微信扫码登录 | 方便安全省心
 纳兰筱晚
2020年07月09日 发布 / 1271 次阅读
纳兰筱晚
2020年07月09日 发布 / 1271 次阅读
本期为大家整理了 27 条产品体验日记,体验和记录产品优势的同时也锻炼了学员的文案描述能力,如果有描述不准确的地方,还请大家多多指正~
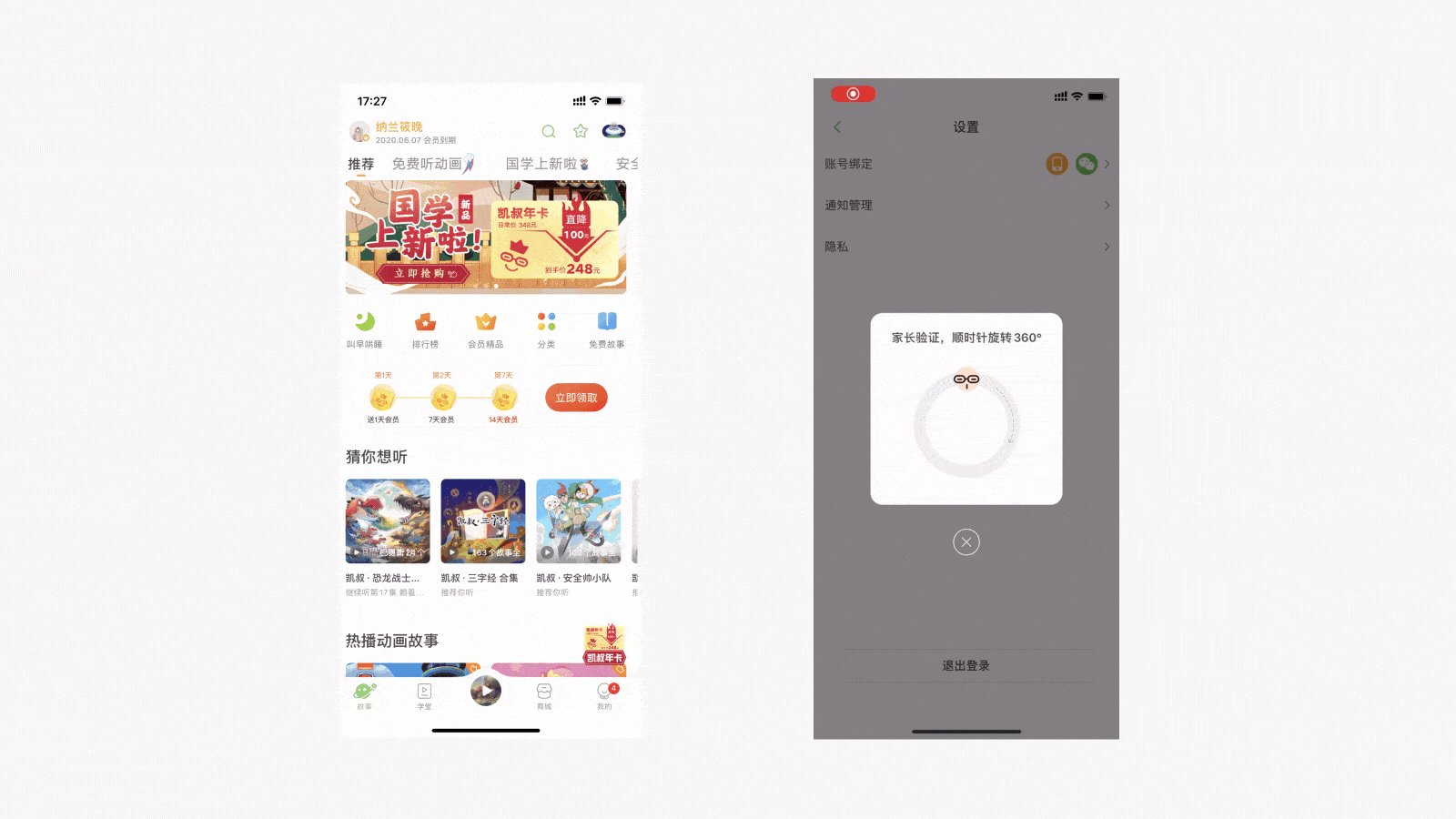
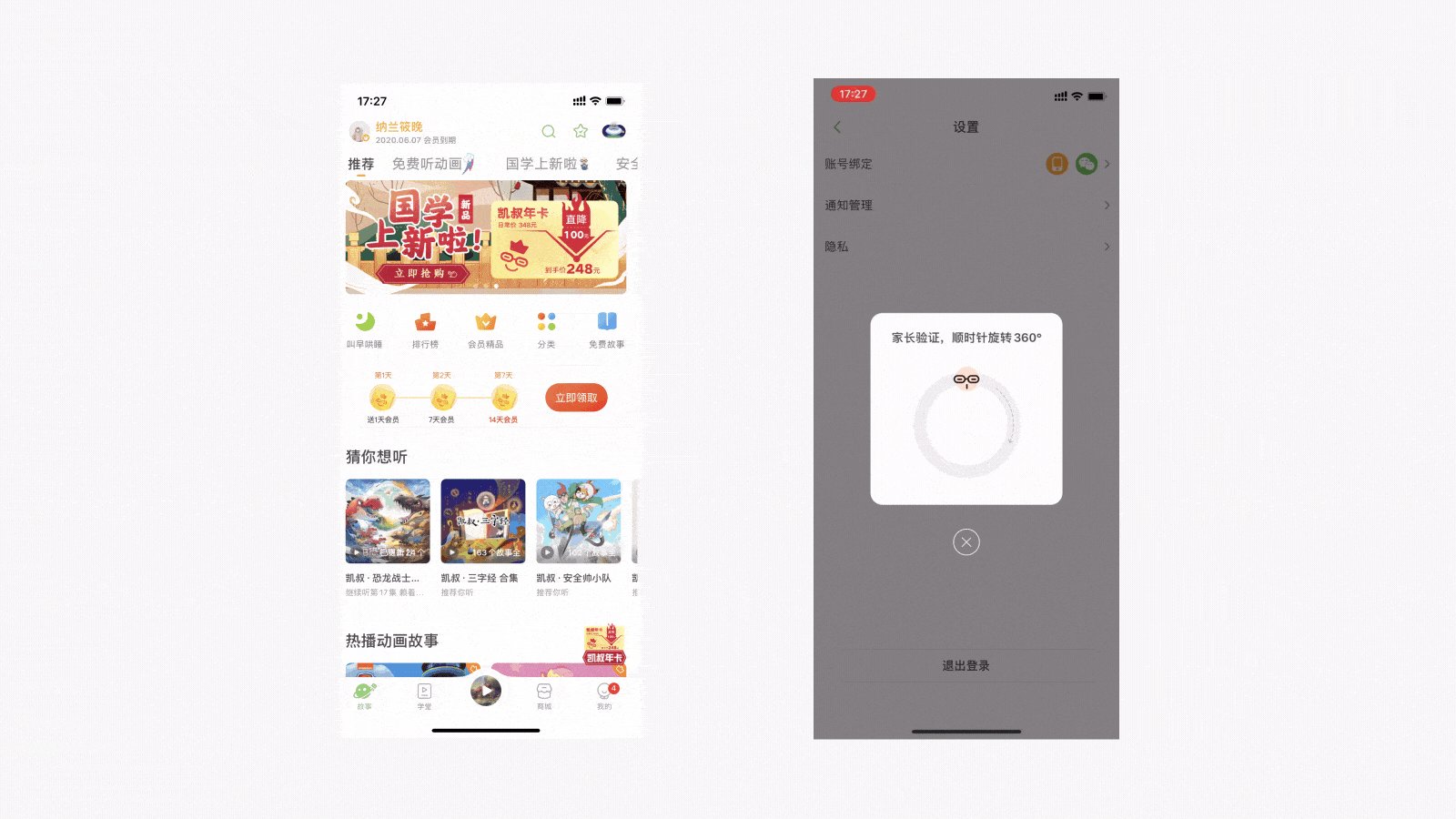
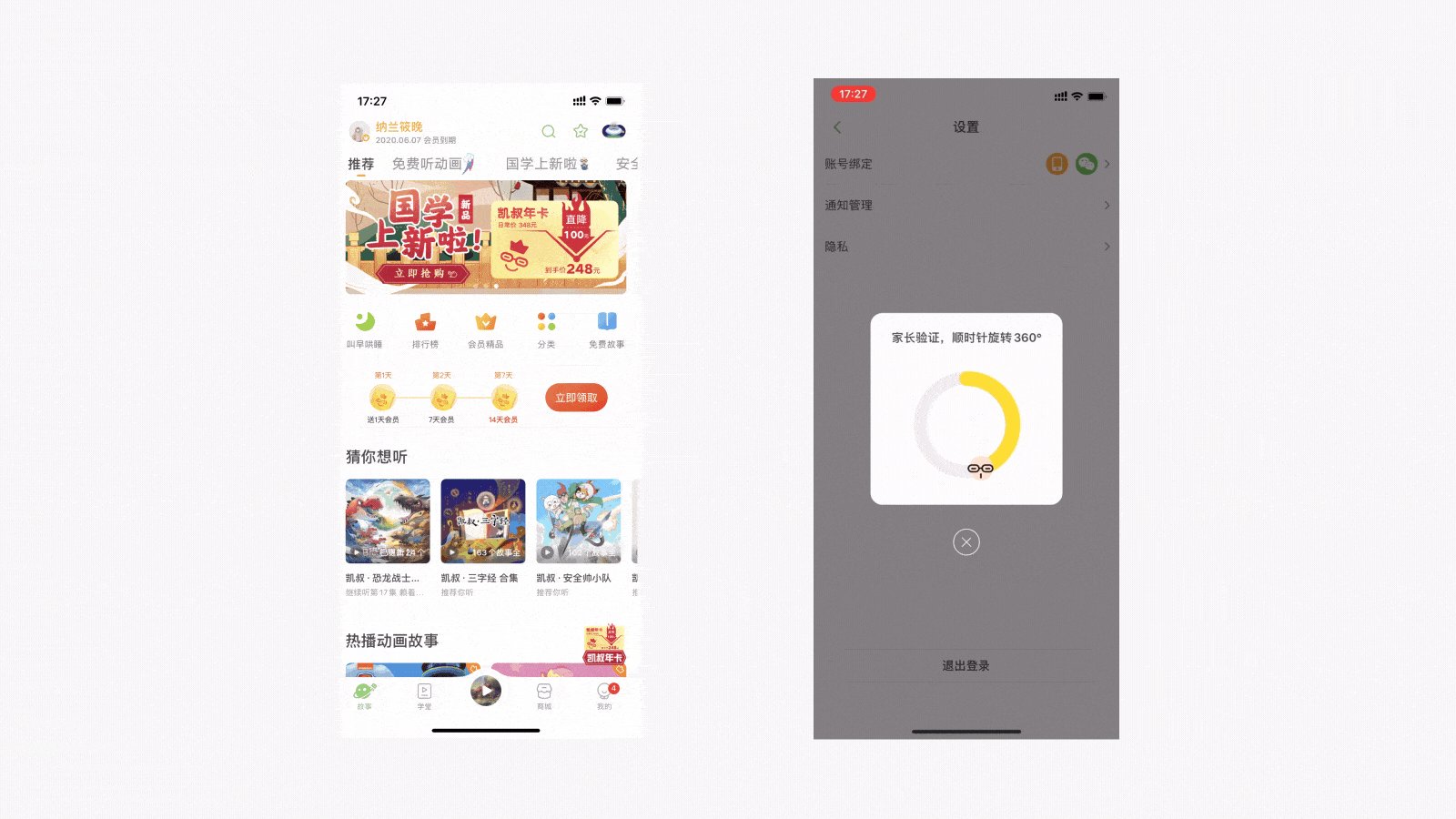
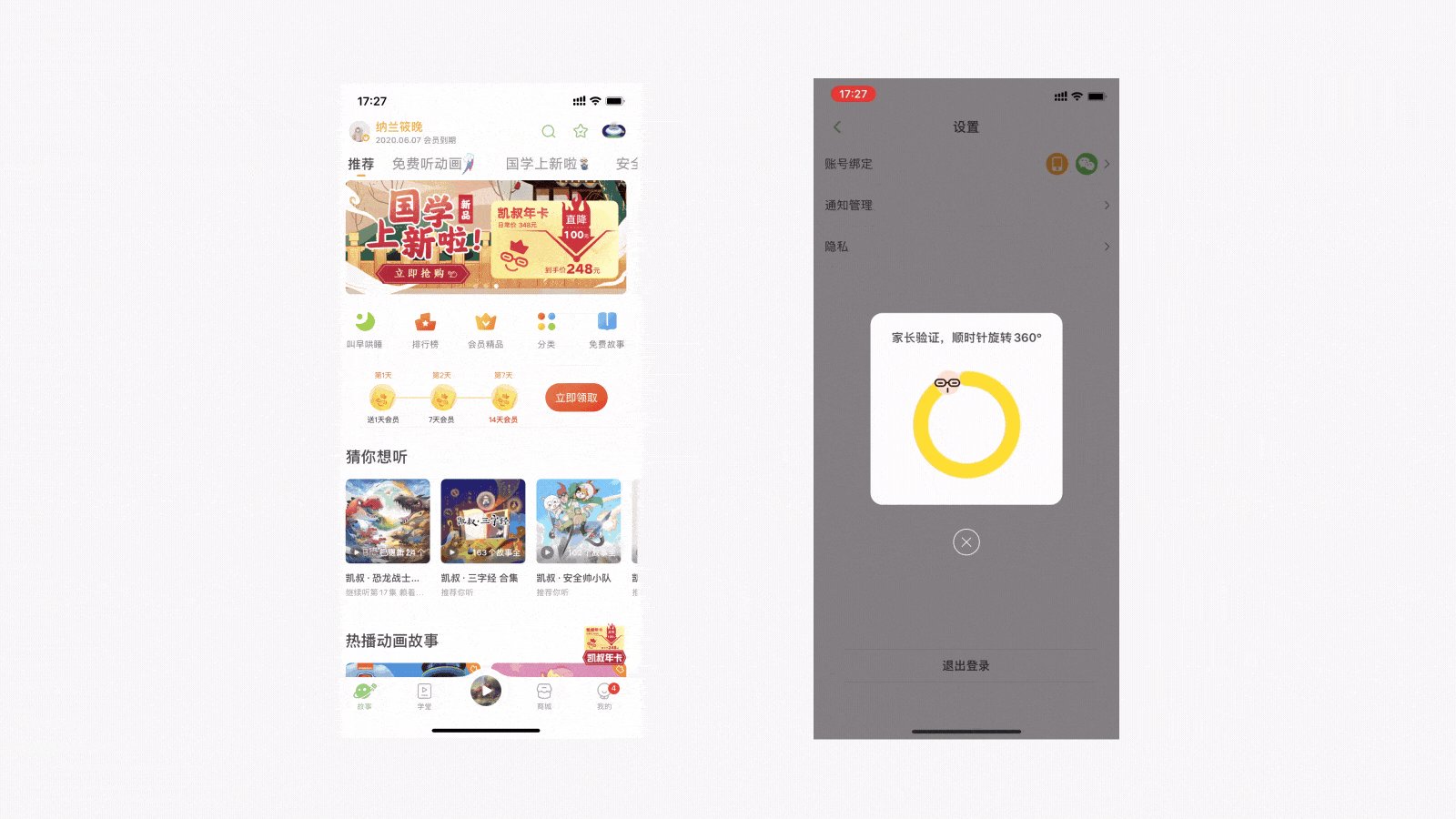
凯叔讲故事APP在初次使用一些功能时,会进行一个简短的家长验证,采用了圆环的环绕动效,既提升了用户体验亲和力,又提升了品牌调性。

韩剧TV加载动效,采用了IP形象眼睛左右晃动的小动效和“玩命加载中”的文案,生动有趣,能够极大的减少用户在等待过程中的焦虑感,提升了用户体验。

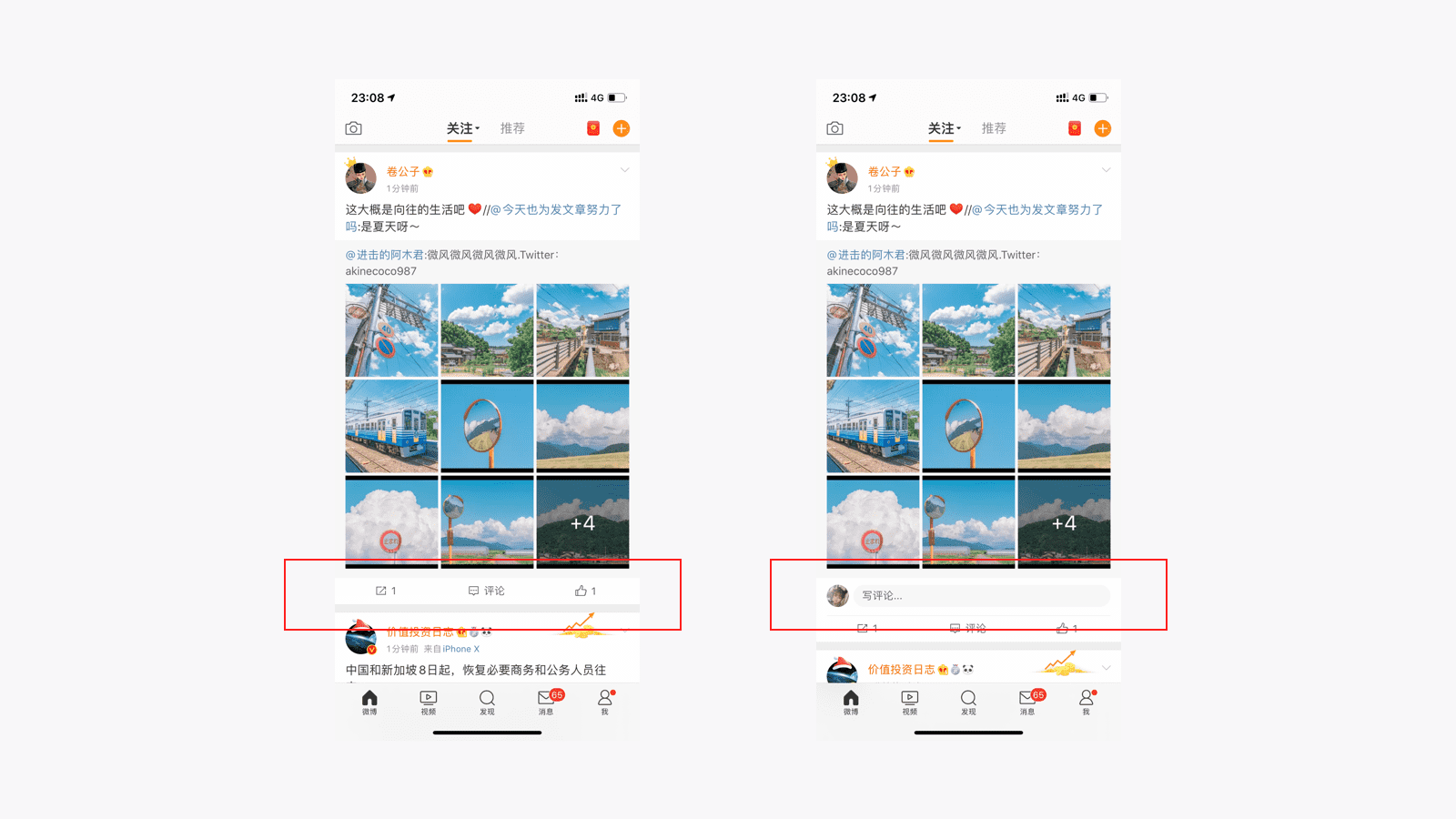
当用户在浏览微博时,偶尔会停留阅读数秒,当用户浏览单条微博超过5秒,系统会自动弹出评论框,以增加用户与博主之间的互动。

在晚上登录优酷看视频时,在顶部的时间旁边会有晚上好的温馨提示。

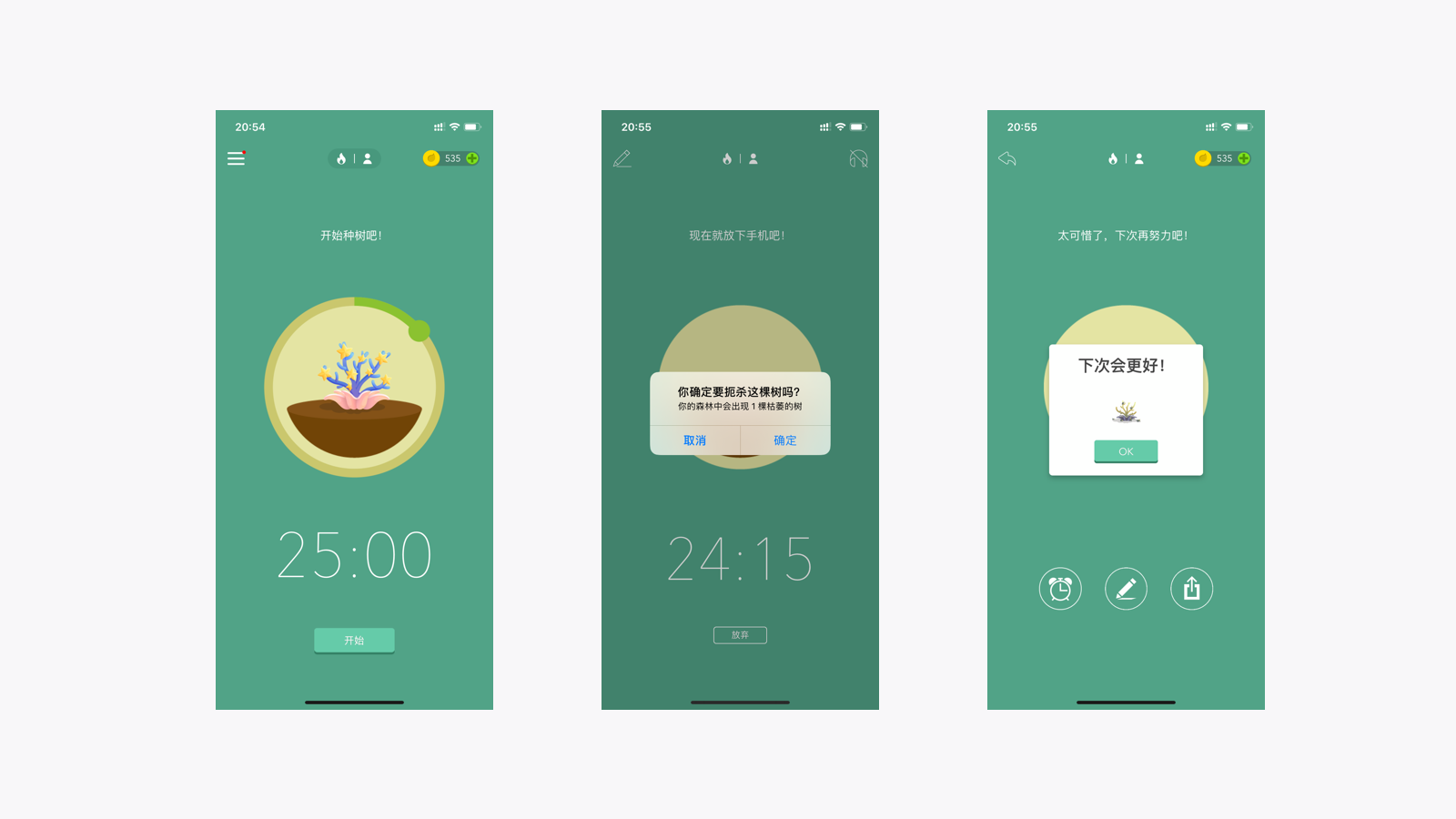
Forest 专注森林一个强制用户暂时放下手机,专心于目前工作的效率软件,用户在forest设定专注时间,当用户在中途退出应用或者取消专注时,会扼杀一棵树,用户看到提示时受心里作用的影响会减少退出的几率,进而放下手机继续专注做事。

多人种植是forest的一大亮点,可以跟自己的小伙伴们一起种植树木。其中的时间设置与单人的没什么区别,只是在多人种植的界面与单人种植的界面有些差异,在多人中增加了“建立房间”“加入房间”的功能按钮,分别是用来创建房间的密钥和输入房间的密钥的。在种植的过程中,如果有一方的种植者离开了种植界面或者中途退出了,会导致所有人的种植失败。

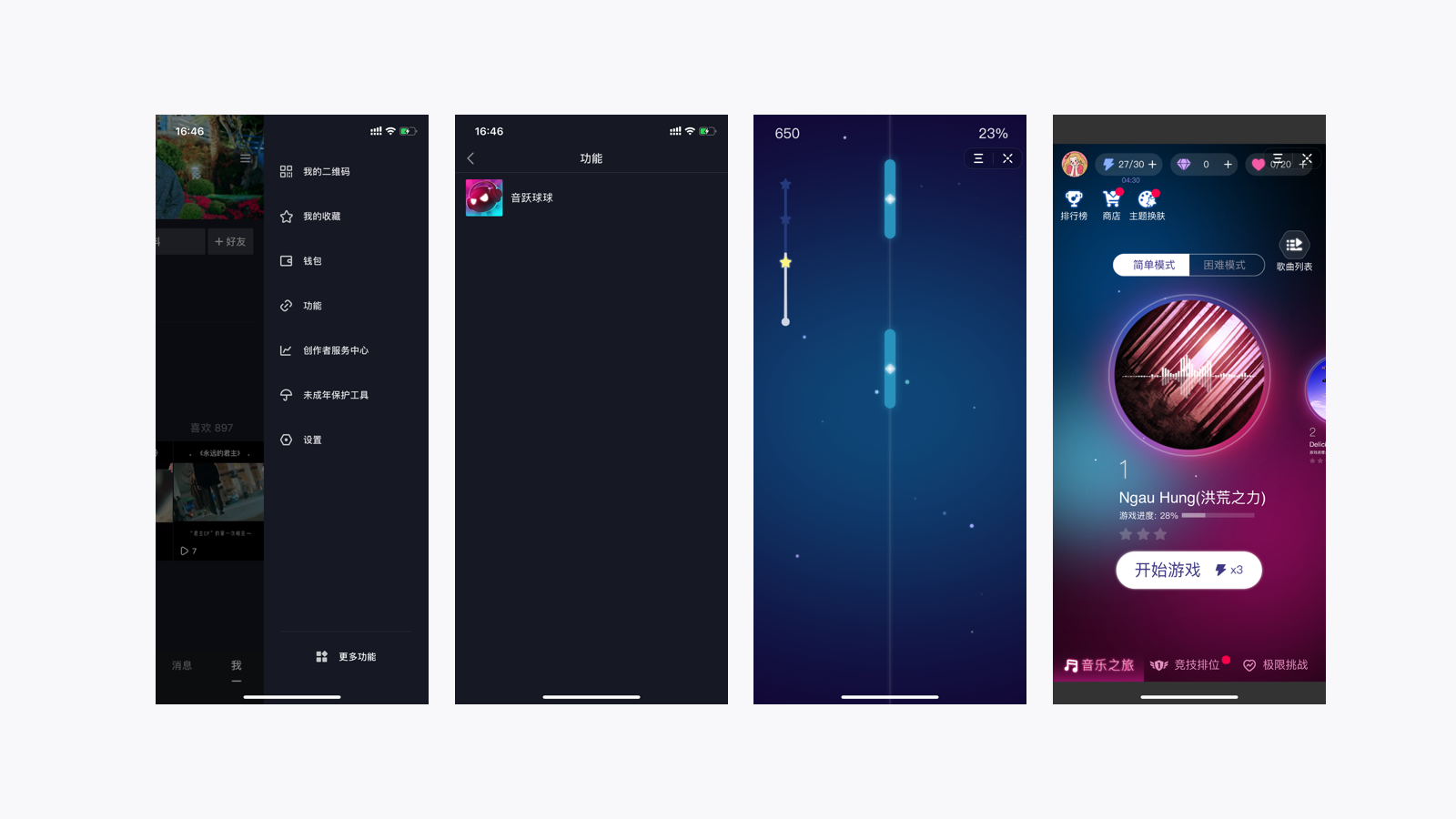
这款游戏可以在抖音APP里直接进行娱乐。这是一款休闲类的音乐节奏游戏,玩家操作小球跳过一个又一个楼顶,准确点击楼顶的白点保证小球不会掉下去,在蹦跳的过程中尽可能完美地踩中节奏点,实现COMBO,来获取更高的分数。

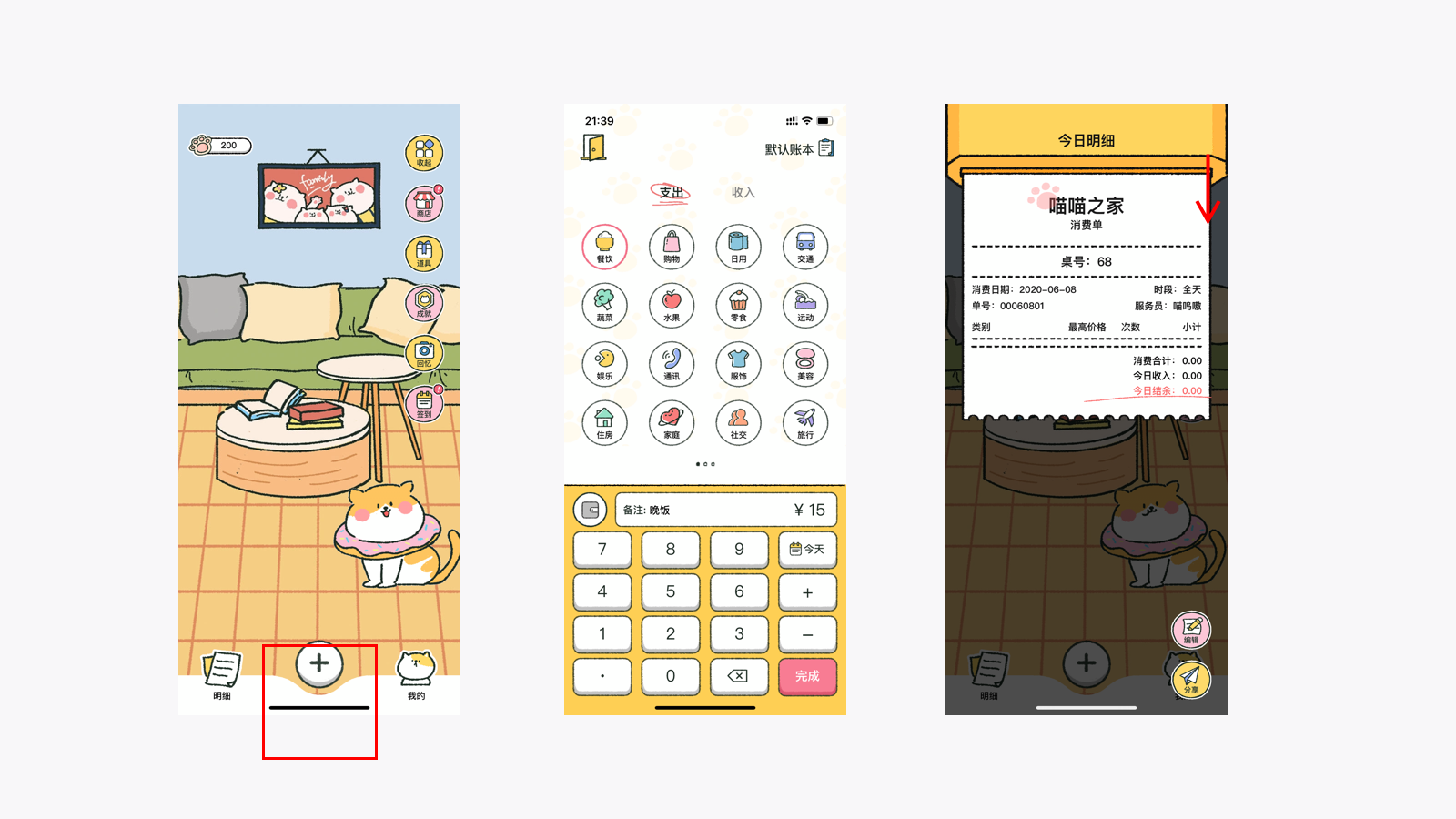
《喵喵记账》是一款以收集猫咪为主题的趣味性萌宠记账软件。整个软件采用了情感化设计,界面可爱,并且操作简单,两步就能完成一笔记账;在首页界面,进行下拉操作即可查看今日收支明细。

躺平发布页选择发布类目时,除了图文与视频,还有扫描二维码链接到躺平web端发布。

躺平APP的首页和圈子页均有搜索栏,每个细分类都有独特的图标设计,页面清爽舒适。用户选择任一细分类,就能看到所有相关内容。“有好物”这个筛选功能键十分便捷,点击之后可查看所有附带商品链接的同一分类下的相关内容。

推荐首页的置顶是每日画报展出,展出内容是用户优质内容精选,是一个很好的特色设计。

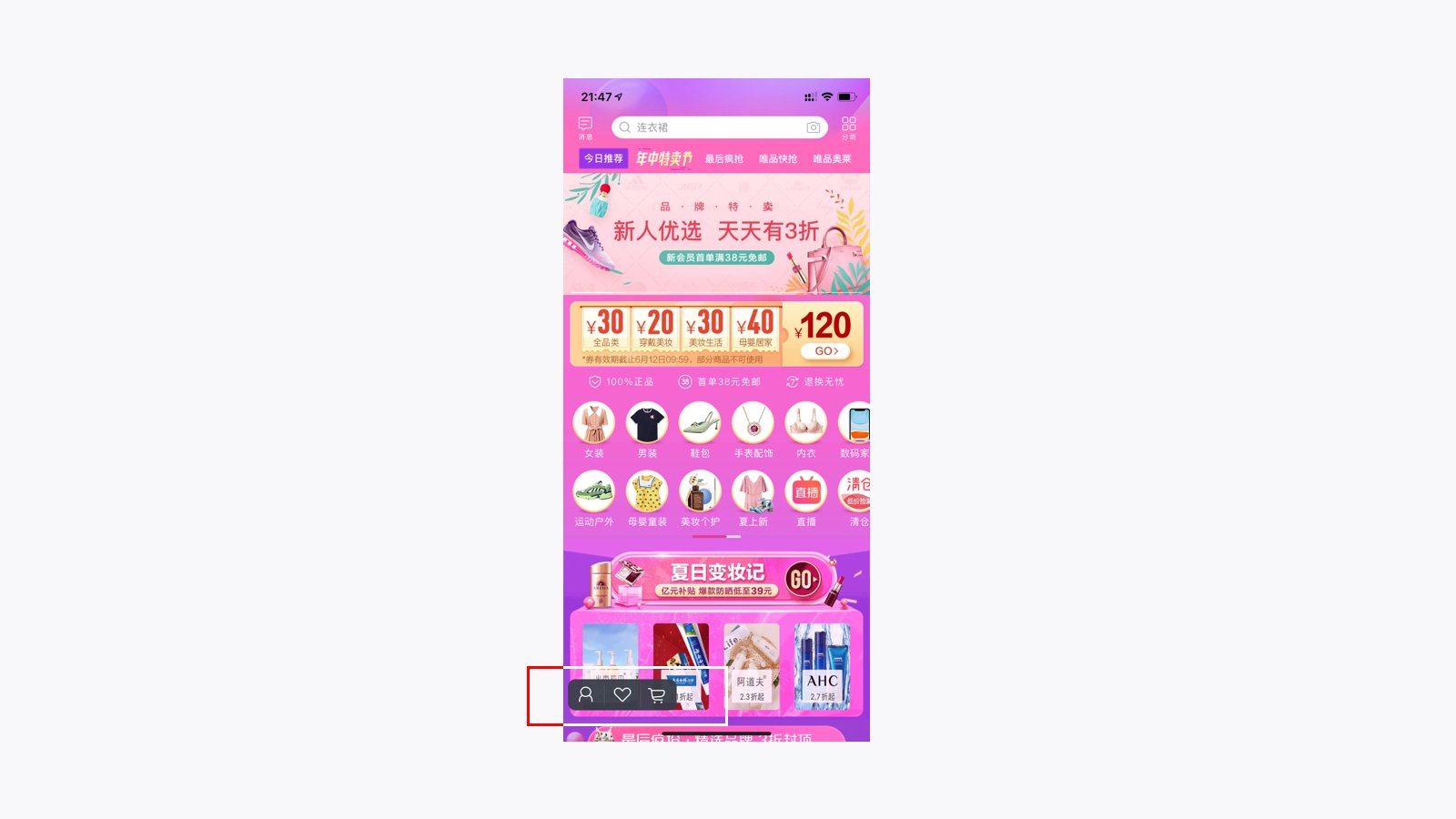
唯品会首页取消掉底部tab的常规设置,改为右下角悬浮icon设计,极大的增加了信息阅读区域。

QQ音乐“推荐”icon的数字会根据每日日期所变化,改变了以往常规icon设计,加入了时间的变化,设计新颖。

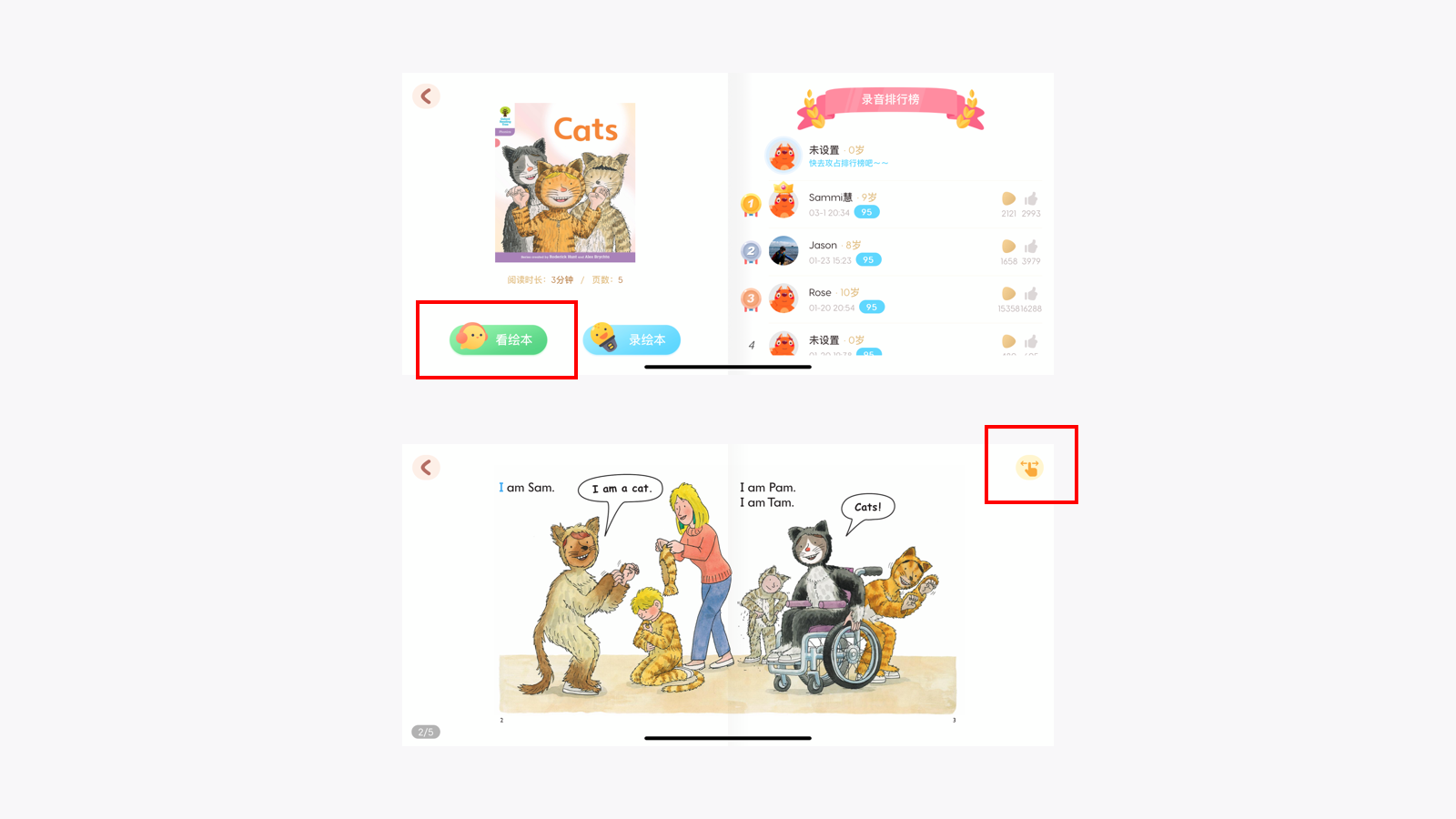
采用横屏展示,通过手指左右滑动的交互来翻动书页,模拟真实翻书效果;系统会自动播放绘本文字,图声结合,来更好的帮助小朋友学习以及跟读。

通过红绿灯来帮助用户判断基金的投资潜力。红:高估值,适合卖出;黄:正常估值,可持续关注,但不建议购买;绿:低估值,投资潜力大,可以买入。
通过大众认知度高的事物来进行设计,既降低了用户的理解难度,又新鲜有趣,情感化设计值得设计师学习。

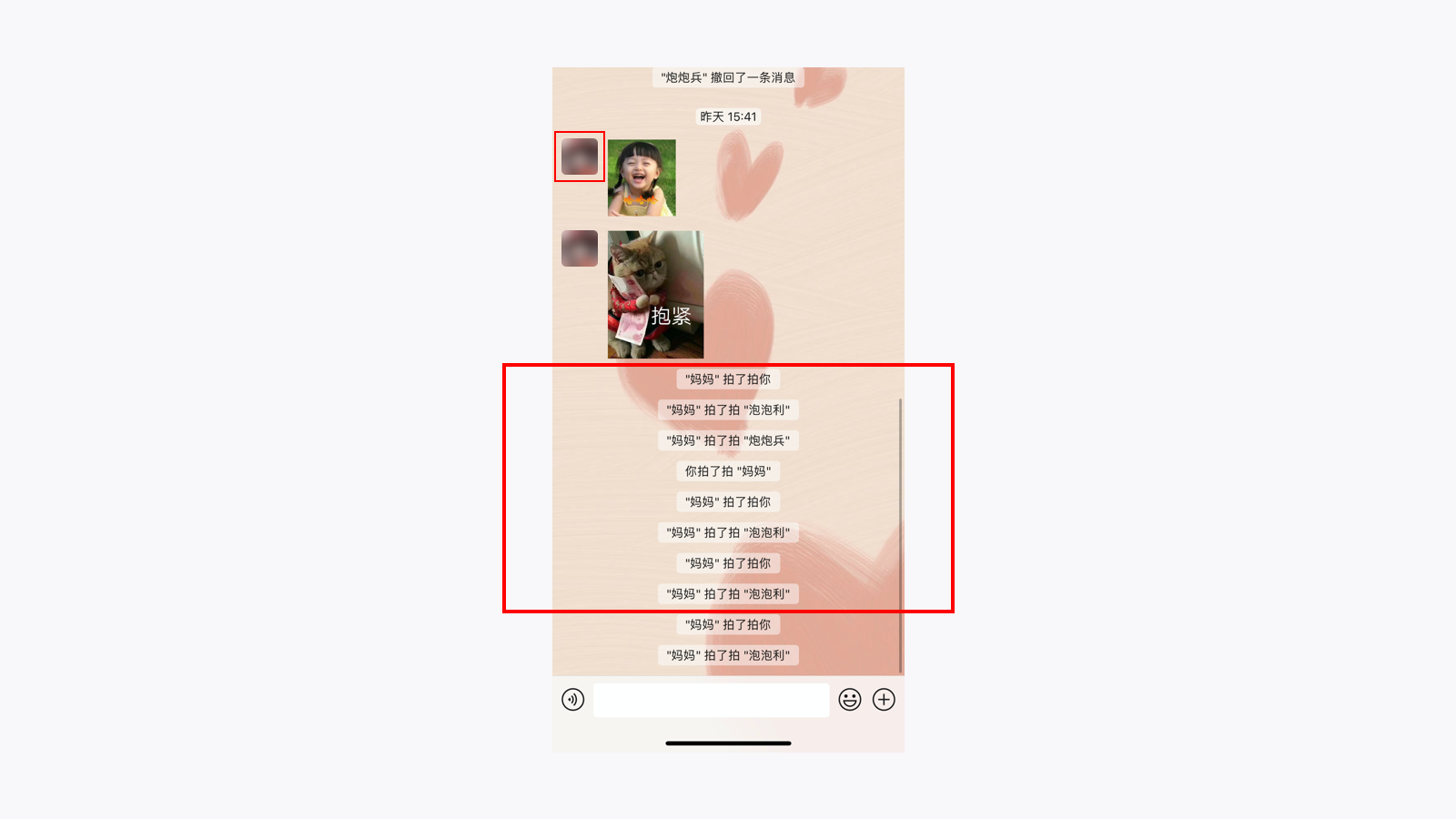
双击好友头像,会出现 你拍了拍“好友” 的微信提示,同时,好友的手机会微微震动,提醒好友,你在找他,拍一拍时微信新加入的“小提醒”功能,可爱,互动性强。

刷朋友圈时中途退出应用,过一会儿再进入时,会出现“跳到还没看的位置”提醒,用户点击,会直接跳转到当前朋友圈你未浏览过的内容。

当用户不满意自己的头像时,长按中间图片区域,可以更换自己的图片。

蚂蚁森林在好友互相收取能量提醒区域内,加入了“踩ta”“回赠”等按钮,增加了与好友之间的互动,可以有效的提升用户的活跃度。

VIPKID数字图书馆切换标签的设计,采用了儿童的情感化设计,将标签设计成小动物的形状,颜色也丰富饱满,字体可爱,字号较大,符合儿童的阅读习惯。

小伴龙家长验证,采用了九九乘法表的算术方法来让家长进行一个简单验证,既简单同时也能对家长进行一个小小的测验。

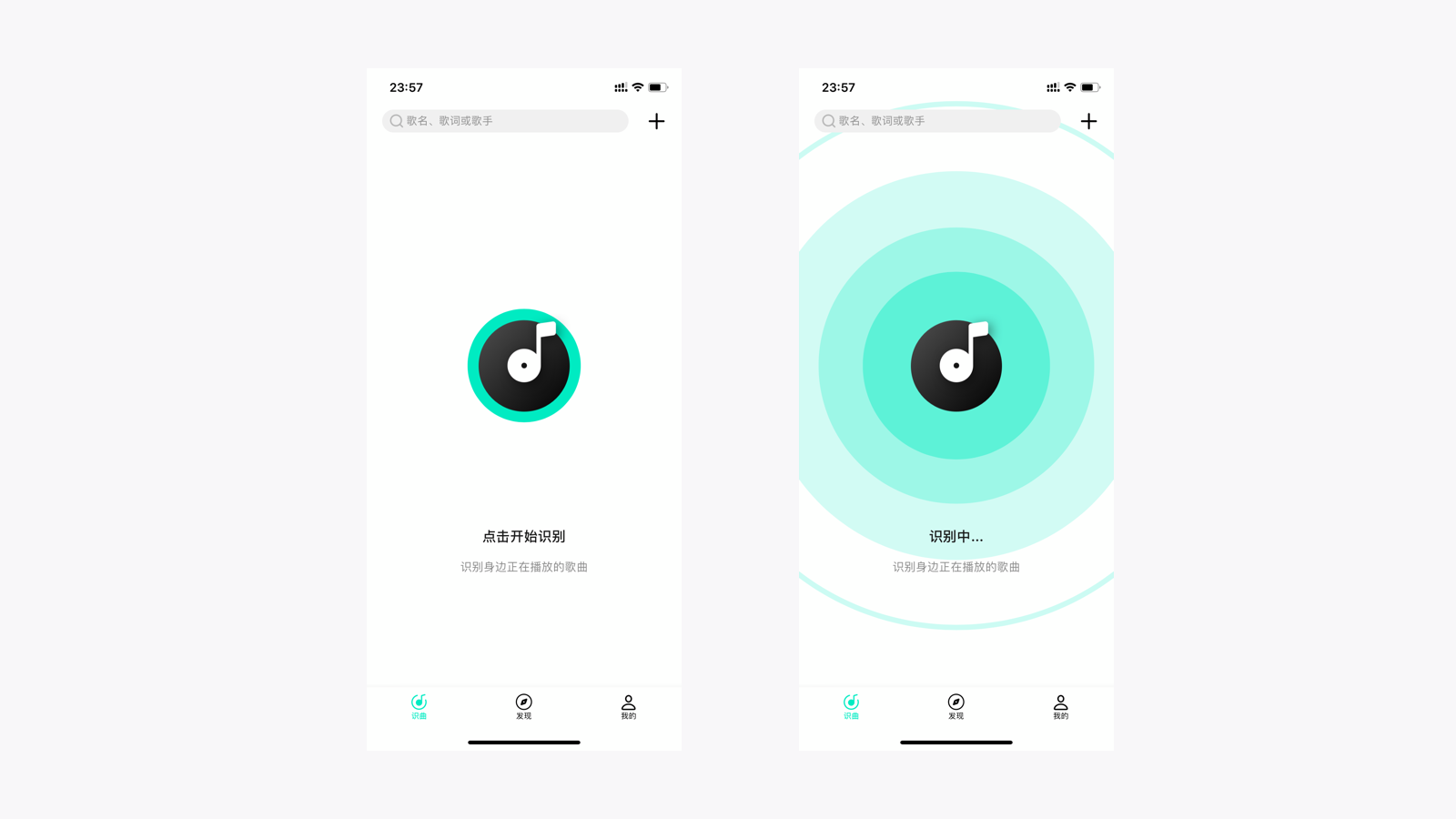
“Q音探歌”APP目前由三个功能模块组成,包括识曲功能、识曲排行,以及个人主页与识别历史,首页识曲界面支持连续识别、后台识曲、识别试听等功能。用户点击时手机会稍微震动一下,随即以音浪的方式向周围散开,向定位动效一样,开始识别定位歌曲,操作简洁方便。

有道数学采用了全横屏的方式来进行展示,大部分应用的加载动效都是蒙层在界面上面,而有道数学则采用了loading全屏动效,吉祥物在星球上行走的动效,色彩活泼且有趣,能够极大的减少用户在等待的焦虑心情。

有道数学数字描摹功能,有效的运用了人机交互的功能,使小朋友可以像在纸上写字一样,用手指跟随着引导学写数字,每完成一个数字,还会有小金币的奖励,用有趣有效的方式使小朋友独立学习数学。

小陪伴app是一款人工智能的陪伴软件,首页是与人工智能的聊天界面,可以记账与背单词,你记一笔账,背一个单词,它都会回复一句贴心的话,有趣又贴心。

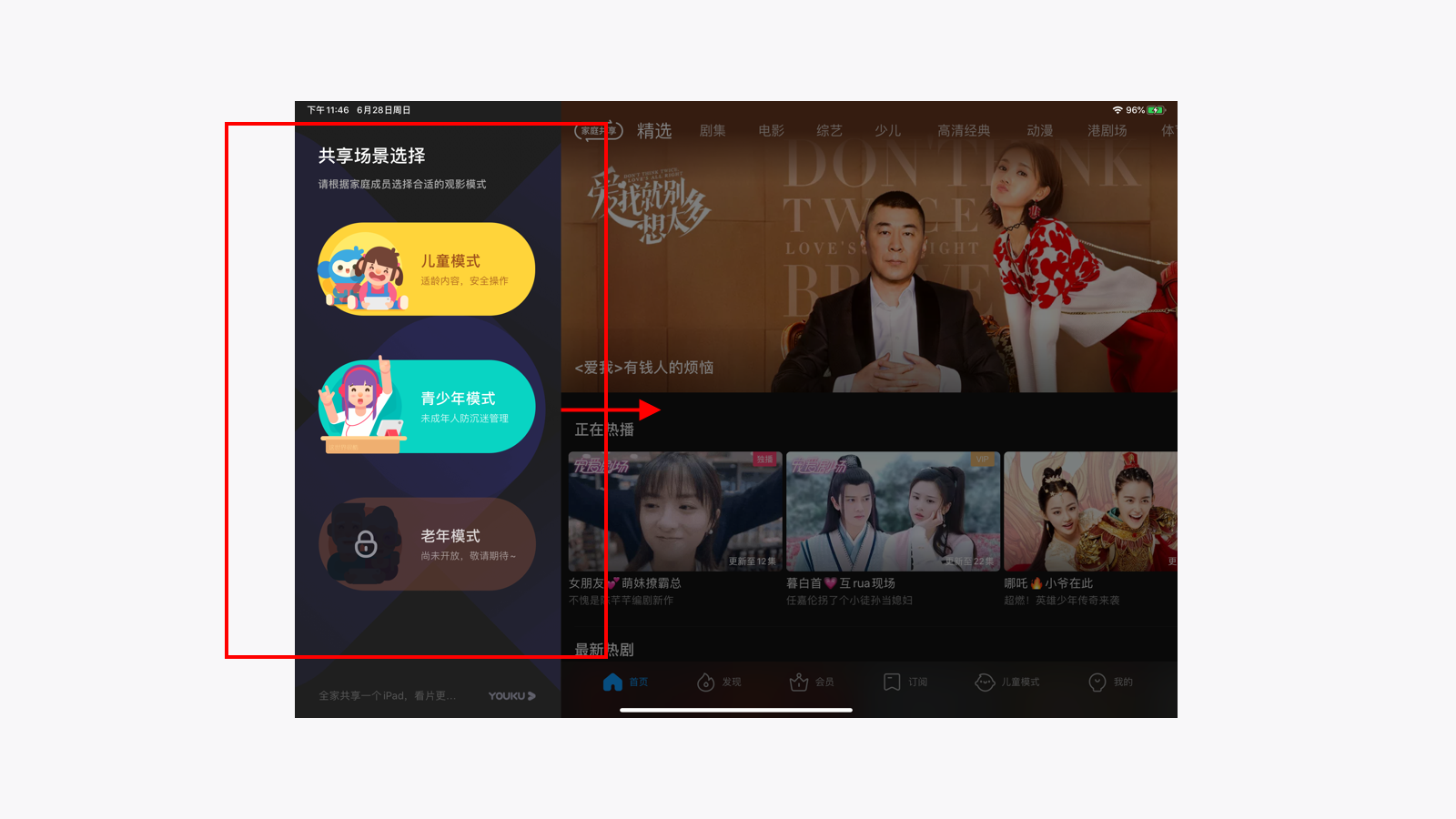
优酷视频ipad版本向左滑动可以选择合适的观影模式,通过年龄/用户群体的划分来推荐不同的视频内容,来帮助家长对孩子进行内容与时间上的管理与约束,非常的人性化。

Day27 QQ音乐-首页听书功能
QQ音乐首页上线了“听书”功能,用户可以在“音乐馆”和“听书”界面随意切换。“听书”界面涵盖文学名著、儿童教育、情感生活、音乐节目、影视原著、现代言情、游戏竞技等十多个类别,包括近万本超值有声小说供用户选择。

本期产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由黑马家族 @纳兰筱晚 整理编辑,发布于51学设计,仅作为学习交流,勿做他用。