微信扫码登录 | 方便安全省心
 大秘密mimi
2020年04月26日 发布 / 972 次阅读
大秘密mimi
2020年04月26日 发布 / 972 次阅读
无论是注册流程,还是信息输入的界面,表单都是产品设计里最重要的组件之一。本文重点介绍了表单设计里常见的注意事项。不过这些只是通用的规则,实际应用中总有例外~
少于6个选项的情况,建议全部显示

把选项内容放在下拉框里,不仅隐藏了选项内容,而且需要两次点击。如果大于5个选项,建议用输入选择器,如果超过25个选项,建议加上搜索功能~
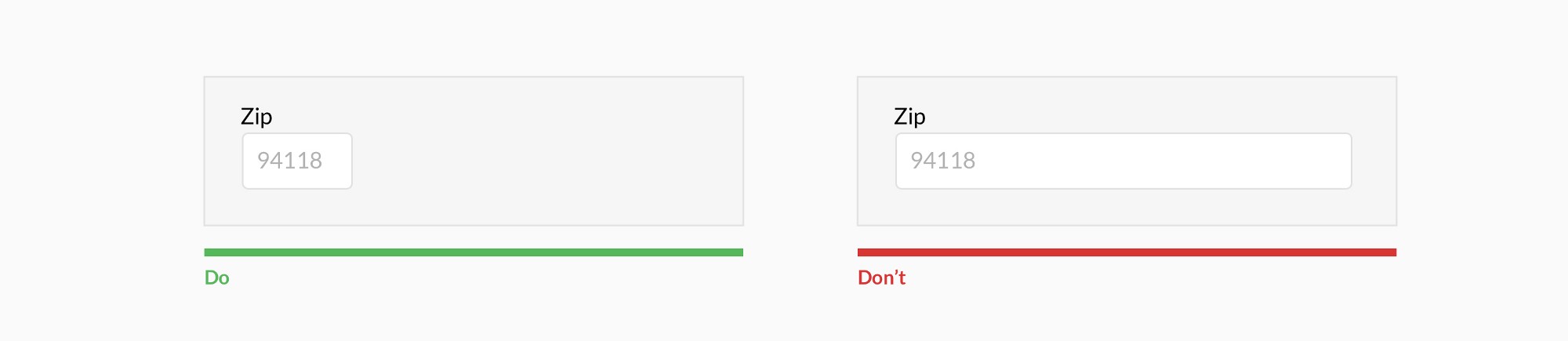
输入框长度可以暗示内容长度

输入内容的长度决定了输入框的长度。这种做法适合应用在一些固定长度信息的情况,比如银行卡号、电话号码、邮政编码等。
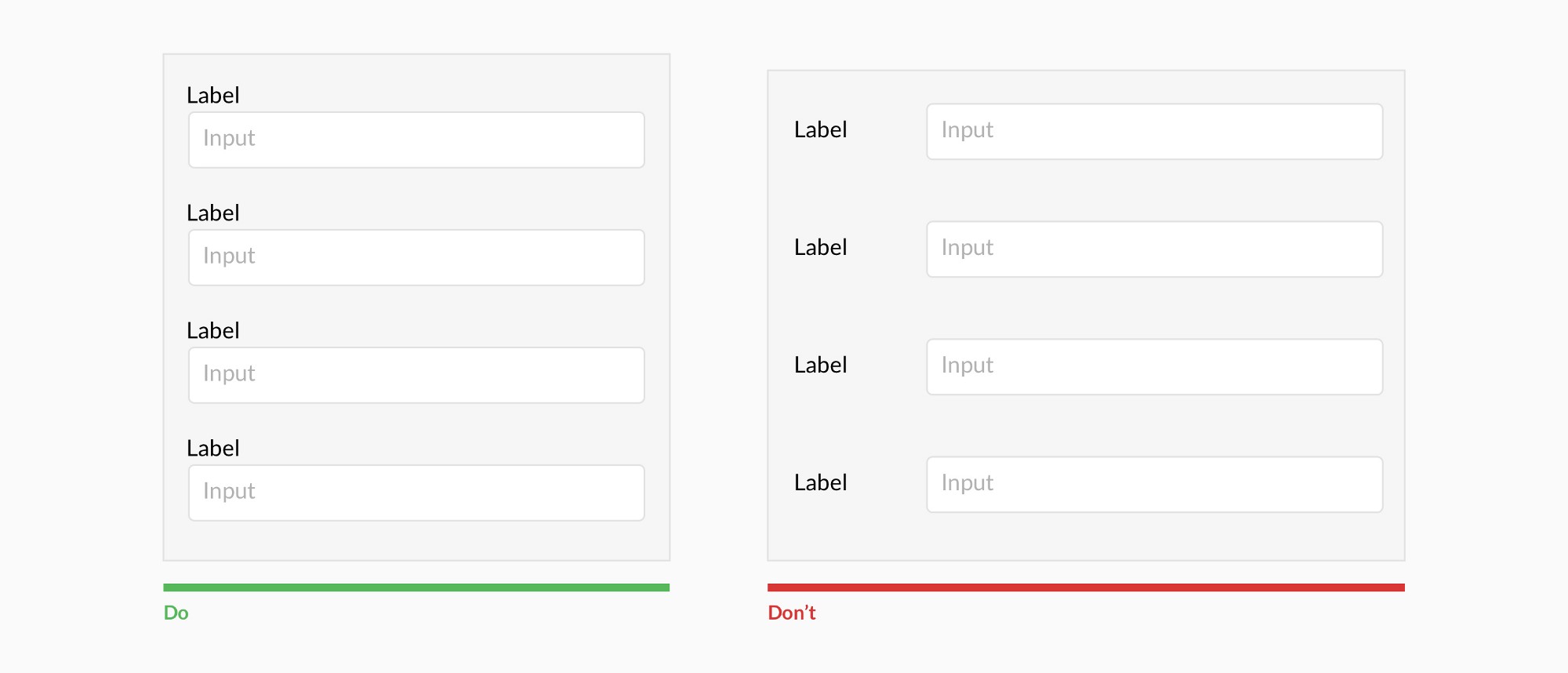
标签顶部对齐

相比左对齐,标签顶部对齐的表单用户完成率更高。移动设备屏幕大小有限,顶部对齐的效果也更好(标签文案长度不可控)。然而在大量数据输入时,还是可以考虑左对齐标签,因为浏览更高效,还能节省高度。
不要把占位符当做标签

用户在输入的时候就会看不到标签内容是什么了。详见Nielsen Norman团队的总结。
*也可以参考Google的做法,默认把占位符当作标签,输入时标签移动到输入框上方

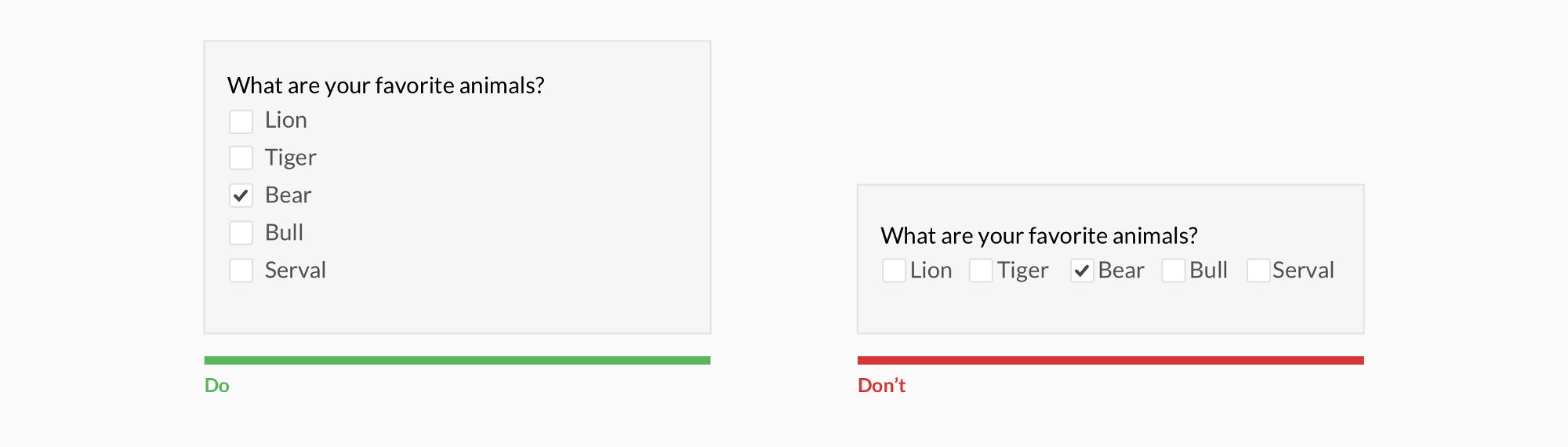
将复选框/单选框上下排列

上下排列方便浏览阅读,横向排列选项内容会被选框控件隔开。
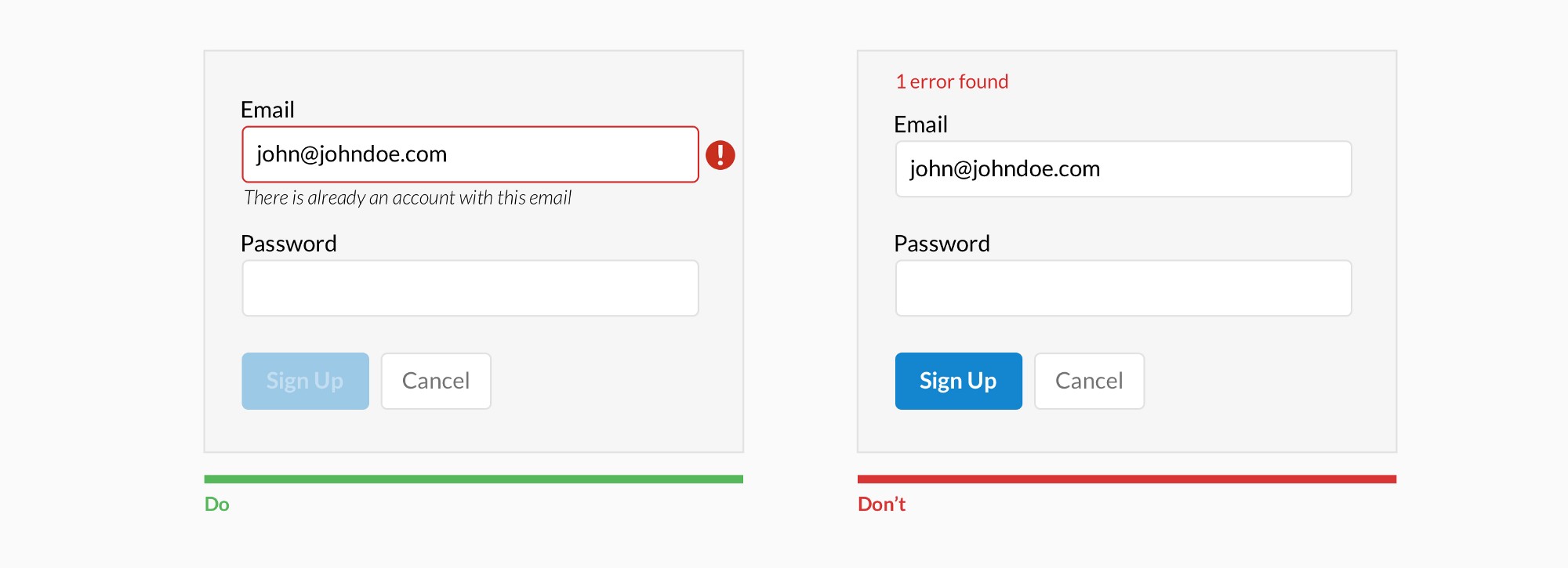
指出错误在哪

告诉用户具体哪里出错了,以及错误的原因。
等用户填完了再进行验证

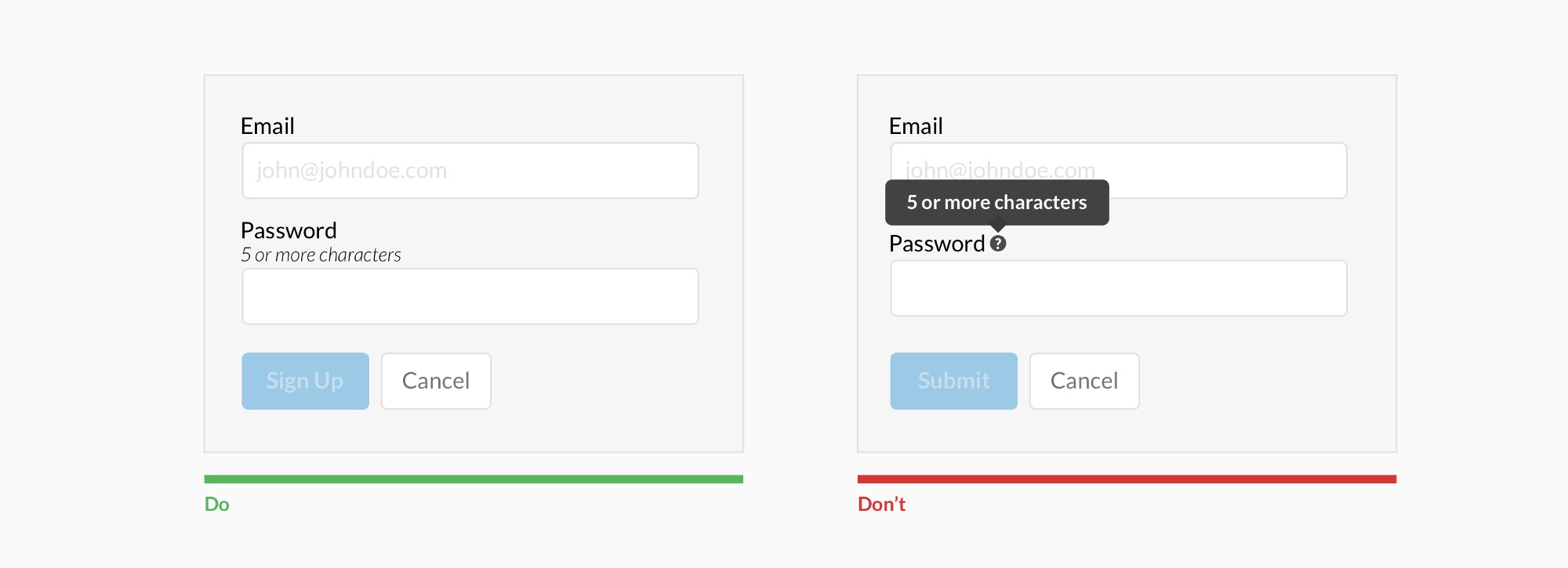
不要在用户正在输入的时候就去验证,除非这能帮到他。例如在创建一个有字数限制的密码~
不要隐藏帮助信息

尽量默认显示帮助信息。如果信息太复杂,考虑在输入时放在输入框的旁边。
不要用*星号表示必填项,标出选填字段

用户不一定知道星号代表什么含义。还不如明确的标出哪些是选填字段。
标签和输入框成组

标签和对应的输入框形成一组,他们之间的间距要比组与组之间的间距小,这样用户不会困惑标签是属于上面还是下面。
按钮的文案描述具体意图

比如按钮上的文字建议写“注册”,而不是“提交”。
主次按钮有层次区分

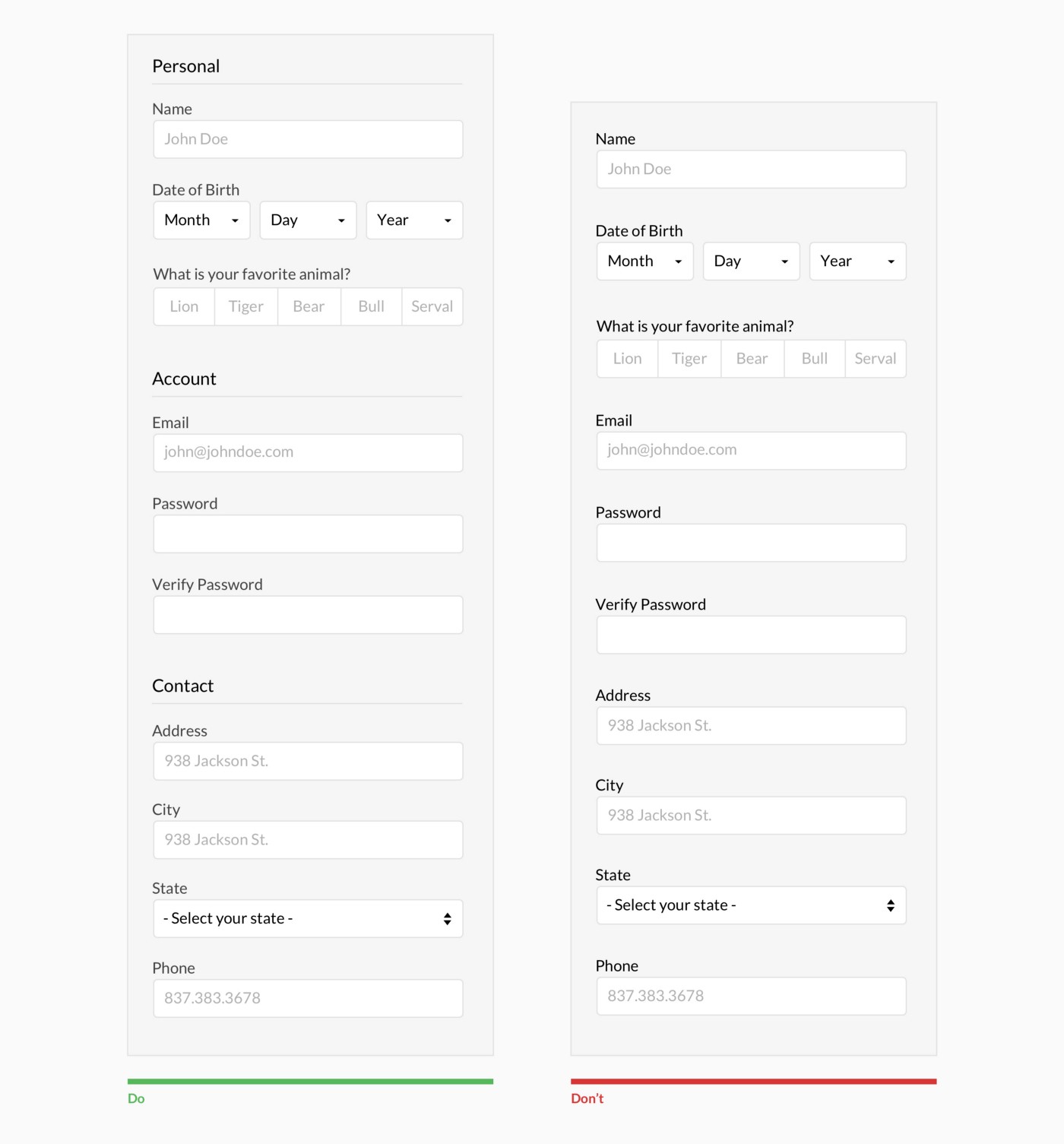
关系近的内容成组

太长的表单让用户感到不知所措。有逻辑地分组能让用户更快地理解表单。
大秘密mimi 翻译
原文:https://uxdesign.cc/design-better-forms-96fadca0f49c