微信扫码登录 | 方便安全省心
 AALina邹琳
2020年03月05日 发布 / 781 次阅读
AALina邹琳
2020年03月05日 发布 / 781 次阅读
哈喽小伙伴们大家好!~~
又过了一周,不知道大家对于鼠绘插画学到了多少呢?对于像咱们一样的基础小白来说,这样的插画方法学起来是不是很轻松愉快呢?(有不了解的小伙伴可以看看之前的几篇文章哦~)
那么今天,也在一片欢乐中开始咱们的教学吧~
提到线性插画,大家首先想到可以应用在什么样的场景下呢?
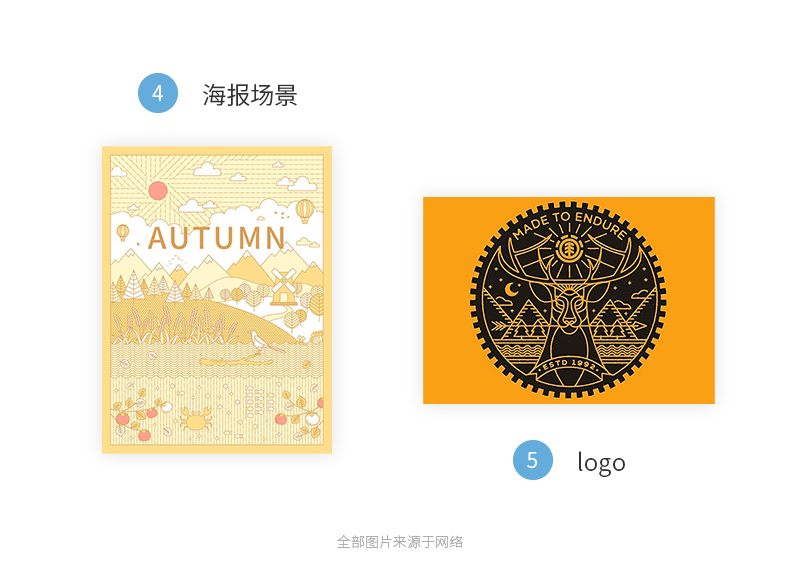
插画具有很多种风格,厚涂、扁平、线性、欧美……之前的篇章也有一些介绍。不同的风格应用在不同的场景中,咱们需要迎合产品场景及用户的不同需求来选择应该使用哪种风格。像下面的两幅插画,很明显的两种不同风格,所代表的感受,以及视觉冲击是不一样的。

这两个图的厚重感就是不一样的,前者更厚重一些,颜色的视觉冲击更强烈,后者更偏文艺,清淡,在你需要表达热烈的时候不适合,但在你需要表现安静、清新、文艺,那么就很适合。所以一定要先根据需求,和表现场景来选择插画风格。
线性插画都可以用在哪里呢?
可以从两个方向来看:UI方向及平面方向。


一提到“清新”一词大家会想到什么样的场景呢?
文艺?唯美?活力?还是淡雅、自然、朴实、超脱、静谧……
还是食物?冰淇淋?马卡龙?小蛋糕?……
如果你置身于简约唯美的场景中,是否可以想到一些很适合的语句表达你此刻的心情?
如花美眷,也敌不过似水流年;
只要心中有景、何处不是花香满径;
人间四月芳菲天,优雅清风拂面来;
一树桃花开,温馨拂面来,嫣然粉面绽,婀娜舞翩翩;
……
是否也能联想到其他特殊的感情?
等一个人、还是等一个故事;
谁用微笑假装自己不悲伤;
戏子入画、一生天涯;
……
有没有跟随着我进入到了清新的场景中呢?今天的讲解是线面插画,但是为何带入到了这样的画面?在插画的练习中,我不断的找寻插画的方法、插画的类型,和插画的风格,在做到这一组插画的时候,我找到了一种最简单的风格,尝试过运用到多种场景中,最适合最能表达内心感觉的,就是这种清新脱俗,自然、简约的风格当中。
刚刚我带大家领略了一番清新唯美的句子,那接下来就带大家继续深入,置身于简约的真实场景中,别眨眼,跟我来~

闭上眼睛,想象自己已经置身于场景中,阳光洒落,微风轻拂,透过光照,拍摄一组自然清新的照片……此时的色调,是不是你想要的?
那么清新也可以和古风相结合,不是吗?一谈到古风,大家很快就可以想到,褐色、水墨色、山水画、印章、祥云等等……但是很少能想到的是清新的颜色,和清新结合的古风,别有一番韵味,咱们接着往下看~~

对于清新感,大家是否已经有了心中的定义?如何进行配色,怎样选择色彩,怎样置身于场景中去绘制一副插画。因为今天的插画方法非常简单,它的难点,就在于配色,所以如何配色,怎样选择颜色,我已经带大家走过了一遍小清新,那么接下来的首要,就是要找配色,找好配色后,再进行绘画。
以往的插画绘制过程,往往是先勾形状,再填色,最后再找配色,调节自己想要的颜色。但是今天的这种插画,最好是先找配色,后勾勒,因为在勾勒的过程中,就能很快看到想要的风格,慢慢的完成绘制。如果没有选好颜色,随便的填色,会对之后的绘制产生一些影响。
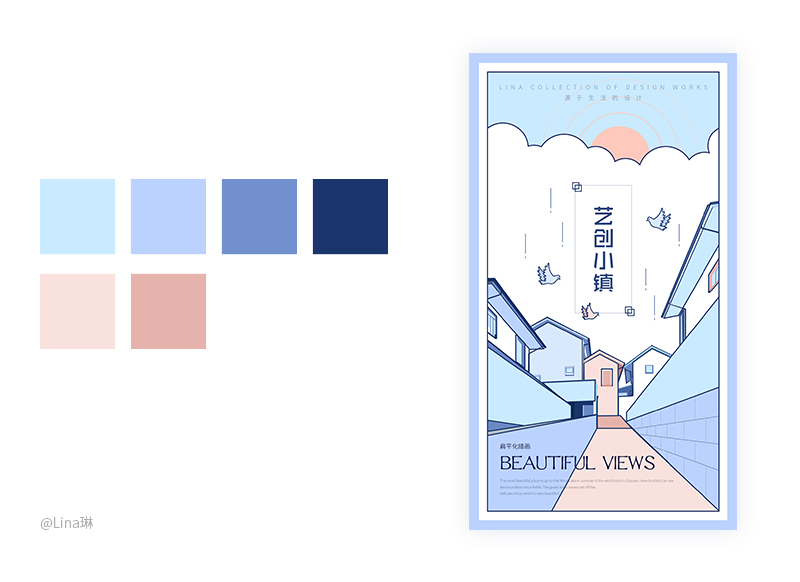
在上面的内容中,大家已经差不多对这类清新感的颜色有了一些定义,那么真正到了配色阶段,怎样寻找颜色呢?首先我们要打开配色的网站,寻找一些色卡,比如:

也可以从搜集的图片当中提取颜色,都是很好的方法。颜色选择的重点就是明度高,还有就是需要注意,一个页面当中,颜色不要太多,无非就是两种左右色调不同的颜色,和这两种的深浅变化。


就拿第一幅插画为例,照片出自同事的朋友圈,地点为杭州的创意小镇,照片整体灰蒙蒙的感觉,由于是手机拍摄,整体画面显得有点倾斜,在点线面这类的插画中,最好是工工整整的,显得干净。

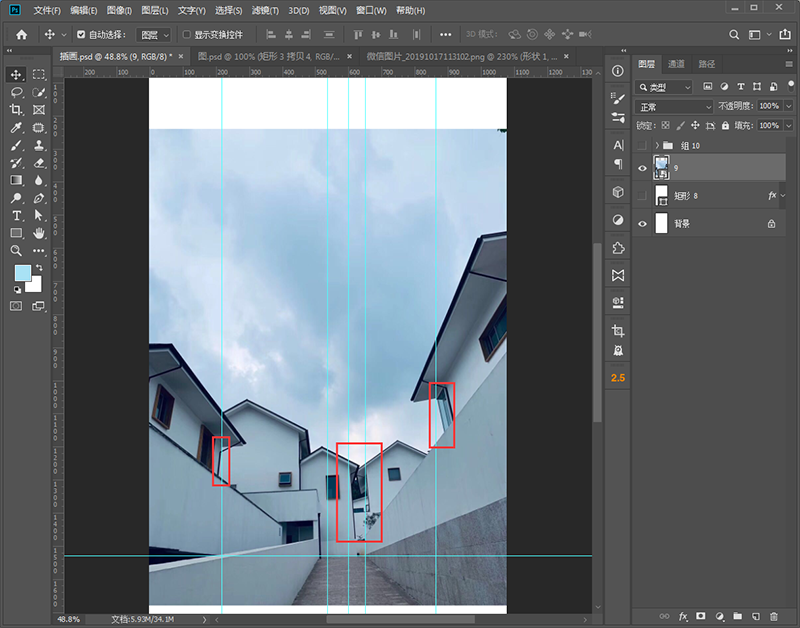
那么我们先建立个画布,这里就还是按照手机尺寸来建立,把照片拖入到画布中,拖入一些参考线,看看照片本身的对齐程度。

从建立参考线中咱们就能很明显的看到,无论是窗户、墙壁,只要是竖直的形态,都不是工整的,都存在扭曲,正是因为拍摄的时候人所站的位置,和手机的高度而产生的透视偏差。这里就可以直接将这些本应该整齐的位置画整齐就好。如果担心直接画会有误差,那么咱们可以利用工具,将照片的透视摆正一些。
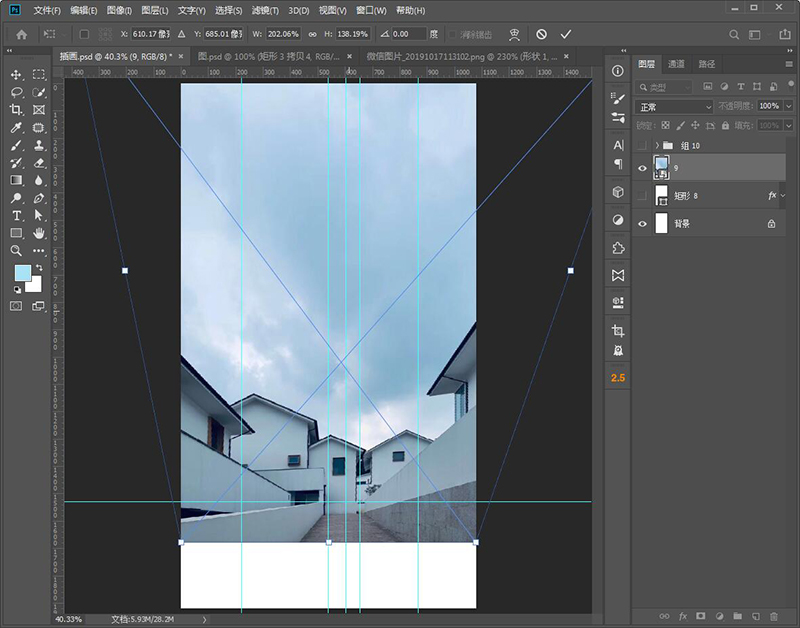
也就是说,用自由变换的斜切或透视,来帮照片扶正。透视后会把图片压扁,还要再伸长一些,如图:

那么这样的话,图片就差不多修正好了,接下来就可以用钢笔工具进行勾勒了。
钢笔勾勒之前,将照片透明度降低,钢笔的颜色要先调整,描边的颜色选用最深的色彩,颜色填充呢,根据你当前画的内容来进行选择,那么描边的粗细呢,在我的画布1080*1920px中,建议描边粗细为4px,小伙伴可以多次尝试。
勾勒的步骤,还是要从远到近,有层次的进行,也防止画着画着就懵的状态。

好啦,结构了解之后,就可以开始勾勒了,勾勒墙面,之后是上面的窗户,一层一层有序的进行。

画好了底部之后呢,天空该如何绘制呢?如果直接填充天空的色彩可不可以?天空一半都是蓝色,淡蓝色,如果直接填充大片蓝色,会导致整体暗淡下来,重量感加深,那么如何提现天空呢?
天空最直接的表现就是云朵和太阳,云朵一般都是白色的,如果硬加上了颜色反而不好看。在这里就可以用反向的思维进行绘制,可直接将云朵的形状画出来,背景上加一个太阳的圆形。既保持了画面,又能提现出天空的样子。

到这一步,整体画面就出来了,中间空白的区域是不是太空旷了?不用担心,咱们还没添加文案呢!文案的添加在一个画面中特别重要,字体的选择也是要慎重的,一定要符合当前画面的感觉。
有些童鞋运用了歪歪扭扭的字,各种的倾斜,反倒太刻意表现,体现不出整洁、简约。这里只要强调简单、干净就好。所以我运用了比较明朗的,没有太多特点的字体(练习的话可以随意选择字体,但在商业运用中要注意字体版权问题,还是要设计稍微一下)

为了丰富画面,我在字体的外圈增加了边框及点缀,又加入了一些小鸟的样式,在这里一定要提醒各位同学,小元素一定要加的,如果不知道加些什么,可以根据自己当前页面的位置的场景,也可以直接根绝插画的整体风格。加多了元素不要紧,多加一些,再去掉不重要的。
最后在头部和底部,各添加一些文案,表现页面的整体性。
其实到了这一步,插画已经算完成了,但是总觉得想加一些边框看看,而且在天空的背景下,也加了颜色,以表现页面的上下平衡感。所以,就完成了这一幅

这期的绘画方法特别特别的简单,非常适用于零基础的小伙伴们,它的难点主要在于颜色的选择,大家可以尝试一下,如果用高饱和度的色彩,绘制出来的插画是什么样子呢?
每期都是这么短暂,希望大家可以在这个教程的基础上加以运用,举一反三,期待你们的练习。非专业也能做出好看的插画,所以不要在意你的专业,你的绘画之路,才刚刚开始!
加油吧伙伴们!!!!!咱们下期再见!