微信扫码登录 | 方便安全省心
 KM嘉
2020年03月13日 发布 / 708 次阅读
KM嘉
2020年03月13日 发布 / 708 次阅读
近一年多接触到了插画Banner设计,算是自己边做边摸索,还在学习探索期,目前总结了一些做稿的思路,分享的目的是为了梳理完善自己的方法论,让自己继续向前进一步。文章内容观点尚不完善,我说的可能都是错的~
每个设计师每个阶段的学习需求点都不同,如果以下的内容能对现阶段的你有用,那就共同进步啦,也请点赞支持一下~
后期会定期出一些心得分享~

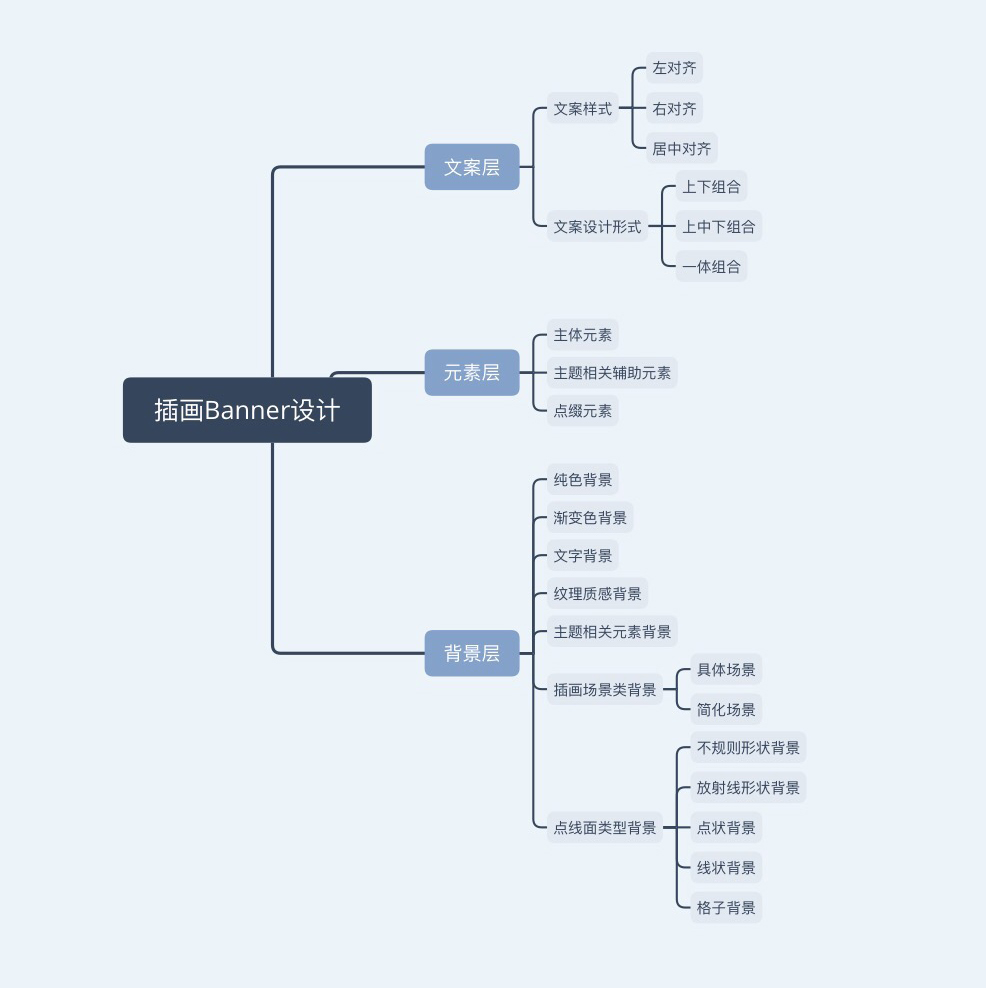
本篇文章分享内容:插画Banner的三个层次


插画Banner的三个层次:1、文案层,2、画面元素,3、背景层
———
一、文案层:
1、文案样式:左对齐、居中对齐、右对齐
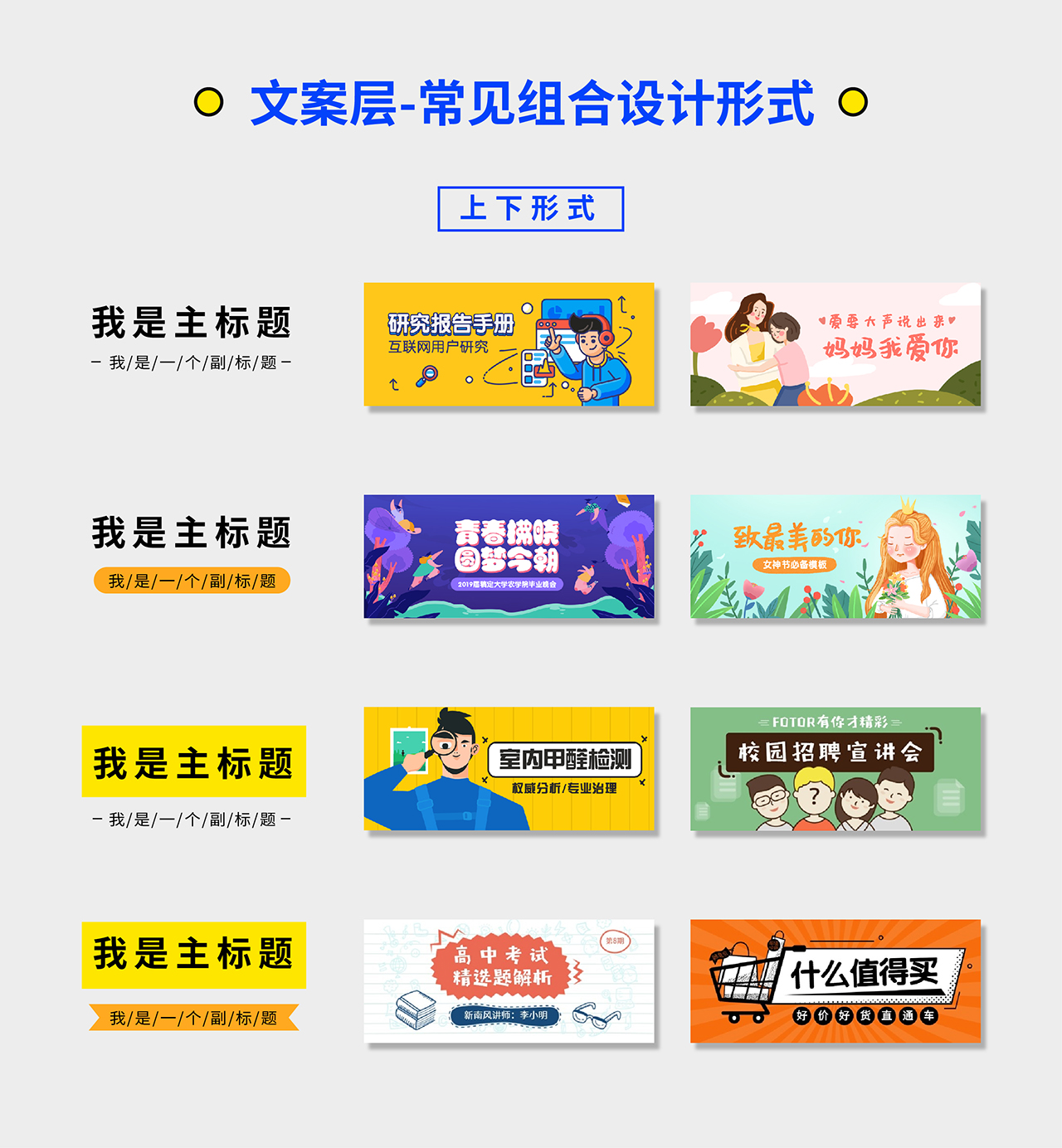
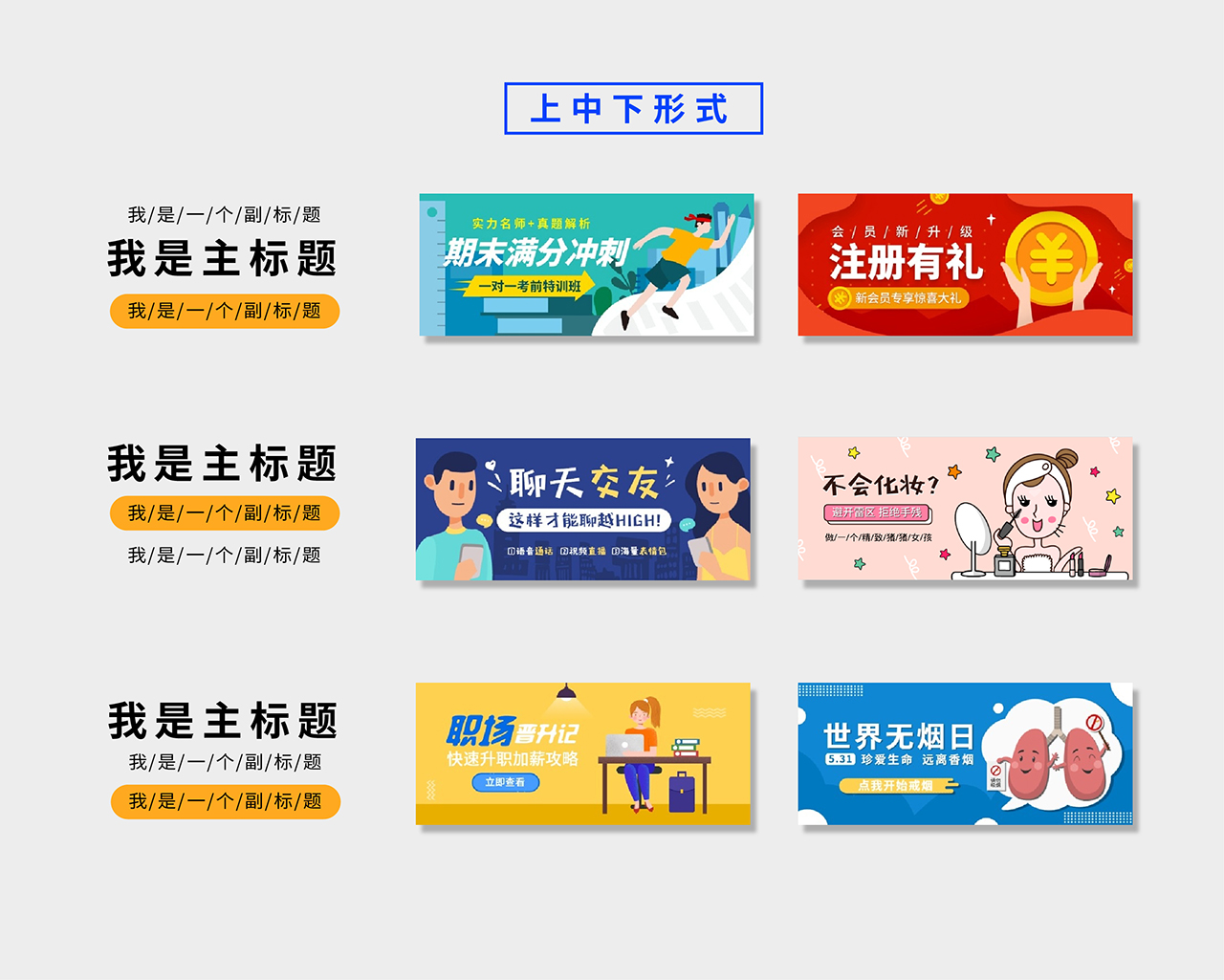
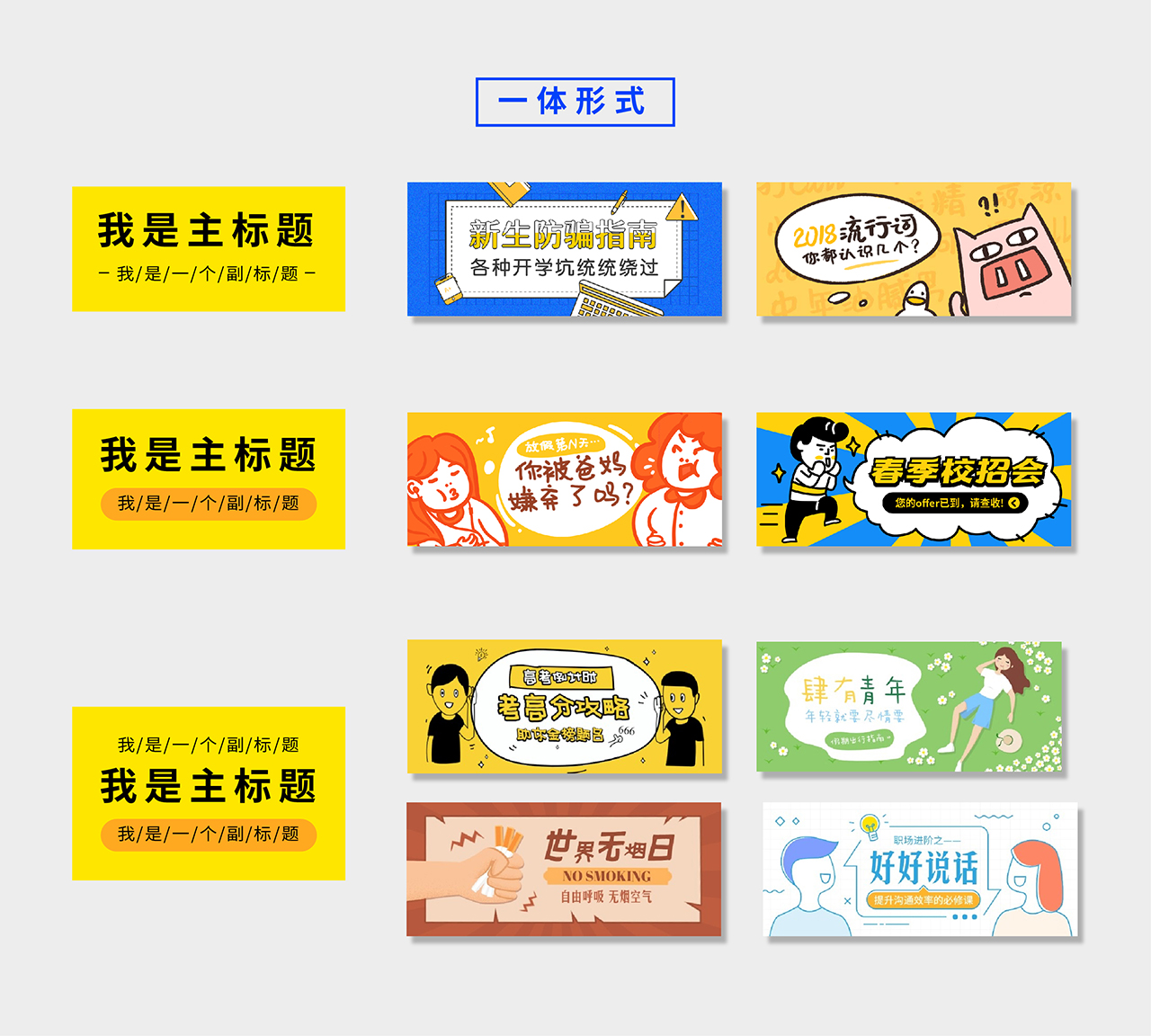
2、文案组合设计形式:上下组合、上中下组合、一体组合




备注:有框的形状部分都可以视具体画面需求变化形态,每一个块面里面还可以划分小块,和构成原理相同。
根据文案的内容选择合适的文案组合样式~
二、画面元素层:1、主体元素,2、相关联元素,3、点缀元素
相关联元素和点缀元素可以二选一,也可以同时使用,具体根据设计画面而定
关于画面元素层的内容,之后会单独出一篇文章,这个部分先不多说了~

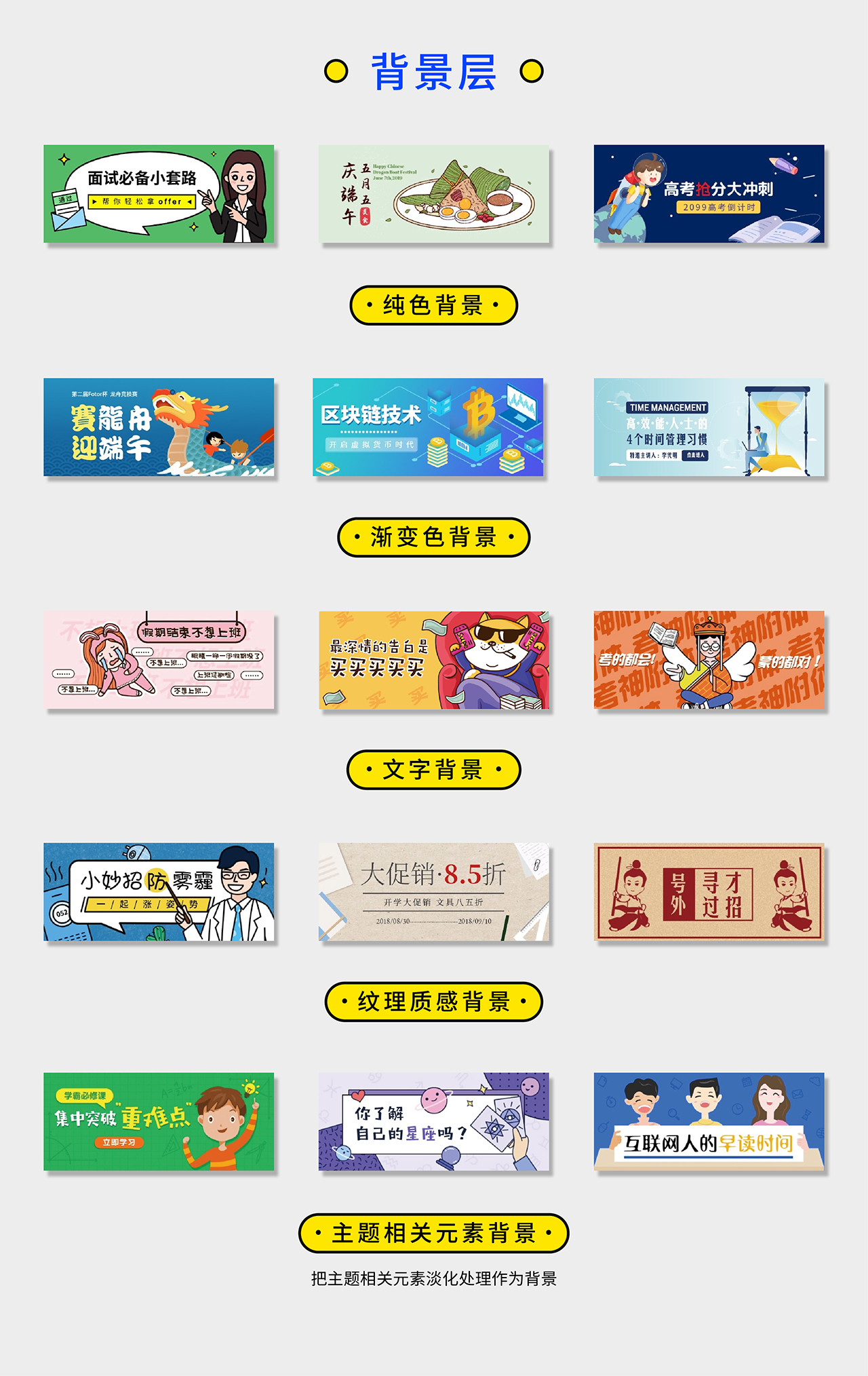
三、背景层
以下内容是我目前总结的背景层类型
选择背景时候的注意事项:
背景一定要和元素风格一致哦,我经常会出现这样的问题,主体物和背景不融合,导致设计看起来主体元素是贴上去的····



注:以上所用到的图片素材均来自于懒设计、稿定设计
Banner 设计画面千千万,套路来回就几样,希望大家能在框架的基础上进行思维发散,创作出好的的作品~
定量的设计套路(不变)+百变的设计风格(变)=属于你的千变万化的Banner 作品
以上就是本篇文章的全部内容啦,是目前现阶段自己对插画Banner设计的总结。
再次强调:我说的可能都是错的,一定要自己去做尝试,找到适合自己的方法,总结自己的做稿套路。如果觉得本篇内容对你有用的话,点赞支持一下哈~