微信扫码登录 | 方便安全省心
 爱玩的酷奇
2020年03月11日 发布 / 798 次阅读
爱玩的酷奇
2020年03月11日 发布 / 798 次阅读
度宇宙是百度的区块链游戏,它的引导页以讲故事的方式,和用户娓娓道来这款产品的背景,激起用户兴趣。

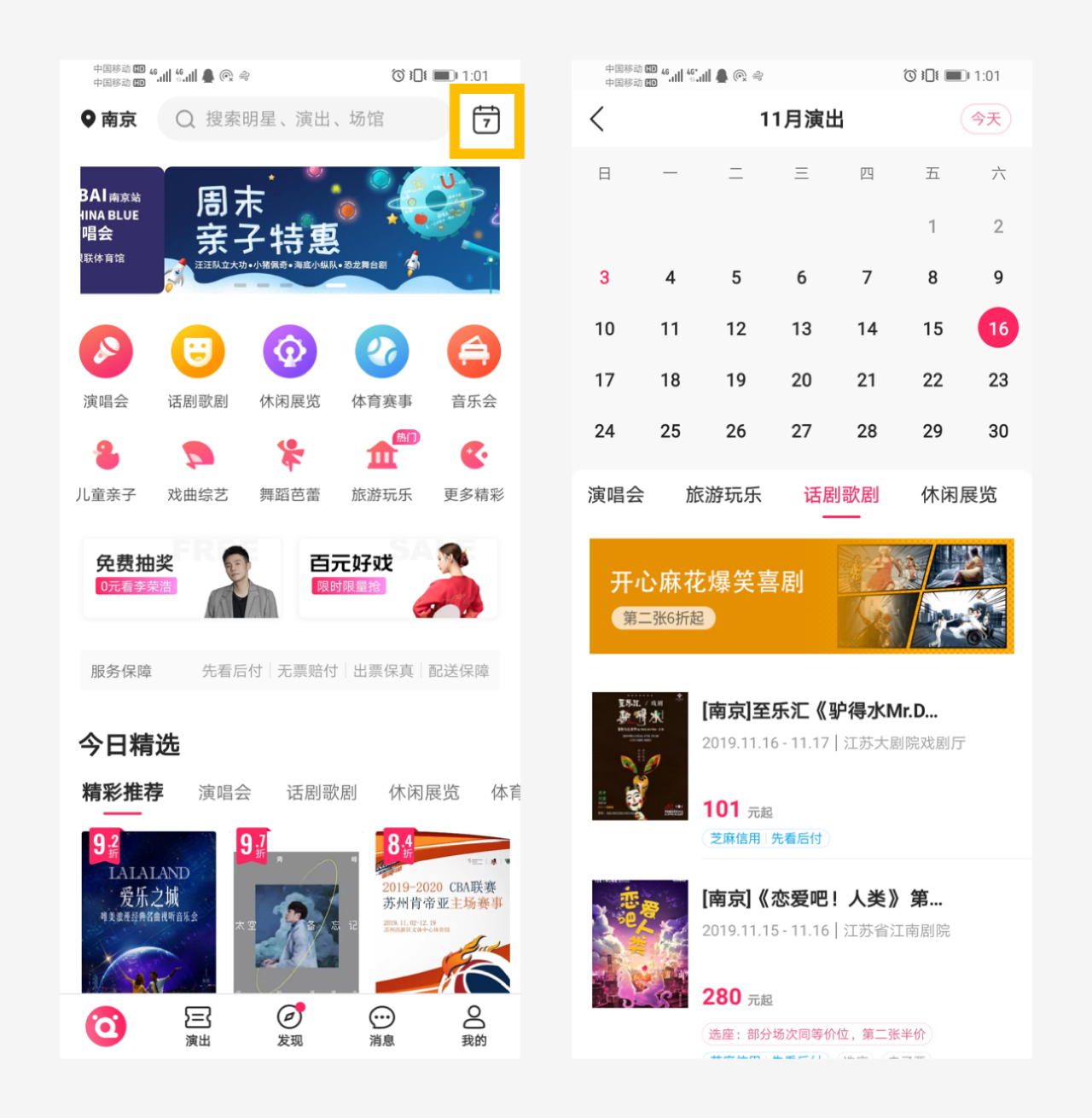
票牛是卖演唱会等票的电商平台,首页右上角的“日历”功能,允许用户按照日期来查看和选择感兴趣的活动,便利用户的同时提升平台成交率。

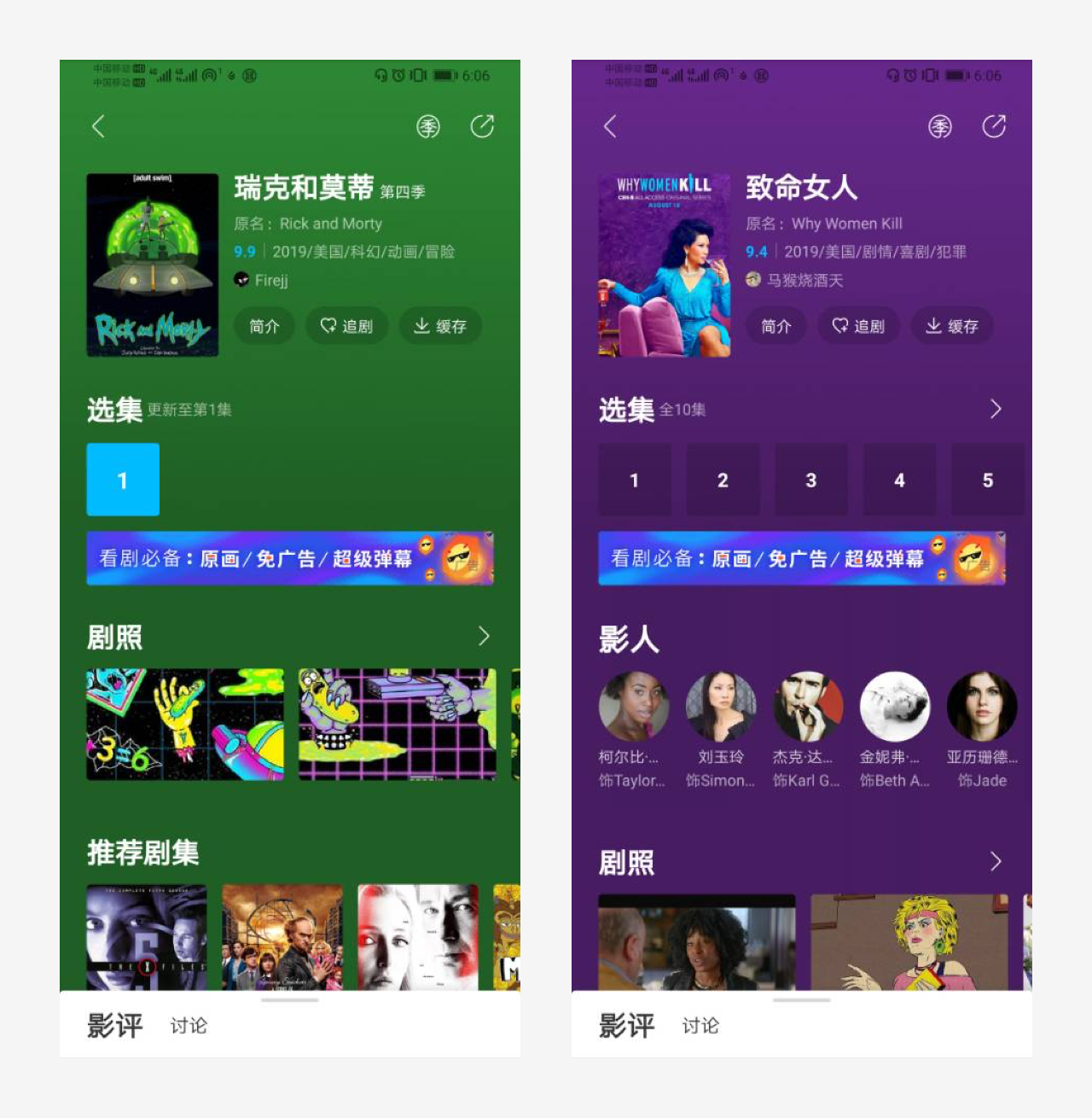
人人视频是美剧播放软件,它的详情页的背景色,会根据剧集的封面图而改变。这种千人千面的沉浸式详情页的用户体验很棒!

交互体验:在个人中心页面,用户手指拖拽下拉黑卡,可以打开“超级管家卡”的子界面。吉祥物的运用:年卡/月卡/周卡,采用巴士管家吉祥物的 3 种不同状态,让用户觉得亲切可靠,能积极引导用户办卡。

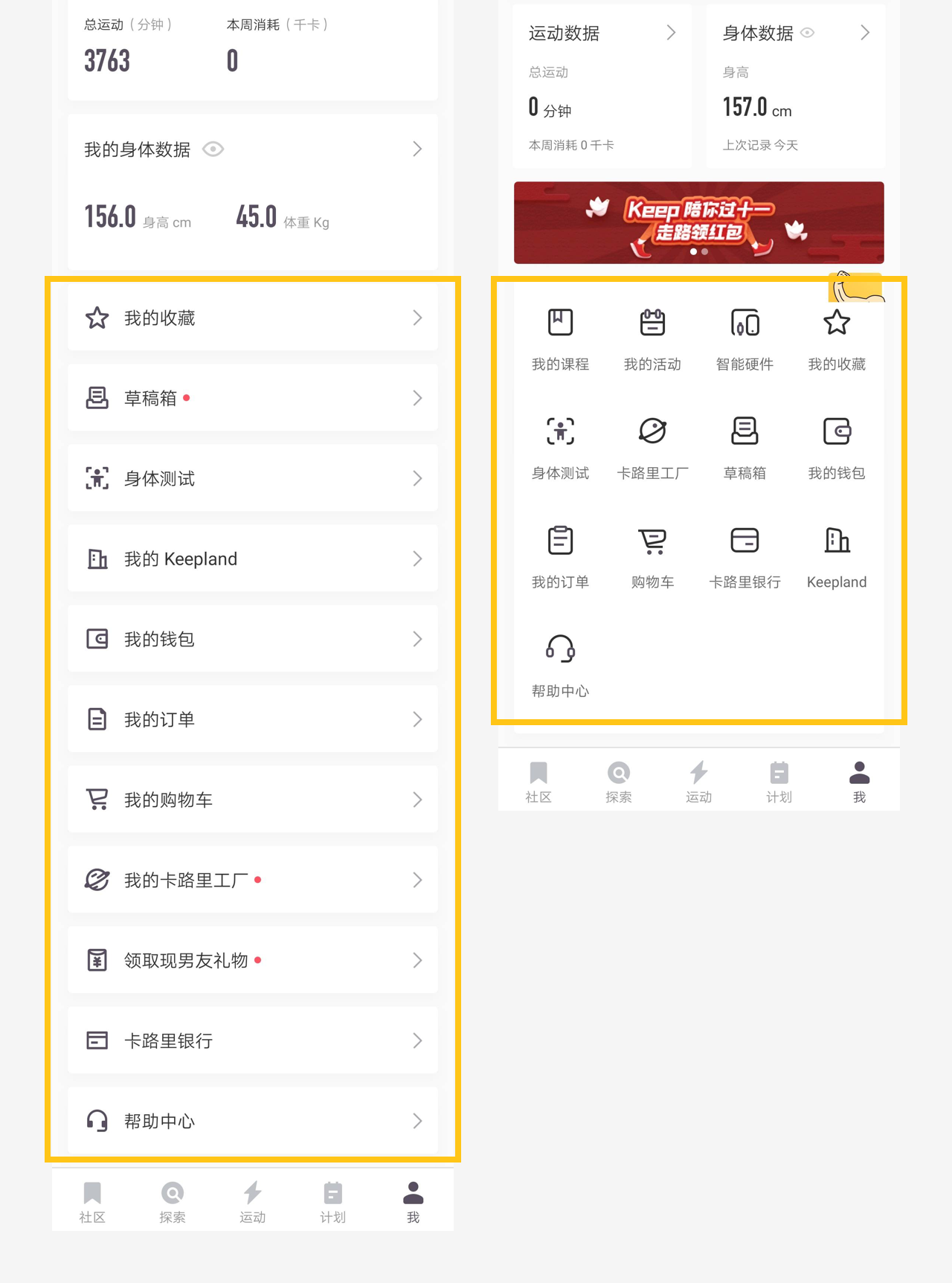
改版前:从“我的收藏”~“帮助中心”这 10+个功能,采用“一竖列多卡片”的形式。
缺点:用户要滑动多屏才能遍览功能,操作成本高。
改版后:Icon 变大,Icon 底部用文字辅助理解,用 4x4 列表排版功能入口。
优点:既让用户减少手指滑动距离,又能合理使用手机的屏幕空间。

躺平是一个家居分享社区,它的吉祥物造型很独特:一个面带T字的黑灰色胖小人。界面中多次用到了吉祥物的造型,比如发现页面金刚区的卡片插画、搜索页面的线性图标。独特的吉祥物在界面中频繁的运用,能极大增强用户对该品牌的记忆。

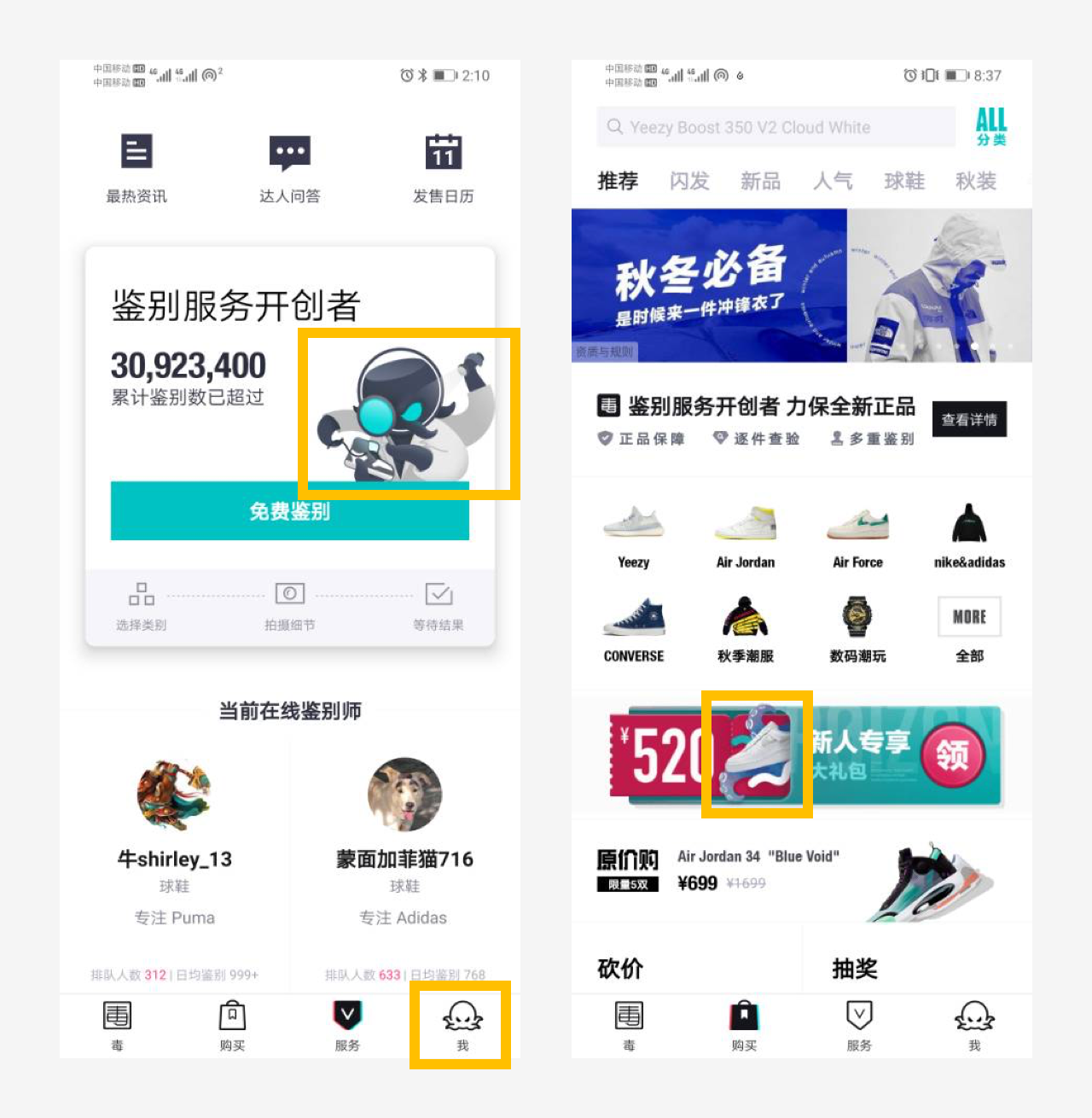
吉祥物选取:“毒”是潮牌电商社区,主要业务是“鞋子”,章鱼的“多足”的特点符合品牌的业务方向。
界面中运用:在鉴别师形象、底部标签栏“我的”Icon、界面 Banner 中,均有吉祥物的延展, 能强有力地强化用户对“毒”的记忆。

用户正在使用哈罗单车时,界面中的单车会有骑行的动效,十分符合用户的使用场景。

当前页面滑动到底部时,通常会有一句文案告诉用户:此页面已经没有其它内容了。
那么如何别出心裁地,让这小小的一句话也能打动用户呢?
绿洲是图片社交App,用了一句娇嗔的“底儿都被你看光了”,让用户能会心一笑。
支付宝的“我是有底线的”,个性化十足。
开眼是优质短视频社区,底部的“The End”字体和品牌Logo字体保持一致,强化了品牌效应。

淘宝可以更换界面的主题,在我选择的粉色主题中,底部标签栏有5个造型迥异的小人,被选中的小人图标会变成举着乐器正在演奏的模样,很有趣。

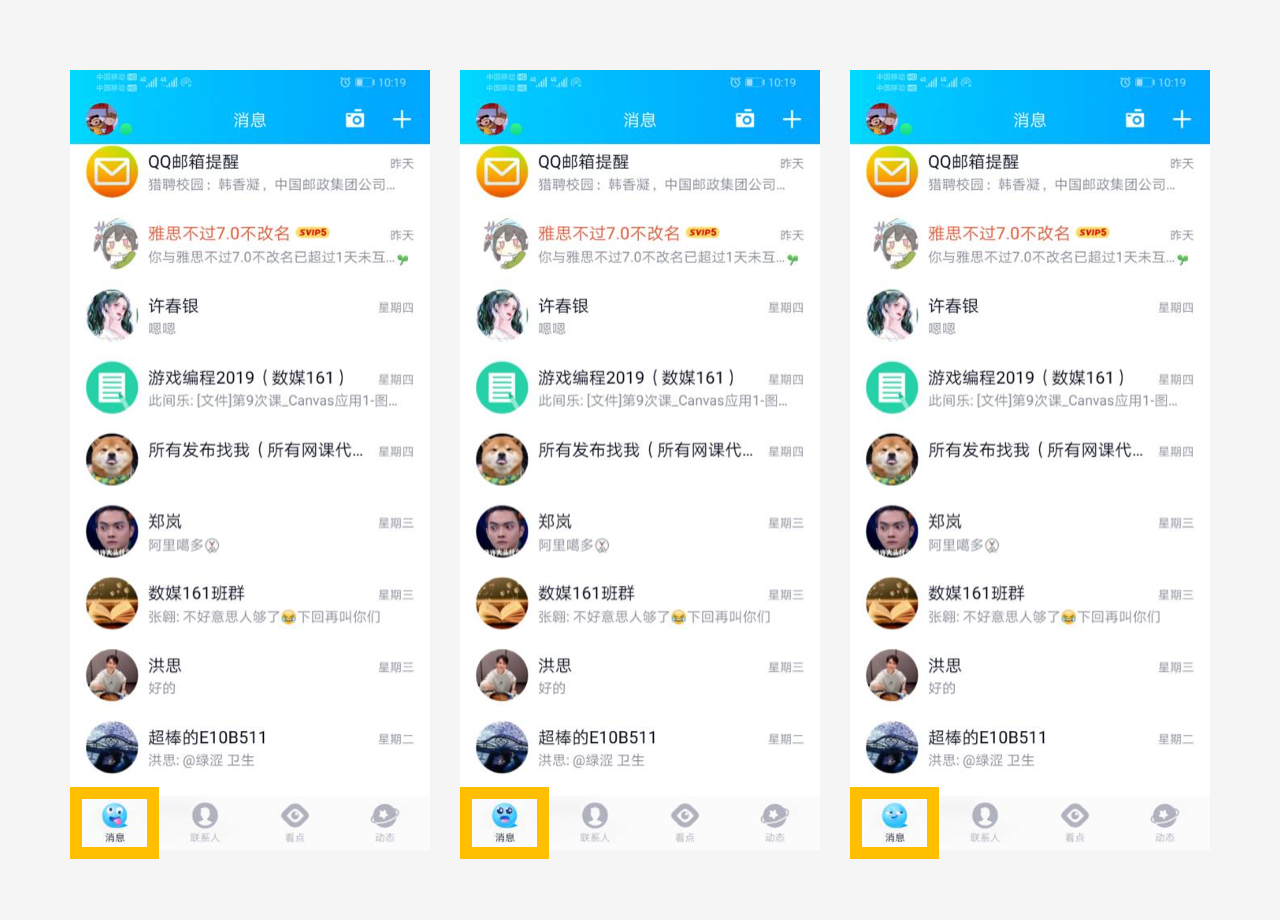
在QQ的消息界面中,手指向上挑动标签栏的消息Icon,会发现它有不同的小表情。

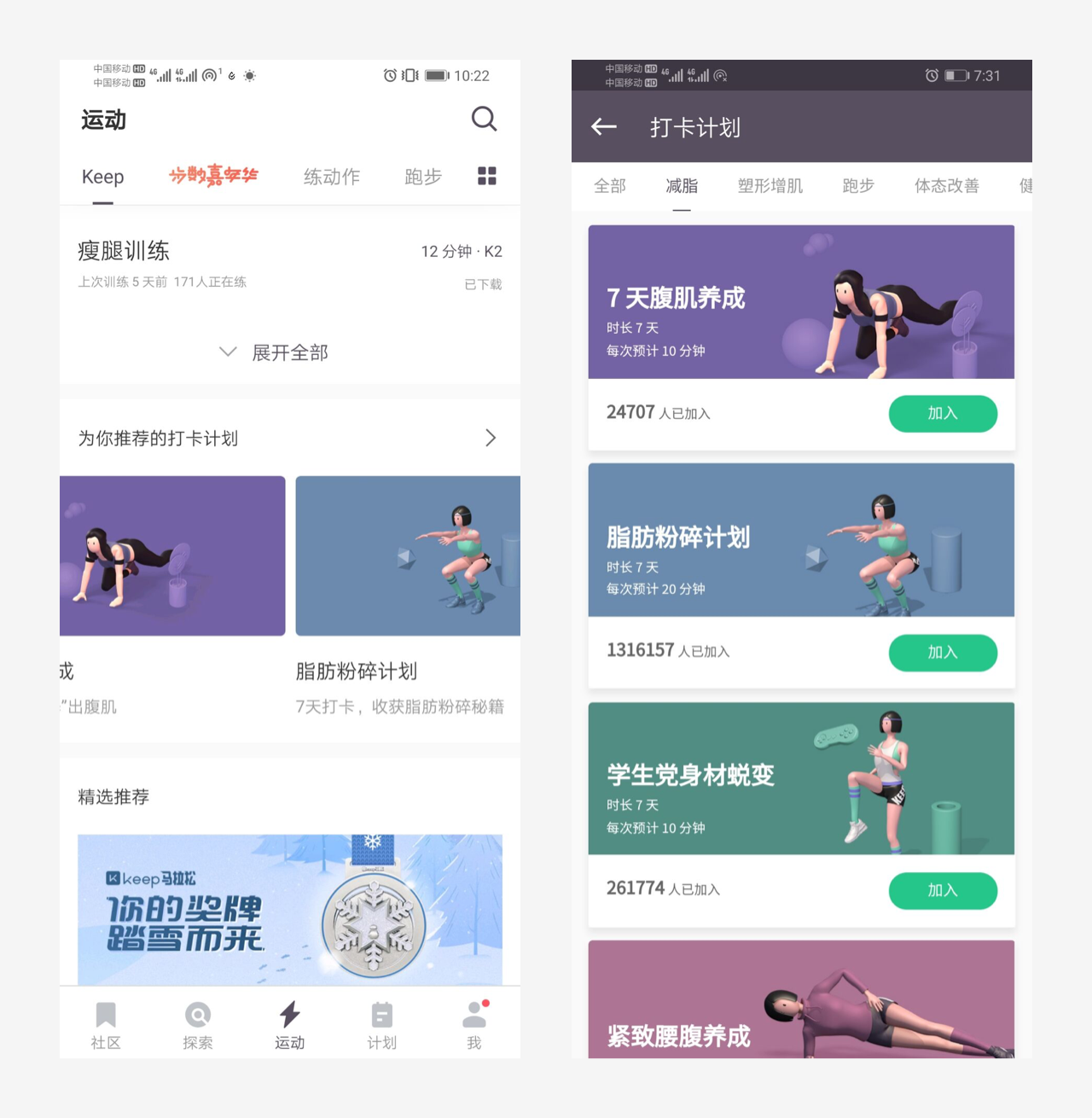
Keep的“打卡计划”模块中,所有动作的展示用到了3D人物插画,真实立体,促进用户点击卡片。
避免真人展示可能出现的问题:动作没那么标准;身材没有特别好,无法激起用户点击卡片查看训练的欲望;侵犯肖像权。

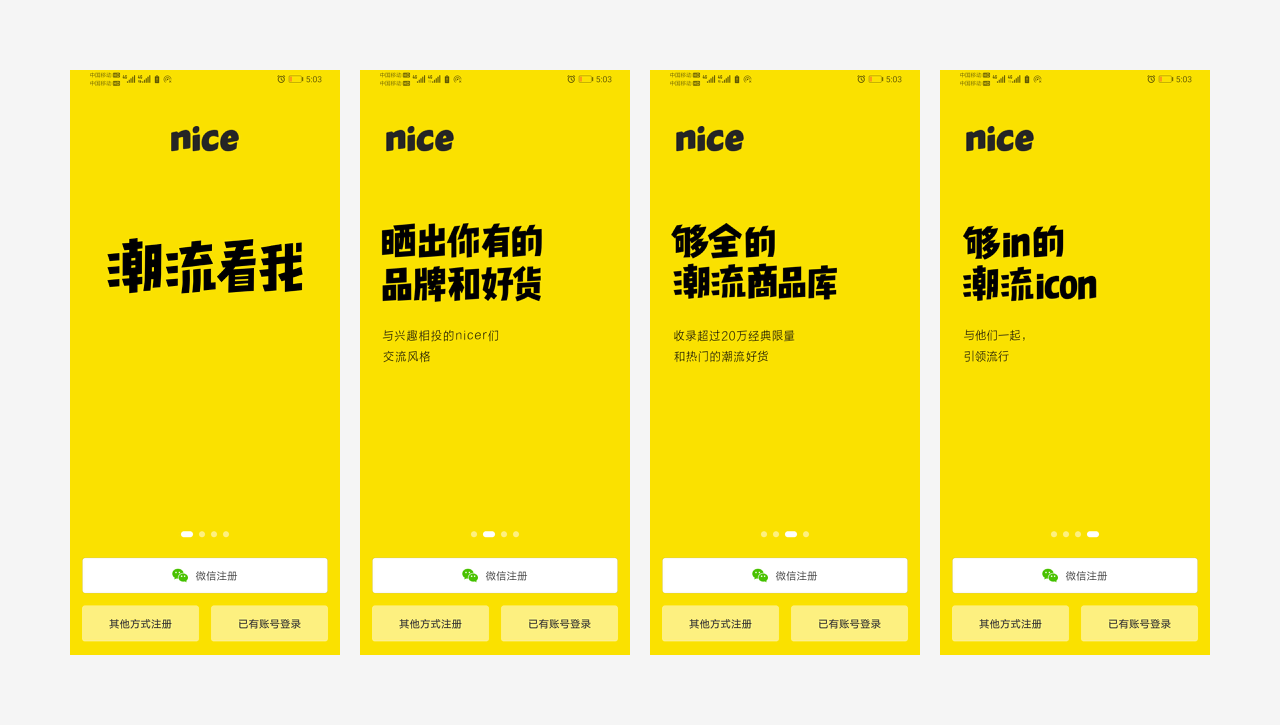
nice的登录页和引导页结合了,每隔4秒界面就会跳转到下一个引导界面。用户能很快明白这个产品是做什么的,较好地推动用户注册/登录。

用户在美团外卖上点菜时,底部按钮很值得关注。
最明显的一点:用户点菜后,底部按钮的骑手会从灰色变成黄色,情感化插画的运用使用户感到舒适愉悦。
另外一个亮点:最右侧小按钮的“未点必选品”状态。
当用户没有选择必选品时(比如中式快餐中的米饭,黄焖鸡米饭的辣度),右侧按钮会显示“未点必选品”,用户可以直接点击此按钮,直达店铺中此类菜品的位置,直接下单,而不必再费精力去店铺中找必选品的位置。

当用户在绿洲上浏览图片动态时,如果在1个动态上停留了一段时间,那么该动态底部就会出现快捷评论入口。
用户可以自行输入评论 / 发👏👏👏等表情 / 点击WOW自动为你输入评论(比如:为你打call / 今天也是认真营业的美貌呢)。
两个优点:减少用户“评论”时的操作成本,推动用户间的积极互动。对用户可能感兴趣的内容,才会展示强互动入口,有针对性的同时保持界面清爽的视觉体验。

本期产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由黑马家族成员 @爱玩的酷奇 整理编辑,发布于我要学设计网,仅作为学习交流,勿做他用。