微信扫码登录 | 方便安全省心
 小王的交互笔记
2020年04月11日 发布 / 763 次阅读
小王的交互笔记
2020年04月11日 发布 / 763 次阅读
本期包含的游戏:《万国觉醒》、《第五人格》、《精灵与萤火意志》、《跑跑卡丁车》、《龙族幻想》
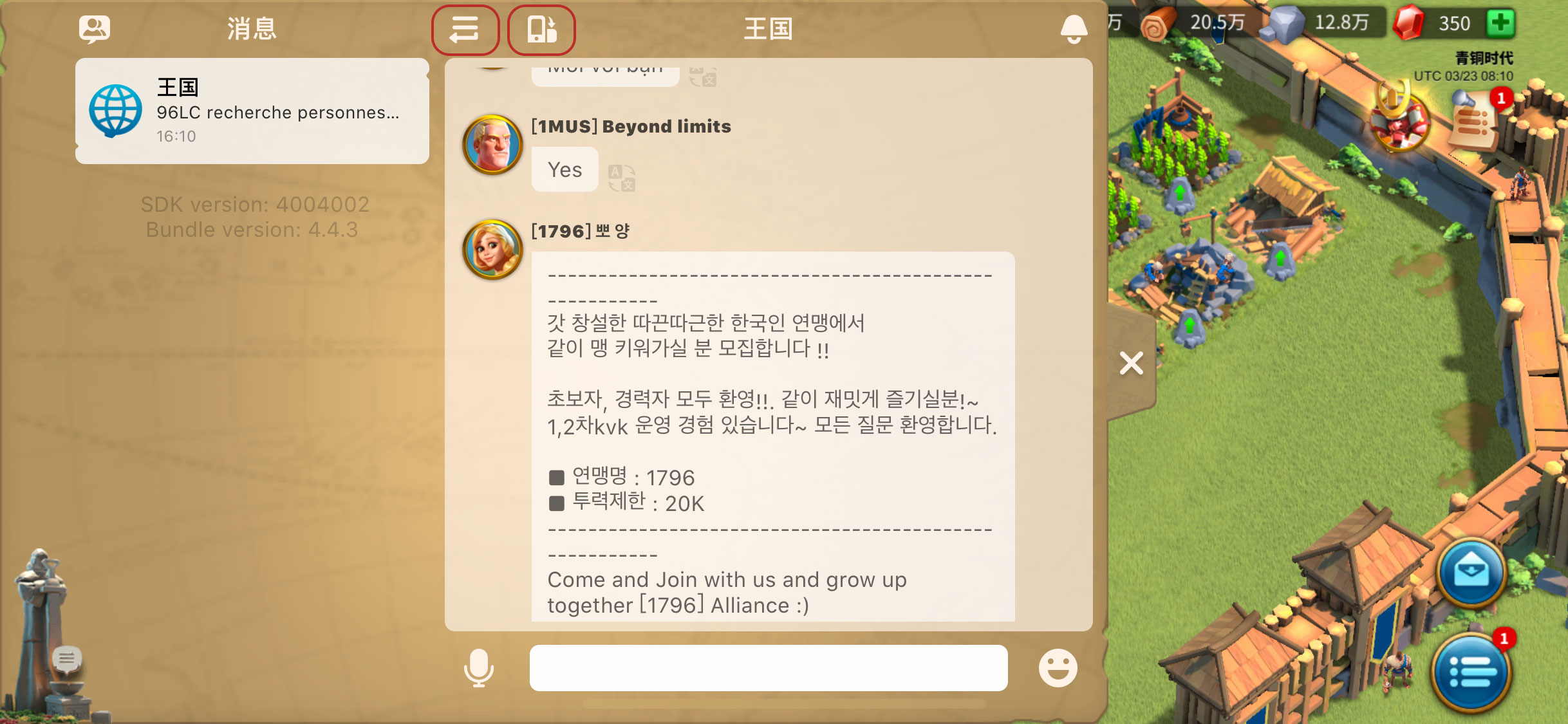
社交界面

游戏:《万国觉醒》
模块:交互
说明:社交作为SLG游戏的核心系统,越核心的玩家操作越频繁,如果便捷的操作是摆在设计师面前的一道难题。万国觉醒这边的两个设计点我觉得非常值得借鉴,一是通过左右滑动显示隐藏左侧TAB栏,二是支持竖屏功能。
建筑模型

游戏:《万国觉醒》
模块:交互
说明:SLG游戏后期,建筑数量越来越多,一些战斗型建筑外观看上去又大同小异,玩家很难第一时间选中自己想要的建筑。为了解决这个痛点,万国把建筑的旗帜都标明了种类,增强了可识别性。
商业化界面

游戏:《万国觉醒》
模块:交互
说明:万国在每一个商业化界面都加入了一个每日领取的宝箱,既引导了玩家进入了商业化界面,又最大程度的不让玩家反感。
一键加速升级

游戏:《万国觉醒》
模块:交互
说明:加速建筑升级时间的时候,会自动算出需要的加速卡数量,点击以后一键使用,方便玩家使用。
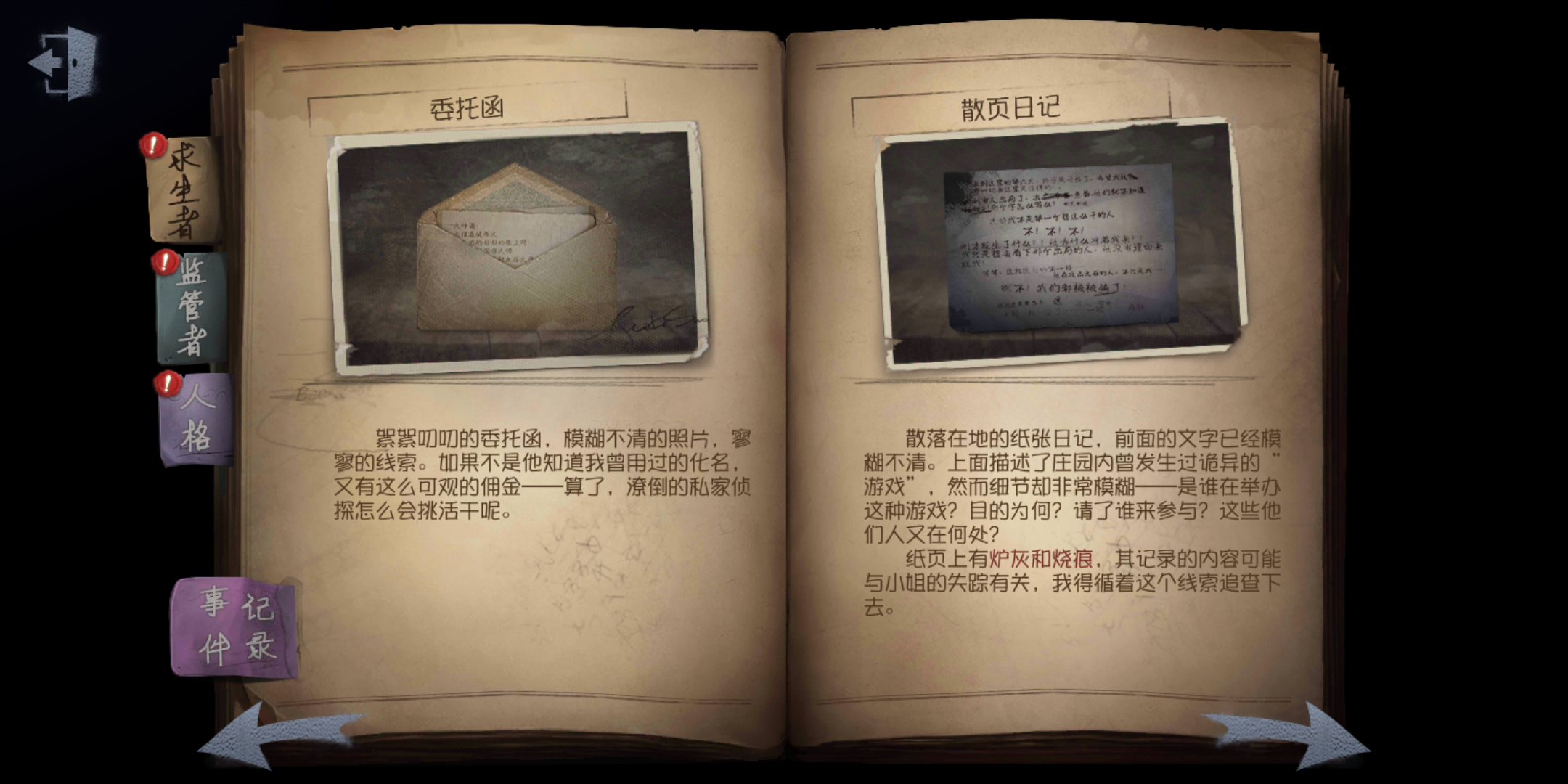
UI风格/包装

游戏:《第五人格》
模块:UI/交互
说明:第五人格的整体UI氛围以及包装,场景都十分的贴近游戏世界观。其中UI很多地方采用了蜡印,牛皮纸,钢笔字体,很好的还原了现实,使得玩家更加沉浸,带来更好的游戏体验。
会动的照片

游戏:《第五人格》
模块:UI/交互
说明:在角色侧写的界面,为了显示角色的形象,采用了照片的UI设计,以及非常有意思的动态照片。仿佛置身哈利波特的魔法世界,动态的图片更加生动有趣,能够更好的展示角色的形象。
时装界面

游戏:《第五人格》
模块:UI/交互
说明:摄像机,胶卷,幕布等元素构建了一个放映室的场景,而角色就是这场电影的主角。非常新颖的设计,给玩家带来的体验也是非常好的,可以看出设计师的用心,好的设计赋予产品价值。
玩家回流

游戏:《第五人格》
模块:交互
说明:第五人格这里对玩家回流系统做了一个彻底包装,故事背景中主角是一个双重人格,而玩家不在线的这段过程设计成另外一个人格占据了身体,这样设计既符合逻辑又有意思,加强玩家的沉浸体验。
雾气

游戏:《第五人格》
模块:UI/交互
说明:“雾”在第五人格里面是一个核心的元素。很多界面和场景里面都能看到雾气的存在,过场动画的擦拭充满雾气的镜面,圣心医院的雾蒙蒙。“雾”这个元素很符合游戏的气质,充满惊悚的感觉。另一方面雾气给人一种19世纪末伦敦的感觉,也很符合游戏的世界观。
求生者挣脱

游戏:《第五人格》
模块:交互
说明:当求生者被监管者抓住以后,需要急速挣脱,不然很可能游戏失败,这里的设计是需要玩家双手快速点击屏幕。玩家操作的节奏符合了包装的逻辑,这样的设计可以加快玩家进入心流的时间,从而提高体验。
景深处理

游戏:《精灵与萤火意志》
模块:美术
说明:精灵是一款2D的RPG游戏,但是这里通过景深的处理,给予了玩家在3D游戏上的感受。
美术/音效

游戏:《精灵与萤火意志》
模块:美术/音效
说明:第一眼见到精灵的时候就被它的美术以及音效所震撼,游戏中的每一帧截图下来都可以当背景用,极其细致精美,音效也搭配的非常符合游戏气质,非常空灵的感觉。不同地图也由不同的笛子来作BGM,不同音质的笛子,极其的契合每张地图。
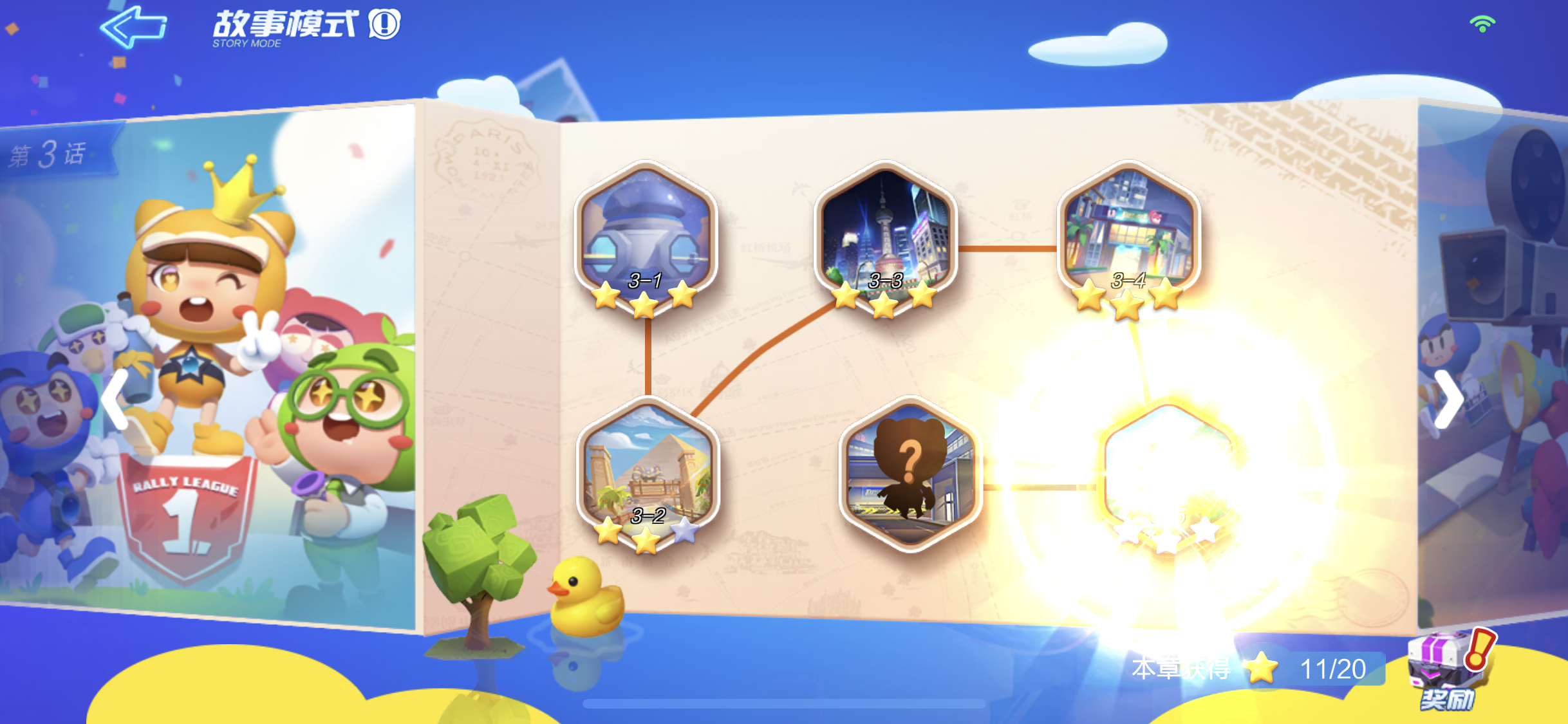
拟物化的UI

游戏:《跑跑卡丁车》
模块:UI
说明:跑跑里面的大部分UI都采用了Q版拟物的画风,非常的精致。拟物的风格也使得UI和场景能融合在一起,加强玩家的沉浸感。
雷达图

游戏:《跑跑卡丁车》
模块:交互
说明:跑跑中玩家属性,车辆的数值都会有较多的维度来对比,这里大都采用了雷达图来表现,比起柱状图可以更好的用来做多维度的对比。
UI隐藏

游戏:《跑跑卡丁车》
模块:交互
说明:赛车类游戏中玩家对于驾驶员以及赛车的外观比较在意,跑跑中大部分界面的模型只要拖动就可以隐藏掉该界面的UI,最大篇幅的去展现模型。
成长任务

游戏:《跑跑卡丁车》
模块:交互
说明:玩家在成长任务领取奖励时很有可能会遇到有多个奖励需要领取,但是多个之间的等级差距过大,导致玩家一直滑动都找不到目标的情况。跑跑这里设计了一个“可领取奖励”的按钮,玩家点击以后可以直接锁定到可领取的等级上。
虚幻4引擎

游戏:《龙族幻想》
模块:模型/场景
说明:龙族幻想采用了目前市面上比较新颖的虚幻4引擎来开发,游戏整个的场景和模型十分精美。
背包界面

游戏:《龙族幻想》
模块:交互
说明:这里的设计还蛮不一样的,背包的TAB栏变成了下拉框,降低了层级,所有操作按钮放在了下方,方便玩家点击。