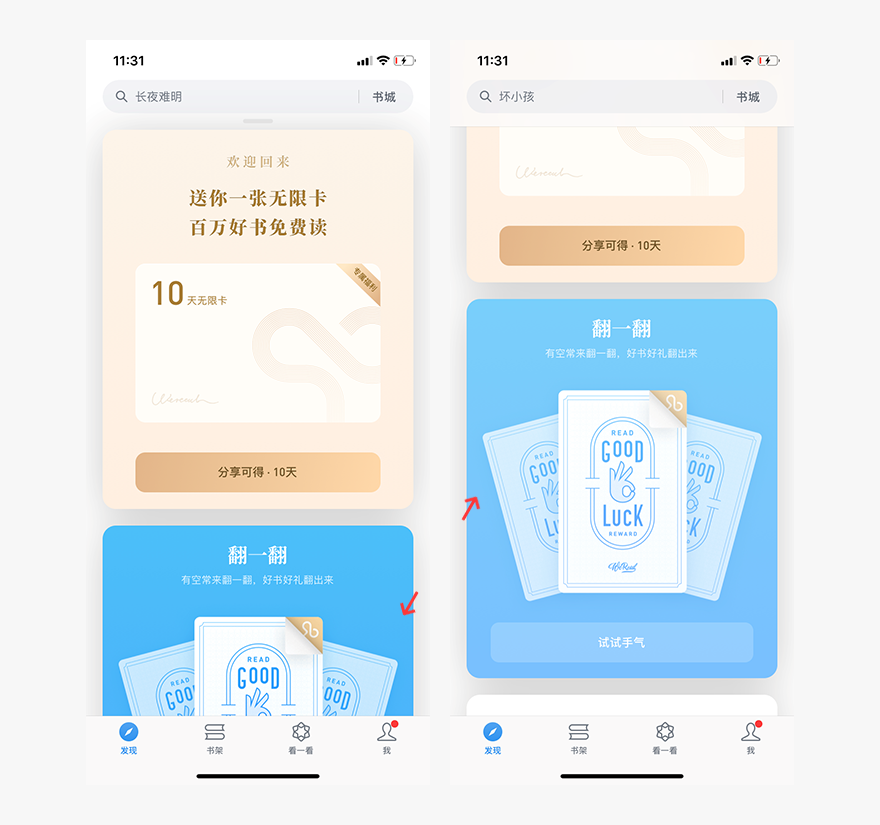
微信读书首页的卡片,在手指触碰时卡片时颜色会变浅,在人机交互设计中让用户与产品更有互动感。

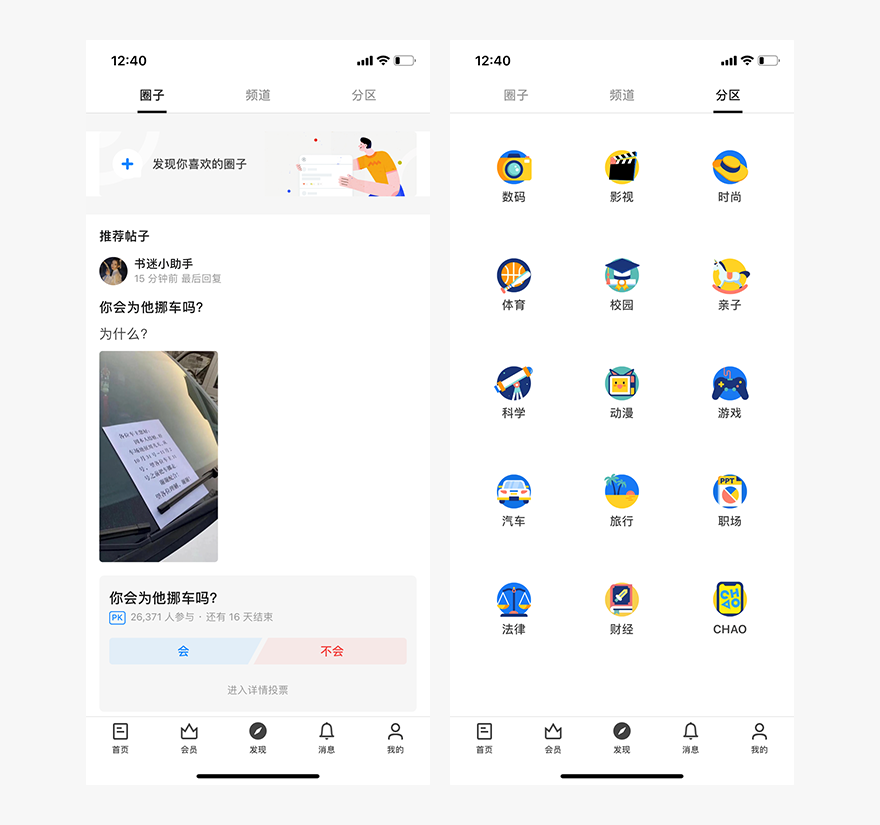
知乎圈子分区图标,巧妙的利用了九宫格样式把分类图标化,让单一的页面丰富起来,增加趣味性。

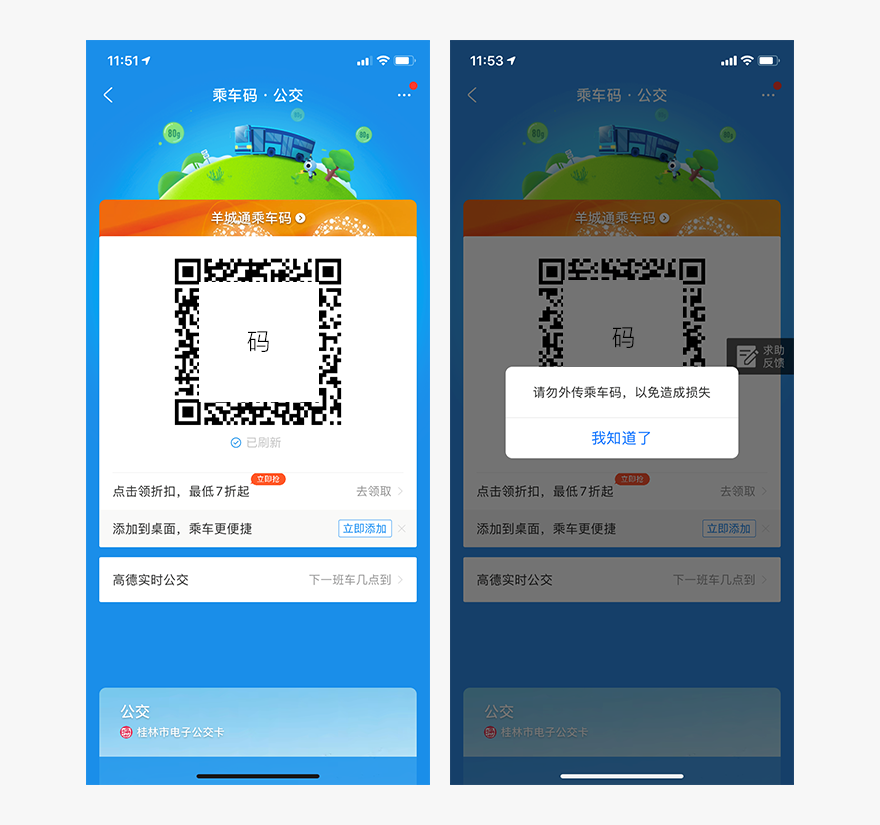
支付宝乘车码卡片切换,在到别的城市时,由于紧急排队上车,底部有之前使用过的乘车卡就可快速切换,切换样式可点击也可上滑切换,不需要时也不打扰,体验很棒。

支付宝乘车码在截图时,会有个温馨提示,避免了用户外传乘车码,造成损失,很贴心!

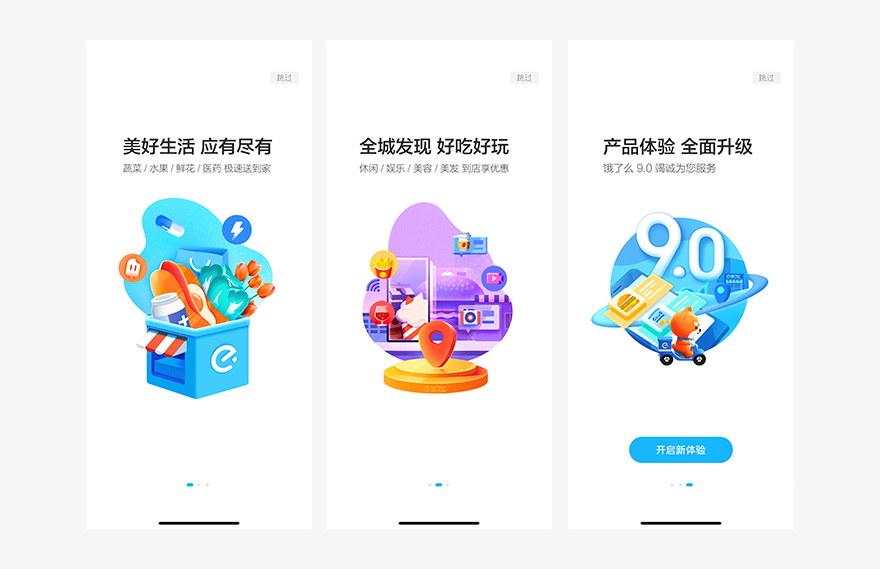
饿了么引导页使用2.5D插画设计作为引导页,让人眼前一亮,配色也很舒服,值得借鉴。

高德地图,实时公交路线预览,在预览总路线到末端的时候,可以一键回到当前位置,在体验上加分,不用一直滑动返回原来的位置。


本期产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由黑马家族 @Green_ZQY 整理编辑,发布于51学设计,仅作为学习交流,勿做他用。