微信扫码登录 | 方便安全省心
 什么东东o
2020年06月25日 发布 / 756 次阅读
什么东东o
2020年06月25日 发布 / 756 次阅读
在线协作工具,主要功能包括目标、项目、任务管理。

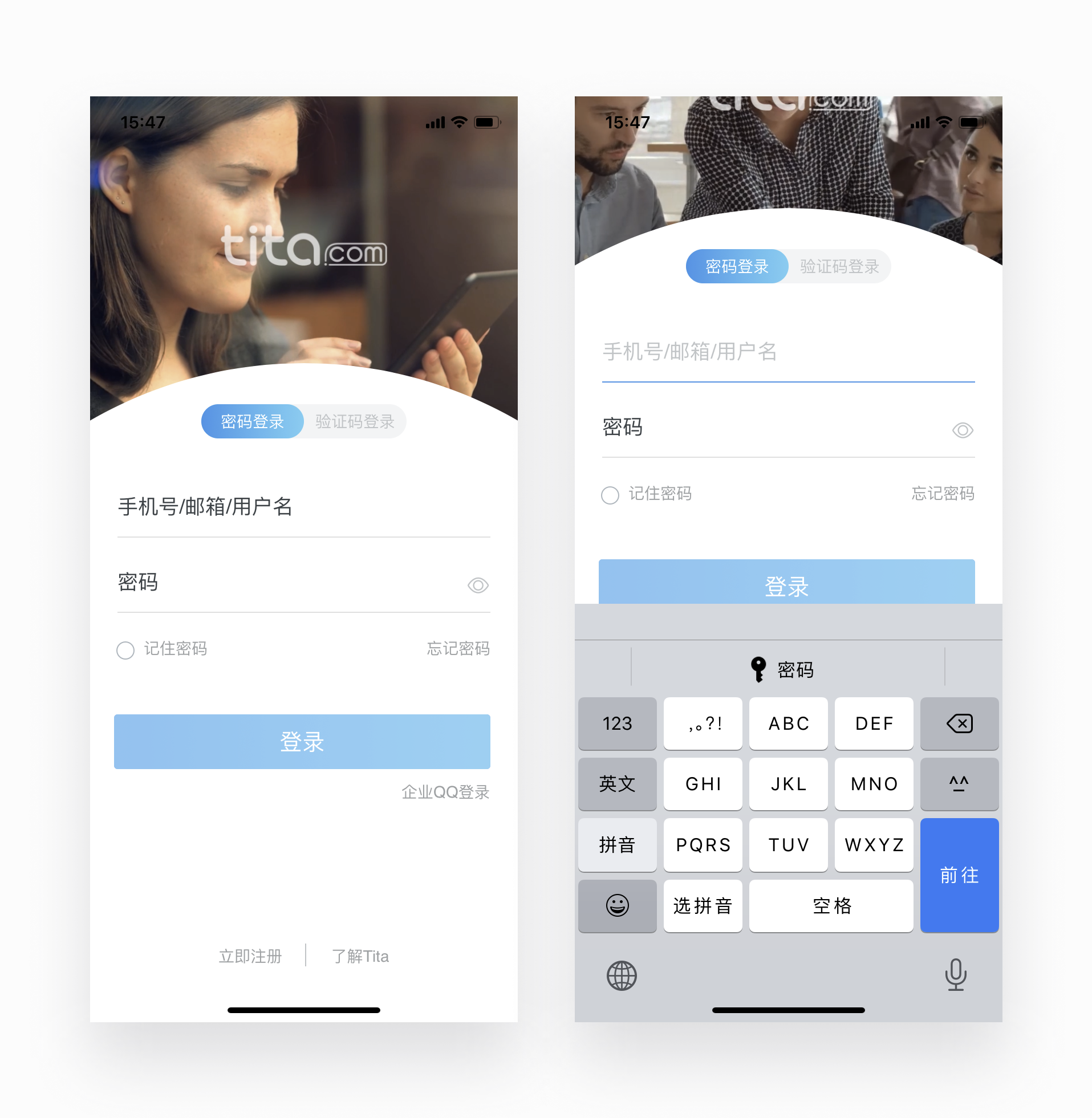
登录页采用上下结构,上方视频播放,点击下方登录时弹出输入法并将页面往上顶。一方面表现了产品使用场景(视频内容),另一方面也能很好的满足登录。这种上下布局适用于上方内容不那么重要的产品,否则输入时上边内容会被隐藏。

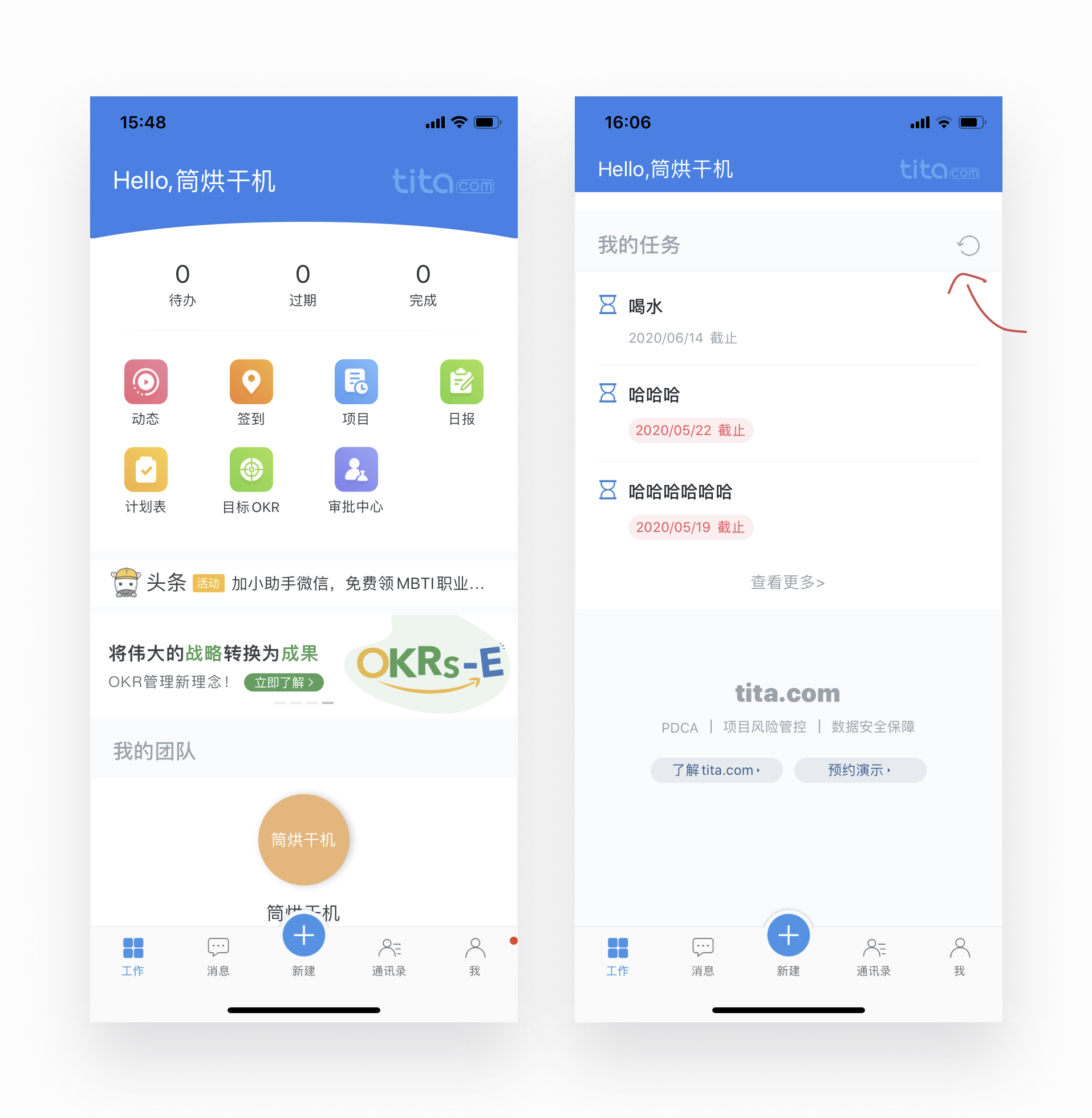
首页往下滑两个屏会有我的任务,任务通常需要实时更新,考虑到页面长度,要返回顶部下拉刷新太过繁琐,因此旁边设置了手动刷新,减少了刷新的操作难度。另外底部展示了产品相关信息,因为处在最底部(大概首页往下第三屏),对用户不至于造成打扰,同时增加品牌曝光度。

新建弹出浮层并没有离开原页面,这点大部分用户应该都知道。但是为什么?因为浮层背景带有透明度并且做了虚化了,这暗示了下方还有内容,页面层级就更加清晰易懂并减少了页面跳转。

通常To B 产品会有大量的表单需要输入,要高效完成成堆的表单,防止错误比出错后修改更能带来效率和减少操作失败的焦虑。Tita在必填的项设置了明显的提示,通过位置(红色感叹号)和错误原因(黑色toast)引导用户进行纠正。右边的任务进度则通过物理限制防止错误,这里用户是无法输入超过100的数字的。

试想一下一天工作结束,还要对工作内容写总结是不是很痛苦。特别是已经不记得工作内容或者没有总结方向的时候更加如此。Tita深知用户的困难,在总结和工作安排两个困难的模块对用户进行了内容方向的引导,提供了建设性意见,减少用户心里负担。

任务详情隐藏了部分的内容,隐藏部分相对不那么重要,减少信息提高了其他内容的阅读效率,当需要了解更多也能展开查看。另外隐藏的位置也考虑到了布局,因为隐藏的信息数量是固定的,但是左边页面下方的“协作”等内容可能会有很多,如果展开放置在最下面,有被“协作”内容挤到页面外的可能导致用户找不到~(这里表述可能不够清晰,没看懂绝对不是你的错)

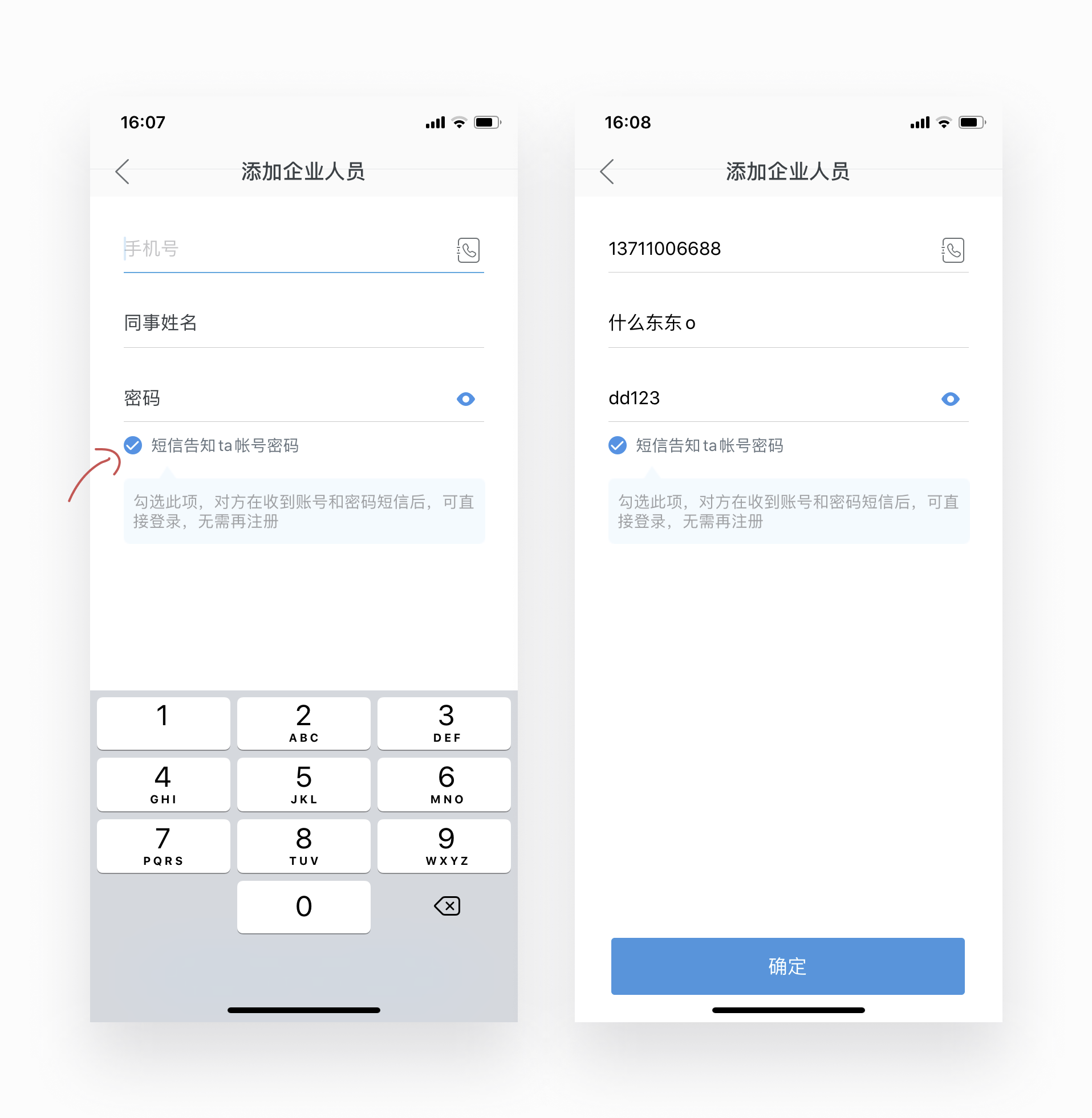
这里使用了嵌入式表单,即输入内容后,表单前提示将消失不可见。好处是节省页面空间,减少页面信息量,缺点也很明显,即用户需要记住每一项的内容是什么。会对用户记忆造成负担,因此一页表单项数量最好不超过3个。
打勾的短信通知是默认启用的,如果相反默认关闭需要用户自行启用,两个方案的最终用户启用数会相差很大,人都有惰性,不思考和少操作是我们的本能,有时需要我们帮用户做决定。
注重在线协同,主要包括清单,看板,文件文档分享协作功能。

Teambition最近大版本更新,底部tab从原来的5个变成了3个,功能更纯粹了。另外很多文字和图标按钮从原来的用品牌蓝色变成黑色表示,有色按钮本来确实能强调操作性,但是一个界面如果存在多个有色按钮,其实等于没有强调任何内容,克制用色也是很关键的~
说到版本更新,扯一下最近微信更新的“拍一拍”功能。先不论微信更新的内容是什么,“拍一拍”本身更多的是以一种游戏的方式,去引导用户更新的手段。在引导用户更新方面,微信当年的“飞机大战”小游戏也容易让人记住。当然并不是所有产品都适合这种以游戏引导用户扩散更新消息的,不过版本迭代似乎可以有更多手法值得我们发掘。

有时候我们容易陷入一个误区,就是凡事都希望通过设计来解决,这里的设计指UI或者平面等特定的设计手段。手里拿着锤子,看什么都是钉子。提醒功能除了APP本身的小红点,声音提醒,还能寻求APP意外的比如这里使用的邮件或者其他手段。设计从来都只是手段,解决问题才是目的。
当一个常用的软件能记住你的越多习惯,你越能感觉到流畅的用户体验。Teambition 可以保存常用的排序习惯,无需每次进来都进行切换,给用户更大的自由度。比较适合工具型产品中,一些带有习惯性的场景。

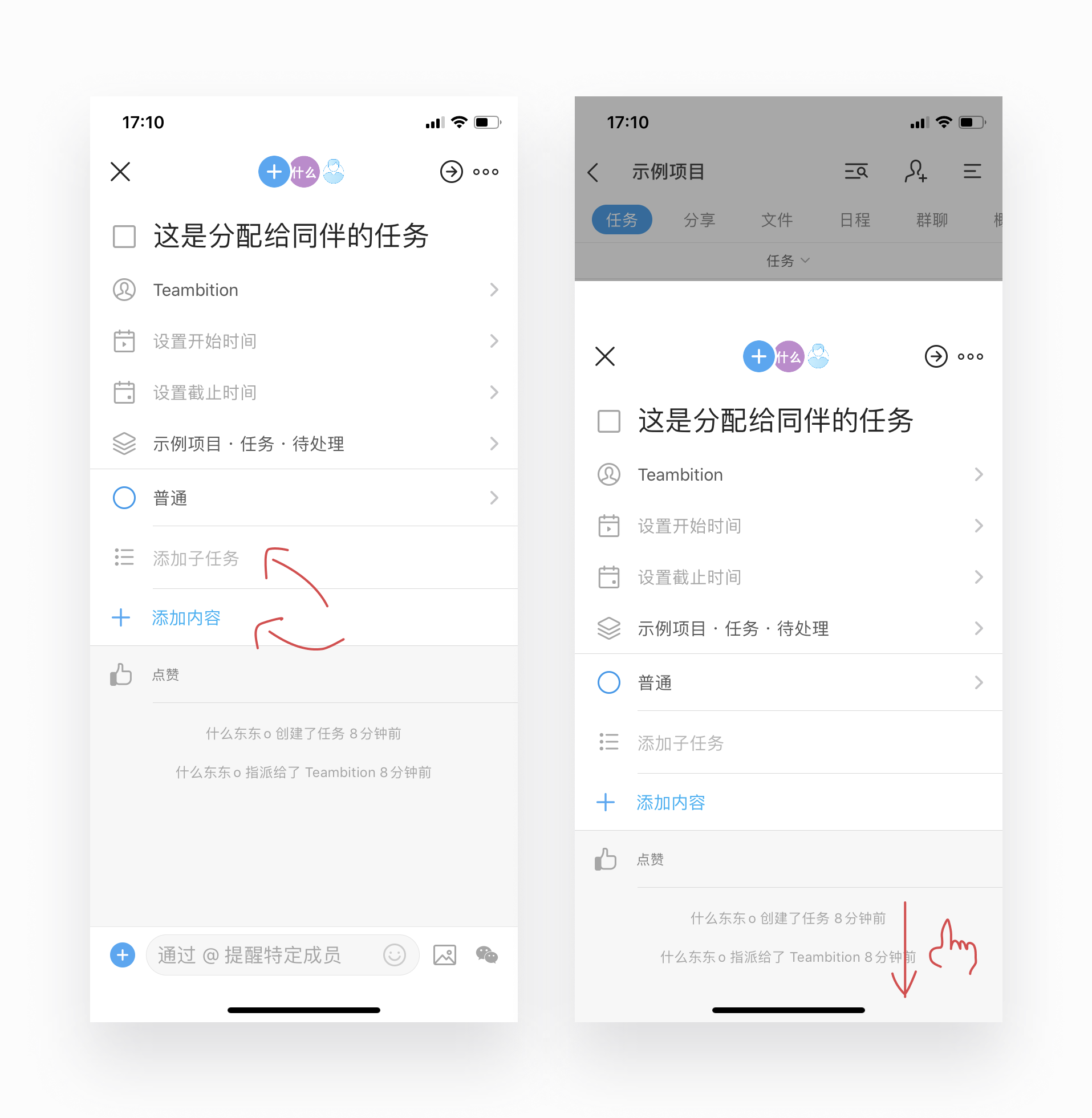
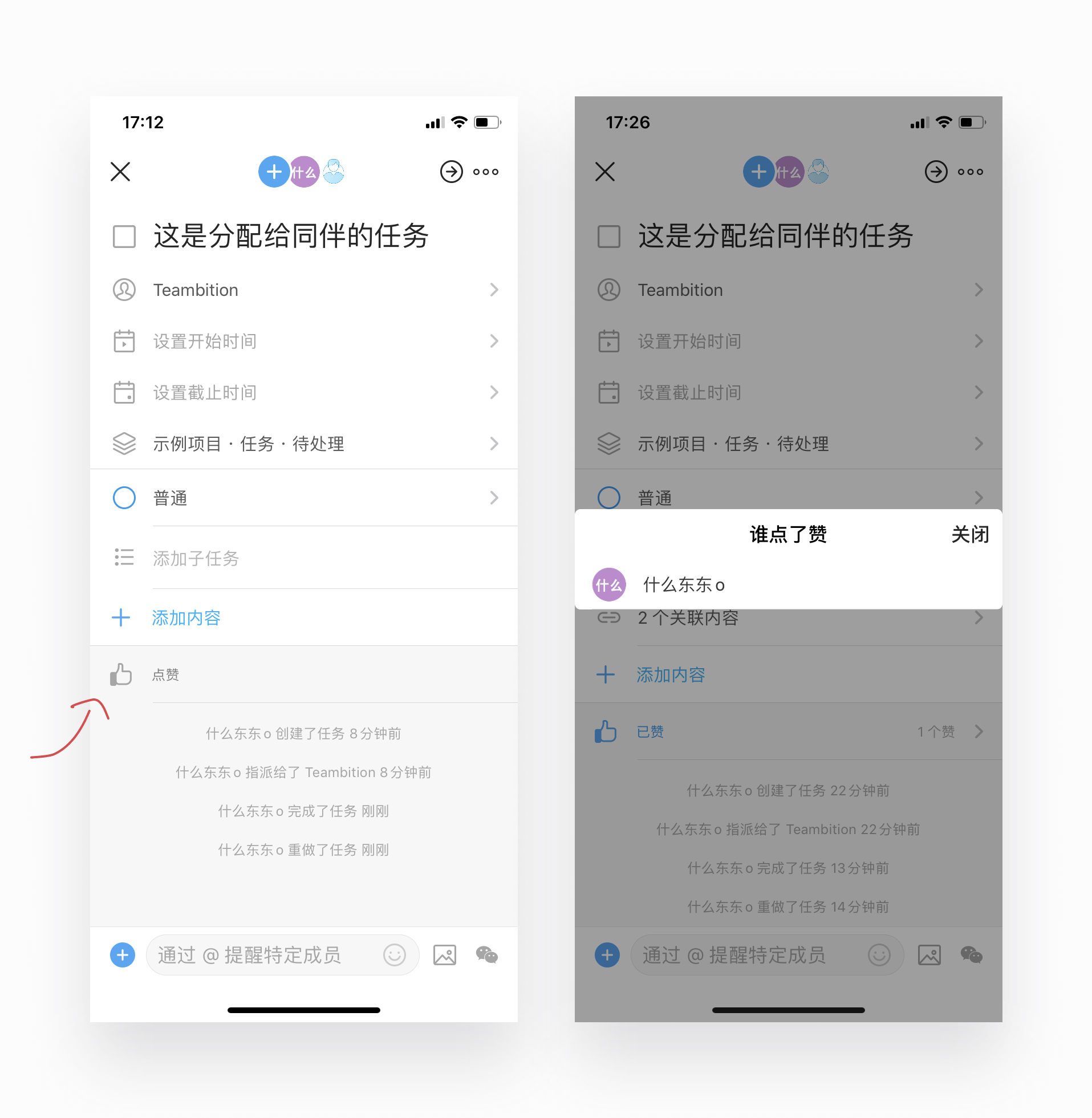
任何界面都应该强调一些东西,弱化一些东西,即通过对比引导用户进行我们预设的操作。这里两个操作“添加子任务”“添加内容”本应该是一个层级的操作。但是考虑到使用频率和内容重要性,内容更希望被突出,因此弱化了子任务,不过由于“添加”这样的动词性描述,不会让用户感觉子任务是不可点击的。

点赞我们用的很多,不过工具型产品里面比较少见。这里可以对某个项目进行点赞,一方面对被点赞任务的团队成员有正向的心理作用,另一方面增加了被点赞人和点赞人双方的曝光度。有些企业内部员工之间关系并不密切,这一定程度让大家更容易被其他人看见。

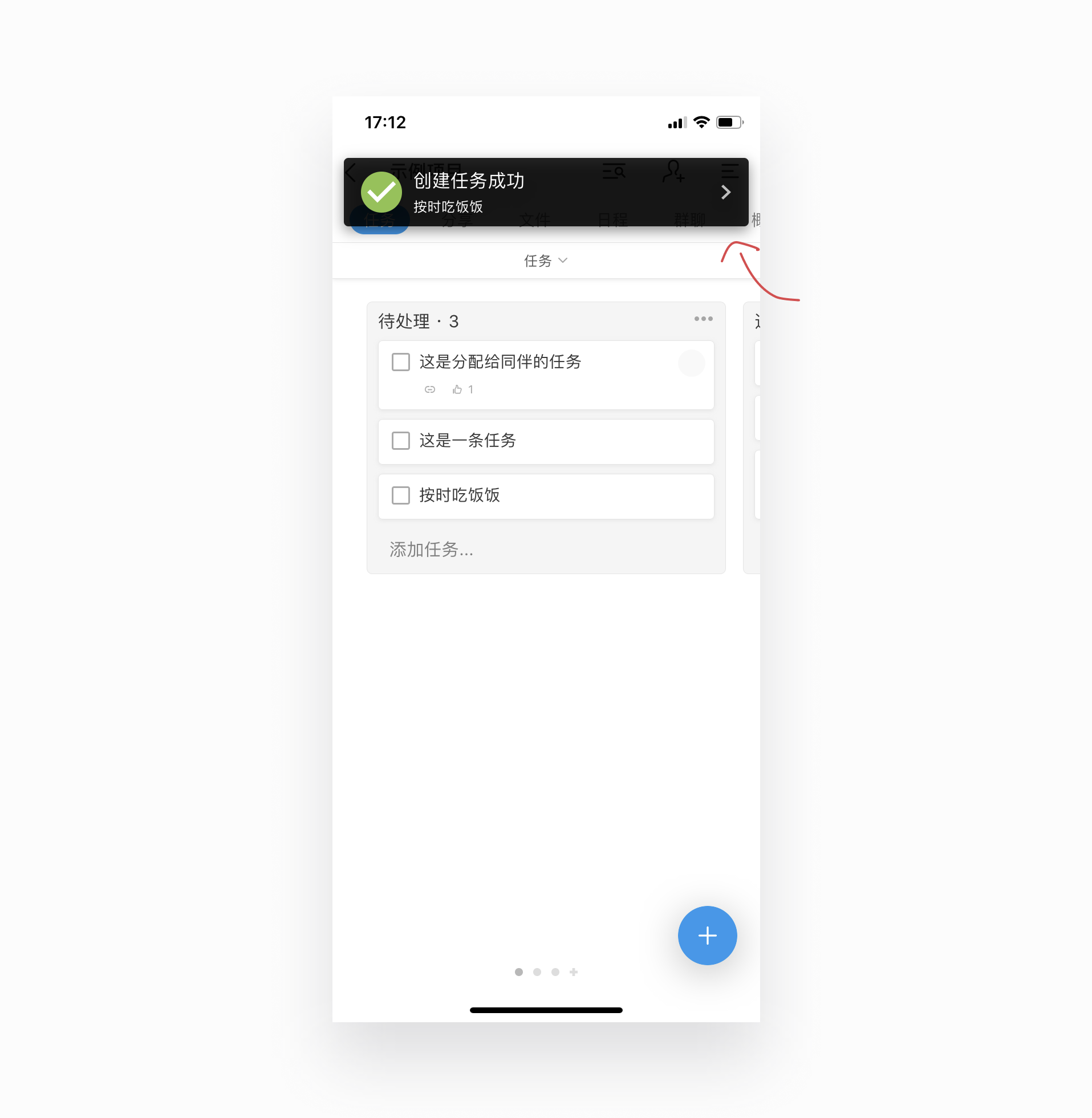
创建任务完成的反馈在顶部提示,比常见的居中toast展示减少了对用户继续操作的妨碍。另外新建的任务可能会需要进行编辑,如果中间任务比较多寻找起来会麻烦。将跳转到新建任务附带在消息提示既满足了用户需求,又不增加太多额外的元素。

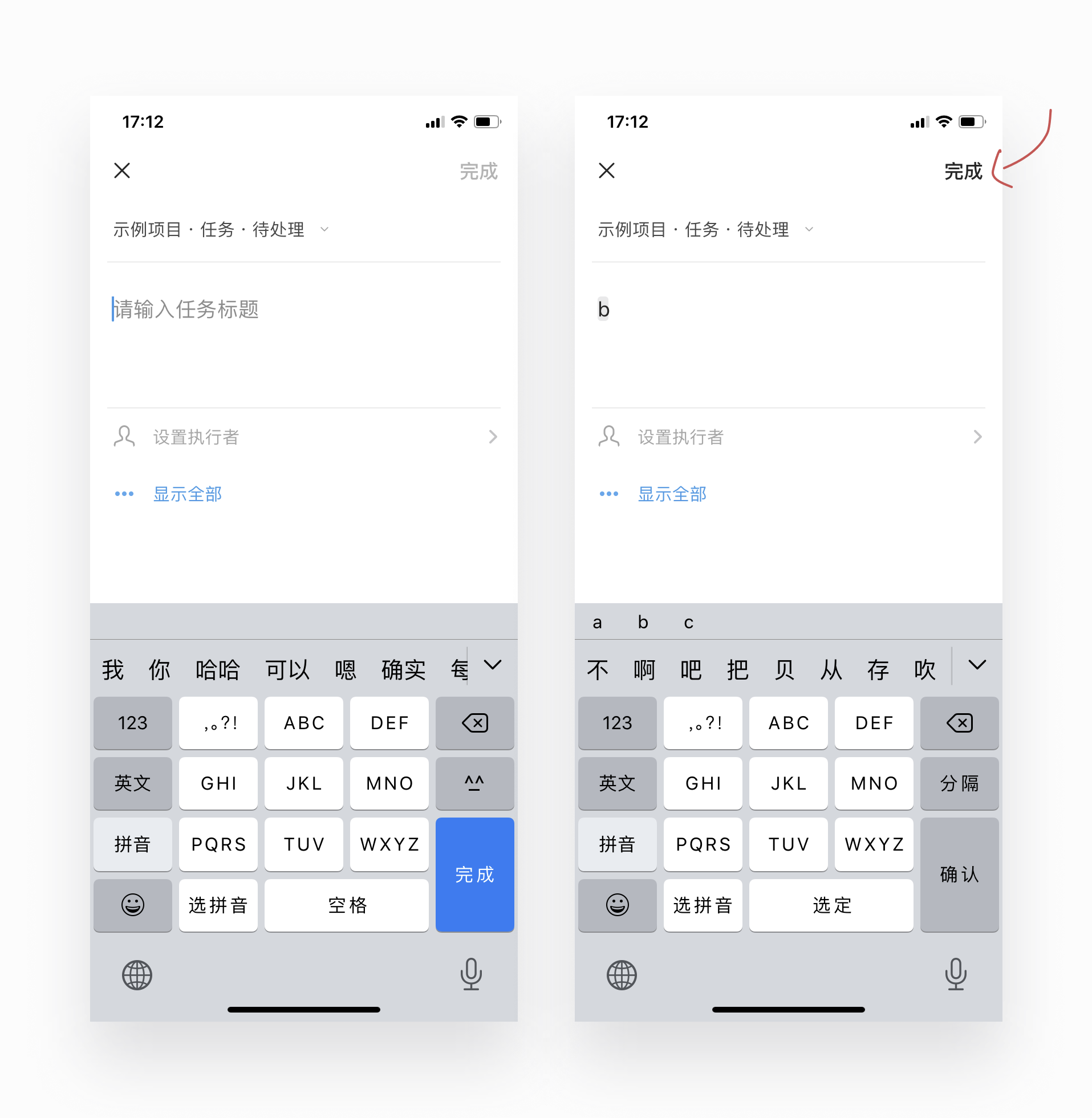
“完成”这一新建任务的操作默认置灰表示不可点击,当输入标题才变为正常可操作颜色。用户直观的感受到可操作性。另外颜色的变化通过吸引用户注意,引导完成任务的建立。

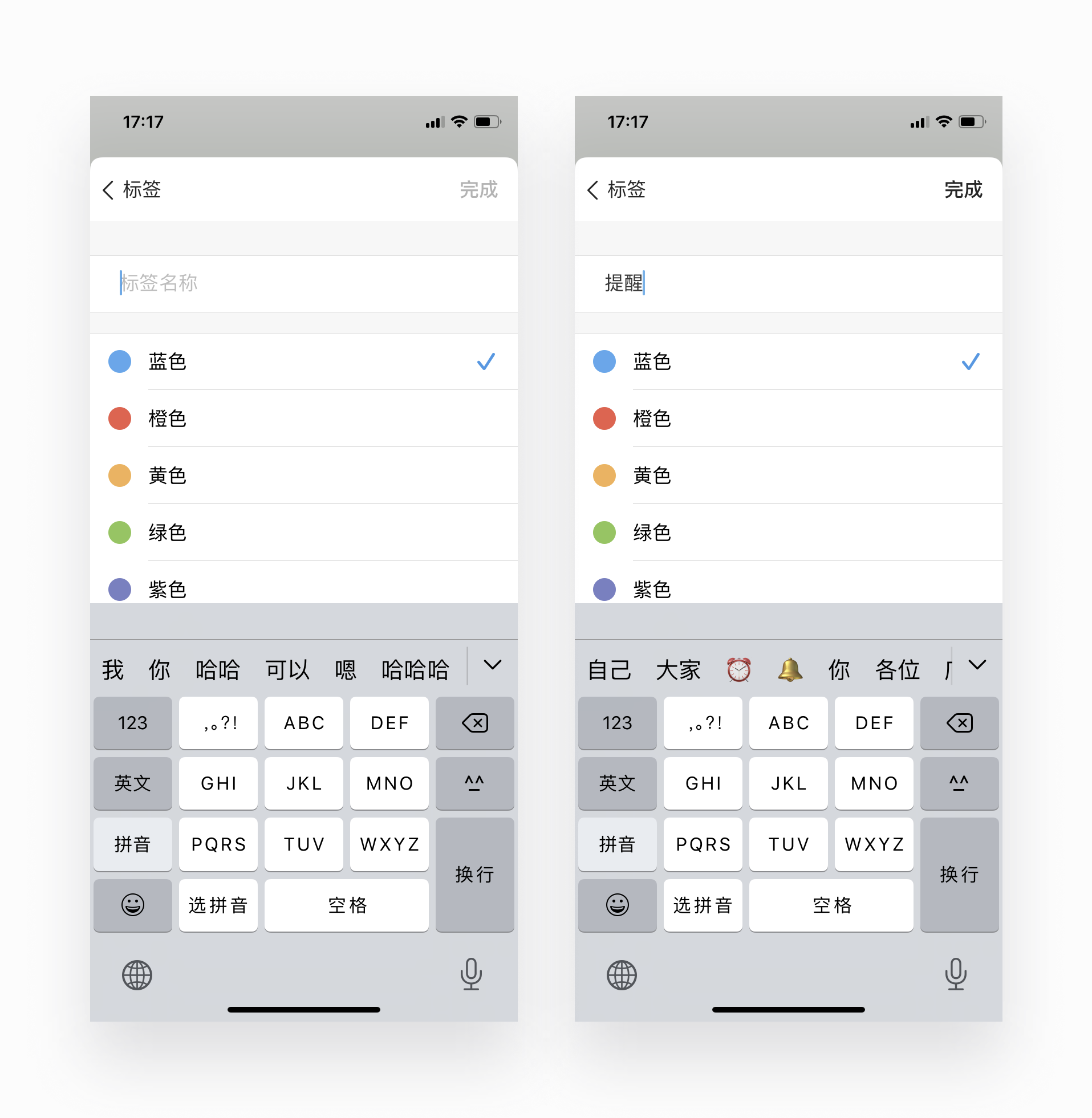
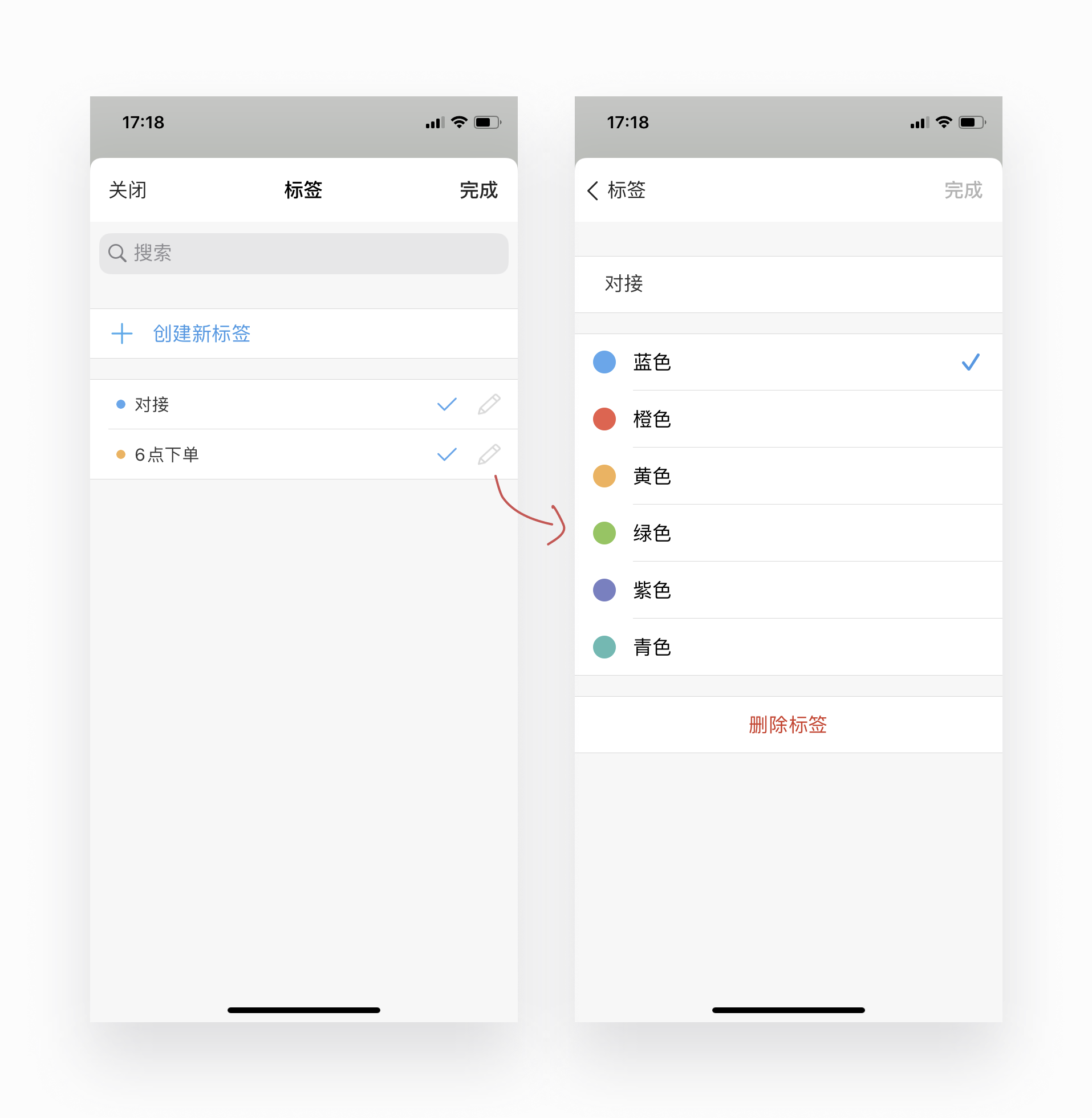
新建标签的时候,用户仅需要决定两件事:点击选择标签颜色和输入标签名称,两者互不干扰。这里限制了键盘是无法收起的,通过物理限制防止用户可能收起后需要重新唤起的可能。需要看更多颜色滑动颜色列表即可,输入过程中也可以随时点击颜色进行切换。考虑得很周到~

B端产品通常逻辑比较复杂,为了减少页面层级,Teambition用了大量的sheet减少页面跳转。这里编辑标签跳转到编辑页面,弹窗跳转到弹窗的形式比较少见,好像只在IOS原生系统见过,保持了层级的轻量,值得学习。
功能更集中于记录个人文档和在线协作。

头部的广告没有一般广告的酷炫和吸睛,不过正是因为做成类似通知的形式,广告打得是猝不及防,十有八九看完整段文案才发现这是一条广告。加上“你一定不知道...”这样的家族群爆红标题,起码广告的作用是实现了。至于怎么平衡用户体验和变现,就看具体的情况了~
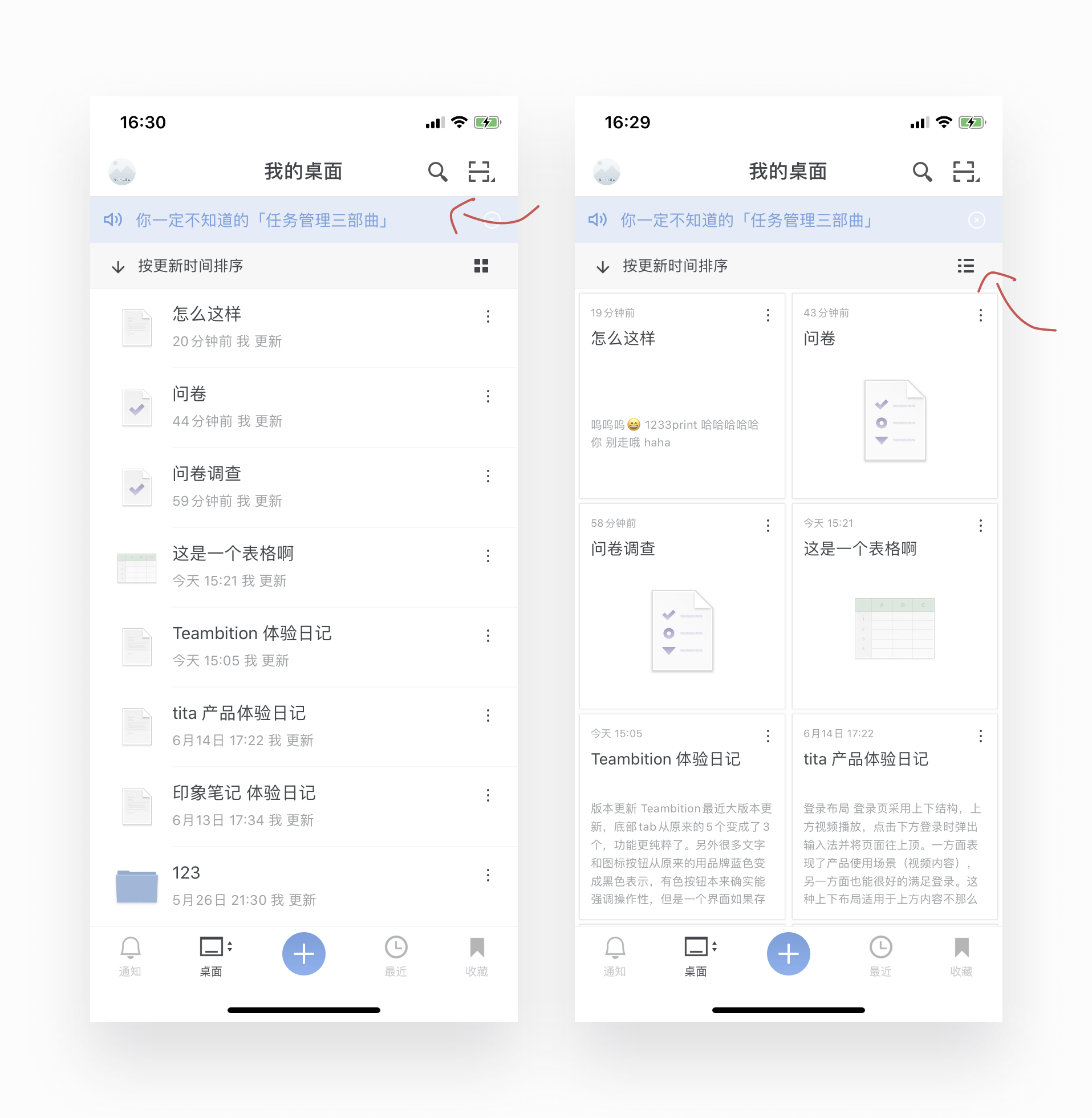
文档展示可以切换,如果要查看具体的内容可以切换到左右排版形式,满足不同需求。另外文档用不同的具象图标表示,用户能快速识别出不同类型文件,提高了准确性和效率。

也许很多人或多或少都有提示小红点综合征,看见小红点就忍不住会想办法去掉。这里本来通知是有小红点的,截图的时候不小心点掉了~ 不过石墨提供一键将全部未读变成已读功能,无需用户逐个点击自己根本不感兴趣的内容。
类似功能的有某招聘app,投简历的回复消息通常是海量的,要全部点击查看未读太难为用户了。如果通知不能被用户重视,可能还不如手机短信功能,起码短信还能收登录验证码呢~

当用户的文档越来越多,搜索功能就会越来越重要。搜索的时候提供了时间和文件类型的条件过滤,更好的帮助用户从大量的信息找到所需的内容。

当需要创建类问卷调查的表单,需要填写的内容很多,过程往往是很长的。一般形式可能像左边将每项问题往下排列。石墨使用了不太常见的形式(右边),每个页面只聚焦一个问题项的填写,头部可以切换不同的填写形式,完成后“添加下一题”形成循环直到全部填写完成。相比与第一种,每个问题项可使用更多的形式和功能设置,并且让用户更专注提高填写准确性和效率。

B端产品很重要的就是帮用户节省时间,只有帮用户节省了时间,他们才会花时间使用你的产品(有点拗口)。分割线作为记录时很常用的一个功能,确实应该作为一个功能加入到内容编辑里,另外还提供了“引用”“超链接”甚至表示编程的文本框,简直到位~

很多做编辑工作的用户会需要使用到替换关键词的功能,主要就是搜索出文本里出现的关键词,并且换成所需的其他关键词。操作步骤就是...1234。。。
1. 先搜索比如“哈哈”,原文中所有的“哈哈”会用颜色标记出来;
2. 然后选择将“哈哈”替换成“呜呜呜”;
3. 接下来需要选择部分替换和全部替换。点击“替换”则只会替换蓝色标记的单个关键词,要改变蓝色标记的关键词可以切换“4”,设计的非常巧妙。不满意还能撤销~

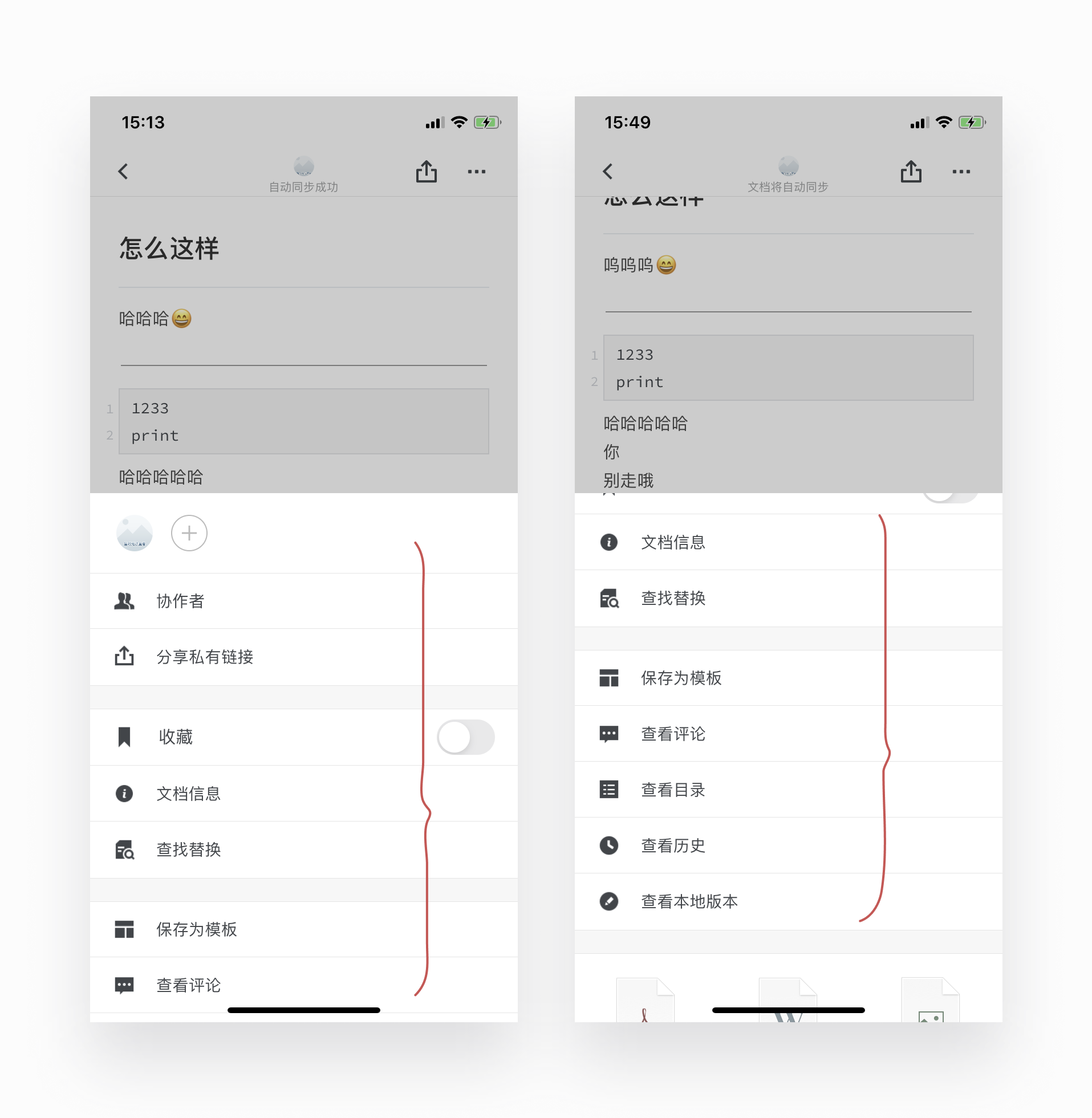
点击文档右上角“更多”,会弹出半个弹窗,弹窗里面内容需要滑动才能全部浏览完。不一次性铺满屏展示完,是为了减少用户的认知负担。就跟到超市看着满货架的一种商品发呆,选择越多,作出选择的时间也越长。这里保证了一屏选项不超过7+2个,具体这个多少根据功能数量考虑。
高效记录、整理,分享协作的第二大脑。

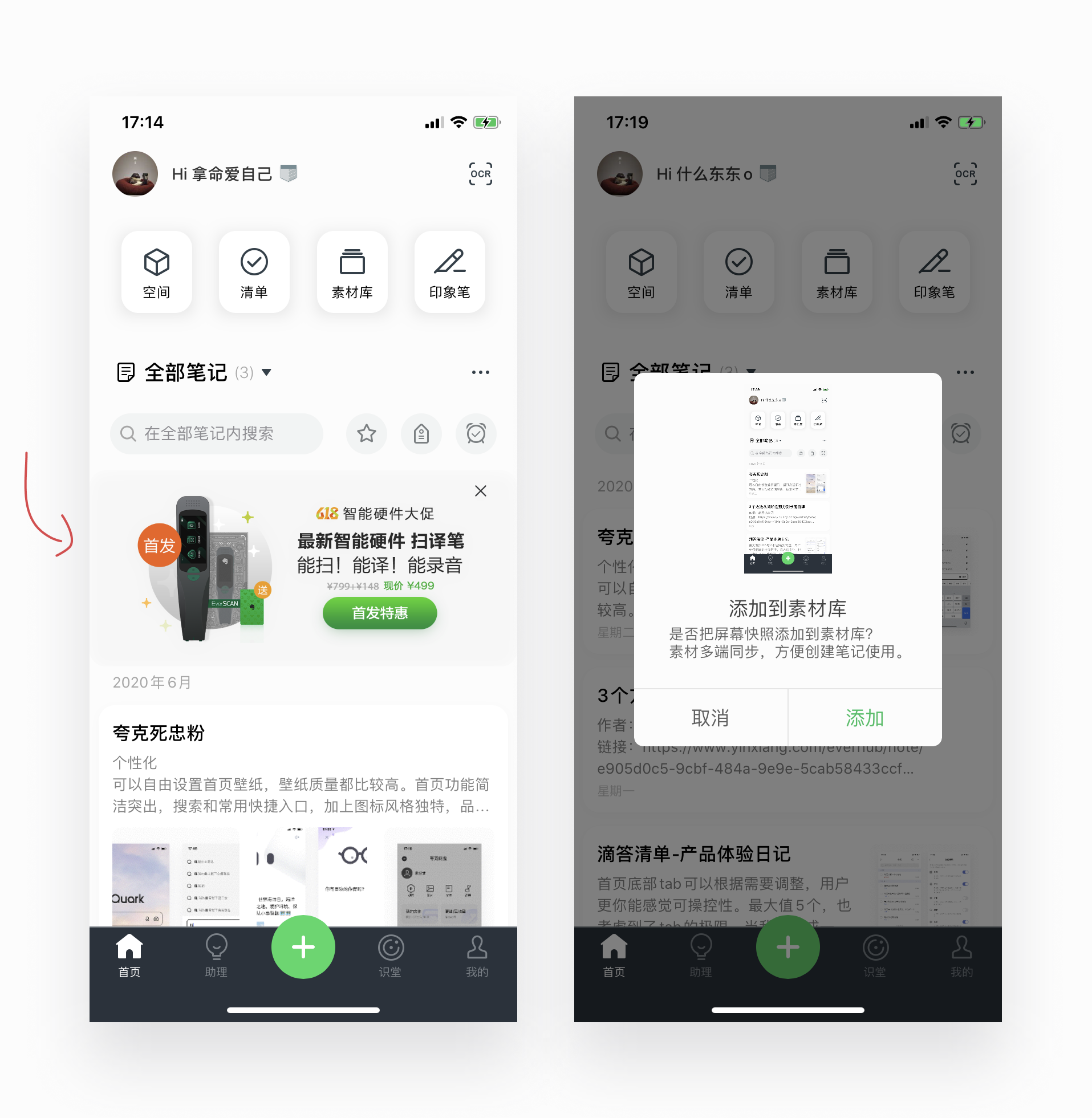
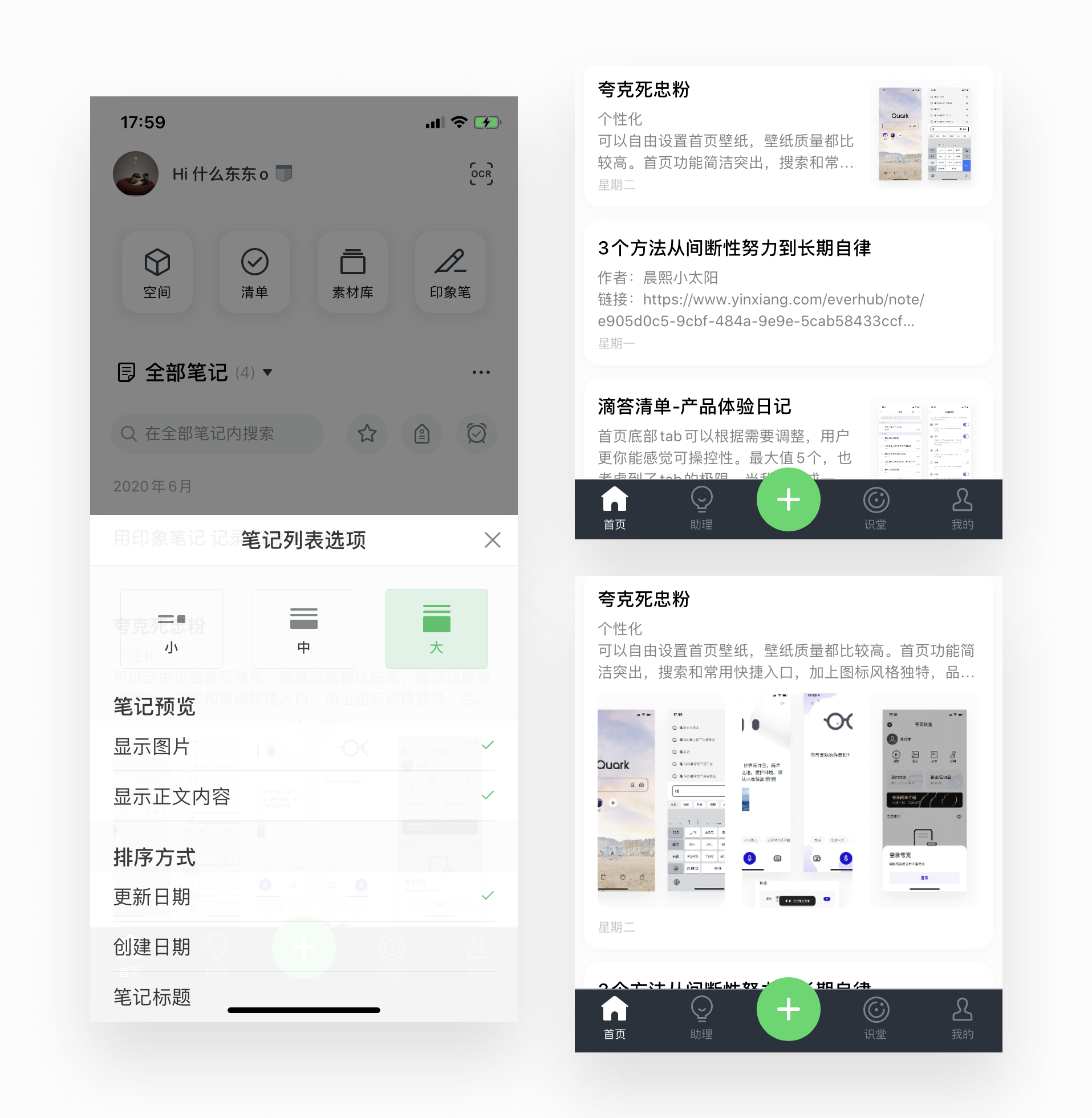
我们常见的广告大多在顶部显示,效果非常明显。印象笔记选择将金主爸爸放到中间位置,一方面让广告插入变得更自然,另一方面用户被大多产品教育后,习惯性忽略常见的广告位如:顶部广告,网页端的左右悬浮广告条。假如用以往的方式广告的效果会越来越低。

首页的笔记展示是可以有不同尺寸选择的(小,中,大),类似桌面端的文件夹大小调整。用户可以选择不同尺寸的图片大小展示,除了满足图片预览的不同尺寸需求。

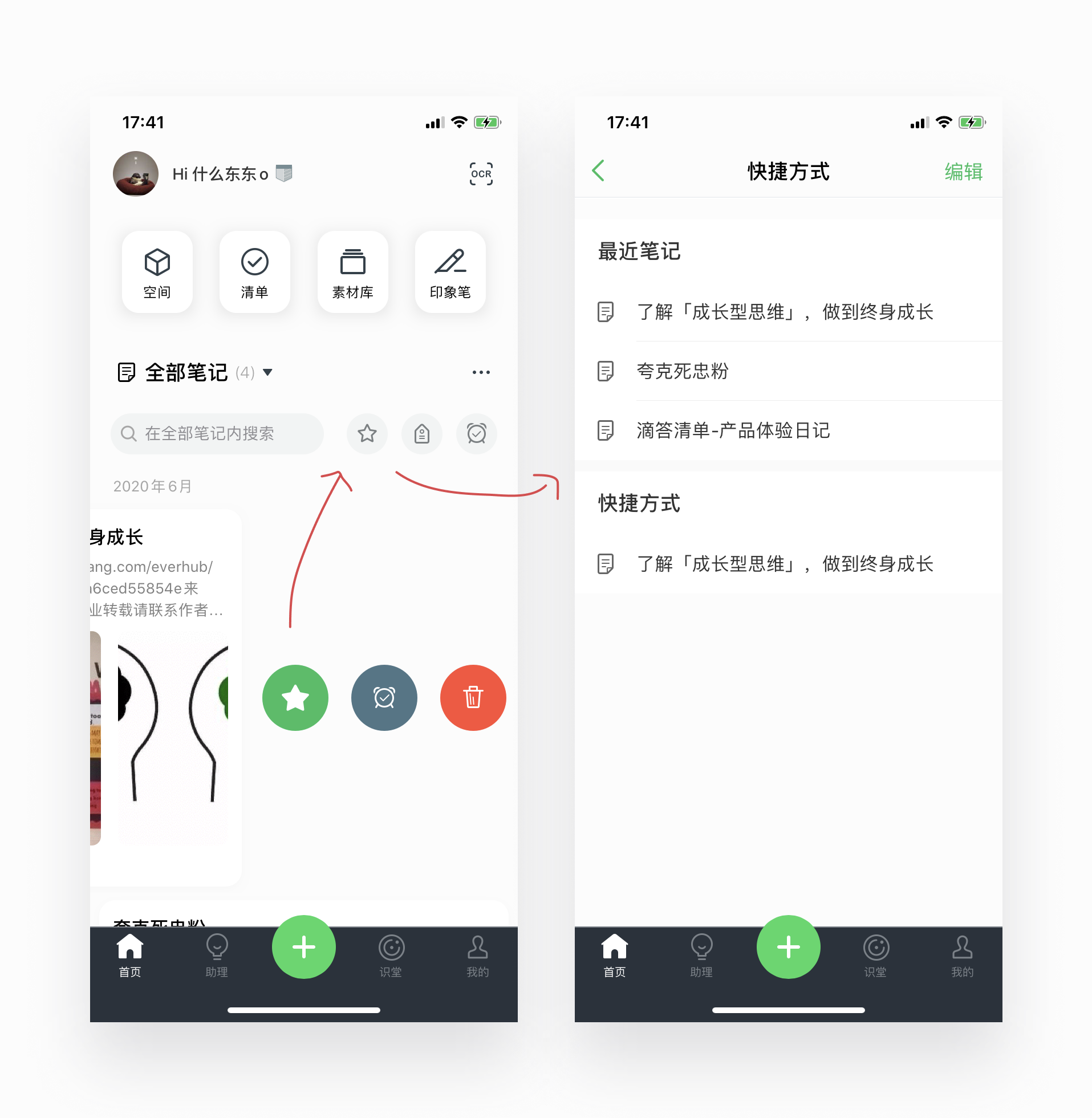
当用户需要找到使用频率高的笔记,快捷入口(灰色的星星)即可找到常用的笔记。其实这个功能让我做的话可能我会选择放到首页“全部笔记”里面的一个文件夹,不过这样操作相对复杂,常用笔记就应该足够简便。

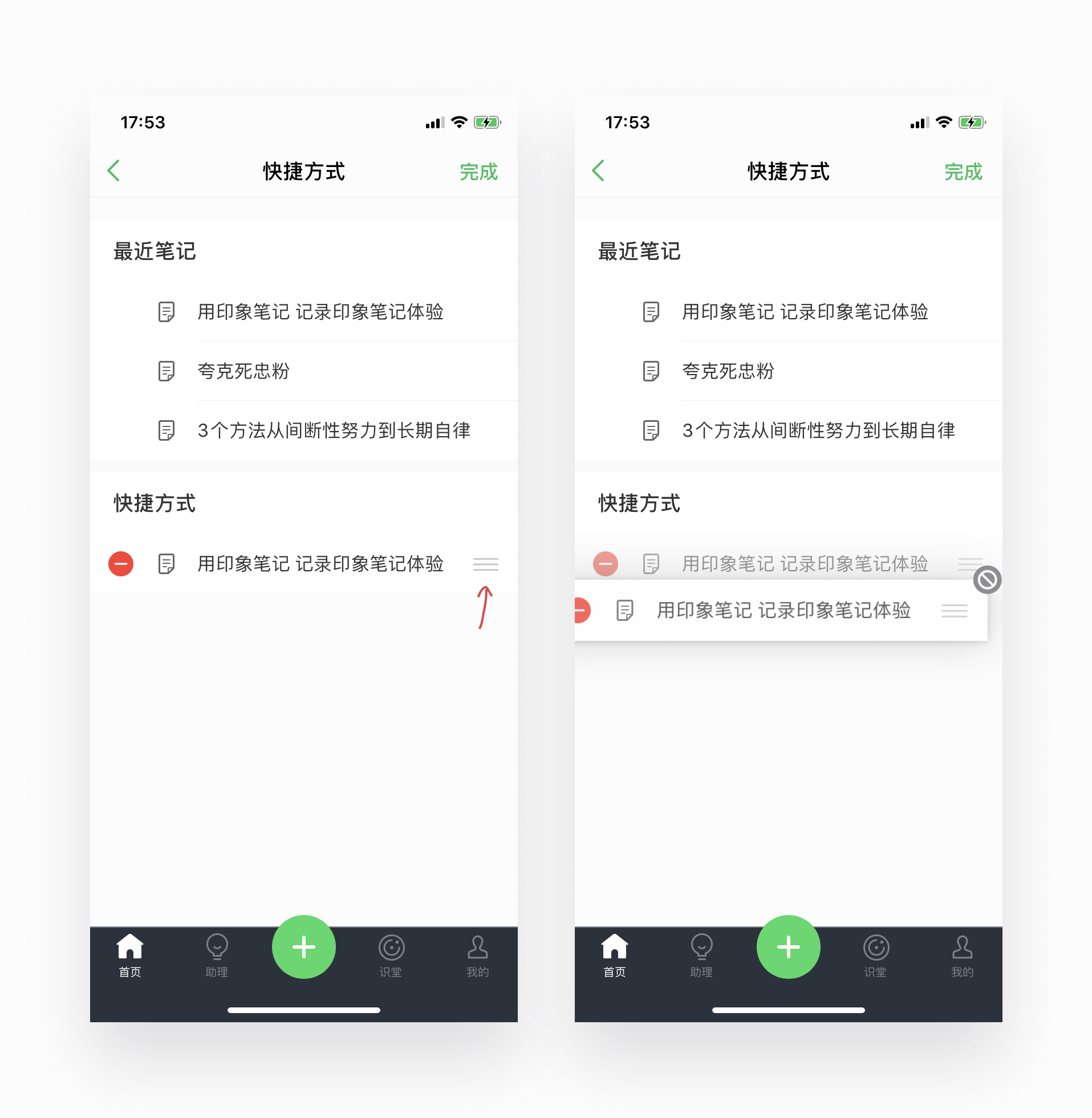
说到快捷方式,当然少不了对常用的笔记排序啦~拖动排序无疑是最快捷的自由排序方式,但是怎么告诉用户这里的笔记可拖动呢? 答案是使用意符。《设计心理学》里意符是指表示一个物体可能具有的功能的符号。(知识点啊朋友们)
这里三个横杠的图标暗示了每一条笔记都是可拖动的,按住就会出现右边的情况让用户自由排序点击前面红色图标或者左滑删除。

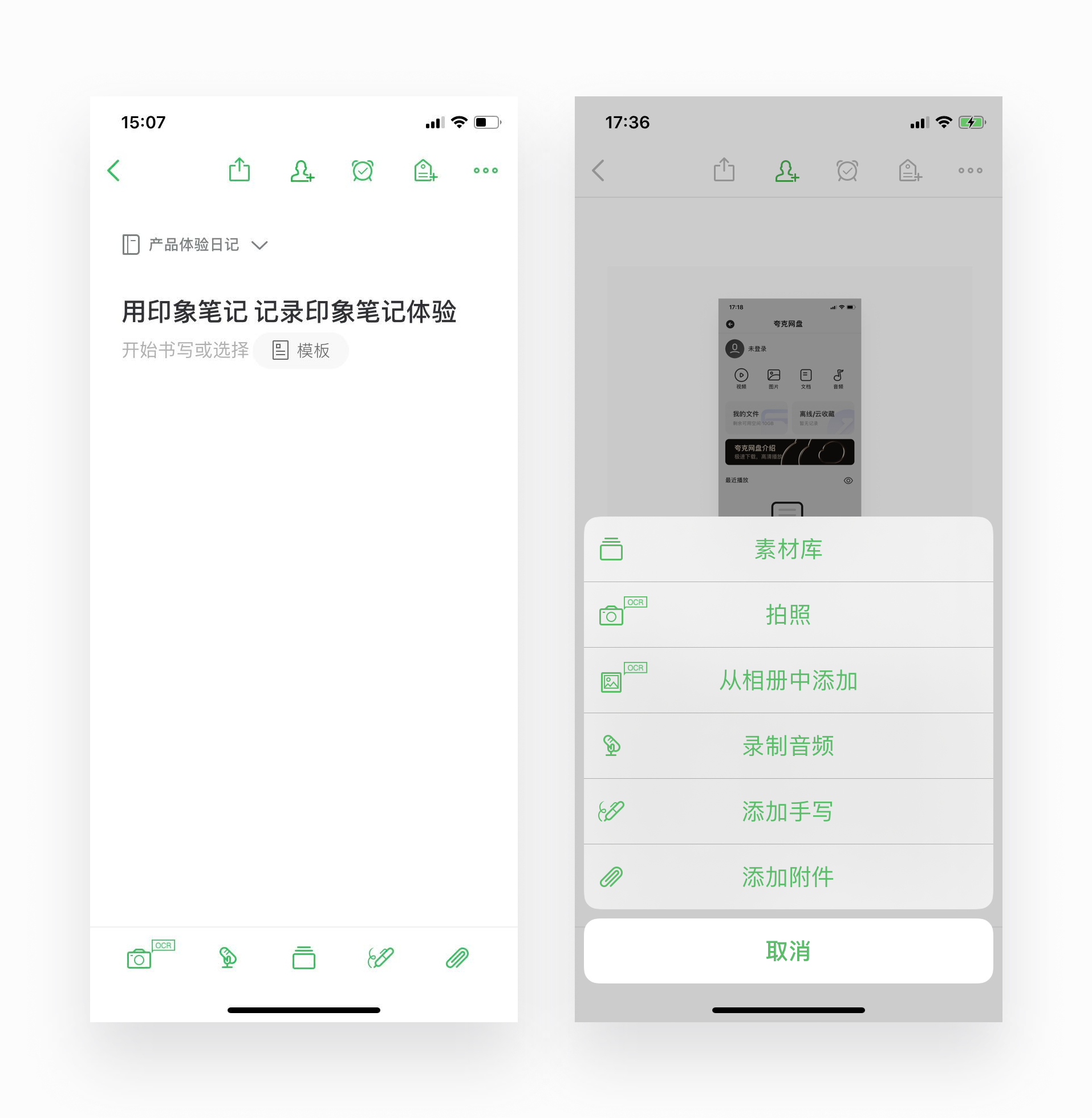
新建或者编辑笔记,底部都会有一些功能图标供用户选择。不过对于初次使用的用户,往往无法分辨出他们的具体功能。假如在下方添加文字可能会造成类似底部tab的感觉。这里的解决办法是将底部五个功能同时放到右上角“...”更多里面。新用户可以通过更多使用完整的功能,老用户直接用底部的则更效率,各取所需。

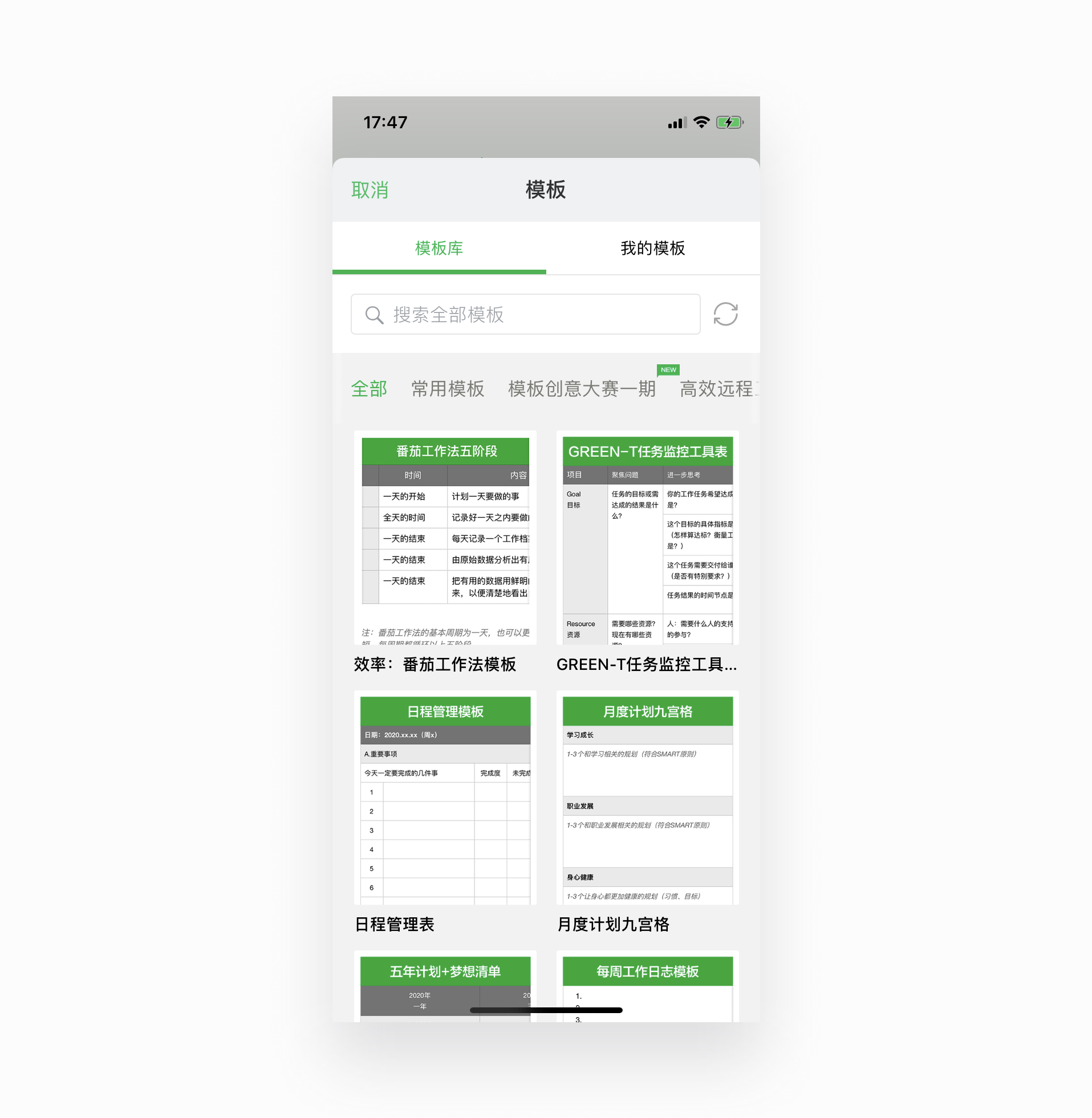
如果给我一张纸完成一个财务报表,我可能是懵逼的。那么模板就能很好降低用户从0完成一个表格的难度。不仅仅是实际工作量的降低,心里负担上也能减少用户放弃的可能。

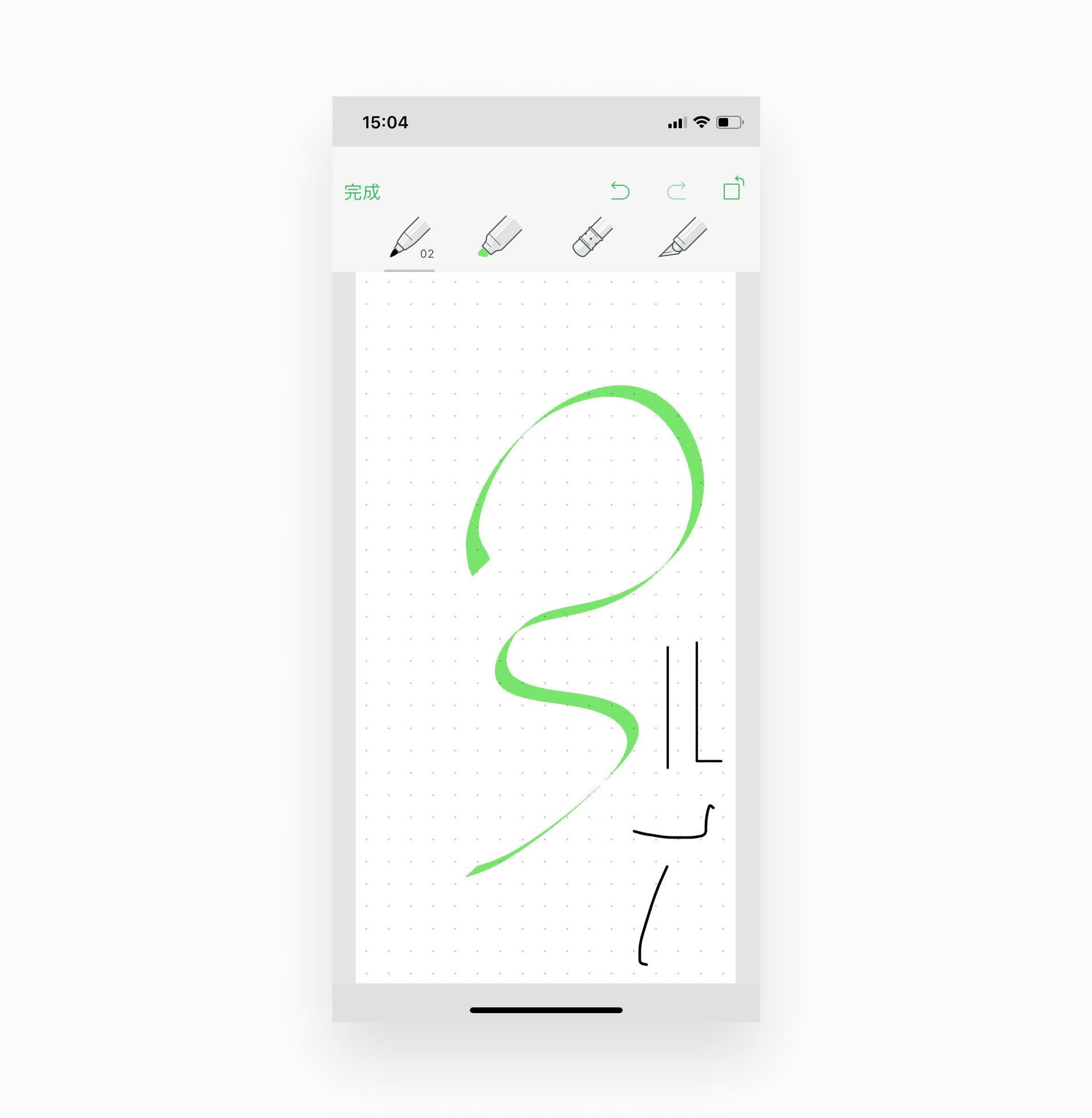
很多时候除了用文字和图片记录,会需要用到手写功能(有时灵感真是说来就来)。但是很多手残党如我的字是真的丑到极致,为了给用户更愉悦的体验,笔画用了类似马克笔的粗细变化,让线条看起来更有美感。另外右边的两条直线是系统智能判断线条走向生成的直线,比较贴心。

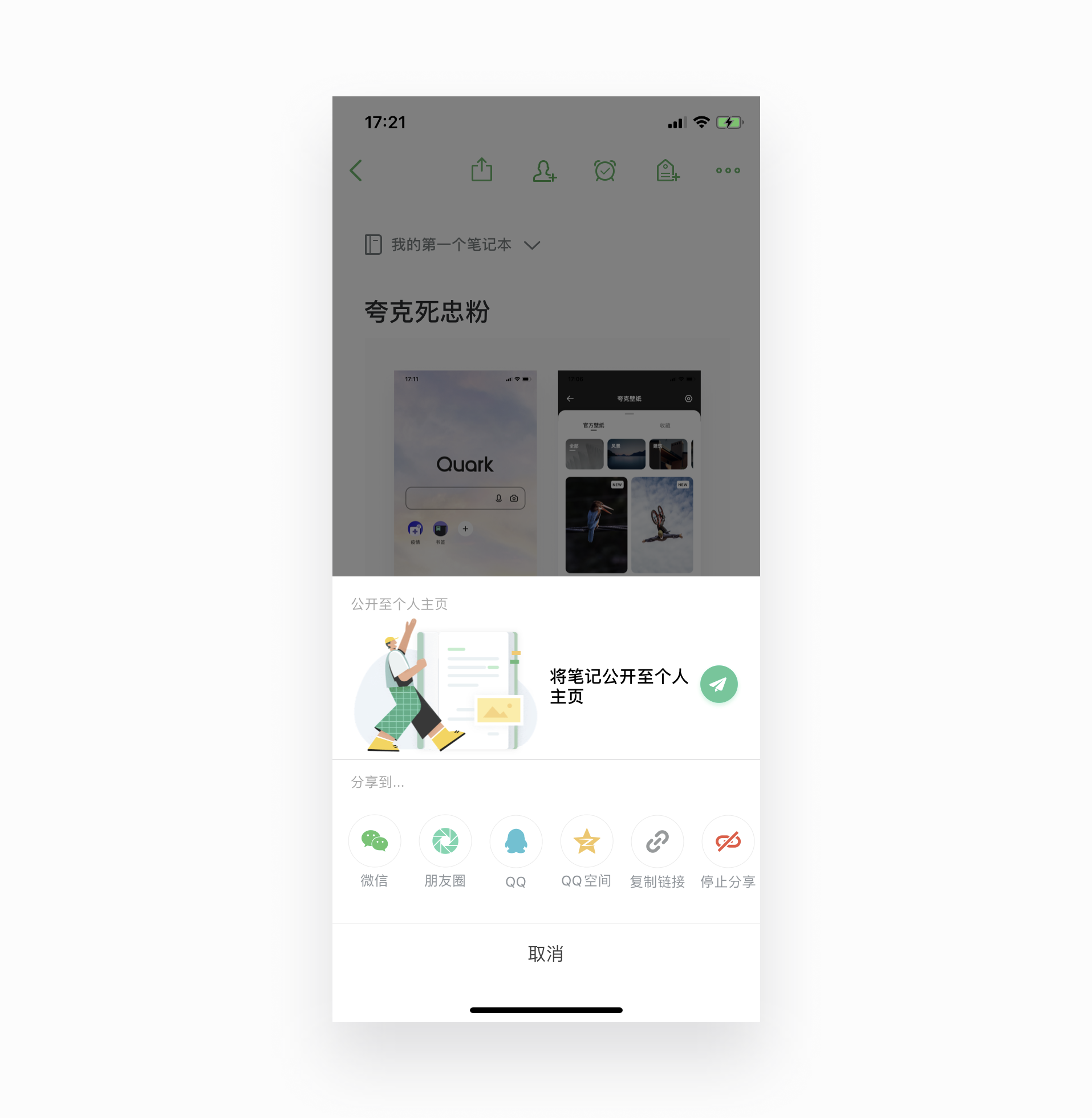
新建完笔记我们可能会分享给同事,或者自己微信。这里分享用小插画引导用户对笔记公开,一方面让用户自发生成了社区内容。另一方面当自己的笔记得到别人的认可也能给用户带来满足感,提高继续写笔记的可能。

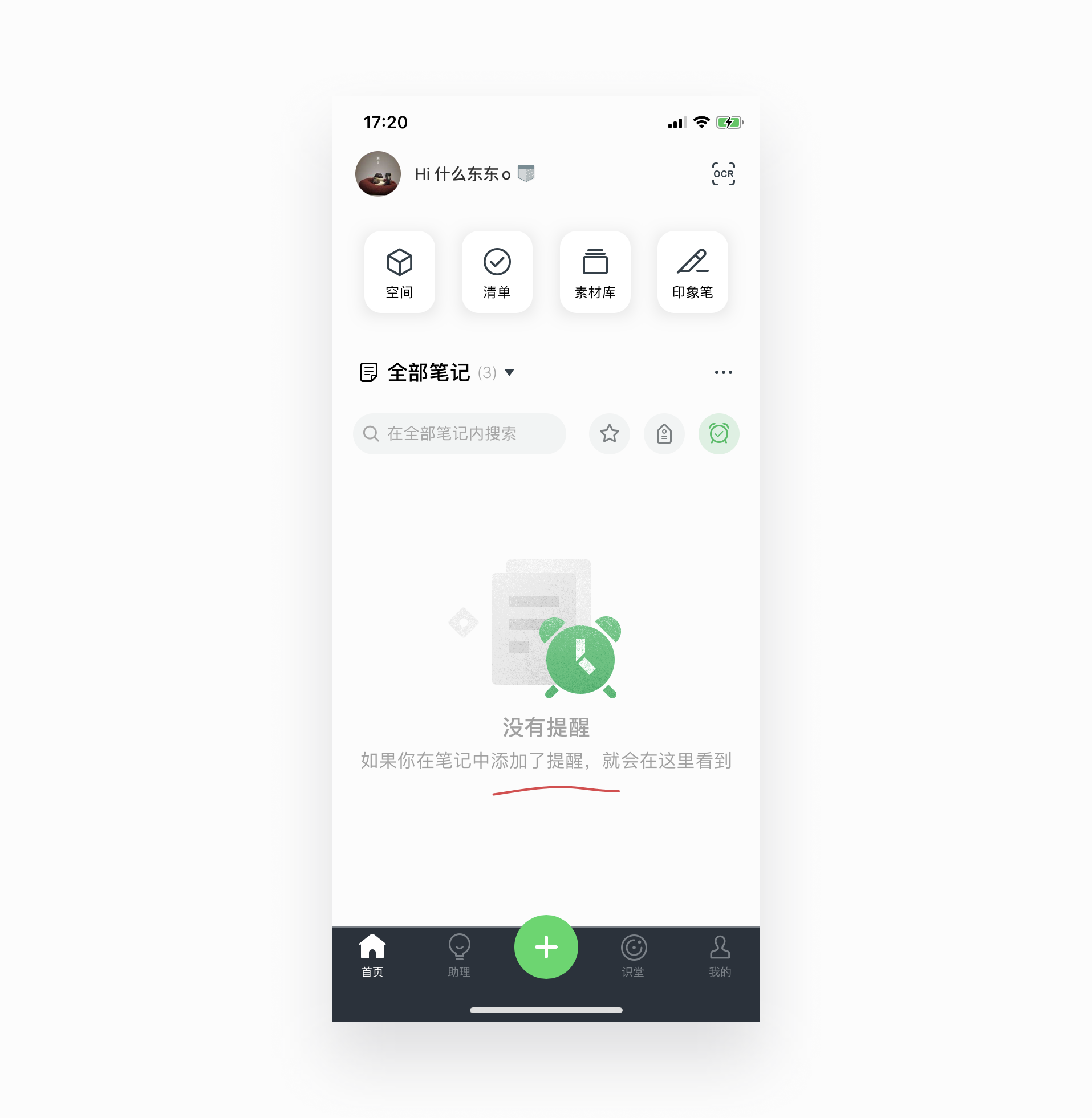
常见的空页面一般说明了没有内容就完事了,稍好的会引导用户进行操作比如购物车为空会有“去逛逛”的按钮。这里的提醒功能可能并没有很多用户知道,文案对提醒功能可以再笔记中添加的描述让用户发现了这个功能。一定程度上可以理解为一种新用户引导,且只在用户可能需要设置提醒的时候才出现,很奈斯。
本期产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由黑马家族 @什么东东o 整理编辑,发布于51学设计,仅作为学习交流,勿做他用。