微信扫码登录 | 方便安全省心
 黑泽双炽
2020年04月10日 发布 / 1459 次阅读
黑泽双炽
2020年04月10日 发布 / 1459 次阅读

设计是一种感受、一种心态、一种追求方式,用心做设计,用心感受设计。
设计源于生活,细节成就品质,设计的最终目的是提高人的生活质量。
如何做好设计是设计师需要思考的过程,而设计的结果取决于设计前是如何思考的,设计前的思考过程至关重要,不可缺少,设计前需要思考什么?设计的时候需要注意什么?设计一款好的产品,该如何思考?
目录:
一、设计前的思考
1.、设计思维模式
2、 设计理念的确立
3、案例分析(9点)
二、设计时需注意
案例分析(12点)
一、设计前的思考
首先需要思考的问题:设计思维模式、设计理念的确立
1、设计思维模式:
设计思维是一套在设计前需要思考的结构化的流程,用来解决以人为本的问题。其目的是把在设计前所遇到的与设计相关的问题结构化,化繁为简,形成一套流程,从而进行有序的思考。
设计思维是一种思维模式和认知方式,其最大的特点是已知需要解决问题的结果,如何在已知最终结果的情况下更好更高效的解决问题是其核心目标。
思维方式的确立,可以有效的为设计做好前期准备,提高设计的效率,更准确的为“以人为本”出发而服务。

作者 Timo Kuilder
2、设计理念:
设计理念是在设计构思前所确立的主导思想,它不仅是设计的精髓,也赋予作品文化内涵和风格特点。
好的设计理念很重要,可以使你的设计拥有属于自己的独特风格。
设计理念必须以人为本,针对用户年龄、职业、爱好等特点,进行整合,根据用户主观方面的个人喜好,从而进行设计。

作者 Timo Kuilder
3、案例分析:
1、专注:确定产品的主要功能,功能的明确可以帮助用户最高效的完成任务
案例1:百度网盘
百度网盘是一款云存储服务产品,用户将可以轻松将自己的文件上传到网盘上,并可跨终端随时随地查看和分享。
案例2:有道云笔记
有道云笔记是一款专注办公提效的笔记软件,支持多端同步,用户可以随时随地对线上资料进行编辑、分享以及协同。

2、特色:每款产品都有属于自己的特色,区别于同行产品的不同之处,结合产品调性设计,不要盲目跟风;它可以是功能、体验、或者是视觉
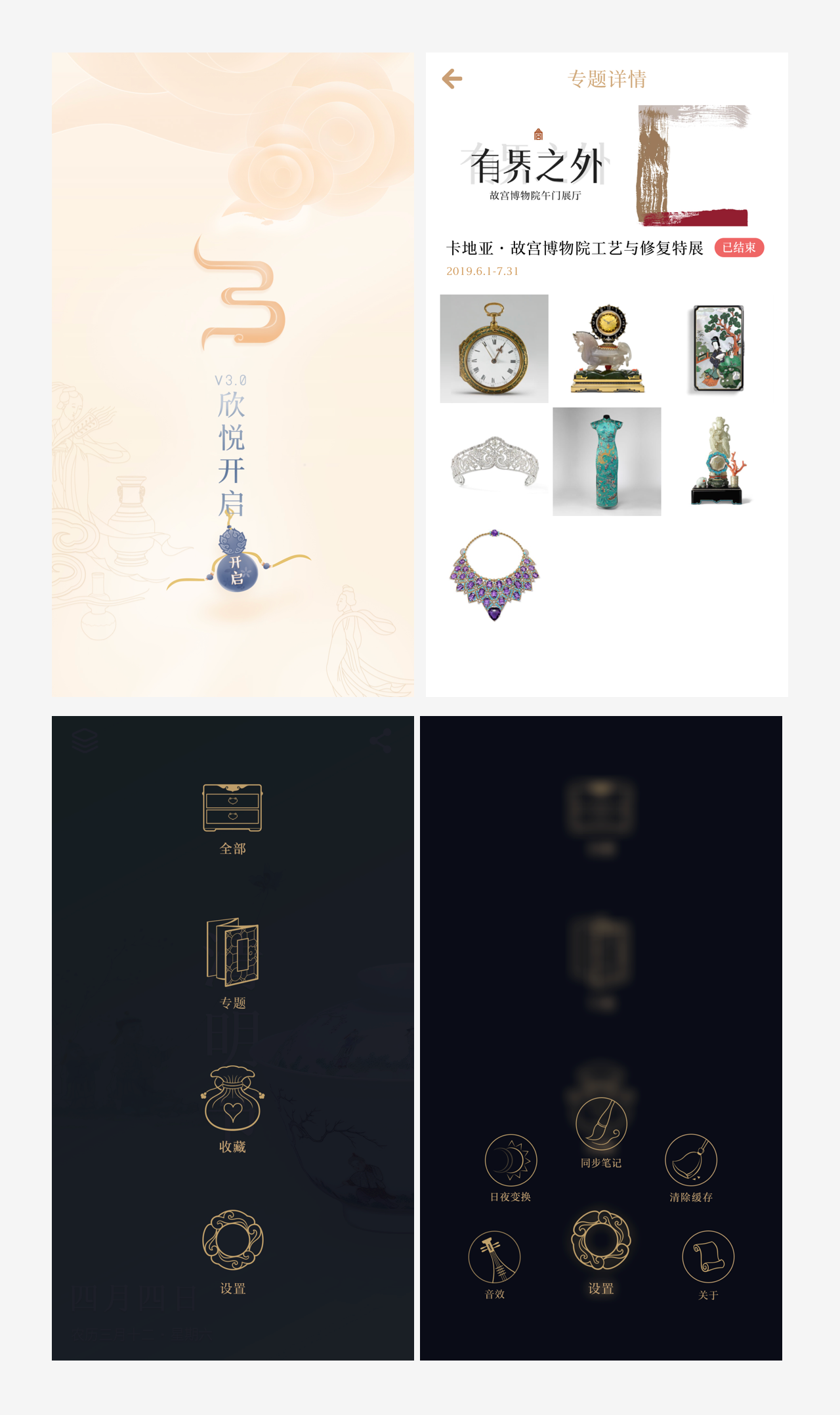
案例:每日故宫
每日故宫是一款以日历的形式推出故宫藏品的应用,“每天一件故宫藏品”,“让观众随时随地看到故宫藏品”。其主要特色功能就是以日历的形式展示内容,在视觉和图标上也有自己的特色。

3、情感:在设计的过程中,可以加入情感化设计,使用户将情感融入产品中,关系更紧密
案例:淘票票
有趣的文案结合IP可以快速的将用户代入产品中,增强与用户之间的亲和力,有种身临其境的感觉

4、互动:动效的运用可以给用户带来不一样的感官视觉,即使只是一个小小的按钮
案例:最右底部Tab栏切换状态,其互动可以增强用户与产品之间的互动

5、调研:调研可以了解产品所在行业的情况、市场需求、竞争力、同类型产品的优劣势等,从而更好的设计产品
调研方法:按调研途径分为文案调研、在线访问、电话访问和实地调研
调研工具:问卷星、问卷网等
分析工具:Origin是一款常用的数据分析软件,操作简单,可视化直观;SPSS是一款专业分析工具,其功能包括数据管理、统计分析等

6、用户:研究用户特征、细分用户,站在用户角度思考,了解用户想要什么样的产品
用户研究:
是一种理解用户,将他们的目标、需求与产品宗旨相匹配的理想方法,能够帮助定义产品的目标用户群
用户研究重点工作在于研究用户的痛点,包括前期用户调查、情景实验等

作者 Timo Kuilder
7、场景:需要考虑用户使用场景是怎么样的,不同场景功能需求不同,可以用故事板的形式展示用户场景
使用场景:
包括时间、空间、设备支持、社交及用户情绪等,进行应用场景的判断和描述的时候,需要考虑全面,不同的场景下存在着用户不同的需求。
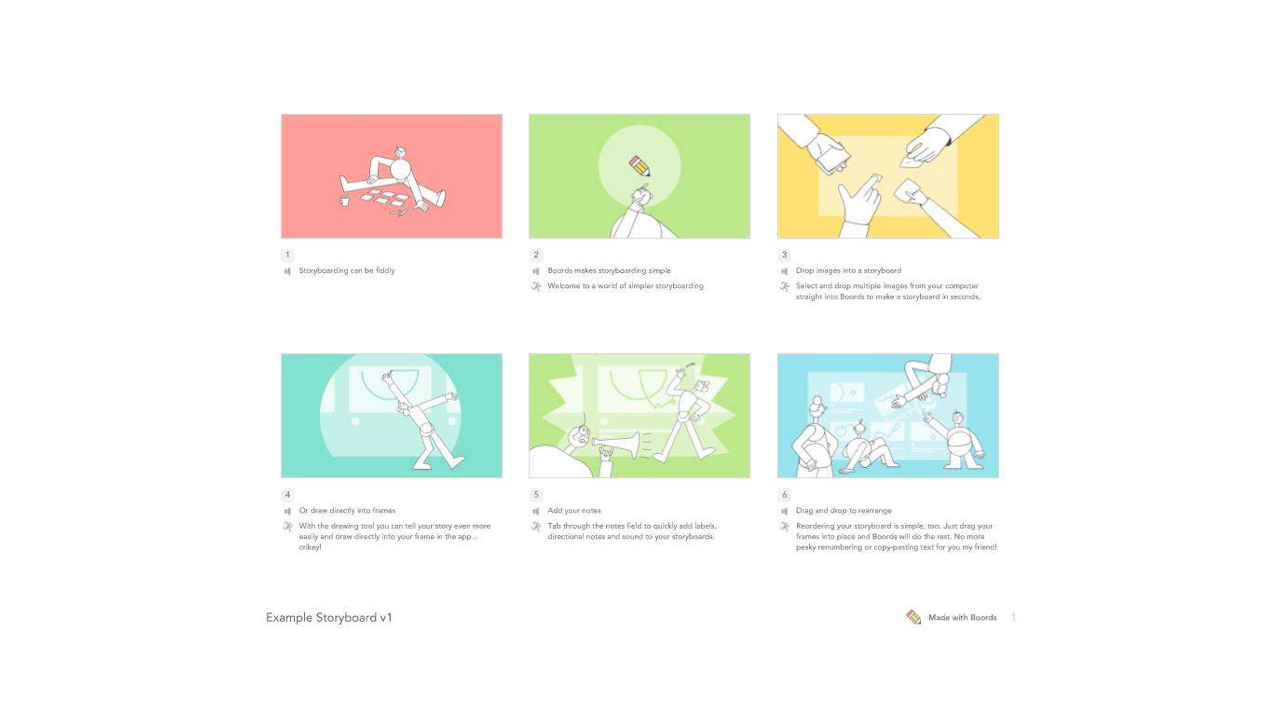
故事板:
故事板也叫分镜脚本,虽然更多用在电影、动画、电视剧、广告等影像媒体的创作前期
故事板工具:Boords
Boords界面简约美观、操作简单,满足制作故事板的基本功能

8、数据:以数据为依据从而进行设计,不做没数据支撑且无意义的设计
数据统计:百度统计、百度指数、阿里指数等
百度统计:全球最大的中文网站流量分析平台,帮助企业收集网站访问数据
百度指数:
百度指数是以百度海量网民行为数据为基础的数据分享平台。在这里,你可以研究关键词搜索趋势、洞察网民兴趣和需求、监测舆情动向、定位受众特征
阿里指数:
是定位于“观市场”的数据分析平台,旨在为中小企业用户、业界媒体、市场研究人员,了解市场行情、查看热门行业、分析用户群体、研究产业基地等

作者 Timo Kuilder
9、少即是多:突出用户所需的主要功能即可,其他功能可弱化或者直接去掉
少即是多:
现代主义设计建筑大师——米斯·凡德罗提出
在设计中:
少即是多就是明确目标,专注地围绕用户目标进行设计,将产品打造得简单易用,同时又能够解决用户的需求
案例:留白
留白是一款提供多种图文排版样式,可以将文字、署名和日期安置在图片以外的留白区域,让你记录的每一个精彩画面都变成有故事的留白卡片

二、设计时需思考
设计时需要思考的问题:
1、简约:简洁的界面可以减少用户发生错误操作,减少认知成本,便于用户了解和使用
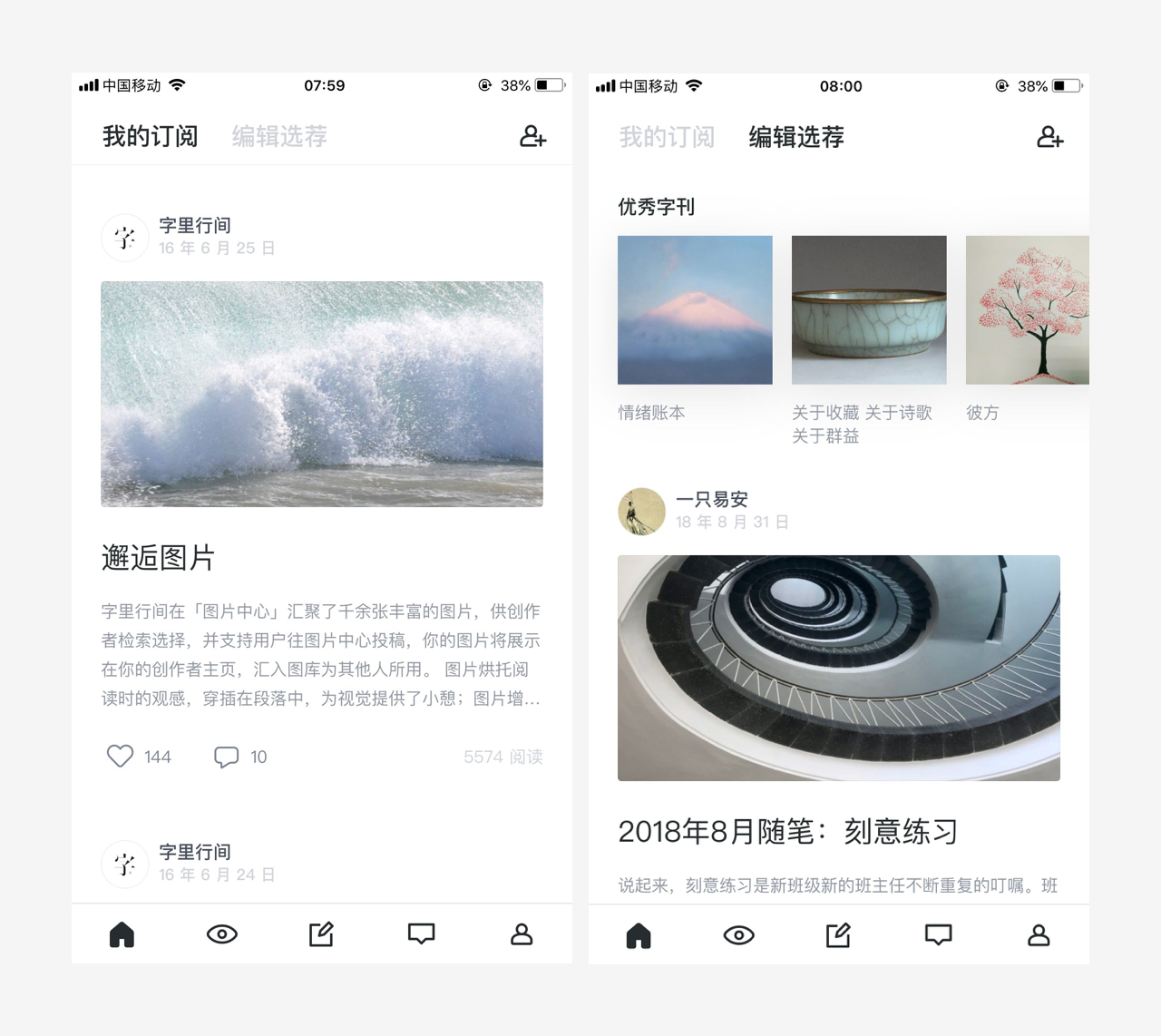
案例:字里行间
字里行间是一款文学性非常清新的文字阅读与创作软件,可以让用户静下心来阅读与创作,整体设计简洁,界面结构清晰,减少了用户的学习成本。

2、易用:容易上手的产品才是成功的产品,从用户思维入手,功能一目了然,操作更方便
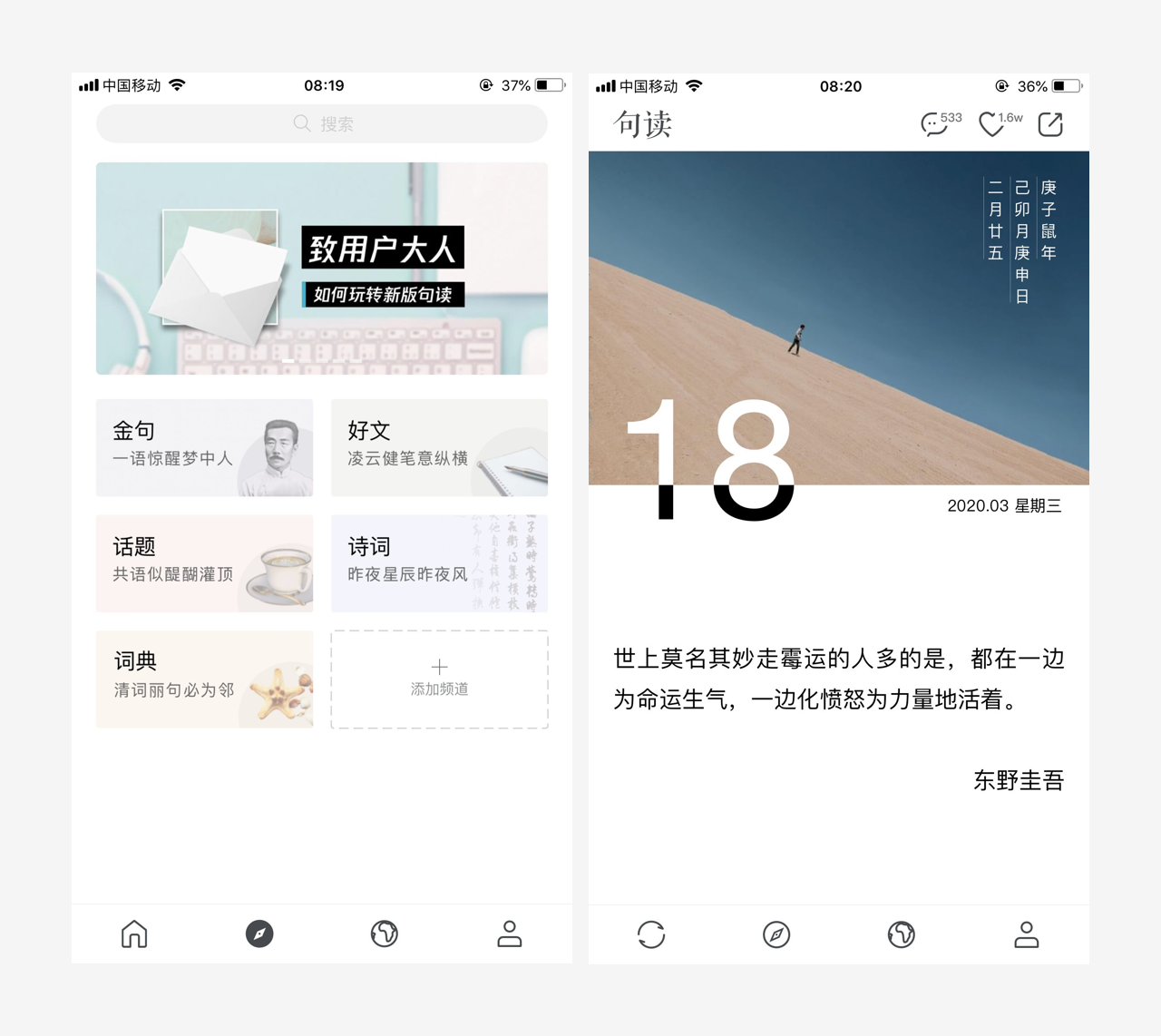
案例:句读
这是一款不错的掌上语句社区,每天可以轻松的看到丰富的优质语句,解决了用户想要一款可以体验精彩文学内容产品的APP,功能按钮明确,操作快捷,符合用户需求。

3、视觉:产品是否好用为第一重要性,视觉也不可缺少,强烈的视觉可以抓住用户的眼球,给用户留下印象,让用户记住你的产品
案例1:CCtalk
这是一款致力于为学习爱好者打造的在线互动学习平台,叠加图标的运用在界面上特别突出,整体视觉给人强烈的感觉。
案例2:飞猪
这是一款提供机票、酒店、旅游线路等商品的综合性旅游出行网络交易服务平台,金刚区的图标设计得很精致,给人印象深刻,吸引用户点击。

4、色彩:品牌色和辅助色的确立,确定适合产品的品牌色,品牌色可以加强用户对产品的认知
品牌色:品牌色可以决定产品的基本调性,让用户在众多产品中一眼就看到你的产品,容易被记住和识别。
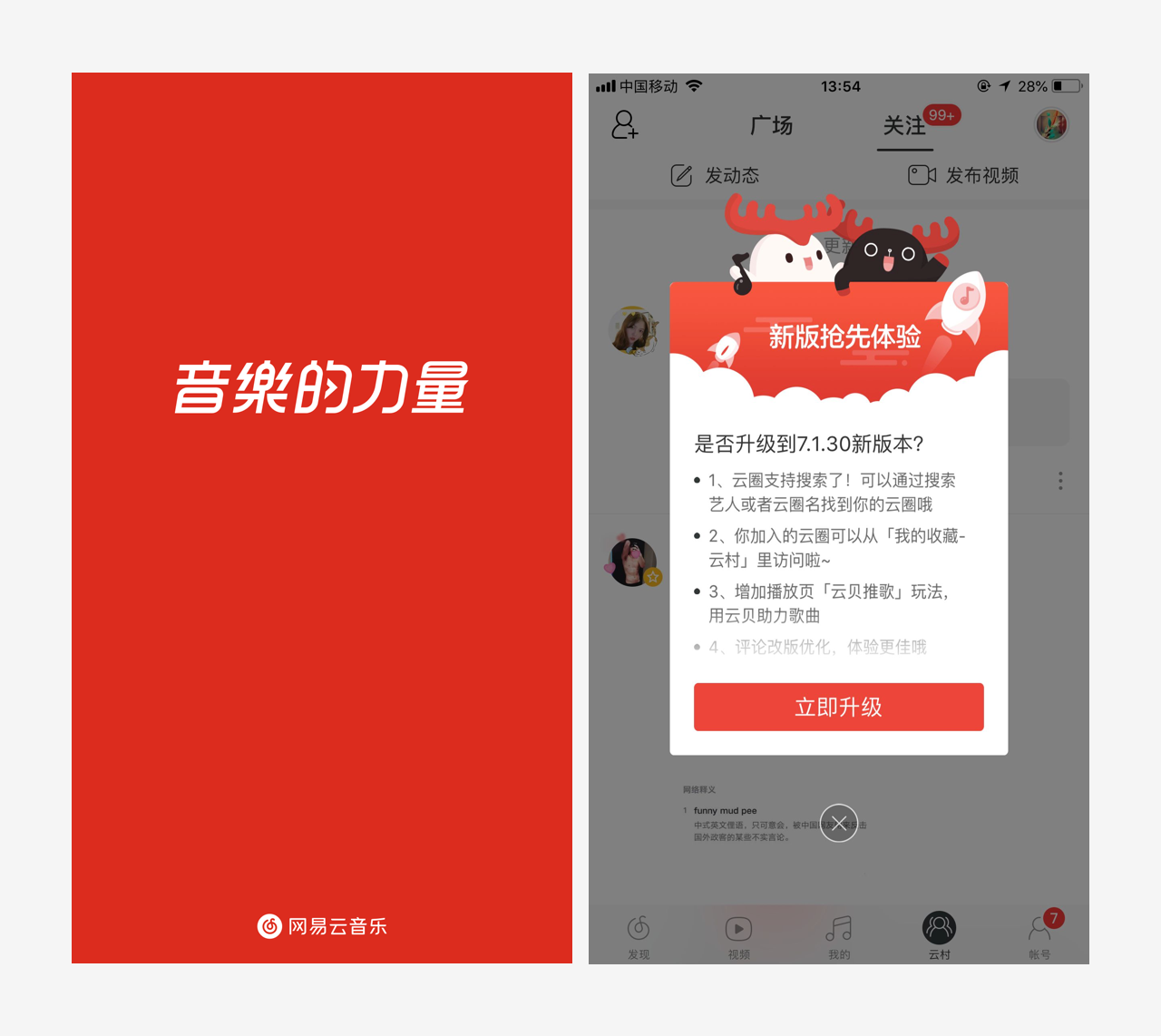
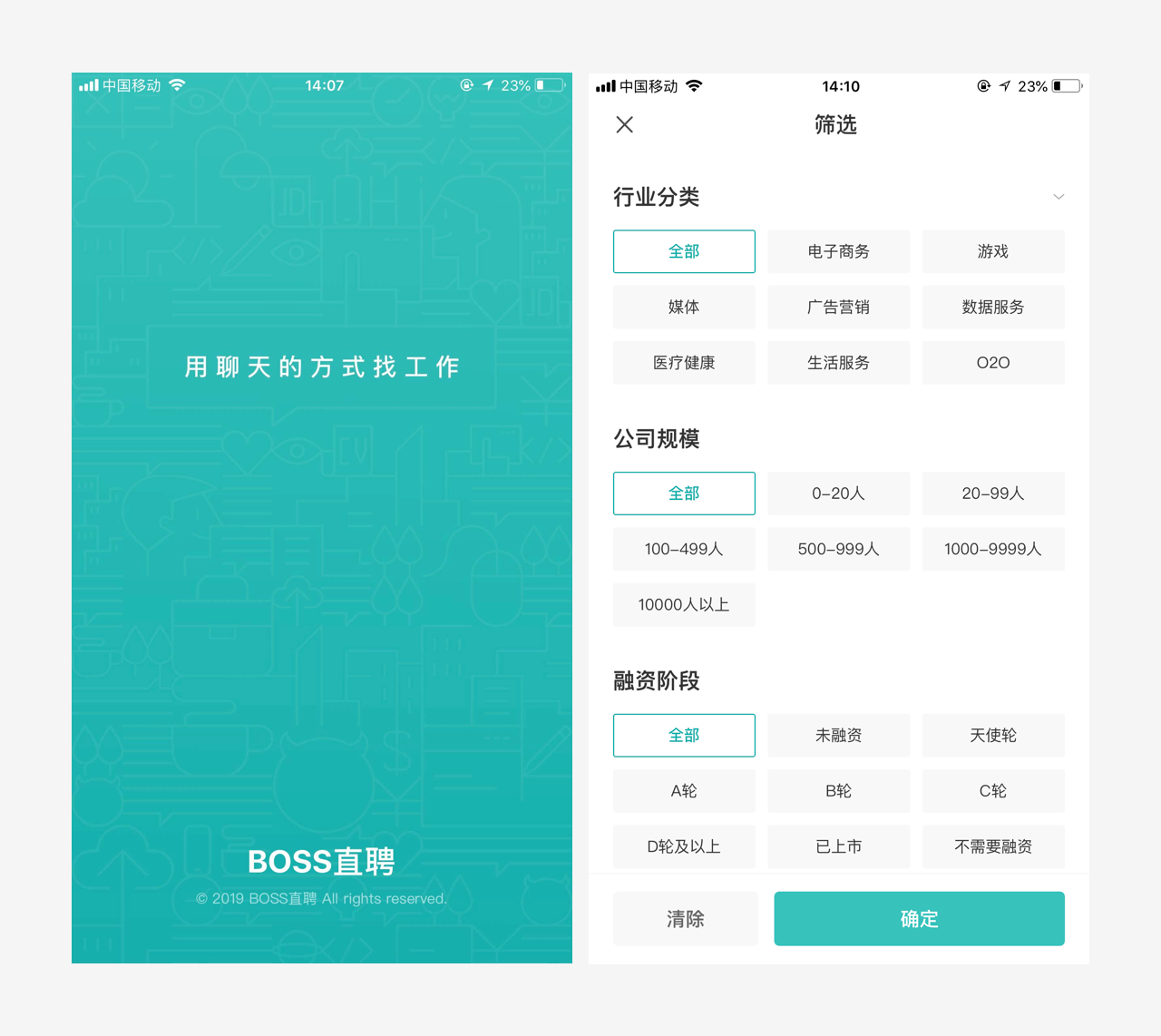
案例:网易云音乐、BOSS直聘
网易云音乐、BOSS直聘的品牌配色都很简单,BOSS直聘的配色只有绿色和白色,配色单一却显得突出。品牌色运用到界面可以加强用户对产品的认知。


5、规范:规范设计的统一,在视觉上起到整齐的效果,保证产品的统一性
案例:QQ音乐圆角的设计,圆角的统一和运用使页面看上去圆润有亲和力,适合听歌的时候那种放松的心情

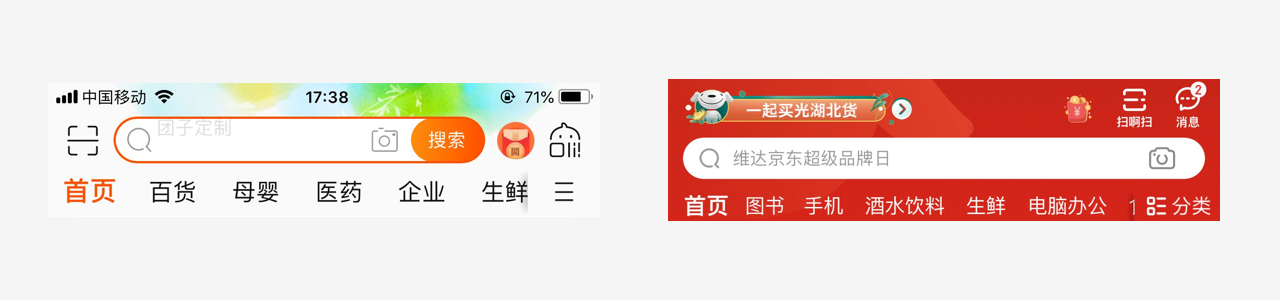
6、习惯:遵循用户的操作习惯,设计是为了让用户更好的体验,而不是让用户用的不舒服
案例1:淘宝
案例2:京东
搜索栏和分类:搜索栏和分类都是电商类平台最重要功能,两款产品都遵循用户的操作习惯,放置了右上侧,是因为用户已经对这些功能的位置形成记忆

7、安全:在设计中要考虑的重要因素就是安全性,以及操作和选择都是可逆的,可以减少用户的怀疑和心理疑惑
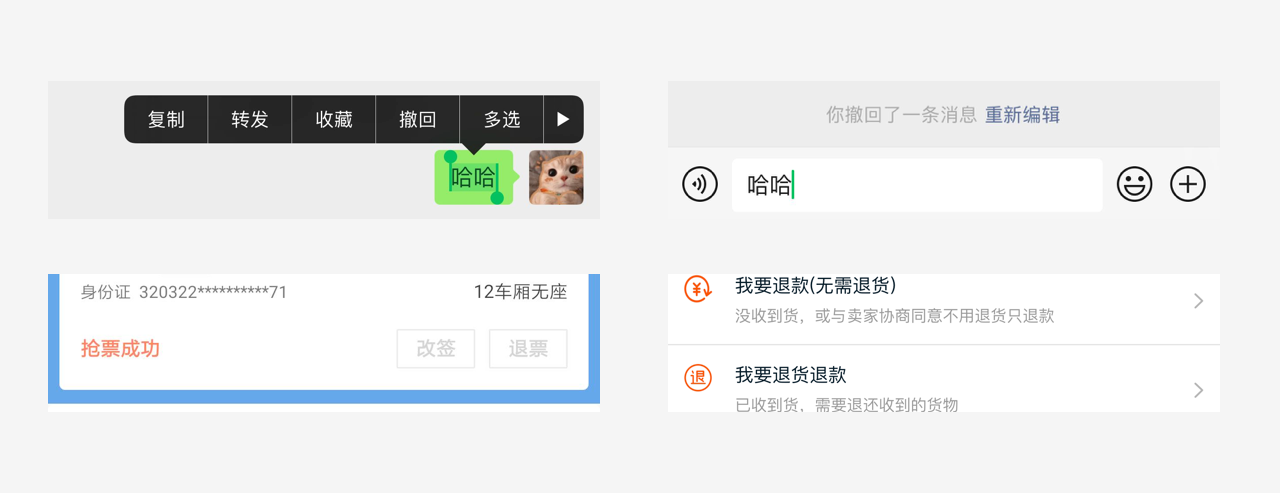
案例1:微信聊天撤回和重新编辑功能
案例2:智行火车票退票功能
案例3:淘宝退款、退货功能

8、人性化:用户可以根据自己的操作习惯、所需功能或者爱好制定界面
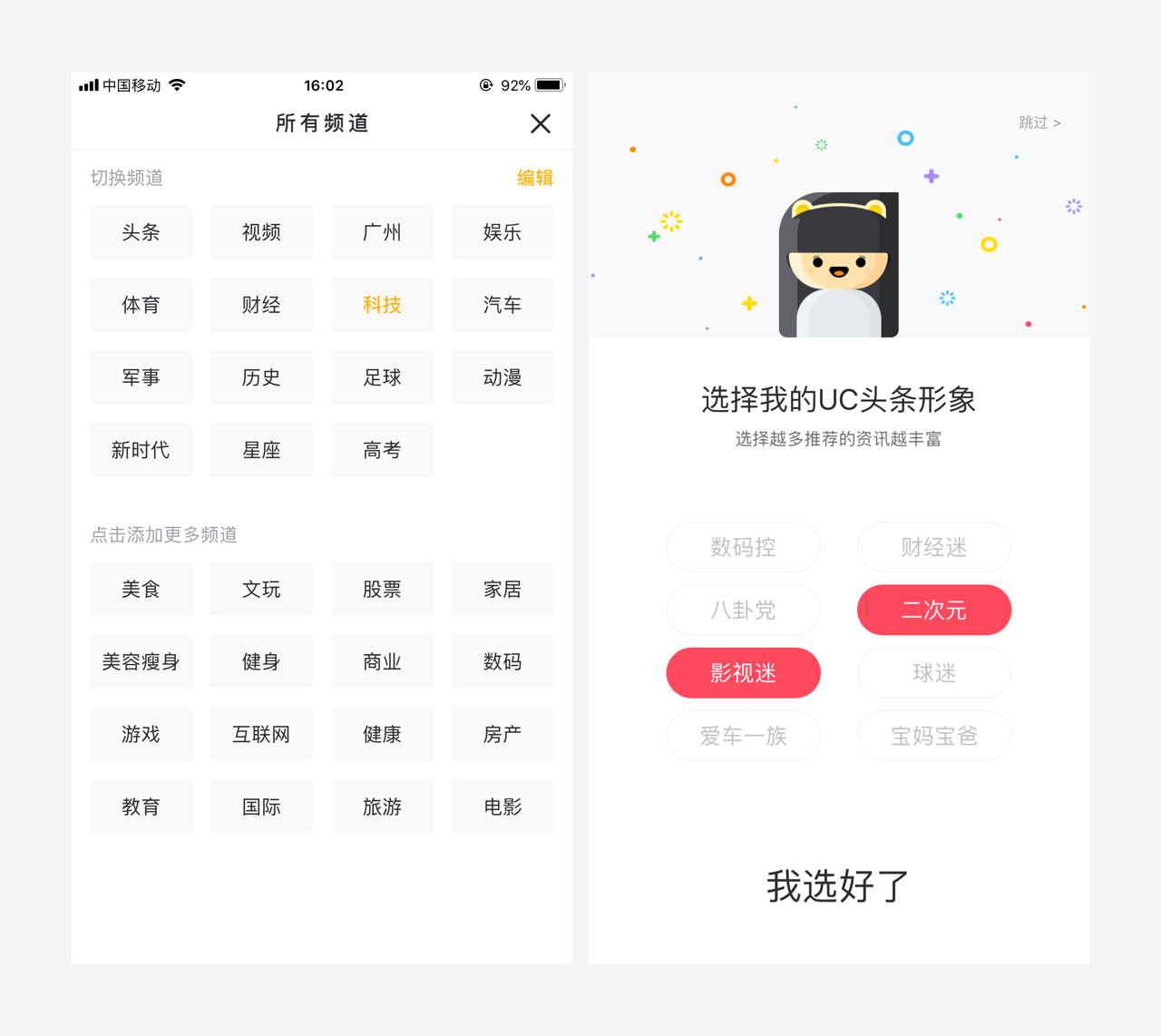
案例1:UC头条的频道选择、形象选择
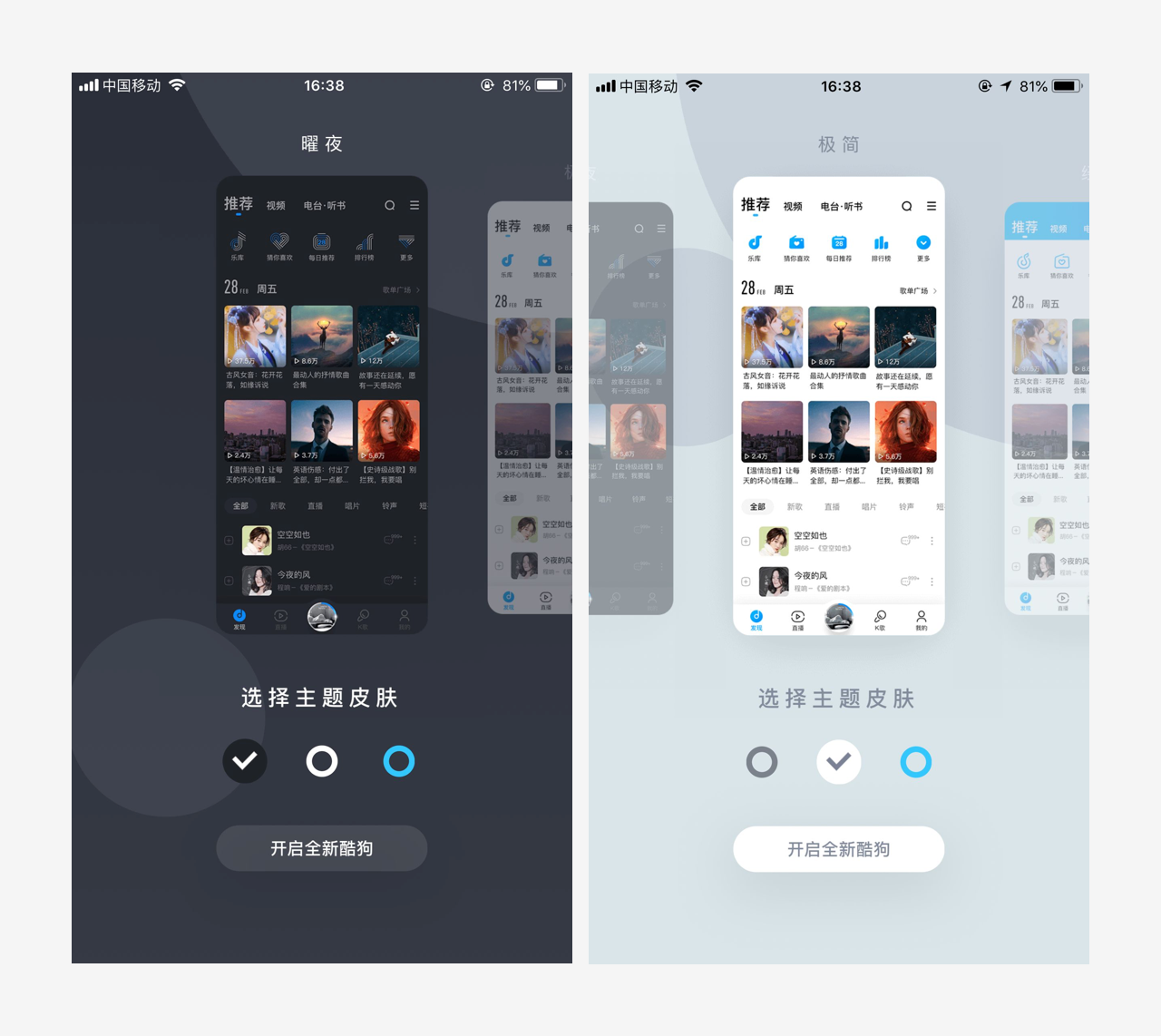
案例2:酷狗新版选择主题皮肤
两款产品都很人性化,用户可以根据自己喜好选择关注的内容和风格


9、反馈:用户操作出现异常的时候,及时给予用户反馈信息,并出现正确引导
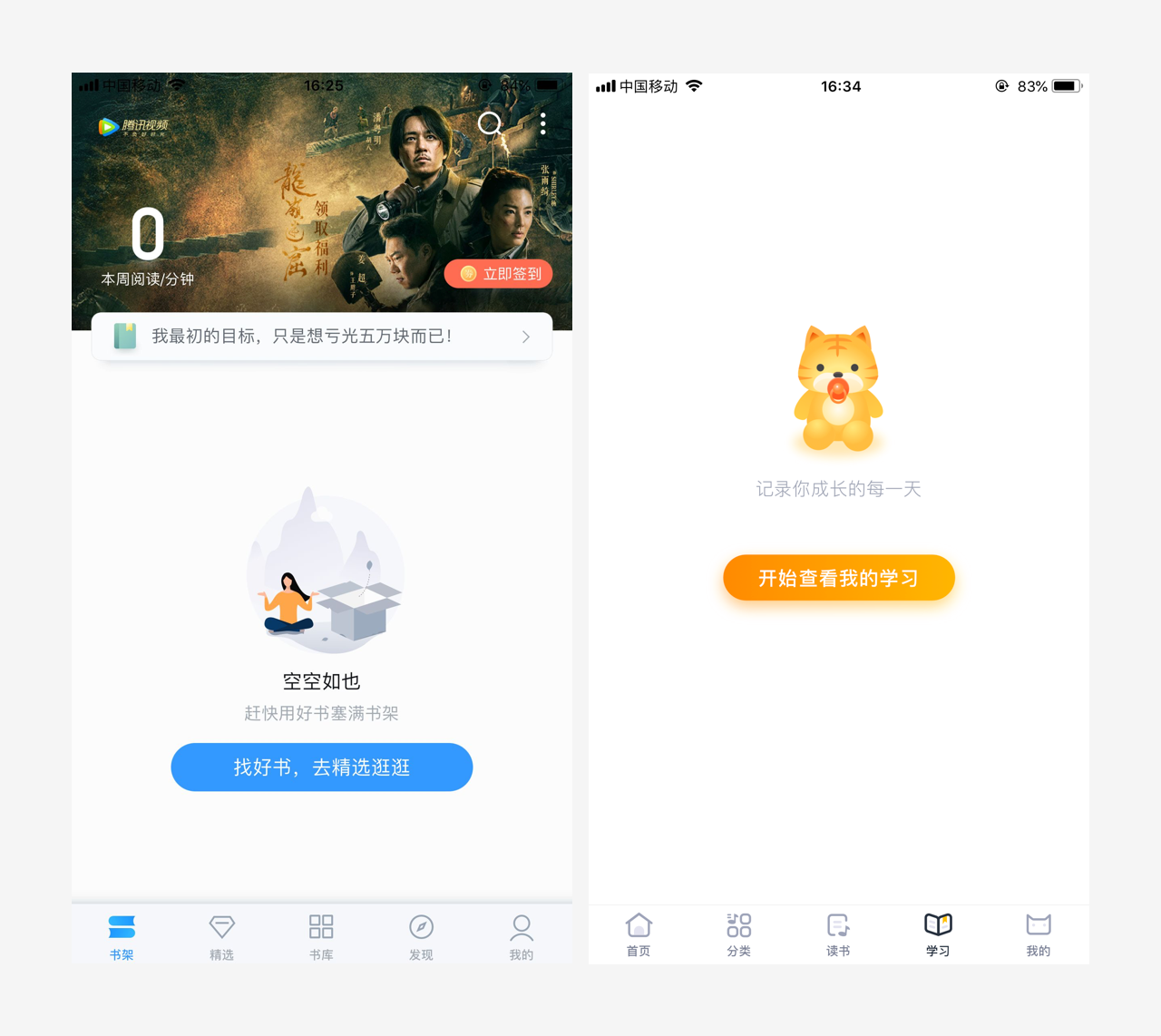
案例1:QQ阅读的书架还没有任何书本的时候
案例2:虎课网在没有登录账户的时候出现的反馈界面
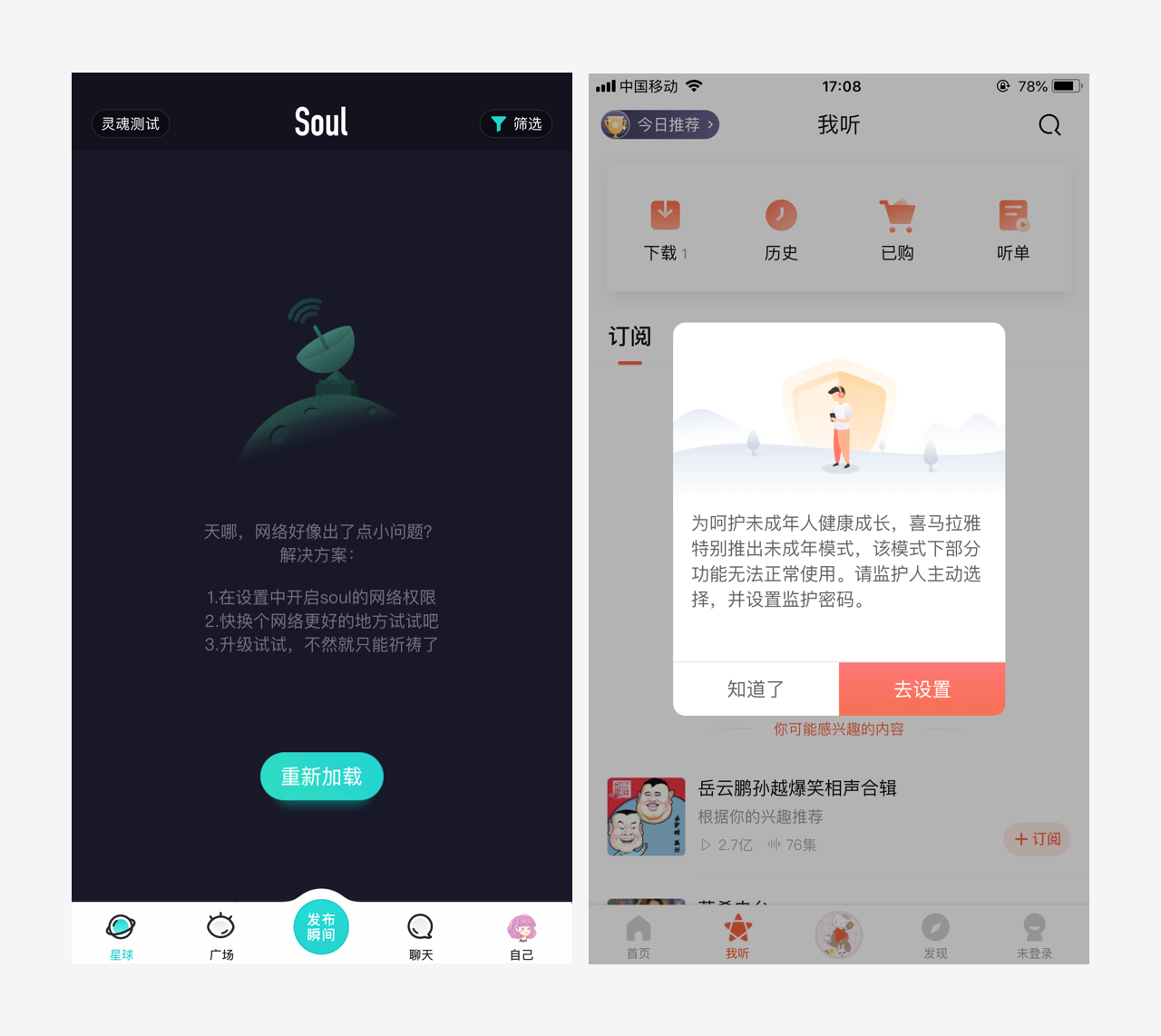
案例3:Soul网络异常
案例4:喜马拉雅未成年模式


10、警告框:在紧急中断、需要确认和通知用户的情况下使用,友好的文案,可减少用户心理的不适
案例1:微博在无WiFi网络的情况下播放视频
案例2:腾讯课堂网络异常

11、加载:分为静态和动态两种形式,动态加载可以吸引用户的注意力,减少用户等待的焦虑和无聊
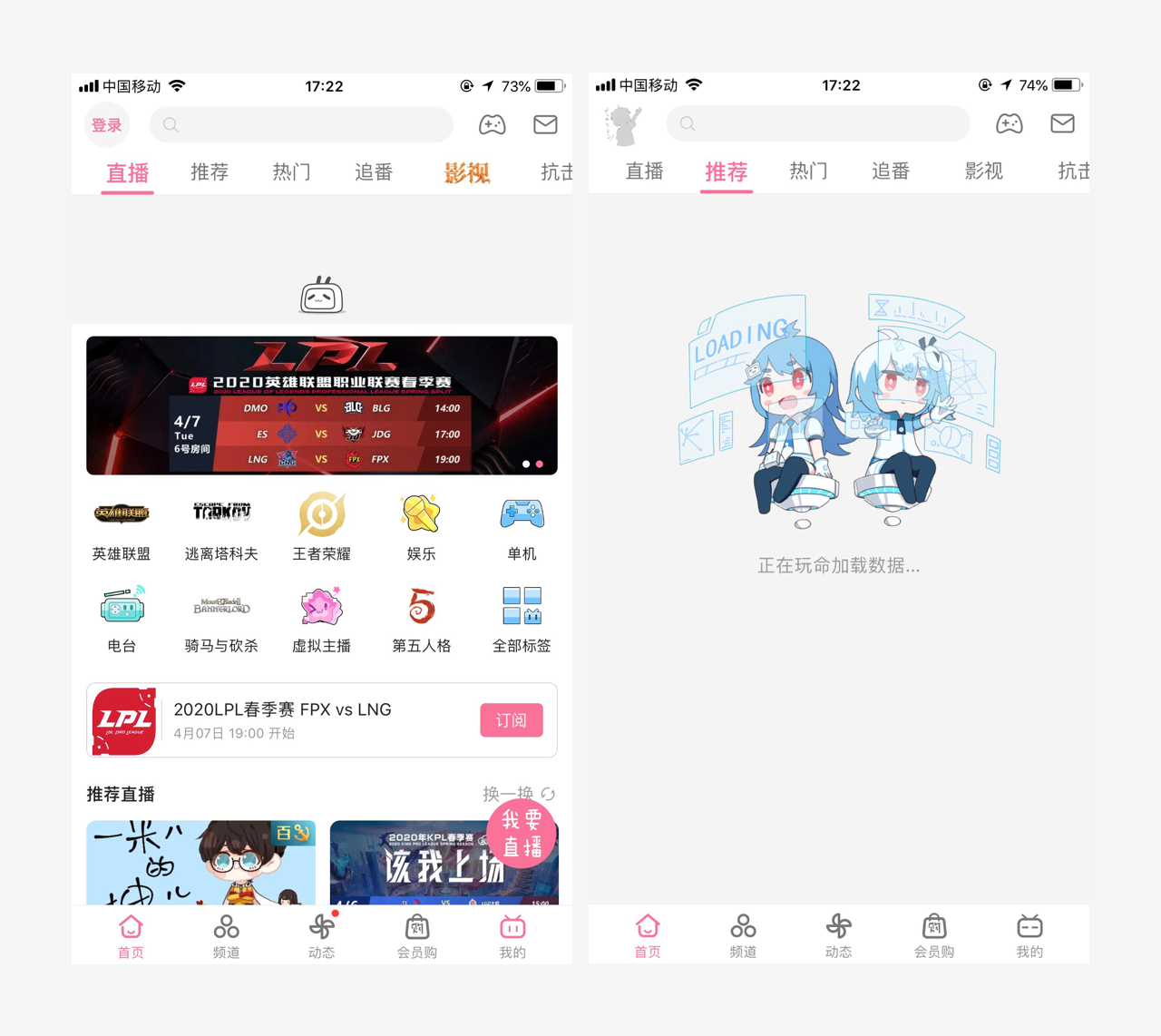
案例1:哔哩哔哩首页和页面加载状态,首页加载是动态,而页面加载的形式是静态
案例2:虎牙直播动态加载状态


12、引导:引导功能,便于用户了解功能和操作界面,产品更新后也可以使用引导来告诉用户
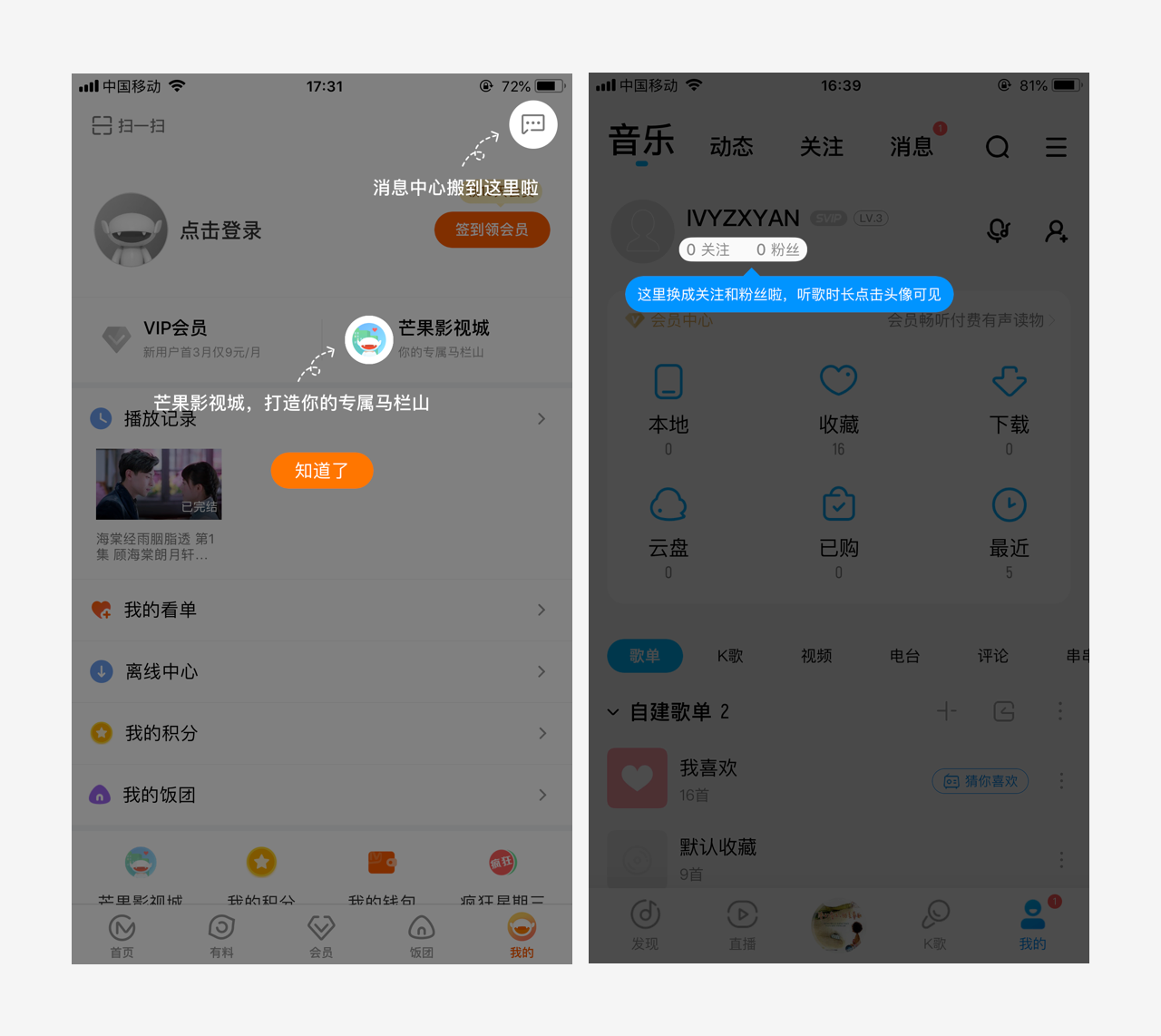
案例1:芒果TV功能更新指引
案例2:酷狗功能更新指引
案例3:每日故宫功能解说和功能更新引导


小结
希望通过这次的UI设计思考总结,让自己变得更好更优秀,总结是对自我的成长和监督,不仅可以提高工作的效率,还可以加强对产品的思考能力。结合UI设计思考过程,体验不同的产品,感受不同的设计,注意细节、认真分析。
